5 分钟
VSCode 1.63 (2021-11) 更新日志
本次更新看点
使用者
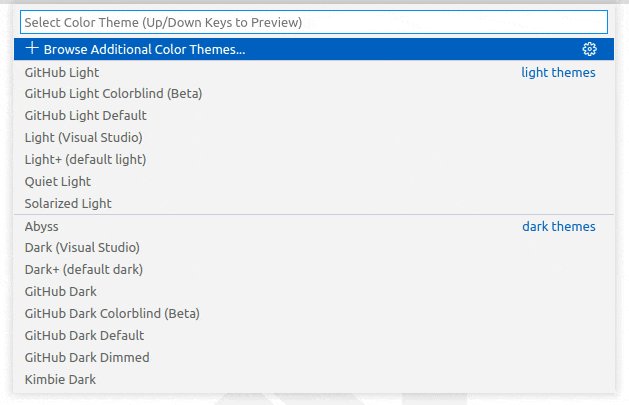
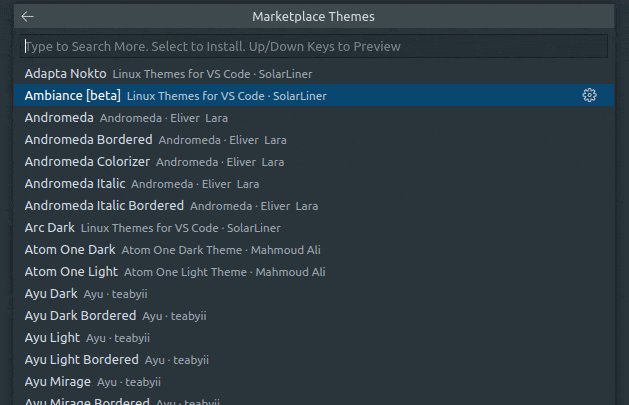
- 颜色主题安装前预览,使用
⌘K ⌘T打开主题选择器,选择第一个Browse Additional Color Themes,即可快速预览颜色主题 - 特殊 Unicode 字符高亮
- 提升 Hover 响应速度:多个 Hover Provider 完成一个显示一个,不会因为某个 Provider 慢影响整体显示进度
扩展开发者
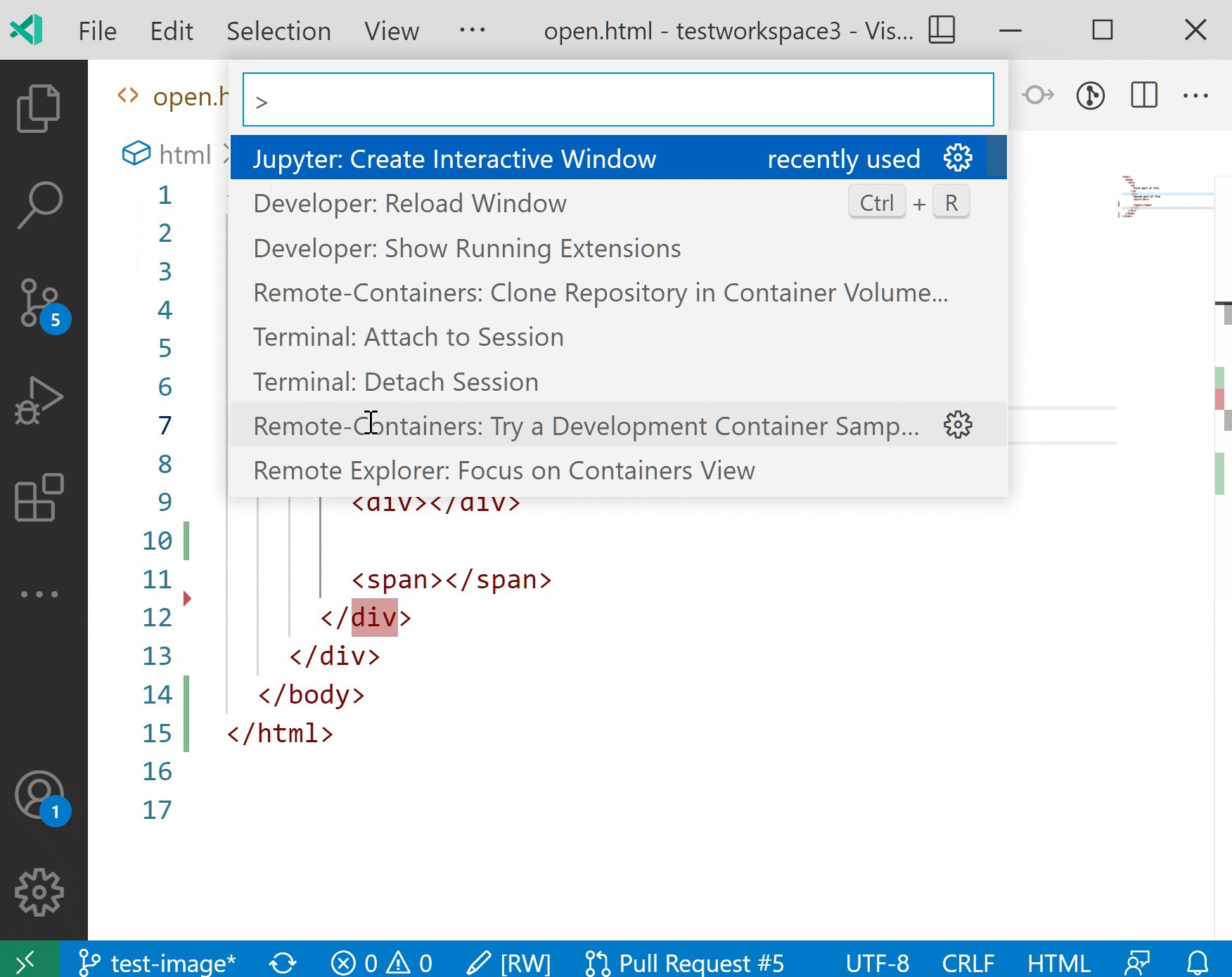
- 编写插件 README 时很有用,通过
>Developer: Toggle Screencast Mode切换到截屏模式时,可以通过screencastMode.keyboardShortcutsFormat配置项,配置截屏模式显示命令名称。 - Quick Pick API 提升
- 支持内联按钮
- 动态向下拉列表 Item 添加内联按钮时,保留滚动的位置
- 设置编辑器提升 (更多参见:原文)
- 通过
order字段可以为配置项排序 - Ungrouped category support
- 支持数字和整型对象
- 通过
- 默认值覆盖,可以通过
package.json中添加configurationDefaults字段声明要覆盖那些默认值"configurationDefaults": { "files.autoSave": "onFocusChange" }(注意:不能覆盖具有application或machine作用域的配置。) - 发布预发布版本扩展
vsce publish --pre-release,更多参见:预发布扩展
工作台 (Workbench)
- 颜色主题安装前预览,使用
⌘K ⌘T打开主题选择器,选择第一个Browse Additional Color Themes,即可快速预览颜色主题

- 添加问题面板排序配置
problems.sortOrder,可选severity严重性 和position位置 配置文件,语言特定配置,支持多种语言。例如:通过如下方式,可以同时为 javascript 和 typescript 同时配置
"editor.maxTokenizationLineLength": 2500"[javascript][typescript]": { "editor.maxTokenizationLineLength": 2500 }通过命令锁定到 2x2 布局
>View: Grid Editor Layout (2x2)(更多其他布局通过View: Layout查看)树和列表布局的选中多个时,第一次按 Esc,取消多选,但是仍会选中其中的一个;第二次按 Esc,取消选中全部
VSCode Web 版(如 github.dev)的 Webview 支持搜索
cmd + f

- 通过
>Developer: Toggle Screencast Mode切换到截屏模式时,可以通过screencastMode.keyboardShortcutsFormat配置项,配置截屏模式显示命令名称。

- VS Code 现在支持扩展的预发布版本,因此您可以选择安装它们并尝试来自扩展的最新的功能。 VSCode 在扩展安装下拉菜单中,显示了一个额外的安装预发布版本选项,用于安装预发布版本。



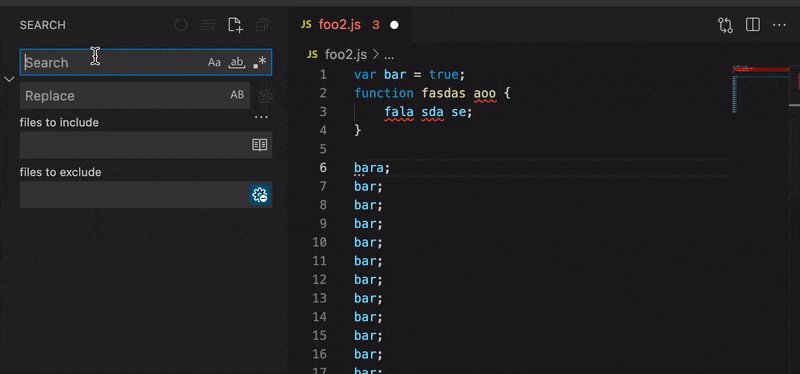
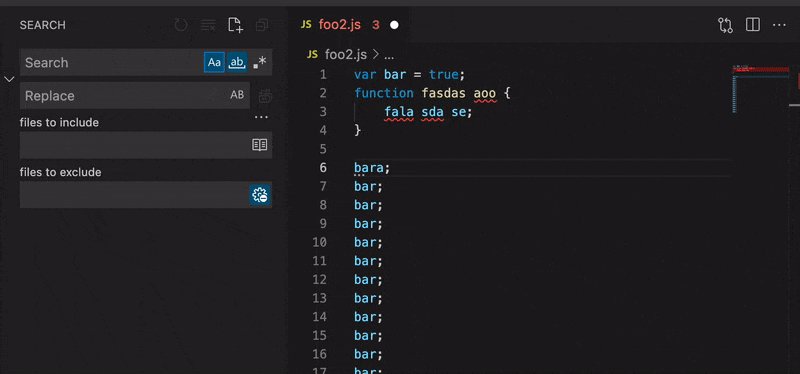
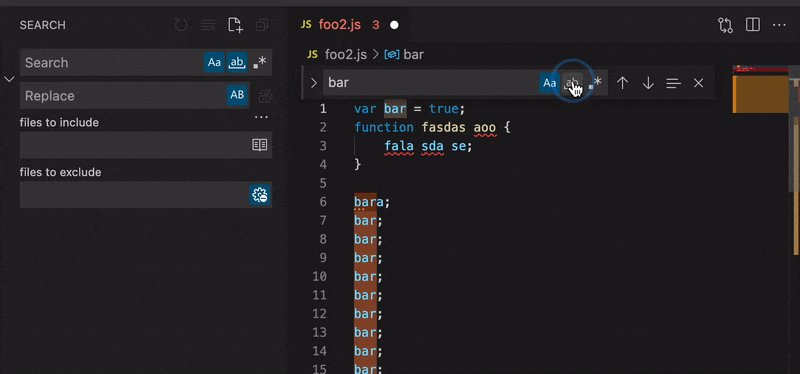
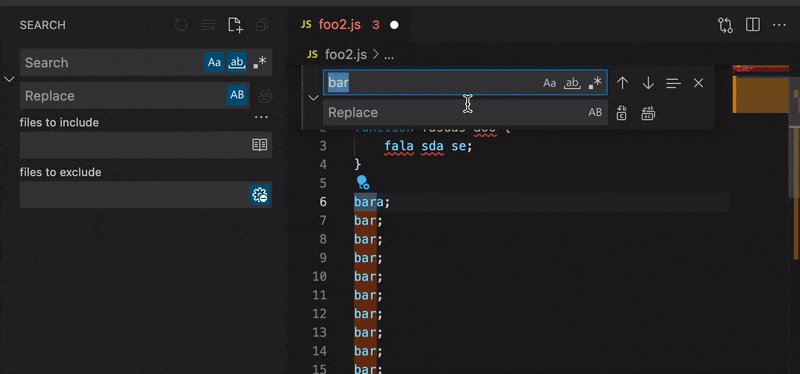
- Search 视图中的 Find 操作现在使用与编辑器中的 Find 操作相同的样式

源代码版本控制 (Source Control)
- 现在可以使用
scm.diffDecorationsIgnoreTrimWhitespace配置项,设置显示在左侧装订线中的快速差异功能以忽略修剪空白。
笔记本 (Notebooks)
notebook.markup.fontSize配置项可以设置,可以通知控制笔记本 Markdown 内容的字体大小。此设置的默认值是当前编辑器字体大小的 120%。- 支持 Markdown cells 的代码块高亮

- Markdown 预览的文件链接支持直接打开(以
/开头的链接是相对于工作区根解析的。以./开头或仅以文件名开头的链接是相对于当前笔记本文件解析的)

- Markdown
http或https开头的文本会自动解析为链接

- Notebook 工具条会随着 Notebook 宽度变化变化自动隐藏按钮的标签,通过
notebook.globalToolbarShowLabel配置项可以配置

编辑器 (Editor)
- 特殊 Unicode 字符高亮
- 特殊的不可见的字符如,
U+3164,通过editor.unicodeHighlight.invisibleCharacters配置项控制 - 字形和常见 ASCII 字符一样的字符,如中文冒号
:,通过editor.unicodeHighlight.ambiguousCharacters配置项控制 - 突出所有 非 ASCII 字符(默认为不信任的工作空间),通过
editor.unicodeHighlight.nonBasicASCII配置 - 另外可以通过如下配置排除某些字符
editor.unicodeHighlight.allowedCharacters不突出显示的字符列表。editor.unicodeHighlight.includeComments启用突出显示字符列表。
- Markdown 默认不启用该特性
- 特殊的不可见的字符如,


