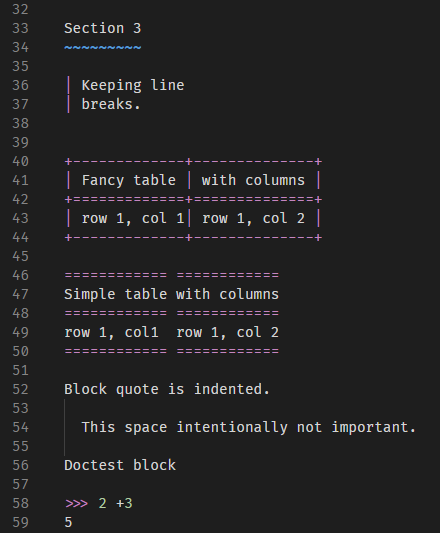
7 分钟
VSCode 1.66 (2022-03) 更新日志
本次更新看点
- 可以在时间线视图,查看文件的本地修改历史记录,以实现查看 diff 以及恢复。
- UI 优化
- 终端搜索,滚动条高亮指示。
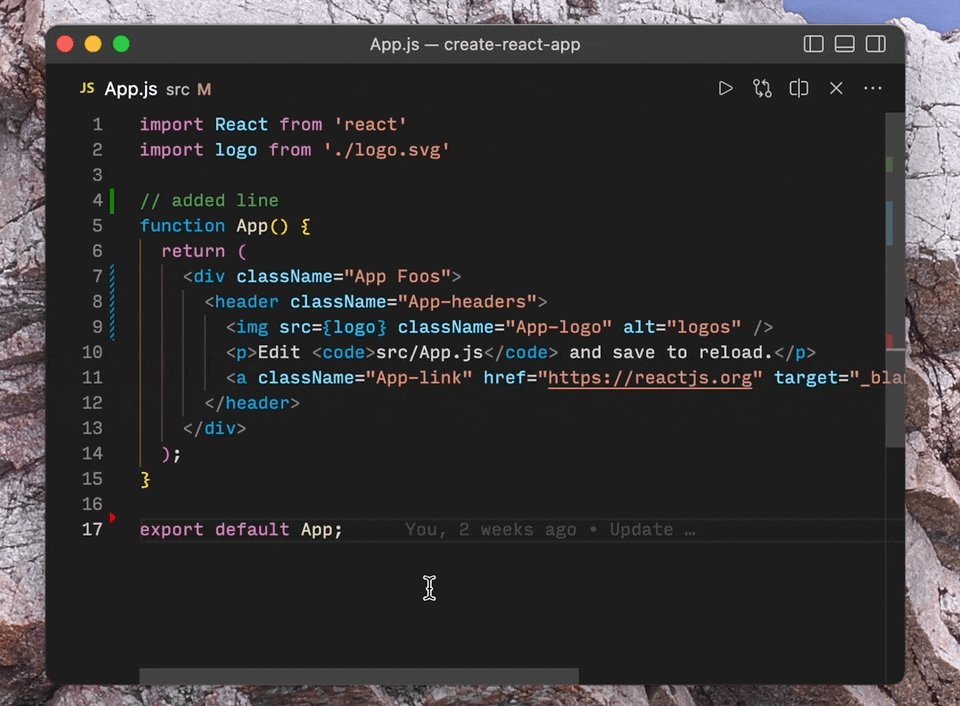
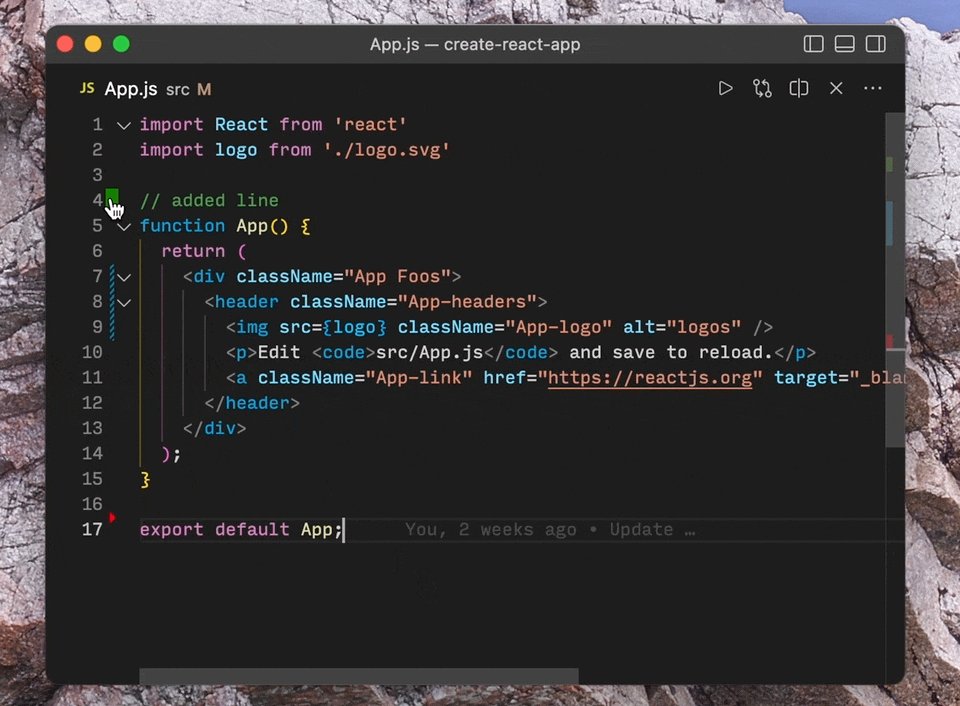
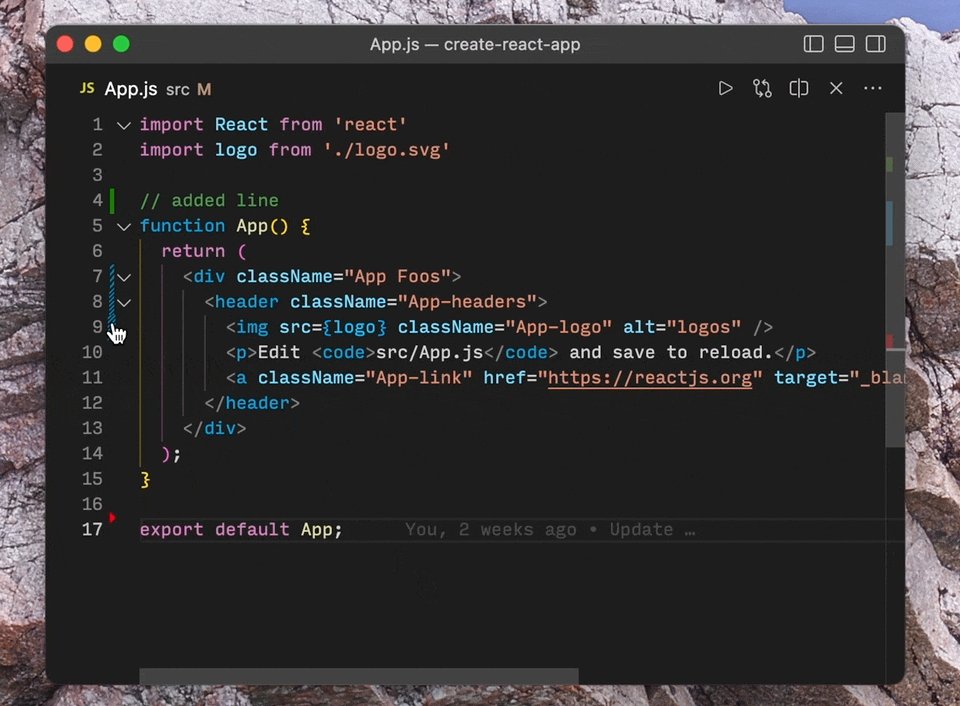
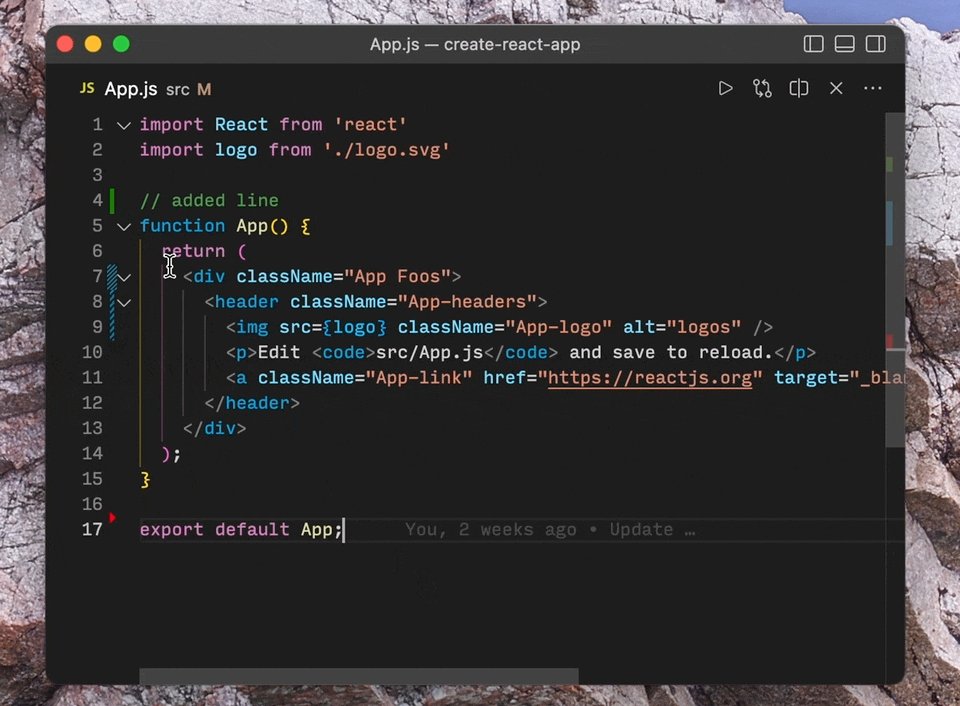
- 文件相对于代码库的改动左侧的装饰条,使用更好的颜色,并将优化样式。
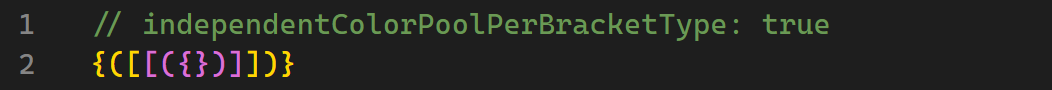
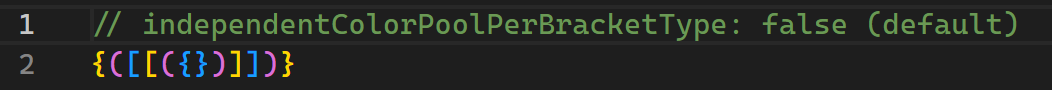
- 括号对着色,支持按照括号类型进行分组,使用独立的颜色池
editor.bracketPairColorization.independentColorPoolPerBracketType
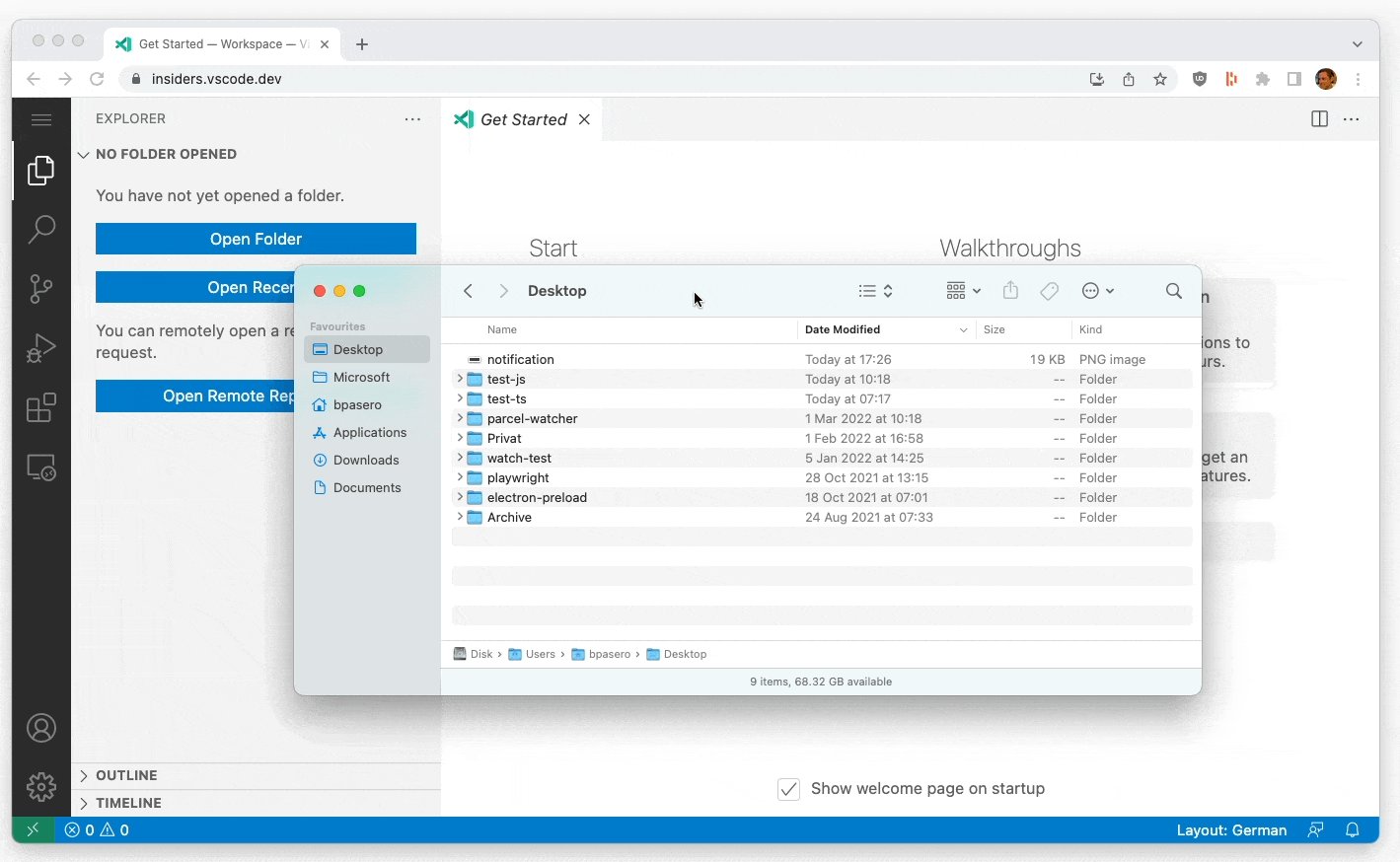
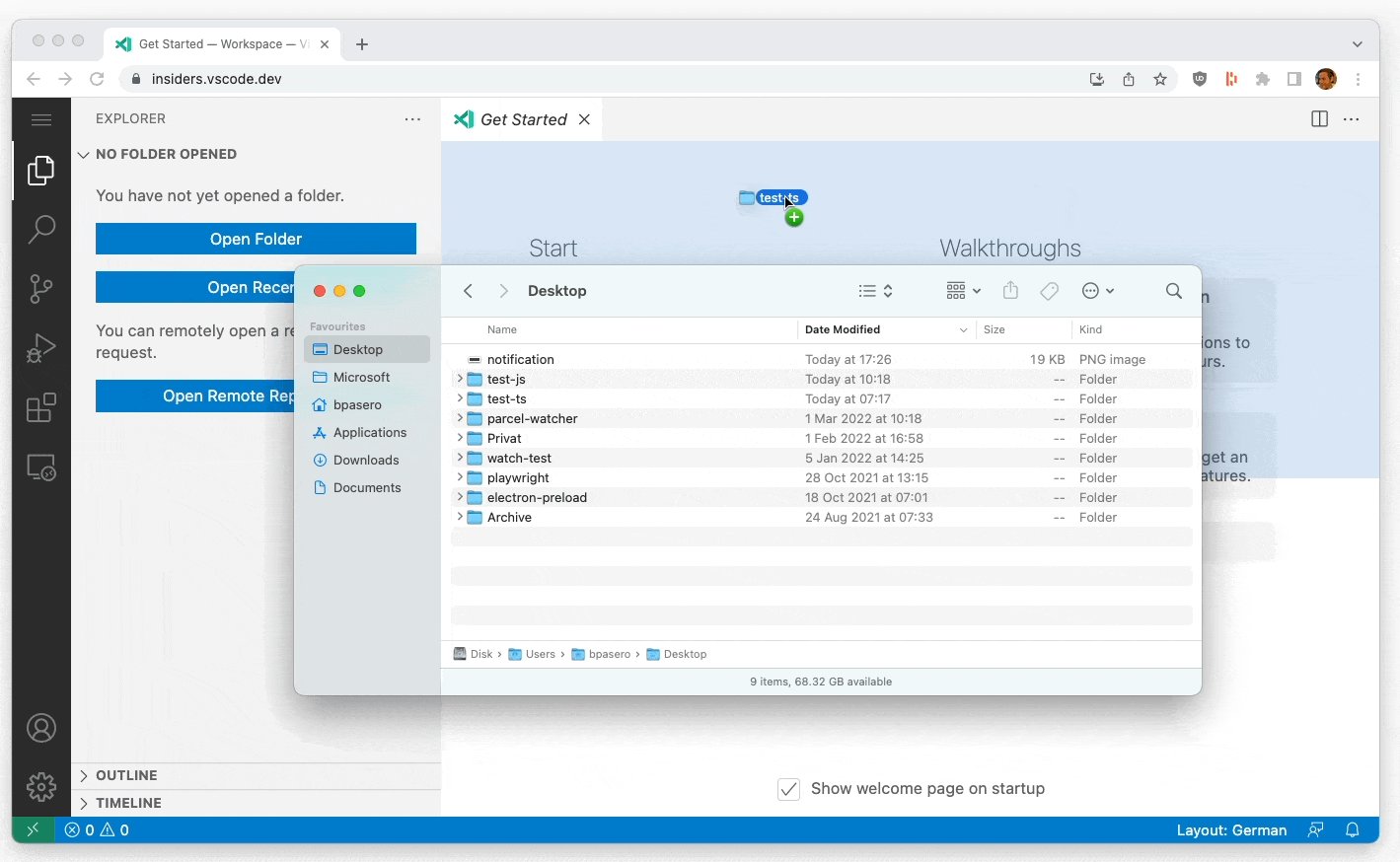
- VS Code for the Web 支持拖拽打开本地目录。
- Markdown shorthand 引用连接支持跳转到定义位置。
- 添加一个内置的 rst (reStructuredText) 扩展
可访问性 (Accessibility)
本版本提供了如下可访问性的改进
- 支持配置以减少工作台动画渲染。
- 使用图案和颜色对比提高,来提升源代码控制装饰器的可见性。
