12 分钟
VSCode 1.64 (2022-01) 更新日志
本次更新看点
使用者
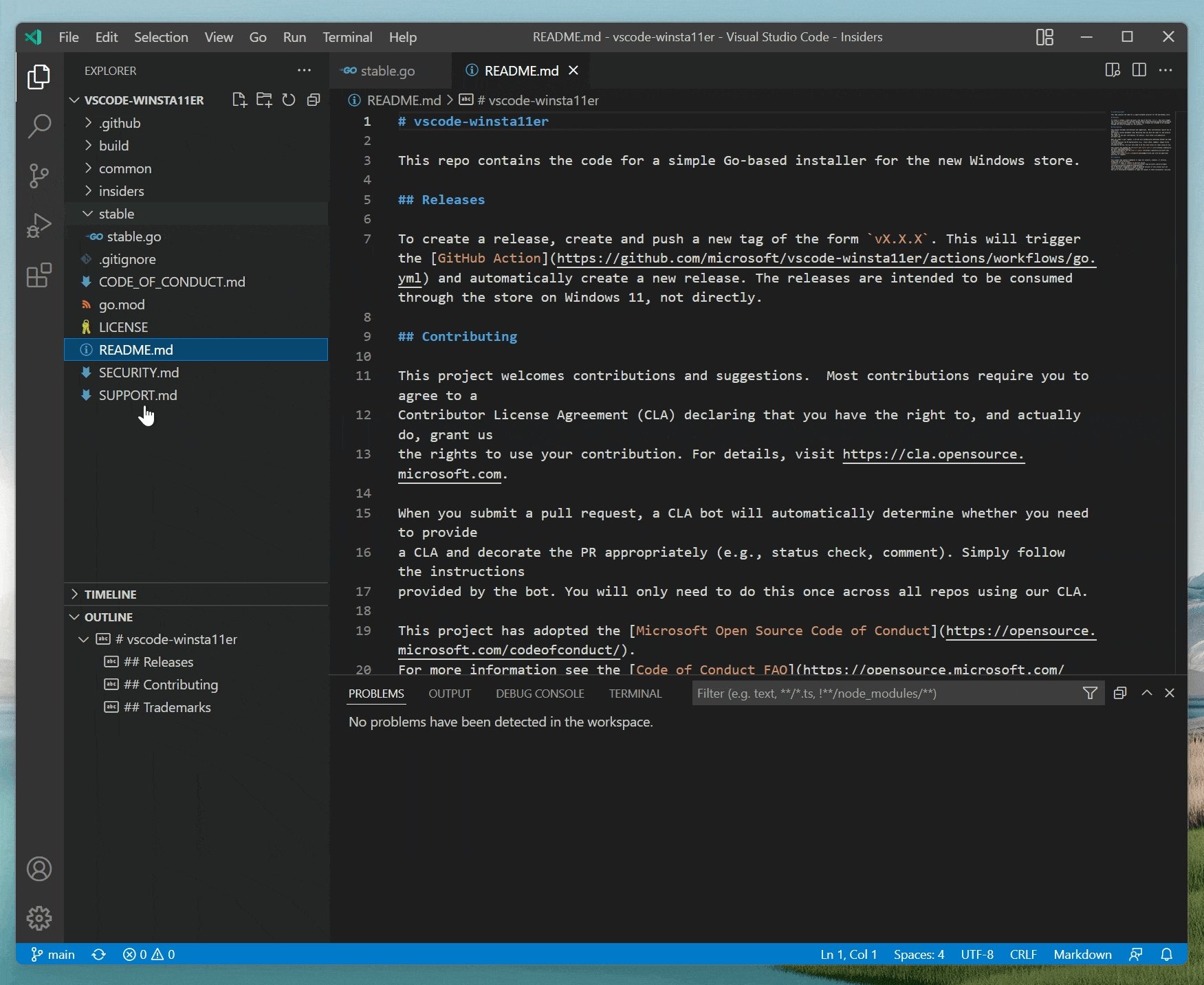
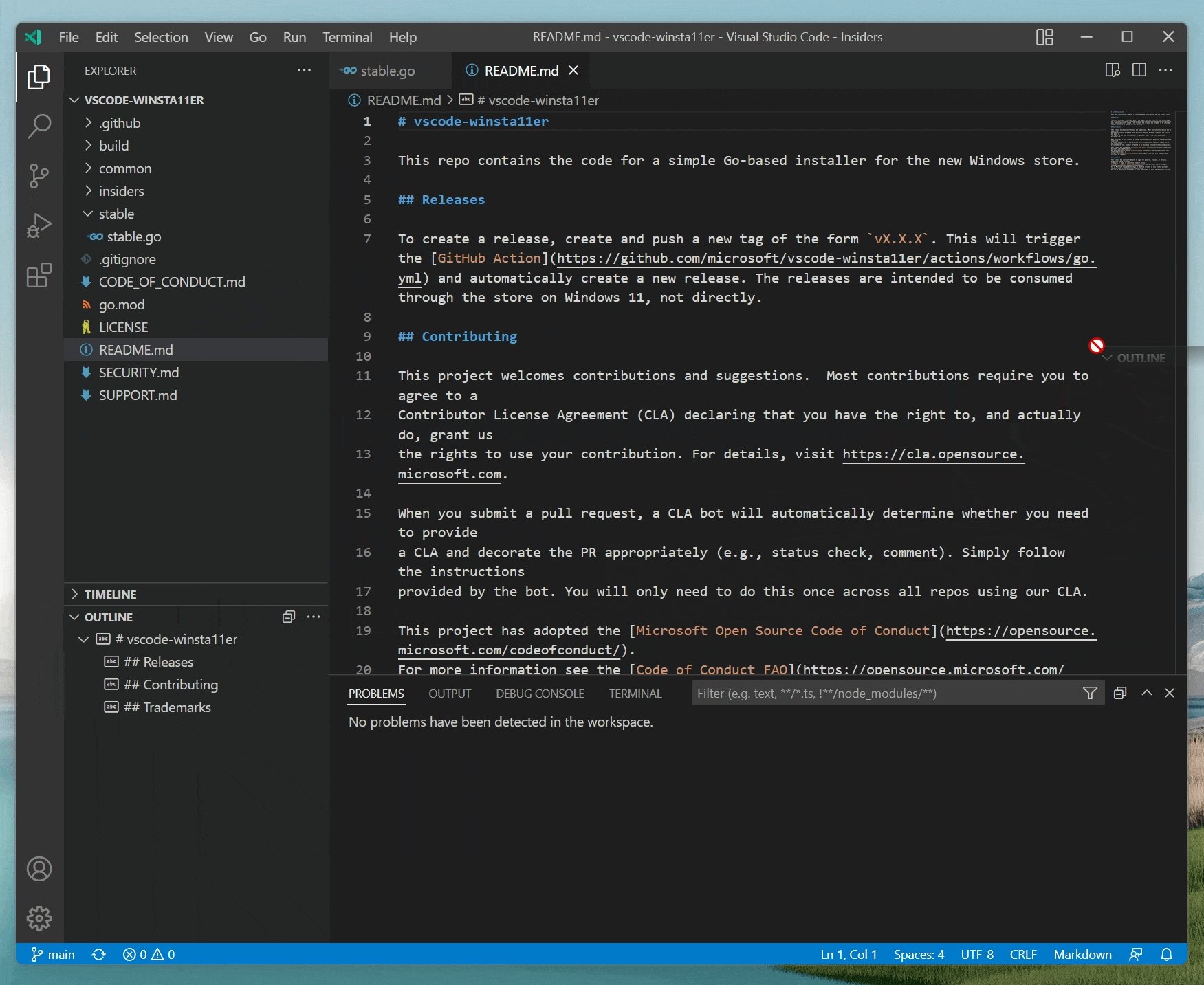
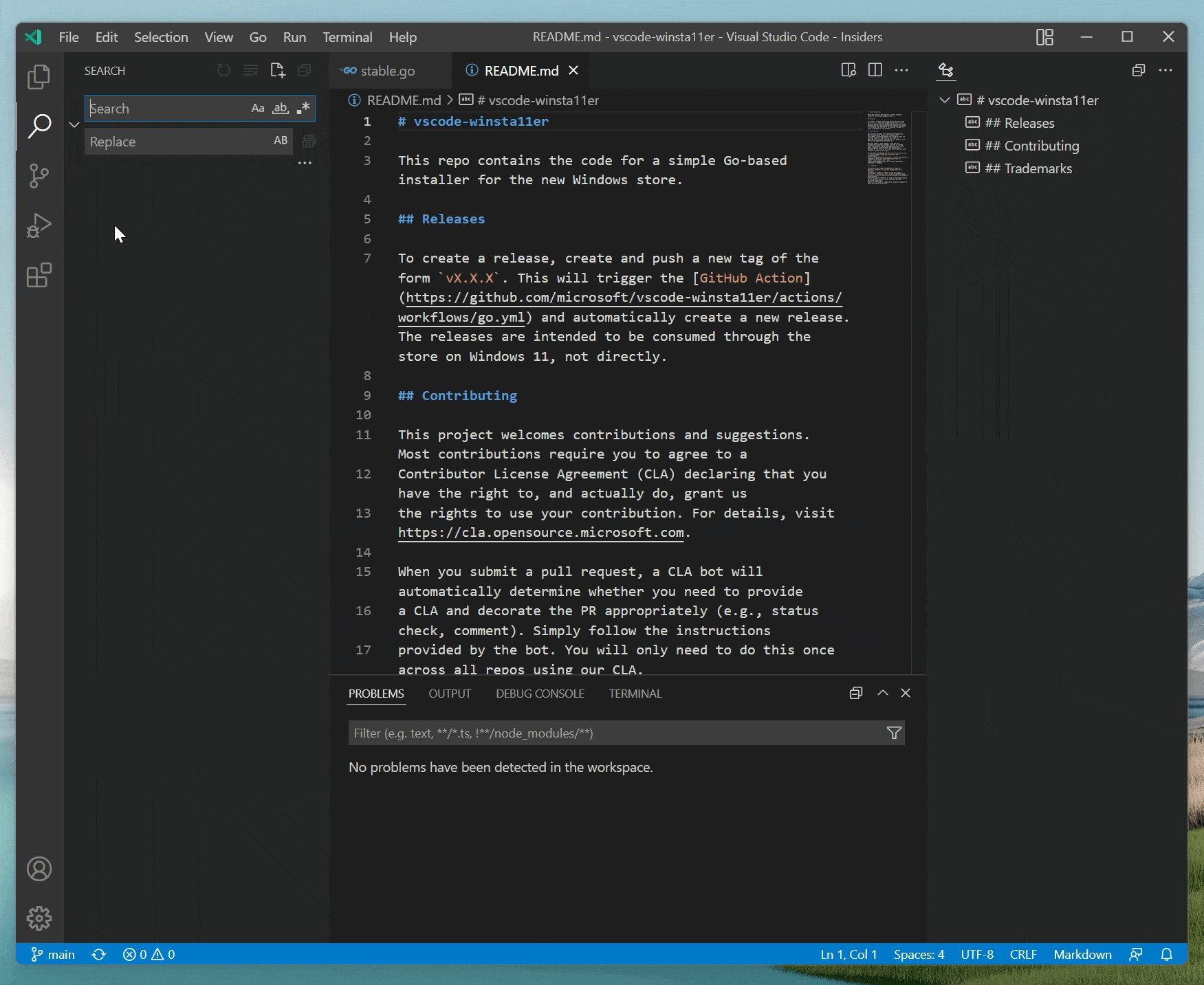
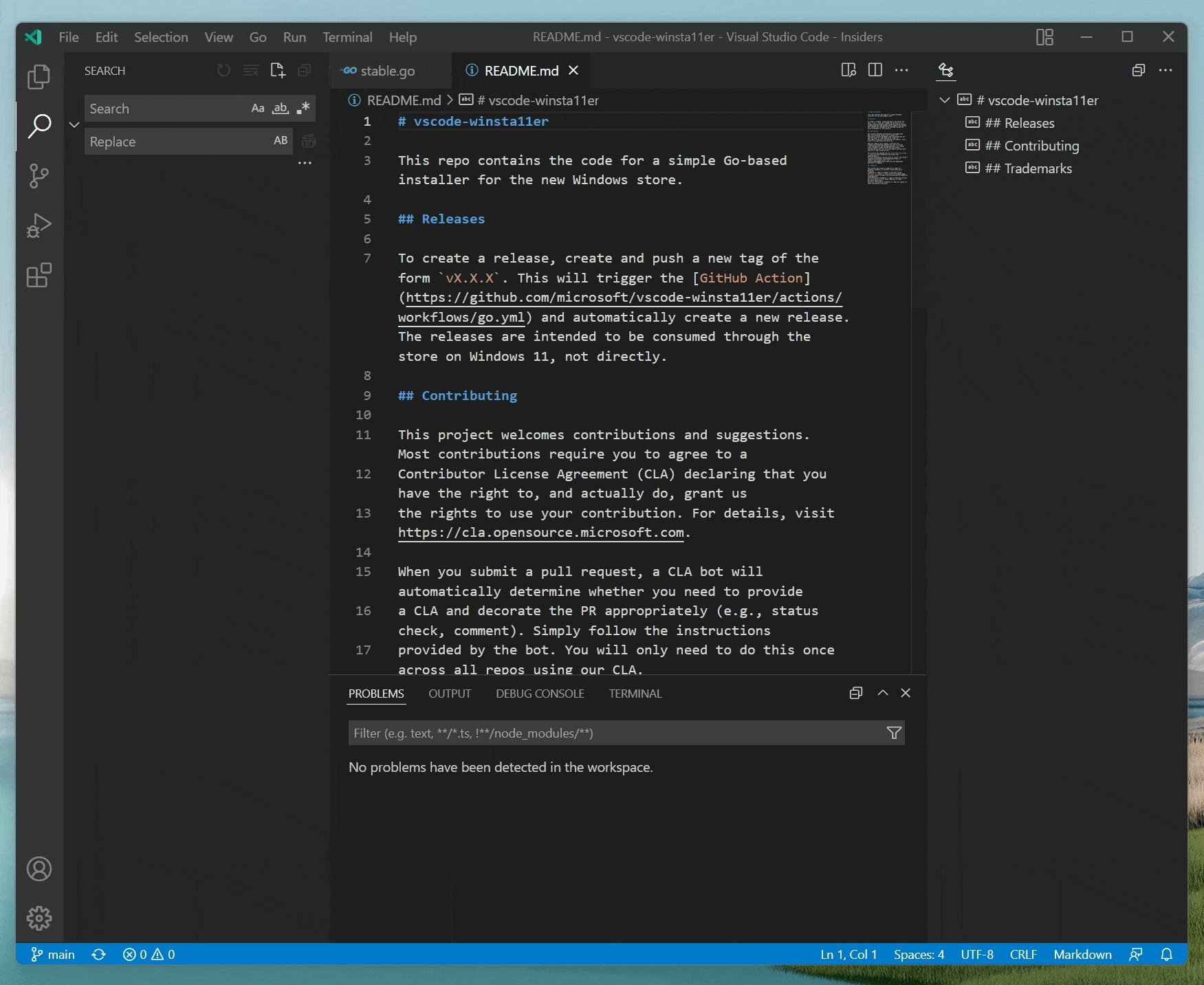
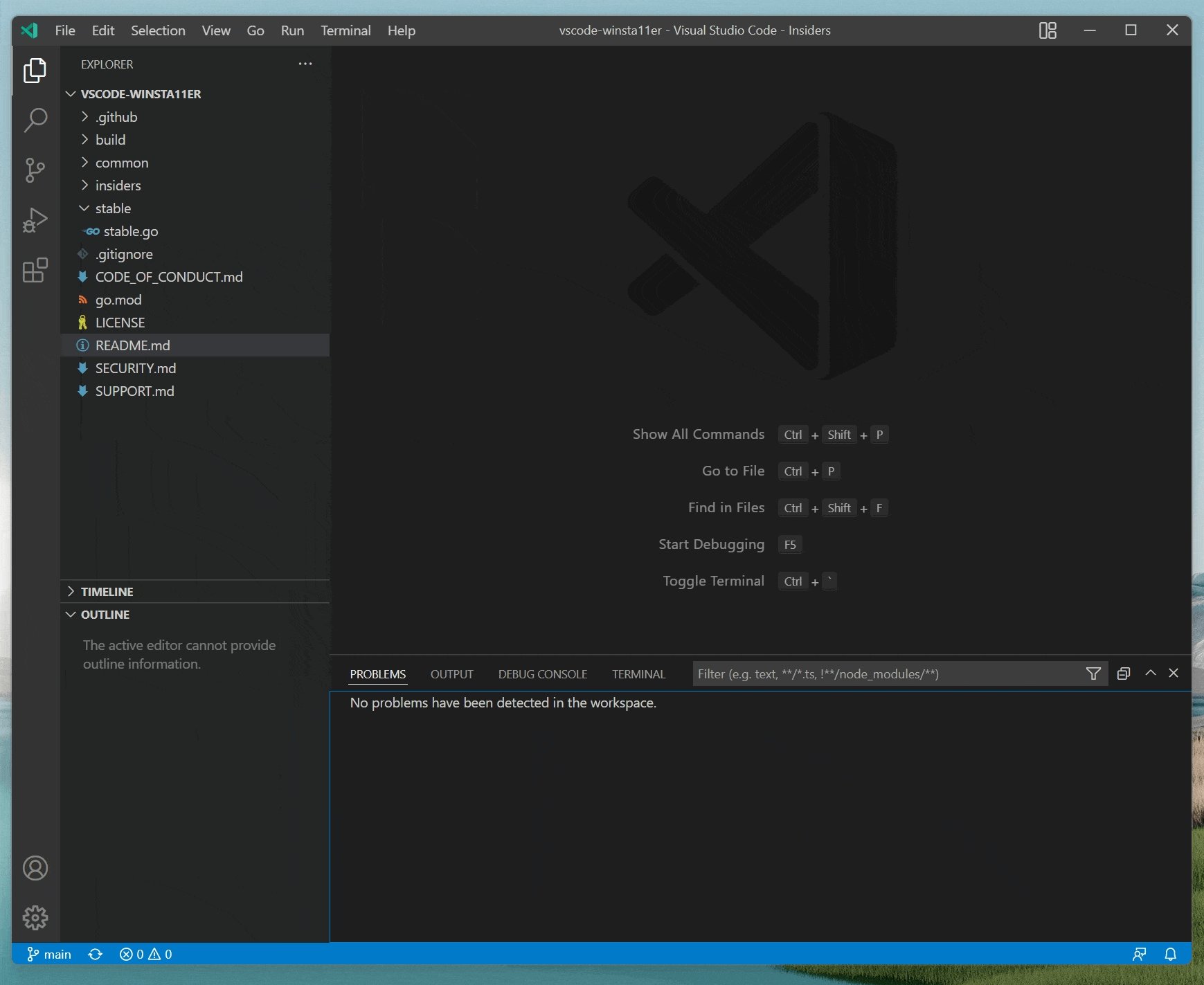
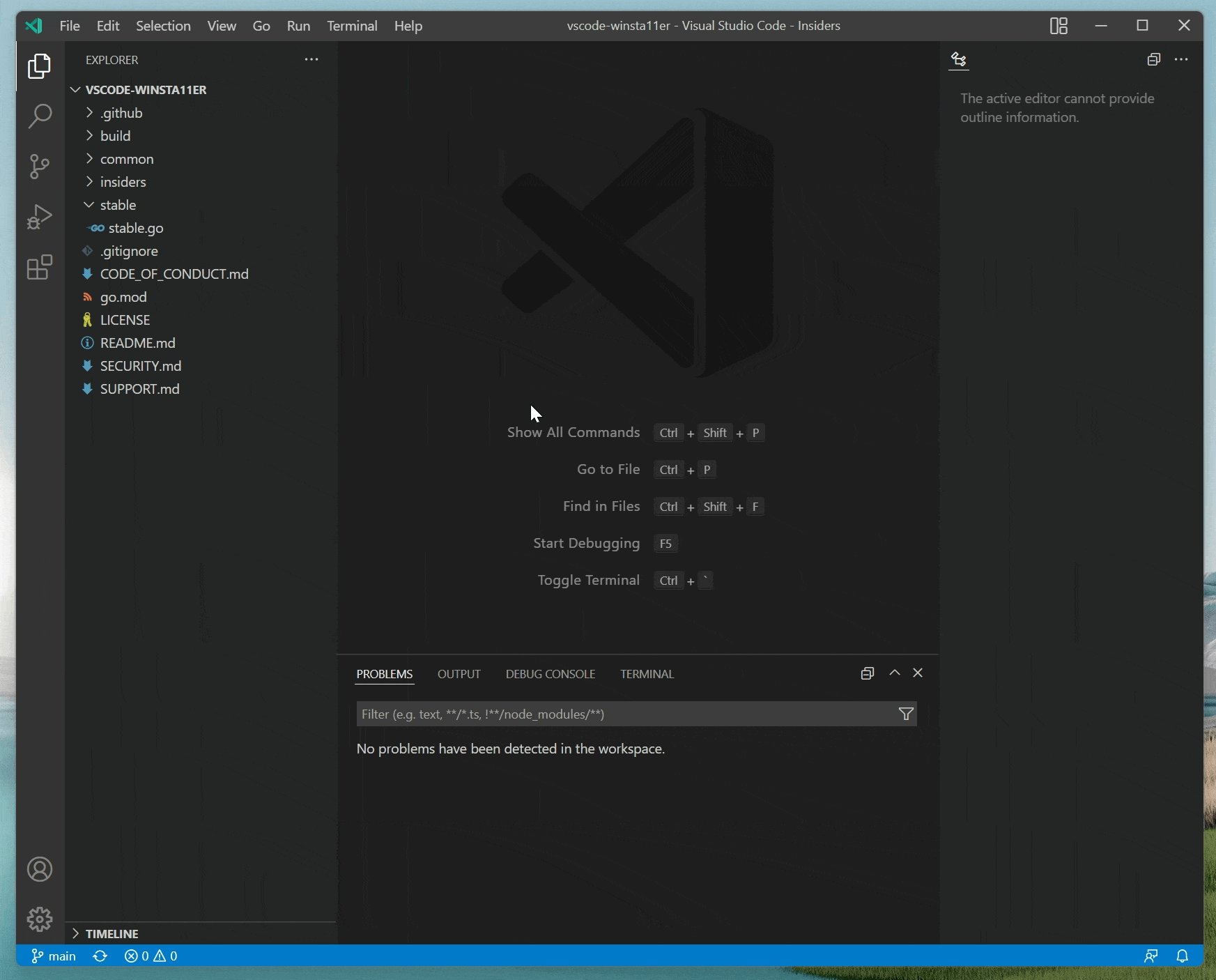
- 新增侧面板(右侧边面板),更有效的利用空间,建议开启,推荐 UI 布局配置为:
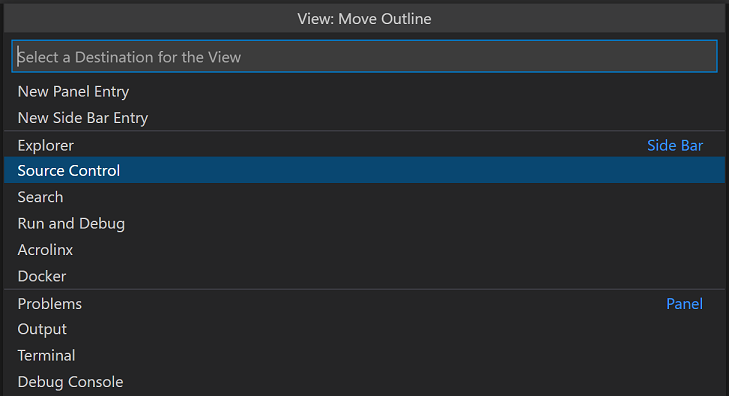
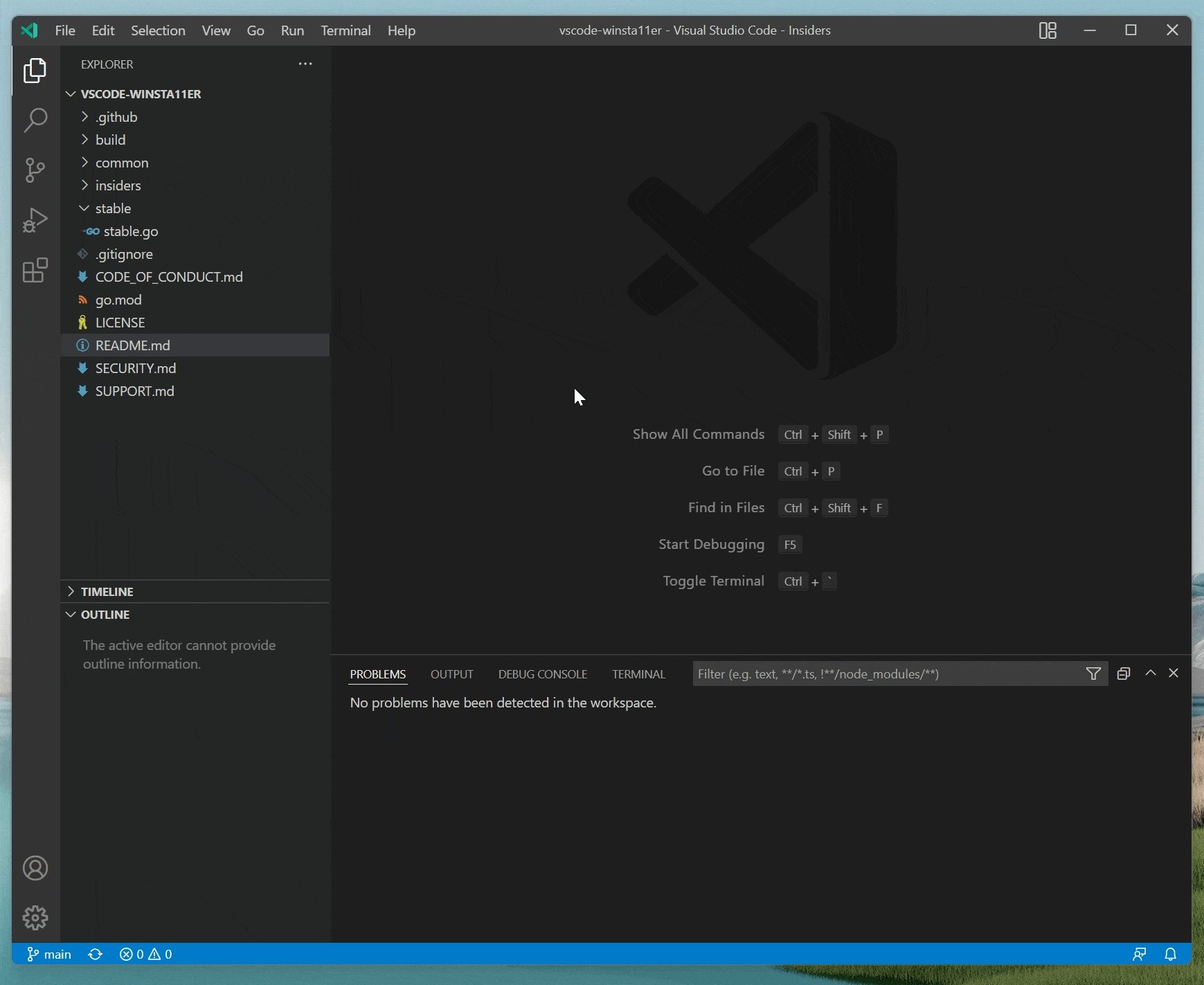
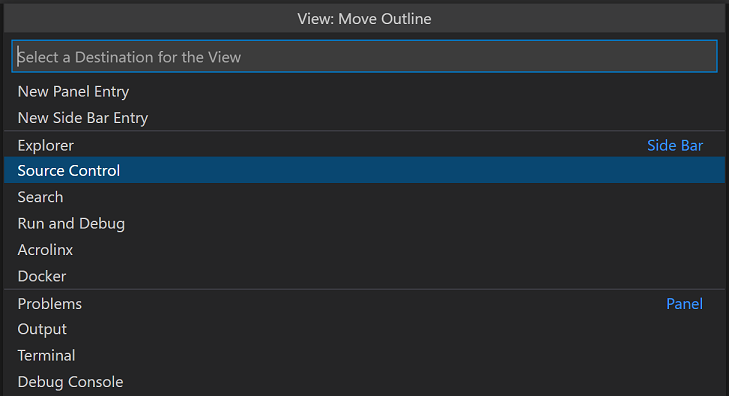
- 将大纲等常用的侧边栏功能移动到侧面板中(未来各种语言的扩展应该会更加充分的利用这块区域)
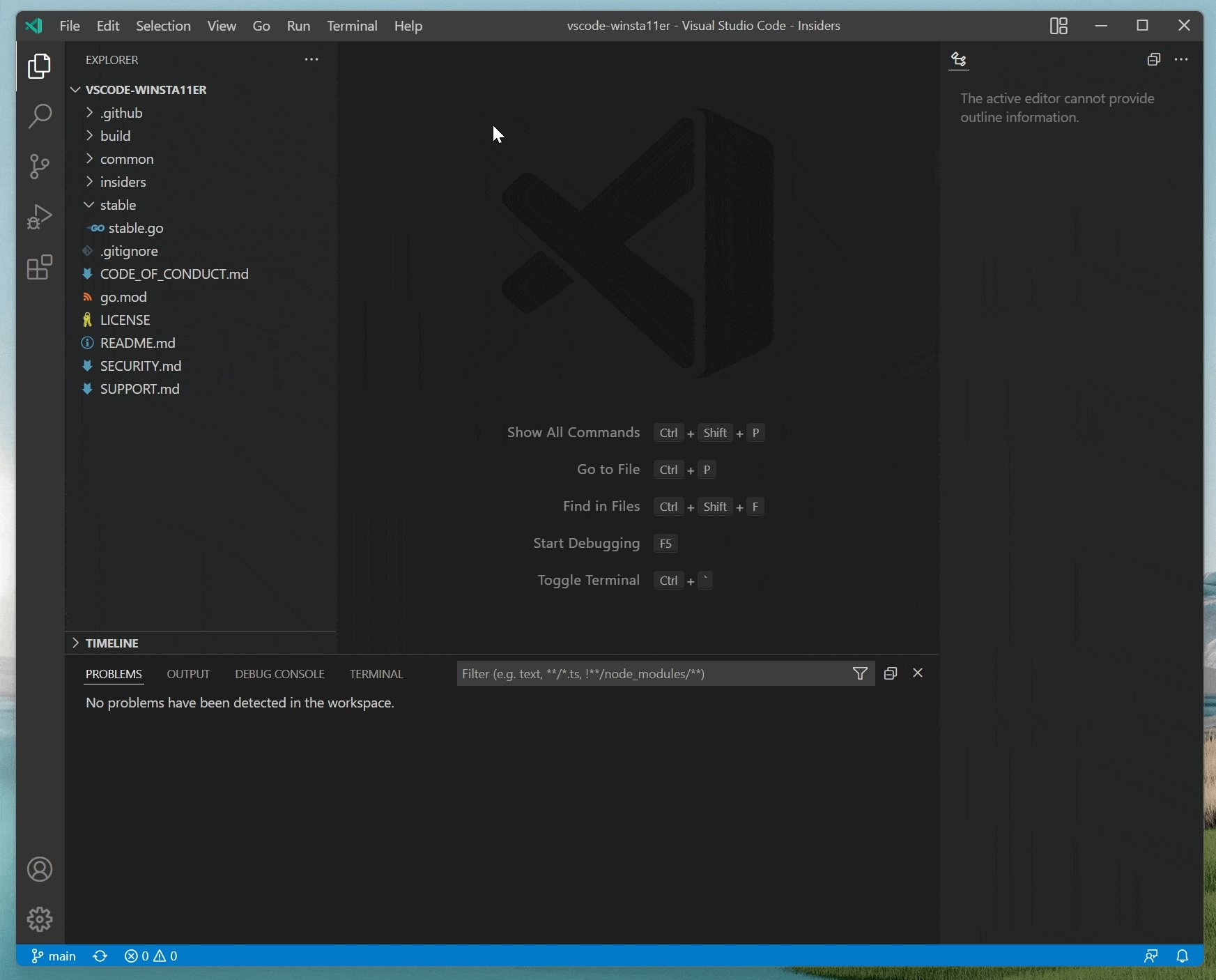
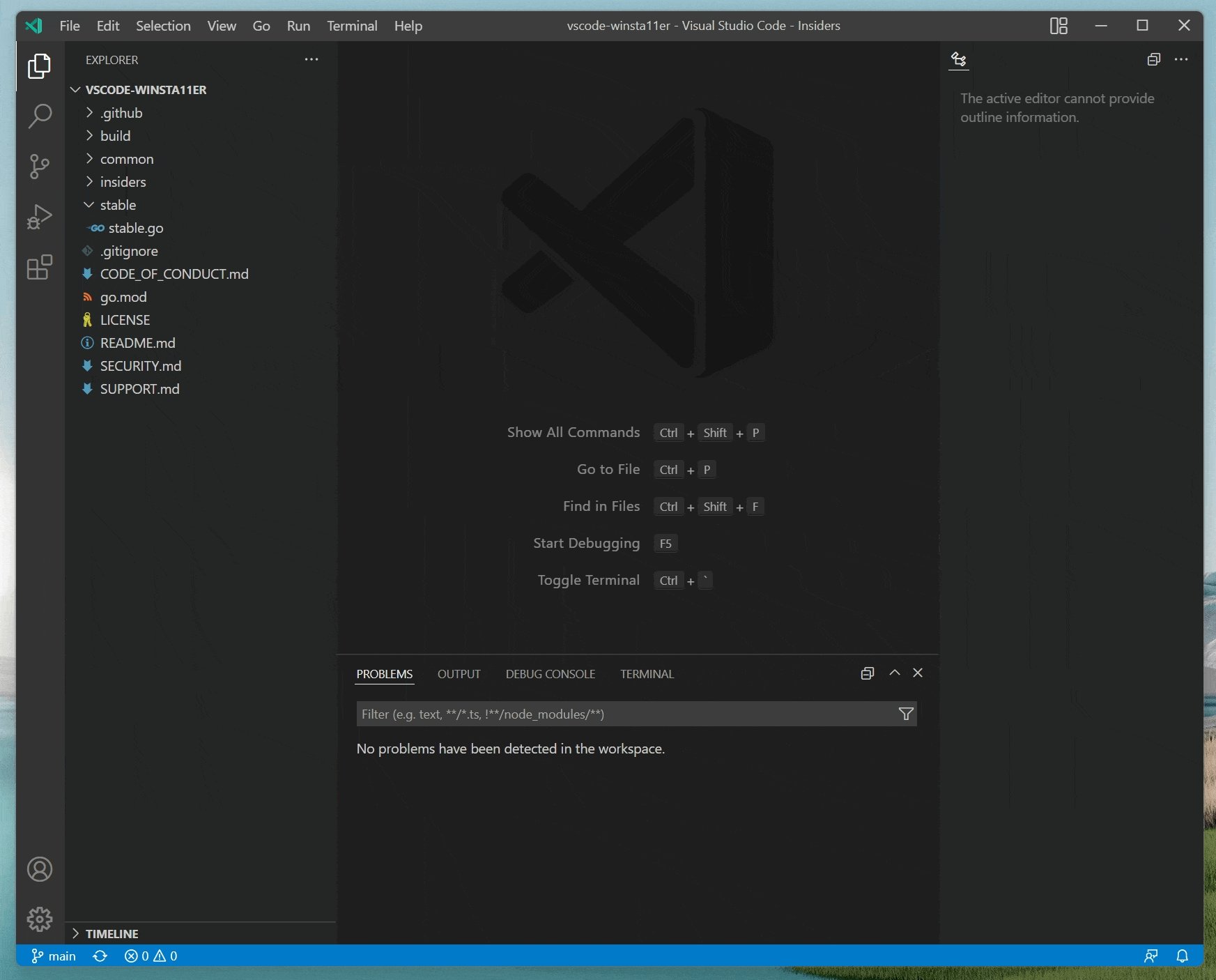
- 菜单栏 -> 查看 -> 外观 -> 对齐面板(View > Appearance > Align Panel)将面板对齐(底部)设置为右对齐
- 将终端和调试控制台合并到一起(操作方式:打开终端,按住调试控制台标题,拖动到终端中)(该能力之前就有)
- 将大纲等常用的侧边栏功能移动到侧面板中(未来各种语言的扩展应该会更加充分的利用这块区域)
- 对存储库发现的控制的配置项,
git.repositoryScanIgnoredFolders控制扫描期间应忽略的文件夹列表,对 MonoRepo 但主要只开发某一个的场景,或者 git submodule 的场景,非常有用 - 选中一段代码,执行
>Insert Snippet,即可 Snippet 包围选中代码。 - 音频提示,当光标切换到某些特殊行时,发出提示声音,例如错误、断点或折叠的文本区域。通过
audioCues.enabled进行配置,默认为auto开启屏幕阅读器时提示,可以通过配置为on总是提示体验 终端自动回复,例如如配置 Oh My Zsh 自动更新
"terminal.integrated.autoReplies": { "[Oh My Zsh] Would you like to check for updates? [Y/n]": "Y\r" }Markdown 新特性
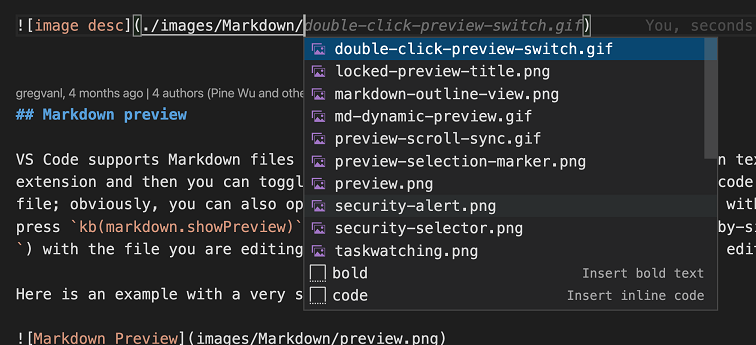
- 路径智能提示,超链接
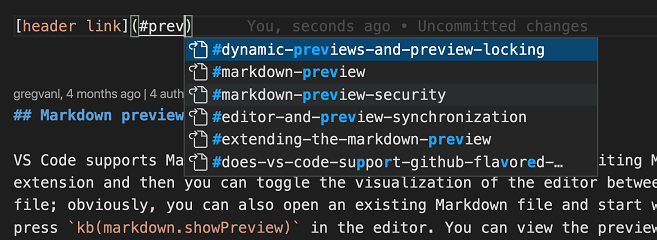
./或者/提示路径 - 锚点智能提示,超链接输入
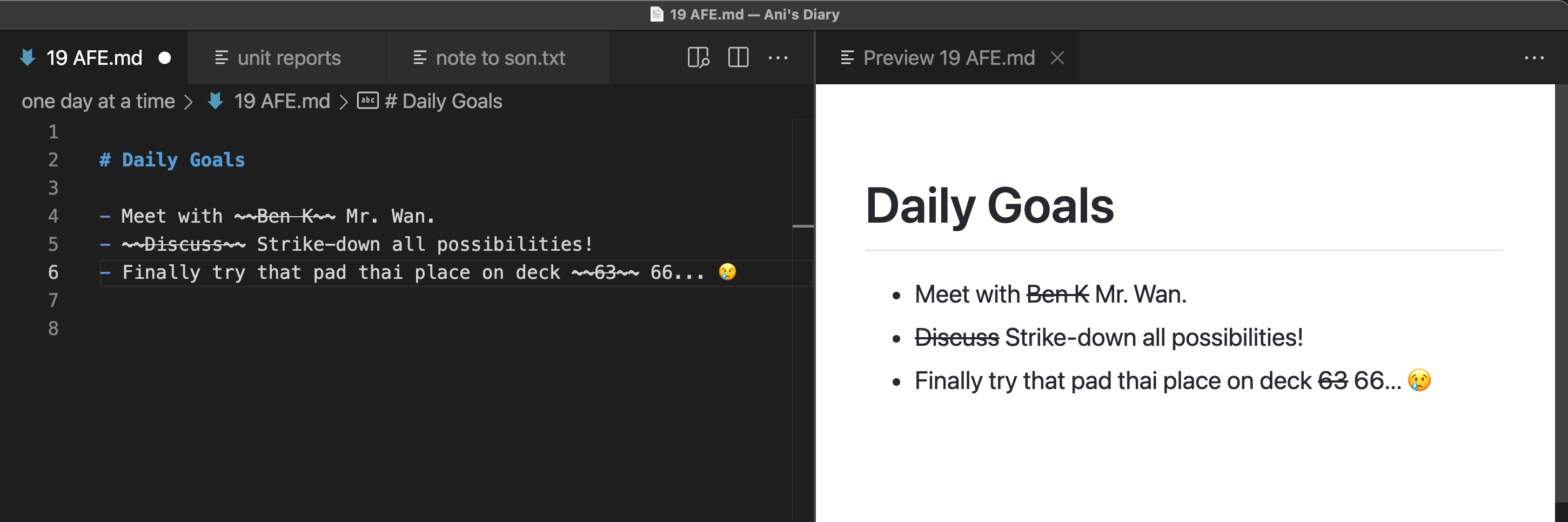
#号,将提示文档中的所有标题 - 删除线(
~~文本~~)支持渲染在编辑器和预览中都渲染
- 路径智能提示,超链接
扩展开发者
QuickPickItemAPI 支持分割线和标签- vscode.TerminalLocation API,支持将终端创建到不同位置
工作台 (Workbench)
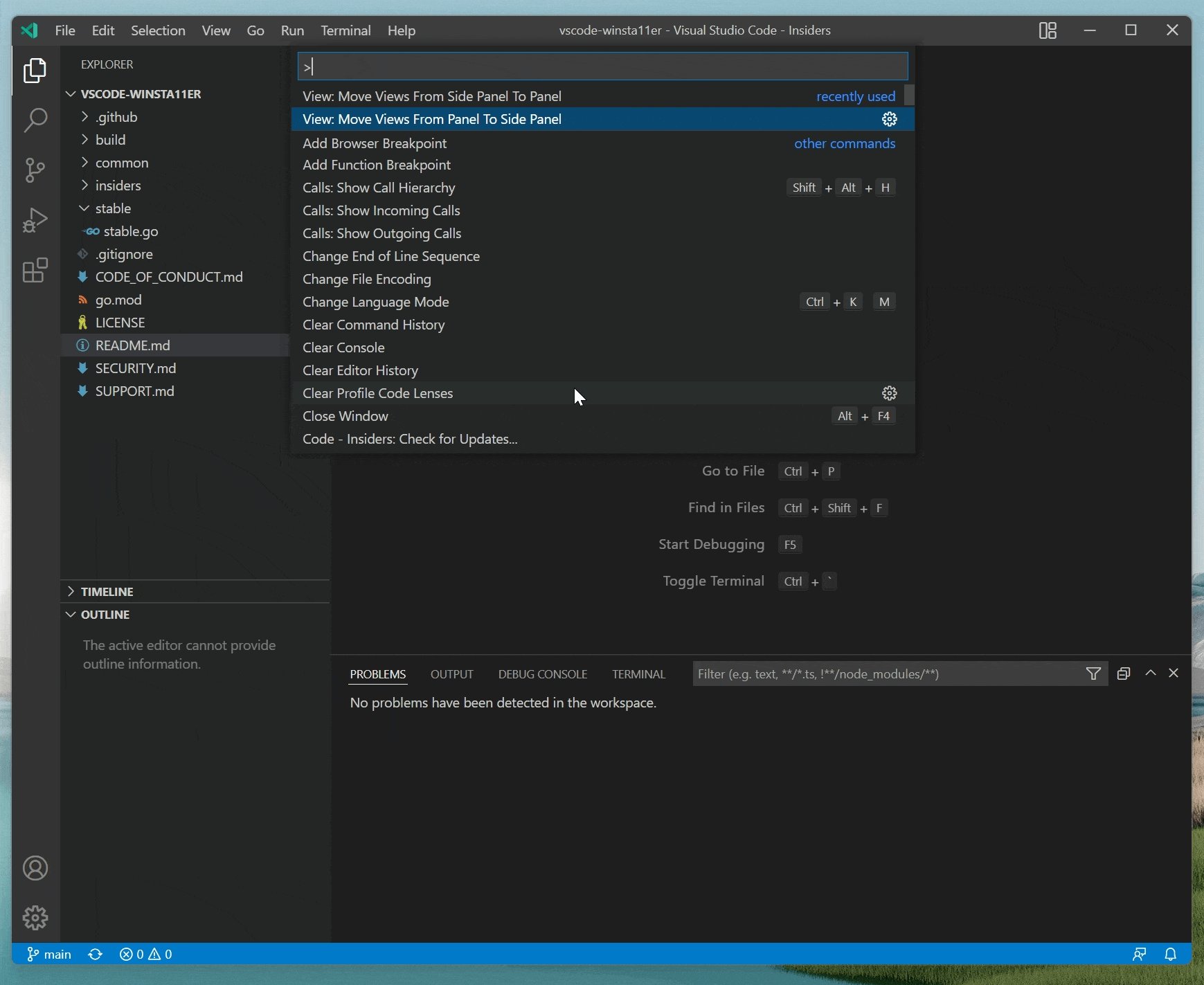
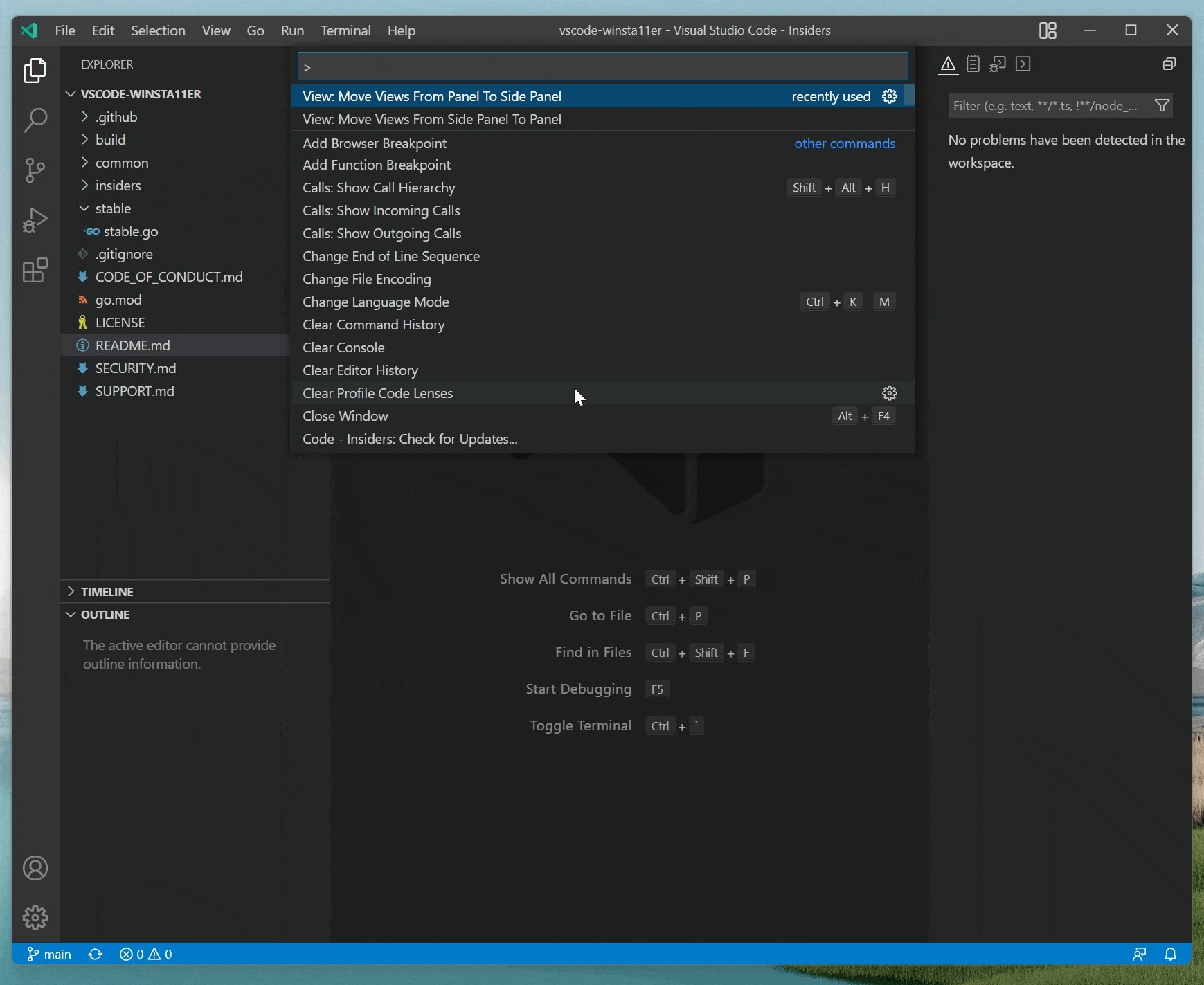
- 新增侧面板,在 VSCode 窗口右侧添加一个侧面板,可以将侧边栏、面板、活动栏的内容拖拽过去。

- VSCode UI 术语
- 最左侧的图标条,术语为:活动栏(Activity Bar)
- 左侧的侧边栏,术语为:侧边栏(Side Bar)
- 中间主要编辑,术语为:编辑器组(Editor Groups)