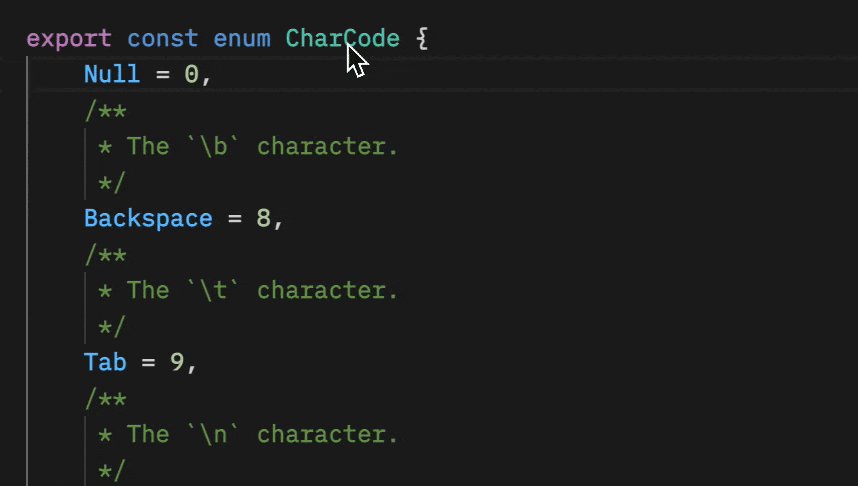
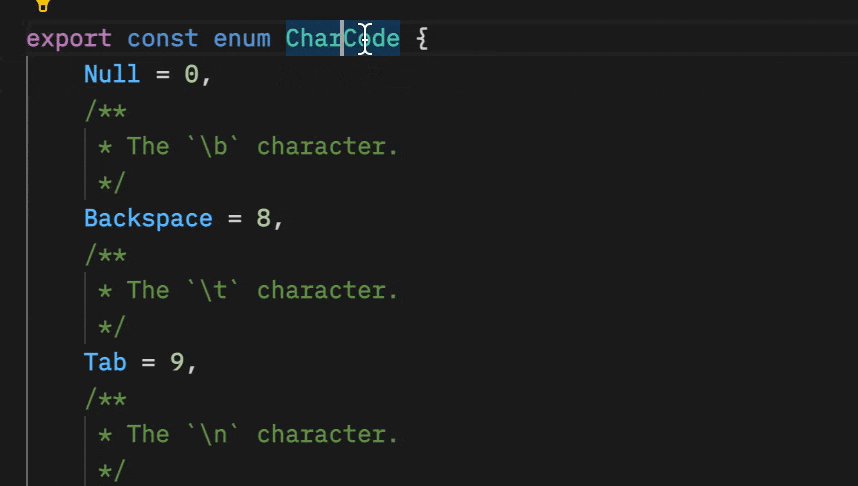
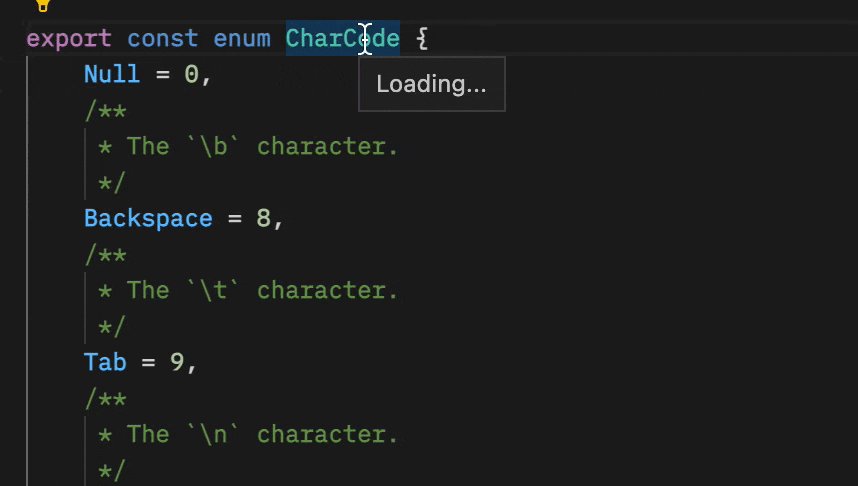
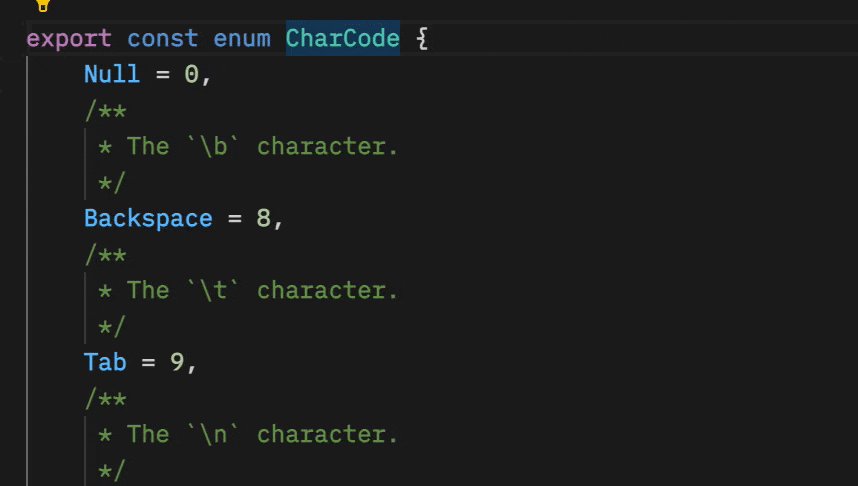
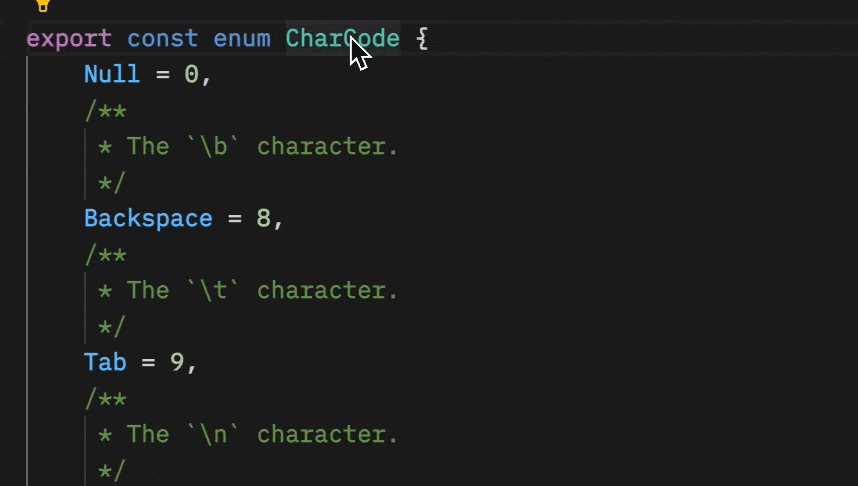
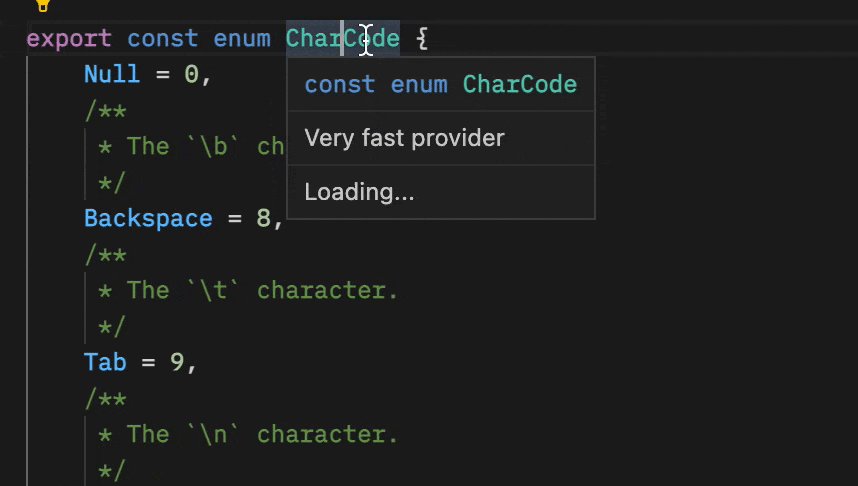
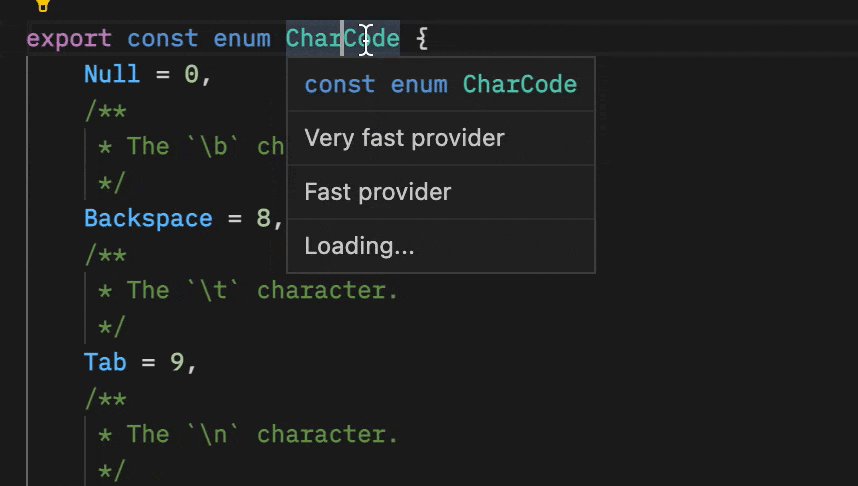
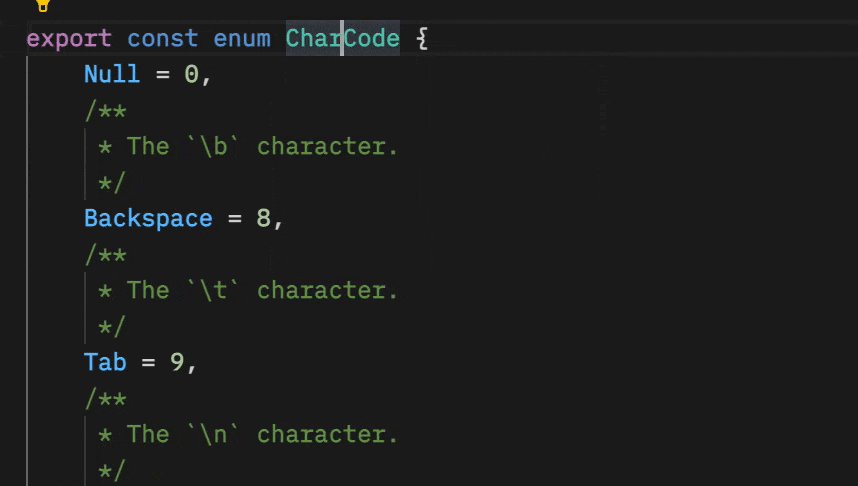
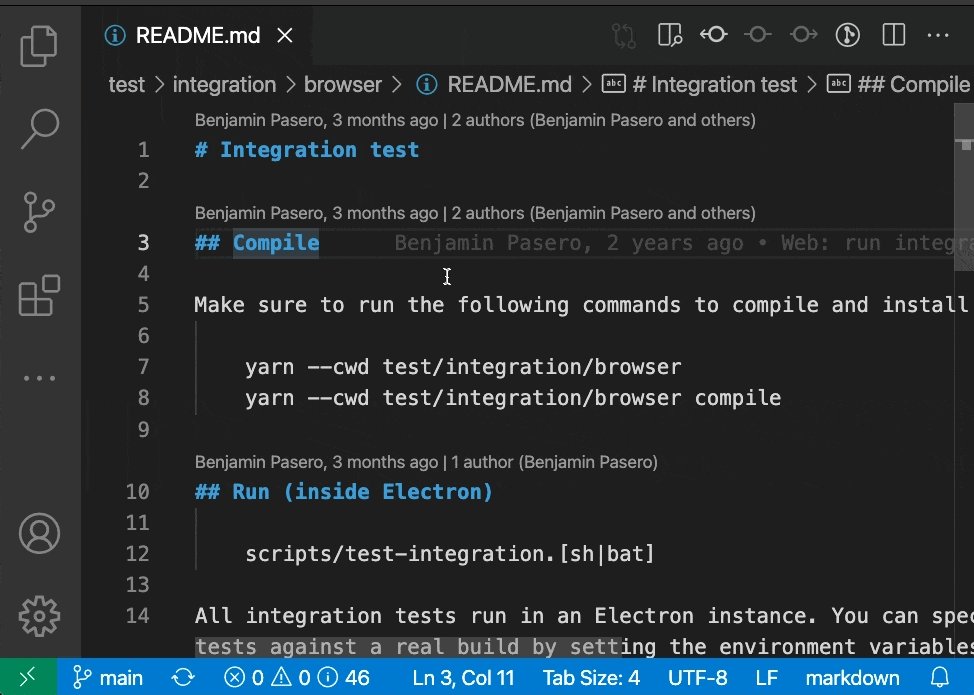
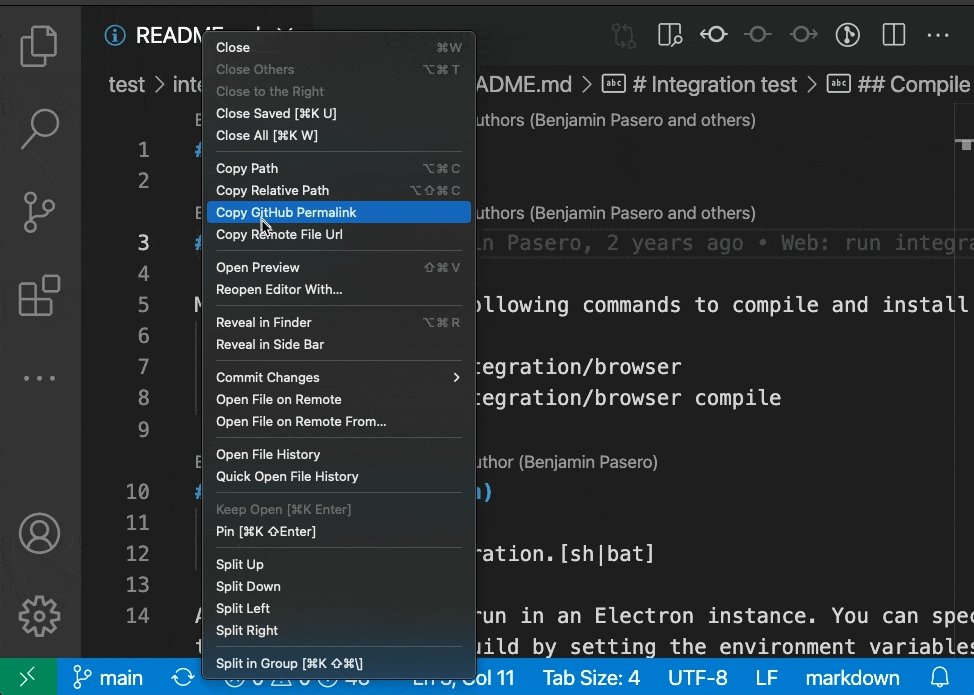
- 提升 Hover 响应速度:多个 Hover Provider 完成一个显示一个,不会因为某个 Provider 慢影响整体显示进度
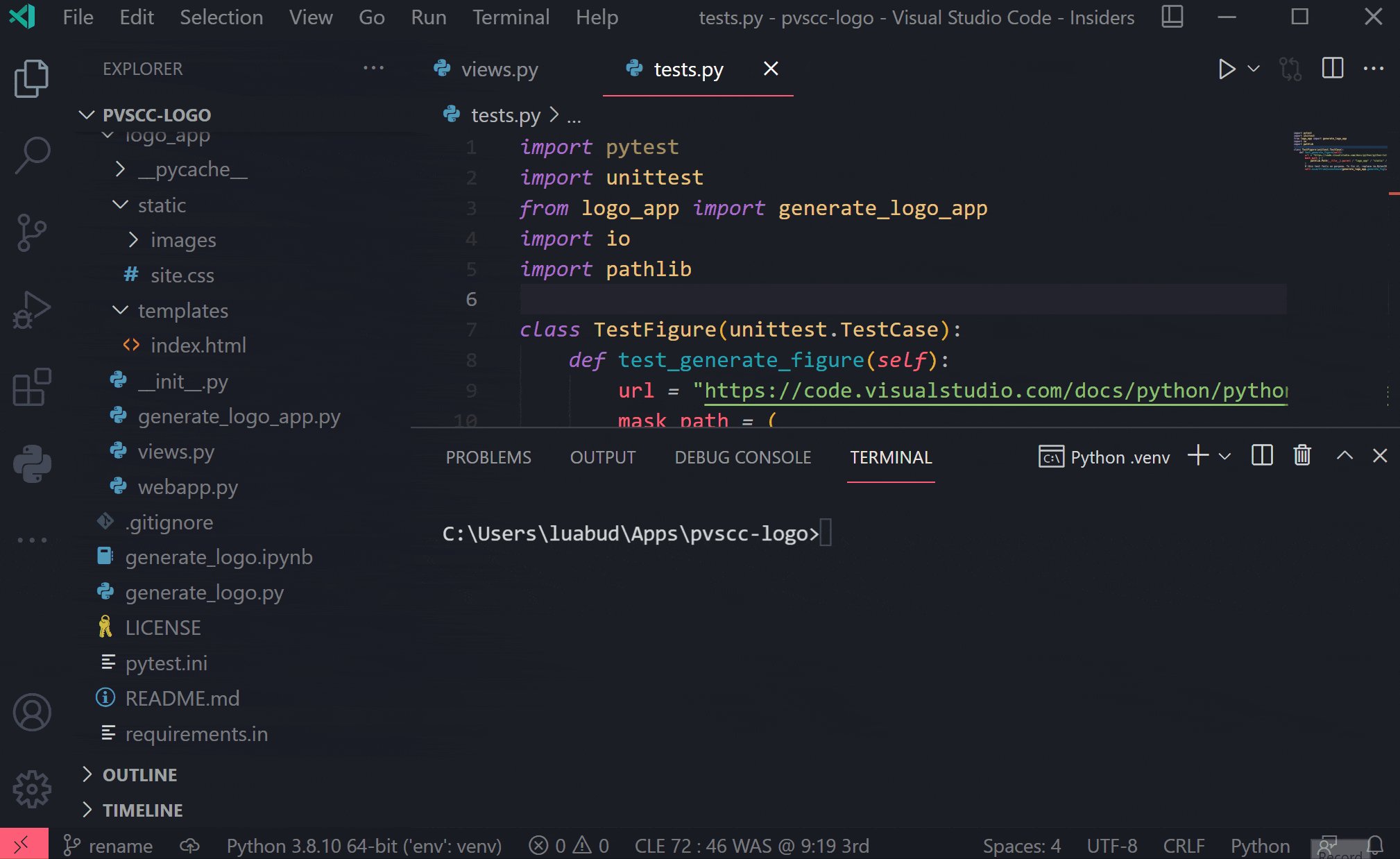
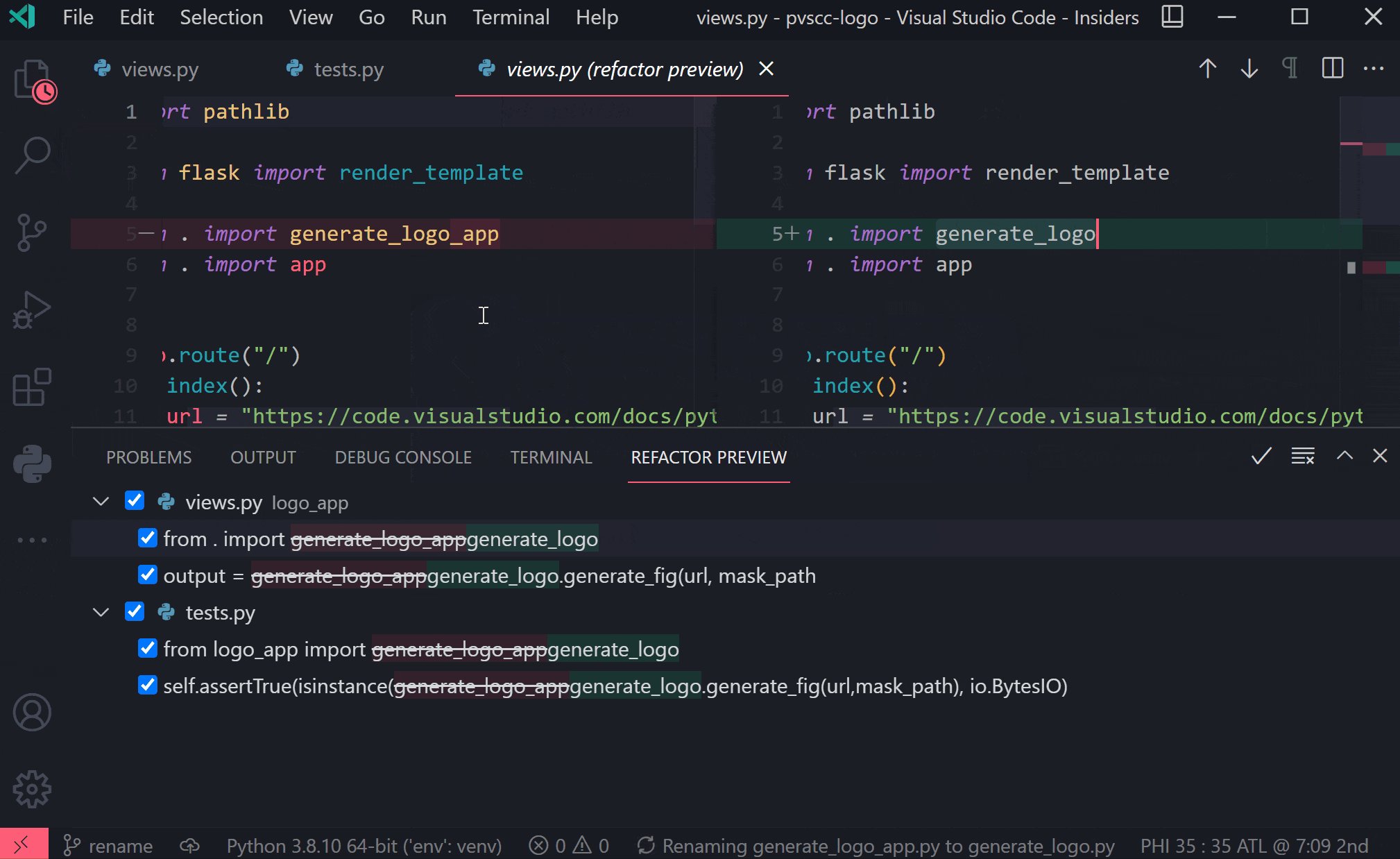
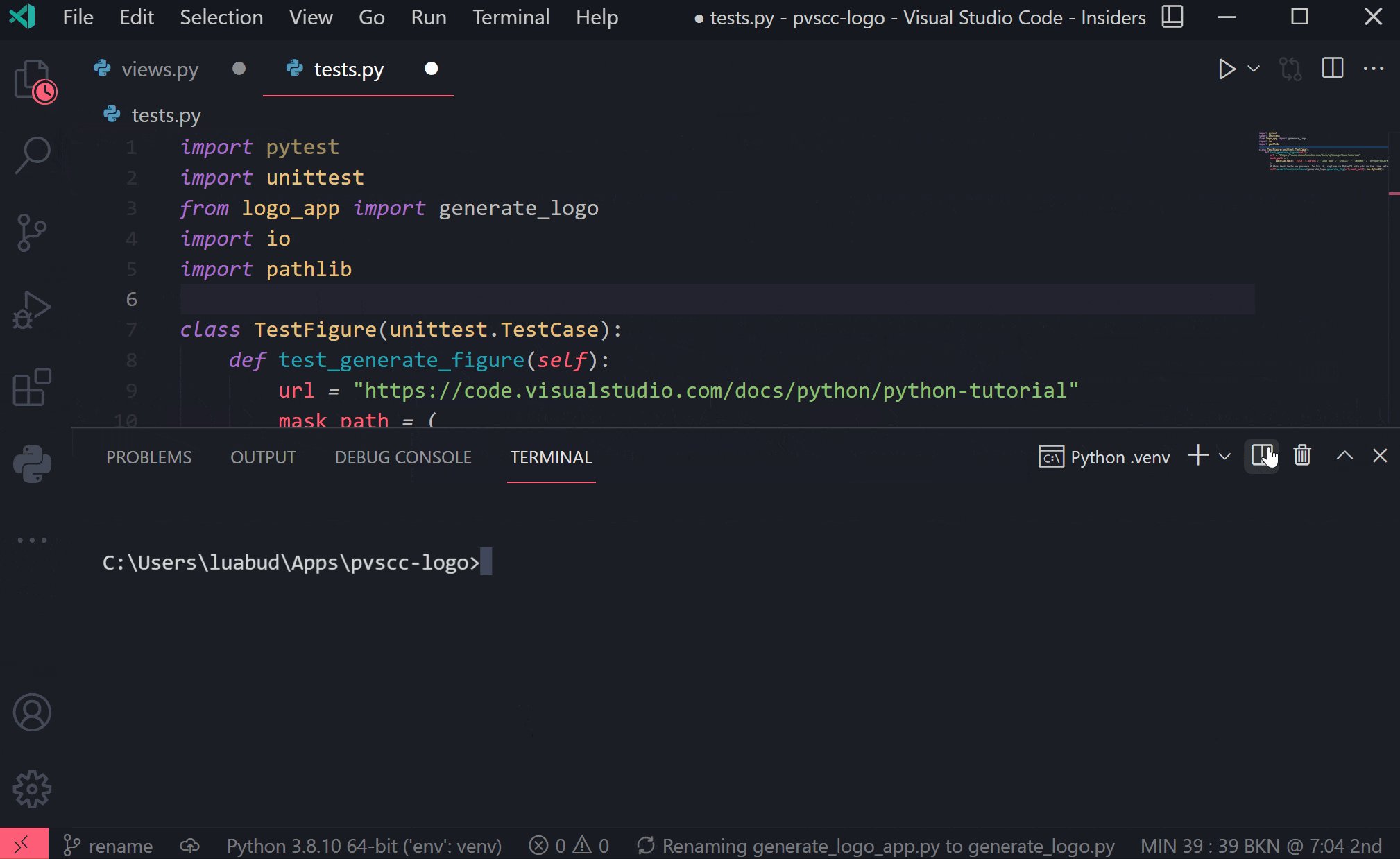
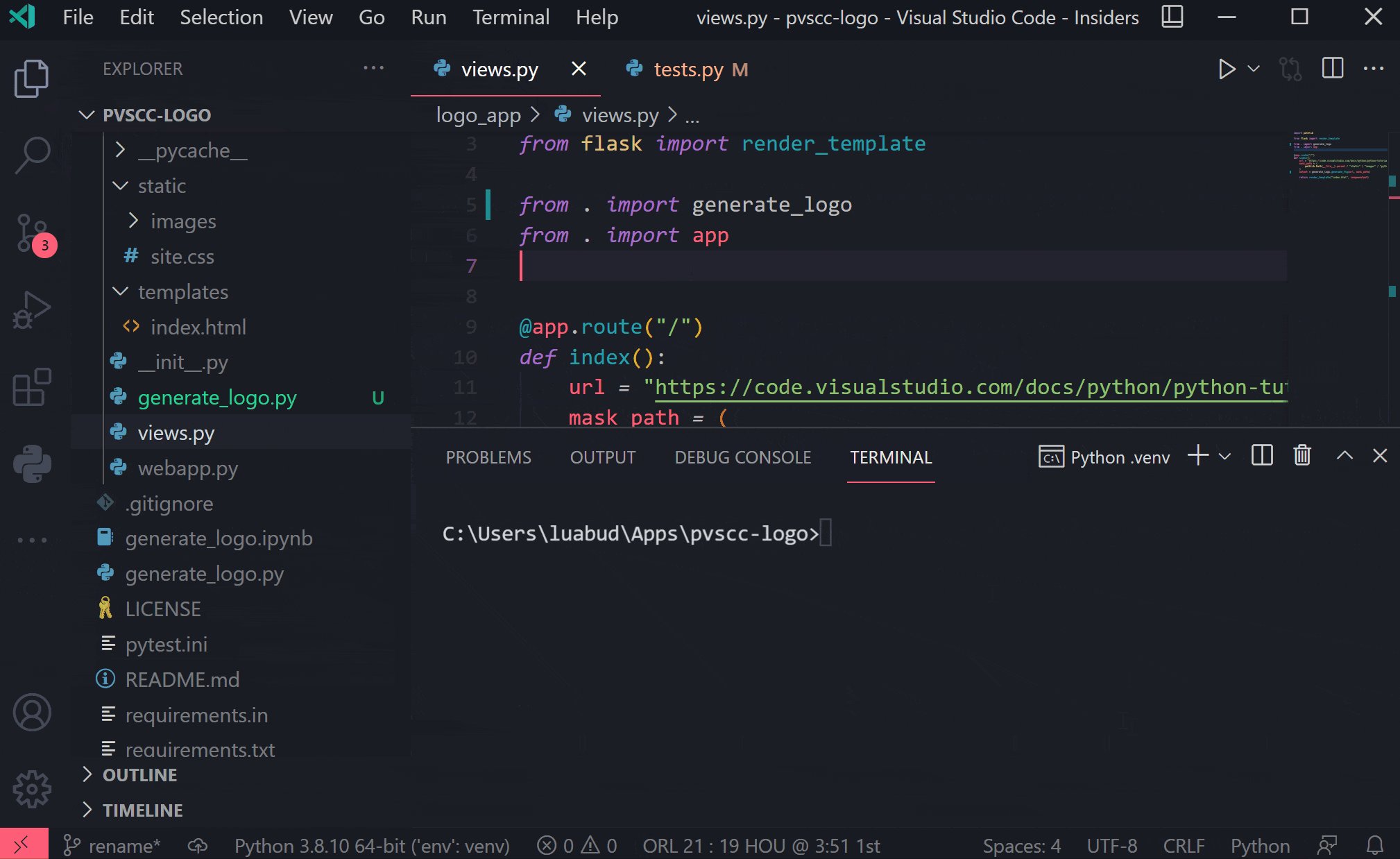
| 过去 | 现在 |
|---|---|
 |  |
任务 (Task)
- 旧的
terminal.integrated.automationShell.*设置已经废弃,可以使用terminal.integrated.automationProfile.*来自由地指定用于任务的终端的属性,包括 Shell、图标、颜色和 Shell 参数。 - 内置的 gulp 扩展支持解析
gulpfile.ts配置的任务 - NPM 脚本视图提升,会显示有关脚本的更多信息,另外通过
npm.scriptExplorerExclude参数可以配置排除显示的脚本