- 可以调整编辑器音频提示音量。
- 评论 UI 添加新命令和键盘快捷键。
- 主题作者现可以制作高对比度浅色主题。
工作台 (Workbench)
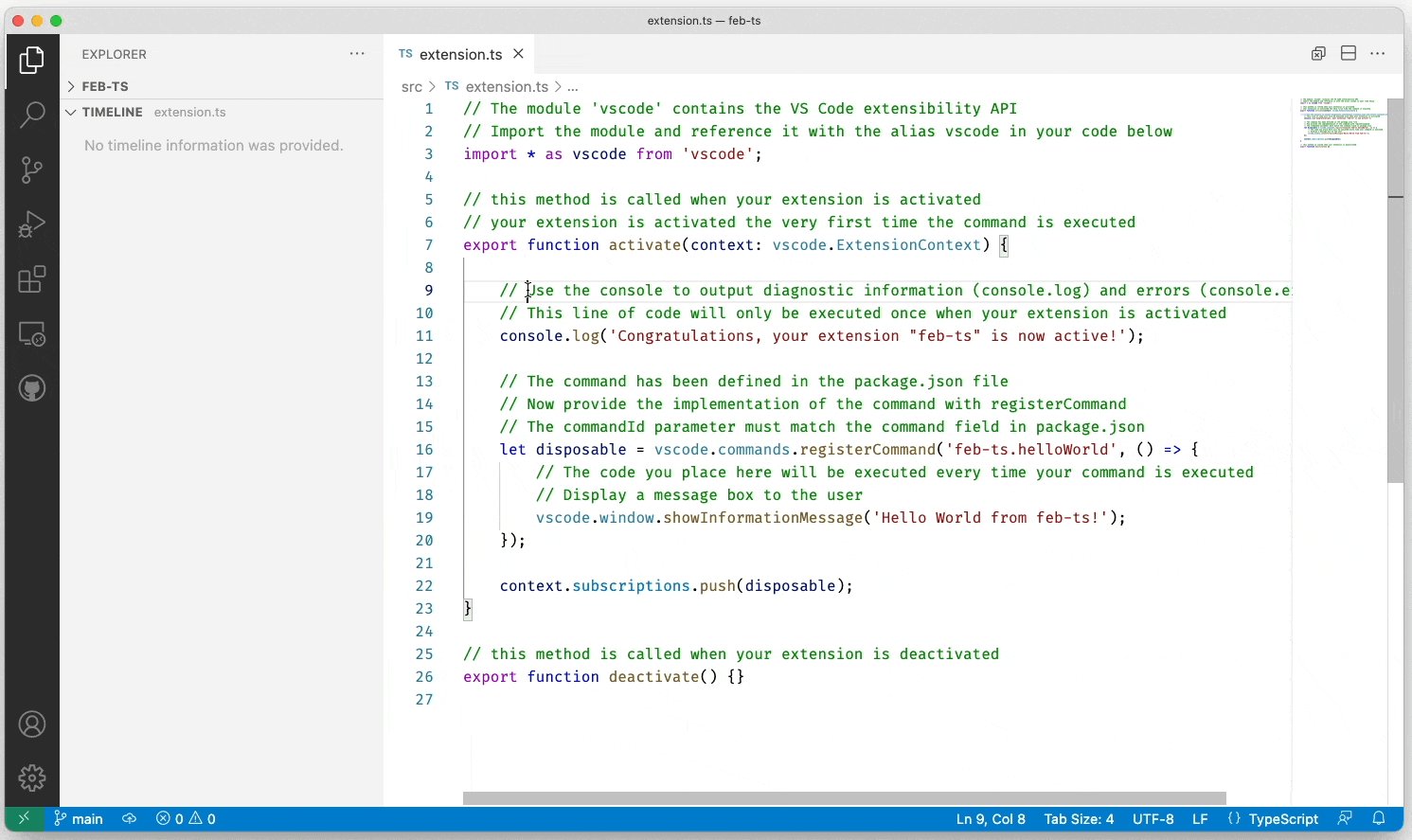
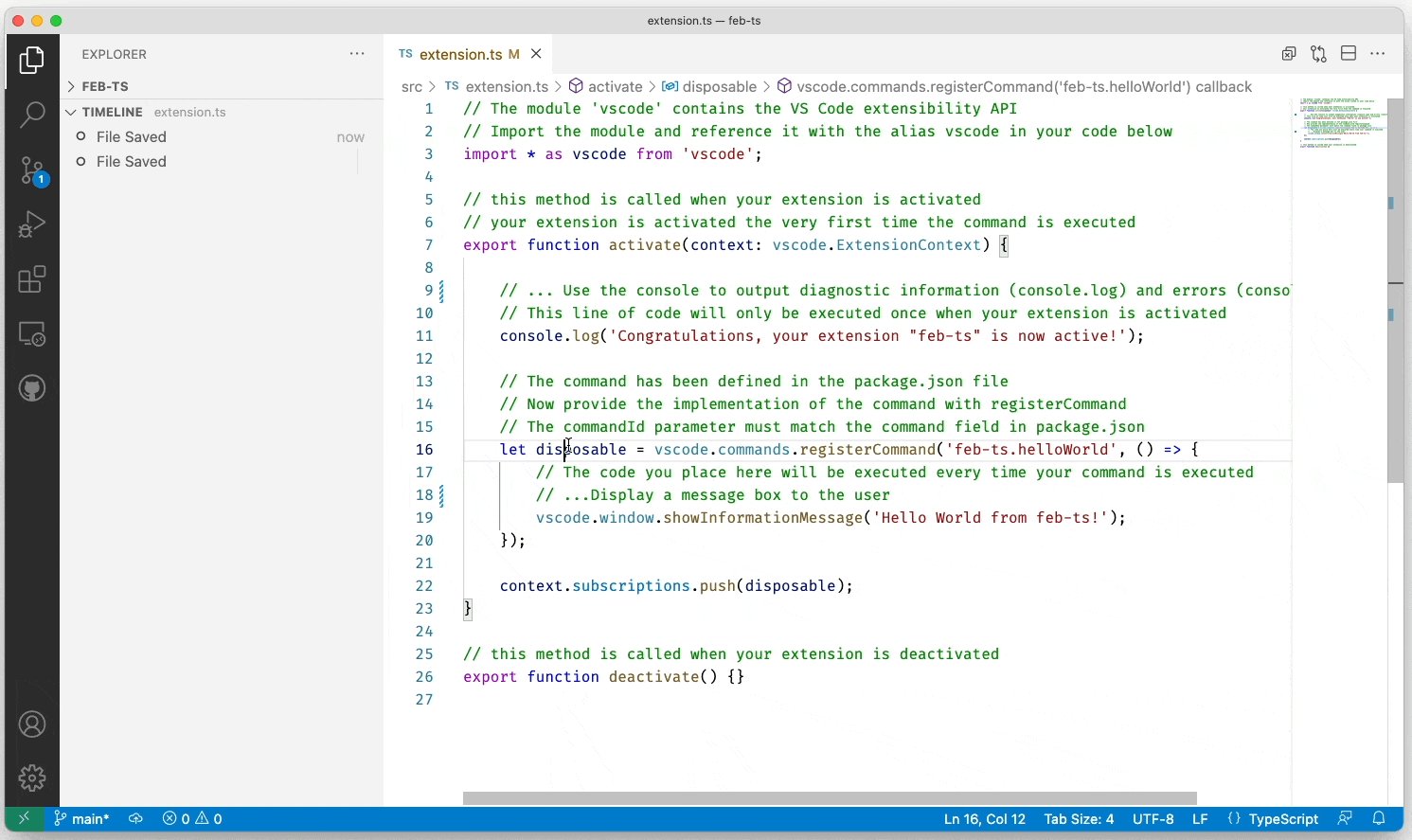
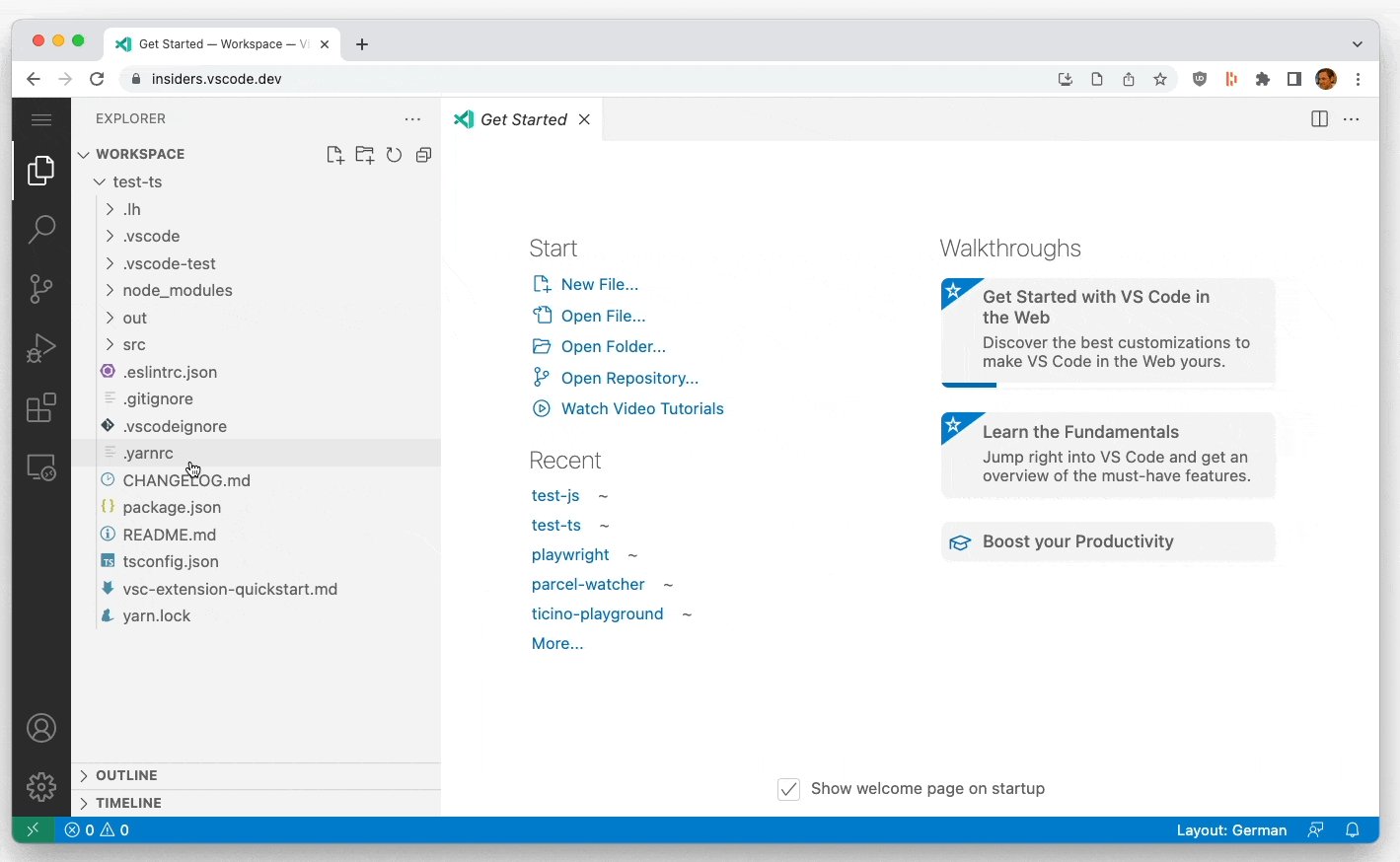
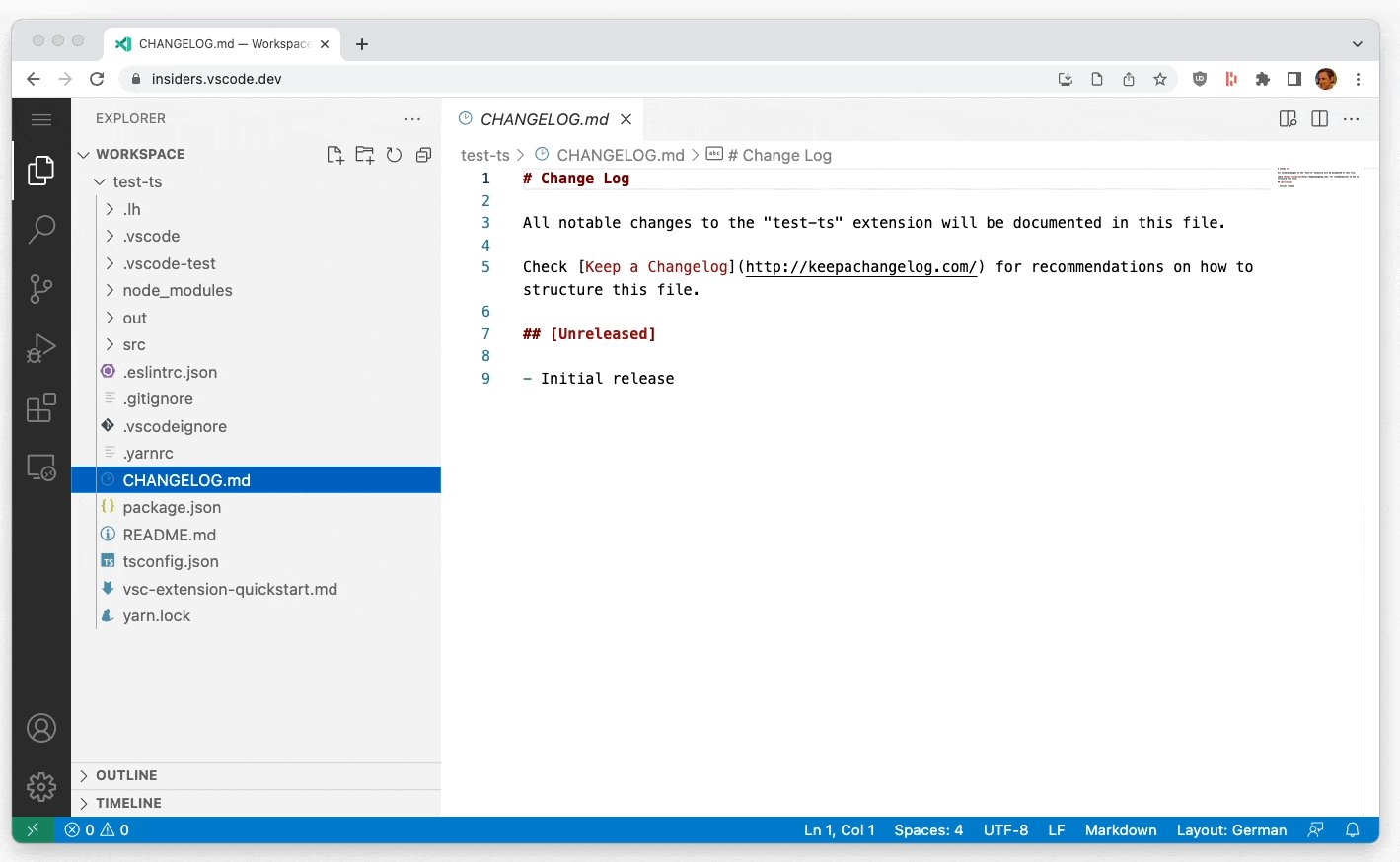
本地历史,对于非 git 管理的本地文件,可以在时间轴视图中显示打开的文件的本地历史记录。

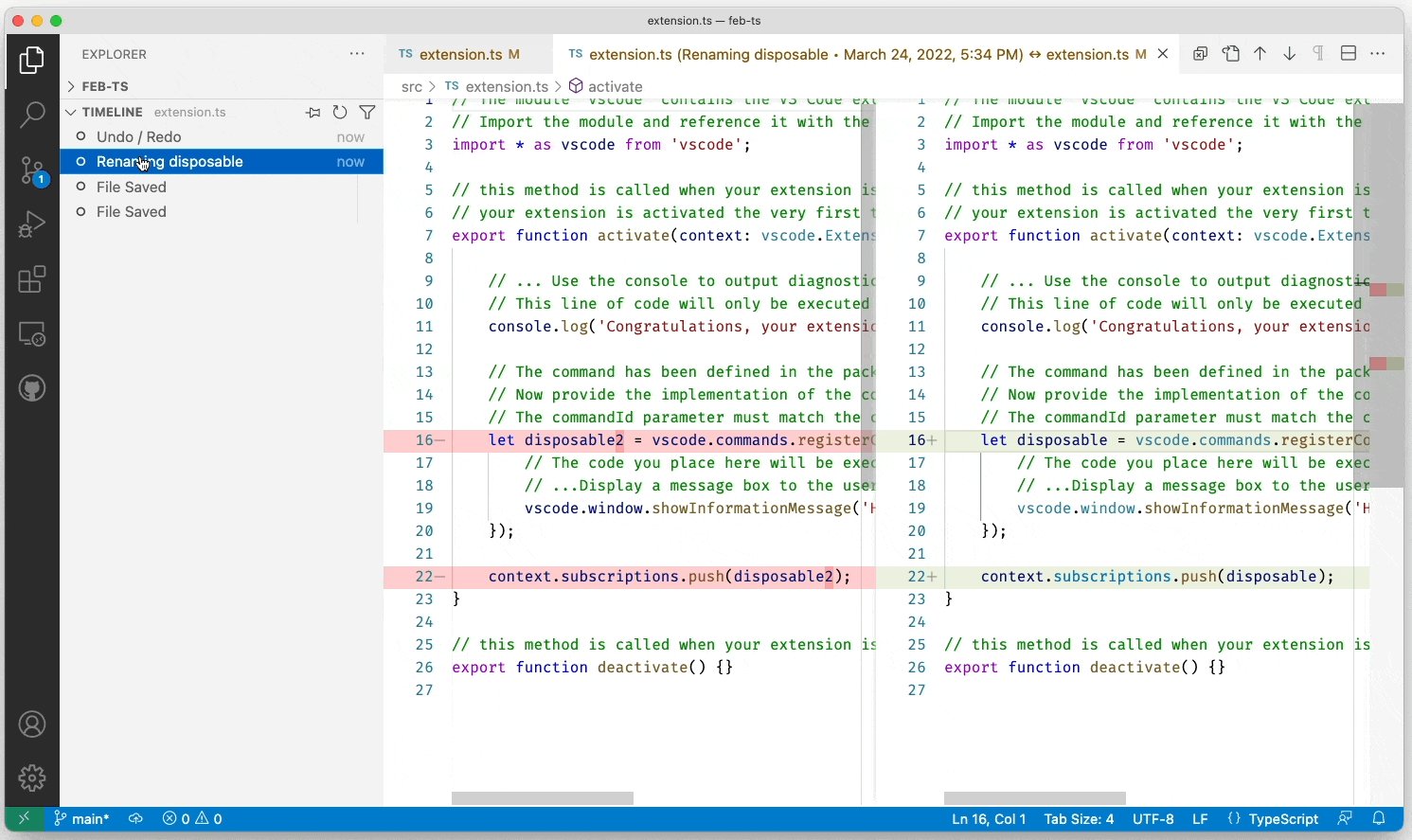
每次保存编辑器时,都会在列表中添加一个新条目,每个本地历史条目都包含创建条目时文件的全部内容,并且在某些情况下,可以提供更多语义信息(例如,重构)。针对这些历史记录,可以:
- 将更改与本地文件或以前的条目进行比较。
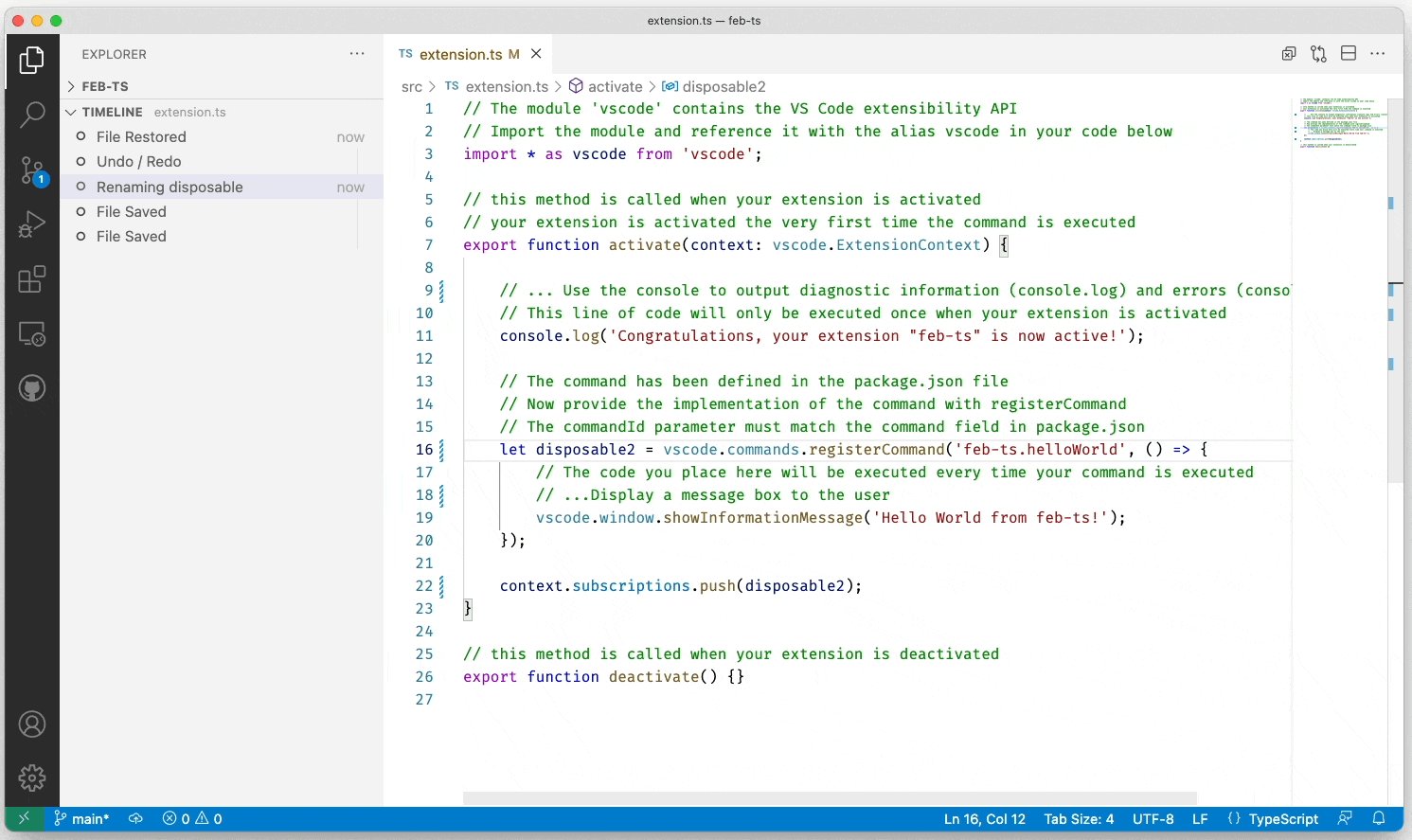
- 还原内容。
- 删除或重命名条目。
添加如下命令以处理本地历史(这些命令没有默认键绑定,但您可以添加自己的键盘快捷键。):
workbench.action.localHistory.create- 使用自定义名称为活动文件创建新的历史记录条目。workbench.action.localHistory.deleteAll- 删除所有文件中的所有历史记录条目。workbench.action.localHistory.restoreViaPicker- 列出所有的有历史记录的文件,选中后,可以选择历史记录后,将恢复到该历史。
还有一些新设置可用于处理本地历史:
workbench.localHistory.enabled- 启用或禁用本地历史记录(默认值:true)。workbench.localHistory.maxFileSize- 创建本地历史记录条目时的文件大小限制(默认值:256 KB)。workbench.localHistory.maxFileEntries- 每个文件的本地历史条目限制(默认值:50)。workbench.localHistory.exclude- 用于从本地历史记录中排除某些文件的全局模式。workbench.localHistory.mergeWindow- 将进一步更改添加到本地文件历史记录中的最后一个条目的间隔(以秒为单位)(默认为 10 秒)。
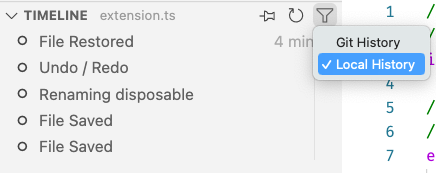
时间轴视图工具栏中的新过滤器操作允许您启用或禁用单个提供程序:

注意:根据您对 VS Code 的使用情况,本地历史记录条目存储在不同的位置。打开本地文件时,条目保存在本地用户数据文件夹中,打开远程文件时,它们将存储在远程用户数据文件夹中。当没有可用的文件系统时(例如,在某些情况下使用 VS Code for Web 时),条目将存储到 IndexedDB 中。
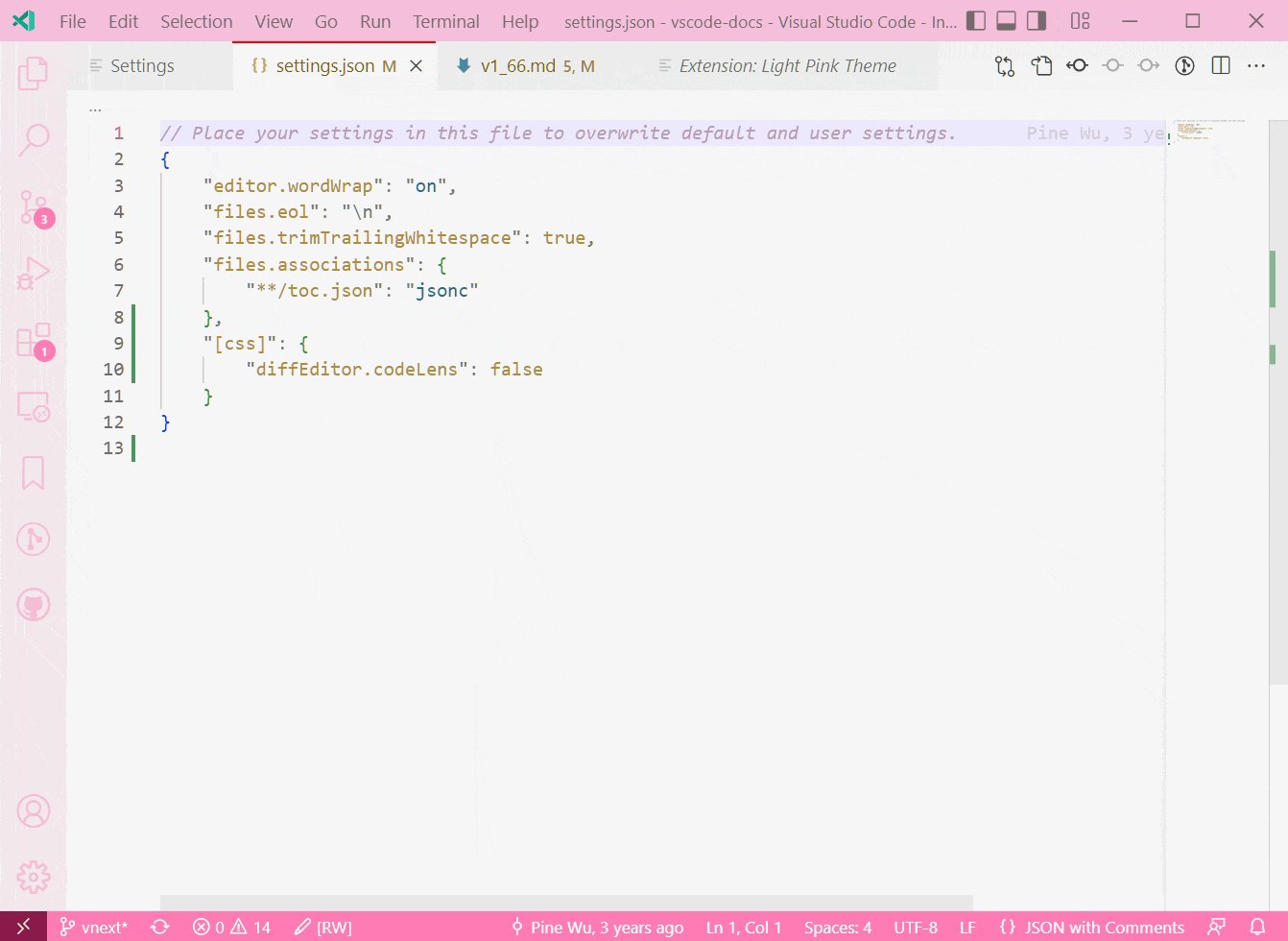
设置编辑器
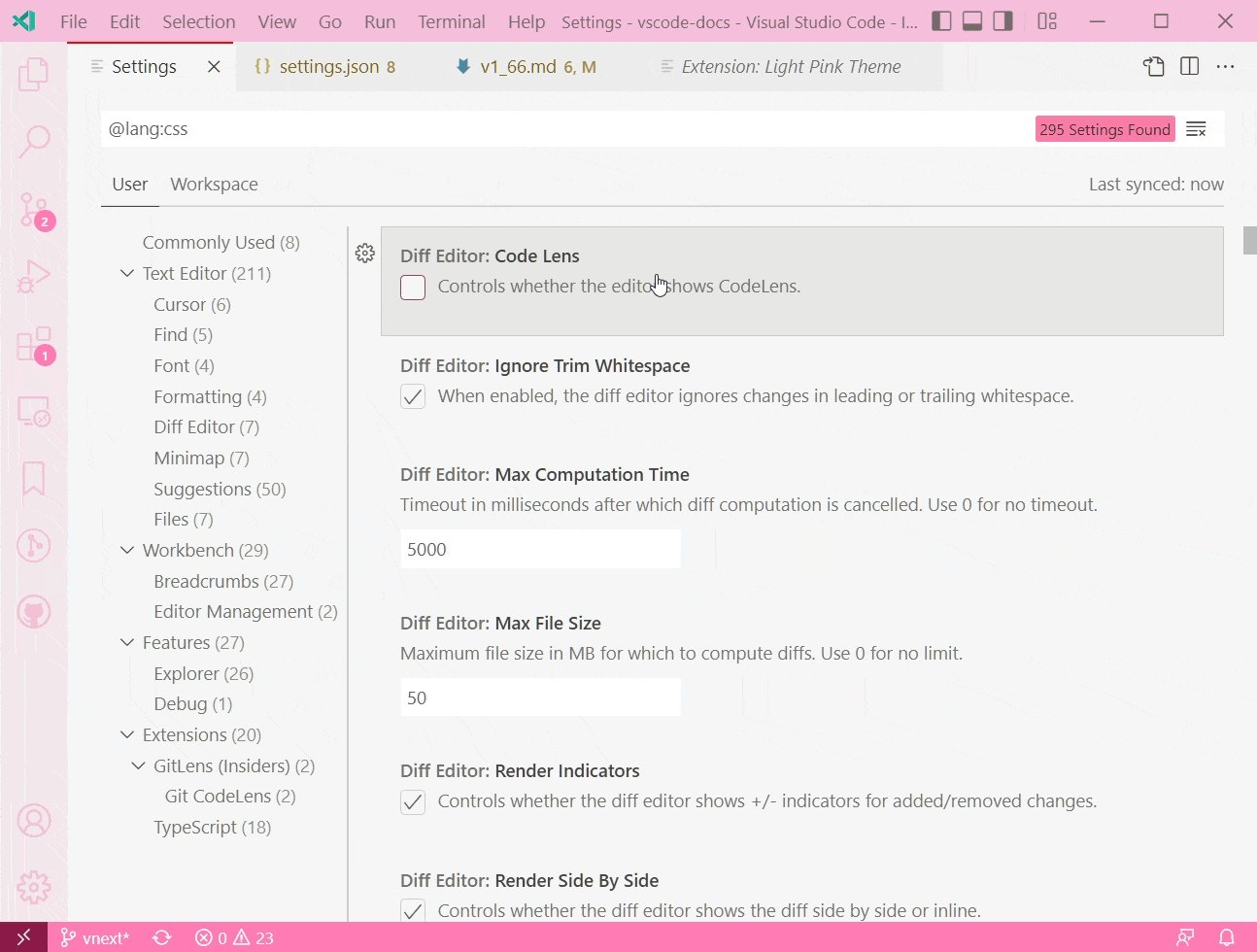
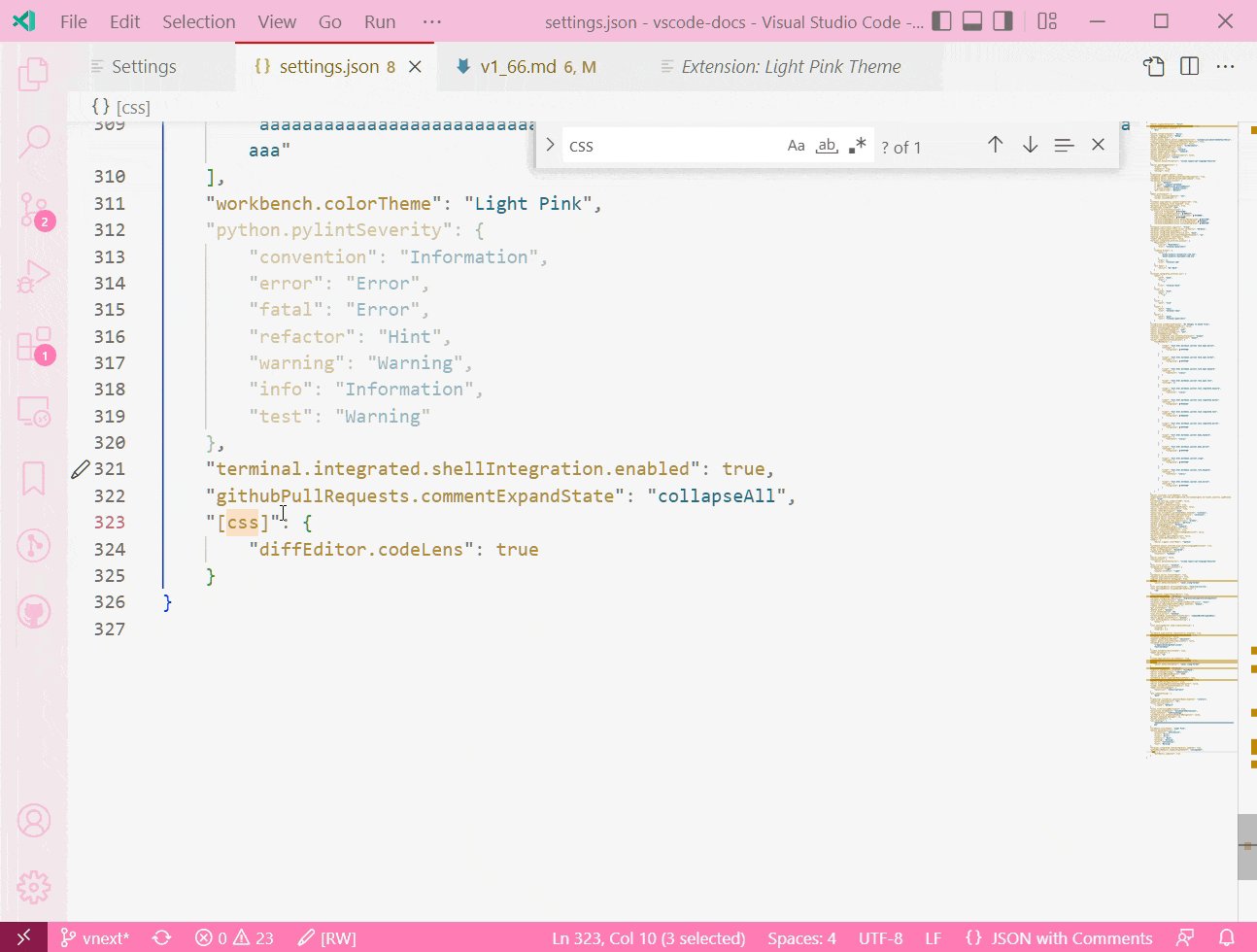
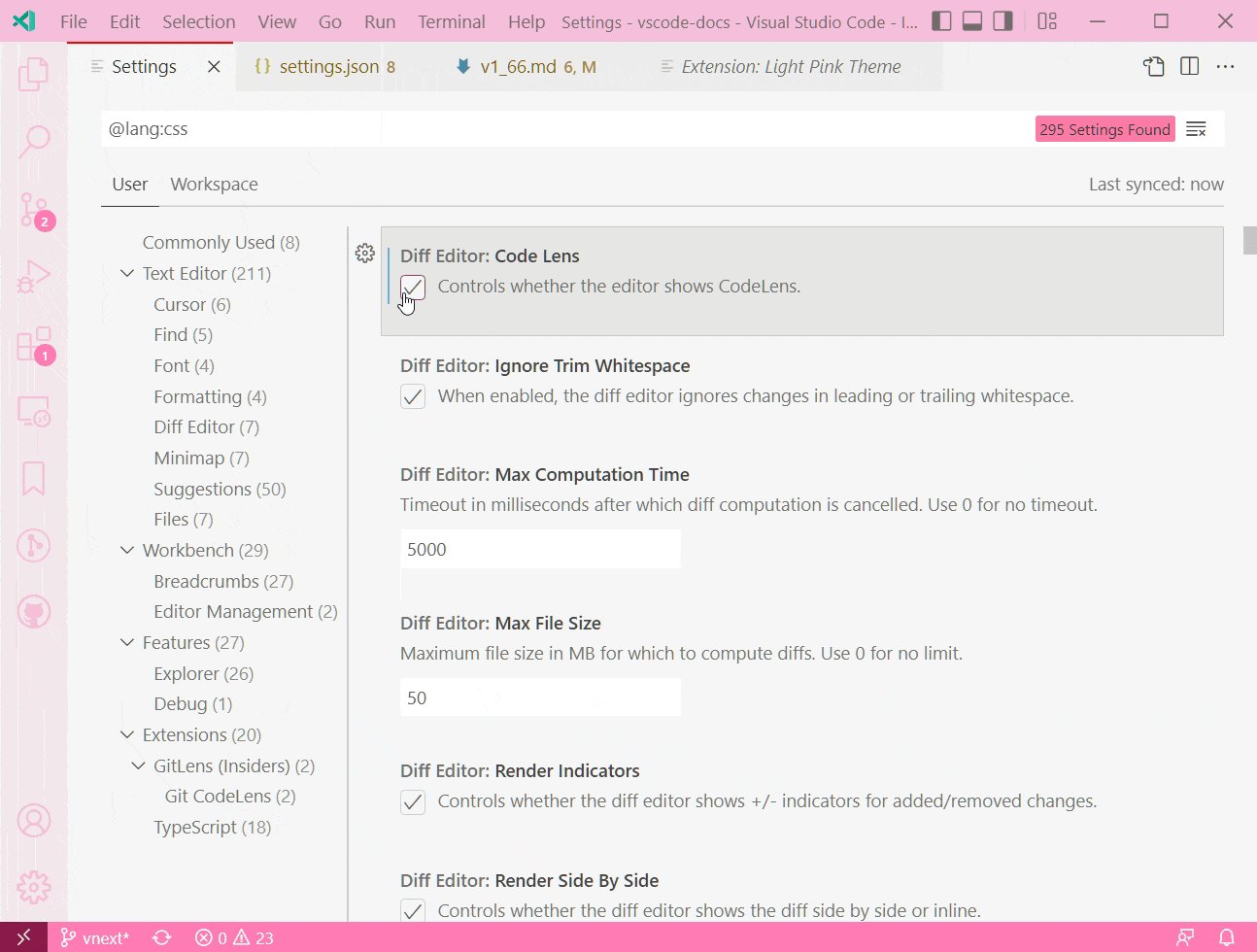
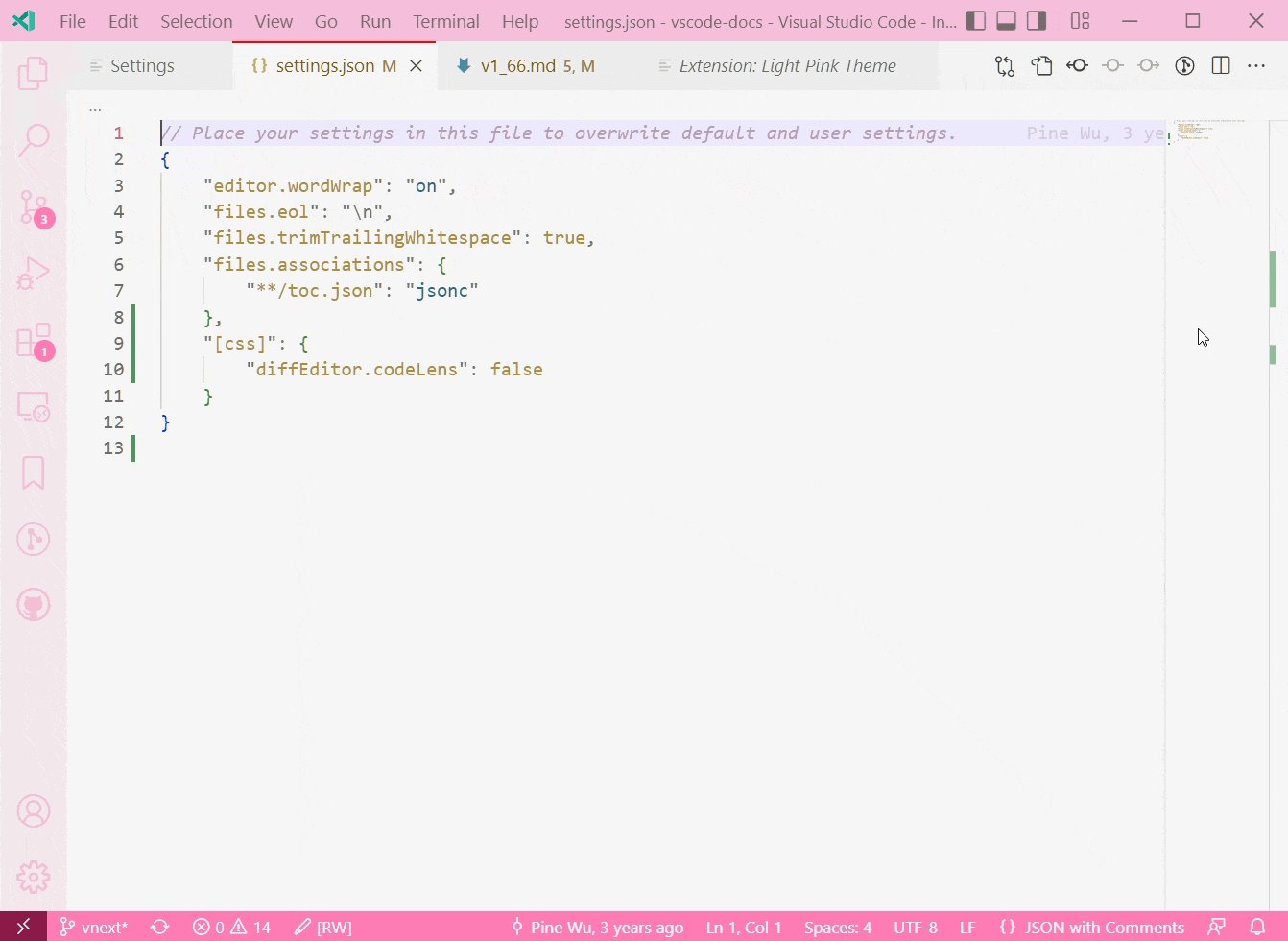
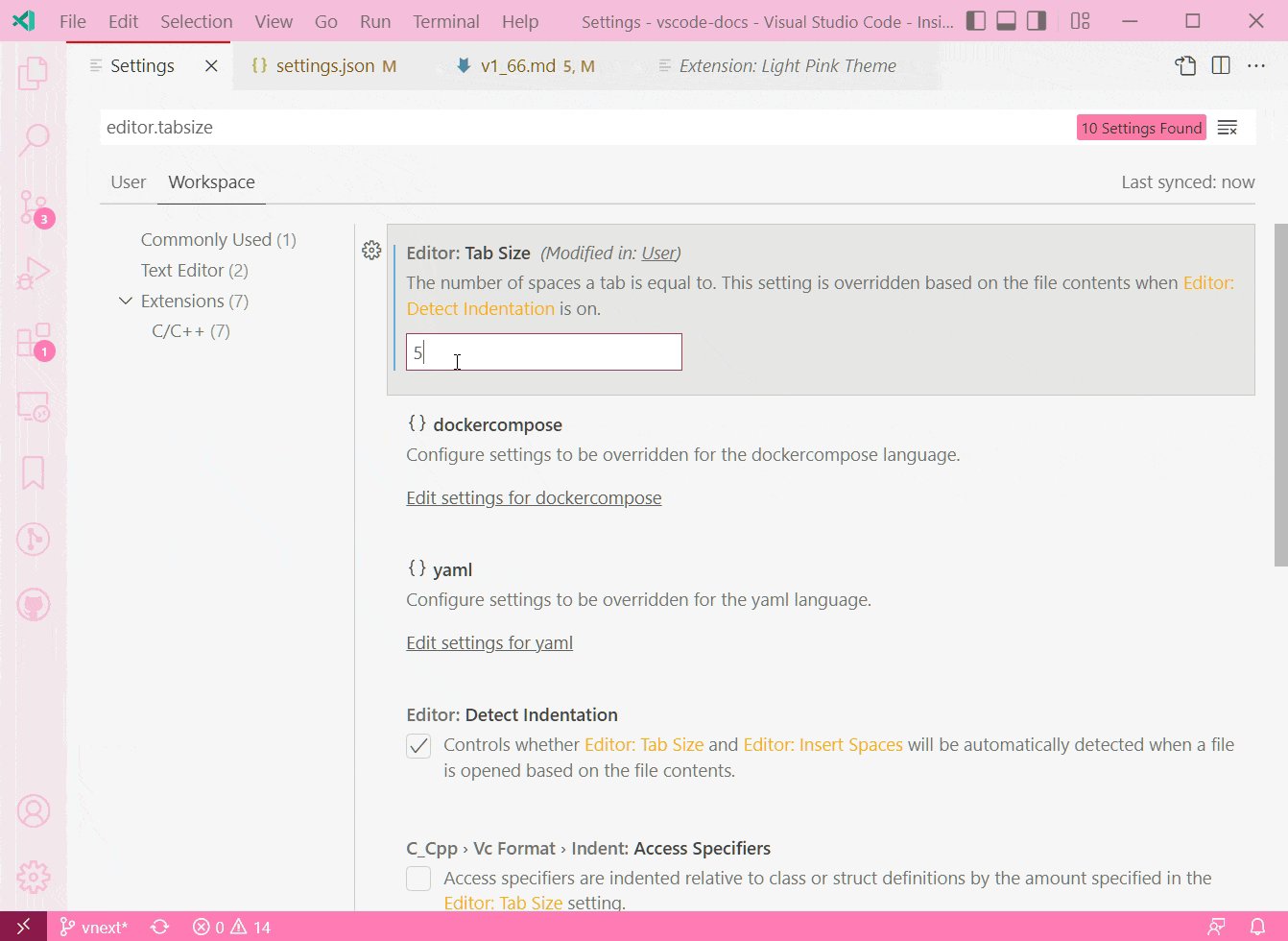
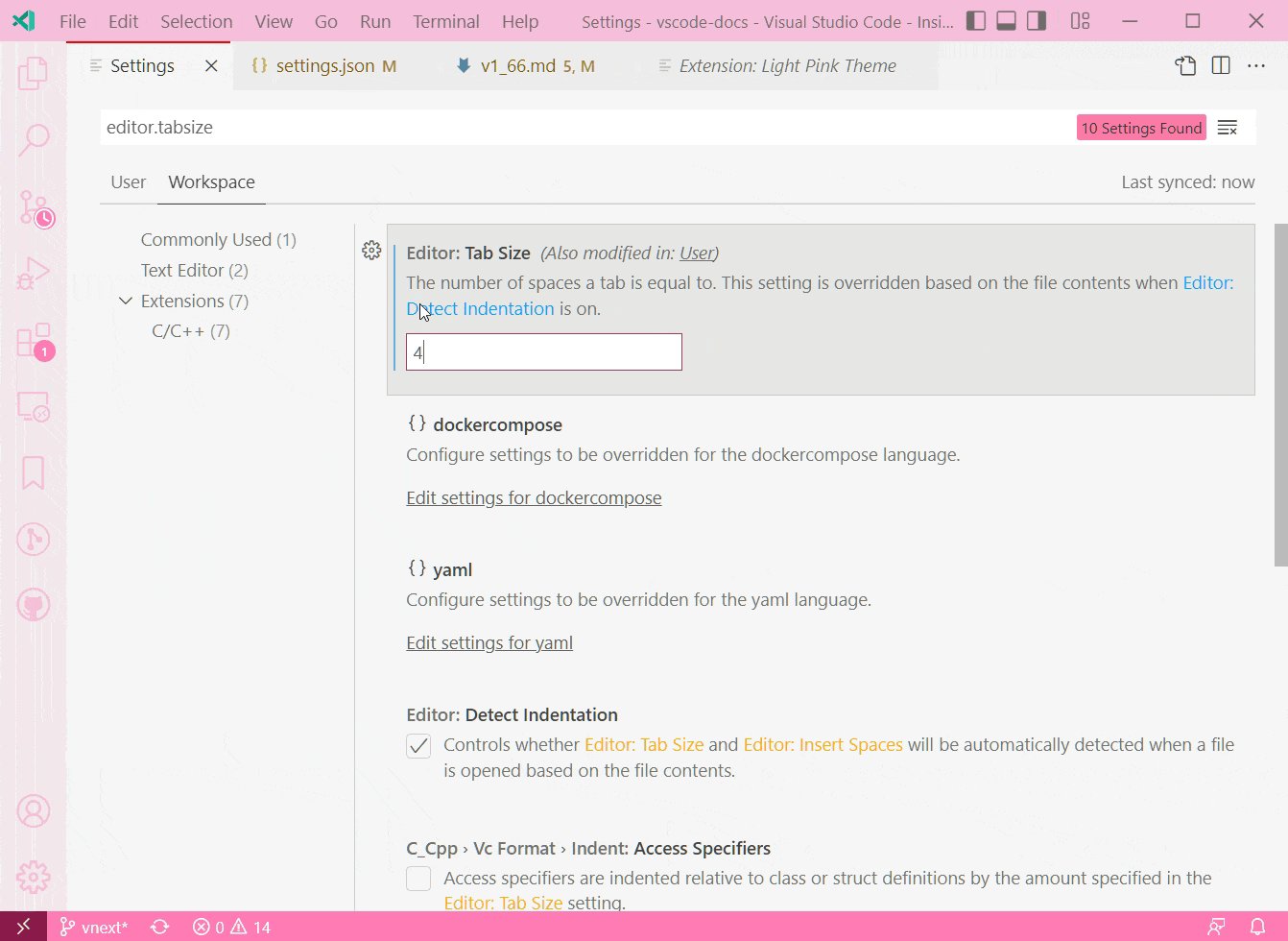
支持通过