- 最下方的图标条,术语为:状态栏(Status Bar)
- 下方的面板,术语称为:面板(Panel)
- 左侧的侧边栏,术语为:侧面板(Side Panel)
- 术语解释
- 栏(Bar),拥有一个标题,和多个可这折叠的功能块,每个功能块占用该区域的一部分,可以折叠
- 面板(Panel),拥有包含多个标题的标题栏,标题栏的每个标题点击后面板内容就会随机切换,每个面板内容默认只有一个功能块(可以拖拽),右侧面板(侧面板)的标题将是一个图标,而底部面板(面板)标题是文字
- 在这版本更新后,VSCode 窗口的
Bar可以同时有两个,可以位于底部或者左右侧之一,默认传统的底部面板可以移动到左侧的侧面板
- 相关操作、命令和命令
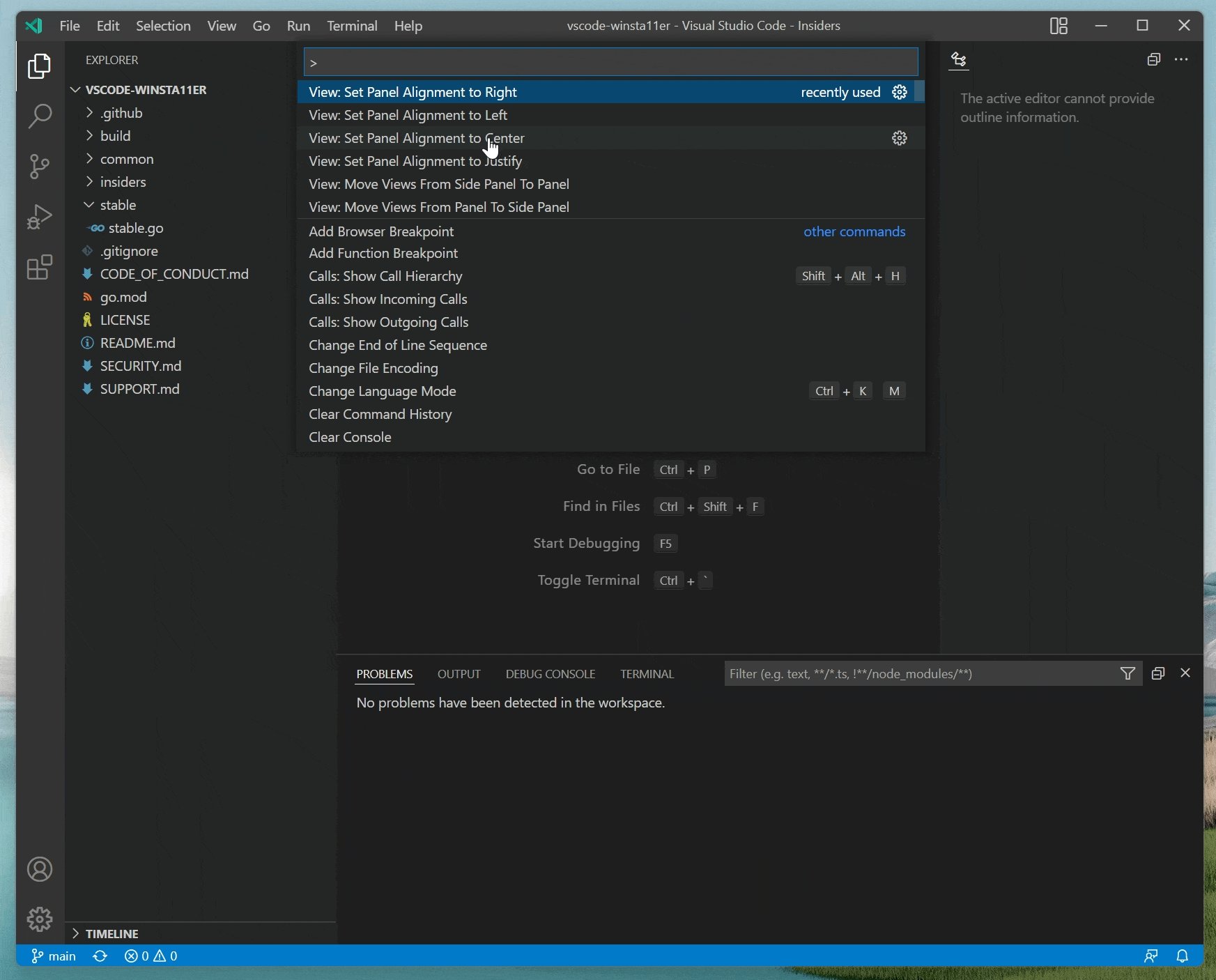
>view: Move View选择某个各种视图元素灵活移动到各种区域
>view: Move Views From Panel To Side Panel将面板(底部),移动到侧面板(右侧)>view: Move Views From SIde Panel To Panel将侧面板(右侧),移动到面板(底部)
- 侧面板(右侧)的图标,可以恢复默认位置

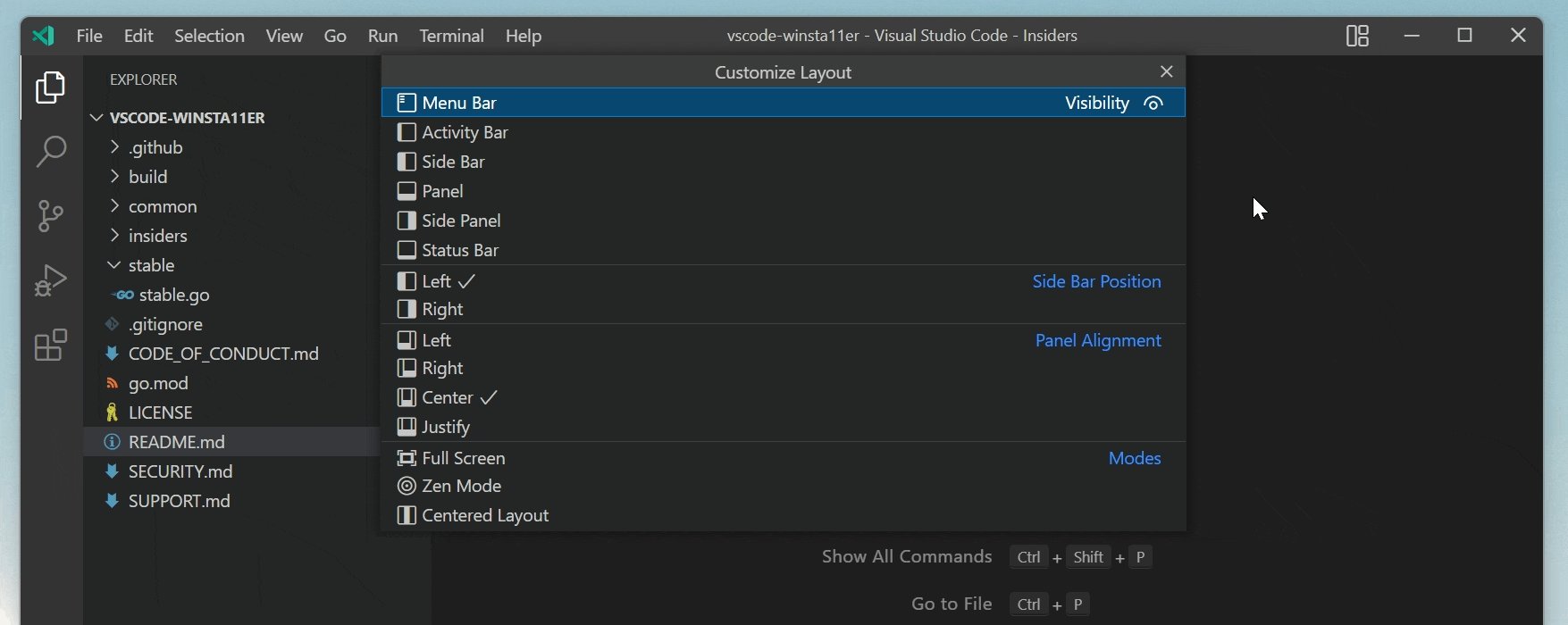
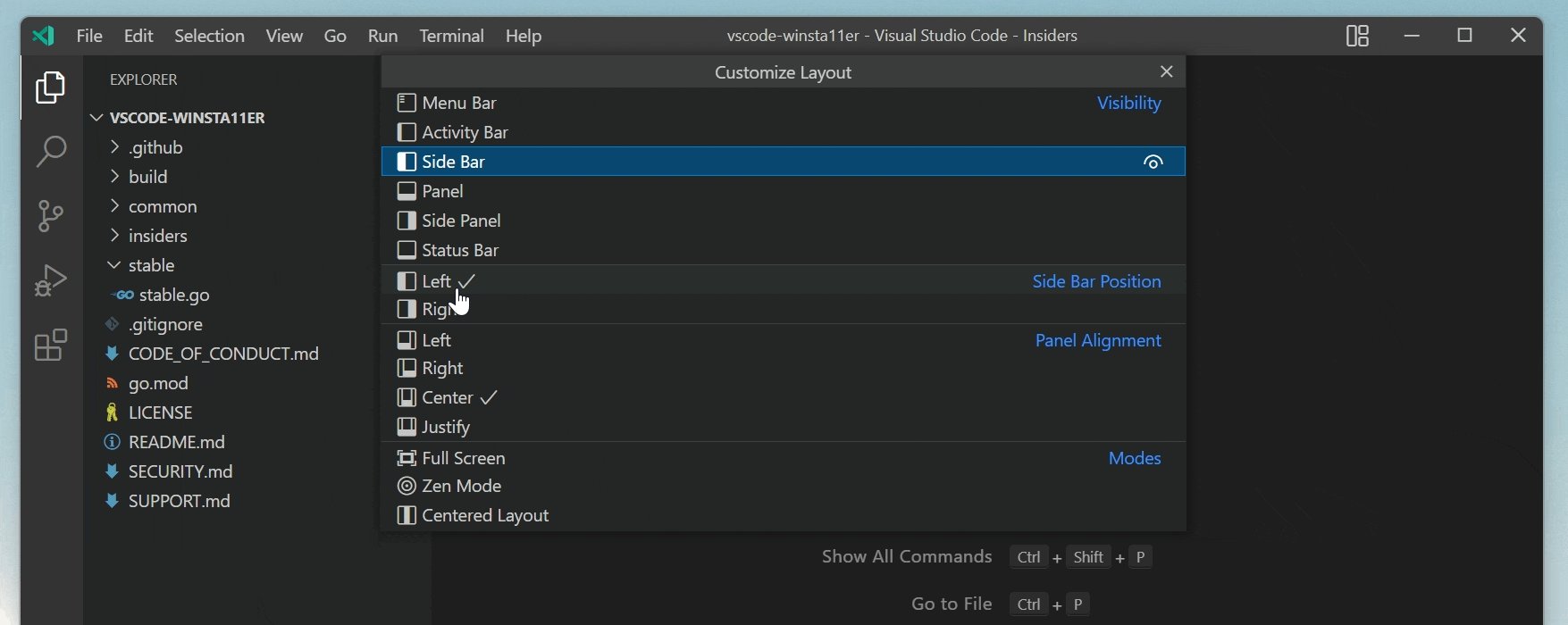
- 面板(底部)对齐,配置面板空间更大,通过菜单栏 -> 查看 -> 外观 -> 对齐面板(View > Appearance > Align Panel)可以选择
- 左 (Left)
- 右(推荐)(Right)
- 两端对齐 (Justify)
- 居中(默认) (Center)

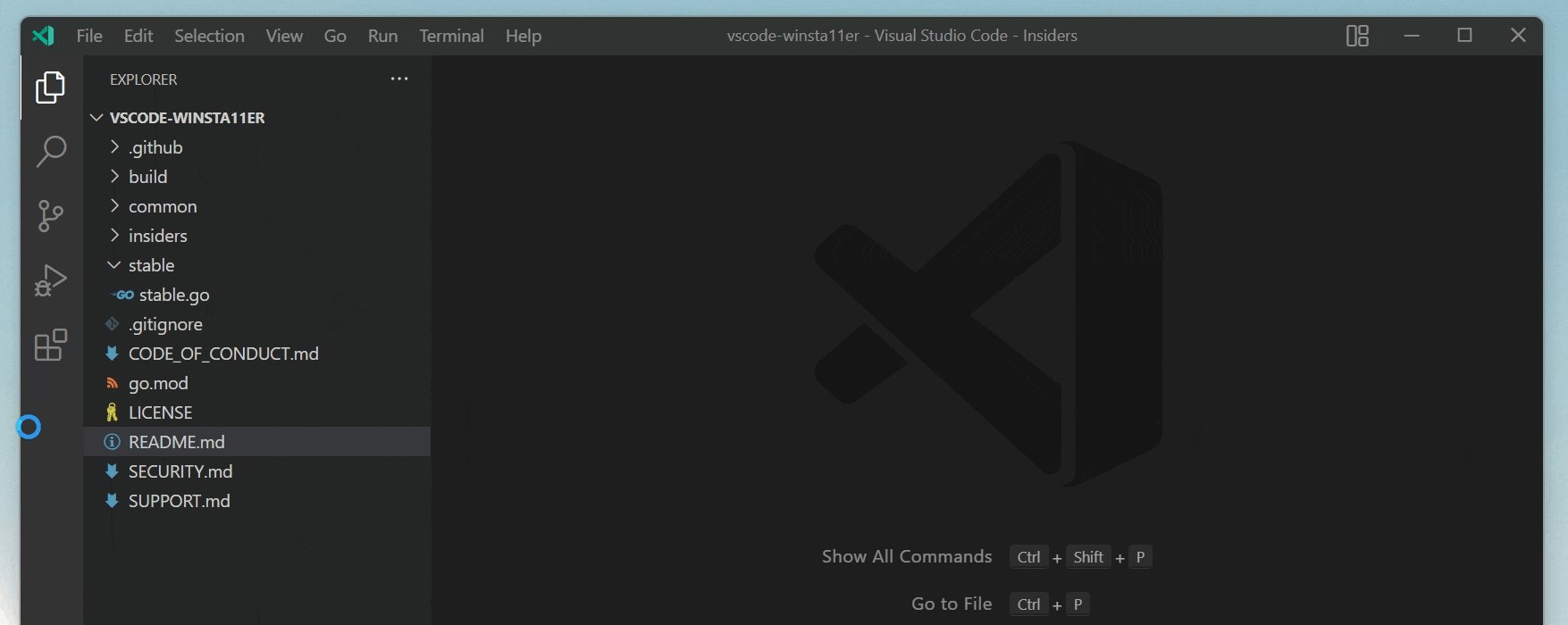
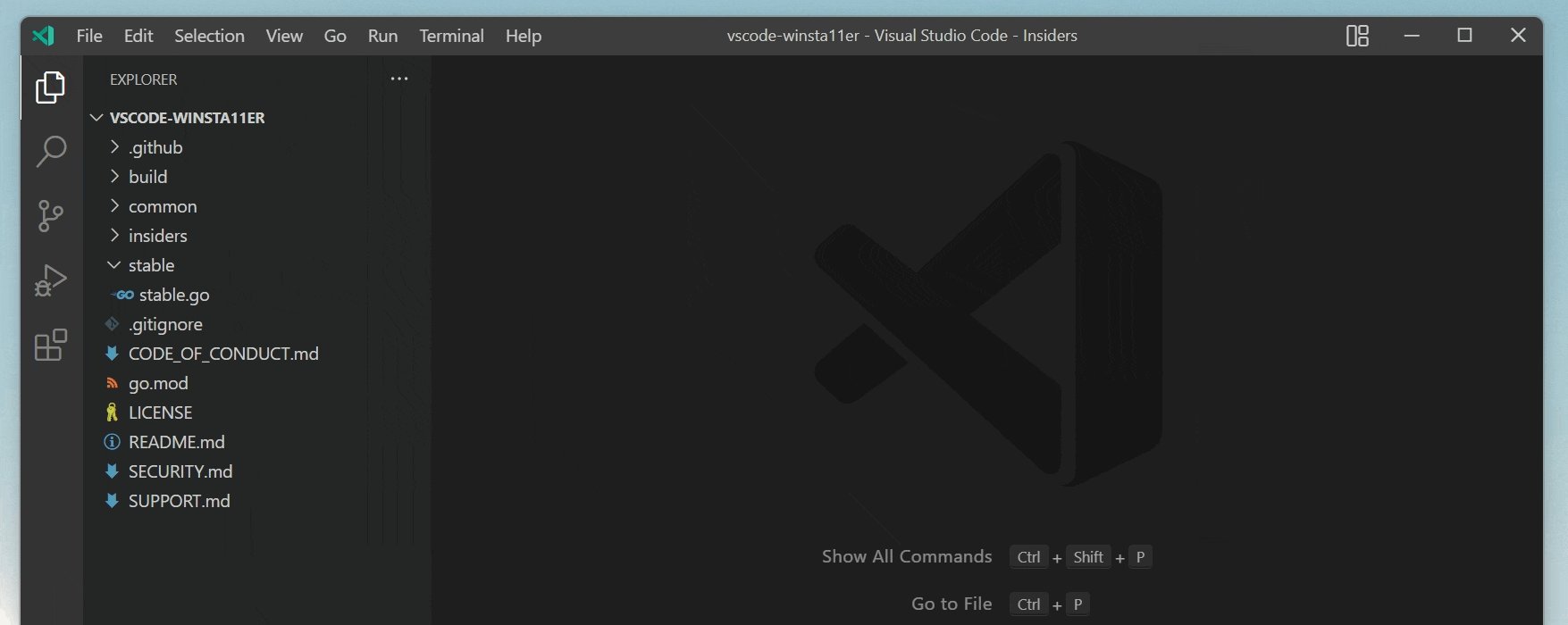
- 通过
workbench.experimental.layoutControl.enabled配置项,可以在标题栏添加一个页面布局按钮(在 Mac 中,非全屏模式可以看见)
- VSCode UI 术语
- 设置编辑器
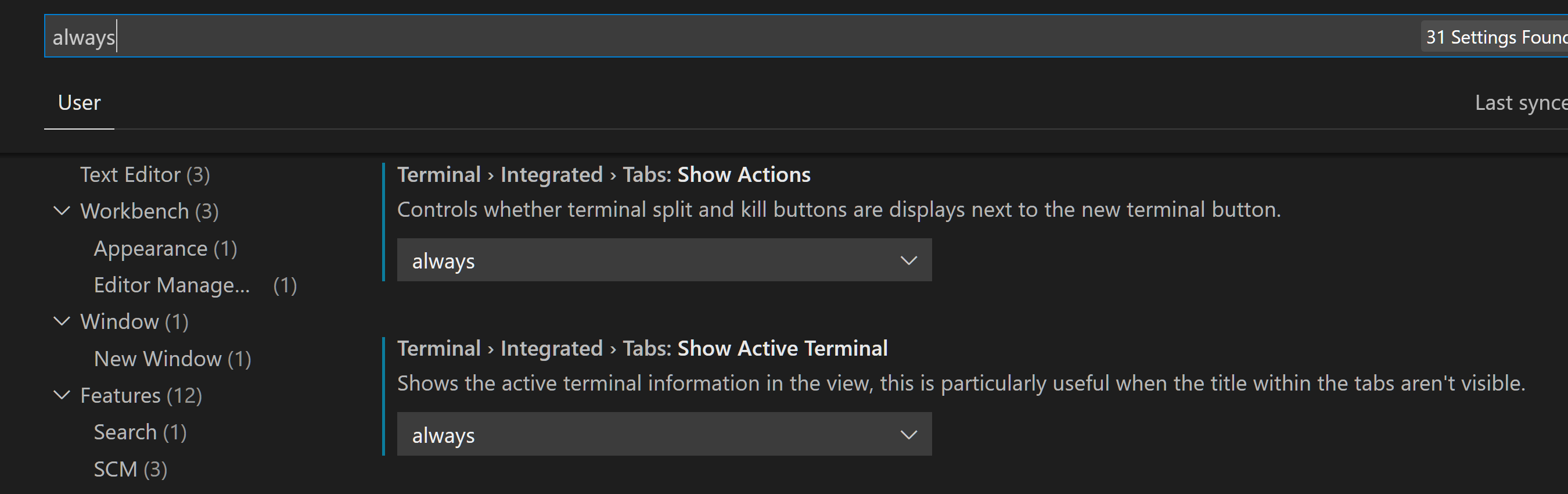
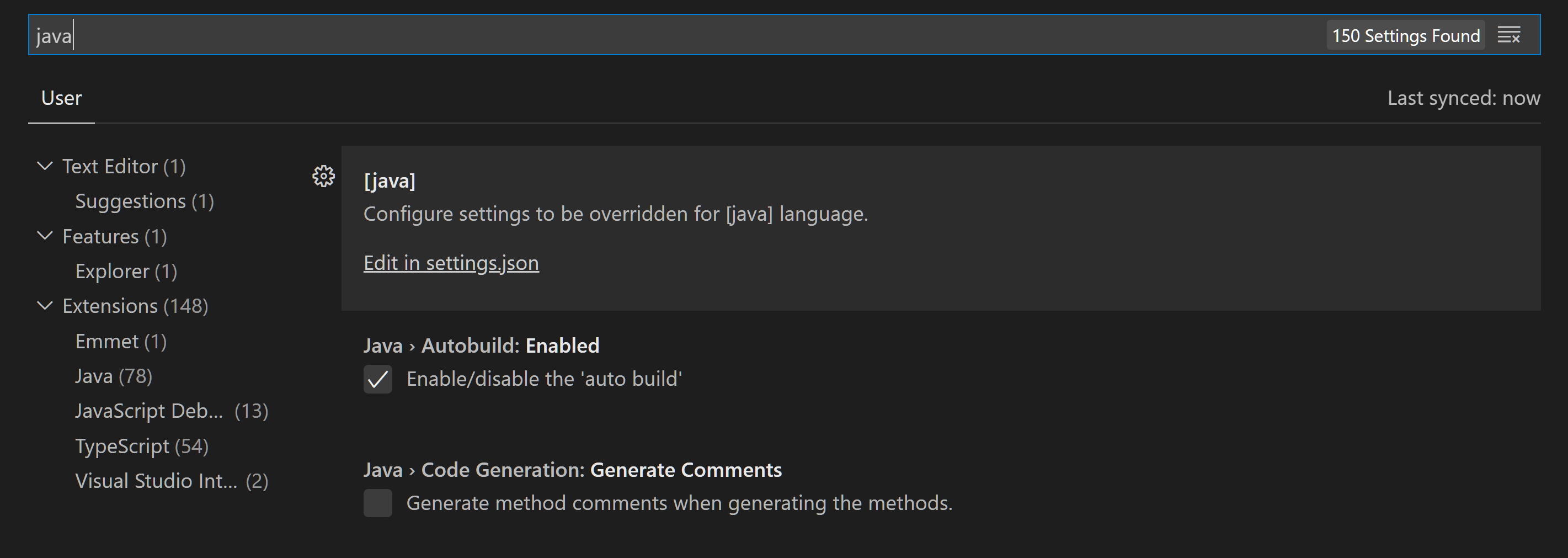
- 设置编辑器搜索支持枚举值匹配

- 新的搜索算法还优先考虑整个单词匹配,这意味着如果一个同时具有 Java 和 JavaScript 扩展名,则在搜索
java时将首先显示 Java 设置。
- 最后,设置编辑器中的下拉菜单(枚举值选择)(例如
files.autoSave)和列表小部件(例如files.associations)现在可用于触摸屏设备。
- 设置编辑器搜索支持枚举值匹配
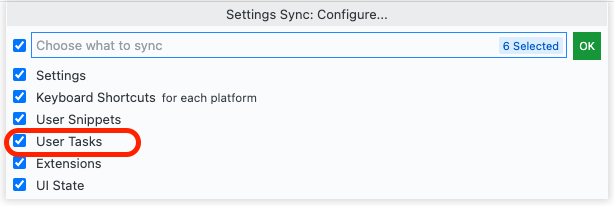
- 设置同步
- 现在支持同步用户任务。
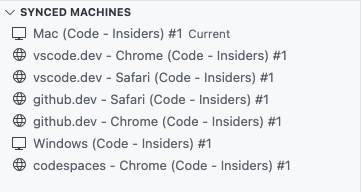
- 默认的 Settings Sync 机器名称现在包括 VS Code for Web 中的浏览器和产品名称。
- 现在支持同步用户任务。
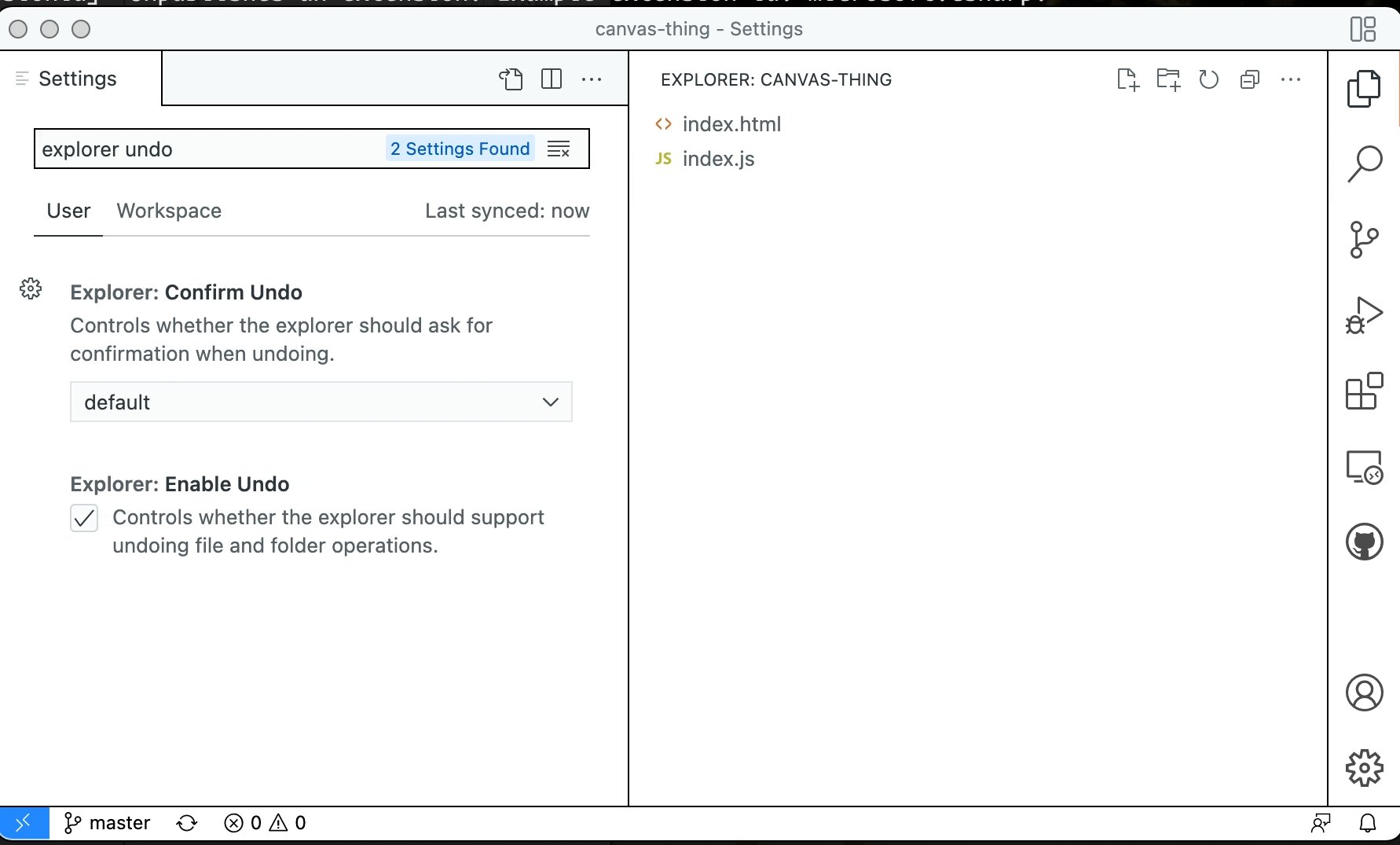
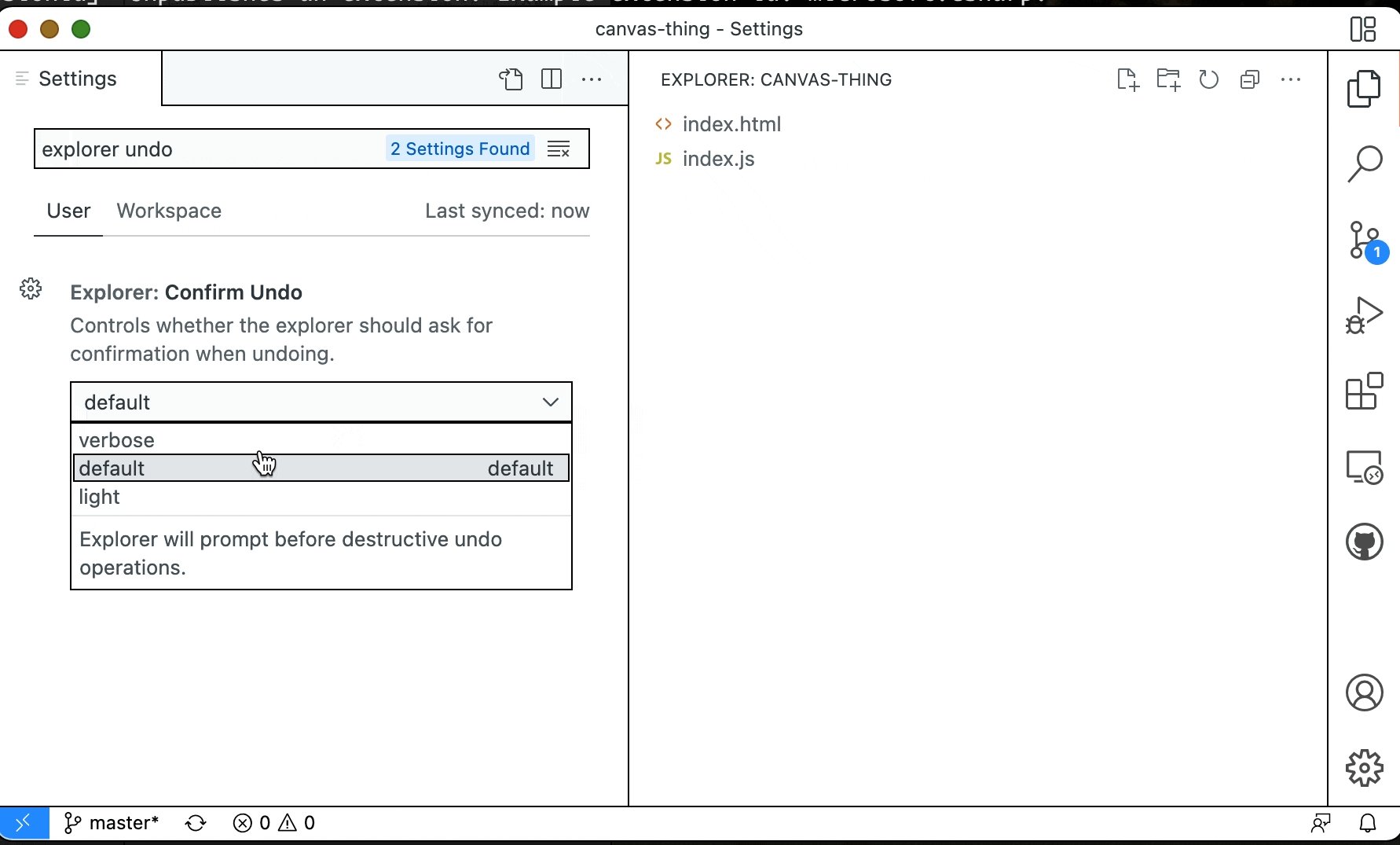
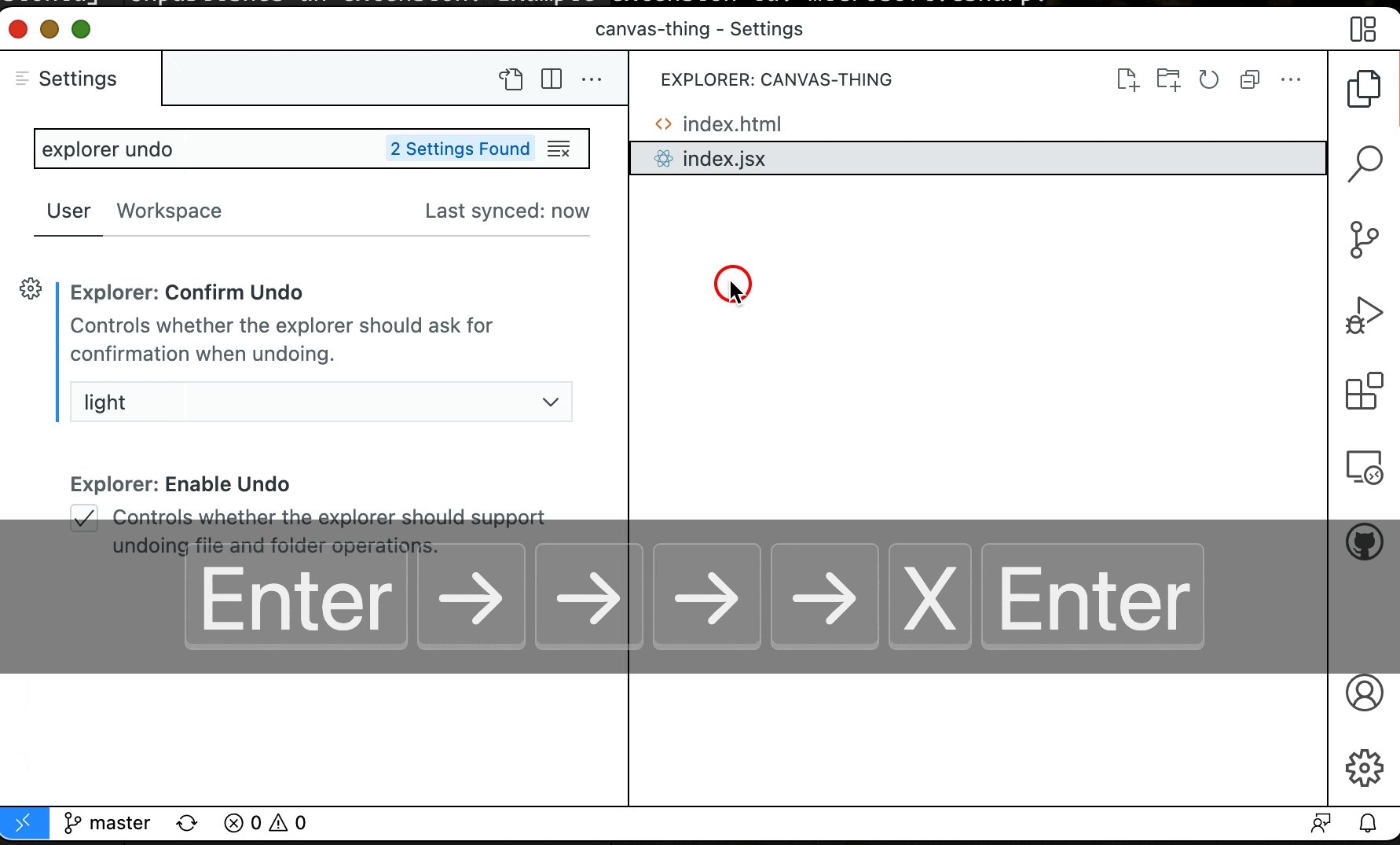
- 资源管理器,撤销(Undo)行为的配置
- 禁用 Undo 配置,通过
explorer.enableUndo配置项配置 - Undo 的二次确认配置,通过
explorer.confirmUndo配置项配置default进行破坏性撤销时提示 (现在的默认值)light(之前的行为)聚焦时,将不会对 Undo 进行二次确认verbose总是提示
