9 分钟
VSCode 1.65 (2022-02) 更新日志
本次更新看点
使用者
- 新的编辑器历史导航,支持配置导航范围(全部、编辑器、编辑器组),支持 Notebook,添加基于编辑位置的历史导航和基于代码跳转的历史导航的相关命令
- 添加一个浅色高对比度主题
- 添加添加对问题和搜索结果的拖拽,以快速创建一个编辑器组
- 自动语言检测更加准确,并支持实时监测,可通过
workbench.editor.historyBasedLanguageDetection配置型开启 - 用代码片段环绕,有一个新命令可以用片段包围当前选择。选择一些文本,从命令面板 (⇧⌘P) 中调用
>Surround With Snippet。 - 差异编辑器管理
- 添加一个新命令
Git: Close All Diff Editors,可用于关闭所有打开的差异编辑器。 - 添加一个新设置
git.closeDiffOnOperation可以在隐藏、提交、丢弃、暂存或取消暂存更改时自动关闭差异编辑器。
- 添加一个新命令
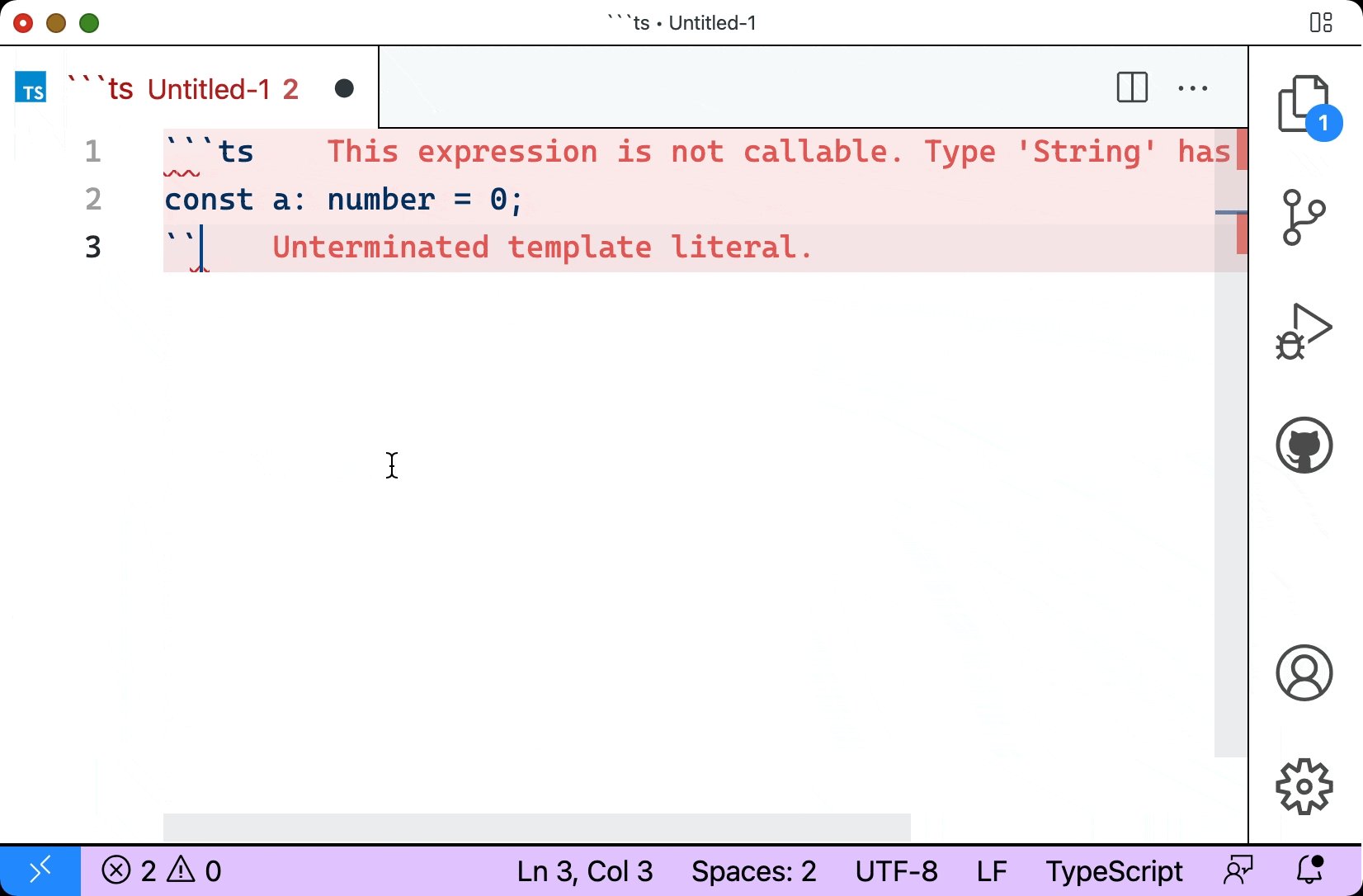
- 减少 Unicode 提示针对字符串的误报
扩展开发者
- 语言状态项 API,
vscode.languages.createLanguageStatusItem(...)。此 API 显示活动编辑器的语言特定信息。这可以是有关项目或工具集版本的一般信息,但也可以显示错误和警告 - 内联提示 API,用于在变量后方显示变量的类型。
- 评论 API 添加时间戳以及显示相对时间或绝对时间的配置
- 图标贡献 API,可以自定义图标,并支持在 Markdown 中通过
$(IconID)使用 - 调试适配器协议 API,支持 ‘lazy’ 变量
工作台 (Workbench)
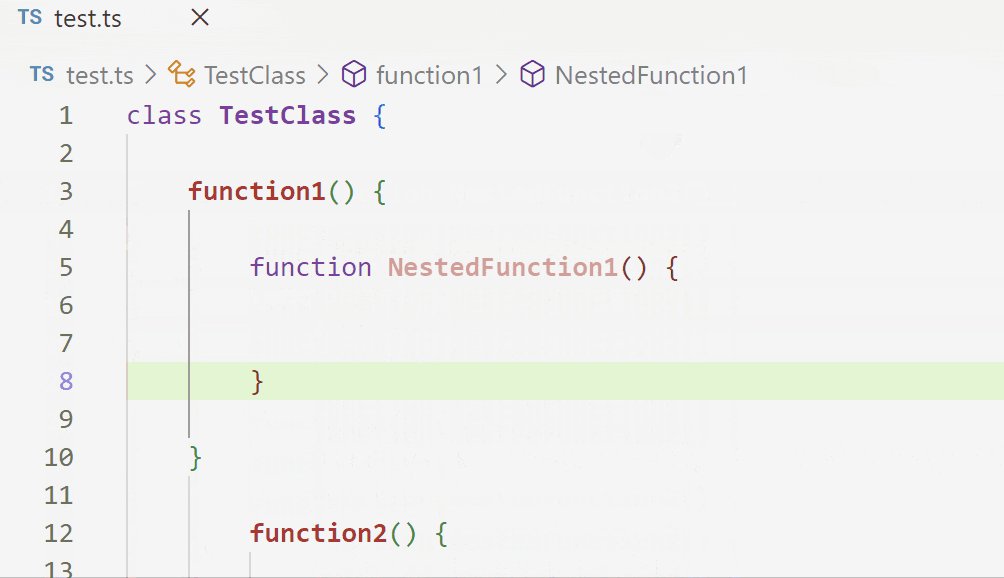
- 新的编辑器历史导航(前进/后退)
- 编辑器组感知的导航,历史记录会记录光标位置所属编辑器组(比如:某编辑器组的两个编辑器是同一个文件,在历史记录中可以区分属于那个编辑器),当编辑器组关闭后,所有关联的历史条目都将被丢弃。

- 支持配置,编辑器历史导航的范围
workbench.editor.navigationScope,如果将范围配置为editorGroup或editor,则每个编辑器组或编辑器都将拥有自己的导航堆栈,可以单独导航。default: 导航适用于所有打开的编辑器组和编辑器。editorGroup: 编辑器导航仅限于活动编辑器组的已打开编辑器。editor: 编辑器导航仅限于活动编辑器。
- Notebook 支持

