5 分钟
VSCode 1.61 (2021-09) 更新日志
本次更新看点
使用者
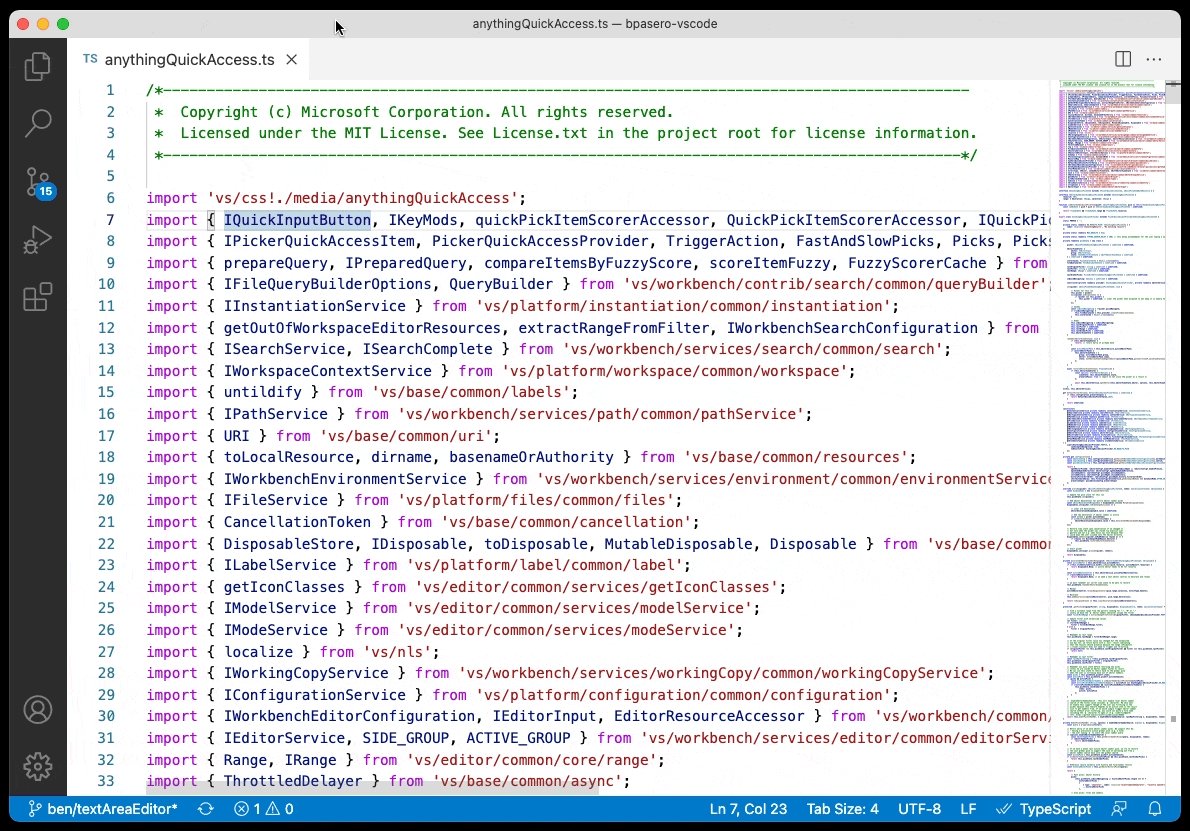
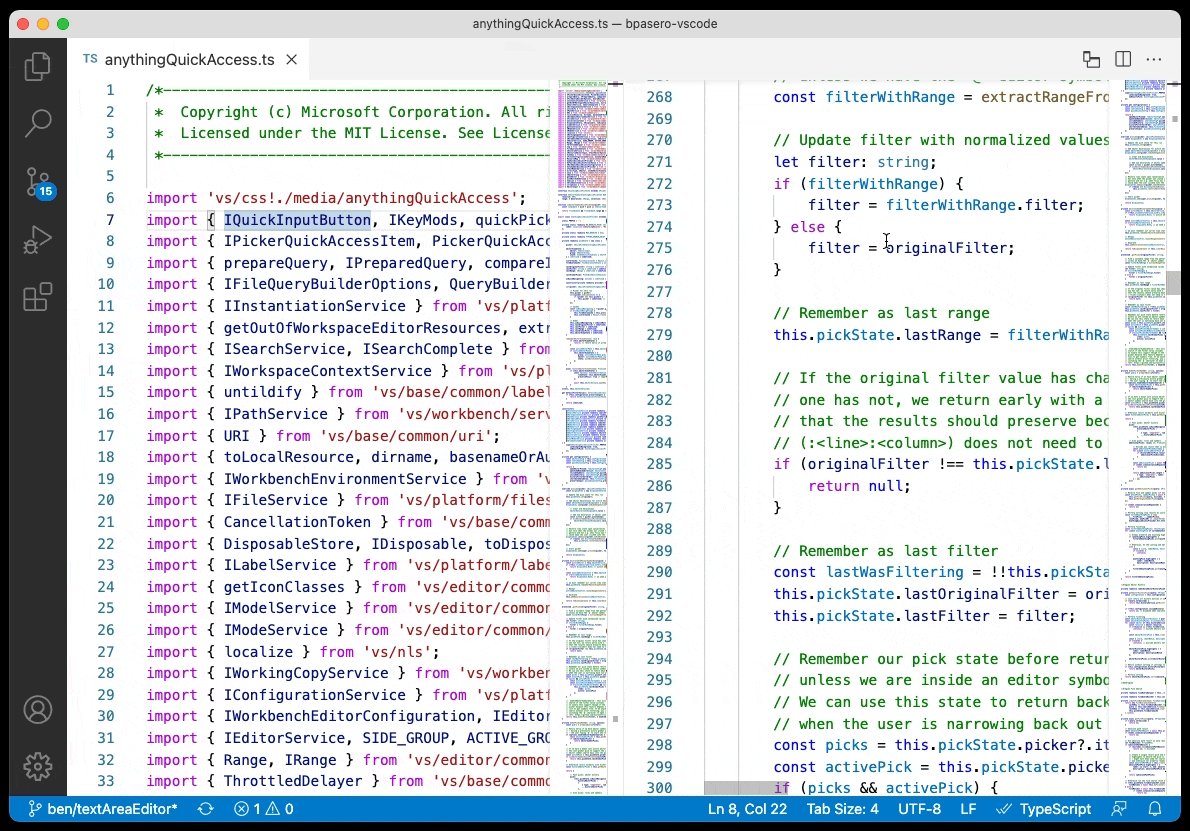
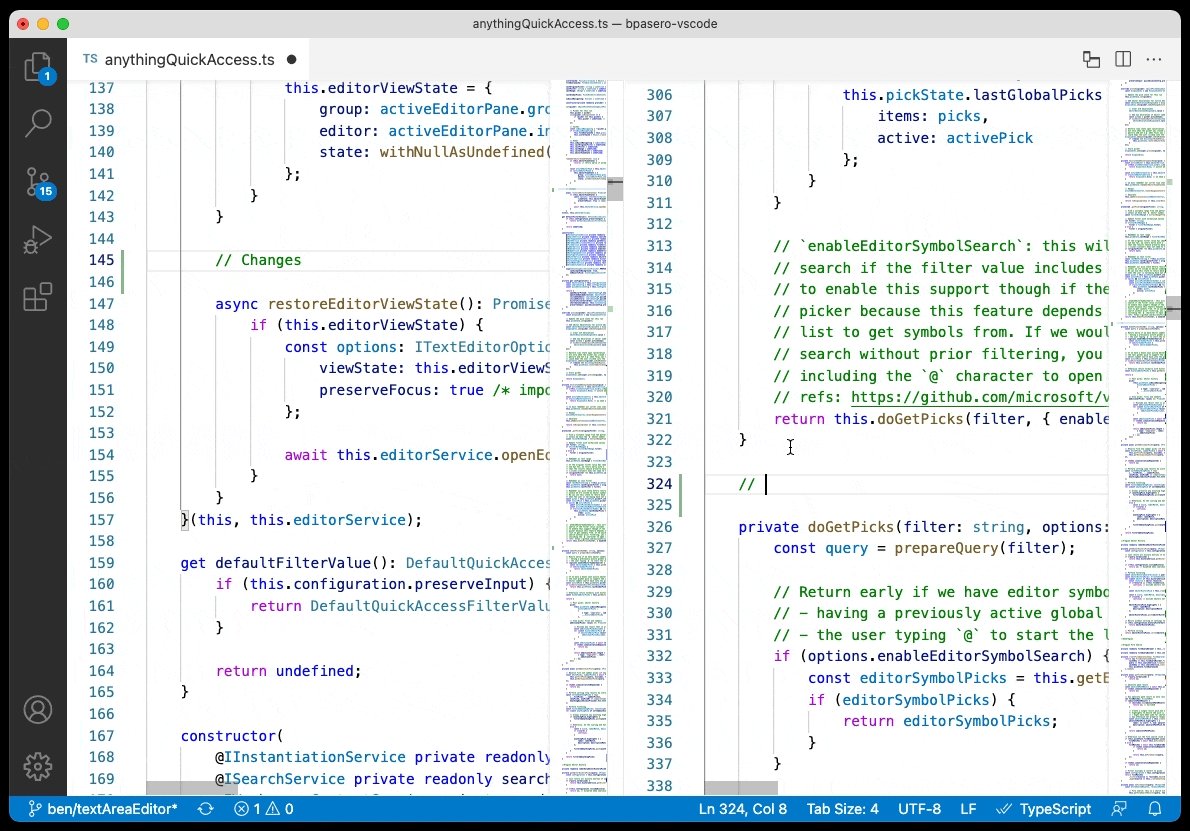
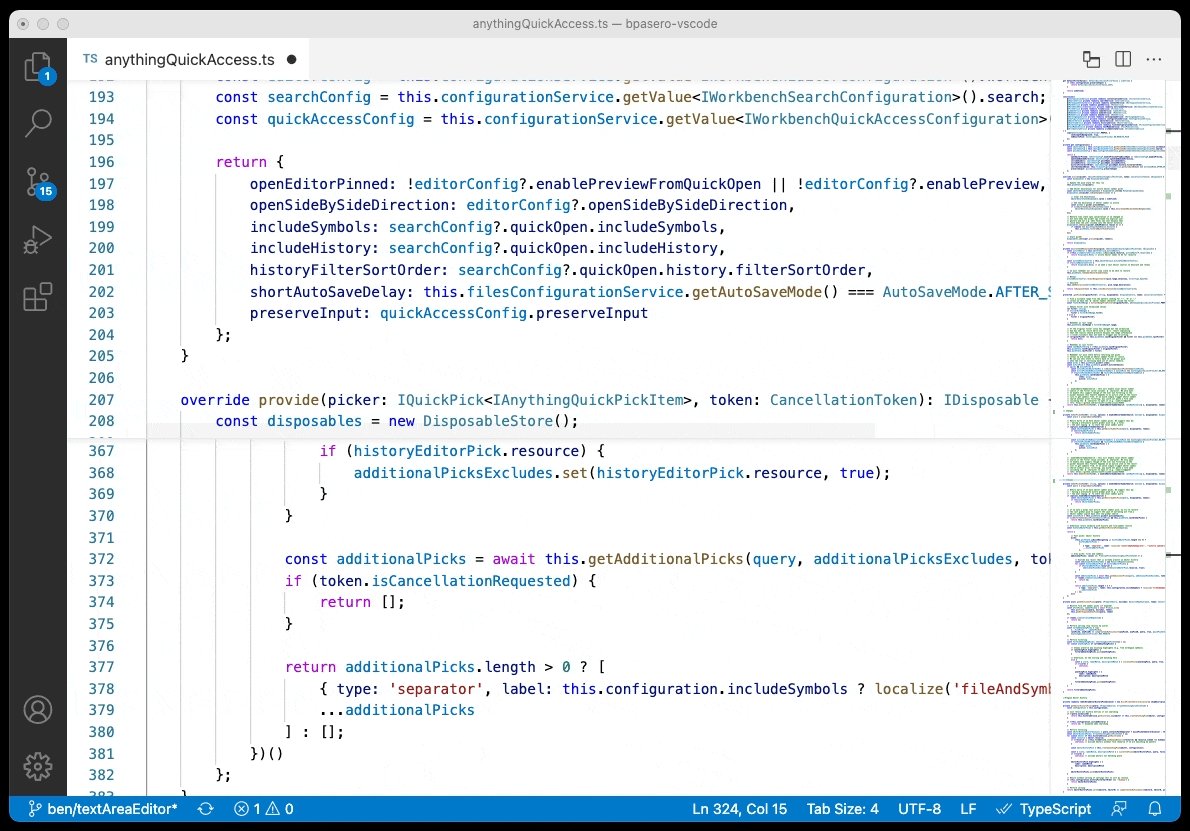
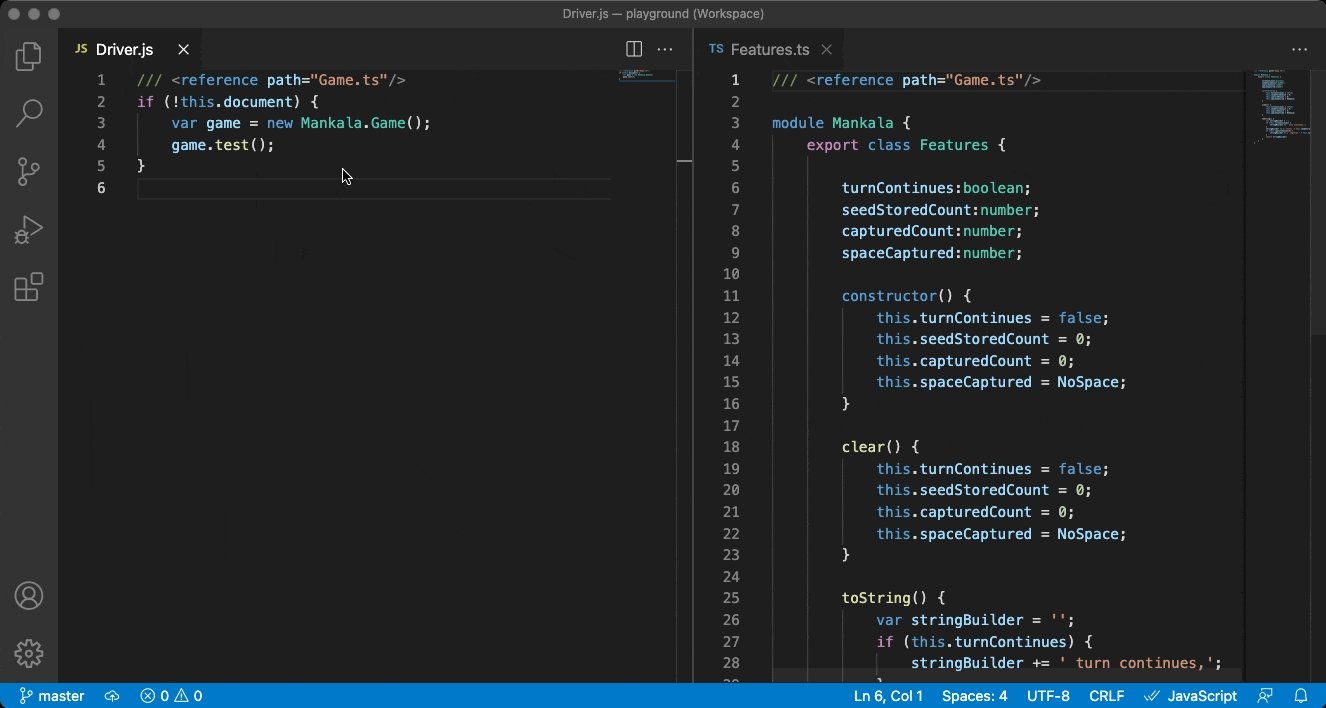
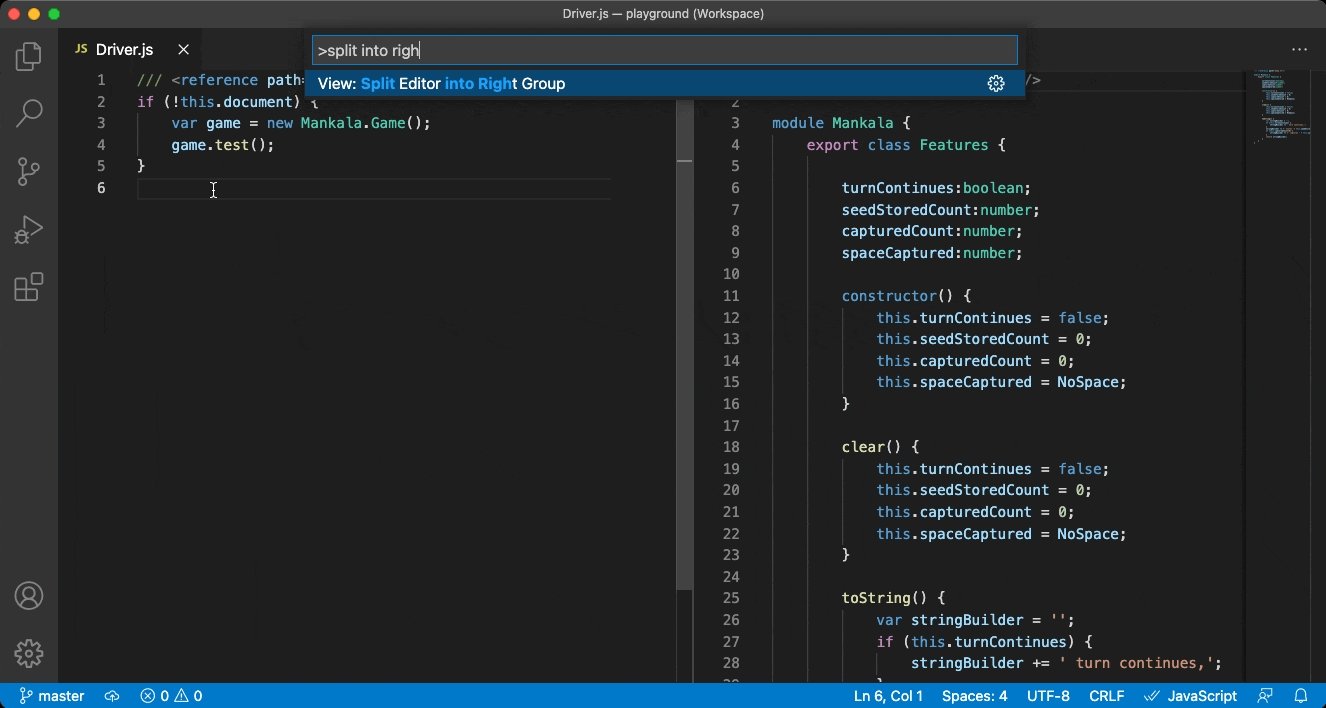
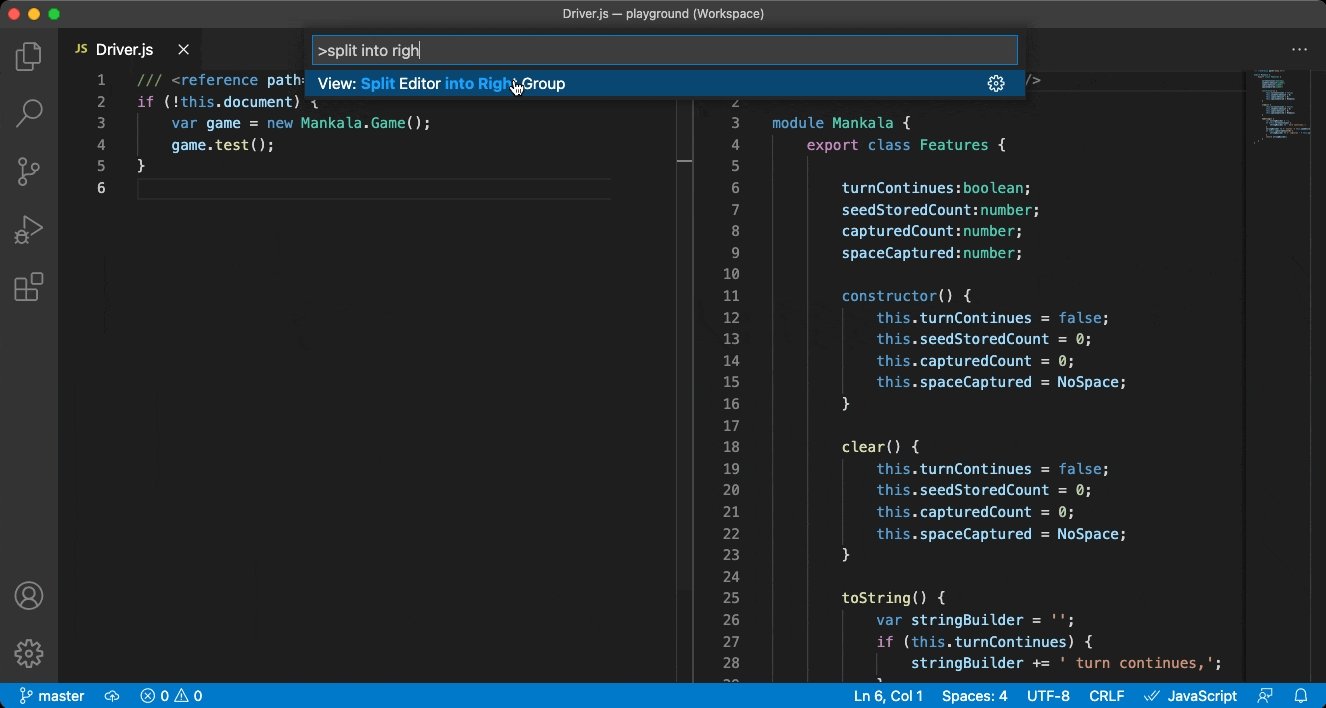
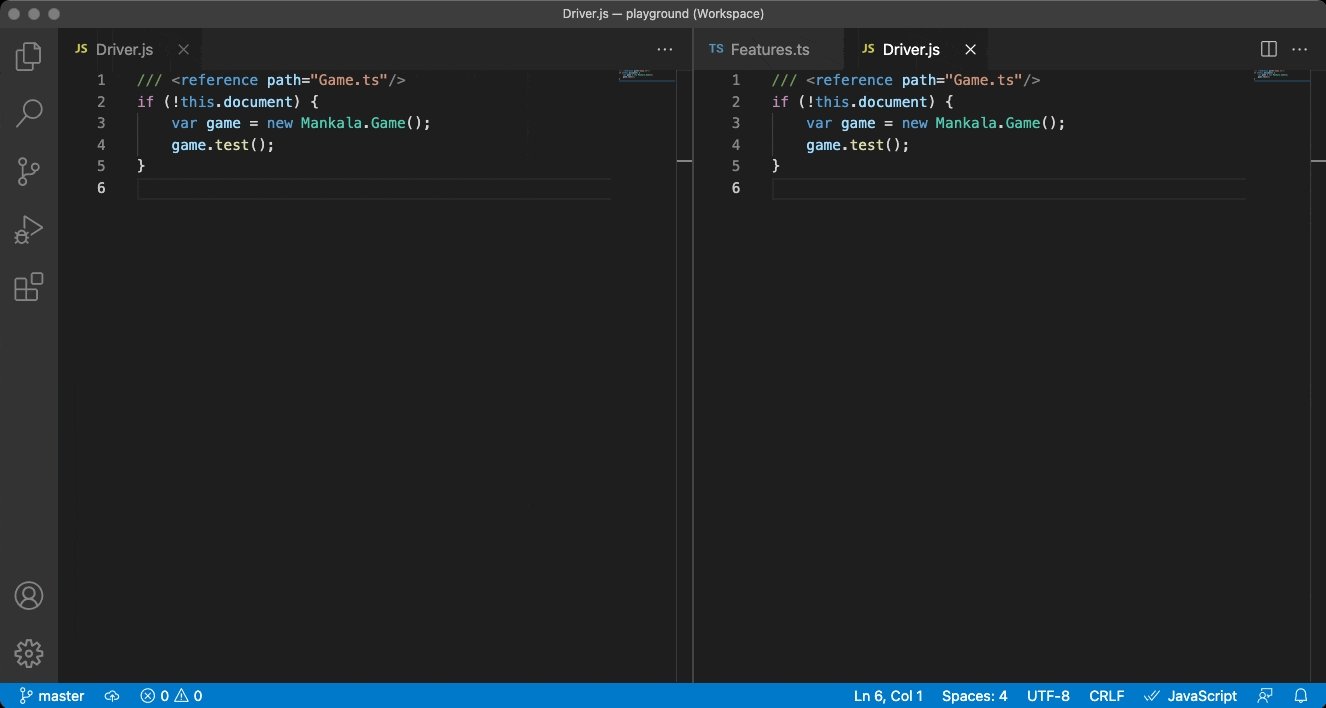
- 编辑器支持仅拆分,不分组(右击编辑器标签,选择 Split in Group 菜单项),这对仅需对照当前文件的前后内容非常有用。
- 锁定的编辑器组(更多参见 V1.60 预览特性),添加
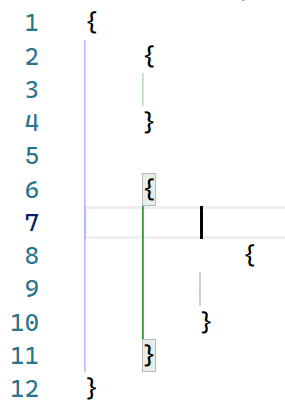
workbench.editor.autoLockGroups配置项可以配置那些编辑器将自动锁定 - 括号对连线着色,添加