- 禁用 Undo 配置,通过
编辑器 (Editor)
- 音频提示,当光标切换到某些特殊行时,发出提示声音,例如错误、断点或折叠的文本区域。通过
audioCues.enabled进行配置auto开启屏幕阅读器时提示on总是提示off关闭提示
- Unicode 高亮显示改进,添加一些配置改善误报
editor.unicodeHighlight.allowedLocales(原文为:The new setting editor.unicodeHighlight.allowedLocales can be used to allow characters that are common in one or many configured locales. By default, this includes the current VS Code display language and the current OS language. At the moment, only locales translated in vscode-loc Language Packs are supported.)editor.unicodeHighlight.includeStrings控制字符串中的字符是否也应进行 unicode 突出显示。
- 编辑器折叠限制,
editor.foldingMaximumRegions配置项配置可折叠区域的最大数量,默认值为 5000 - 编辑器自适应语言特性请求的时序,某些语言特性是由用户打字触发的,这些特性耗时不同,该版本会自适应的调整多个请求的时序,以减轻负载提高性能
终端 (Terminal)
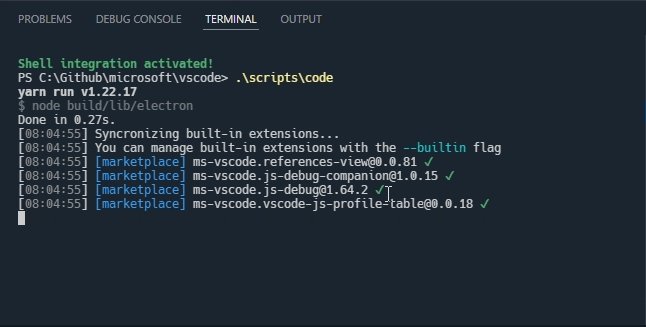
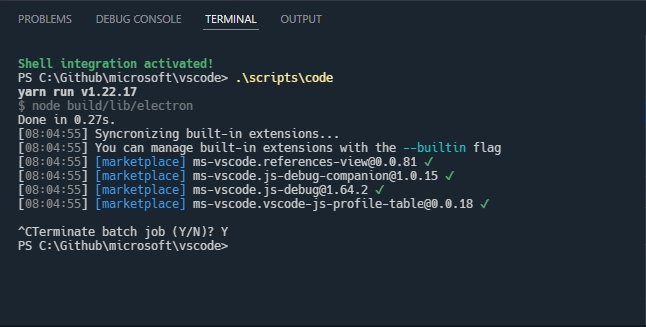
自动回复,终端现在具有选择加入功能,可在收到特定字符序列时自动回复。如 Windows 批处理脚本时,按
Ctrl + C会询问用户Terminate batch job (Y/N)?,可以配置自动向终端中输入Y/r。"terminal.integrated.autoReplies": { "Terminate batch job (Y/N)?": "Y\r" }
另外一个例子是,Oh My Zsh 更新提示
"terminal.integrated.autoReplies": { "[Oh My Zsh] Would you like to check for updates? [Y/n]": "Y\r" }增强的 VT 支持,添加了对操作系统命令 (OSC) 4/10/11/12 转义序列的支持,使应用程序能够控制终端的主题颜色。
添加命令,以打开终端中检测到的链接
> Terminal: Open Last Web Link...打开终端中最后一个 Web 链接,如https://github.com/microsoft/vscode> Terminal: Open Last File Link...打开终端中最后一个文件链接,如/Users/user/repo/file.txt> Terminal: Open Detected Link...展示检测到的所有链接 (web, file, word)
源代码版本控制 (Source Control)
- 对存储库发现的控制的配置项
git.repositoryScanMaxDepth控制扫描时使用的深度。git.repositoryScanIgnoredFolders控制扫描期间应忽略的文件夹列表。
- 更改(Changes) 列表排序配置项,
scm.defaultViewSortKey(更改后需 Reload)name- 按文件名排序path- 按文件路径排序(默认)status- 按状态排序
- Git 添加命令
Git: Drop All Stashes...清除所有存储条目 - Git 输出,打印 git 命令执行时间和持续时间,以更好的追踪性能