- 历史导航添加,编辑位置和导航位置的相关命令。默认情况下,在编辑器之间或在编辑器中导航时(例如,在切换笔记本单元格或更改文本编辑器中的选择时),都会添加编辑器导航位置。如果觉得记录了太多位置,则添加了新命令,可将位置减少为:
- 导航位置(Navigation locations):例如,跳转到定义(Go to Definition)
workbench.action.navigateForwardInEditLocations- 在编辑位置历史记录中前进。workbench.action.navigateBackInEditLocations- 在编辑位置历史记录中后退。workbench.action.navigatePreviousInEditLocations- 在编辑位置历史记录中转到上一个。workbench.action.navigateToLastEditLocation- 在编辑位置历史记录中转到最后一个(此命令之前已经存在)。- 相关 Context keys
canNavigateBackInEditLocations- 是否可以返回编辑位置。canNavigateForwardInEditLocations- 是否可以在编辑位置前进。canNavigateToLastEditLocation- 是否可以转到最后一个编辑位置。
- 编辑位置(Edit locations):每当更改编辑器时。例如,在文本编辑器中插入时。
workbench.action.navigateForwardInNavigationLocations- 在导航位置历史记录中前进。workbench.action.navigateBackInNavigationLocations- 在导航位置历史记录中后退。workbench.action.navigatePreviousInNavigationLocations- 在导航位置历史记录中转到上一个。workbench.action.navigateToLastNavigationLocation- 在导航位置历史记录中转到最后一个。- 相关 Context keys
canNavigateBackInNavigationLocations- 是否可以返回导航位置。canNavigateForwardInNavigationLocations- 是否可以在导航位置前进。canNavigateToLastNavigationLocation- 是否可以转到最后一个导航位置。
- 导航位置(Navigation locations):例如,跳转到定义(Go to Definition)
- 编辑器组感知的导航,历史记录会记录光标位置所属编辑器组(比如:某编辑器组的两个编辑器是同一个文件,在历史记录中可以区分属于那个编辑器),当编辑器组关闭后,所有关联的历史条目都将被丢弃。