editor.guides.bracketPairs配置项,用于开启括号连线的多色显示 - git 添加一个 Sync Changes 按钮(执行 push 或者 fetch)(默认工作空间 local 和 remote 不一致,且工作空间没有未提交的代码时展示)
- 终端
- 添加设置当前终端高度和宽度的命令,
Terminal: Set Fixed Dimensions command(workbench.action.terminal.setDimensions) - 添加自定义终端标题和描述的配置
terminal.integrated.tabs.title和terminal.integrated.tabs.description - (预览)聚焦在终端
option + z或者 终端 tab 上下文菜单 Toggle Size to Content Width。可以切换 terminal 输出溢出后是否换行
- 添加设置当前终端高度和宽度的命令,
扩展开发者
- 平台特定扩展,扩展现在可以为 VSCode 支持的每个平台(Windows、Linux、macOS)发布不同的 VSIX。从 VS Code 1.61.0 版本开始,VS Code 会寻找与当前平台匹配的扩展包。从 vsce 扩展发布工具 1.99.0 版本开始,支持发布特定于平台的扩展。更多参见:官方文档
- 启用文件系统提供程序以将文件声明为只读,细节参见:原文
- 支持对设置项进行分类,参考:CSS 扩展
- Webview UI Toolkit for Visual Studio Code ,一个 UI 组件库,更多参见:github
- 虚拟工作空间扩展指南,细节参见:原文
工作台 (Workbench)
- 编辑器支持仅拆分,不分组(右击编辑器标签,选择 Split in Group 菜单项),这对仅需对照当前文件的前后内容非常有用。
- 添加了新设置:
workbench.editor.splitInGroupLayout配置拆分方向是水平还是垂直 - 添加了一系列命令
workbench.action.splitEditorInGroupworkbench.action.toggleSplitEditorInGroupworkbench.action.joinEditorInGroupworkbench.action.toggleSplitEditorInGroupLayoutworkbench.action.focusFirstSideEditorworkbench.action.focusSecondSideEditorworkbench.action.focusOtherSideEditor
- 添加了新设置:

- 锁定的编辑器组,更多参见 V1.60 预览特性
workbench.editor.autoLockGroups配置项可以配置那些编辑器将自动锁定- 添加如下命令
workbench.action.lockEditorGroupworkbench.action.unlockEditorGroupworkbench.action.toggleEditorGroupLock