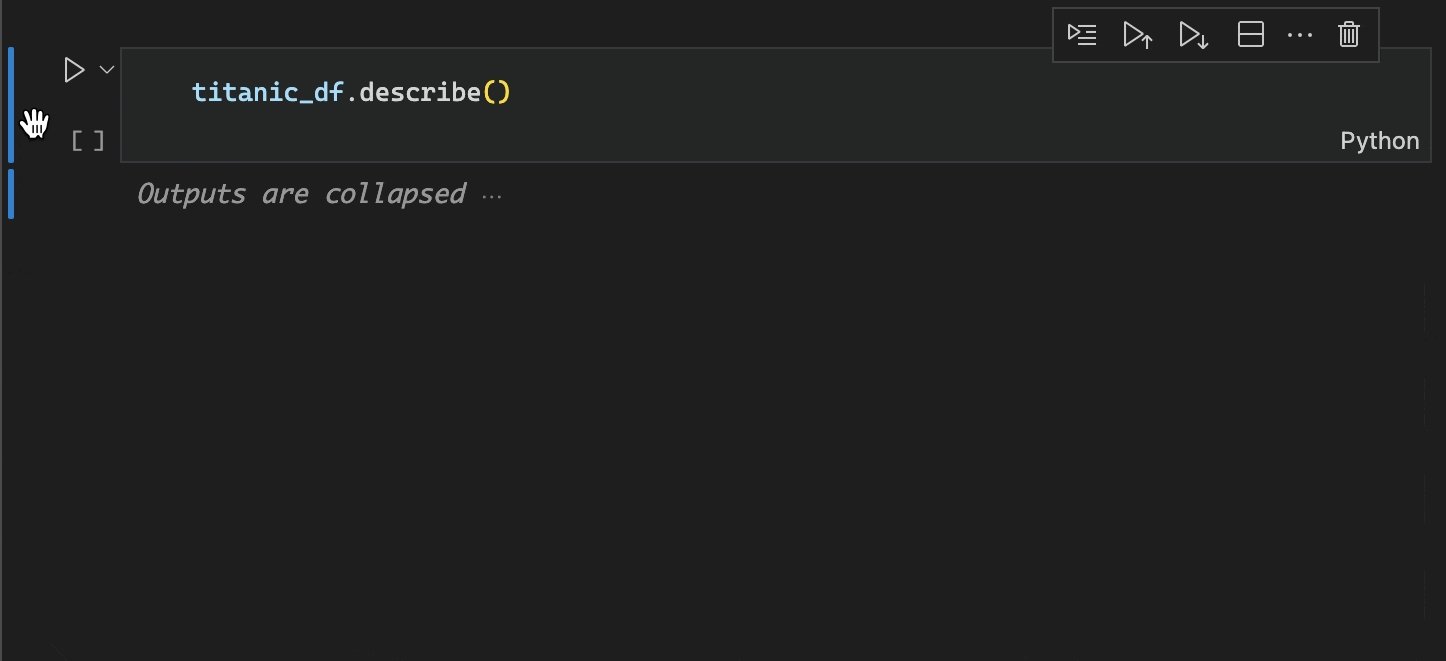
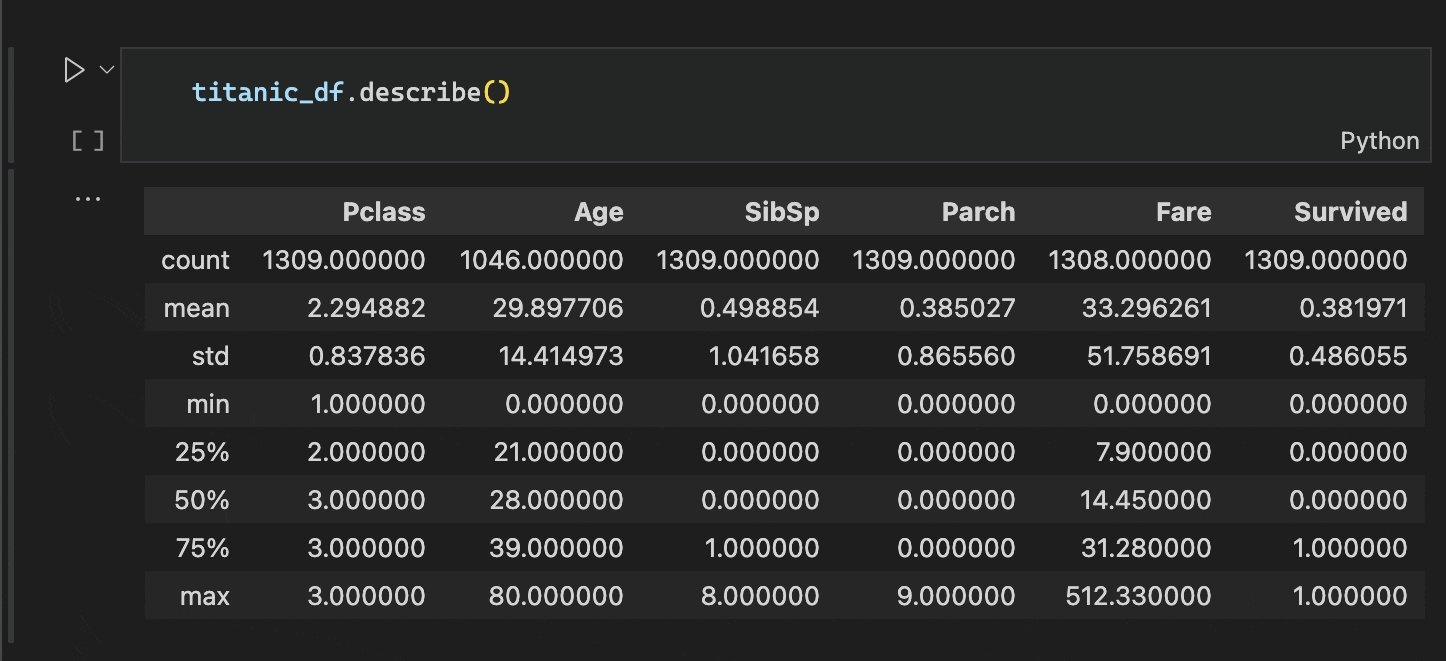
笔记本 (Notebooks)
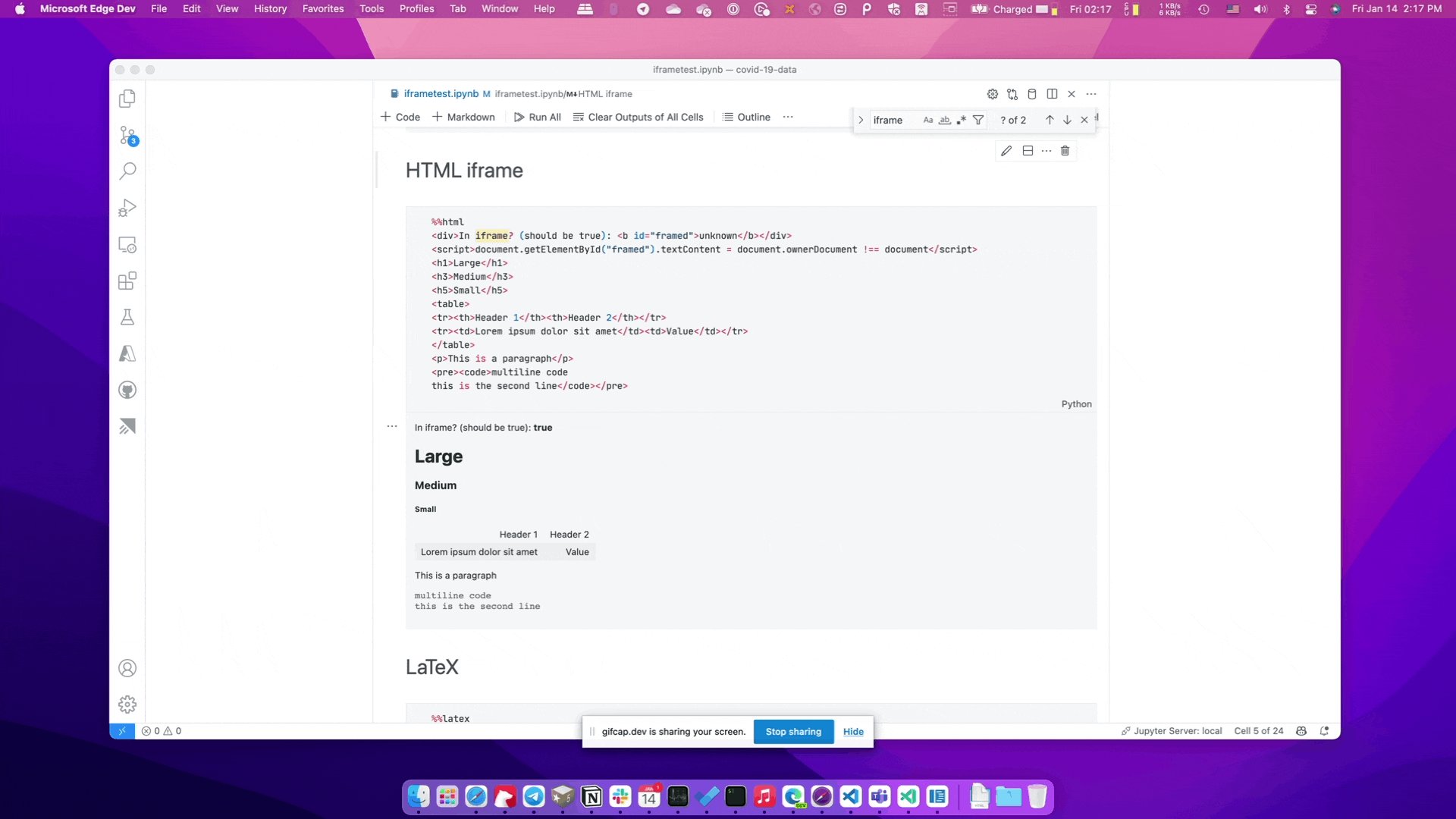
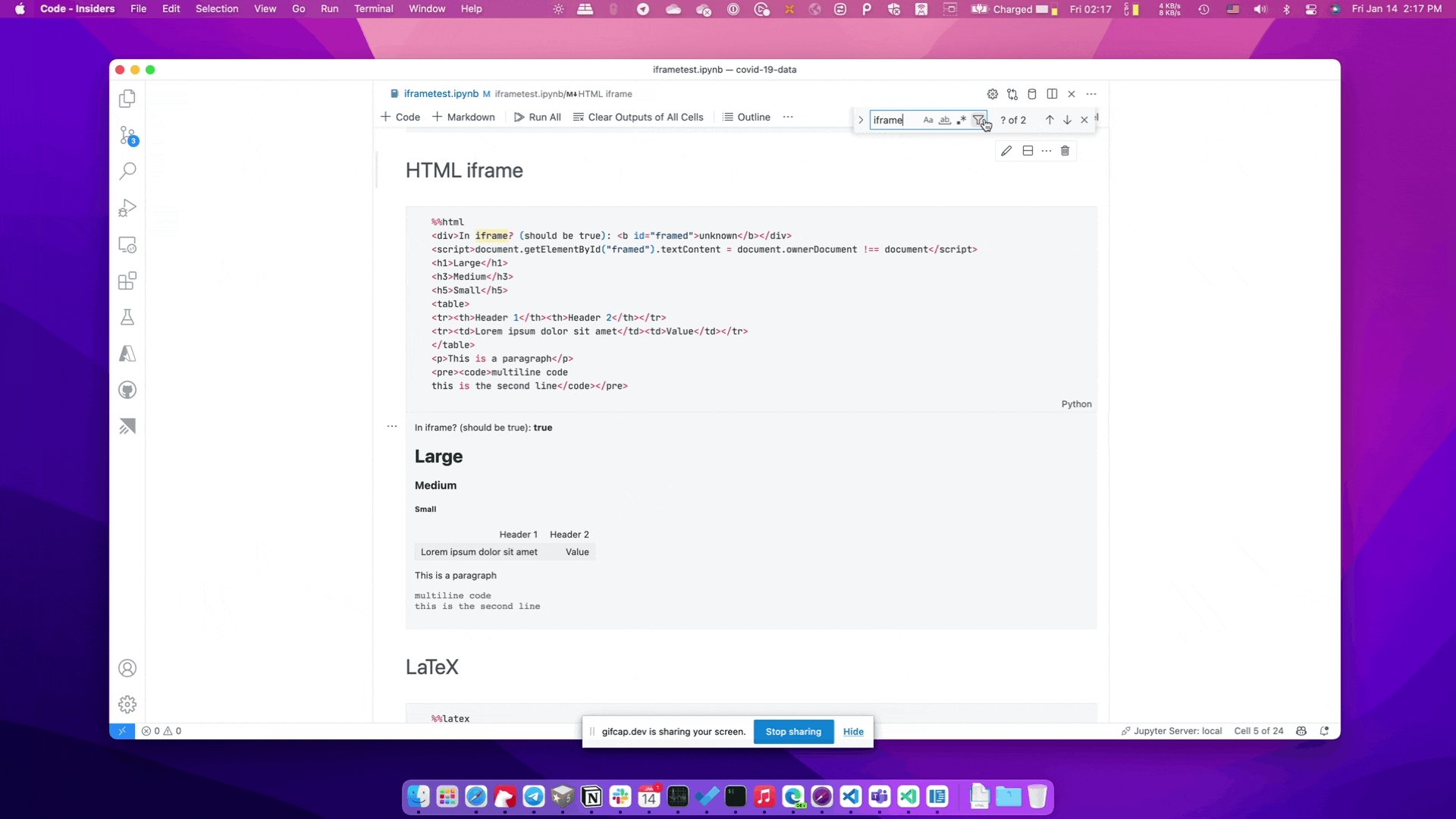
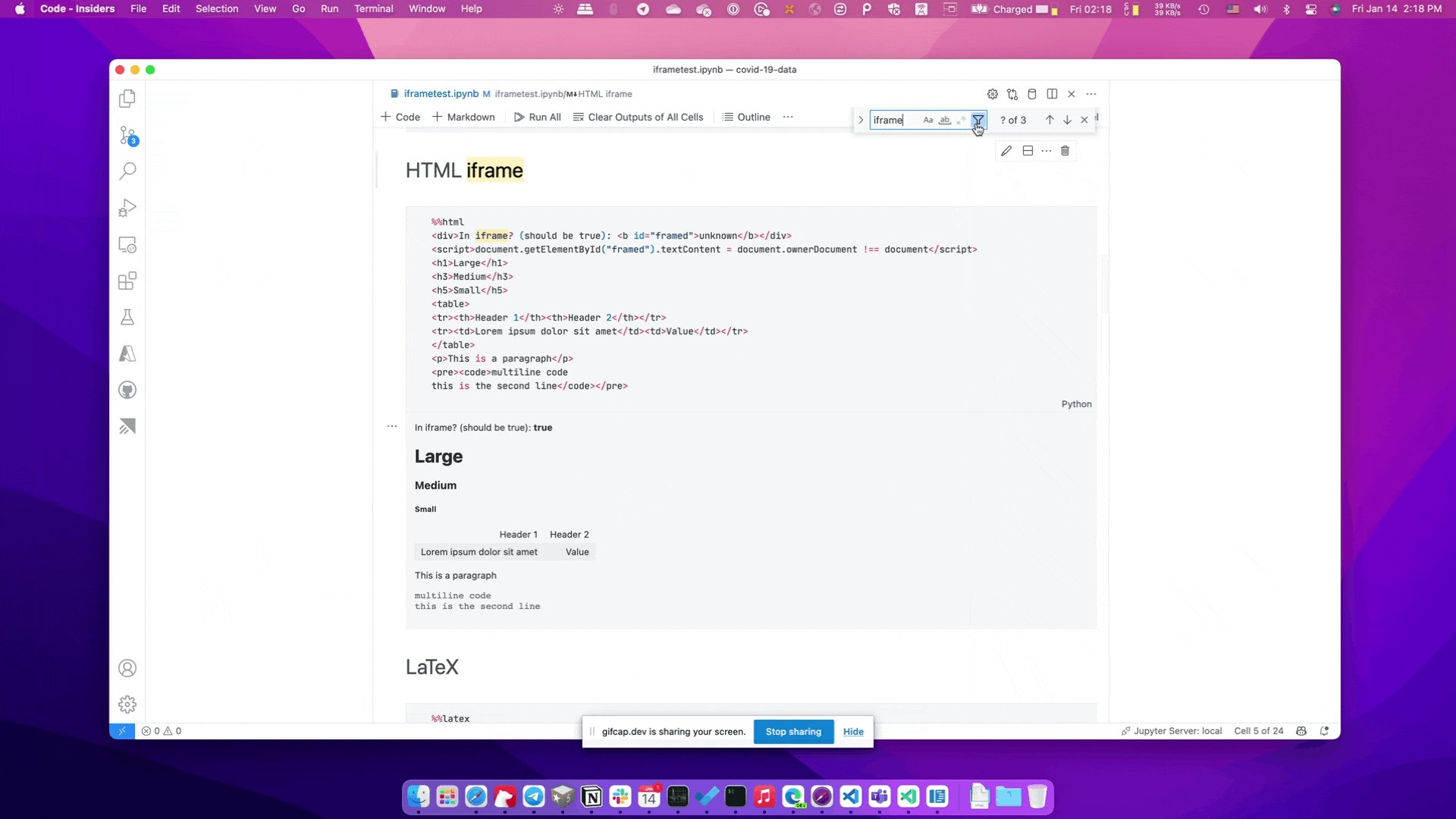
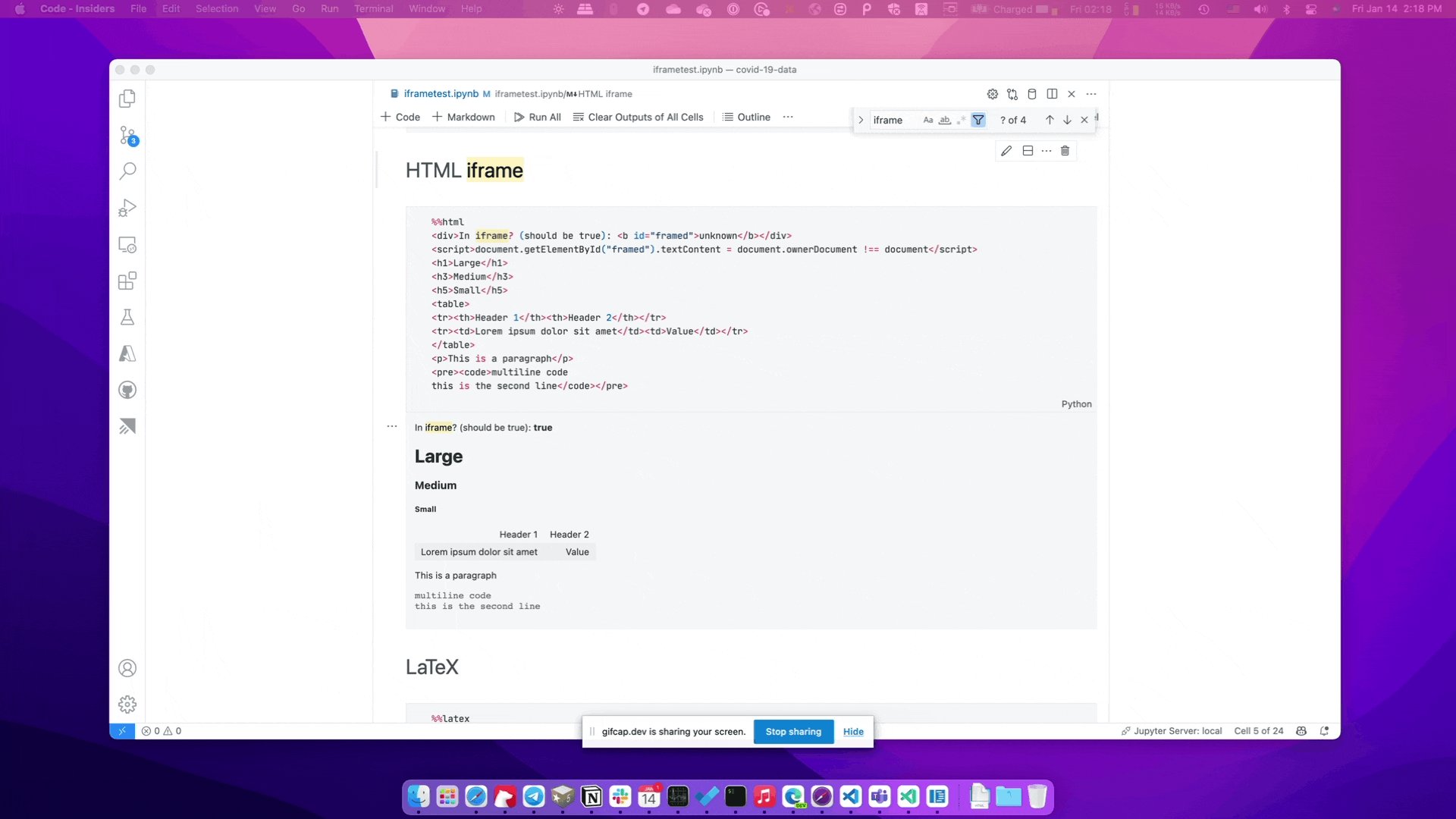
- 支持查找 Markdown 渲染和单元格输出的内容,查找过滤器(漏斗图标)支持配置要查找的内容

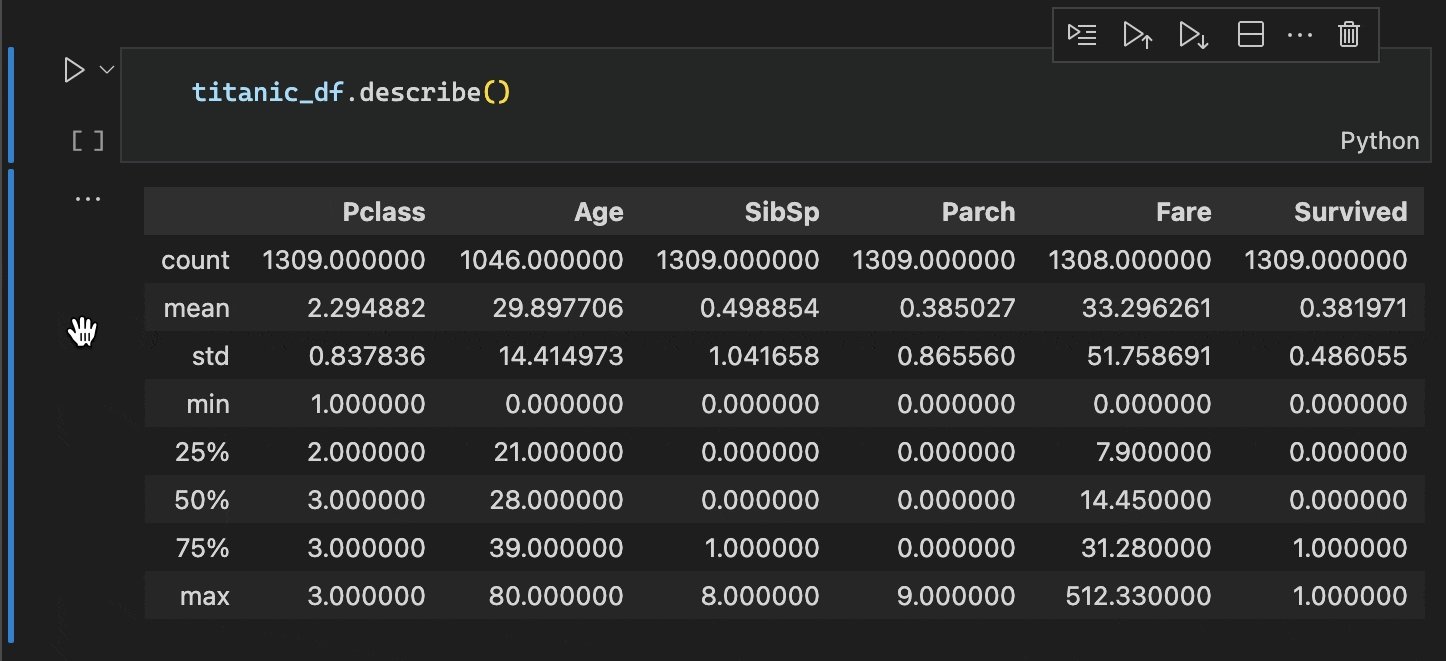
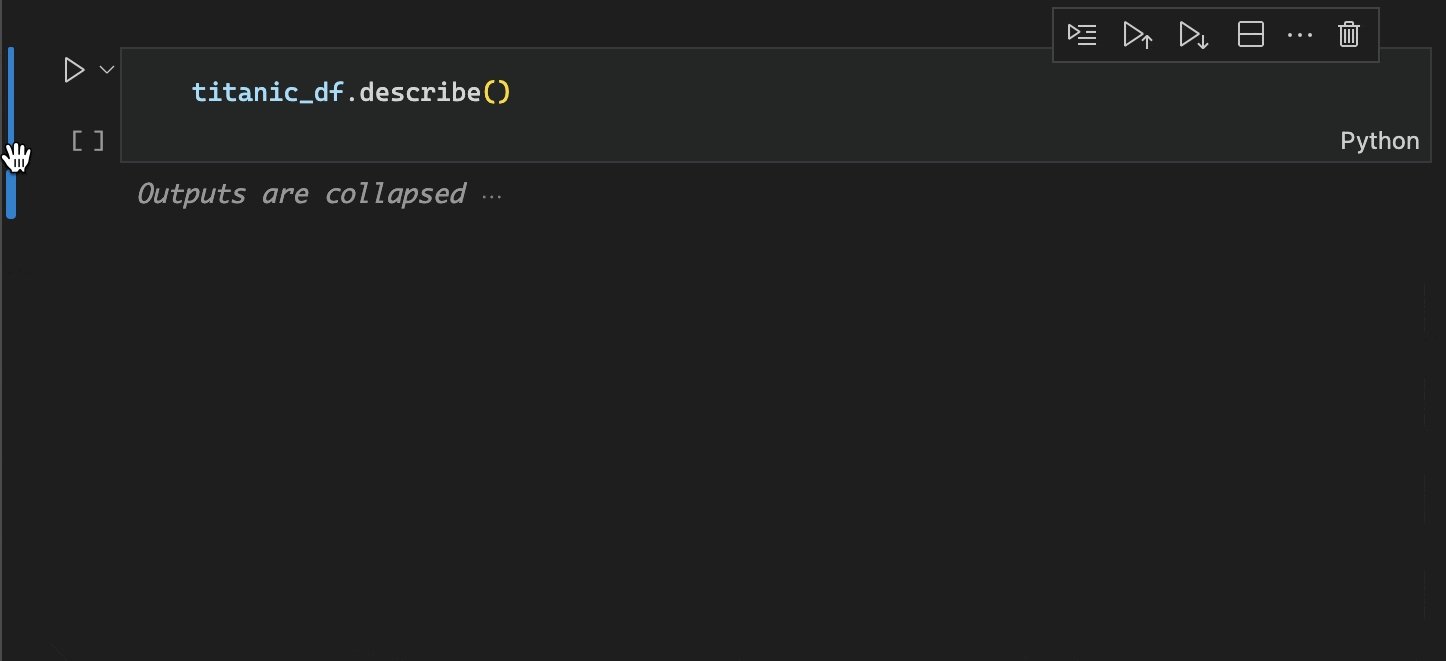
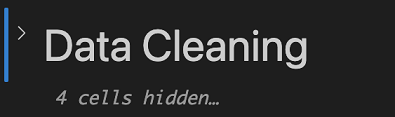
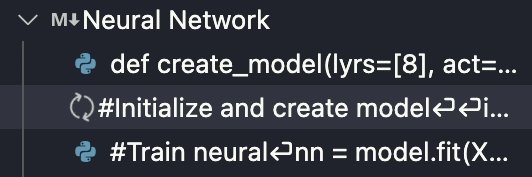
- 单元格折叠 UI,笔记本单元格的左侧有一个蓝色条,表示它们已聚焦。此栏现在是交互式的 - 您可以单击顶部折叠单元格输入,单击底部折叠输出。

- Markdown 单元格折叠提示,当某个区域的 Markdown 单元格被折叠时,将显示一条消息,其中包含折叠单元格的数量,以使某些单元格被隐藏起来更加明显。

- 单元格执行提示
- 首先,当一个单元格正在执行但没有滚动到视图中时,一个进度条将显示在编辑器窗格的顶部。
- 其次,在执行单元格时,会在笔记本工具栏中添加一个新按钮
Go To Running Cell。 - 第三,如果代码单元通过
notebook.outline.showCodeCells和notebook.breadcrumbs.showCodeCells设置在大纲或面包屑中可见,它们将在执行时显示动画运行图标。
调试 (Debugging)
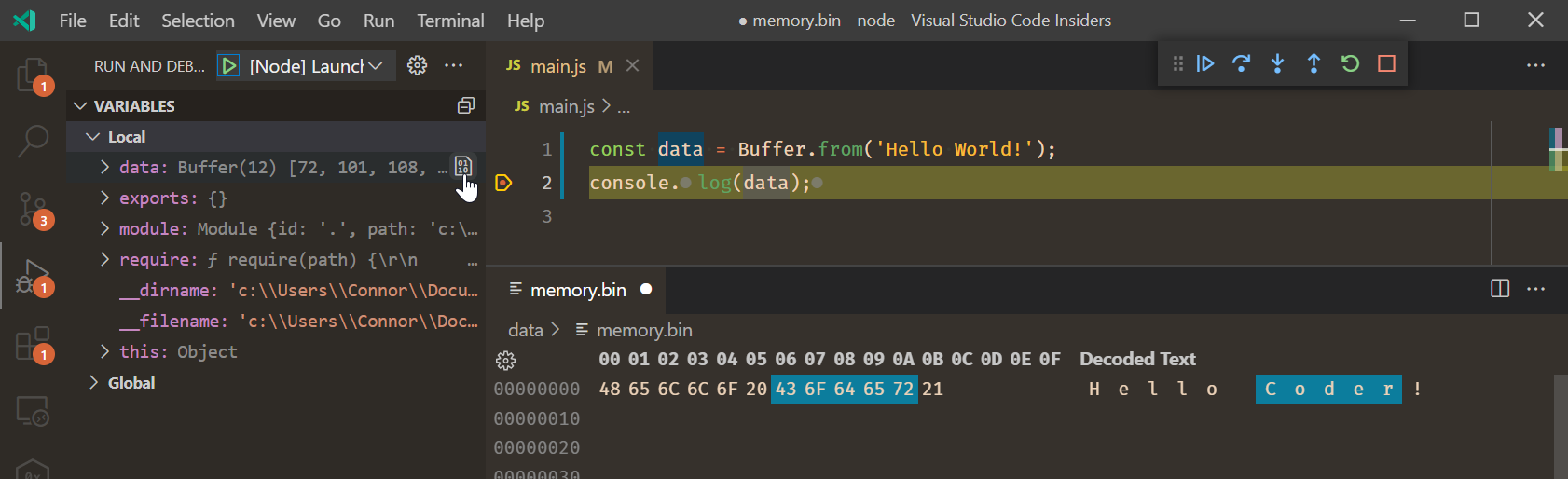
- 查看并编辑二进制数据,可以打开 Hex Editor 扩展,以二进制的方式编辑变量(目前只支持 JavaScript,其他语言需要相关扩展支持)。

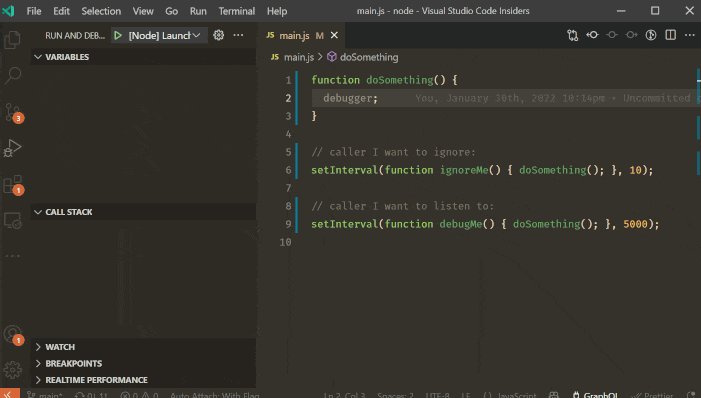
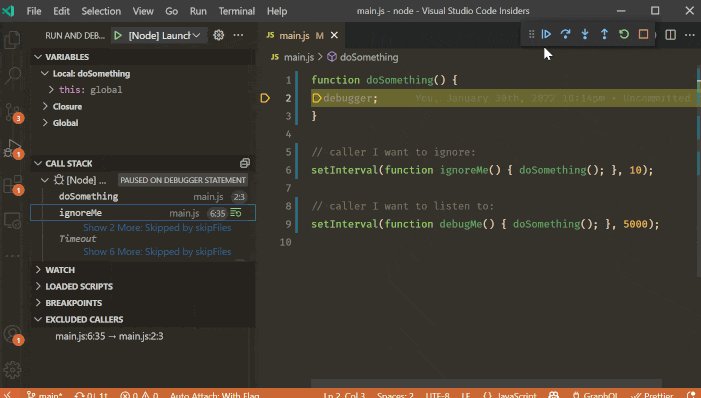
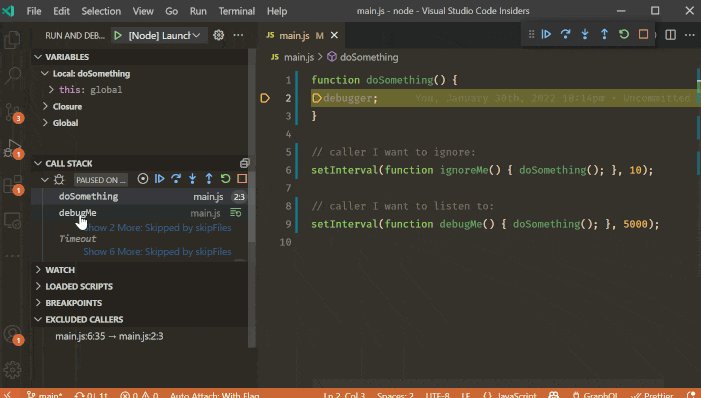
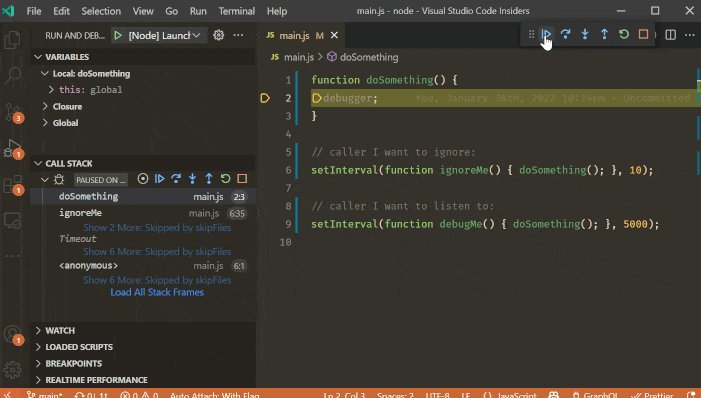
- JavaScript 调试,在断点暂停时,通过 Call Stack,右击某个堆栈,选择
EXCLUDED CALLERS排除某调用者暂停(从该函数内部的断点不暂停)。
语言 (Languages)
- Markdown
- 路径智能提示(相较第三方相关扩展来说,缺少图片预览)

- 路径建议的工作方式类似于 CSS 和 HTML 文件中的路径 IntelliSense。以
/开头的路径是相对于当前工作空间解析的,而以./开头或没有任何前缀的路径是相对于当前文件解析的。
- 路径建议的工作方式类似于 CSS 和 HTML 文件中的路径 IntelliSense。以
- 锚点智能提示,超链接输入
#号,将提示文档中的所有标题
- 删除线(
~~文本~~)支持渲染在编辑器和预览中都渲染
- 路径智能提示(相较第三方相关扩展来说,缺少图片预览)
- TypeScript
- 支持 4.5.5 版本,更多参见:important crashes and tooling bugs
- 用 JS/TS 的 Snippet 包围选中代码(选中代码,执行 >
>Insert Snippet,实测其他语言也支持)
- HTML 在
=之后自动插入引号,通过html.completion.attributeDefaultValue配置引号类型,通过html.autoCreateQuotes配置是否自动插入引号 - JSON,