语言 (Languages)
- TypeScript
- 升级到 TypeScript 4.5,更多参见:TypeScript blog
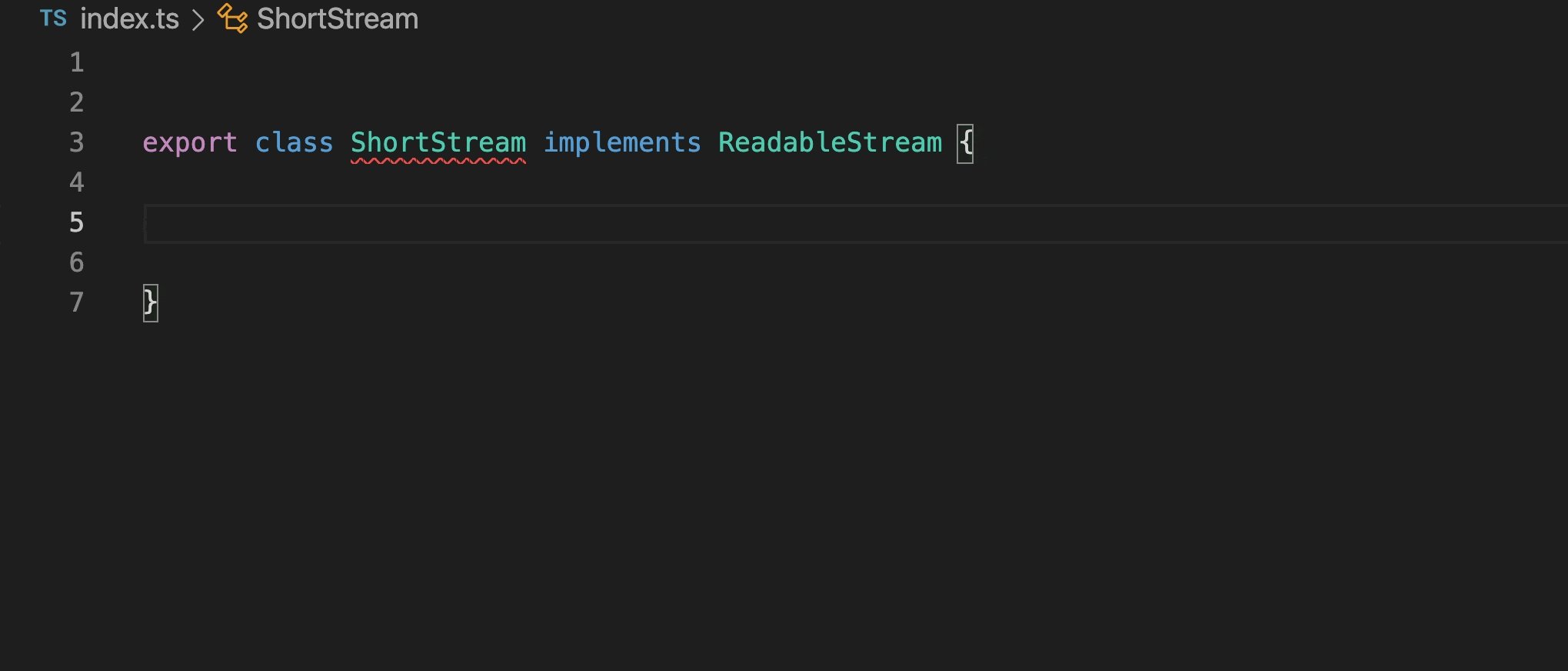
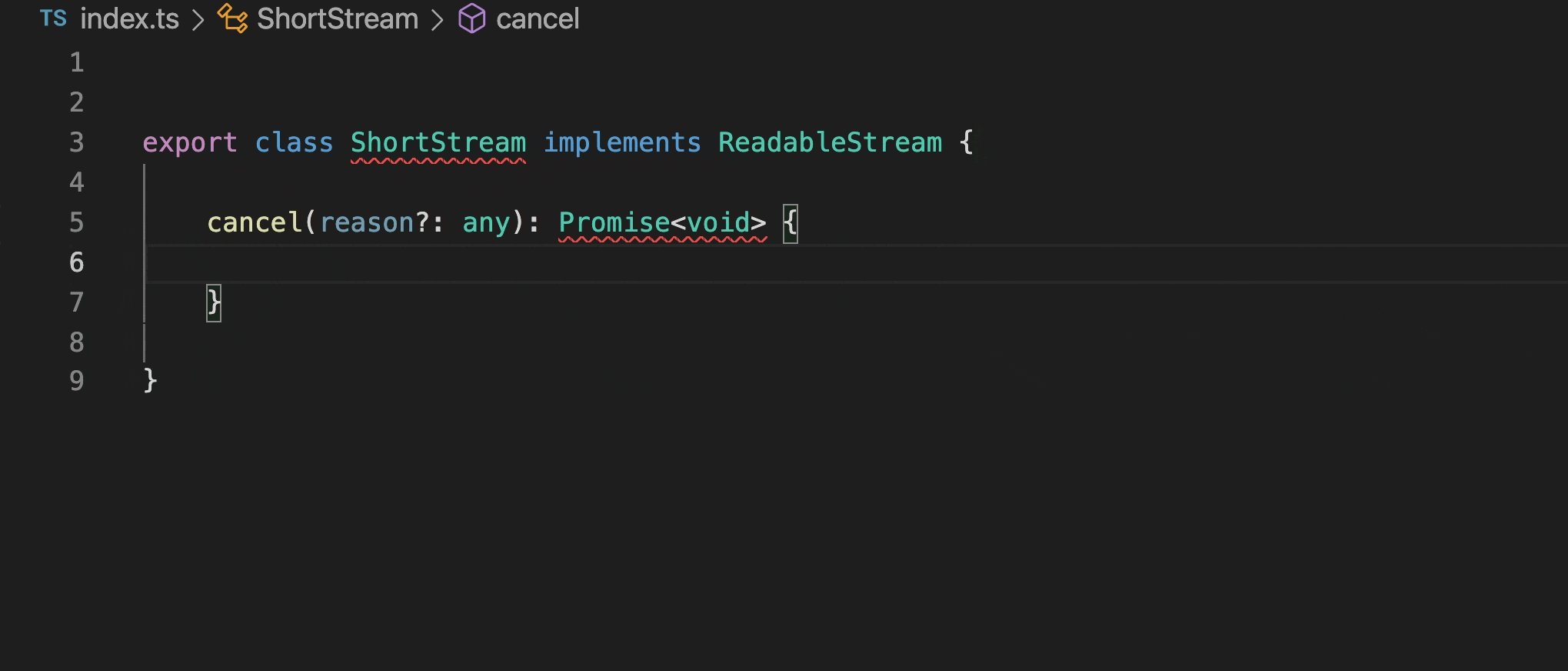
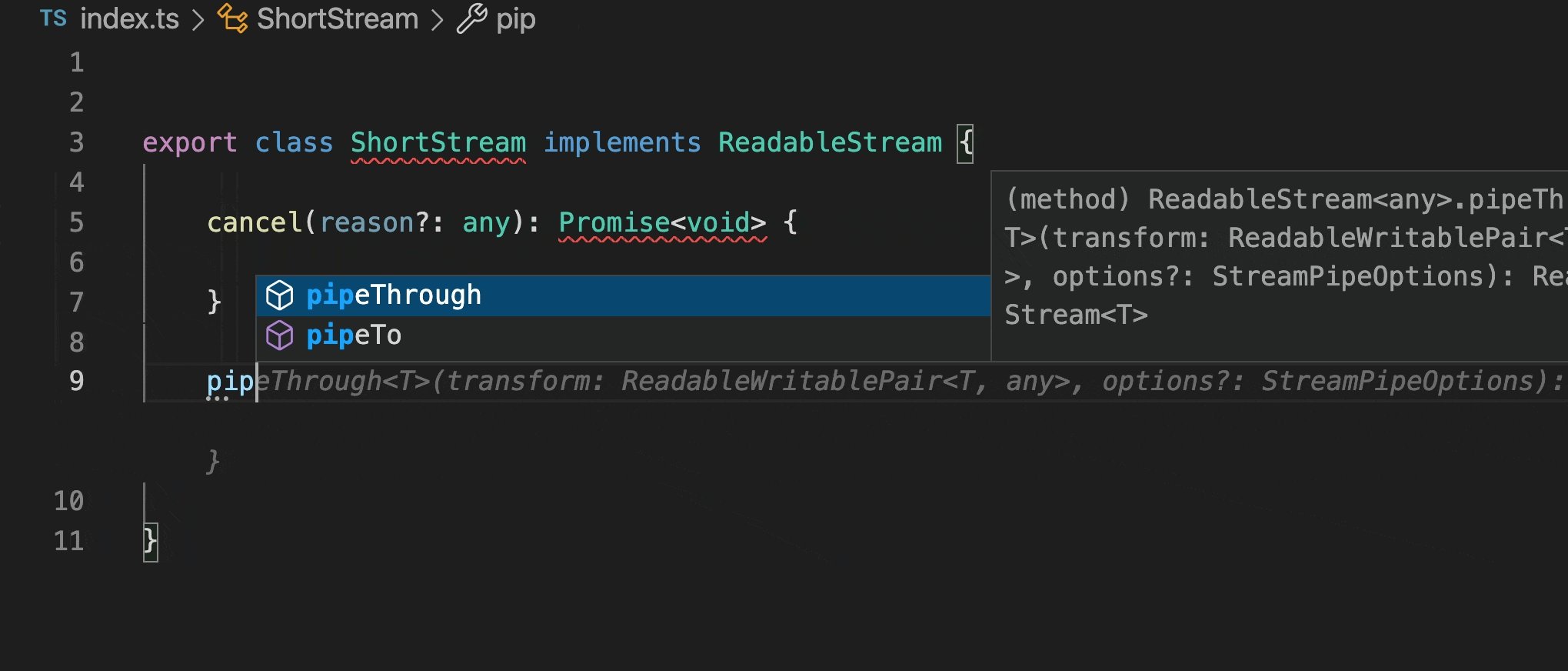
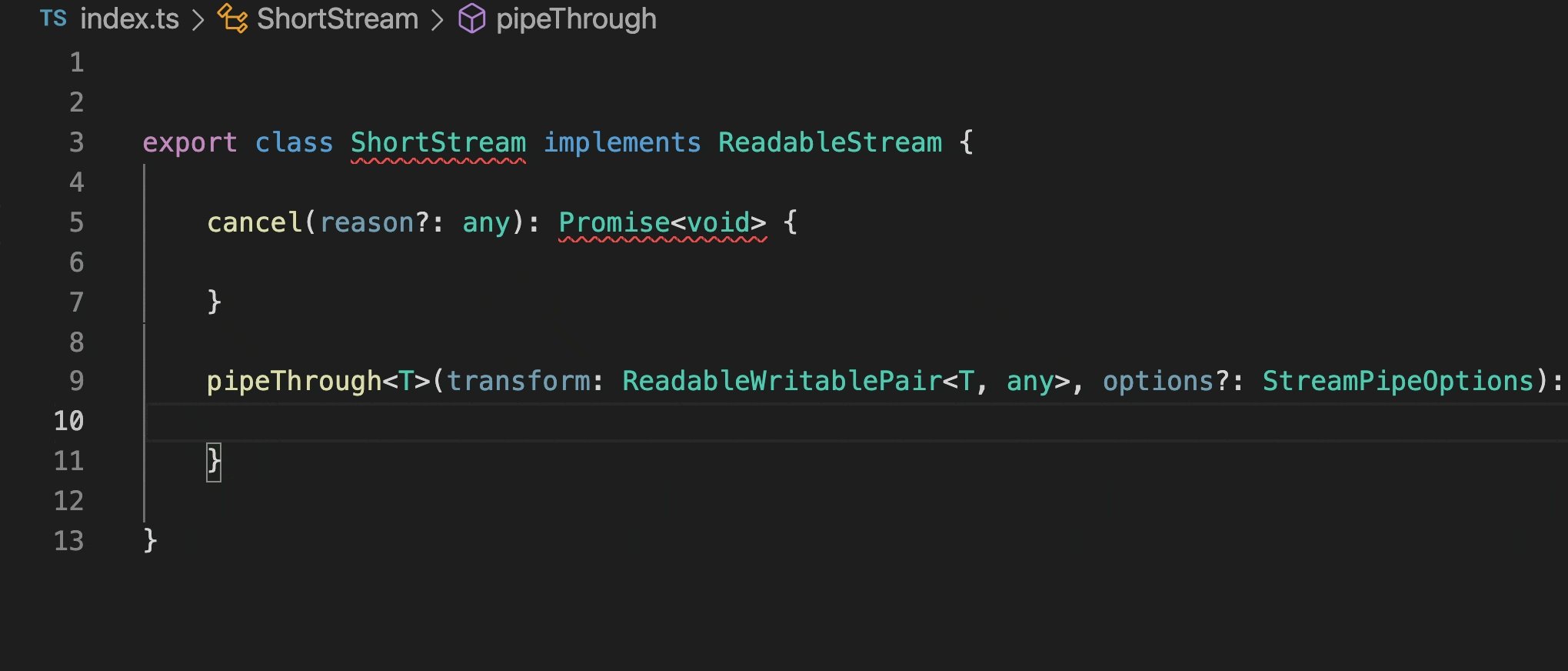
- 默认启用类方法签名完成,快速覆盖父类&实现接口方法,可通过
typescript.suggest.classMemberSnippets.enabledandjavascript.suggest.classMemberSnippets.enabled配置 - 删除旧版本 TypeScript (4.1 之前)的语义化高亮