@lang:languageId过滤所有可以在该语言下使用的配置项。修改时,配置会写入 json 文件的[languageId]下。
某个设置在用户设置中配置了,然后又工作区设置了和默认值一样时,仍然会将配置写入工作区的配置文件,而不是之前的什么都不做。只有点击,齿轮菜单的重置此配置,才会删掉配置项。

右下角弹窗通知的第一个按钮是 Primary 按钮,背景将使用强调色。
新的编辑器上下文 key(用于快捷键配置)
activeEditorIsFirstInGroup- 活动编辑器是否是其组中的第一个。activeEditorIsLastInGroup- 活动编辑器是否是其组中的最后一个。
配置打开未知的二进制文件的 编辑器:
workbench.editor.defaultBinaryEditor。更流畅的身份验证体验
code 命令支持安装预发布版本,例如:
code --install-extension GitHub.vscode-pull-request-github@prerelease --install-extension GitHub.remotehub改进了平台特定的扩展更新,VS Code 现在支持将特定于平台的扩展更新为更特定的目标平台版本。例如,如果您使用的是 Windows 64 位,并且已经安装了适用于 Windows 32 位的 C/C++ 扩展,并且市场上有适用于 Windows 64 位的相同版本的扩展,VS Code 会自动将扩展更新为 64-位版本。
音频提示改进
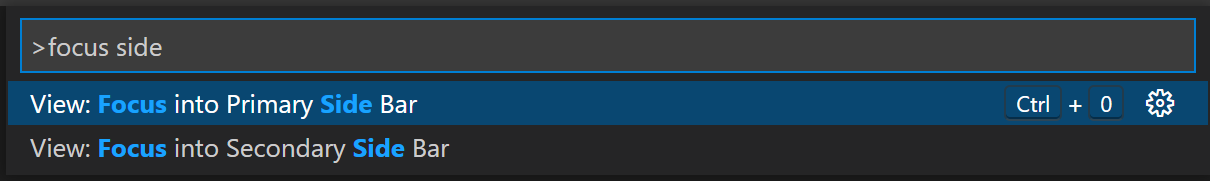
audioCues.volume可以配置音量(0-100, 默认 50))。上几个迭代添加的 Side Panel (侧边面板,即右侧侧边栏) 存在歧义,VSCode 更新的其在产品上的命名:
Side Bar->Primary Side Bar主侧边栏(左侧边栏)。Side Panel->Secondary Side Bar辅助侧边栏(右侧边栏)。

减少工作台动画渲染配置项,
workbench.reduceMotion(值是on、off或默认的auto)。
评论 (Comments)
当打开一个包含评论的文件时,评论视图将显示。这可以通过设置 comments.openView 来控制。
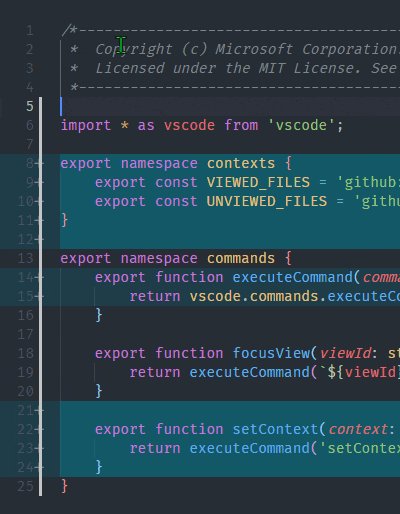
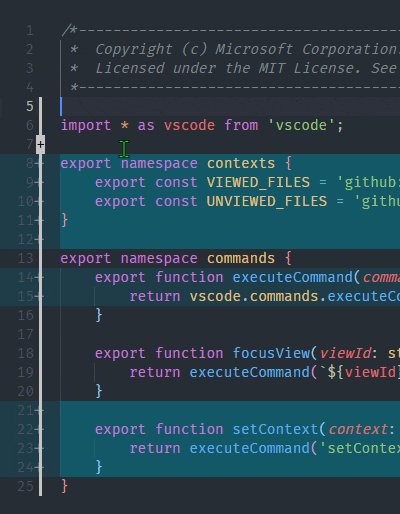
添加评论可发现性,当将鼠标悬停在可以添加评论的行的任何部分时,
+符号将显示在左侧装订线中。
评论可访问性改进。
如果在可评论范围内,则可以通过
>Add Comment on Current Line命令创建评论。评论线程的 aria 标签,包括评论数和线程的标签。
添加
>Go to Next Comment Thread命令,跳转到下一条命令。添加
>Go to Previous Comment Thread命令。跳转到下一个和上一个评论的的键盘快捷键:
Alt+F9和Shift+Alt+F9。
终端 (Terminal)
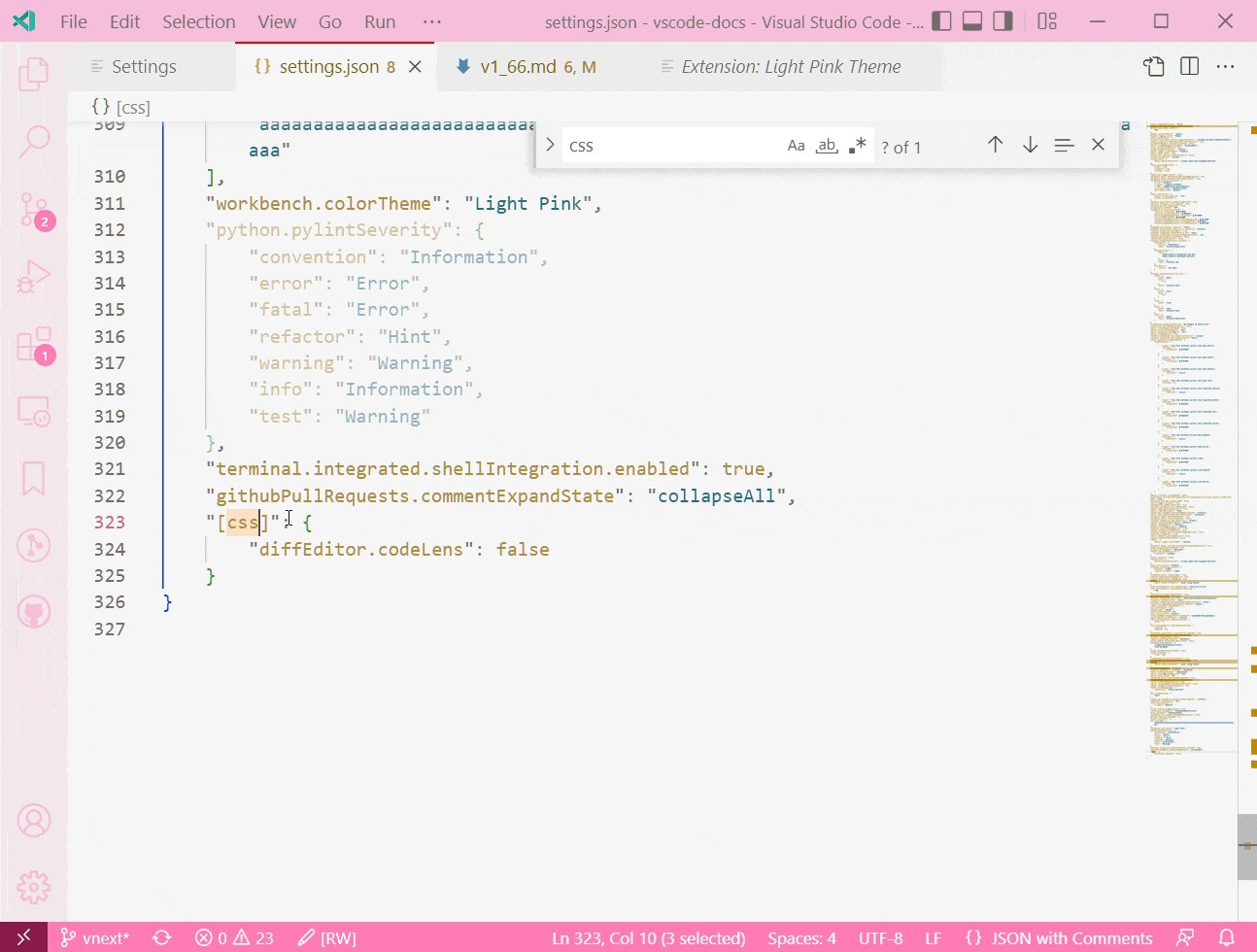
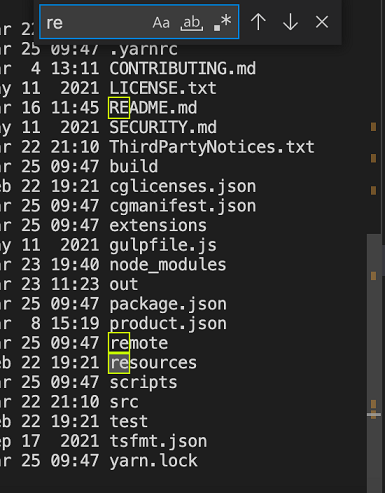
终端搜索,显示找到的匹配项视图提升:
- 搜索匹配项突出限制,可以在颜色主题中通过
terminal.findMatch前缀配置。 - 滚动条显示匹配的位置条。

- 搜索匹配项突出限制,可以在颜色主题中通过
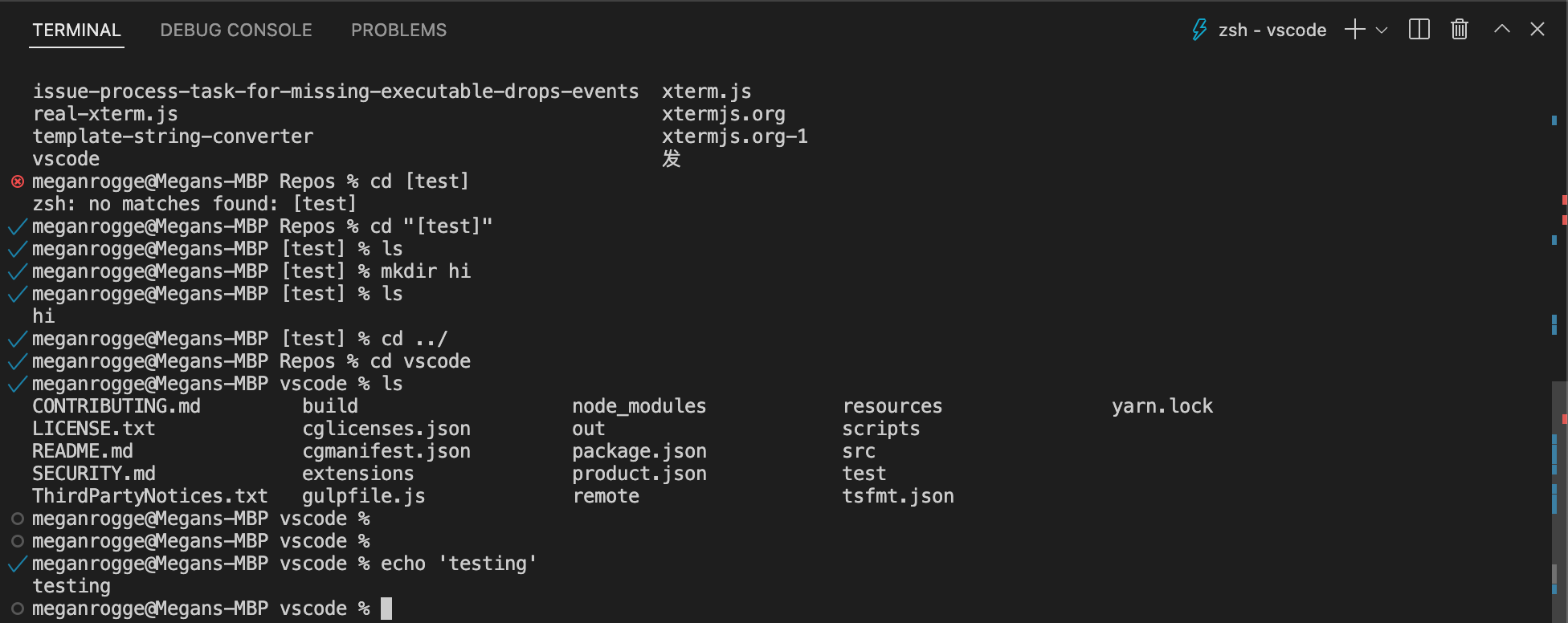
当开启了 shell integration 特性后:
滚动条将在每条命令的位置显示颜色。

通过
Cmd+Up/Down快捷键可以实现如下效果。
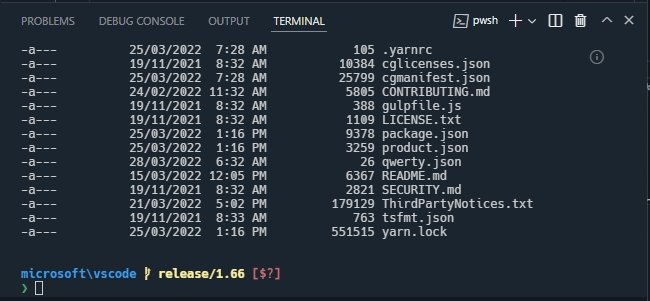
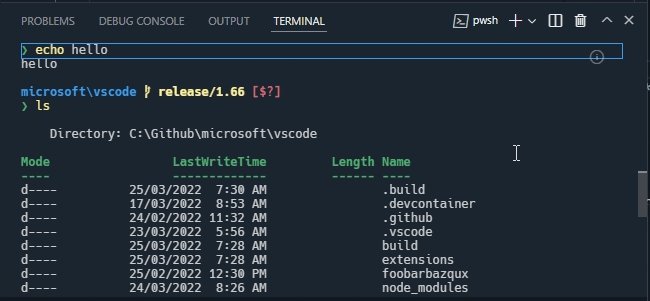
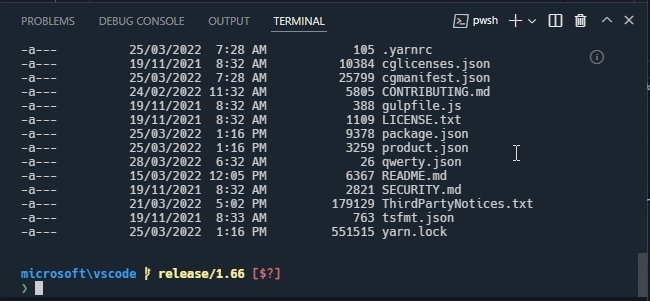
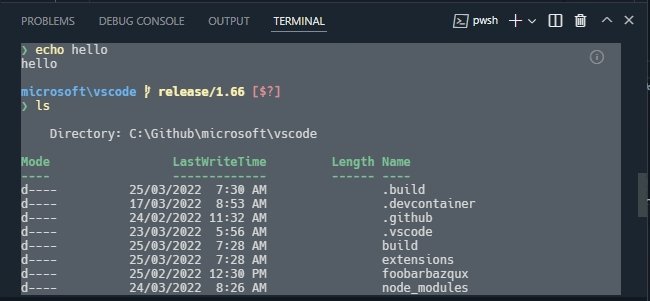
复制的文本保留 HTML 样式,通过
>Terminal: Copy Selection as HTML命令或者上下文菜单可以复制 html 样式的终端文本(复制到富文本编辑器后会保留颜色和字体样式)。
terminal.integrated.minimumContrastRatio配置项默认值配置为 4.5。设置每个单元格的前景色时,将改为尝试符合指定的对比度比率。示例值:- 1: 不执行任何操作,使用标准主题颜色。
- 4.5: 符合 WCAG AA 标准(最低)(默认)。
- 7: 符合 WCAG AAA 标准(增强)。
- 21: 黑底白字或白底黑字。
源代码控制 (Source Control)
- 如果工作区包含多个 git 仓库,存储库列表将按照首字母排序。
编辑器 (Editor)
editor.quickSuggestions配置项支持配置为inline,改为inline后,将不再显示下拉列表。
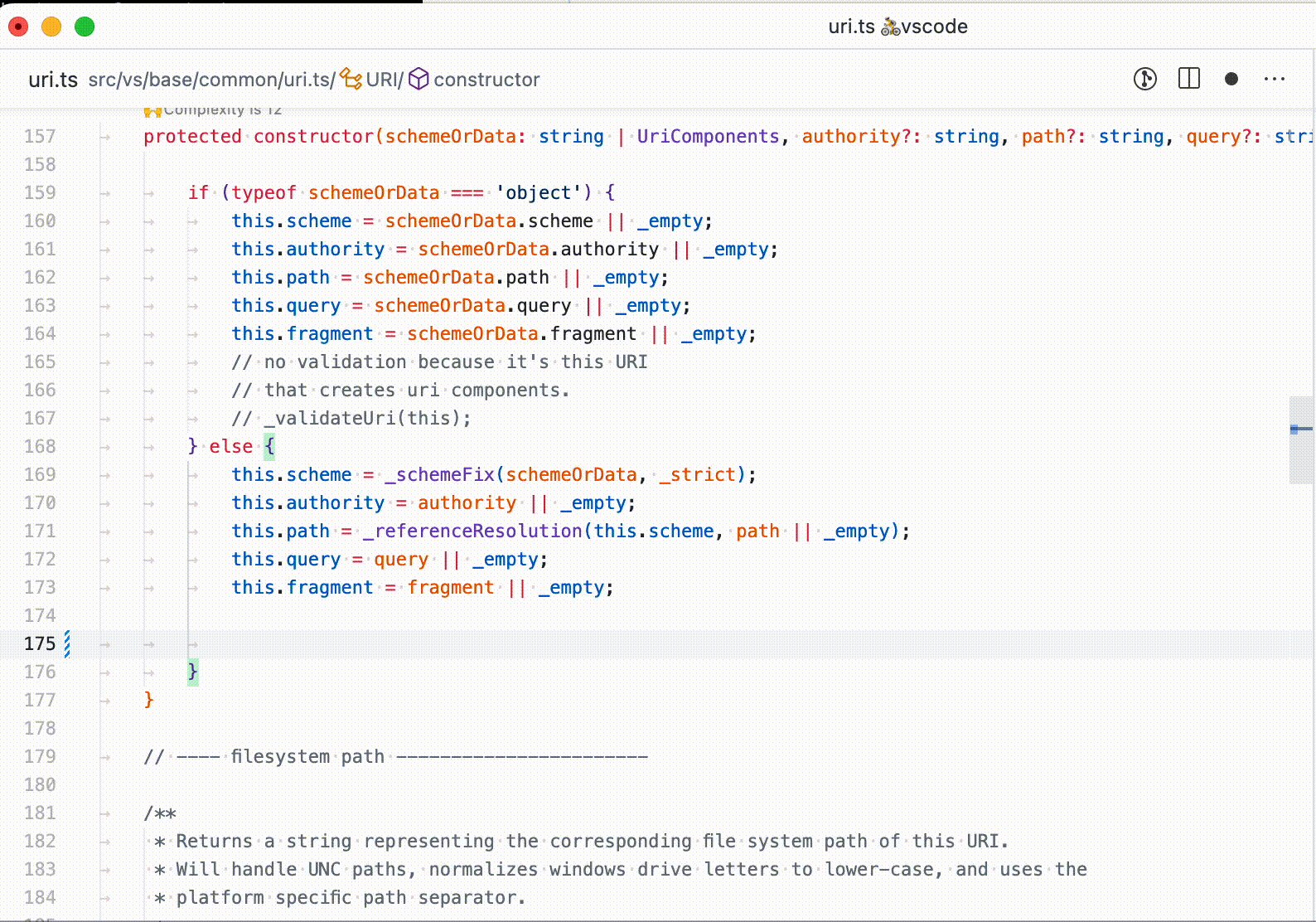
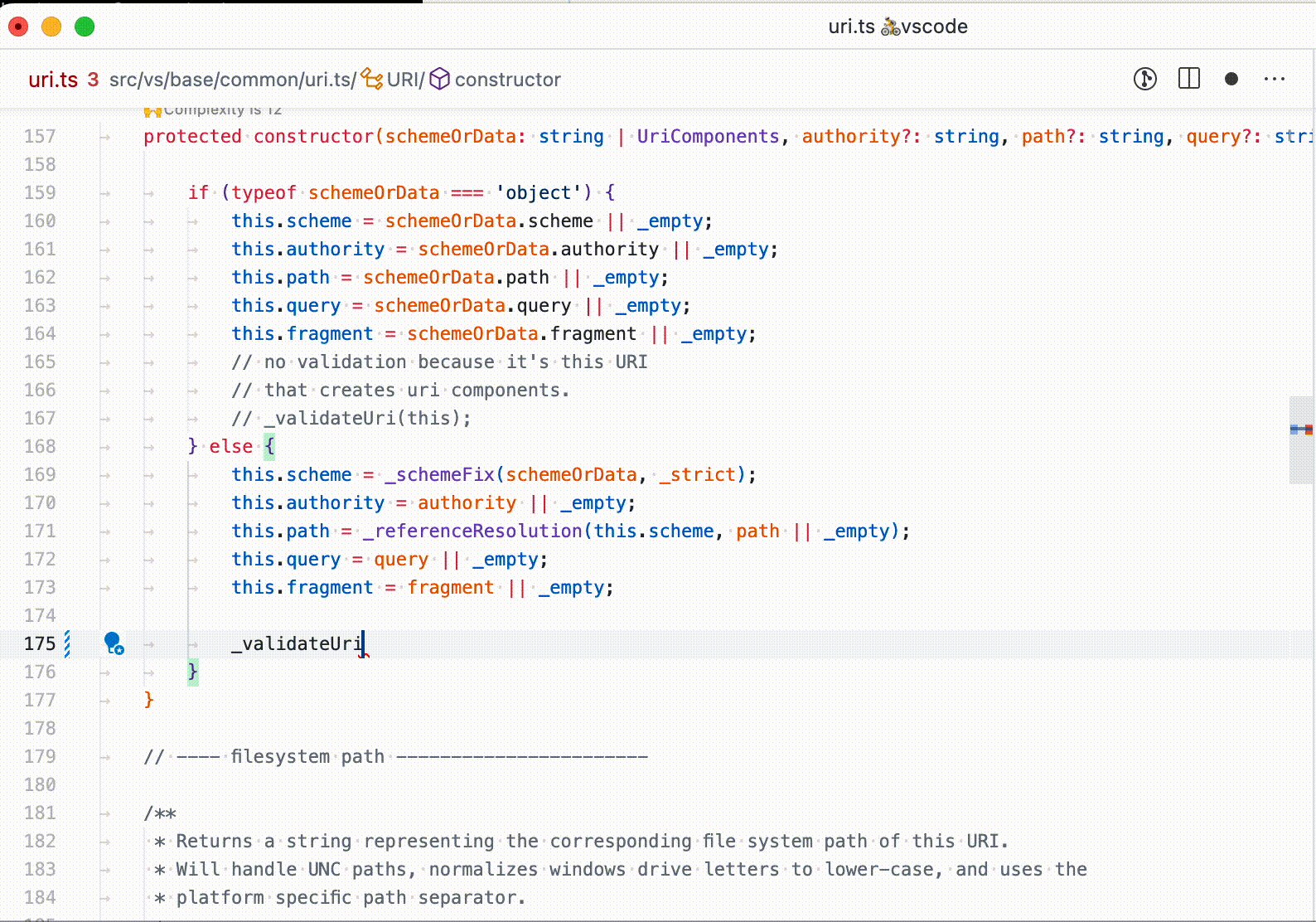
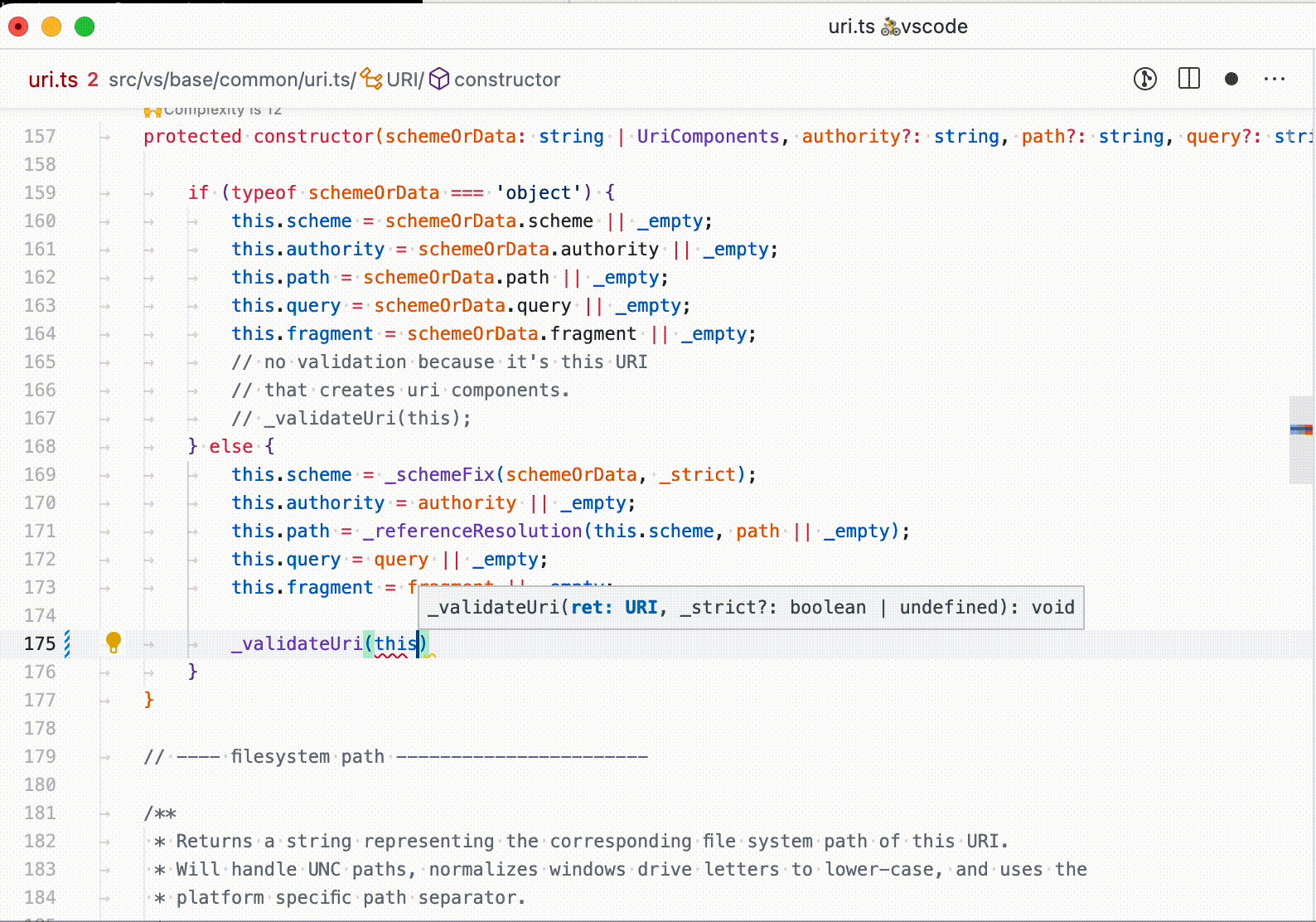
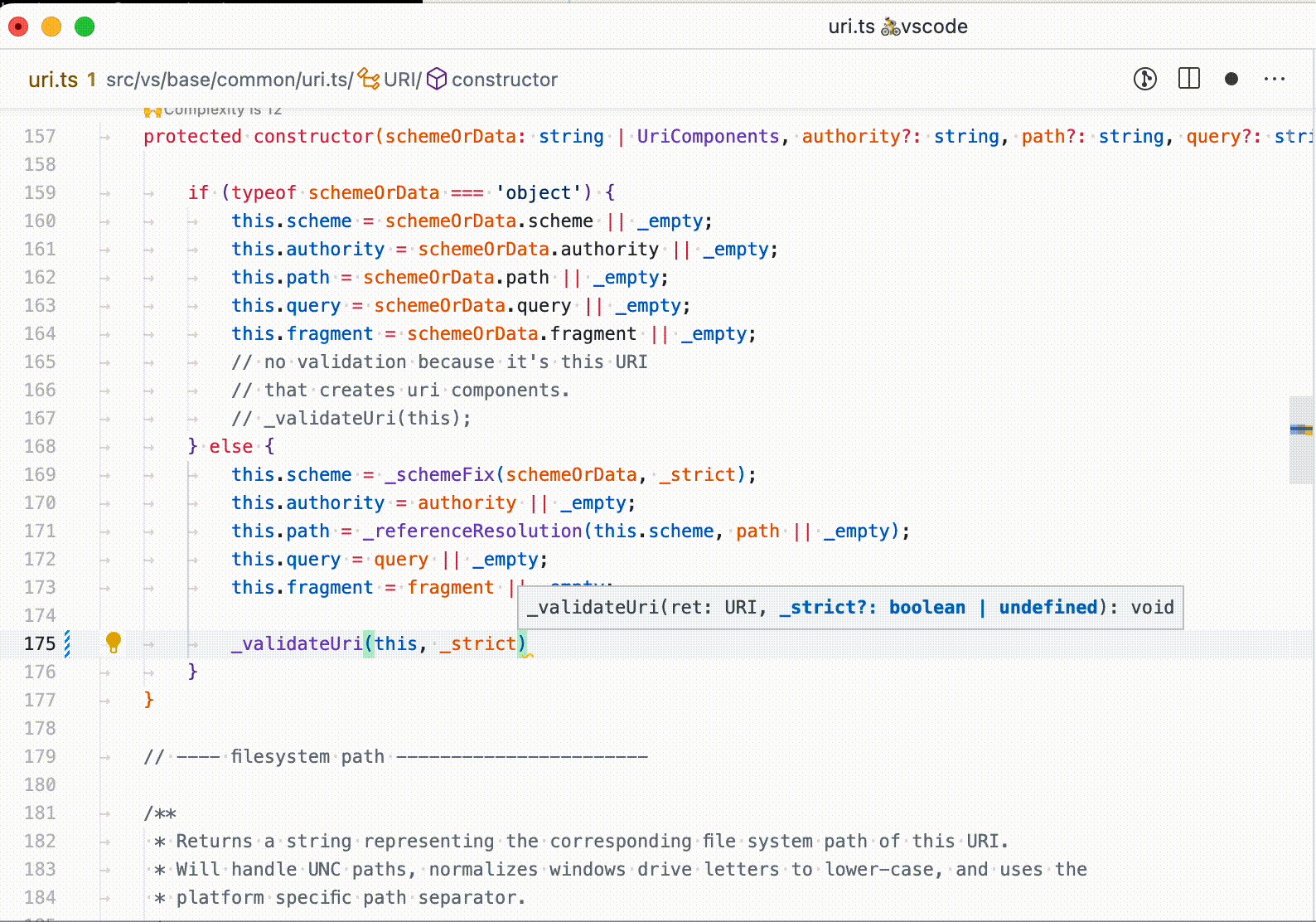
代码片段添加新的变量,