>Clear schema cache命令,用于清除先前下载的模式的缓存。 - LaTeX,添加对 LaTeX 基本语言支持,包括语法高亮和自动关闭对。
VS Code for the Web
- 远端仓库 Github
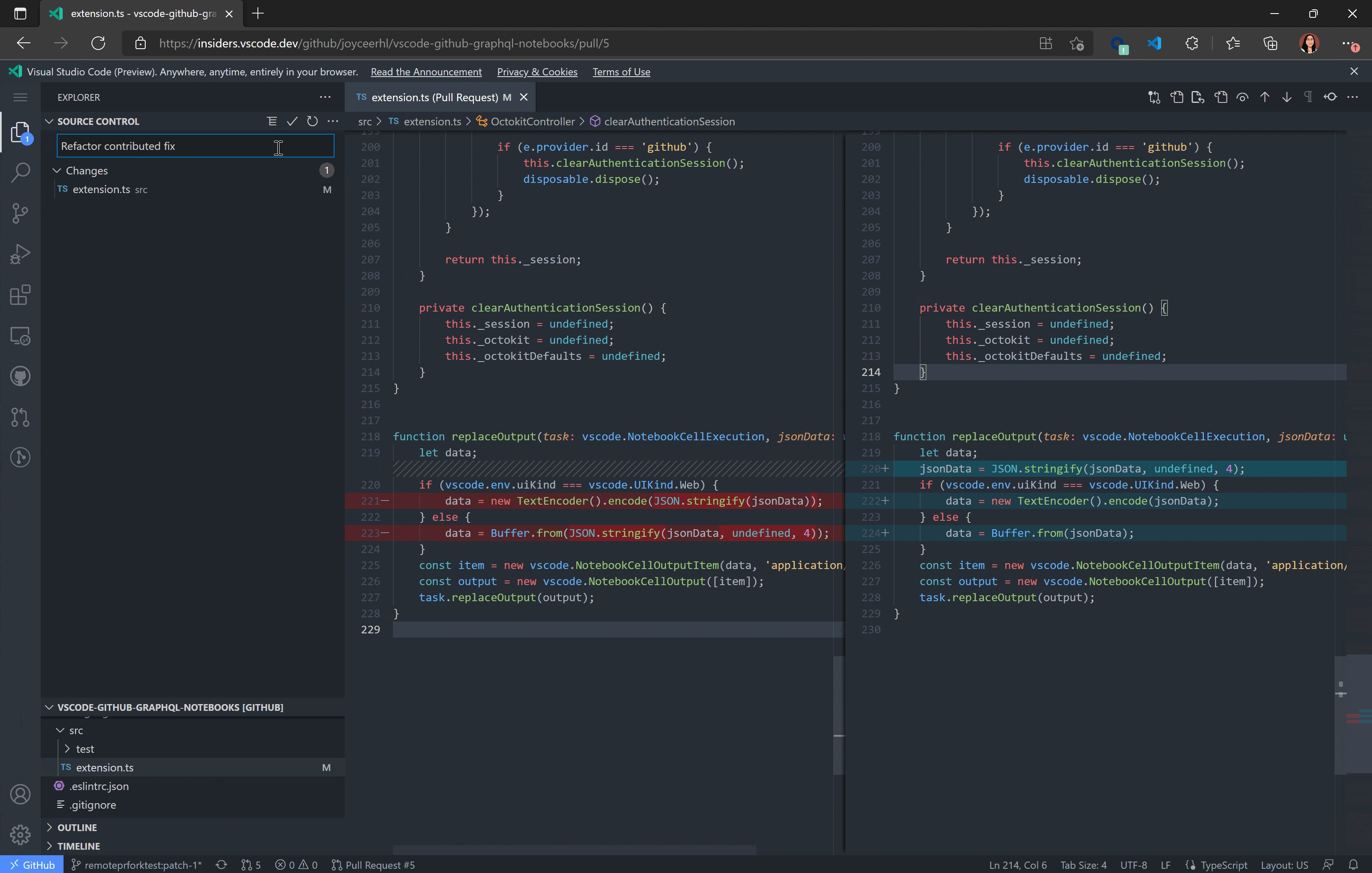
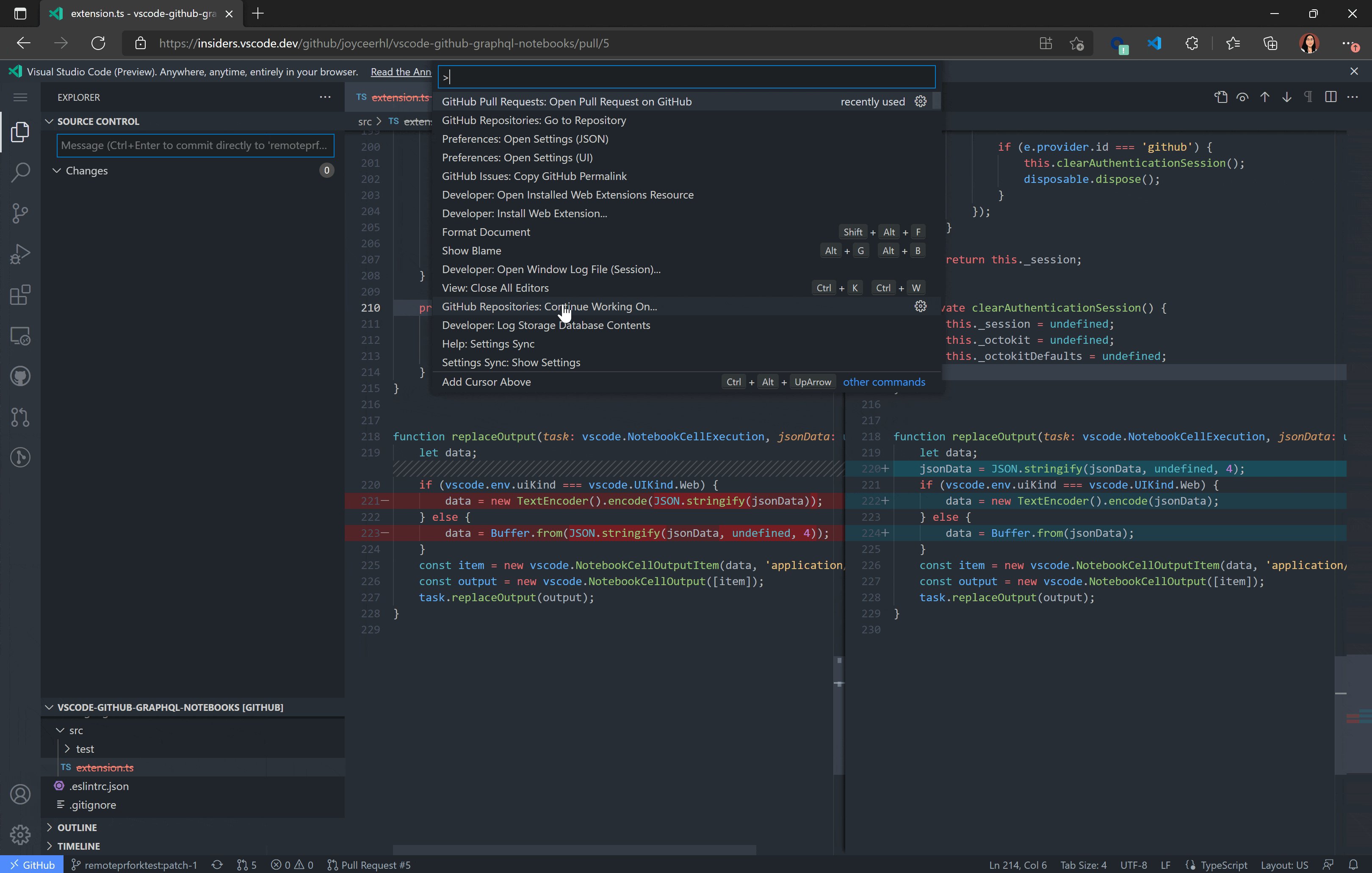
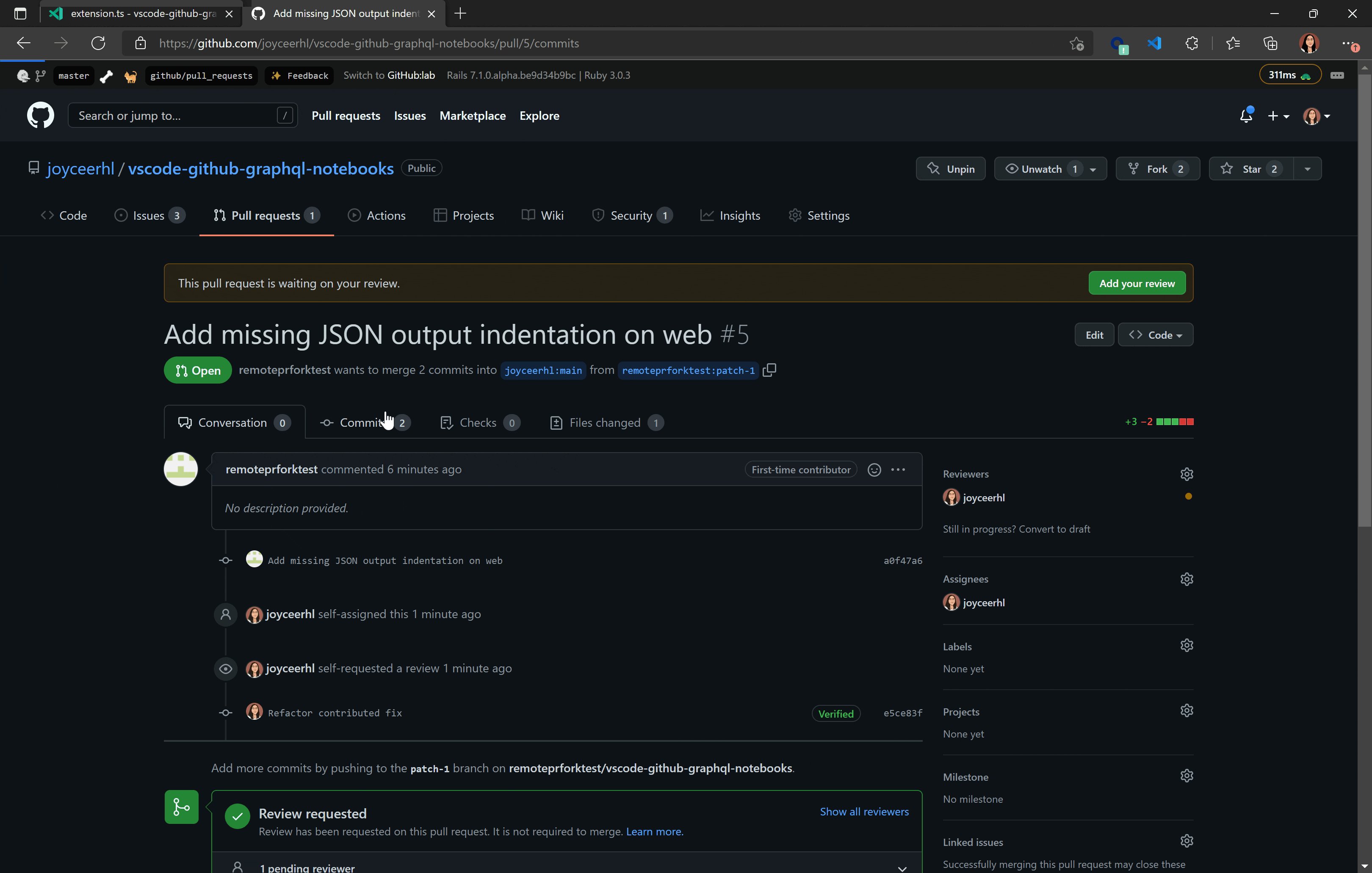
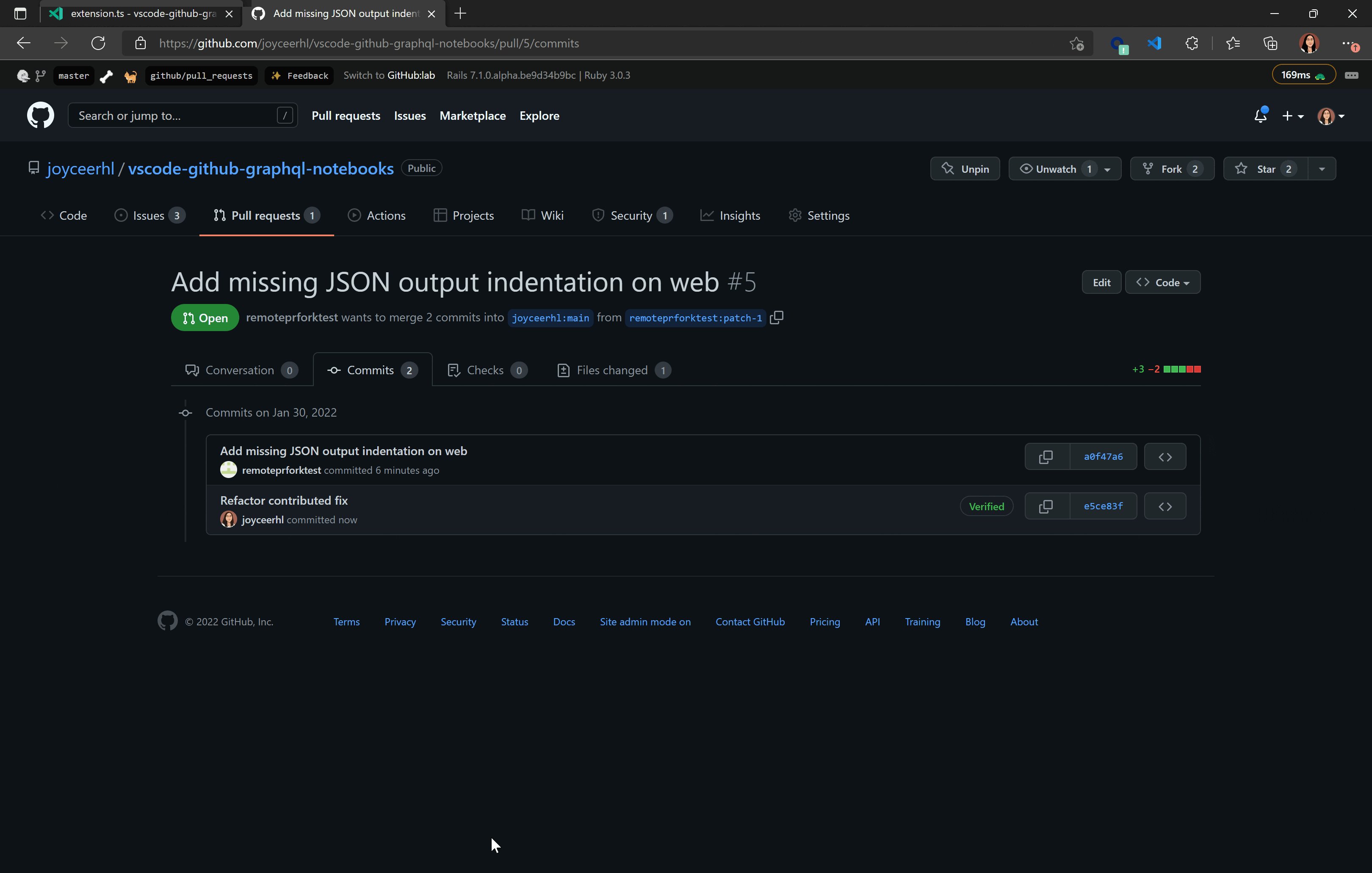
- 提交代码,在 VS Code for Web 中创建的提交现在已在 GitHub UI 中签名并标记为已验证。此外,维护者现在可以在使用 VS Code for Web 时承诺拉取从分叉提交的请求。这要归功于新的 GitHub GraphQL createCommitOnBranch API。

- 以前,仅在将 GitHub 存储库克隆到本地或远程计算机后才支持创建空提交。您现在还可以使用 GitHub Repositories: Commit Empty 命令在 VS Code for Web 中创建空提交。
- 还添加了一个新配置,以启用自动下载低于给定大小的存储库的全部内容,以启用高级功能,如整个存储库文本搜索和跳转。设置
remoteHub.experimental.fs.maxAutoDownloadSize控制存储库大小限制,然后在尝试下载完整内容时显示提示。默认情况下,maxAutoDownloadSize未设置,以便在没有提示的情况下永远下载。
- 提交代码,在 VS Code for Web 中创建的提交现在已在 GitHub UI 中签名并标记为已验证。此外,维护者现在可以在使用 VS Code for Web 时承诺拉取从分叉提交的请求。这要归功于新的 GitHub GraphQL createCommitOnBranch API。
- VS Code for the Web 现在捆绑了 GitHub Pull Request and Issues 以及 GitHub Repositories 的预发布版本。
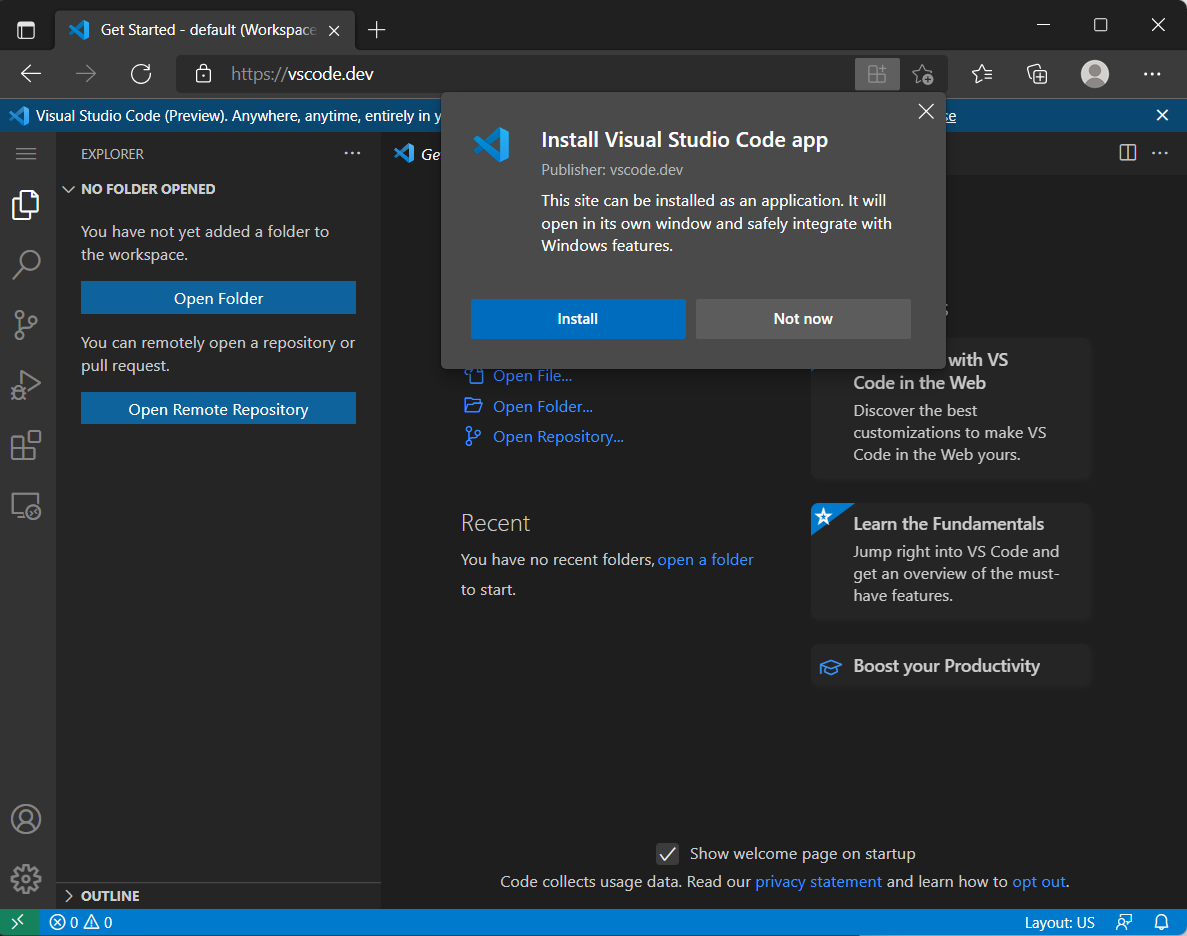
- PWA 和离线支持,VS Code for Web 采用了 PWA 模型,现在可以作为 PWA 安装在主机操作系统上。由于采用了这种方式,现在还可以启用一些离线功能。曾经访问过 vscode.dev 或 insiders.vscode.dev 的用户现在可以使用它来编辑本地文件,即使在离线时也是如此。

扩展贡献 (Contributions to extensions)
- Python
- 改进的解释器快速选择,Python 扩展的
>Python: Select Interpreter命令,将对解释器进行分组 - 添加对
conda run的支持 - 通过智能选择能力选择 Python 代码所需的按键次数更少,因为在定义选择范围时会考虑代码的语义信息:

- 折叠,以前区域仅通过缩进定义,这在某些情况下并不理想,例如多行字符串。现在折叠区域会适当地考虑语义信息,并且还支持
#region注释
- 改进的解释器快速选择,Python 扩展的
- Jupyter
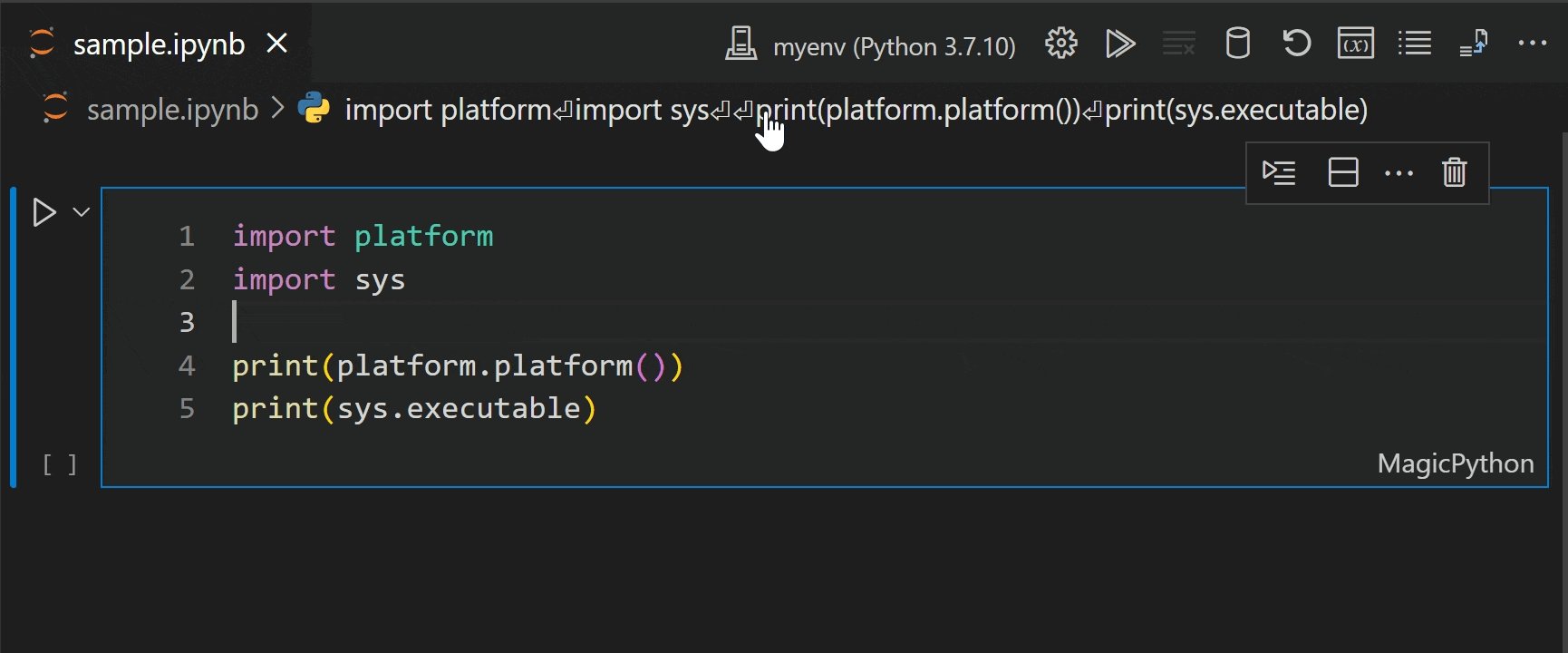
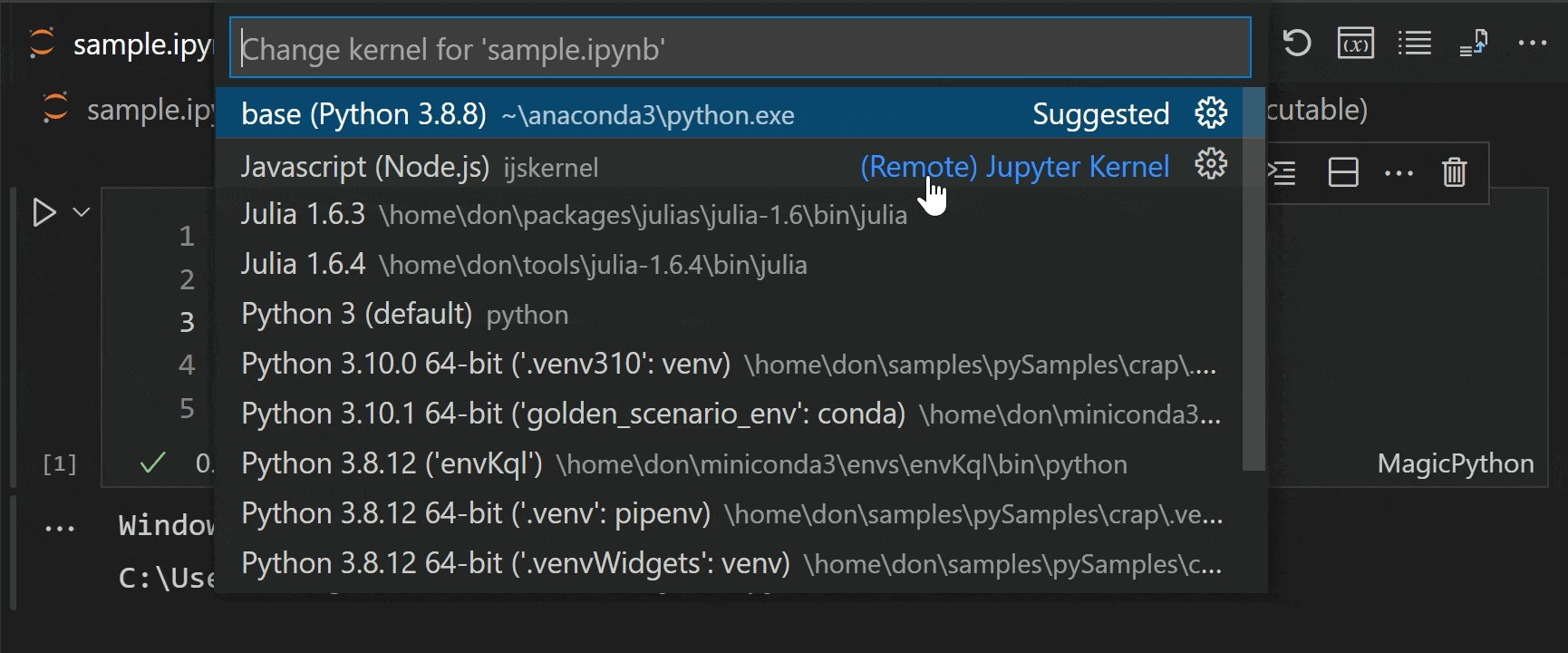
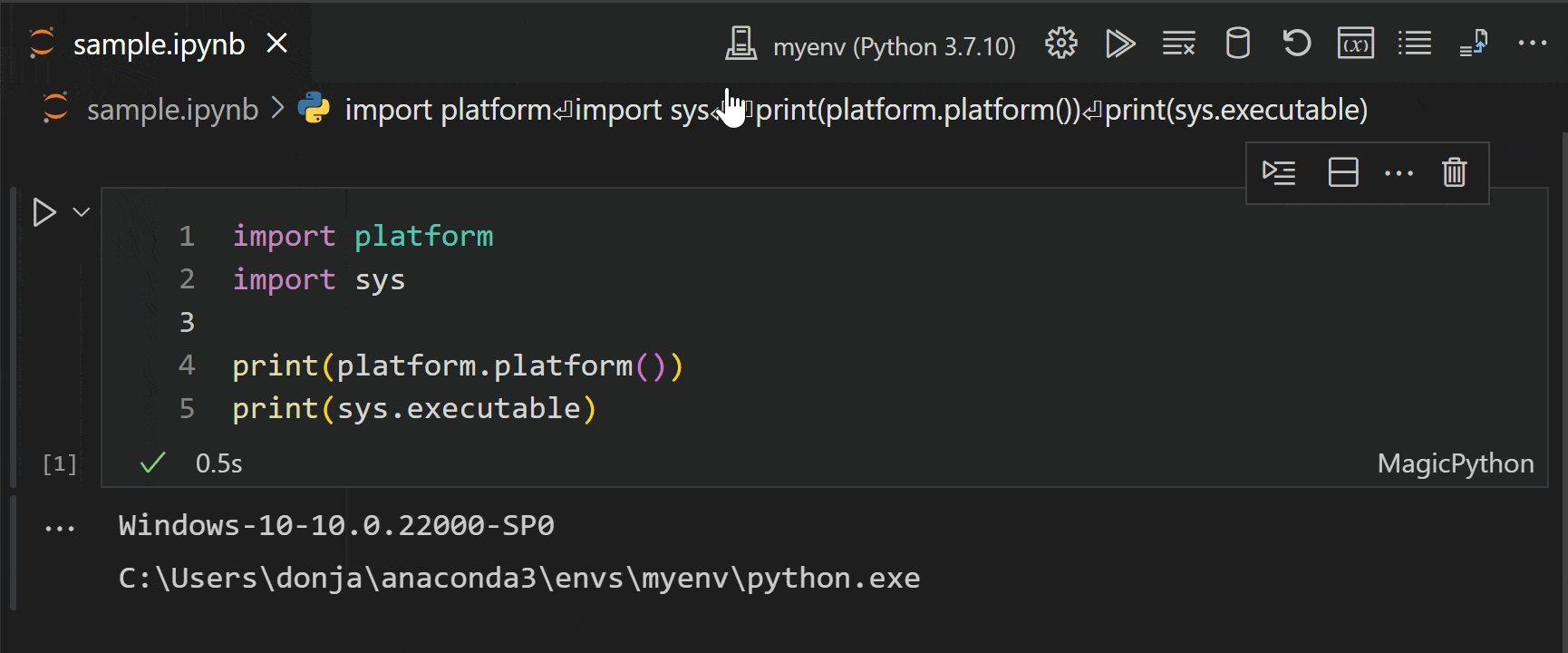
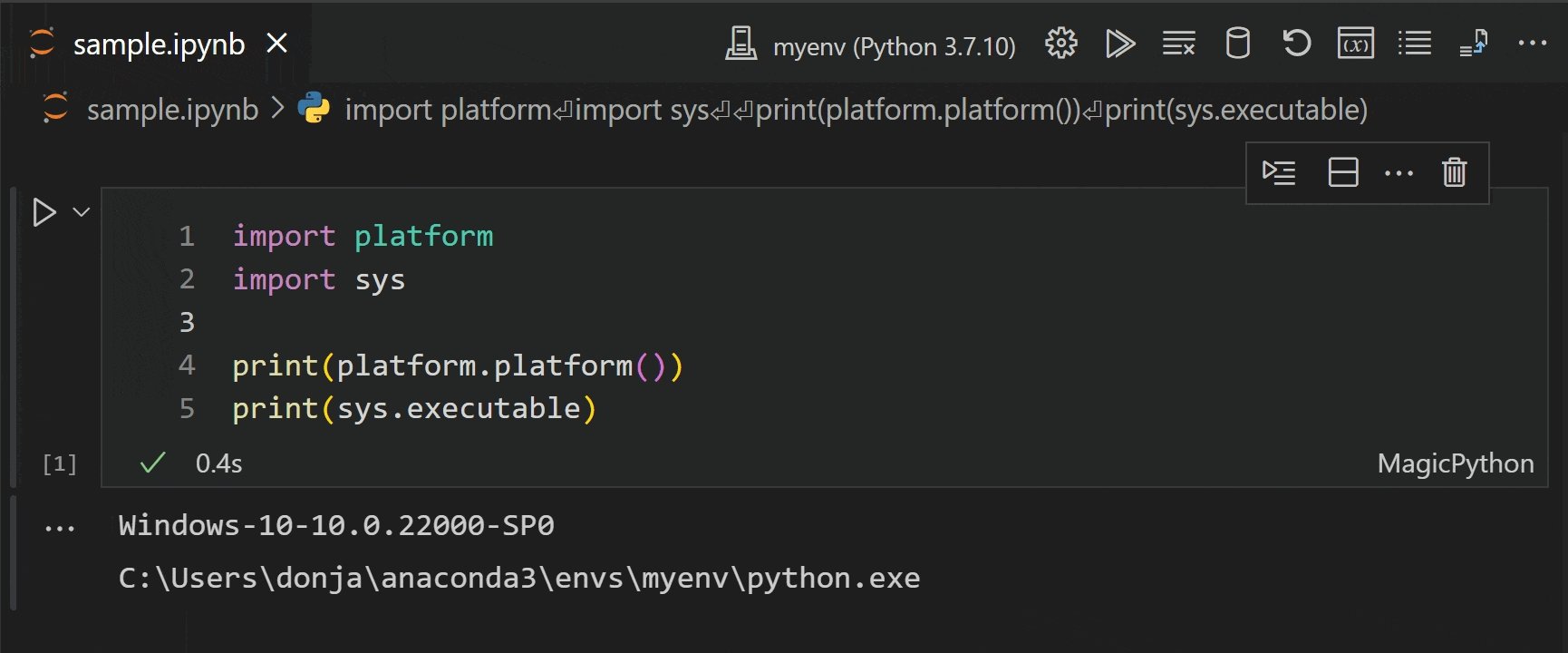
- Jupyter 扩展现在在本地和远程 Jupyter 服务器之间切换时不再需要重新加载 VS Code。此外,该扩展现在在内核选择器中同时显示本地和远程内核。