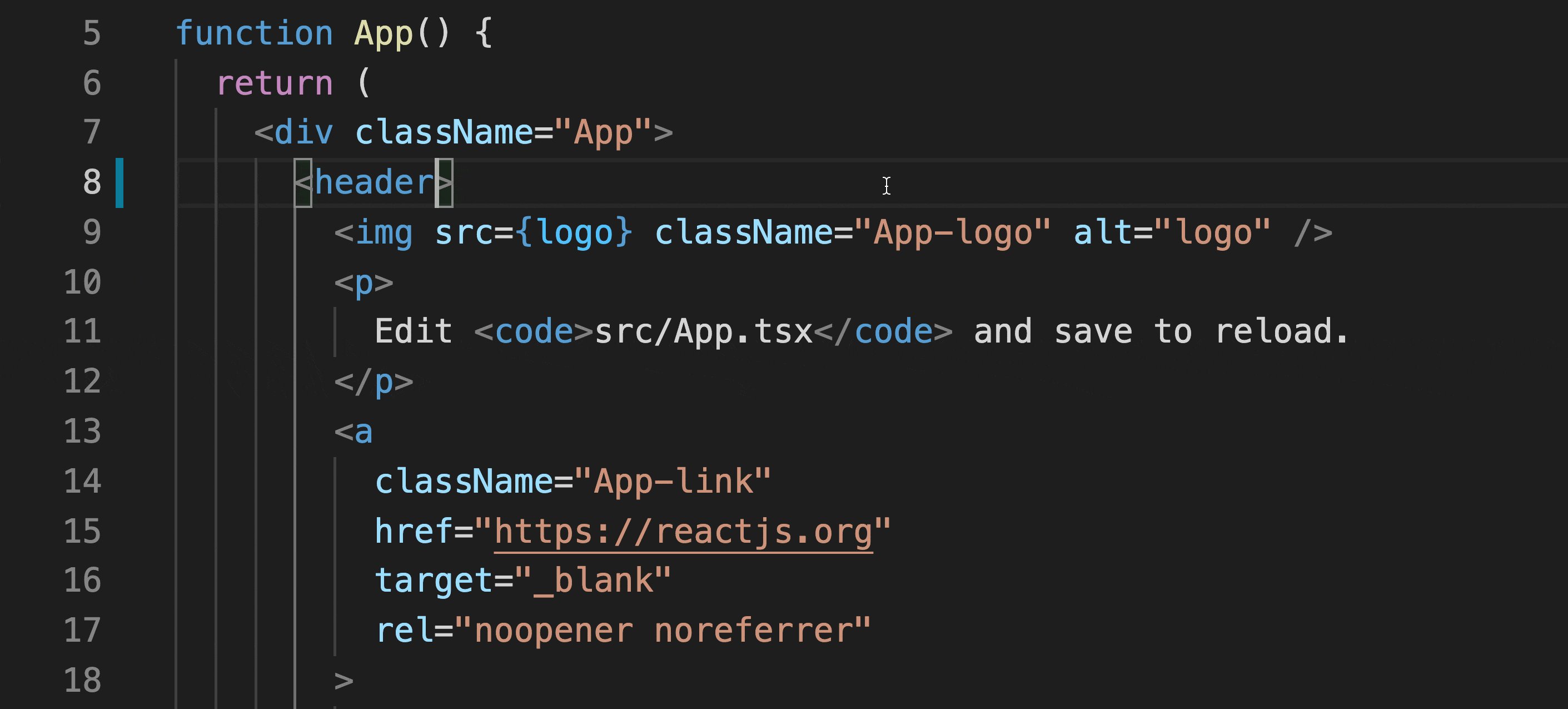
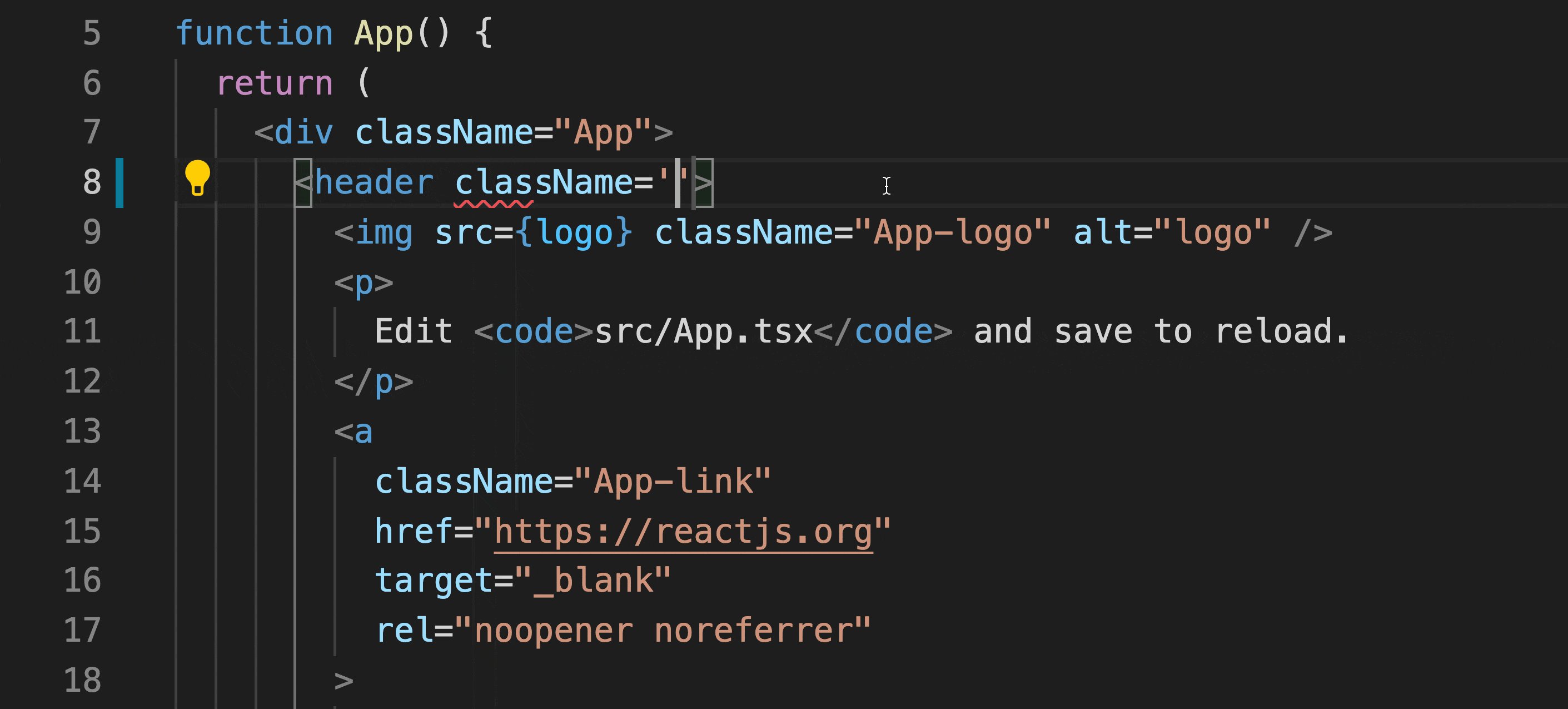
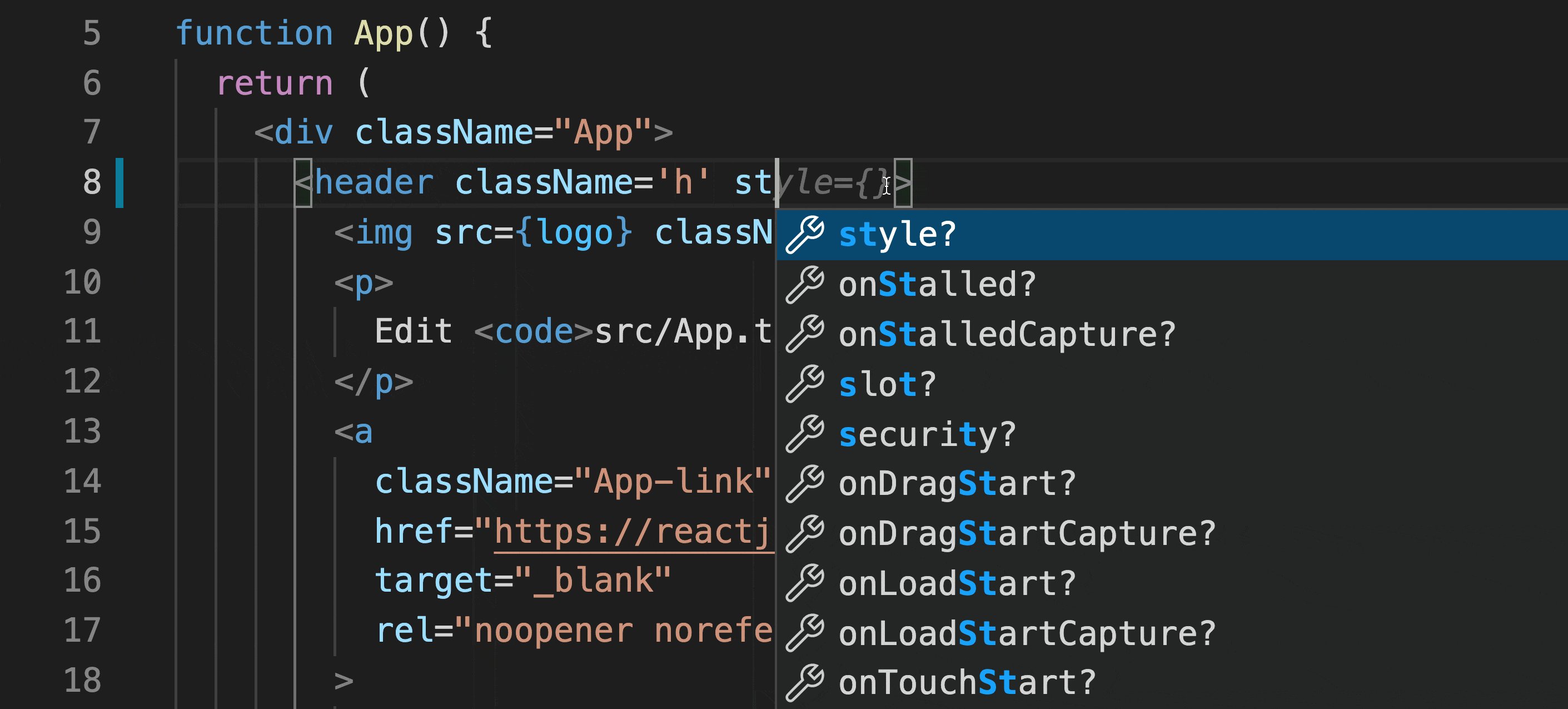
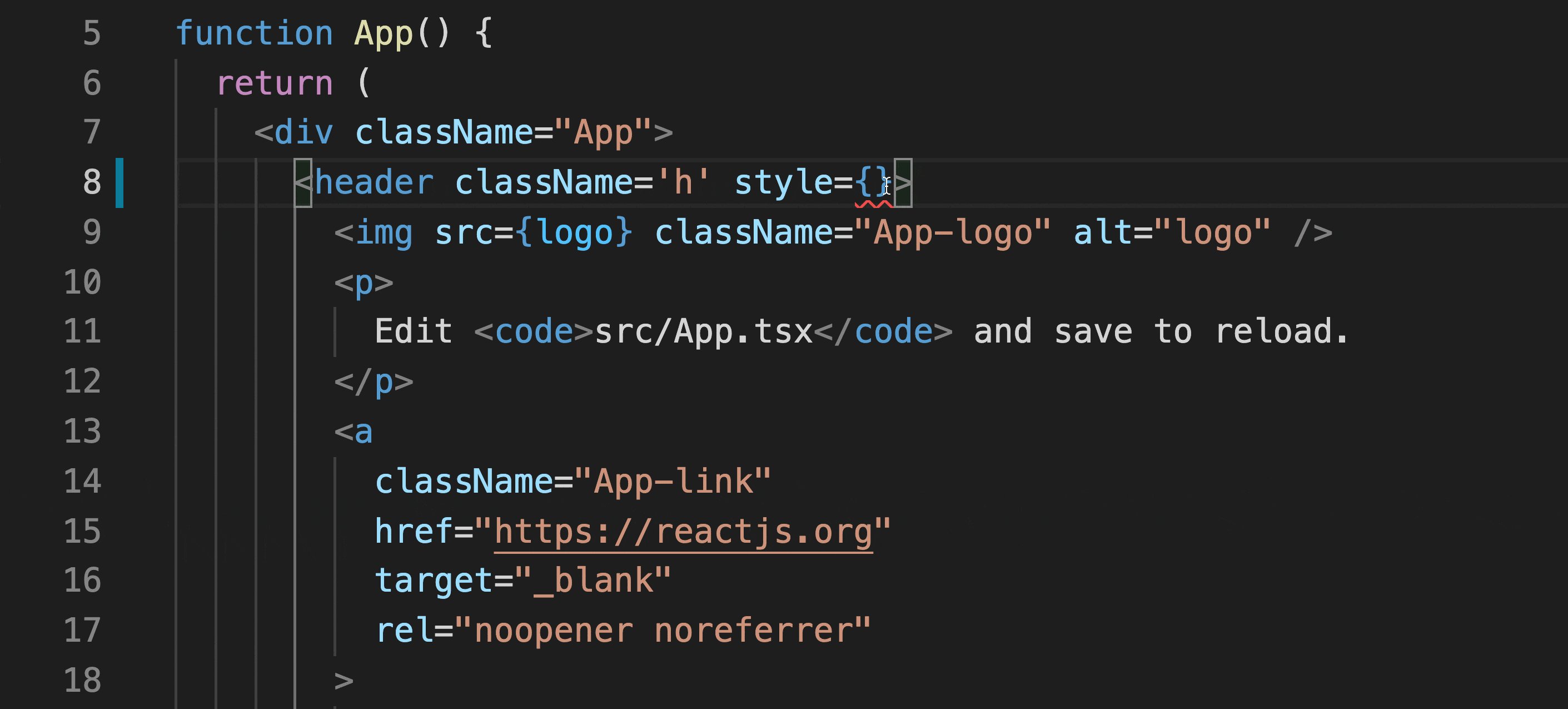
- JSX 属性值自动完成,默认会根据类型推测值类型而自动完成
""或者{}。可以通过javascript.preferences.jsxAttributeCompletionStyleandtypescript.preferences.jsxAttributeCompletionStyle配置