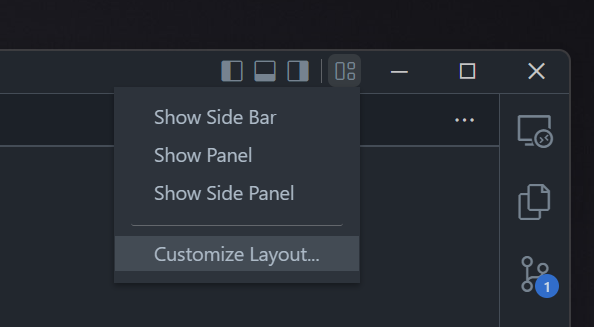
- 新的布局控制选项,上一个版本上 布局控制 按钮,可以通过
workbench.experimental.layoutControl.enabled打开,这个版本添加workbench.experimental.layoutControl.type配置项目用来配置布局控制按钮的显示的内容:menu:以前的行为,在菜单栏显示单个按钮(默认)。toggles:一个新选项,在菜单栏显示三个按钮来切换:面板、侧栏和侧面板。both:一个新选项,显示切换按钮后跟菜单按钮,它仍然允许您相当快速地访问自定义布局快速选择。
- 浅色高对比度主题

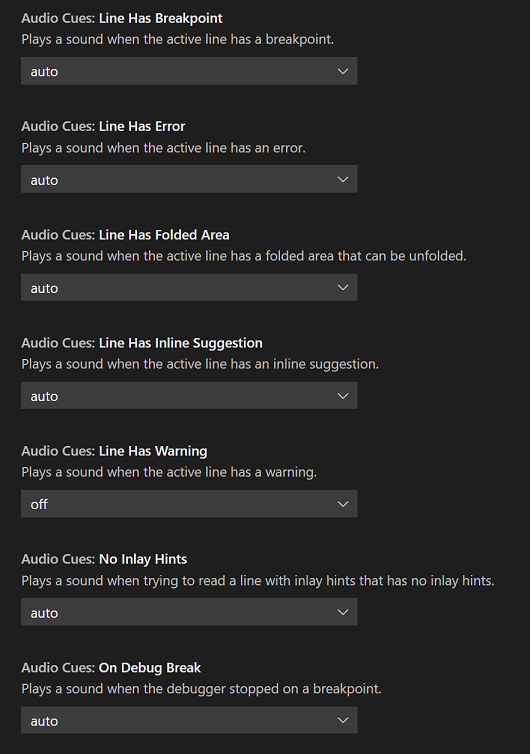
- 音频提示,此版本添加了新的音频提示,包括警告、内联建议和调试器断点命中的音频提示。声音已经过调整,
audioCues.enabled已被弃用,取而代之的是单独的audioCues.*设置:
- 默认情况下,屏幕阅读器用户会启用除
lineHasWarning之外的所有音频提示(设置值自动)。 >Help: List Audio Cues命令,可以快速配置音频。
- 默认情况下,屏幕阅读器用户会启用除
- 添加对问题和搜索结果的拖拽(以快速的创建编辑器组)

- 设置编辑器目录和内容分割线可以拖动

- 改进的自动语言检测,
workbench.editor.historyBasedLanguageDetection配置项启动时,语言推测能力提升,支持文本内容变化后实时检测
- 改进的语言扩展建议,语言功能扩展推荐现在会在推荐时考虑市场中其他突出的语言扩展。例如,如果您安装了 Apache NetBeans Java 扩展,VS Code 不推荐使用 Java 扩展包。
- 扩展树悬停的键盘快捷键
Ctrl/Cmd+K, Ctrl/Cmd+I
编辑器 (Editor)
- 用代码片段环绕,有一个新命令可以用片段包围当前选择。选择一些文本,从命令面板 (⇧⌘P) 中调用
>Surround With Snippet,然后从下拉列表中选择一个片段。
- 内联提示添加可访问性(支持屏幕阅读器)
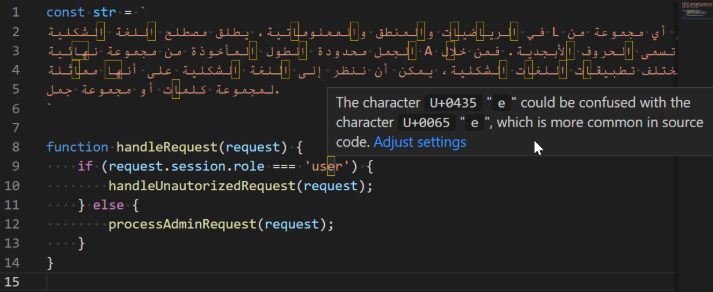
- 上下文 Unicode 突出显示,为了减少误报,如果周围的字符在视觉上指示非 ASCII 脚本,则不再突出显示不明确和不可见的 Unicode 字符。因此,在受信任的工作空间中,仅突出显示不可见或可能与 ASCII 字符混淆的字符。例外情况是包含在非 ASCII 字符的单词中的那些字符,其中至少一个字符不能与 ASCII 字符混淆。一个例子如下:
- Before,str 变量有大量提示,但是
"user"仍有提示
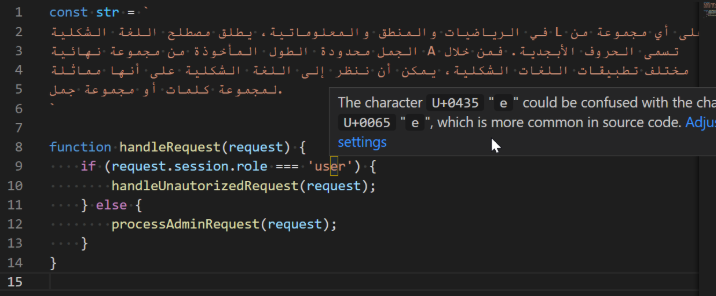
- After,str 没有提示,但是
"user"仍有提示
- Before,str 变量有大量提示,但是
终端 (Terminal)
- 多行粘贴警告,当 shell 不支持多行时,在终端中粘贴多行时,默认情况下会显示一个对话框。当我们将 Ctrl+V 直接传递给 shell 时,会为括号粘贴模式和 PowerShell 显示此警告。对话框上有一个不要再问我复选框,可以轻松禁用该功能。
- 终端链接改进,终端链接的实现在这个版本中有很大的重构。这种简化和提高了可维护性的特性同时也带来了:
- 链接亮点再次起作用。
- 缓存已解析链接,减少某些链接显示的延迟。
- 工作区搜索链接现在由与验证链接相同的代码处理,以提高一致性并改进行/列识别。
- 几个错误修复。
- 打开文件链接命令改进,上一个版本引入的
Open Last File Link和Open Detected Link...命令现在排除了文件夹,这应该会使它们更有用。
源代码版本控制 (Source Control)
- 差异编辑器管理,这个里程碑我们做了一些改变,应该有助于管理差异编辑器。添加一个新命令
Git: Close All Diff Editors,可用于关闭所有打开的差异编辑器。还有一个新设置git.closeDiffOnOperation可以在隐藏、提交、丢弃、暂存或取消暂存更改时自动关闭差异编辑器。 - Git 命令输出日志,执行 git 命令时,stderr 的内容会记录在 Git 输出窗口中。有一个新设置 git.commandsToLog,用于指定 Git 命令列表,这些命令将在 Git 输出窗口中记录 stdout 的内容。
调试 (Debugging)
- Lazy 变量,访问变量的值可能会产生副作用或代价高昂。 VSCode 的通用调试器现在可以显示一个按钮,供用户按需获取变量值。这可用于支持新的“惰性”变量功能的调试扩展。目前,这仅由用于属性获取器的内置 JavaScript 调试器实现,但我们预计其他调试器扩展将很快跟进。

任务 (Tasks)
您可以在任务中使用一个新的独立于平台的 userHome 变量。
{
"label": "Test Home",
"type": "shell",
"command": "ls ${userHome}"
}Notebooks
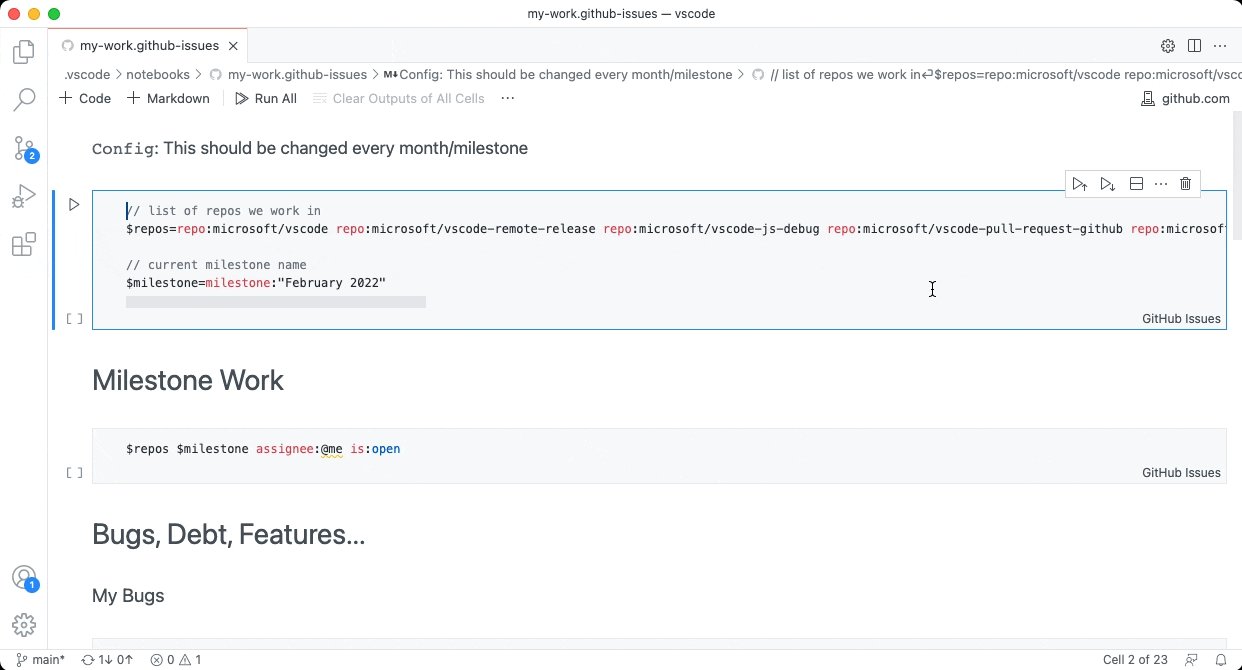
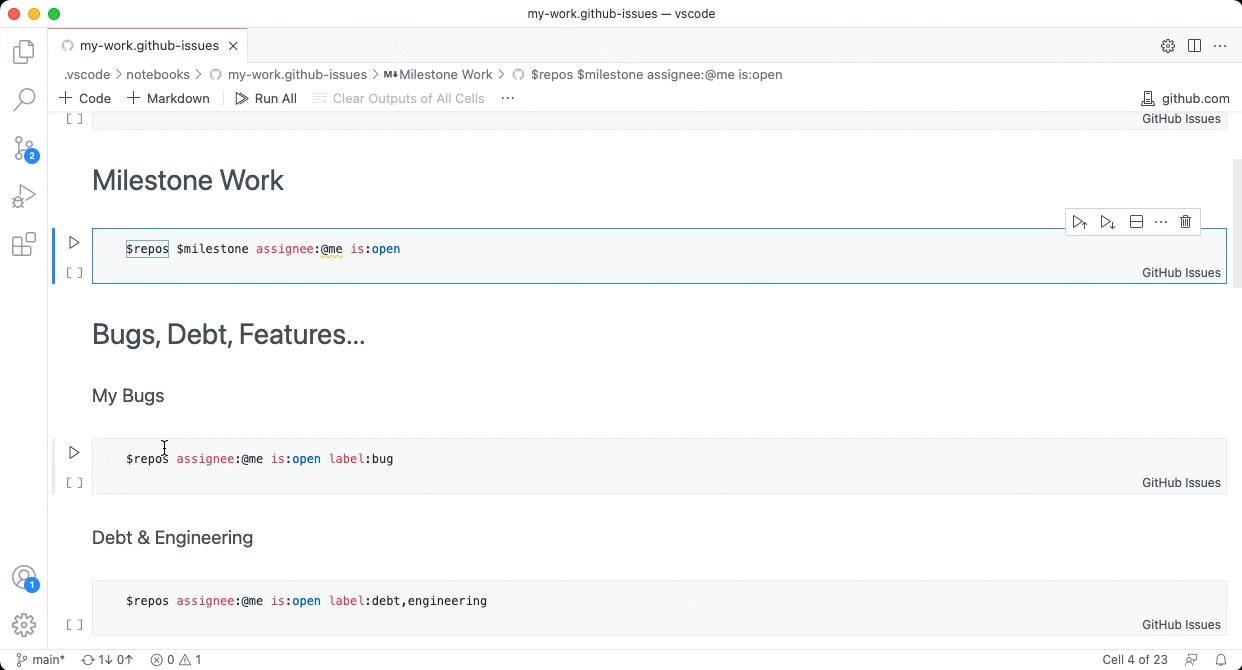
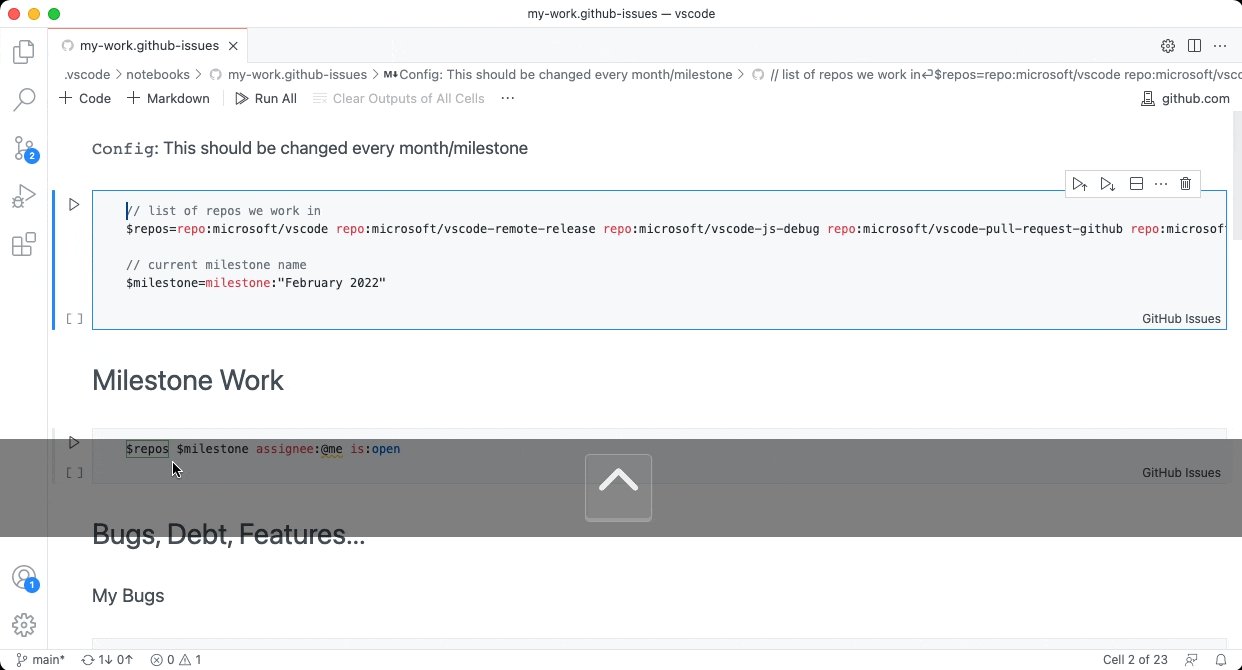