- Jupyter 扩展现在在本地和远程 Jupyter 服务器之间切换时不再需要重新加载 VS Code。此外,该扩展现在在内核选择器中同时显示本地和远程内核。
- Hex Editor,打开任意大小文件都不会有性能问题。此外,它的布局宽度现在是可配置的,并且它具有更强大的查找/替换实现。在未来的迭代中将继续改进。
- Remote Development,更多参见:发行记录
- GitHub Pull Requests and Issues,更多参见:changelog for the 0.36.0
预览特性
- 终端和 Shell 集成(通过
"terminal.integrated.enableShellIntegration": true开启),让 VSCode 终端可以得知 Shell 内部的一些信息。原理为:在执行 Shell 命令时,注入一个脚本(Shell 脚本源码 | 注入命令源码),,这个脚本会修改命令提示符$PS1,输出一些隐藏的字符,然后 VSCode 解析这些数据就能探查 Shell 内部情况,这些数据有:提示符位置、命令和命令输出、每个命令的当前工作目录 (cwd) 以及每个命令的退出代码等信息。使用这些信息。可以:- 增强现有功能:
- 快速检测 cwd - 以前这个功能只能在 macOS 和 Linux 上进行使用,并且会启动一个进程或查询文件系统才能获取该信息。现在 Windows 也支持了。 cwd 用于链接检测和拆分终端选项卡时继承 cwd 等功能。
- 改进命令跟踪功能 - 之前此功能只存在于 macOS 上具有默认键绑定(Cmd+Up/Down),并使用一种天真的方法来猜测按 Enter 时行的位置。
- 提供新的功能
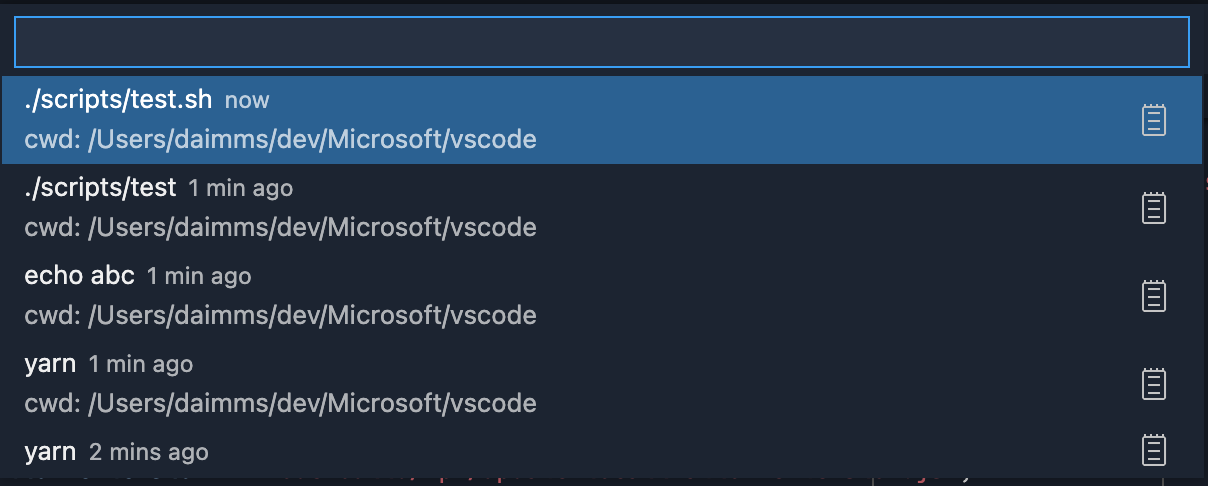
- 运行最近的命令(
>Terminal: Run recent command) - 因为我们知道运行了哪些命令,所以我们可以公开一个命令,让您在快速选择中再次查看和运行它们。
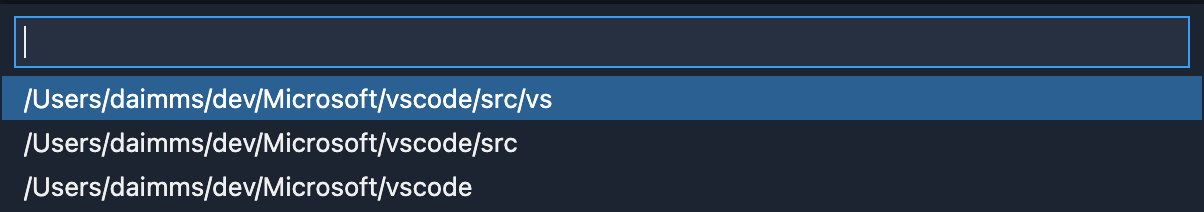
- 转到最近的目录 (
>Terminal: Go to recent directory) - 与上面类似,我们也允许导航到过去的目录。
- 相对于 cwd 的链接支持 - 我们现在知道终端缓冲区中每一行的 cwd,因此我们可以支持在终端中打开相对于 cwd 激活位置的链接。以前,当单击链接时,会打开一个快速选择,其中包含来自任何包含该名称匹配项的文件夹的结果。现在,将打开完全匹配的文件。
- 运行最近的命令(
- 该特性目标是在功能的可靠性足够好时默认打开 shell 集成。我们在参数注入方面采取的方法是尽可能不干扰。例如,我们不会像某些终端那样自动修改您的 shell 初始化脚本,而是截取进程的创建,检查参数,并在我们确信终端可以与它们一起运行时注入 shell 集成参数。希望无需用户进行任何配置即可使其正常运行,并且不会干扰您现有的 shell 设置。
- 当前支持的 shell 是用于 Windows 的 pwsh 和用于 Linux 和 macOS 的 pwsh、bash 和 zsh。
- 如前所述,这是一个实验性功能,边缘有些粗糙,并且存在一些已知问题:
- 尚不支持
$PS2行延续。但是,pwsh 中的续行确实有效。 - 右侧提示符尚不支持(如某些 zsh 的提示符)
- zsh 脚本有时不会激活。
- 远程 VSCode 窗口支持是受限的。
- 尚不支持
- 增强现有功能:
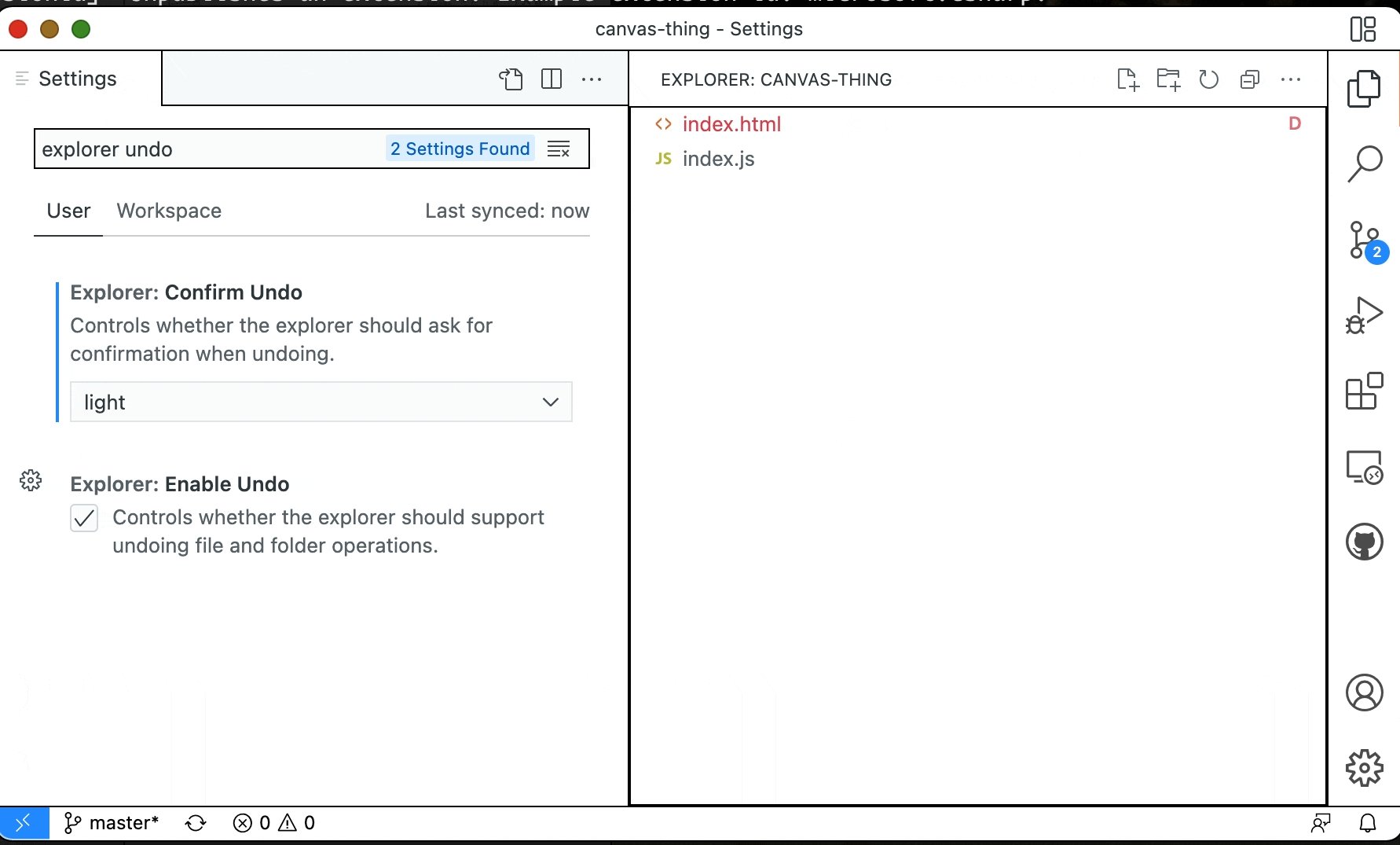
资源管理器文件嵌套,可以在逻辑嵌套布局中显示同一目录中的文件。这有助于在视觉上将相关文件分组在一起并将文件折叠到“根”文件中以减少混乱。添加了几个新设置来控制此行为