- Markdown
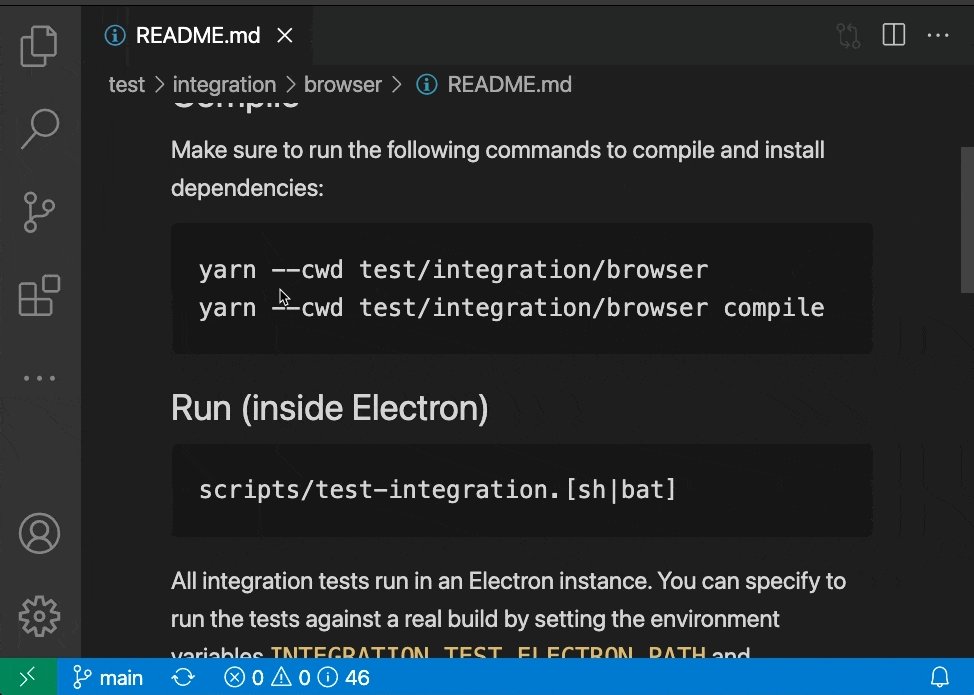
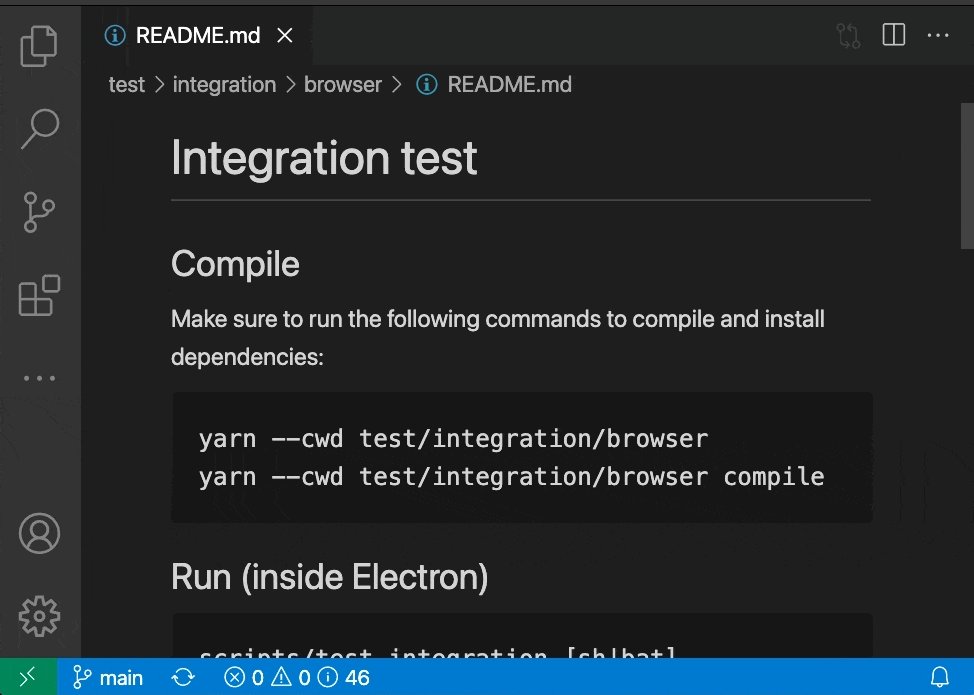
- Markdown Preview 支持通过 Open With 方式打开,可以通过
workbench.editorAssociations配置默认使用 Markdown Preview 打开配置"workbench.editorAssociations": {"*.md": "vscode.markdown.preview.editor"} - Markdown Preview 采用增量更新方式更新视图,以提升性能,减少抖动
- Markdown Preview 支持通过 Open With 方式打开,可以通过