- 添加编辑器标签只读和已删除标识
- 删除:标题颜色为红色,删除线
- 只读:添加一个锁图标

- 拆分一个编辑器到其他组,添加了如下命令
workbench.action.splitEditorToPreviousGroup: Split into the previous group.workbench.action.splitEditorToNextGroup: Split into the next group.workbench.action.splitEditorToAboveGroup: Split into the group above the current one.workbench.action.splitEditorToBelowGroup: Split into the group below the current one.workbench.action.splitEditorToLeftGroup: Split into the group to the left of the current one.workbench.action.splitEditorToRightGroup: Split into the group to the right of the current one.workbench.action.splitEditorToFirstGroup: Split into first group.workbench.action.splitEditorToLastGroup: Split into last group.

- 差异编辑器使用只显示文件名。只有文件名相同,才显示目录的差别
- macOS:文件菜单更改
- 添加 “打开文件夹…”
- Open Workspace… 重命名为 Open Workspace from File…
- 遥感设置,添加
telemetry.telemetryLevel配置项,telemetry.enableTelemetry和telemetry.enableCrashReporter被废弃 - 小地图背景透明度配置
minimap.foregroundOpacity(在"workbench.colorCustomizations"配置项中自定义配置) - 帮助菜单更新
- Welcome 改为 Get Started
- Introductory Videos 改为 Video Tutorials
- Interactive Playground 改为 Editor Playground
- 添加 Show All Commands 菜单项
编辑器 (Editor)
- 括号对连线着色,添加
editor.guides.bracketPairs配置项,用于开启括号连线的多色显示