$CURSOR_INDEX和$CURSOR_NUMBER,比如 markdown 场景,多光标场景实现有序列表。"ordered_list": { "scope": "markdown", "prefix": "ol", "body": [ "$CURSOR_NUMBER. $0" ], "description": "Add ordered list" }当前打开的编辑器文件被 git 管理时,源代码控制的左侧装饰条优化,使用图案和颜色以提高对比性。

括号对着色,添加新的配置项
editor.bracketPairColorization.independentColorPoolPerBracketType表示是否区分括号类型(小括号、中括号、大括号)来分别有自己的颜色池。

语言检测改进,参见:原文。
VS Code for the Web
支持拖拽目录到网页中直接打开该目录

GitHub Repositories 和 Azure Repos 扩展共同依赖 Remote Repositories 扩展。
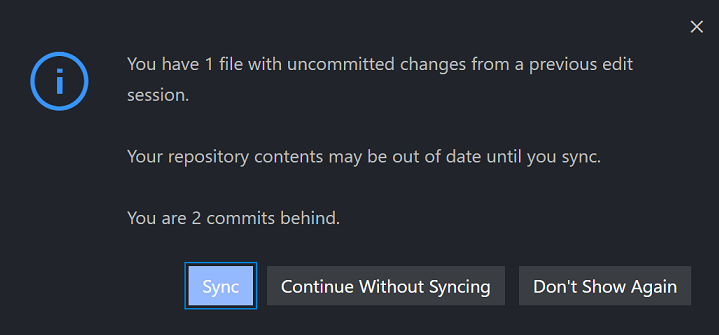
提醒同步存储库,当重新打开包含未提交更改的存储库时,默认情况下远程存储库不会显示存储库的最新版本。我们现在显示一个对话框来手动同步您的存储库,以便您的存储库与 GitHub 或 Azure Repos 上的内容保持同步。您可以使用
remoteHub.uncommittedChangesOnEntry设置控制此对话框。
笔记本 (Notebooks)
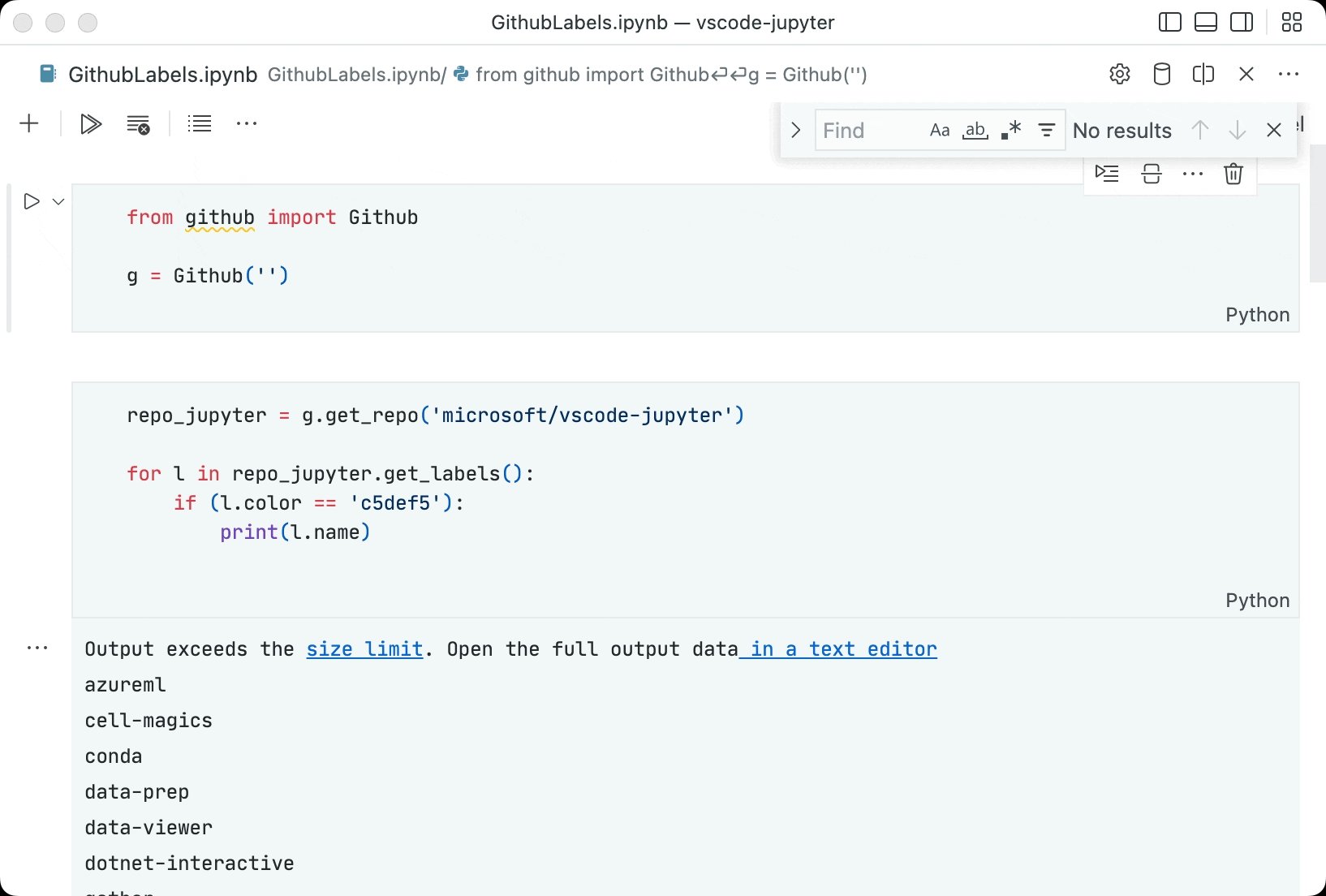
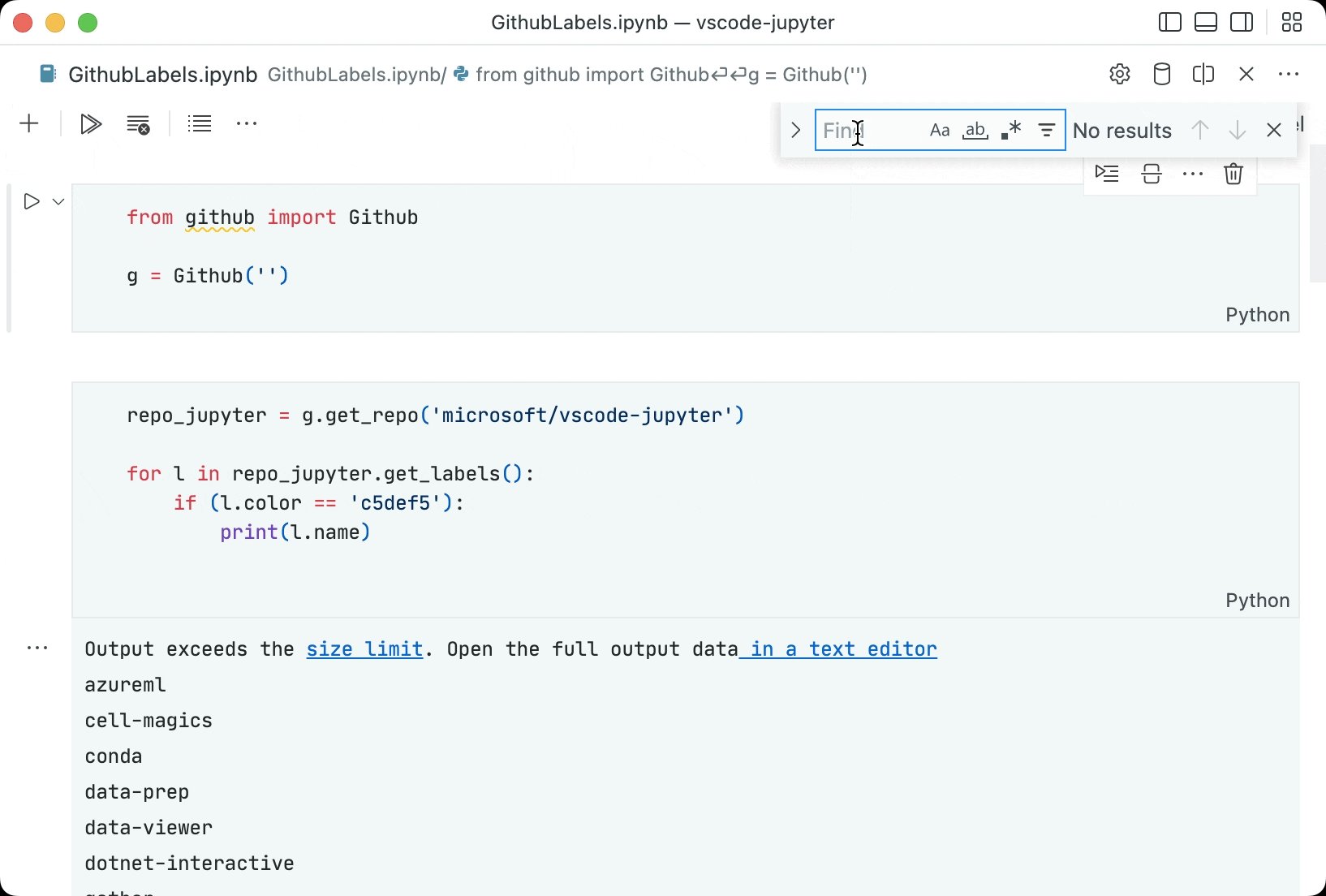
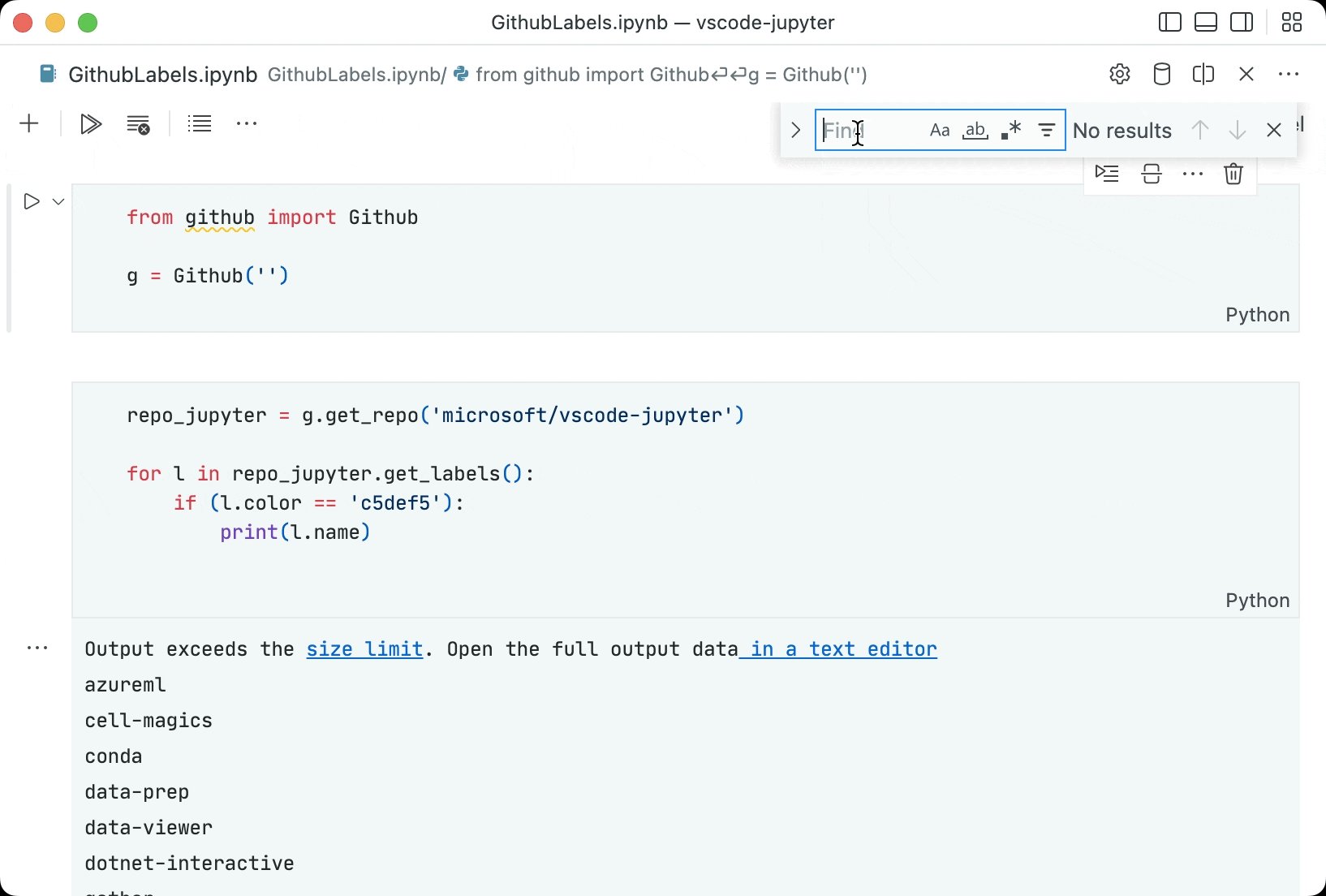