explorer.experimental.fileNesting.enabled是否启用该实验特性explorer.experimental.fileNesting.expand是否默认展开explorer.experimental.fileNesting.patterns控制文件如何嵌套"explorer.experimental.fileNesting.patterns": { "*.ts": "$(capture).js, $(capture).d.ts", "*.js": "$(capture).js.map, $(capture).min.js, $(capture).d.ts", "*.jsx": "$(capture).js", "*.tsx": "$(capture).ts", "tsconfig.json": "tsconfig.*.json", "package.json": "package-lock.json, .npmrc, yarn.lock, .yarnrc", "*.go": "$(capture).go, $(capture)_test.go" }
扩展创作
语言默认图标。不显示文件图标的文件图标主题(如 Minimal 或 None)也不会使用语言图标。如果文件图标主题有扩展名或文件名的图标,主题图标优先级更高。文件图标主题可以通过在主题文件中定义
showLanguageModeIcons: true|false来自定义新行为。showLanguageModeIcons: true即使主题没有指定文件图标,也会显示默认语言图标。showLanguageModeIcons: false禁止使用默认语言图标。{ "contributes": { "languages": [ { "id": "latex", // ... "icon": { "light": "./icons/latex-light.png", "dark": "./icons/latex-dark.png" } } ]
QuickPickItemAPI 支持分割线和标签,如果未指定 kind 属性,或者将其设置为QuickPickItemKind.Default,则该项目将被视为普通QuickPickItem。{ label: 'APIs', kind: QuickPickItemKind.Separator }vscode.workspace.createFileSystemWatcher现在支持任何路径,现有的 vscode.workspace.createFileSystemWatcher API 得到了改进,允许您传递任何文件或文件夹路径以进行文件监视,即使它位于工作区之外。以前,文件观察器仅限于工作区中打开的文件夹。根据您传递给方法的 glob 模式,观察者将是递归的(例如,**/*.js)或非递归的(*.js)。递归观察者需要更多资源,因此我们建议尽可能使用简单的 glob 模式。例子// Watch a folder non-recursively vscode.workspace.createFileSystemWatcher(new vscode.RelativePattern(vscode.Uri.file(<path to folder outside workspace>), '*.js')); // Watch the active text editor file vscode.workspace.createFileSystemWatcher(new vscode.RelativePattern(vscode.window.activeTextEditor.document.uri, '*'));注意:作为此更改的一部分,我们对现有文件观察者进行了行为更改。仅使用 glob 模式(例如 vscode.workspace.createFileSystemWatcher(’**‘))指示的文件观察程序将不再接收在工作区之外更改的文件的事件。它只会从工作空间内的路径接收文件事件。如果用户没有打开的工作区,则不会再通过此方法传递任何事件。这样做是为了确保扩展不会收到来自工作区外部的意外事件。