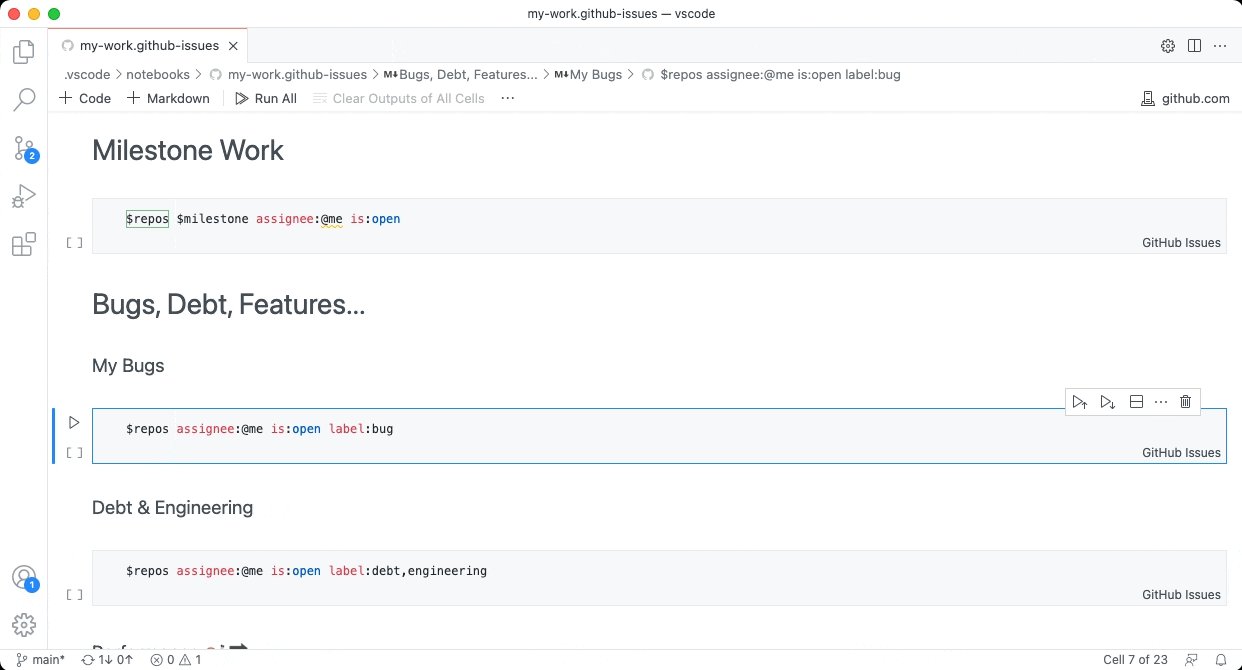
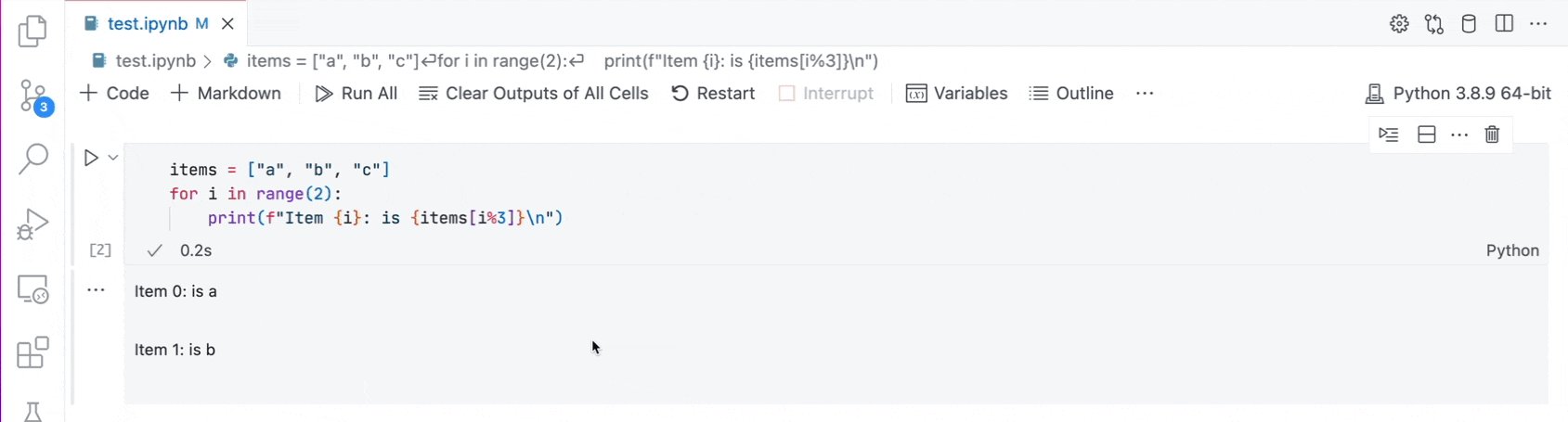
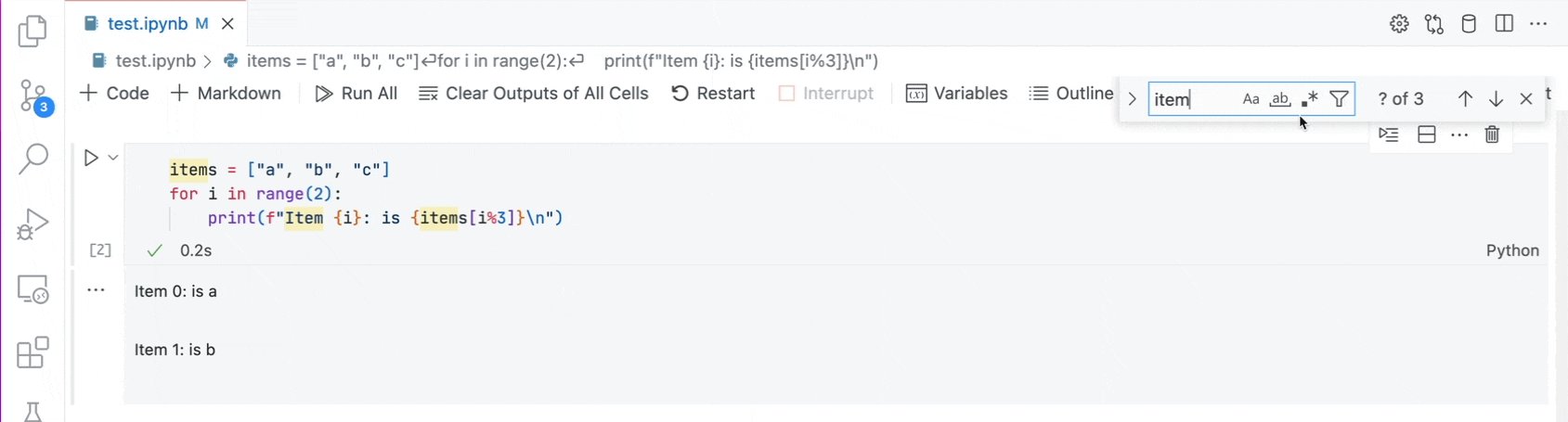
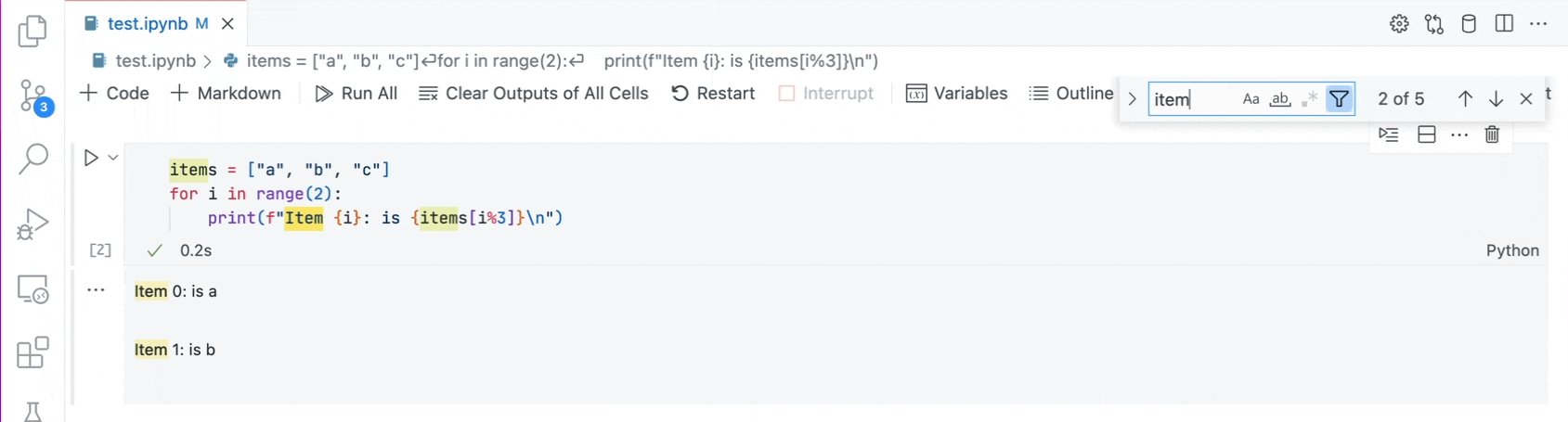
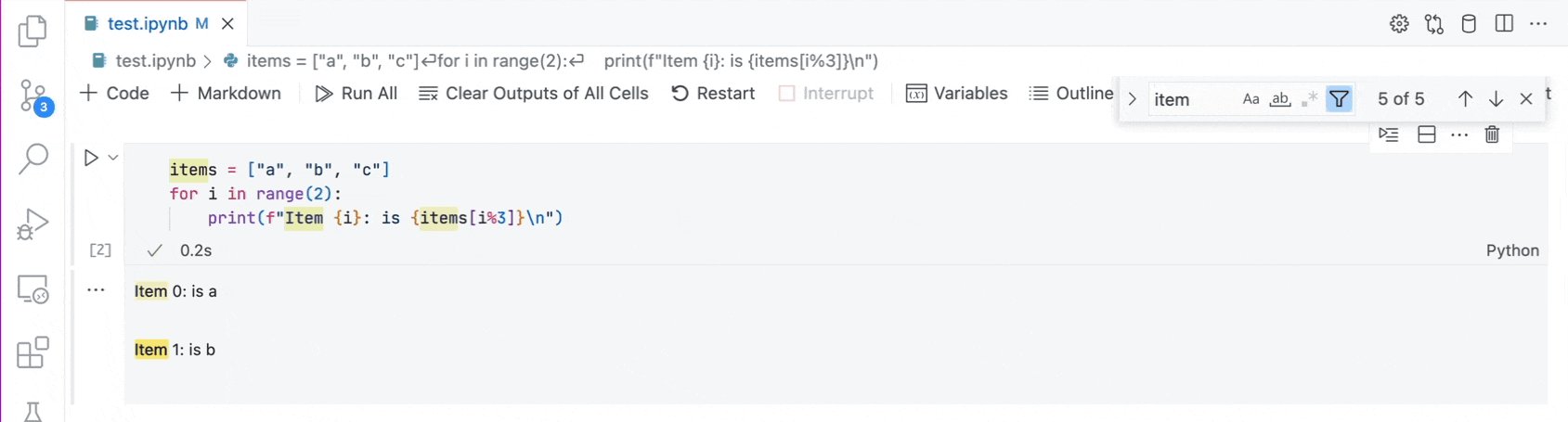
- 内置输出渲染器更新,我们将文本、图像、HTML 和代码渲染器从 VSCode 核心移至内置的输出渲染器扩展。通过此更改,VSCode 现在可以在这些输出类型上搜索文本。在下面的短视频中,搜索
item最初有 3 个代码单元格的结果,但可以过滤以也包括单元格输出。
- 笔记本单元格按钮滚动时具有粘性

语言 (Languages)
- TypeScript 4.6 支持
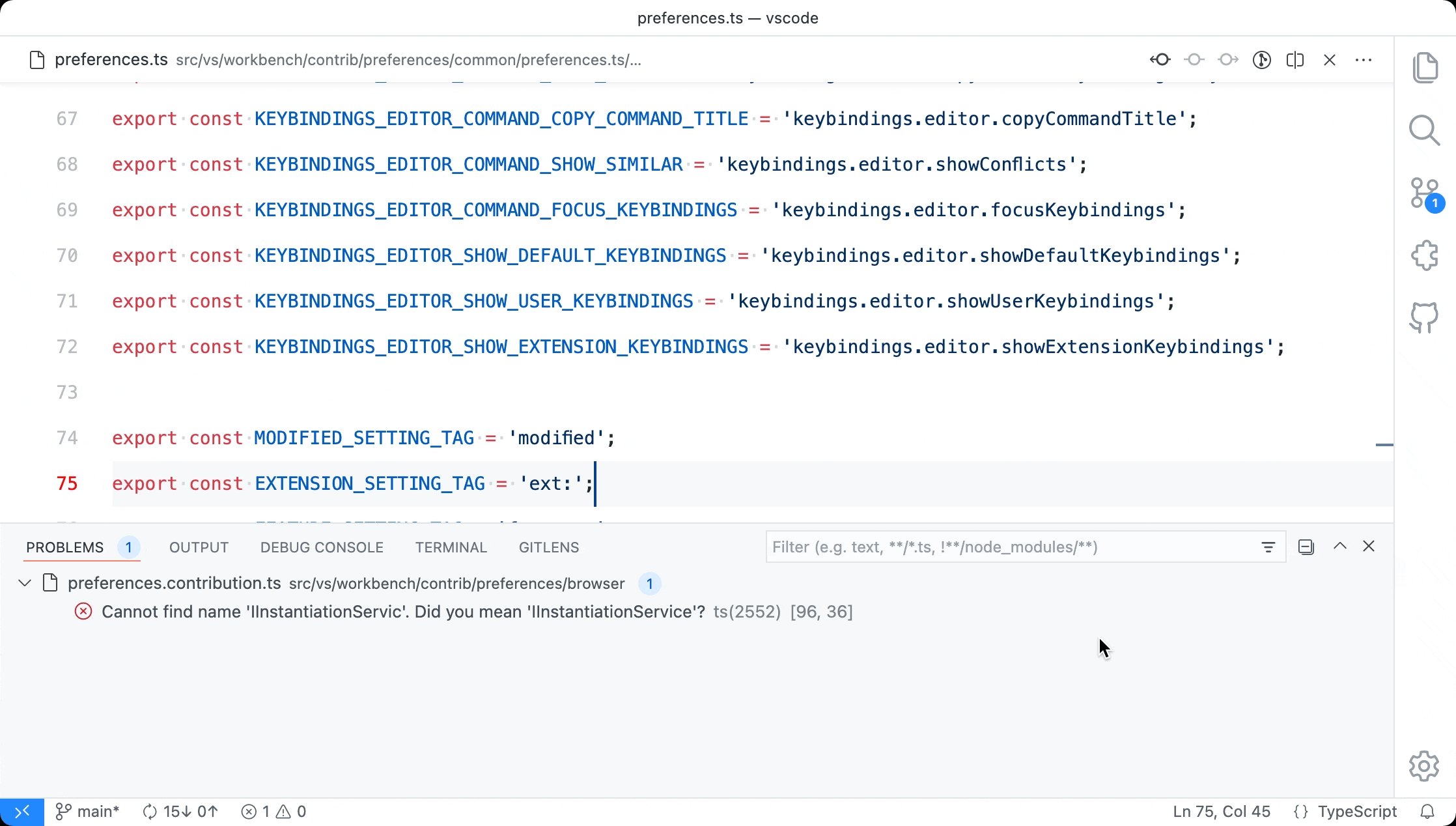
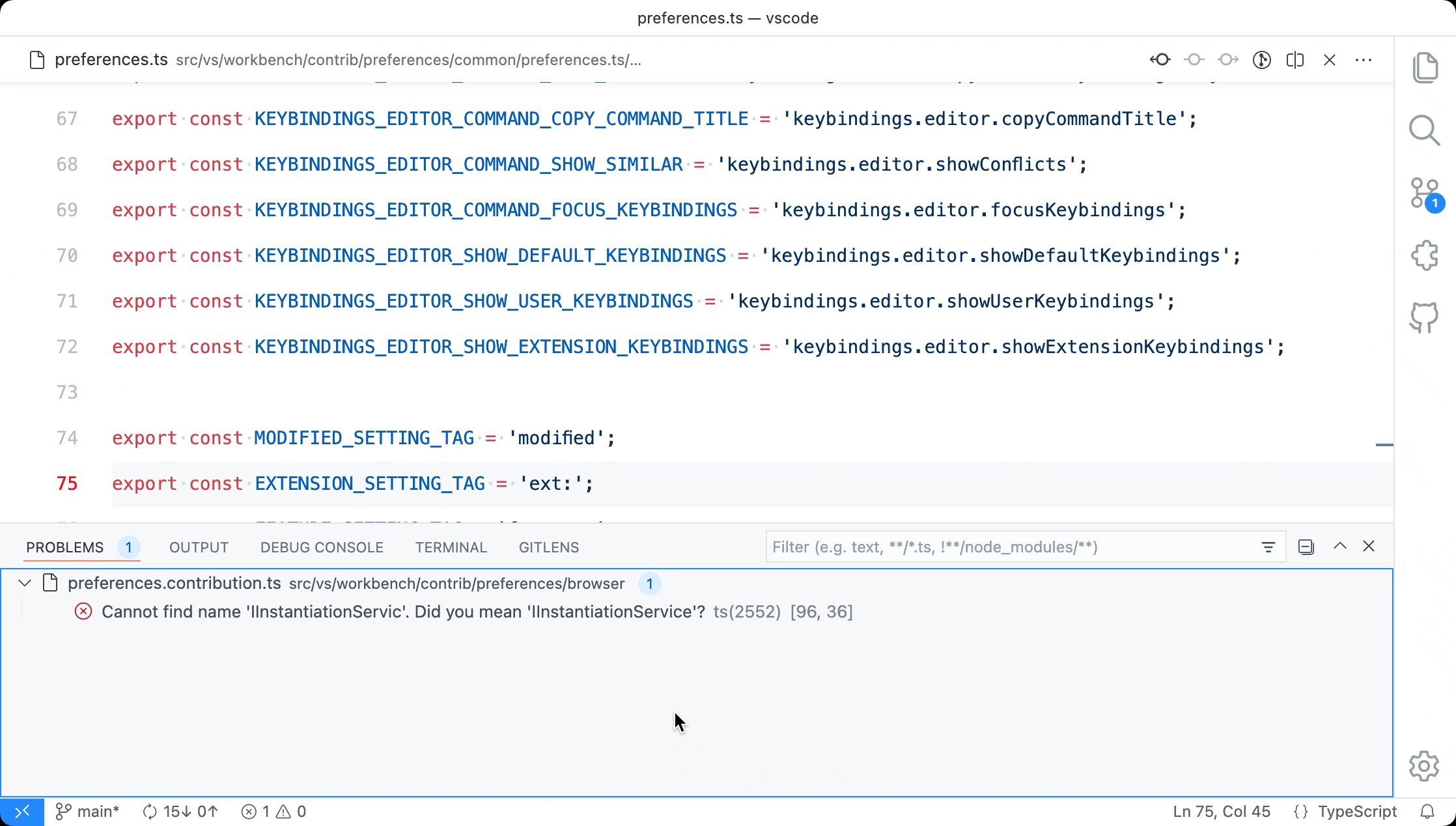
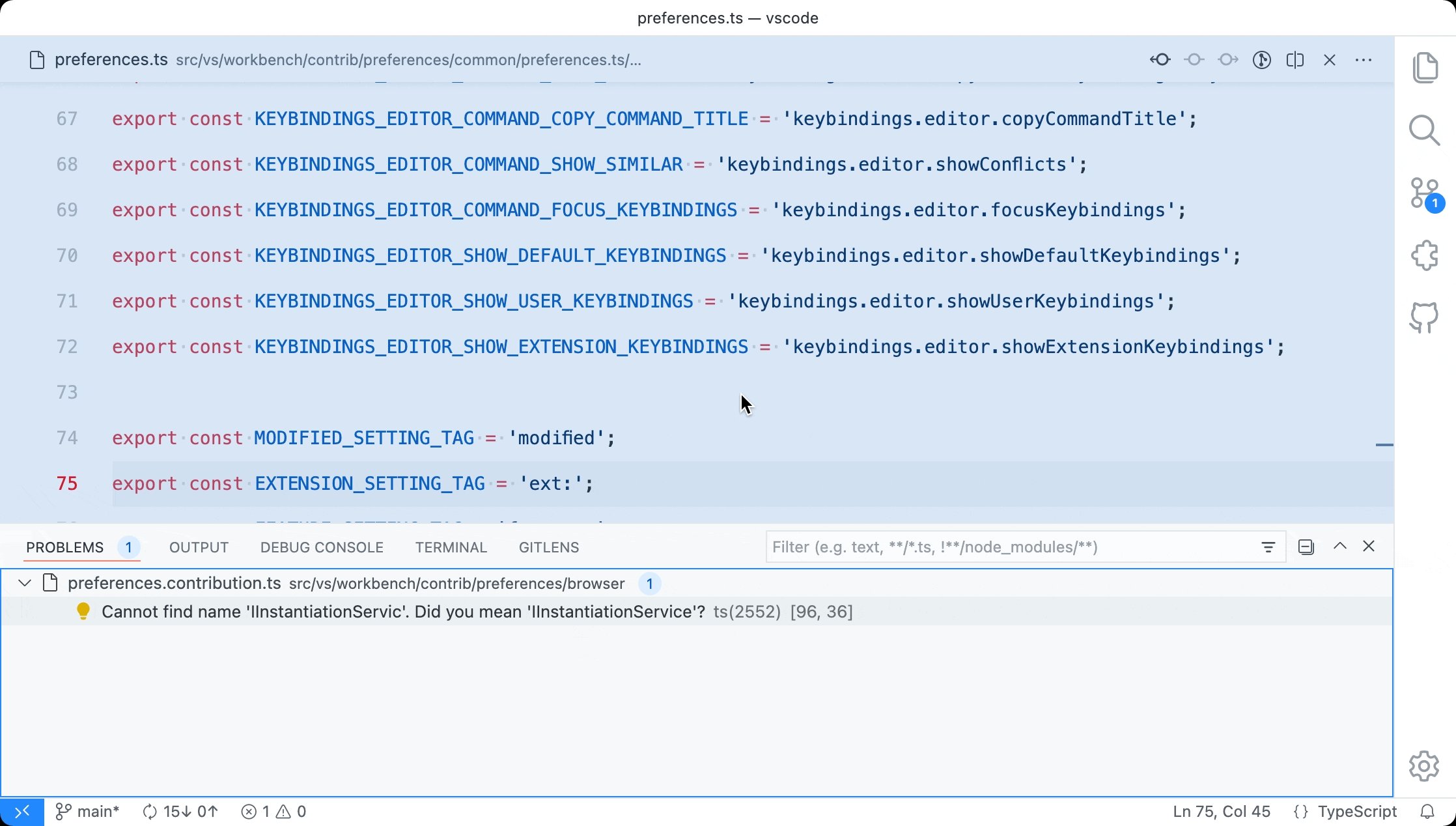
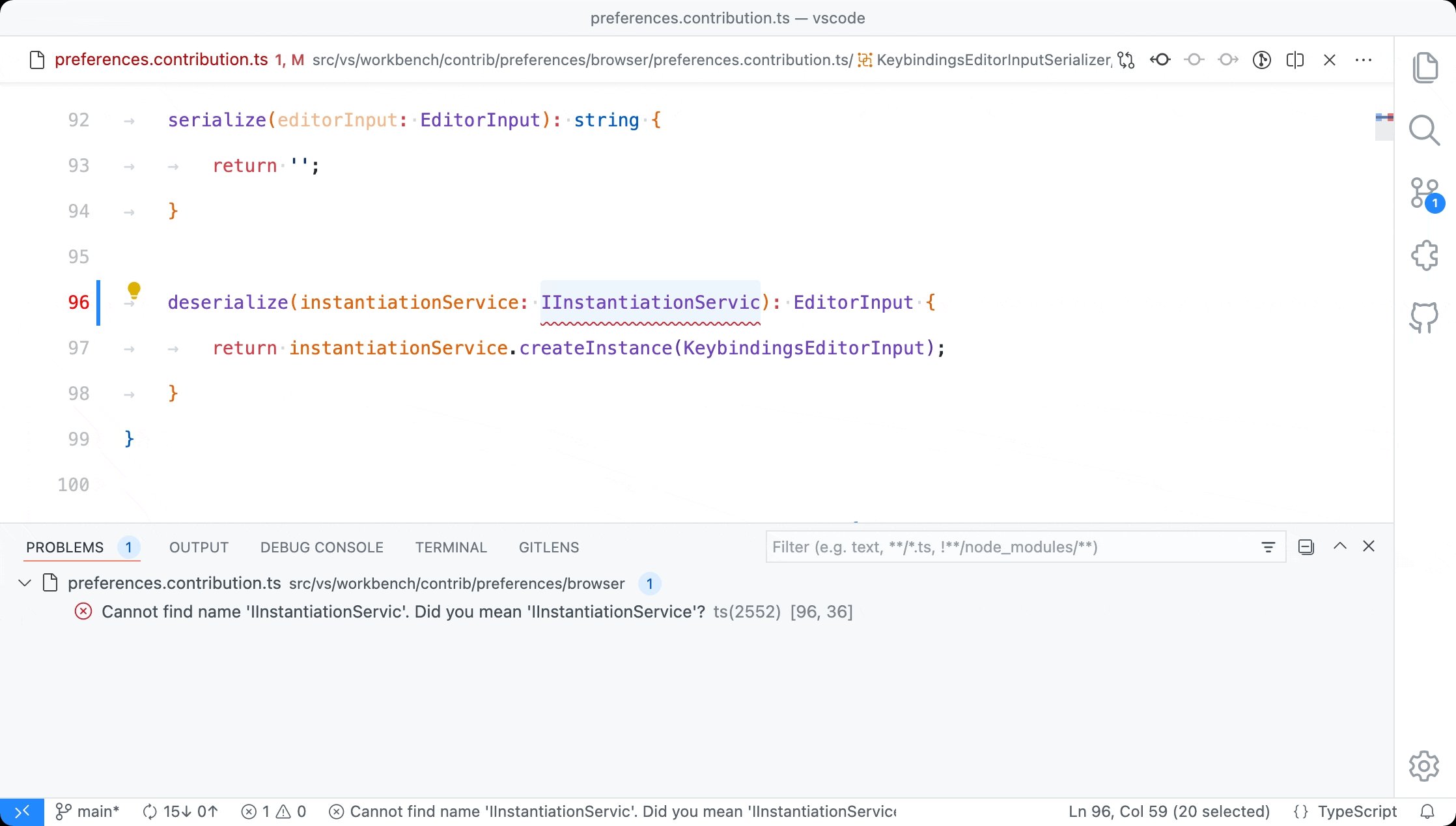
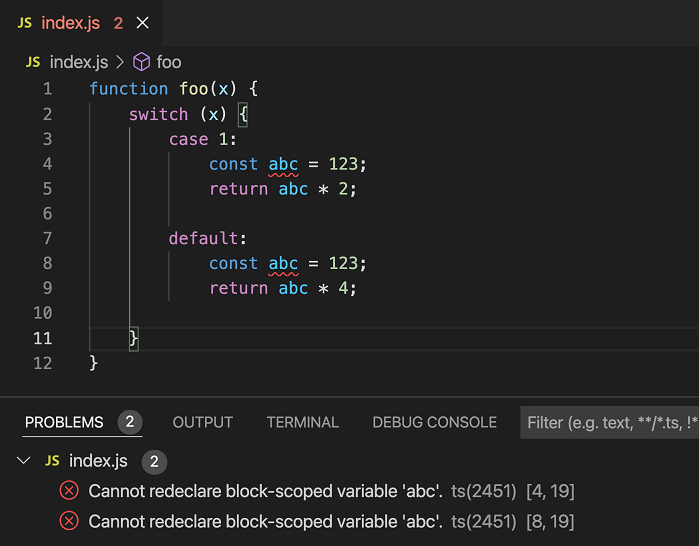
- JavaScript 文件中的语法错误报告,感谢 TypeScript 4.6,VSCode 现在报告 JavaScript 文件中的一些常见语法错误。这包括解析错误,以及块范围变量的无效重新声明(可以通过
"javascript.validate.enable": false关闭):
- 可以为每种语言配置更多 JS/TS 设置:
javascript.preferences.quoteStyle,typescript.preferences.quoteStylejavascript.preferences.importModuleSpecifier,typescript.preferences.importModuleSpecifierjavascript.preferences.importModuleSpecifierEnding,typescript.preferences.importModuleSpecifierEndingjavascript.preferences.jsxAttributeCompletionStyle,typescript.preferences.jsxAttributeCompletionStylejavascript.preferences.renameShorthandProperties,typescript.