- 缩进连线配置变更
editor.renderIndentGuides和editor.highlightActiveIndentGuide设置已被弃用,取而代之的是editor.guides.indentation和editor.guides.highlightActiveIndentation
源代码控制 (Source Control)
- 添加一个 Sync Changes 按钮,用于和 remote 仓库进行同步(执行 push 或者 fetch)
- 通过
git.showUnpublishedCommitsButton可以控制何时显示whenEmpty工作空间 local 和 remote 不一致,且工作空间没有未提交的代码时展示(默认)never从不显示always工作空间 local 和 remote 不一致,总是显示
scm.showActionButton可以覆盖各种源代码管理器的配置(优先级高于git.showUnpublishedCommitsButton)
- 通过

- 增加更改文件显示的限制
git.statusLimit配置项,可以限制显示最多的变更文件数,默认是 10000。0 为不限制(可能存在性能问题)

终端 (Terminal)
- 添加设置当前终端高度和宽度的命令,
Terminal: Set Fixed Dimensions command(workbench.action.terminal.setDimensions) - 添加自定义终端标题和描述的配置
terminal.integrated.tabs.title和terminal.integrated.tabs.description,可用的变量值如下${cwd}- The terminal’s current working directory${cwdFolder}- The terminal’s current working directory.${workspaceFolder}- The workspace in which the terminal was launched.${local}- Indicates a local terminal in a remote workspace.${process}- The name of the terminal process.${separator}- A conditional separator (” - “) that only shows when surrounded by variables with values or static text.${sequence}- The name provided to xterm.js by the process.${task}- Indicates this terminal is associated with a task.