- JSON
- 编辑 JSON 文件是,状态栏会显示语言指示器
{},可显示内容是否已根据一个或多个 JSON Schema 进行验证。将鼠标悬停在指示器上会显示 JSON Schema 状态和用于打开 JSON Schema 的链接。 - JSON Schema 缓存,
json.schemastore.org会缓存在本地,以减少网络请求
- 编辑 JSON 文件是,状态栏会显示语言指示器

>Emmet: Remove Tag可以正确处理缩进

VS Code for the Web
- Azure Repos 支持
- 左上角菜单提升,添加
- Close Remote Workspace
- Download Visual Studio Code
- Go to Repository
贡献到扩展 (Contributions to extensions)
- Java(更多参见:原文)
- Extension Pack for Java,添加了产品欢迎页
- walkthroughs 涵盖安装 Java 运行时和有用的框架、打开和调试项目以及直接在 VS Code 中运行测试。

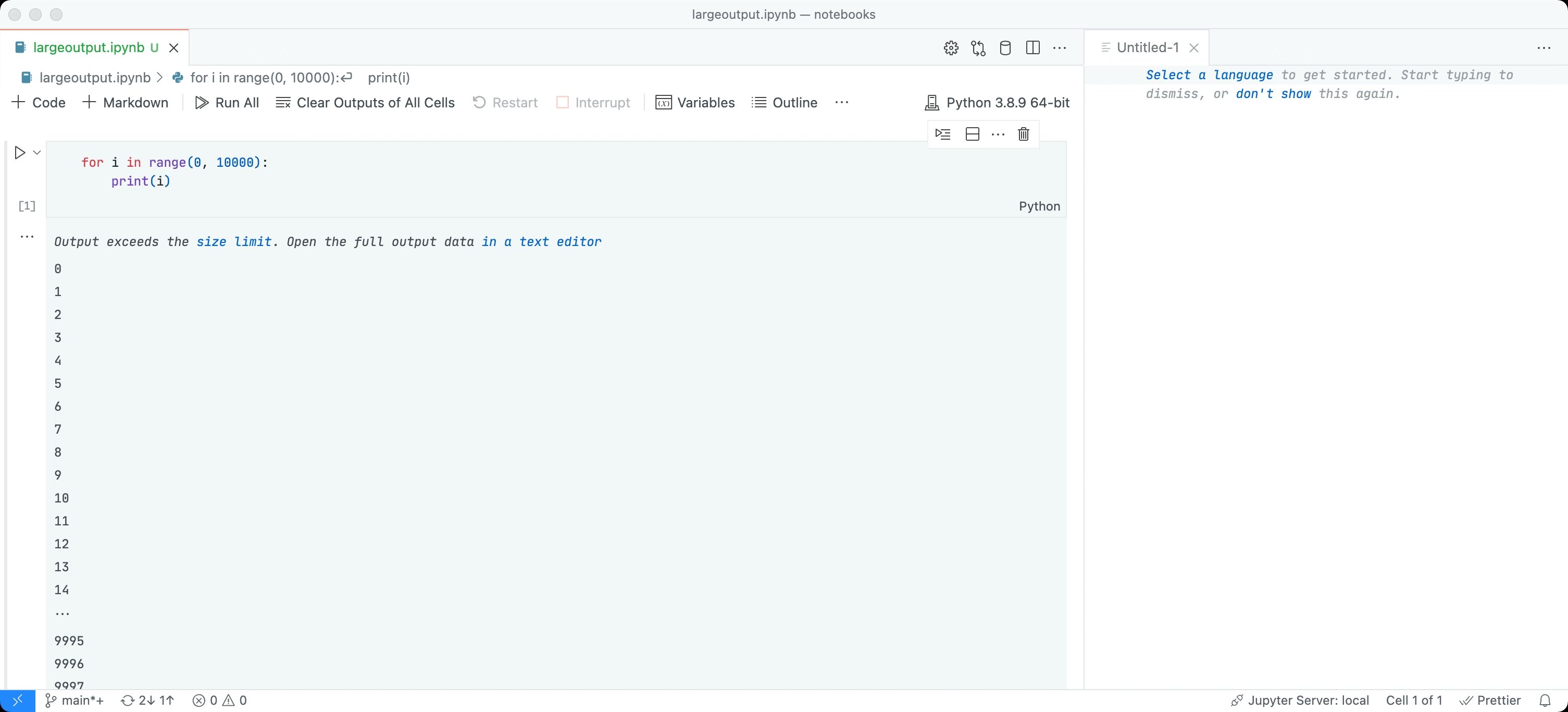
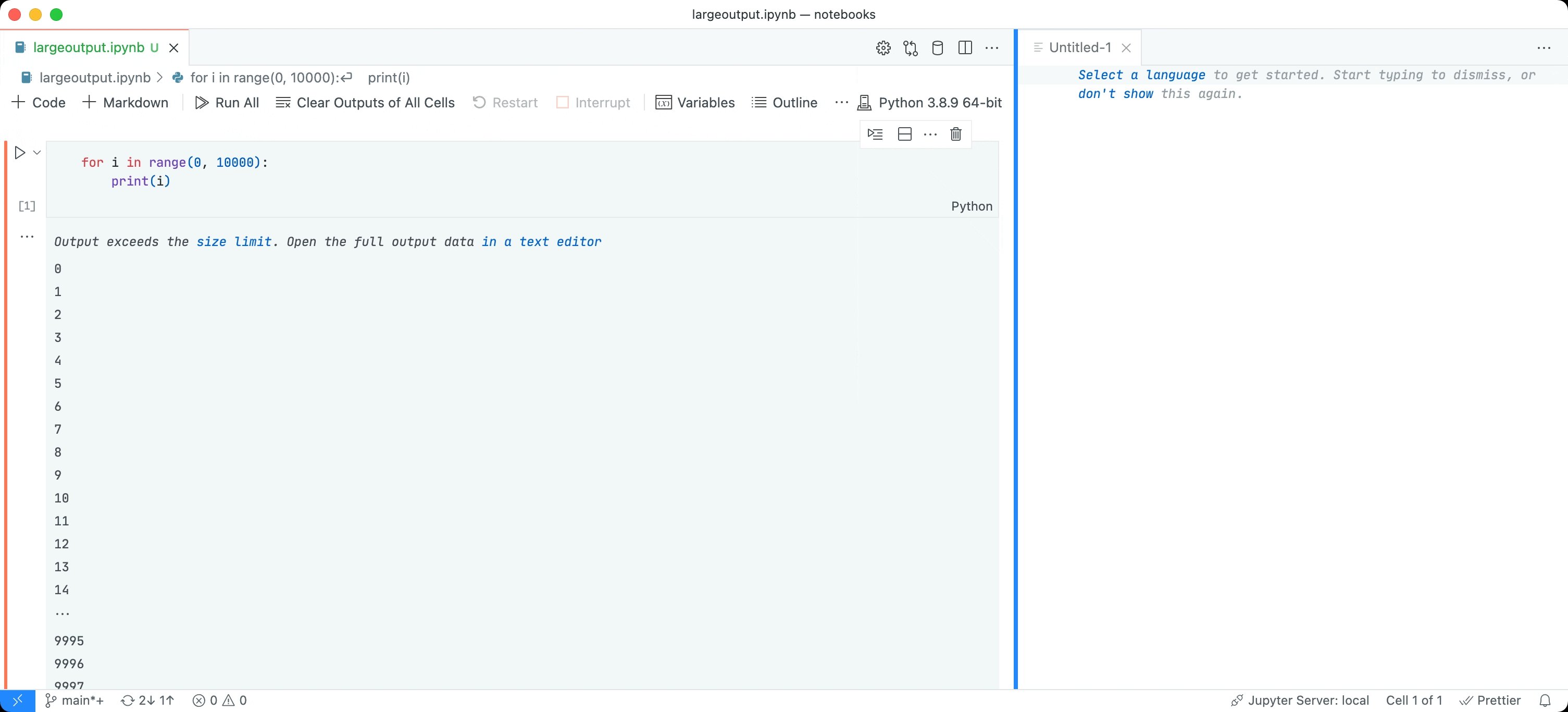