preferences.renameShorthandPropertiesjavascript.preferences.useAliasesForRenames,typescript.preferences.useAliasesForRenamesjavascript.suggest.enabled,typescript.suggest.enabledjavascript.suggest.completeJSDocs,typescript.suggest.completeJSDocsjavascript.suggest.jsdoc.generateReturns,typescript.suggest.jsdoc.generateReturnsjavascript.autoClosingTags,typescript.autoClosingTags
- 新的 Lua 语法高亮语法
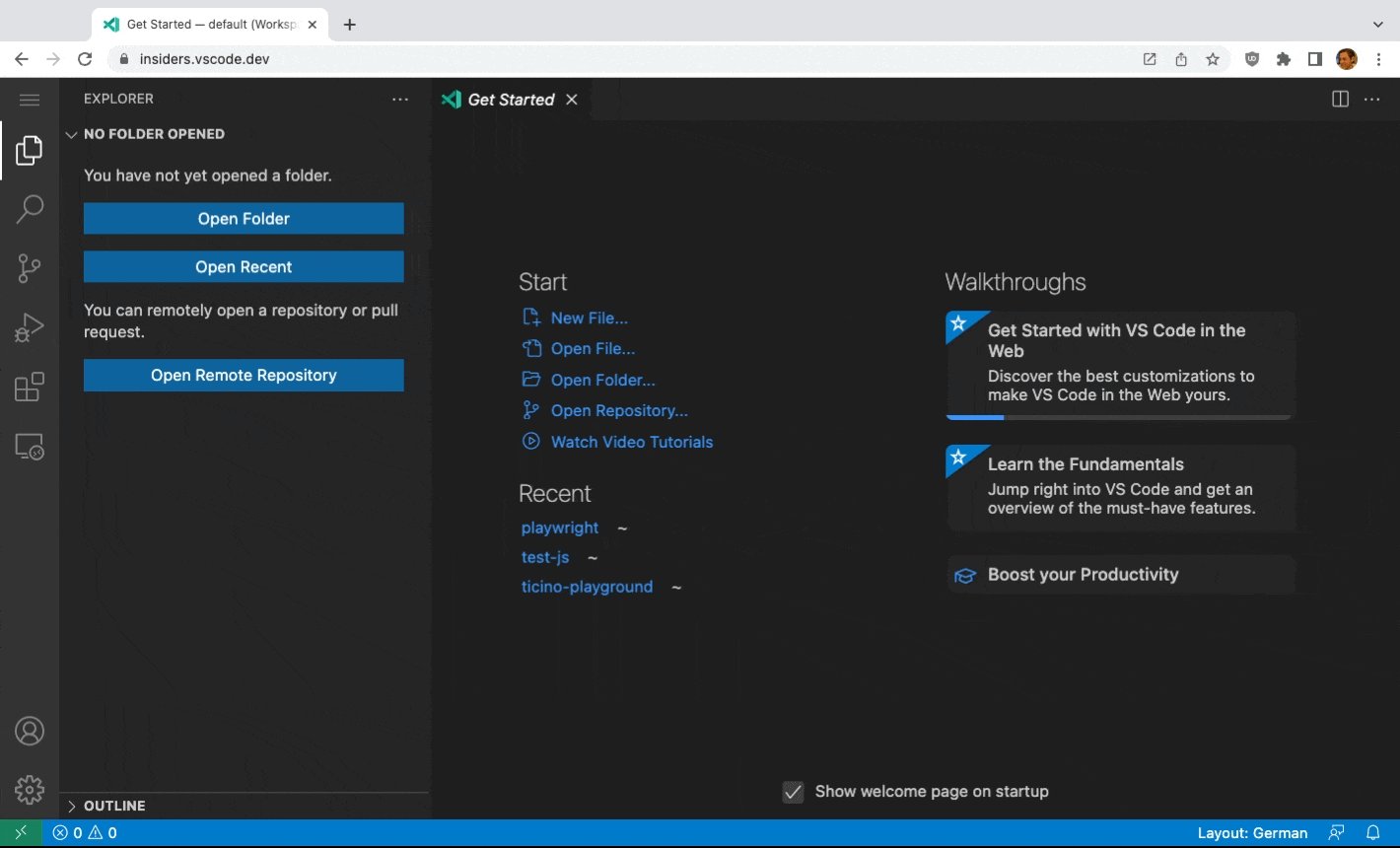
VS Code for the Web
- 重新打开本地文件和文件夹

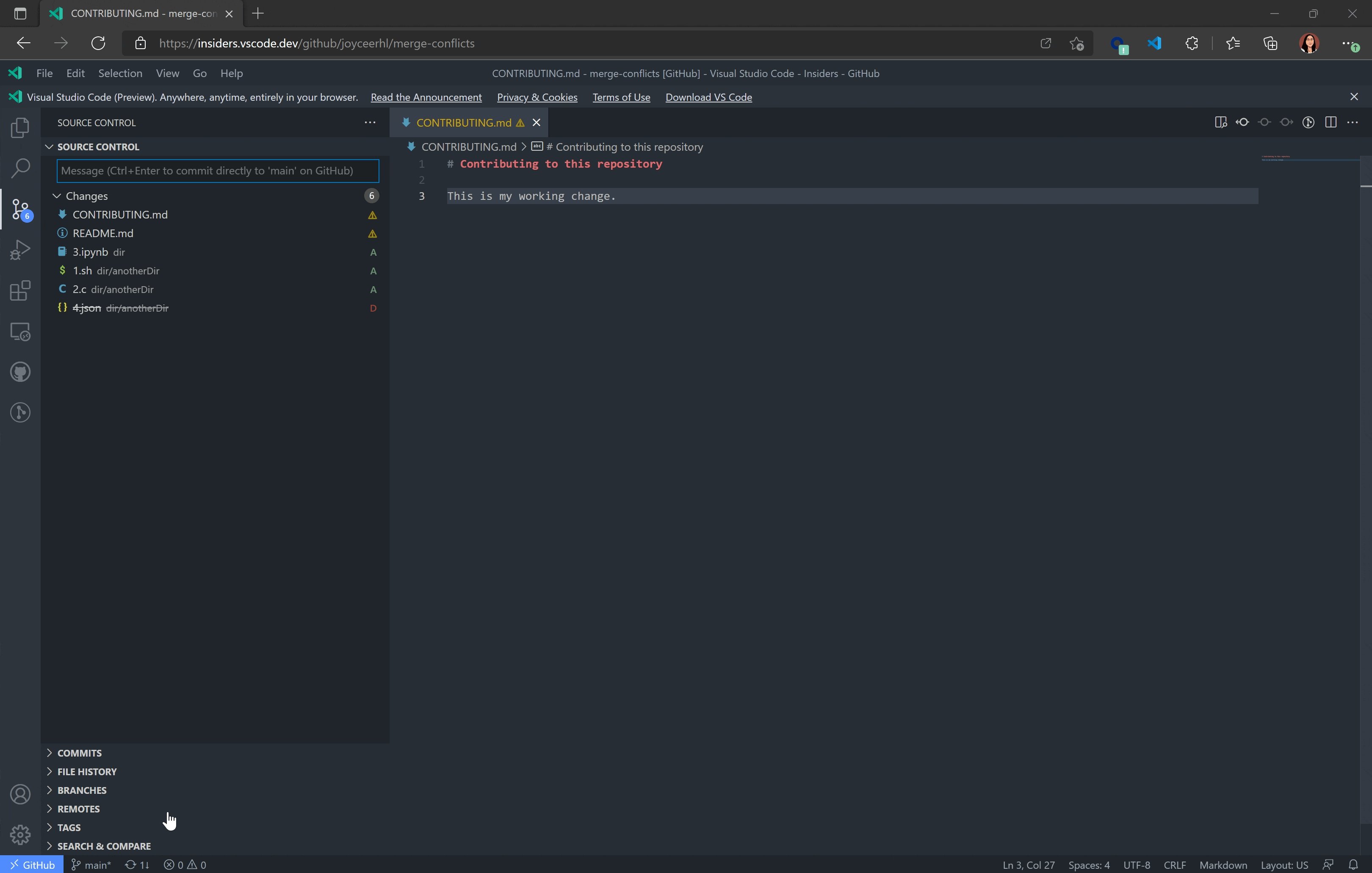
- Github 仓库,在
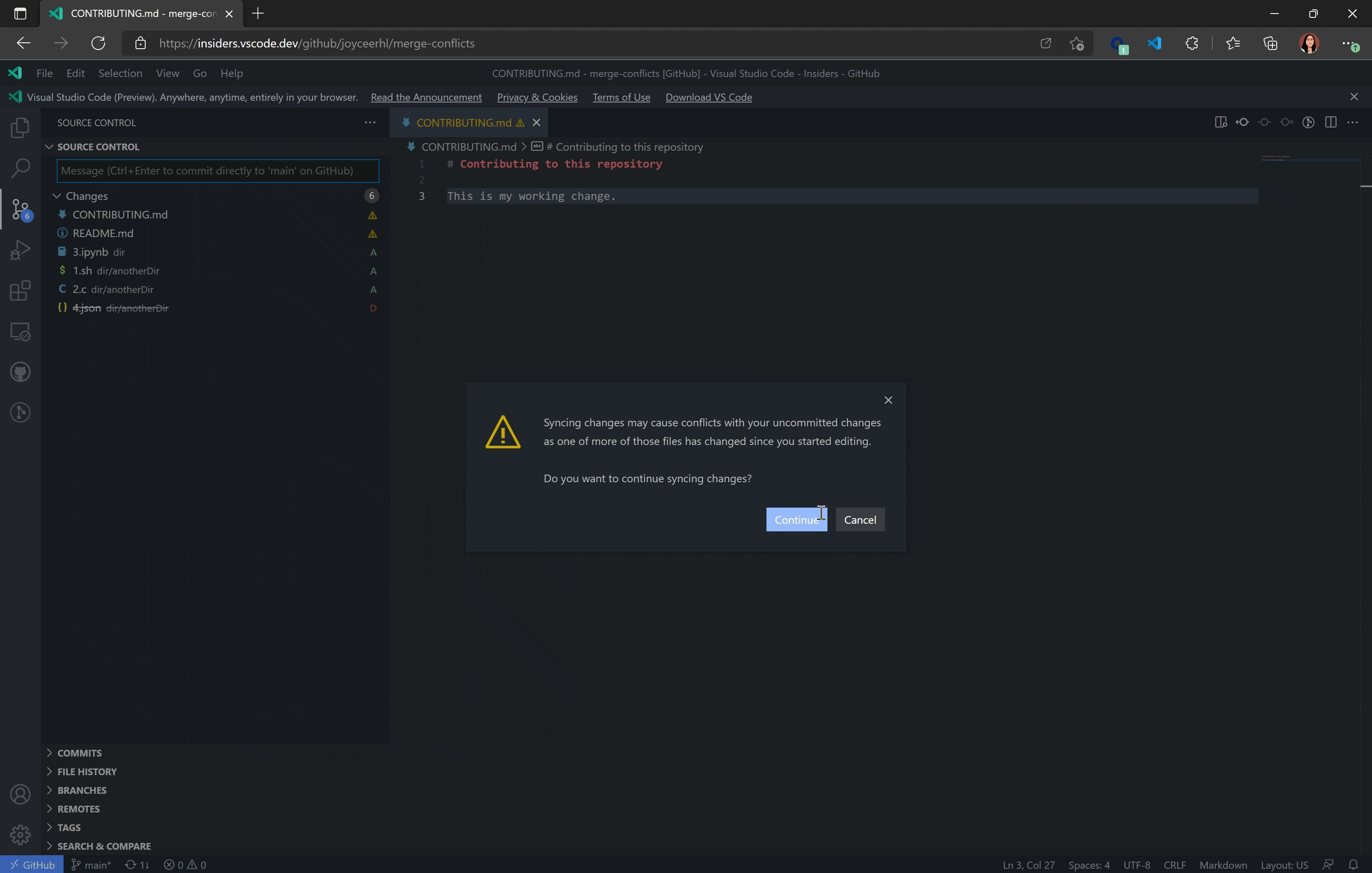
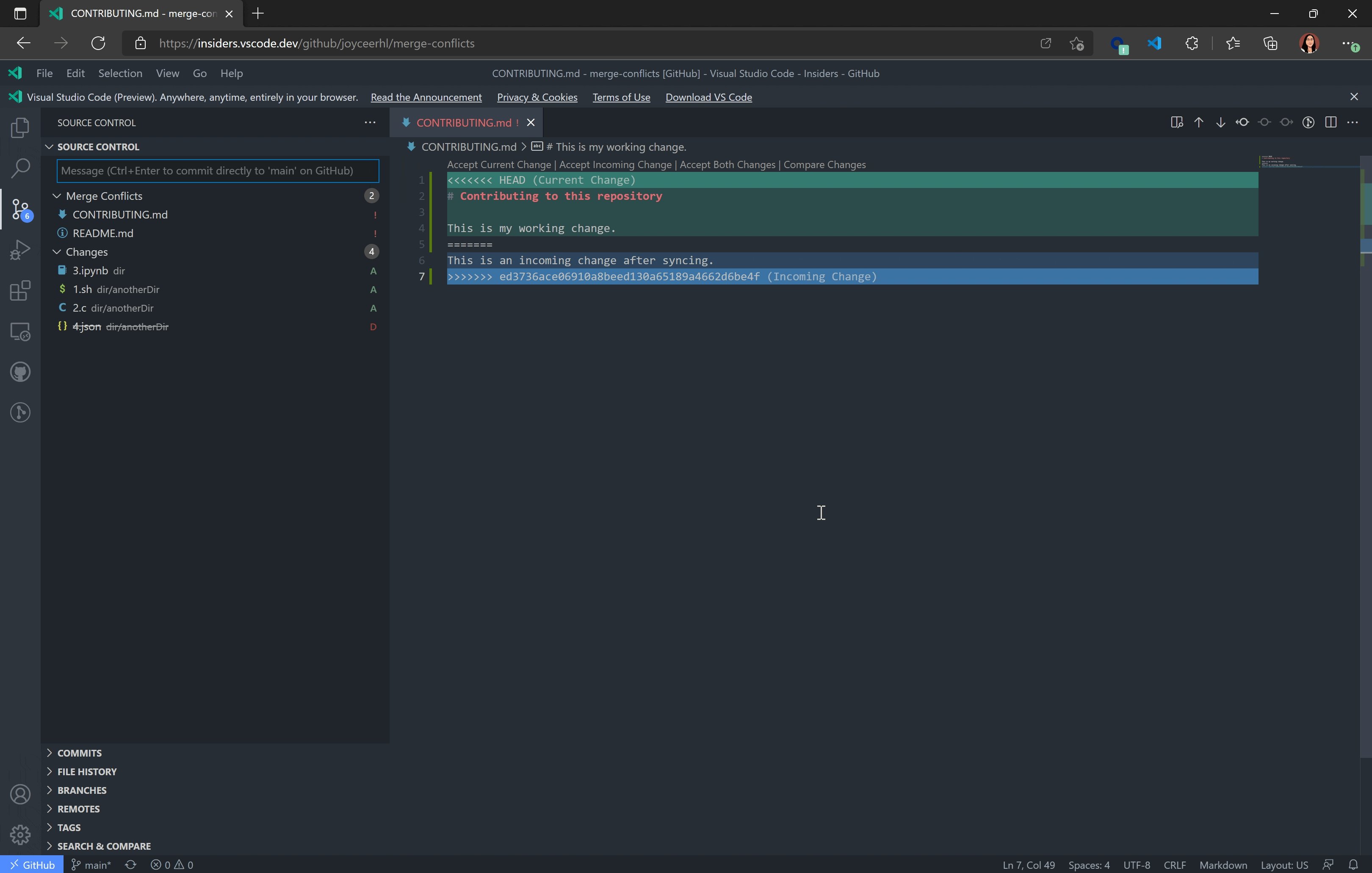
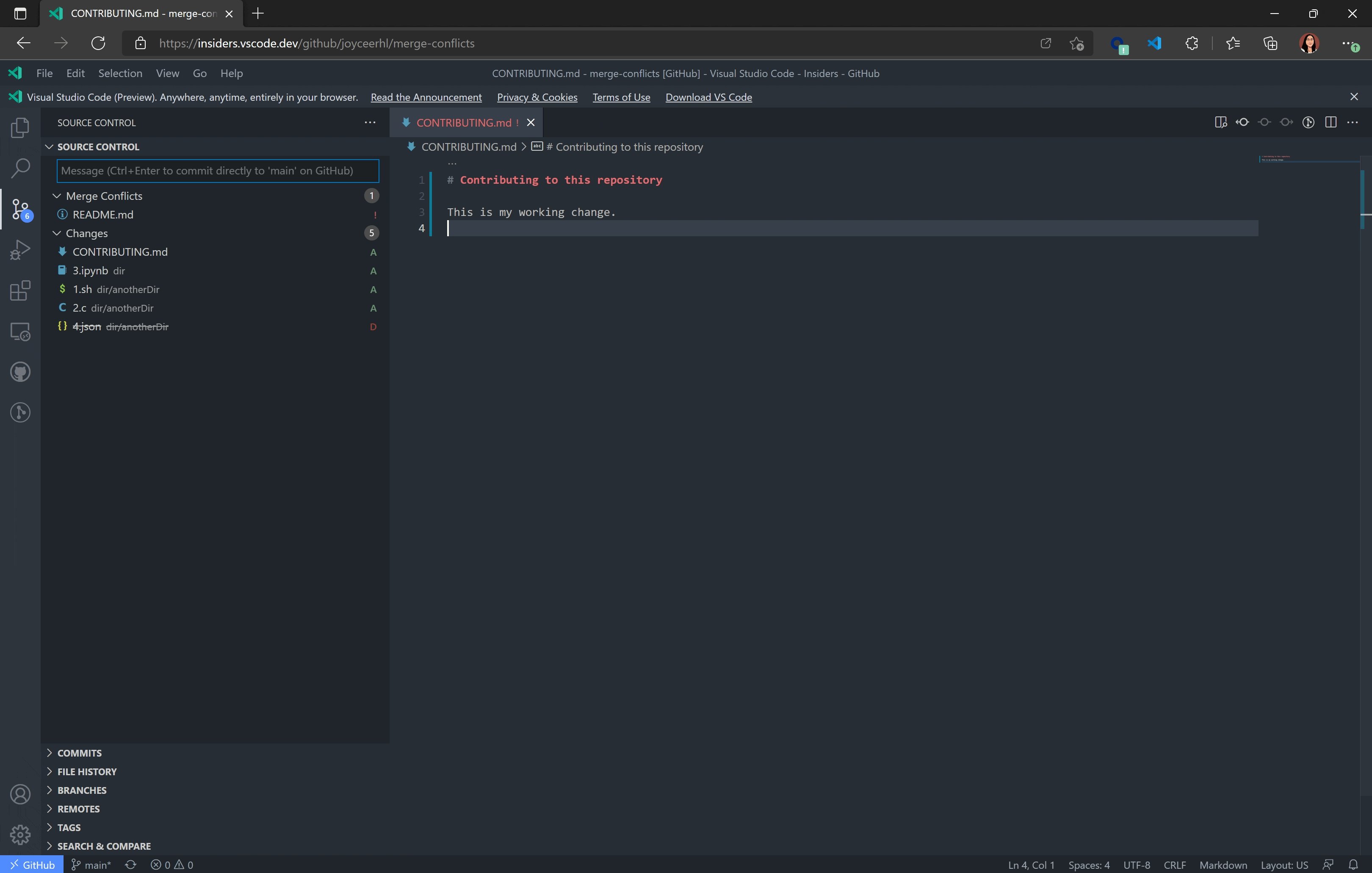
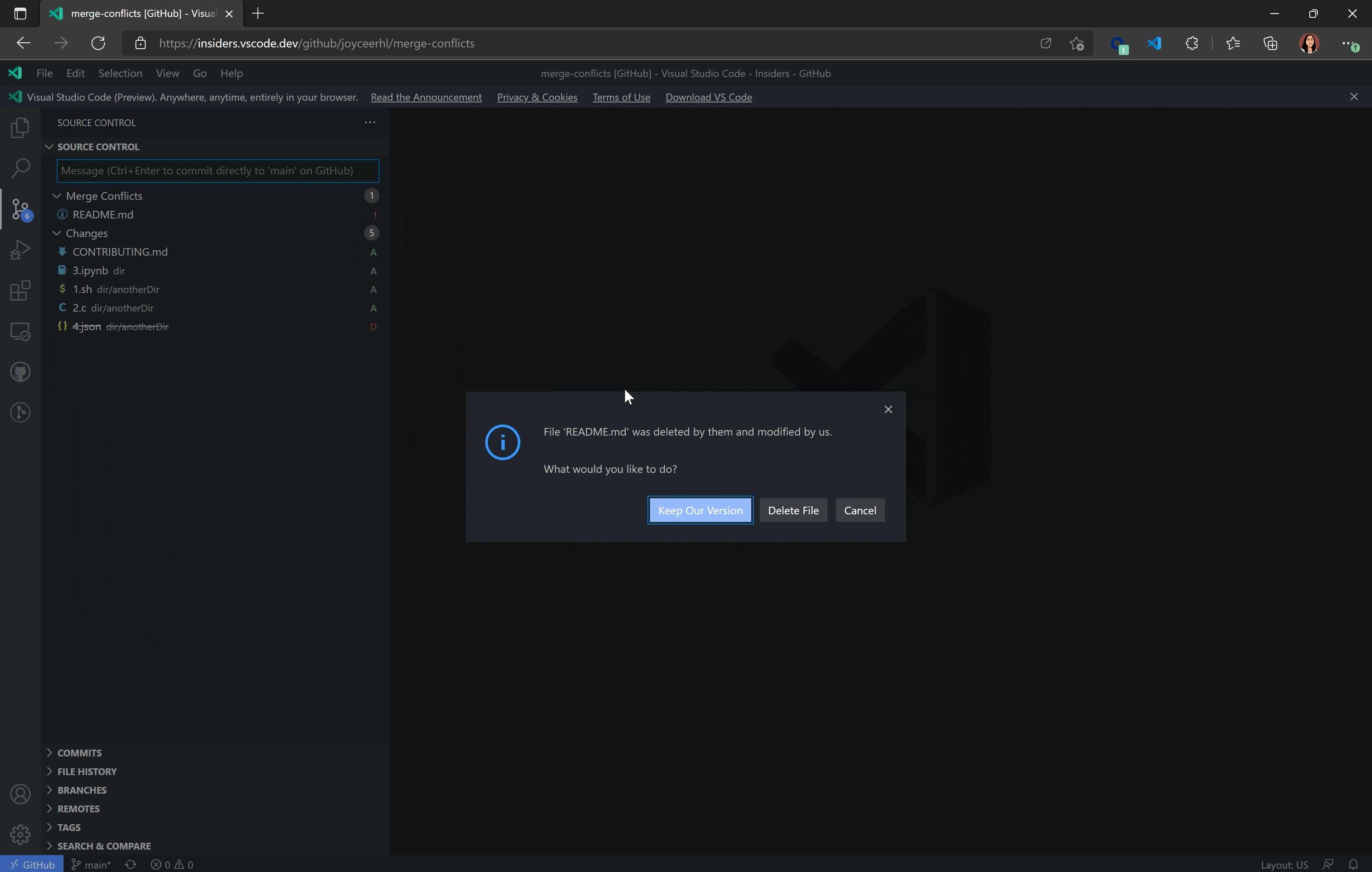
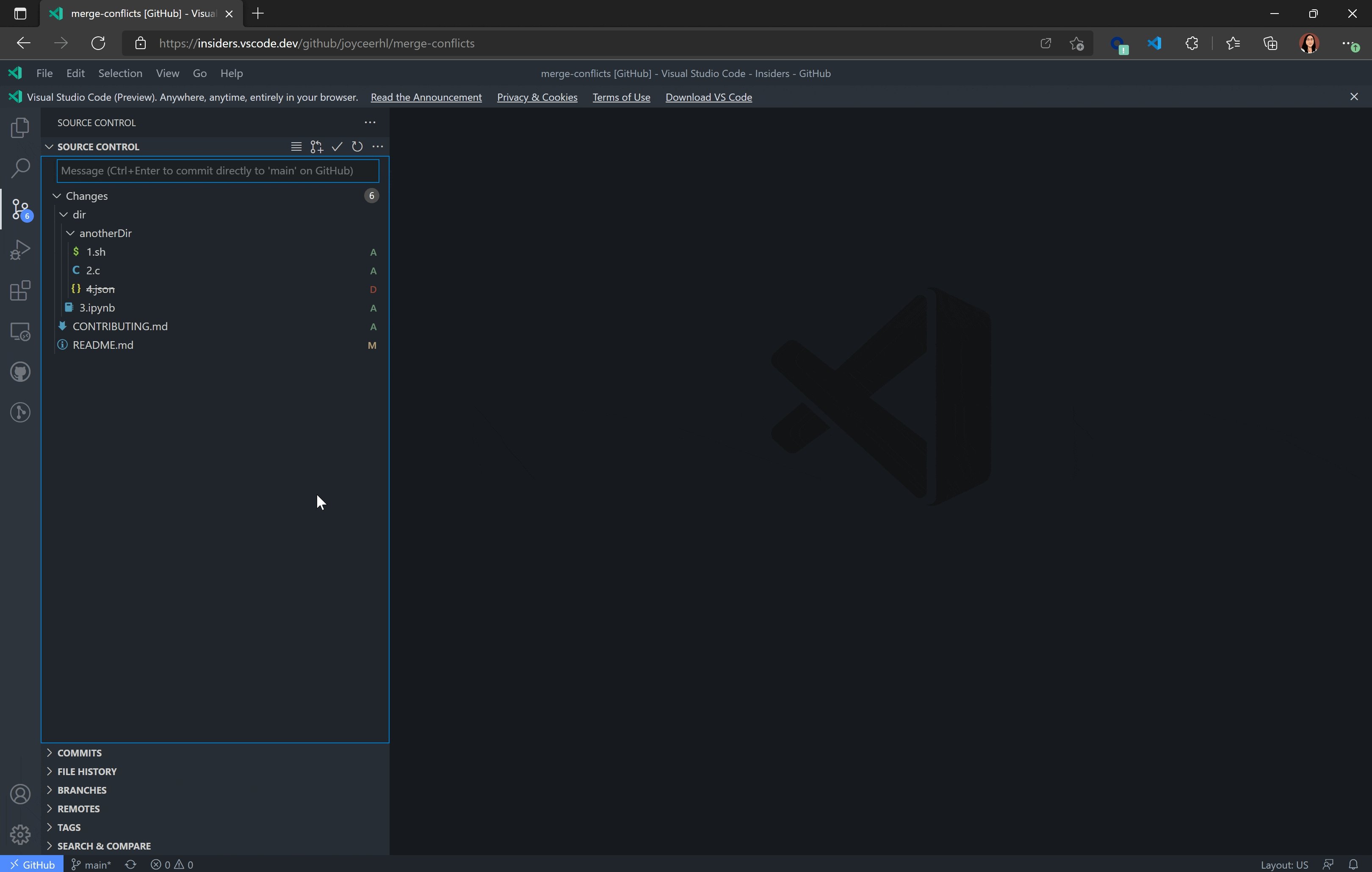
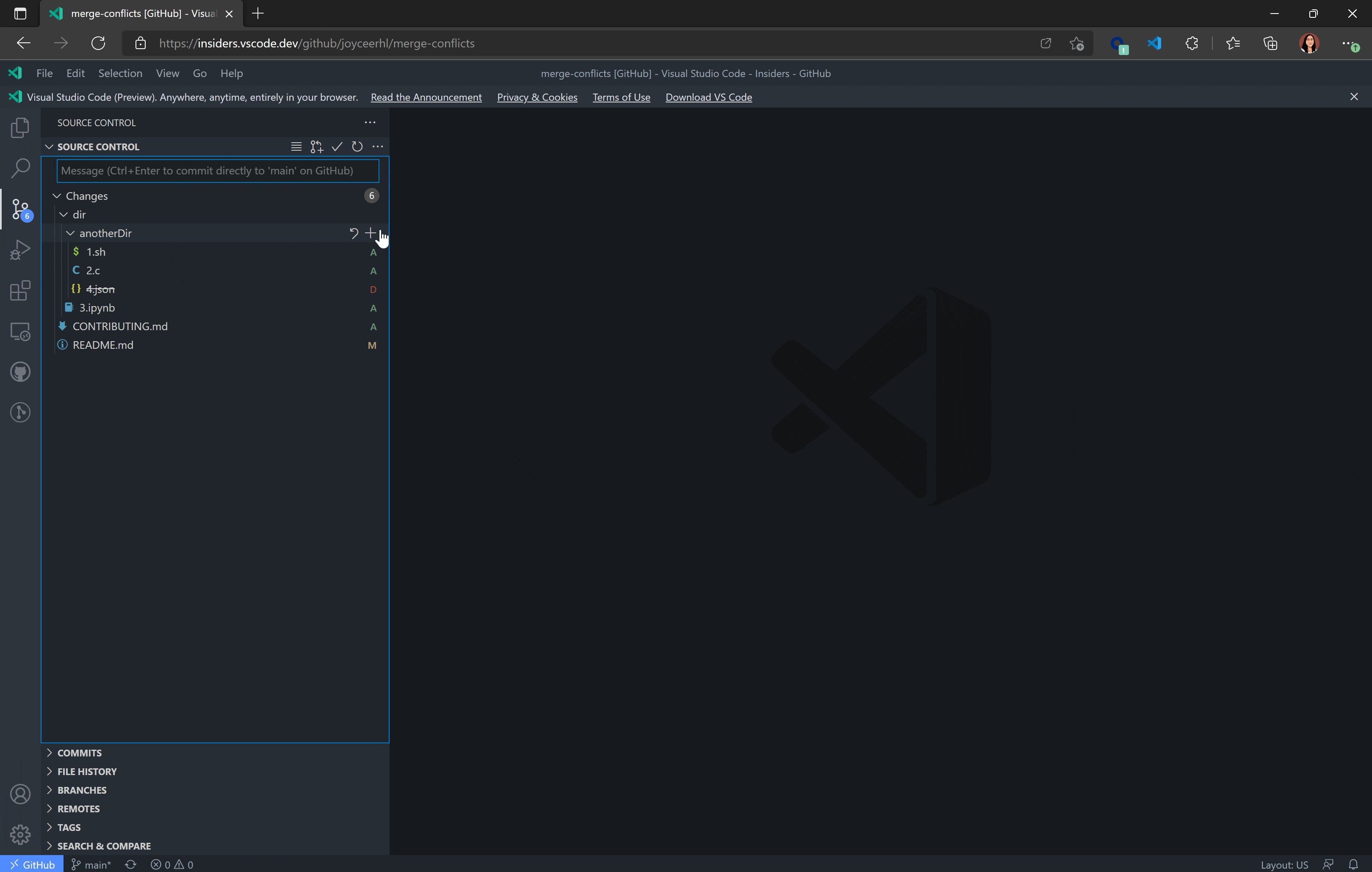
vscode.dev和github.dev上编辑 GitHub 存储库时- 合并冲突解决得到了改进。您的编辑器中现在有合并冲突装饰,具有接受当前更改、接受传入更改或接受两个更改的选项。

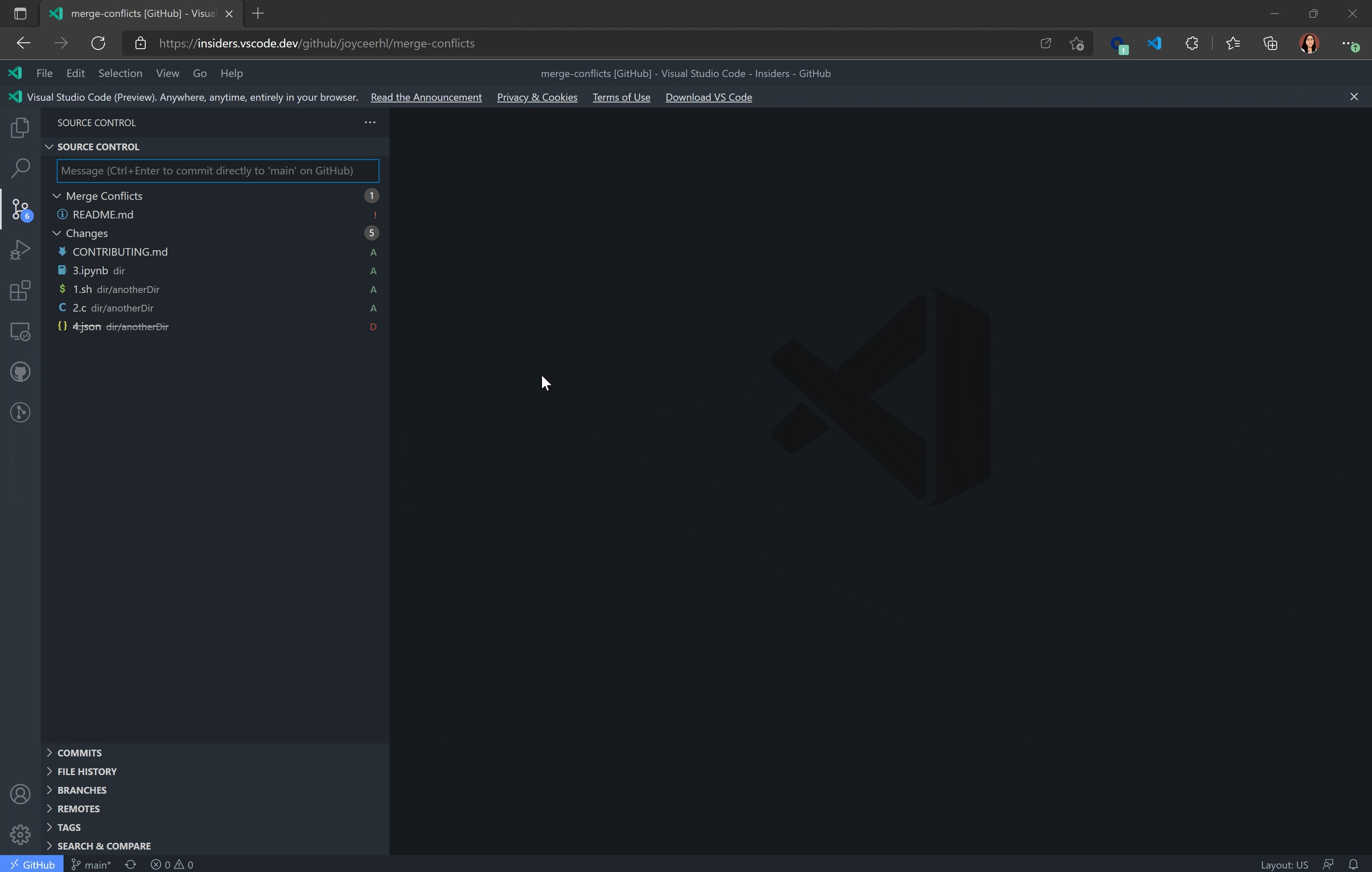
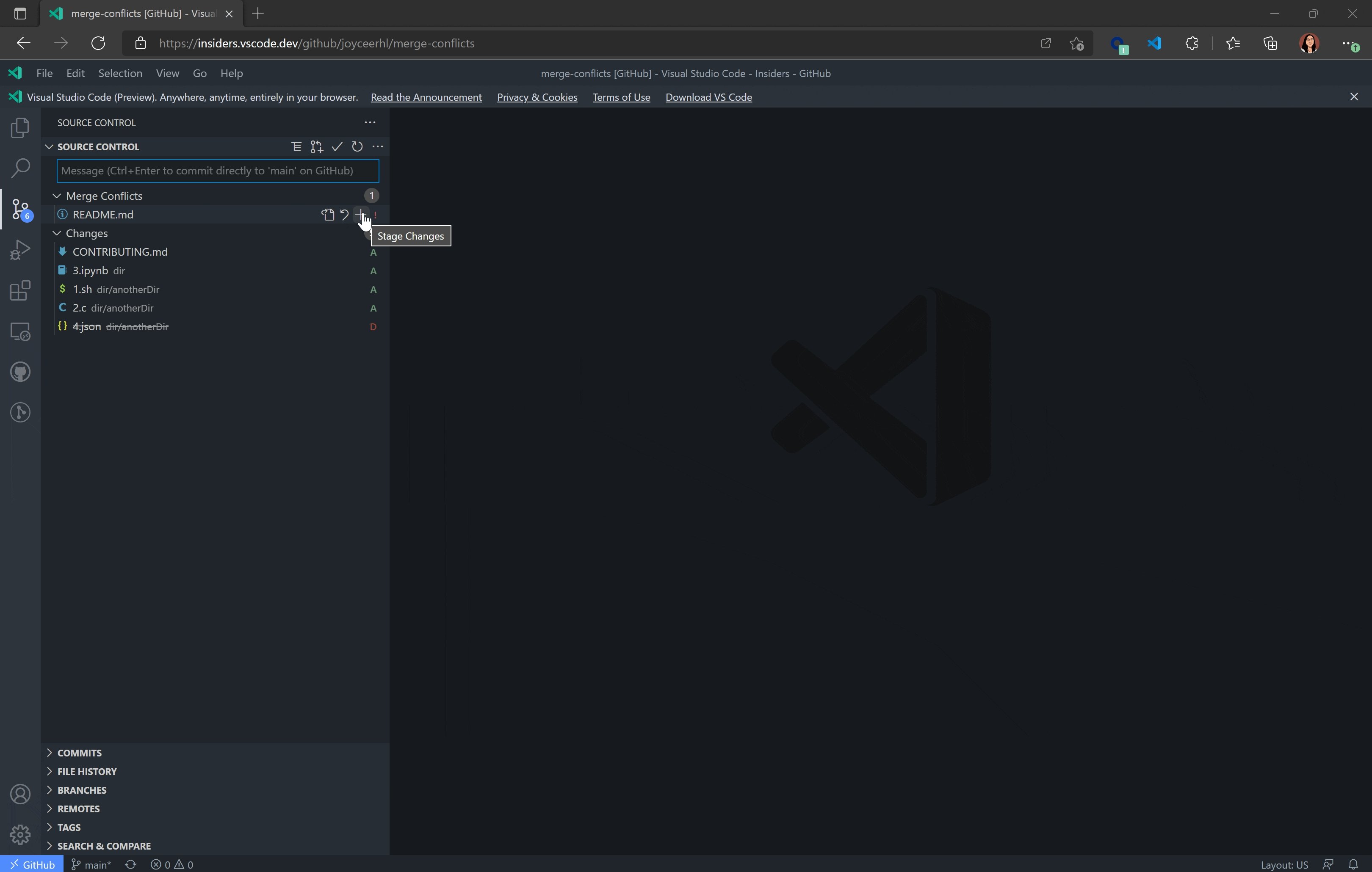
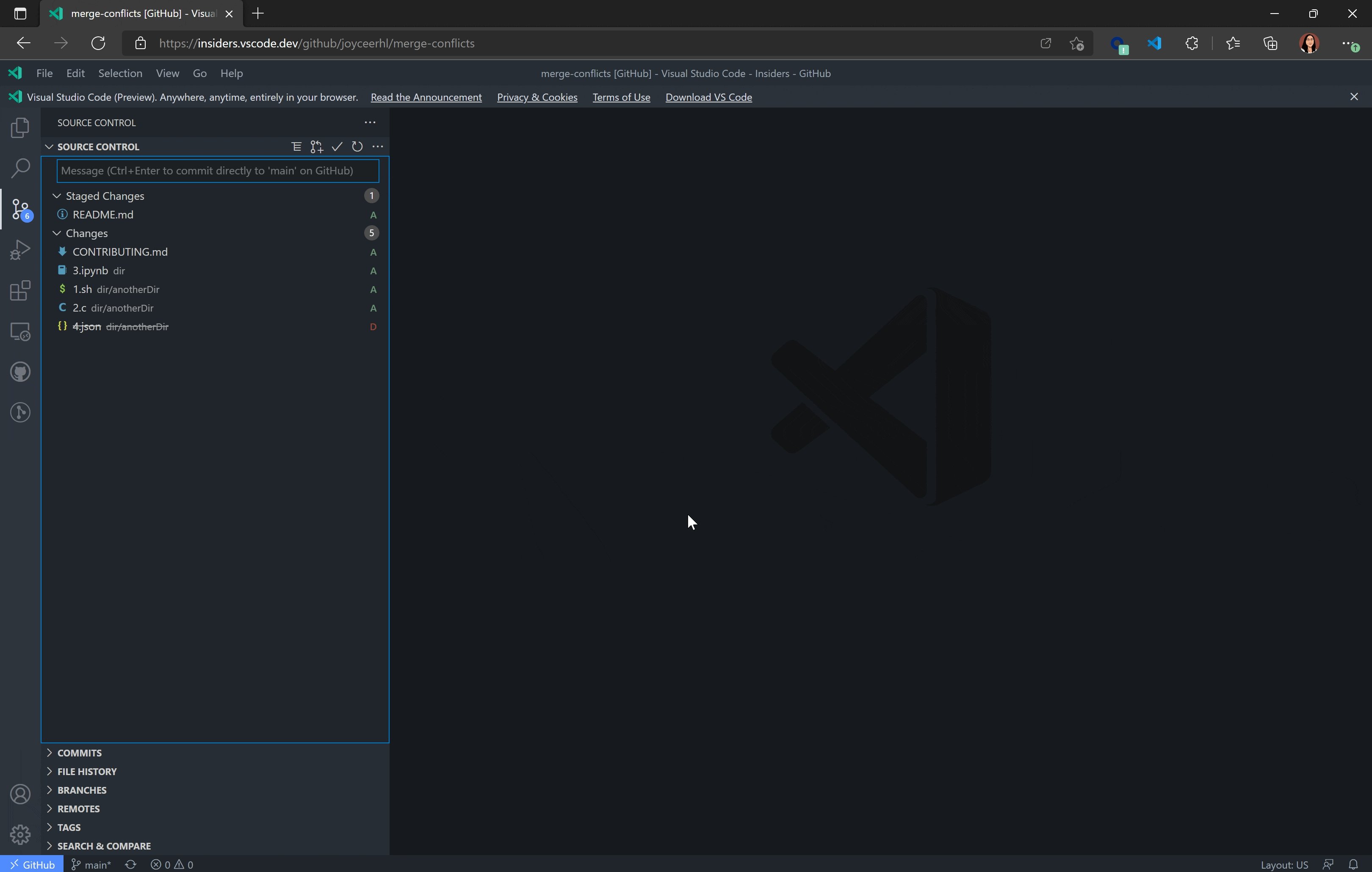
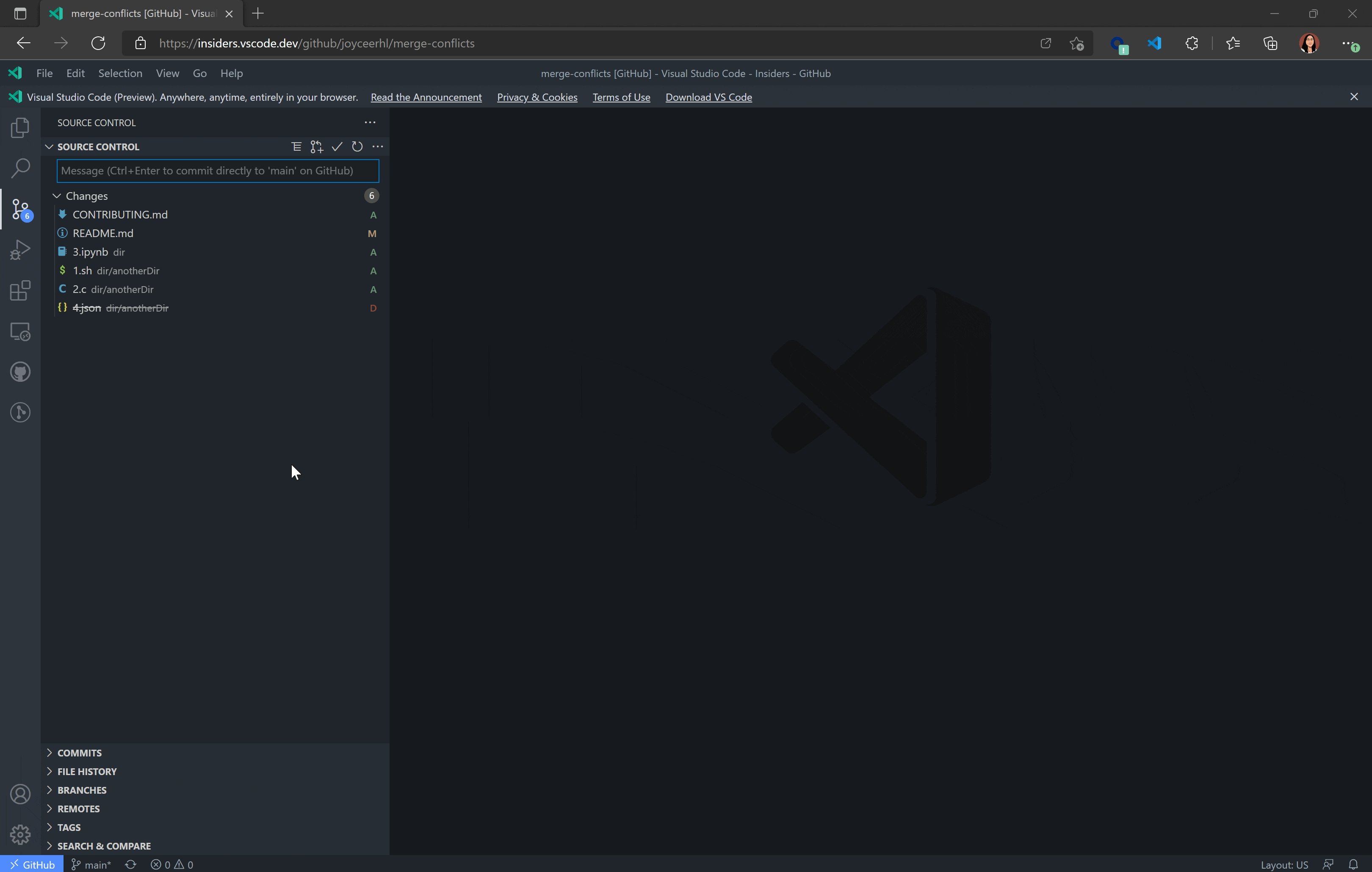
- 对于包含合并冲突的文件,源代码控制视图中还有一个阶段更改操作。

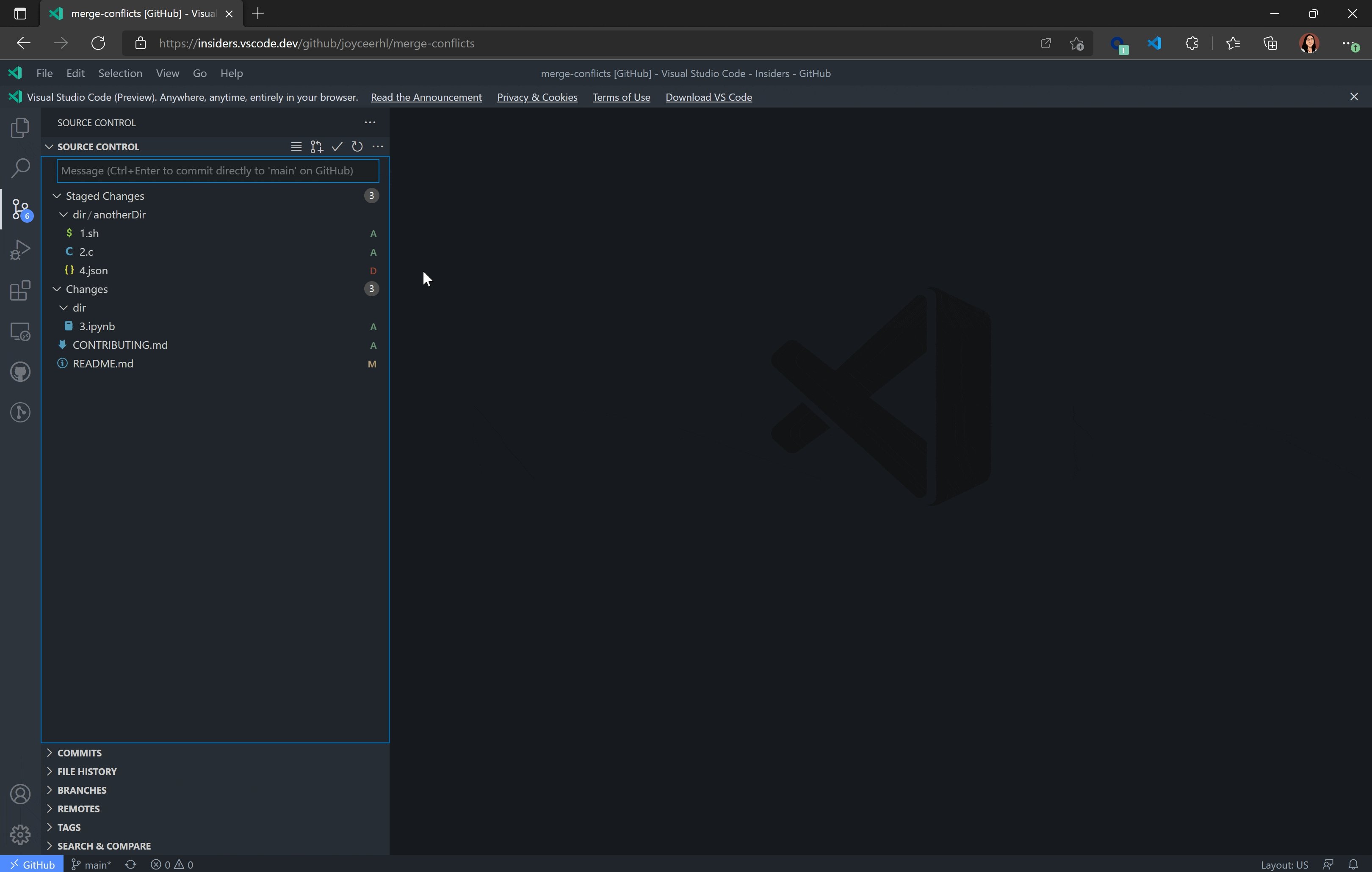
- 此外,您现在可以轻松地暂存和取消暂存 vscode.dev 和 github.dev 上 GitHub 存储库中特定文件夹下的所有更改。为此,请右键单击 Source Control 视图并选择 View as Tree。