vscode.TerminalLocation API,您可以使用新的 该 API 指定将在何处创建扩展终端。这可以通过提供 parentTerminal、在编辑器区域和面板之间进行选择等来创建拆分终端。
onWill事件的取消令牌,VS Code API 公开事件以参与文件操作,例如 onWillRenameFiles。这种参与可能会持续很长时间,因此用户可以取消它。在此版本中,扩展可以通过相应事件上的取消令牌(例如 FileWillRenameEvent#token)观察用户端取消。这也允许扩展取消昂贵的下层操作。Git 扩展 API
- 添加了一个新的
Repository.add方法,以启用暂存文件的能力。 - 添加了
Repository.tag和Repository.deleteTag方法以启用创建和删除标签的能力。
- 添加了一个新的
onTaskType 激活事。原文为 Extension that provide tasks can limit their unneeded activations by using the new
onTaskType:fooactivation event. This is an improvement over activating ononCommand:workbench.action.tasks.runTaskasworkbench.action.tasks.runTaskis usually too eager for task providing extensions.
调试器扩展创作 (Debugger extension authoring)
语言服务器协议 (Language Server Protocol)
参见:原文
Proposed extension APIs
参见:原文
工程 (Engineering)
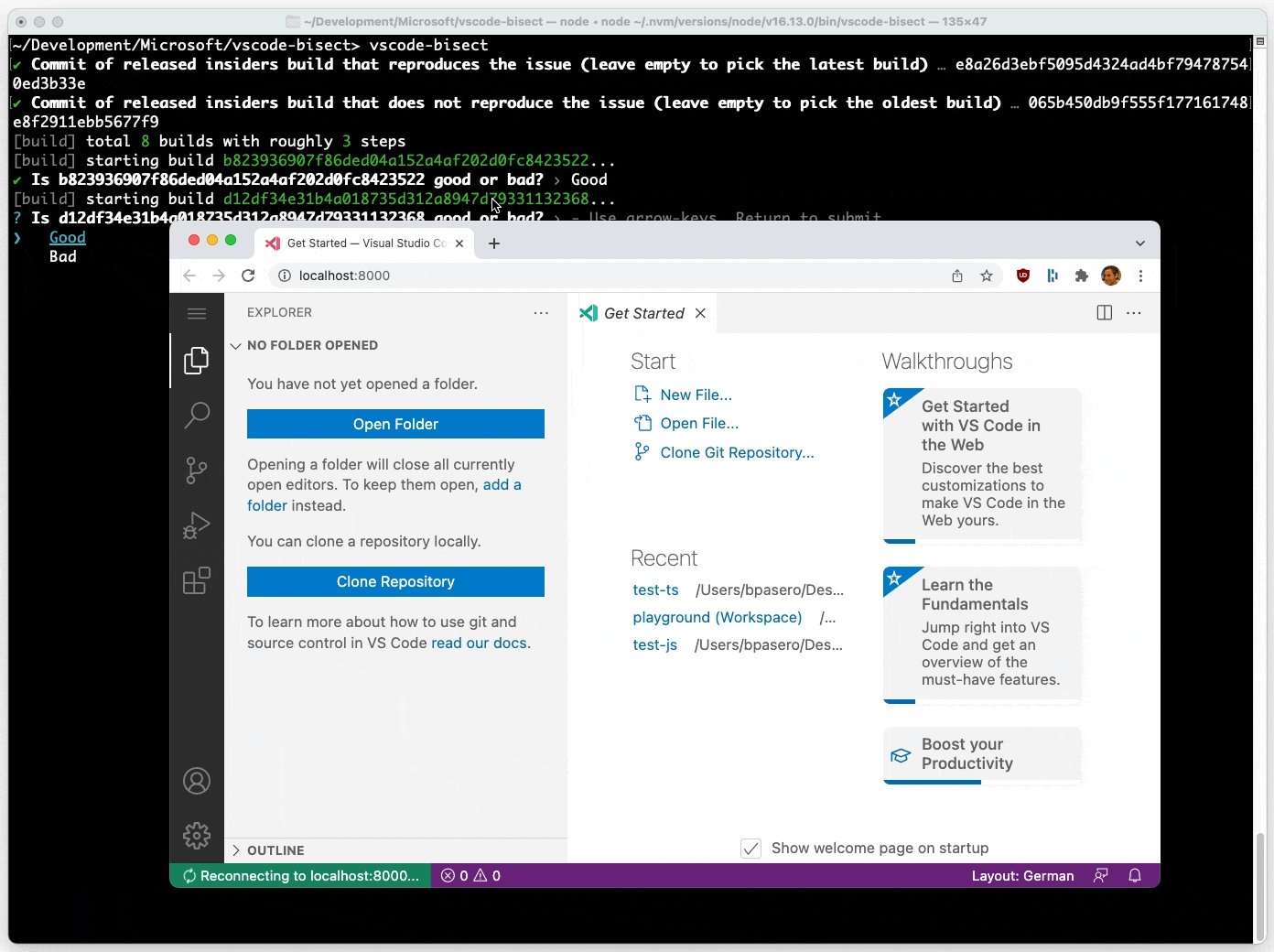
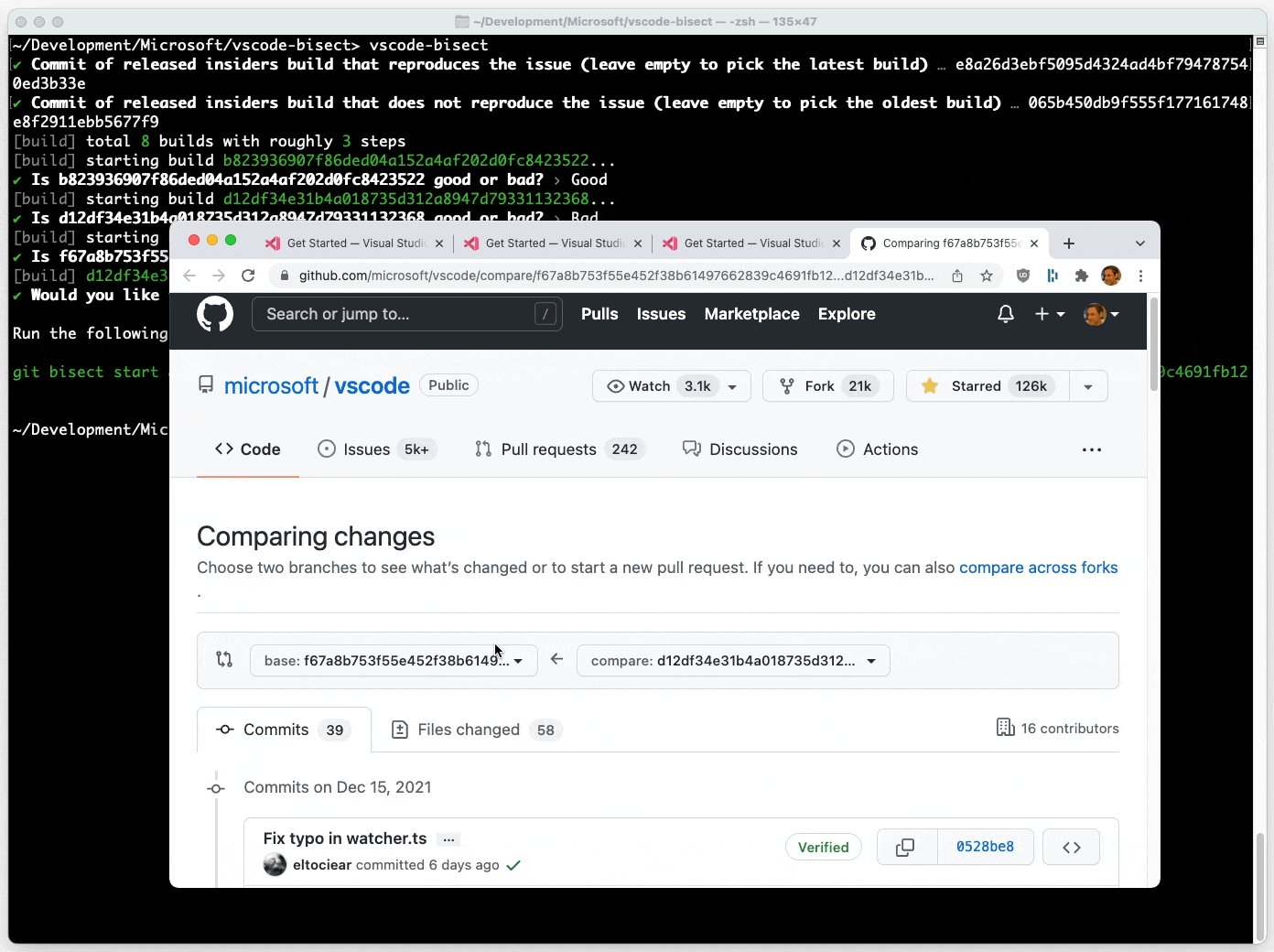
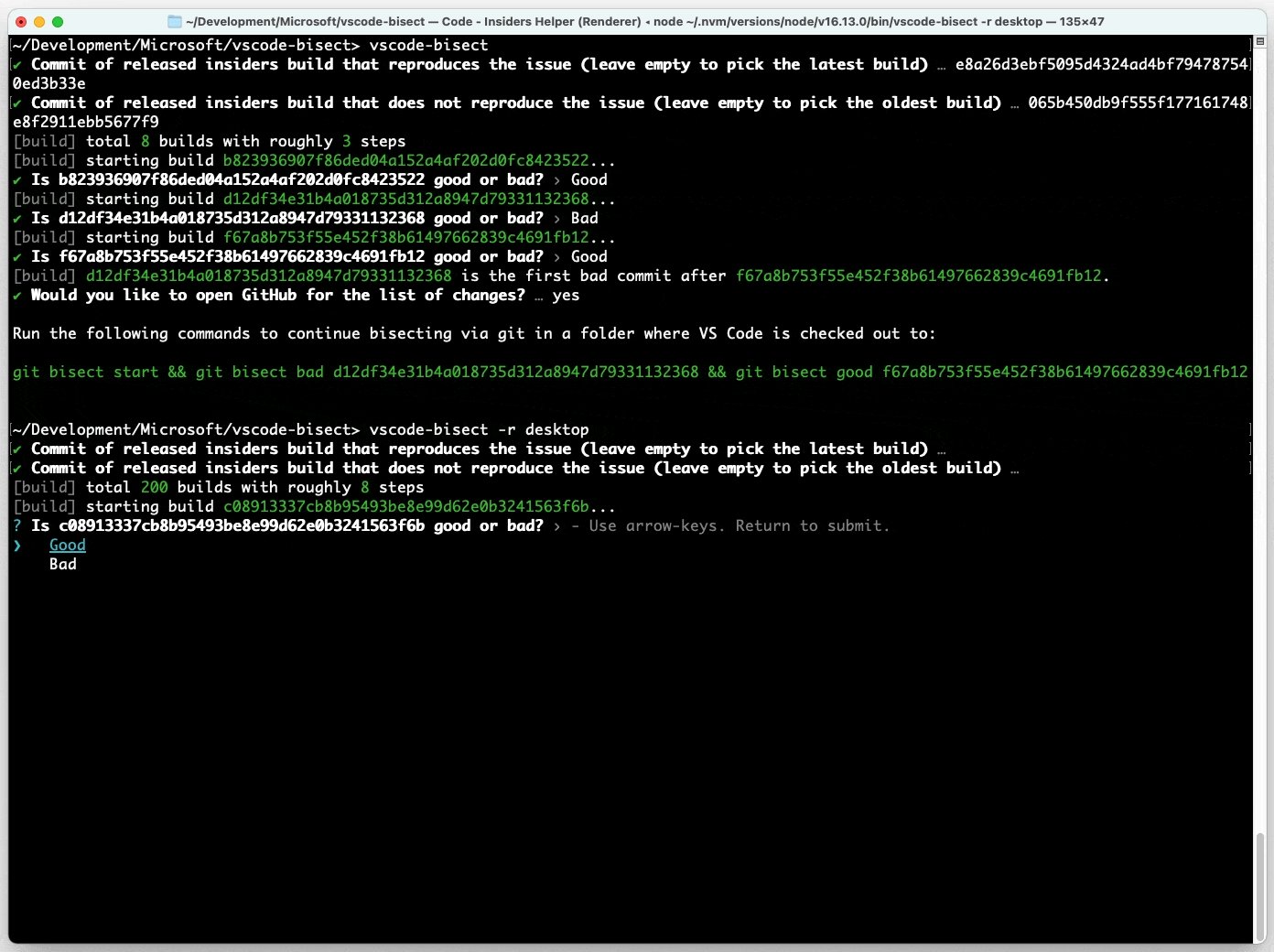
- vscode-bisect 工具,一个用于对已发布的 VS Code Insiders 版本(网页版和桌面版)进行二等分的新工具可用于帮助诊断问题:
npx vscode-bisect 与 git bisect 类似,vscode-bisect 将启动一系列过去发布的 Insiders 构建,询问构建是否重现问题。最终结果是一系列引入该问题的提交。该实例将为用户数据使用专用的新文件夹,以免影响您的主要开发环境。
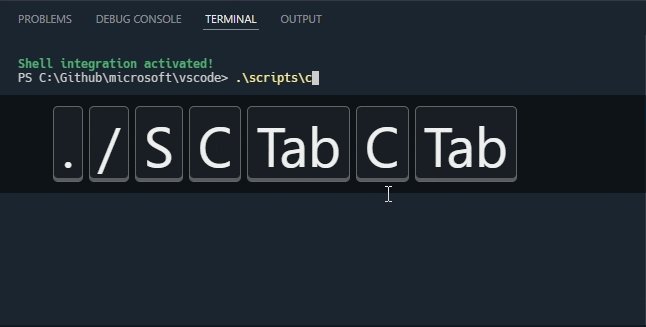
与 git bisect 类似,vscode-bisect 将启动一系列过去发布的 Insiders 构建,询问构建是否重现问题。最终结果是一系列引入该问题的提交。该实例将为用户数据使用专用的新文件夹,以免影响您的主要开发环境。 - 从源代码运行代码 Web 和 Server,从源代码运行 VS Code for Web 和 VS Code Server 的脚本已移至 scripts 文件夹:
./scripts/code-web.sh|bat从源代码启动 Web 代码(又名“无服务器)”并在其上打开浏览器。使用 –help 获得更多选项。./scripts/code-server.sh|bat从源代码启动 VS Code Server。添加 –launch 以在浏览器中额外打开 Web UI。使用 –help 获得更多选项。./scripts/test-web-integration.sh|bat用于远程 Web 测试。./scripts/test-remote-integration.sh|bat用于远程测试。
- Extensions,在这个里程碑中,通过最大限度地减少 VS Code 对服务的查询次数来改进 Marketplace 交互。