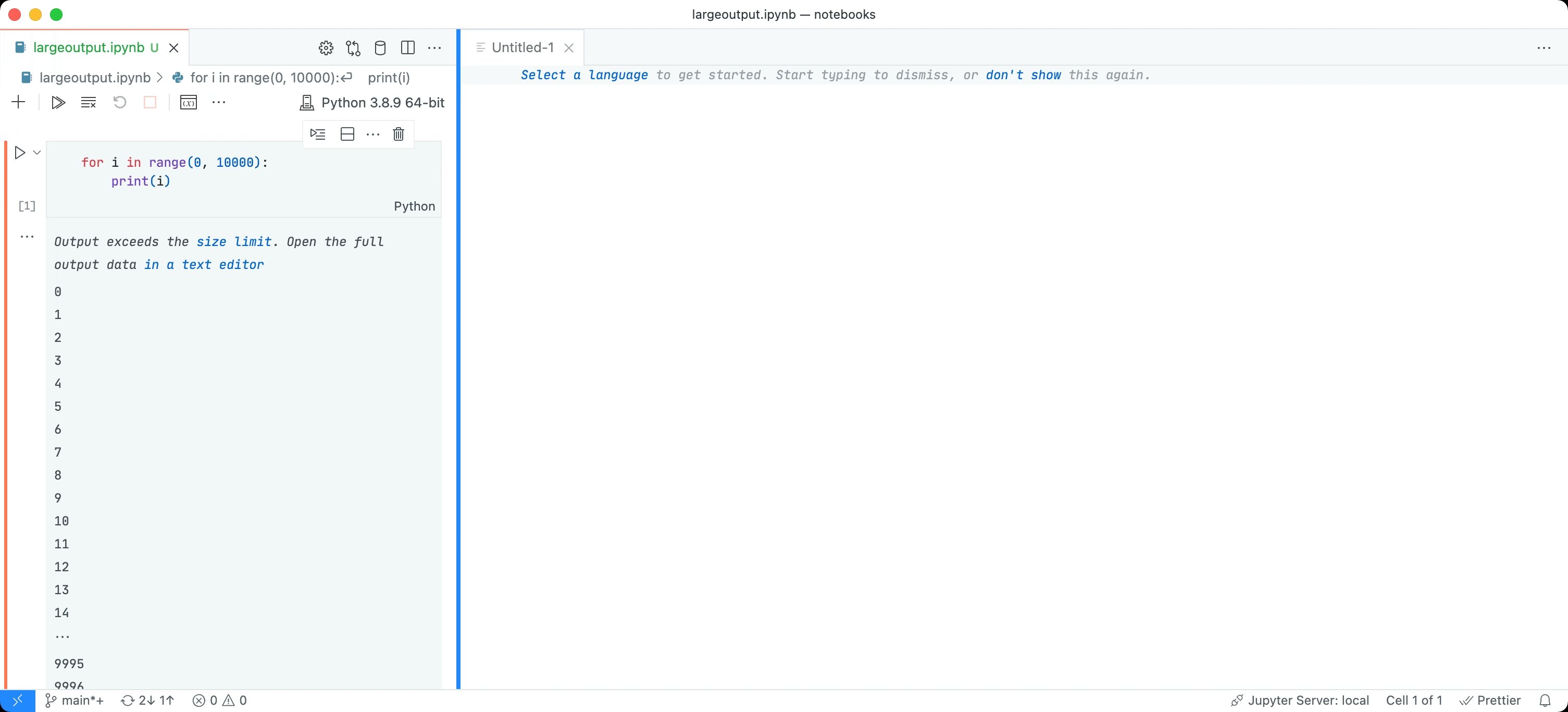
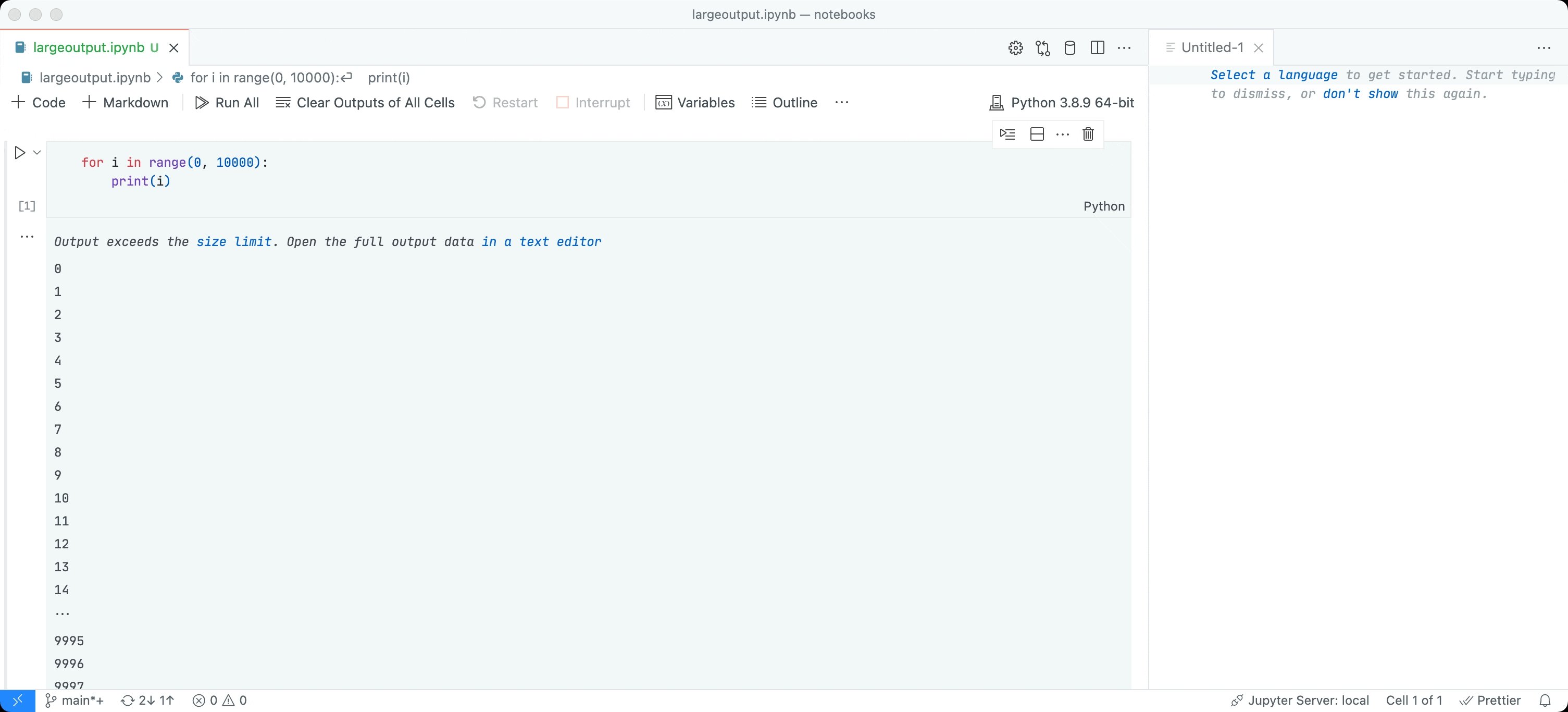
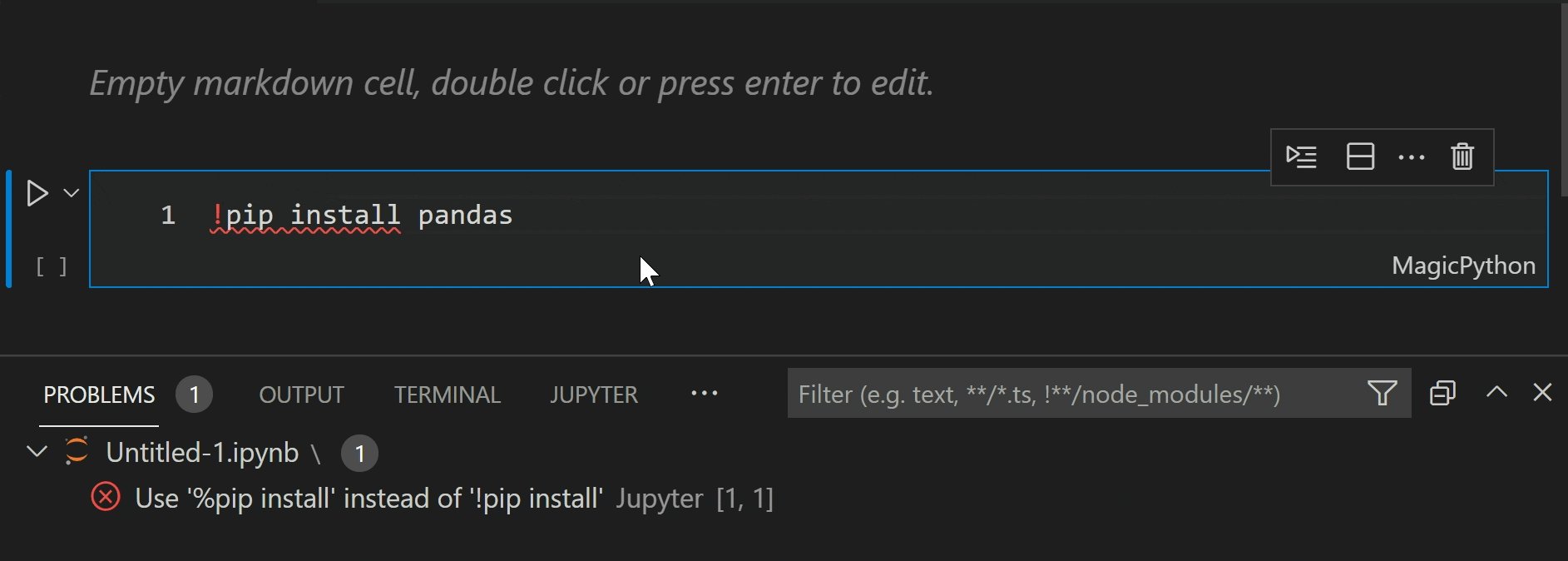
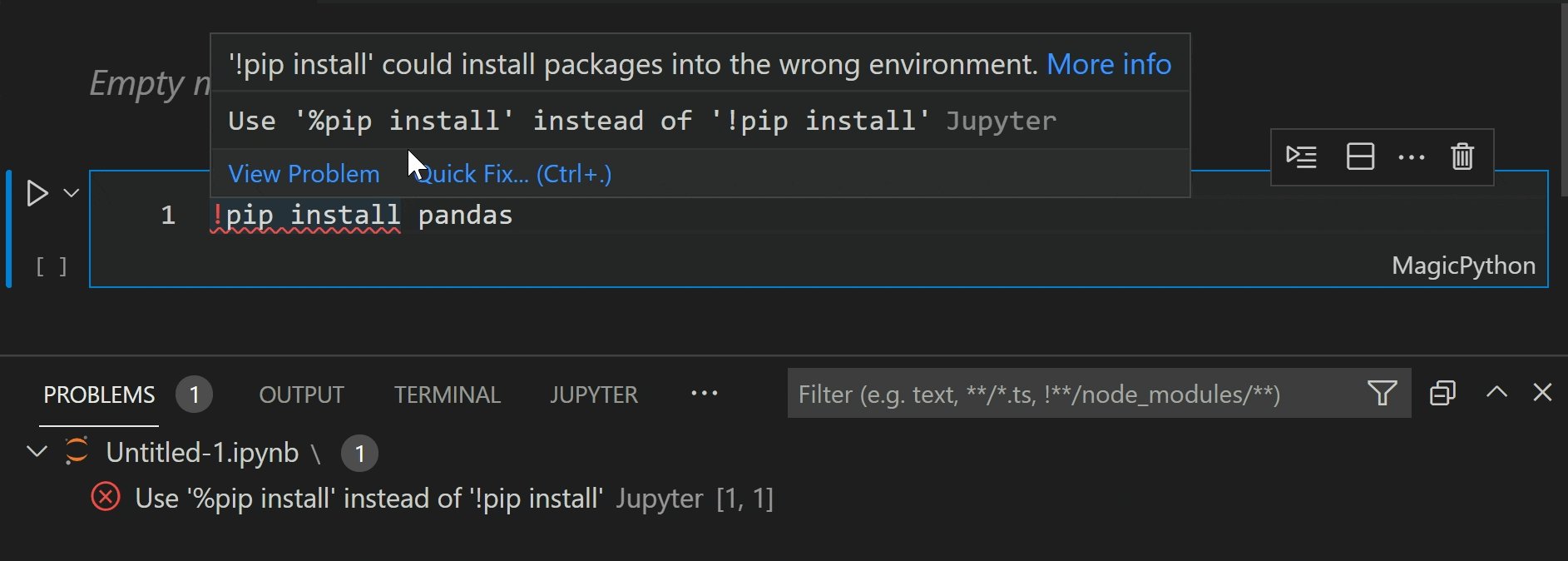
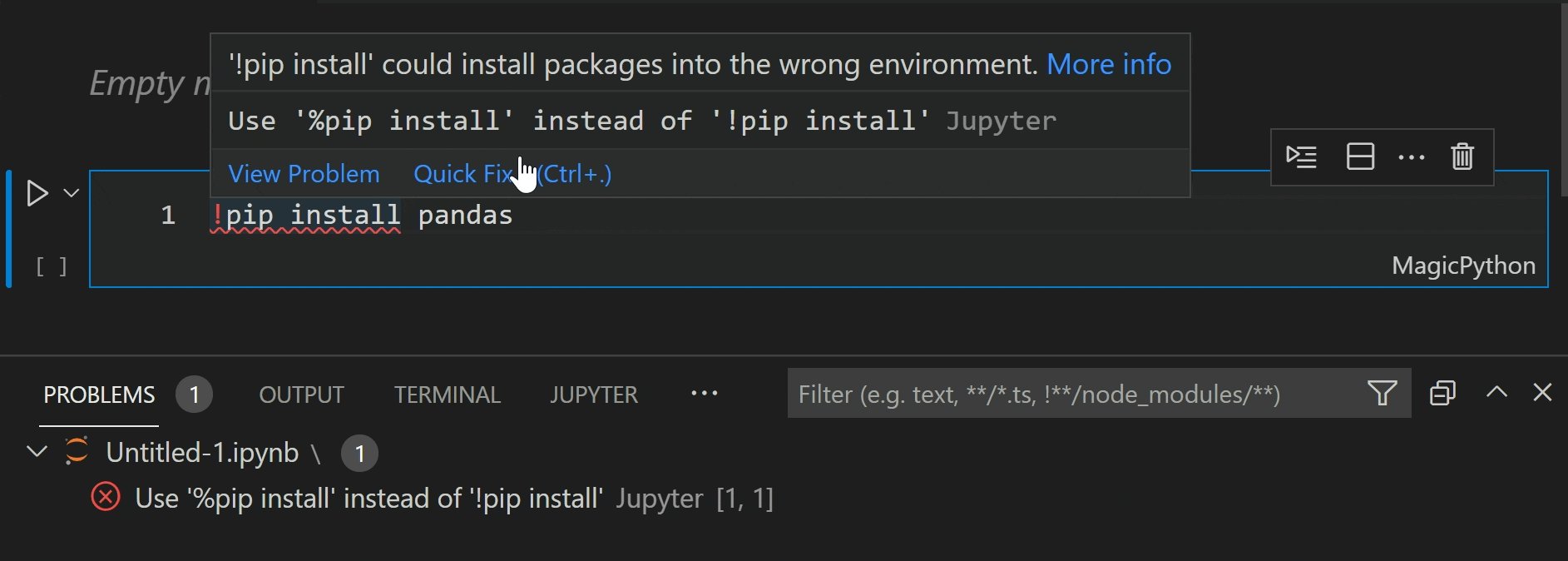
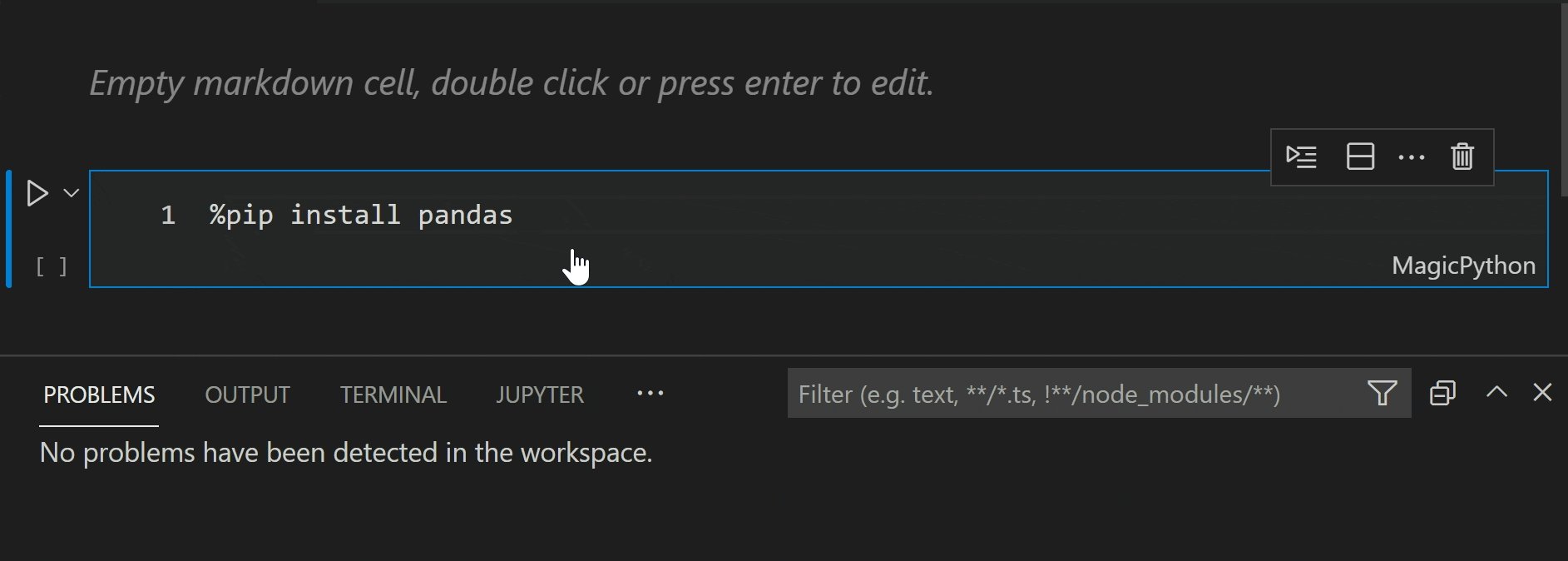
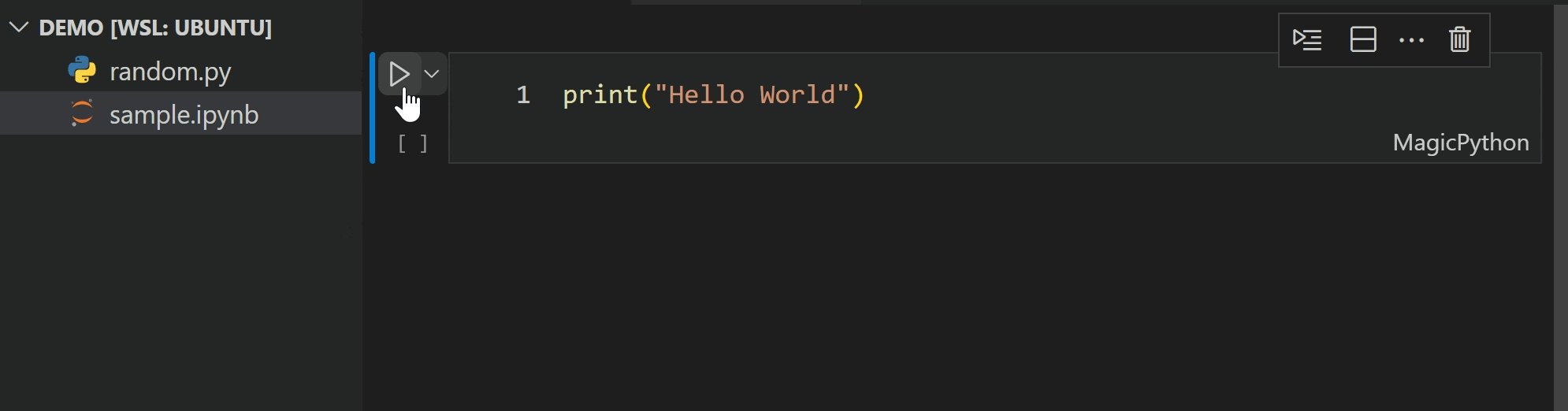
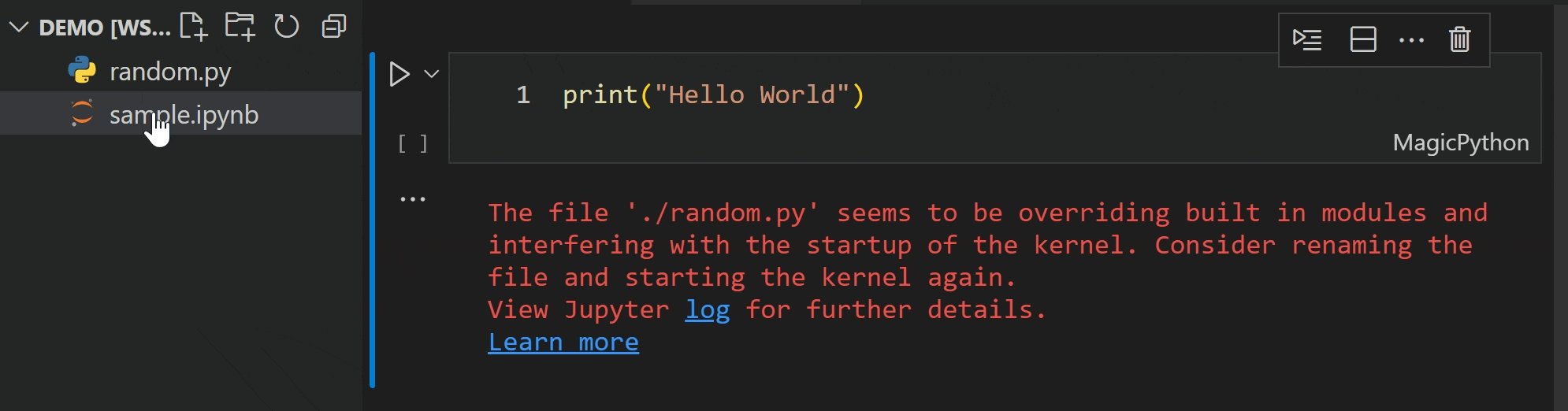
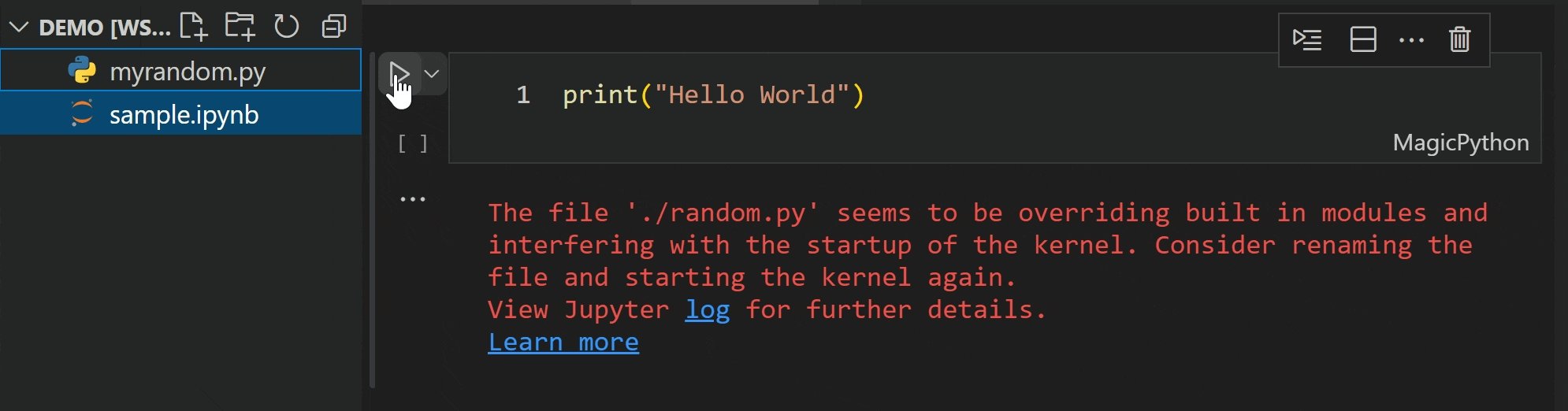
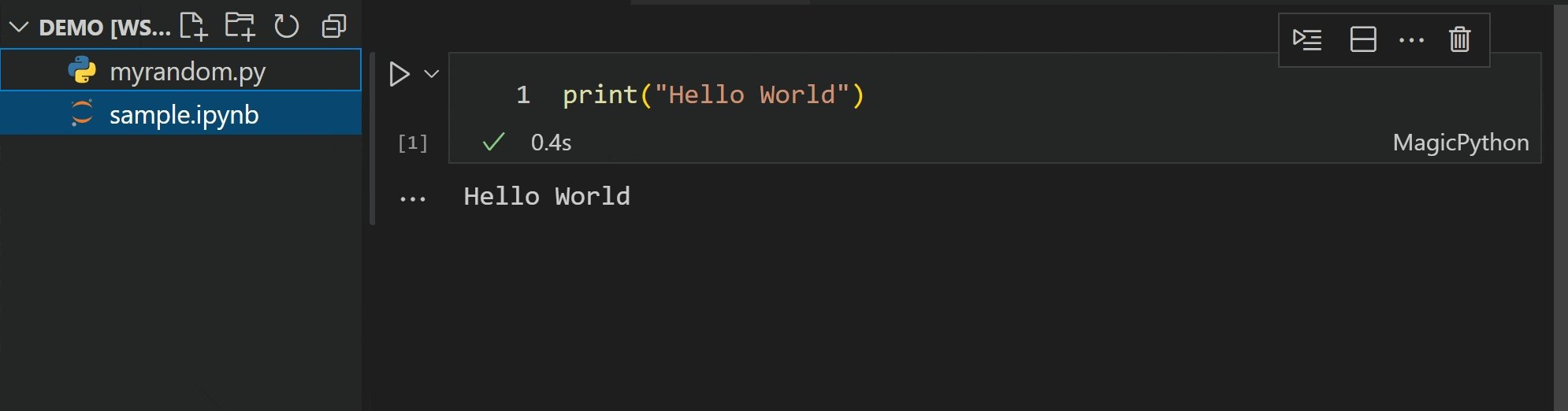
- Jupyter(更多参见:原文)
- 性能提升,打开重启速度提升 2 倍
- kernel 失败提升
- pip install 失败添加 Quick Fix
- 当内核在执行期间无法启动或停止时,已经进行了一些改进以提供更好和更有意义的错误消息。错误现在显示在单元格输出中以及有关如何解决问题的说明中。这可确保用户知道该问题并可以修复它,以防他们错过 VSCode 右下角显示的错误。