- 工作区搜索和查找所有引用现在将默认下载并索引存储库的完整副本,而不是像以前那样默认提供部分结果。有几个设置可以配置此索引功能:
remoteHub.indexing.verboseDownloadNotification- 控制下载通知是显示为弹出窗口(默认)还是显示在状态栏中。remoteHub.indexing.maxIndexSize- 控制要下载的索引的大小限制。如果超出此限制,将取消下载并提供部分结果。您可以将此设置留空以从不下载存储库并始终使用部分结果。
- 合并冲突解决得到了改进。您的编辑器中现在有合并冲突装饰,具有接受当前更改、接受传入更改或接受两个更改的选项。
- Azure 仓库,在这个里程碑中,我们将 Azure Repos 支持从使用特定的 Azure DevOps 身份验证提供程序切换到使用通用 Microsoft 身份验证提供程序(由 Settings Sync 使用)。当您访问 Azure 存储库时,系统会提示您再次登录,但您保存的所有更改都将保留。
贡献到扩展 (Contributions to extensions)
- Hex Editor 的 data inspector 改进,不会总是显示,如果空间过小将通过悬浮窗展示。可以通过
hexeditor.inspectorType进行配置。 - GitHub Pull Requests and Issues 参见 changelog for the 0.38.0
预览特性 (Preview features)
- 终端 Shell 集成,可通过
terminal.integrated.shellIntegration.enabled打开。 - ESLint 支持 notebook
- 细节参见:原文
扩展制作 (Extension authoring)
- 语言状态项。我们已经完成了语言状态项的 API。此 API 显示活动编辑器的语言特定信息。这可以是有关项目或工具集版本的一般信息,但也可以显示错误和警告。相关 API 为
vscode.languages.createLanguageStatusItem(...)
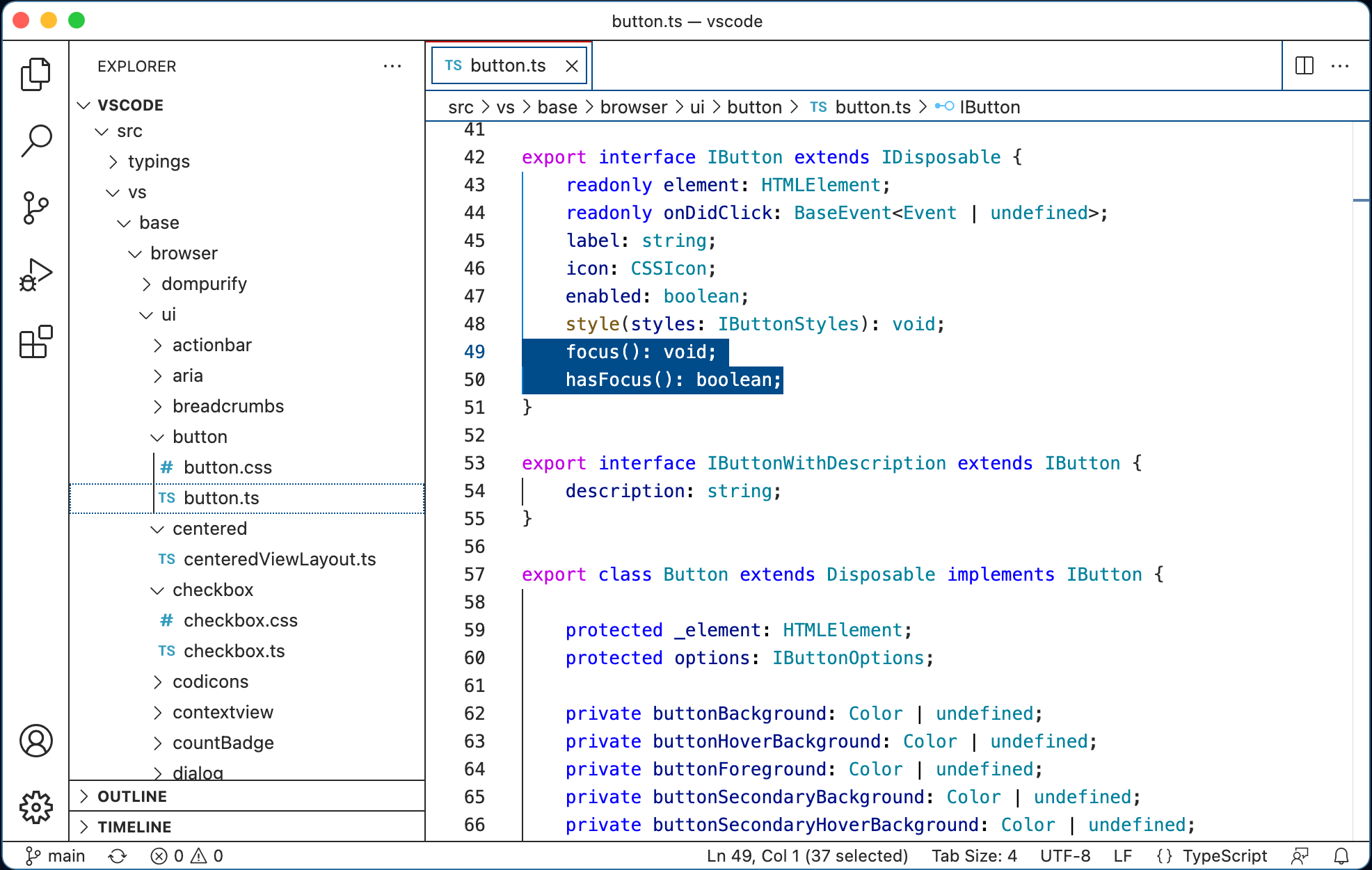
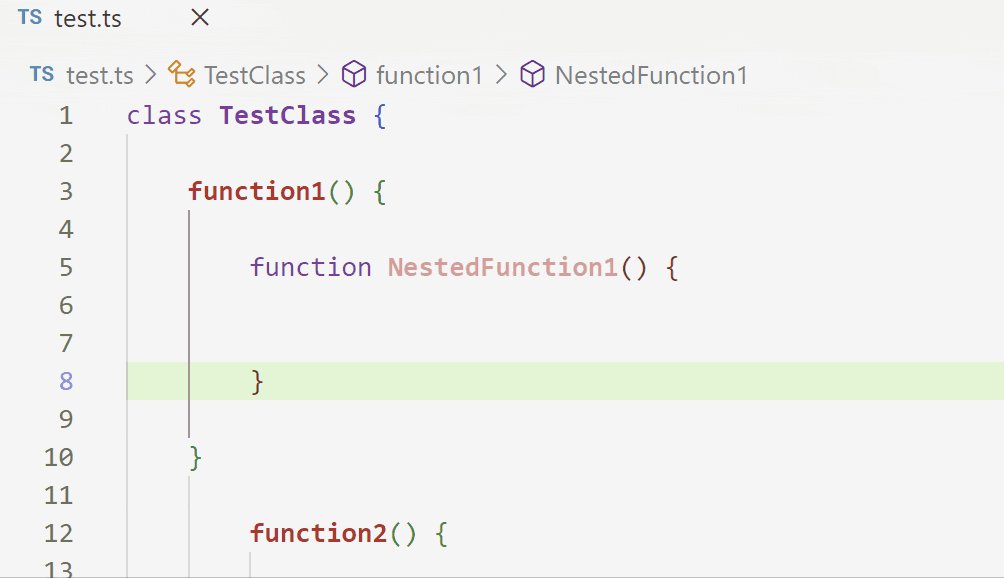
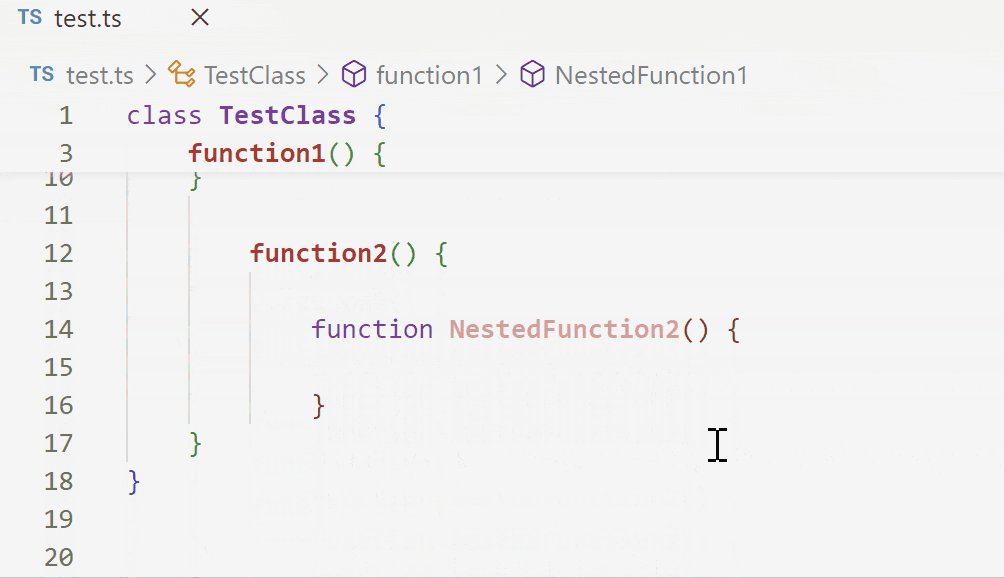
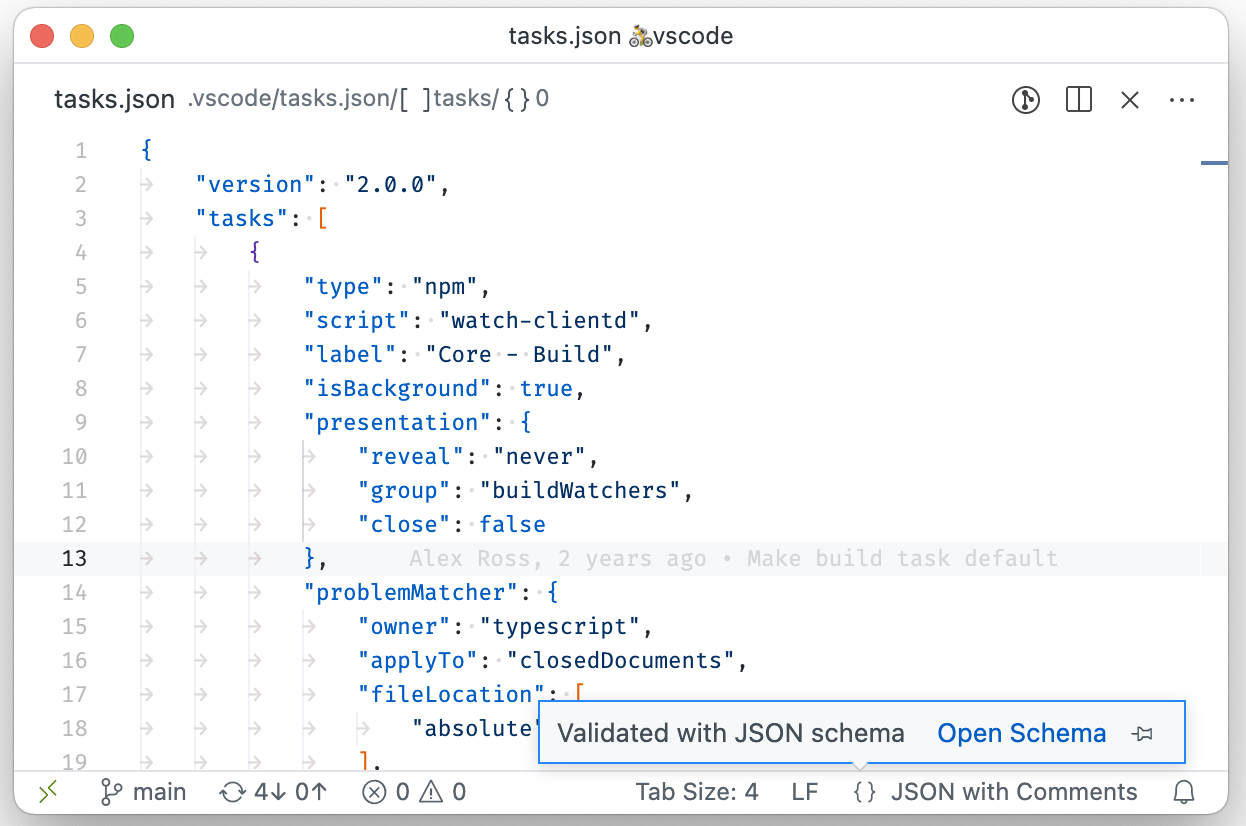
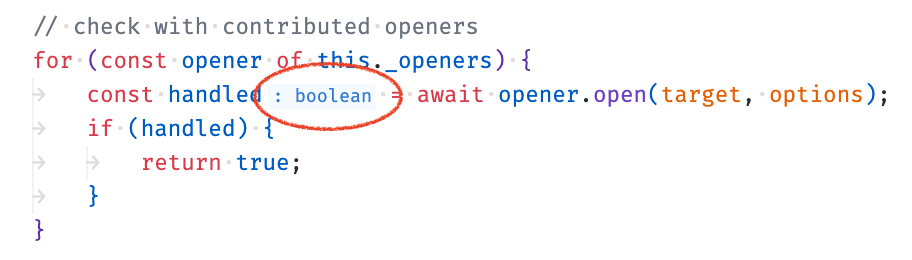
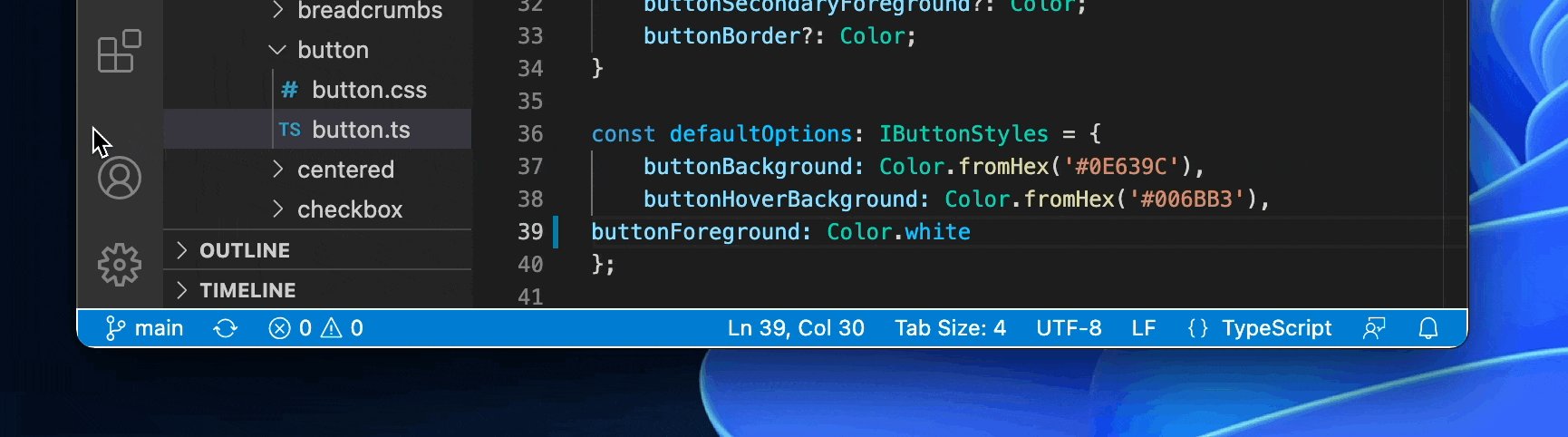