- MacOS 支持 Emoji IMEs(通过 编辑 -> 表情与符号 菜单项打开)
- Alt buffer active context key 参见:原文
语言 (Languages)
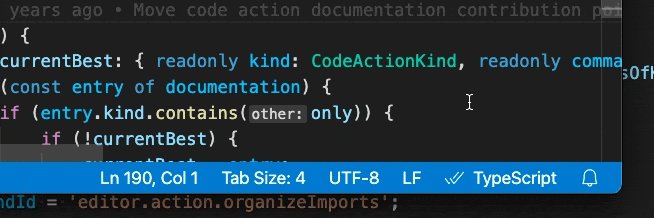
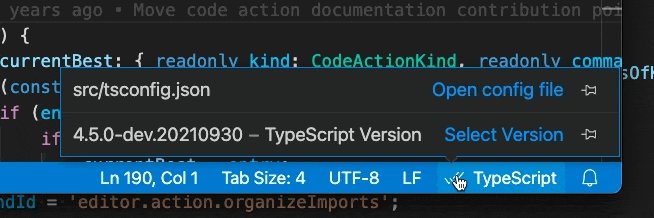
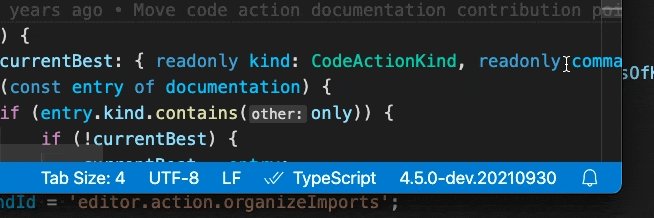
- 新的 JavaScript 和 TypeScript 语言状态项,可以通过 Hover 显示更多信息,并支持 pin 在状态栏中

- JavaScript 和 TypeScript 支持跨无标题文件的 IntelliSense (智能提示)
- github.dev 支持打开的 JavaScript 和 TypeScript 文件的跨文件 IntelliSense (智能提示)能力
- JSX tag 折叠时,展示结束标签
预览特性 (Preview features)
- TypeScript 4.5 支持
- 在应用程序重新启动时恢复终端会话,通过
terminal.integrated.persistentSessionReviveProcess配置项打开(需 shell 支持),参见:原文

- 聚焦在终端
option + z或者 终端 tab 上下文菜单 Toggle Size to Content Width。可以切换 terminal 输出溢出后是否换行

贡献到扩展 (Contributions to extensions)
- Jupyter
- 支持显示大纲(目录)
- 通过 New File 菜单创建新的 Notebooks
- 支持完整的 Debugging
- 支持 Remote Debugging
- 拆分出 renderer extension,以支持 github.dev
- Python
- 新的 Python walkthrough
- 提升无
launch.jsondebugging 体验 - GitHub Pull Requests and Issues 扩展,参见:changelog
- Remote Development 细节参见: Remote Development release notes
- DNS names in forwarded ports.
- Easy container additional feature selection.
- Remote - Containers extension can execute CLI commands in WSL.
扩展制作 (Extension authoring)
- 平台特定扩展,扩展现在可以为 VSCode 支持的每个平台(Windows、Linux、macOS)发布不同的 VSIX。从 VS Code 1.61.0 版本开始,VS Code 会寻找与当前平台匹配的扩展包。从 vsce 扩展发布工具 1.99.0 版本开始,支持发布特定于平台的扩展。更多参见:官方文档
- testing APIs 变更,细节参见:原文
- 启用文件系统提供程序以将文件声明为只读,细节参见:原文
- 支持对设置项进行分类,参考:CSS 扩展
- 类型层次 API 提案完成
WebviewOptions.enableForms,细节参见:原文- 支持在测试数据上运行 web 扩展测试,细节参见:原文
- 更新图标
- Webview UI Toolkit for Visual Studio Code ,一个 UI 组件库,更多参见:github
- 虚拟工作空间扩展指南,细节参见:原文
提案的扩展 API (Proposed extension APIs)
语言服务器协议 (Language Server Protocol)
新版已支持 类型层次
工程 (Engineering)
文档 (Documentation)
添加系列文档:容器高级配置