扩展制作 (Extension authoring)
- 更新 API 提案解构(采用多个文件),更多参见:原文
- Quick Pick API 提升
- 支持内联按钮
- 动态向下拉列表 Item 添加内联按钮时,保留滚动的位置



- 执行命令 API 的新签名(此更改仅影响 executeCommand 的类型,不会更改此函数的行为。)
- 旧的:
export function executeCommand<T>(command: string, ...rest: any[]): Thenable<T | undefined>; - 新的:
export function executeCommand<T = unknown>(command: string, ...rest: any[]): Thenable<T>;
- 旧的:
- HTML custom data from URIs
- 默认值覆盖,可以通过
package.json中添加configurationDefaults字段声明要覆盖那些默认值"configurationDefaults": { "files.autoSave": "onFocusChange" }(注意:不能覆盖具有application或machine作用域的配置。) OutputChannel对象添加replace,可以替换掉已经输出的所有内容- 插件激活配置为
workspaceContains时,如果在 7 秒内没有找到匹配的文件名,VS Code 现在将取消搜索并且不会激活扩展。 - 发布预发布版本扩展
vsce publish --pre-release,更多参见:预发布扩展
语言服务器协议 (Language Server Protocol)
调试适配器协议 (Debug Adapter Protocol)
参见:原文
提案扩展 API (Proposed extension APIs)
参见:原文