- 内联提示,Inlay Hint 提供程序 API 现已完成。它允许在源代码中嵌入附加信息。下图显示了 TypeScript 如何为推断类型添加内联提示。
 API 是围绕
API 是围绕 InlayHintsProvider构建的。它提供了InlayHint对象,这些对象有几个有趣的特性:- 内联提示可以有工具提示和命令。
- 提示的标签可以由多个部分组成,也可以有工具提示和命令。
- 标签部件还可以具有关联的源位置,该位置启用语言功能,例如此部件的转到定义。
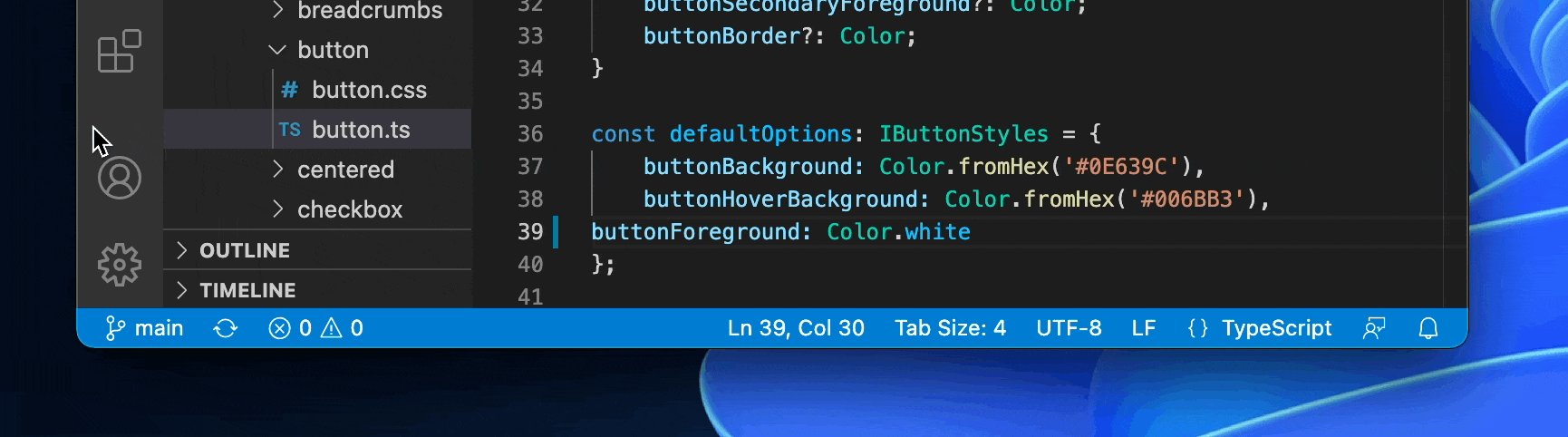
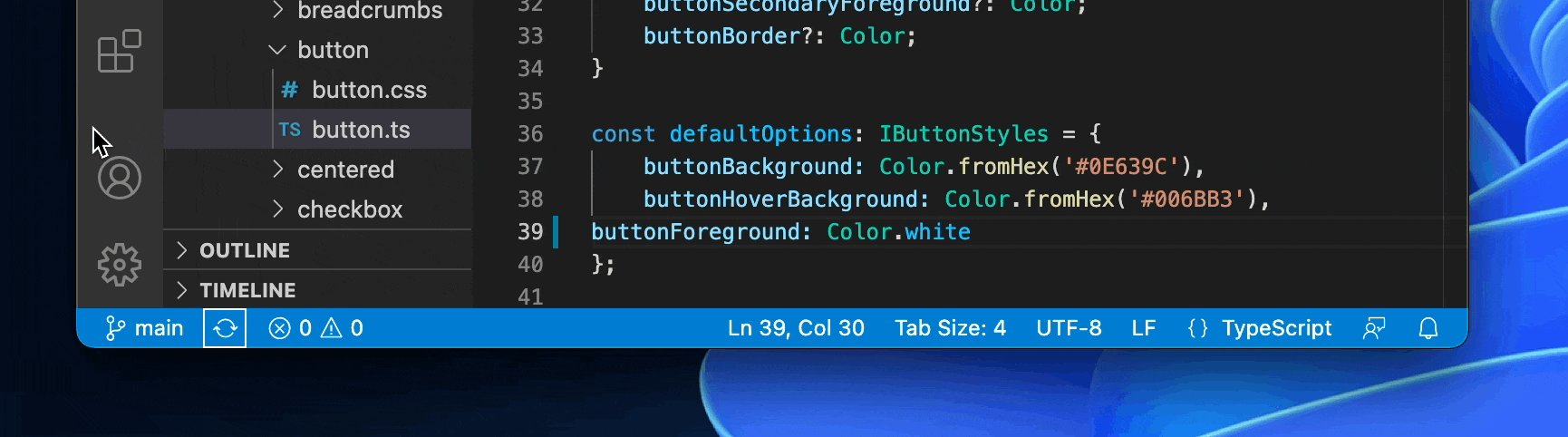
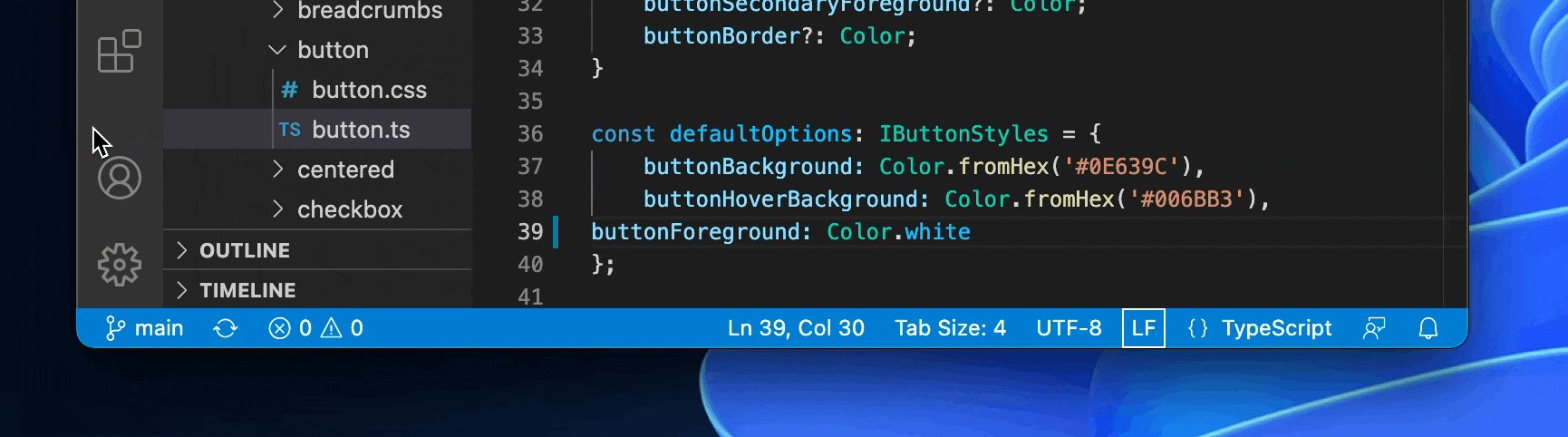
- 状态栏焦点边框
 主题作者可以通过配置两种新的主题颜色来自定义边框颜色:
主题作者可以通过配置两种新的主题颜色来自定义边框颜色:statusBar.focusBorder:焦点时整个状态栏的边框颜色。statusBarItem.focusBorder:焦点时状态栏项目的边框颜色。
- Testing refresh action and sortText,参见:原文
- 评论时间戳,评论 API 现在让您可以为每个
Comment添加timestamp。此时间戳显示在“评论”小部件和“评论”视图中。默认情况下,时间戳显示为相对时间(例如,“2 周前”),但用户设置comments.useRelativeTime可用于显示准确时间。时间戳的悬停始终是准确的时间。 vscode-test包重命名为@vscode/test-electron- 图标 codicons 更新
- 图标贡献点现已最终确定
- 文件图标主题:支持文件关联中的文件夹名称
- Running remotely installed web extensions in VS Code for the Web with Codespaces
- 更多细节参见:原文
调试器扩展创作 (Debugger extension authoring)
- 支持 “important” 输出事件
- 支持 ‘lazy’ 变量
- 更多参见:原文
语言服务器协议 (Language Server Protocol)
参见:原文
调试适配器协议 (Debug Adapter Protocol)
参见:原文
提案的扩展 API (Proposed extension APIs)
参见:原文
新文档 (New documentation)
- Java GUI applications,参见: Working with GUI applications in VS Code