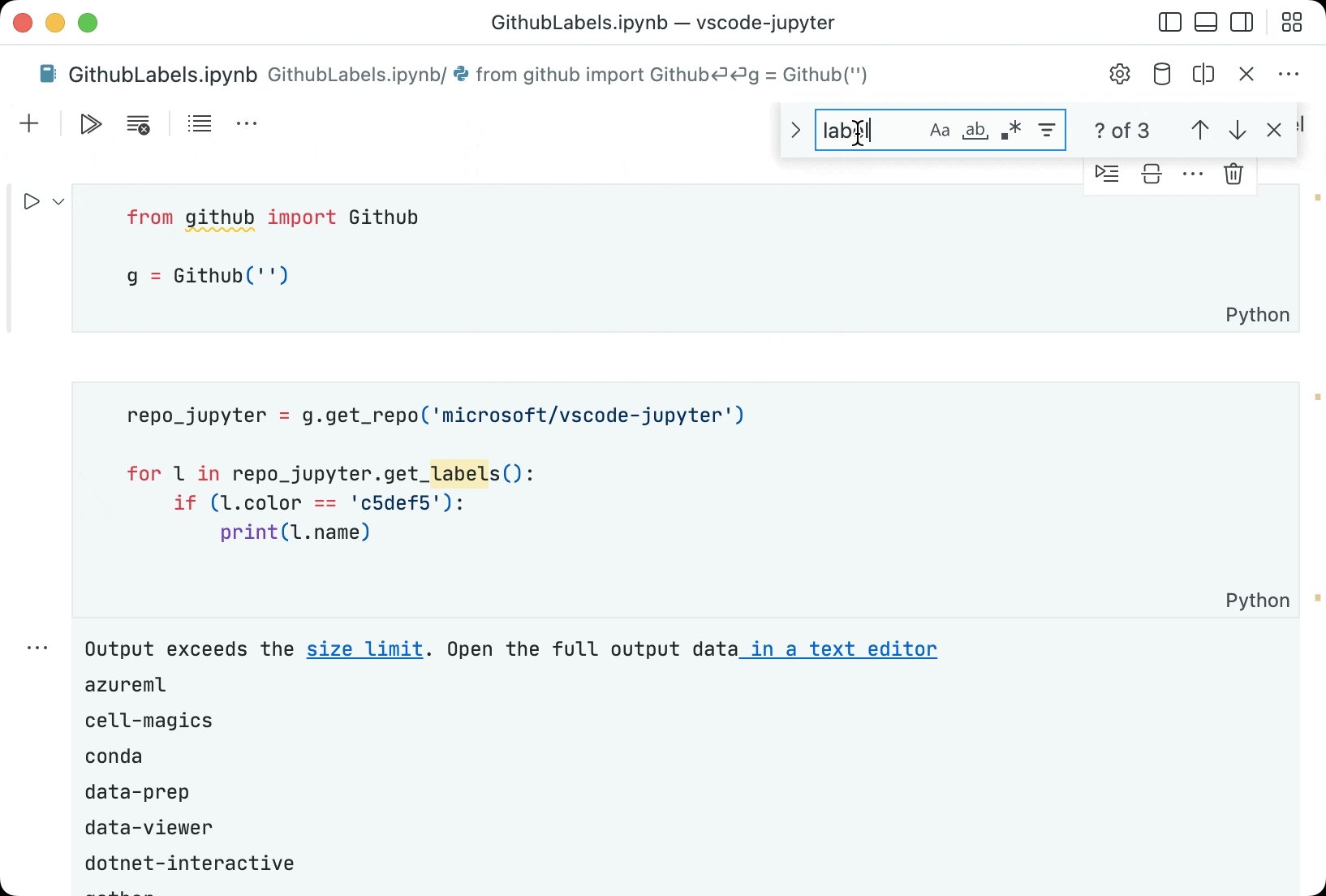
搜索,在滚动条上添加装饰条。

添加,将焦点移到交互式窗口的命令
- interactive.input.focus - 将焦点移至交互式窗口中的输入编辑器。
- interactive.history.focus - 将焦点移至交互式窗口中的历史记录。
调试 (Debugging)
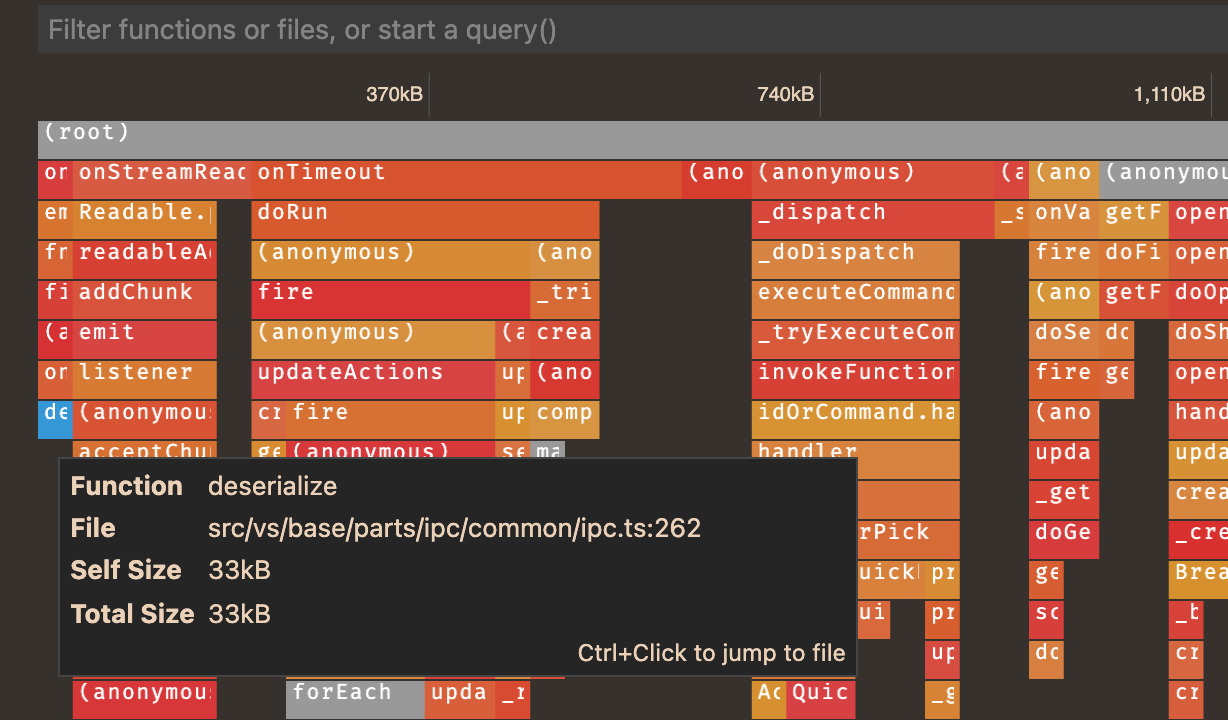
JavaScript 调试器现在支持收集和可视化堆配置文件。堆配置文件允许您查看随时间分配的内存位置和数量。这些已作为选项添加到
Debug:Take Performance Profile命令中,也可以通过CALL STACK视图中的记录按钮访问。
语言 (Languages)
内置 CSS 插件,添加格式化器,由 JS Beautify 库提供能力。同时添加了如下设置(less 和 scss 也存在相同的设置):
css.format.enable- 启用/禁用默认 CSS 格式化程序。css.format.newlineBetweenRules- 用空行分隔规则集。css.format.newlineBetweenSelectors- 用新行分隔选择器。css.format.spaceAroundSelectorSeparator- 确保选择器分隔符'>'、'+'、'~'周围有一个空格字符(例如,a > b)。
HTML 中的 JavaScript 添加语义突出显示。
TypeScript 4.6.3。
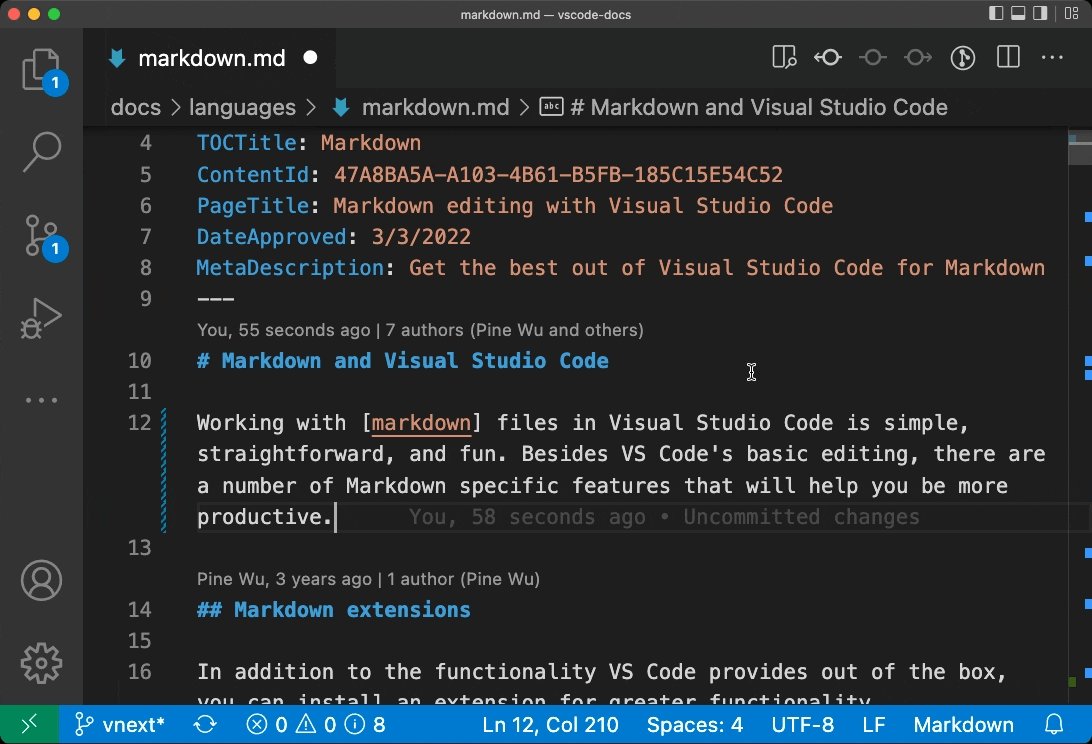
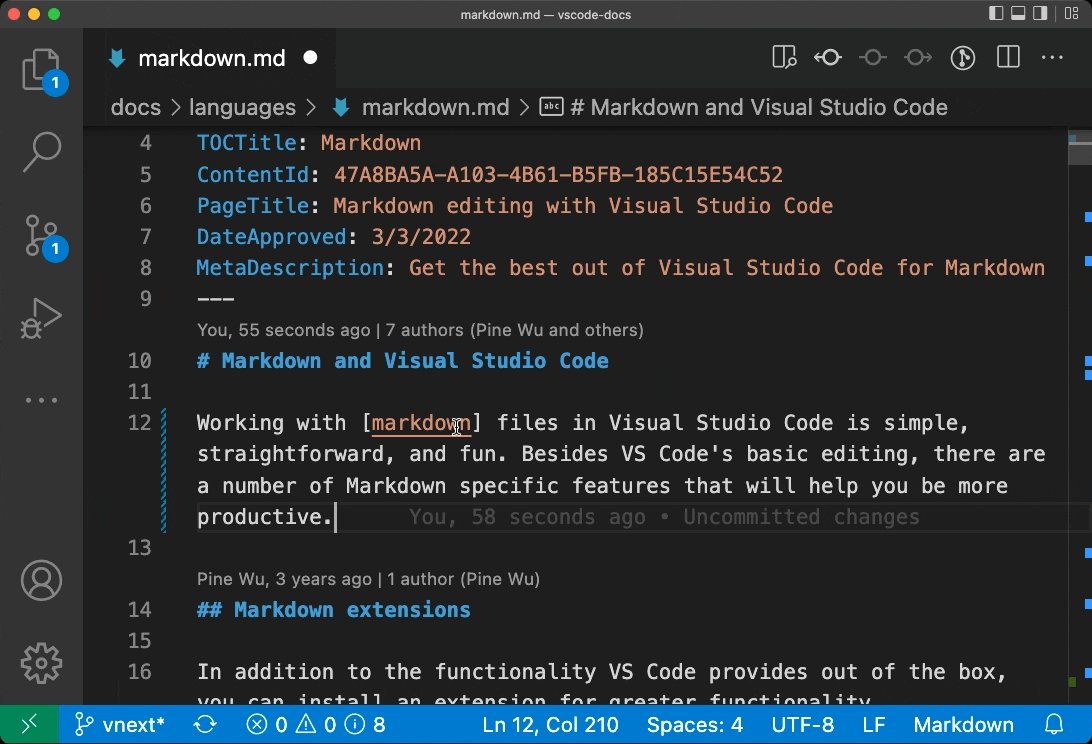
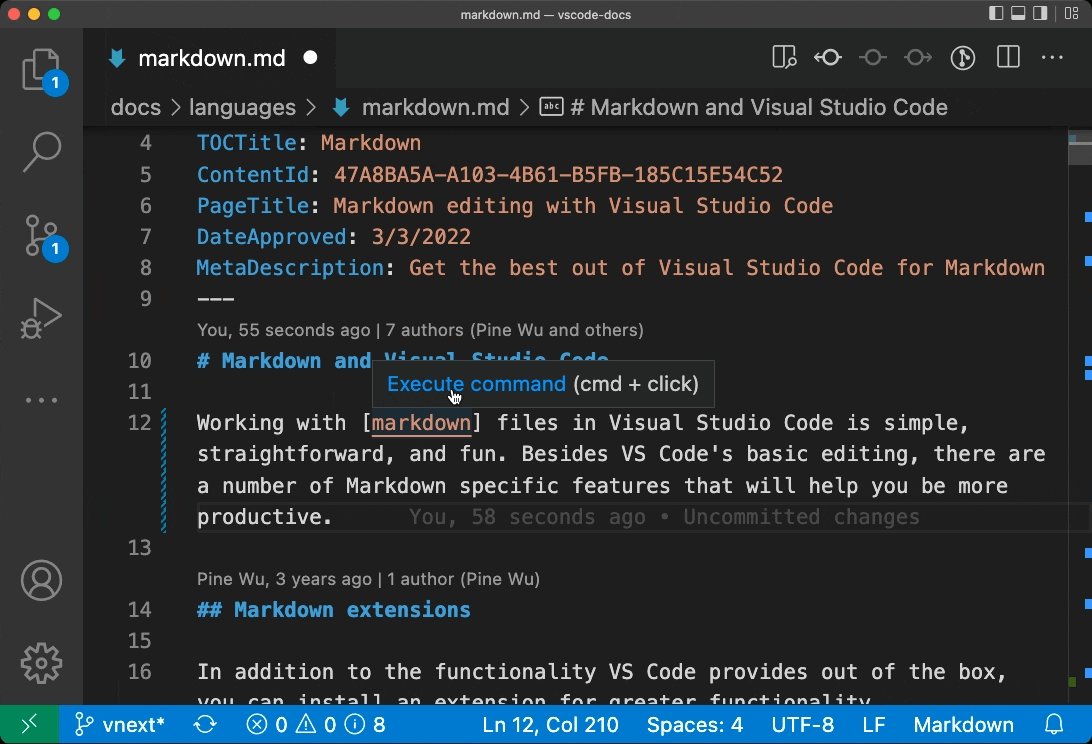
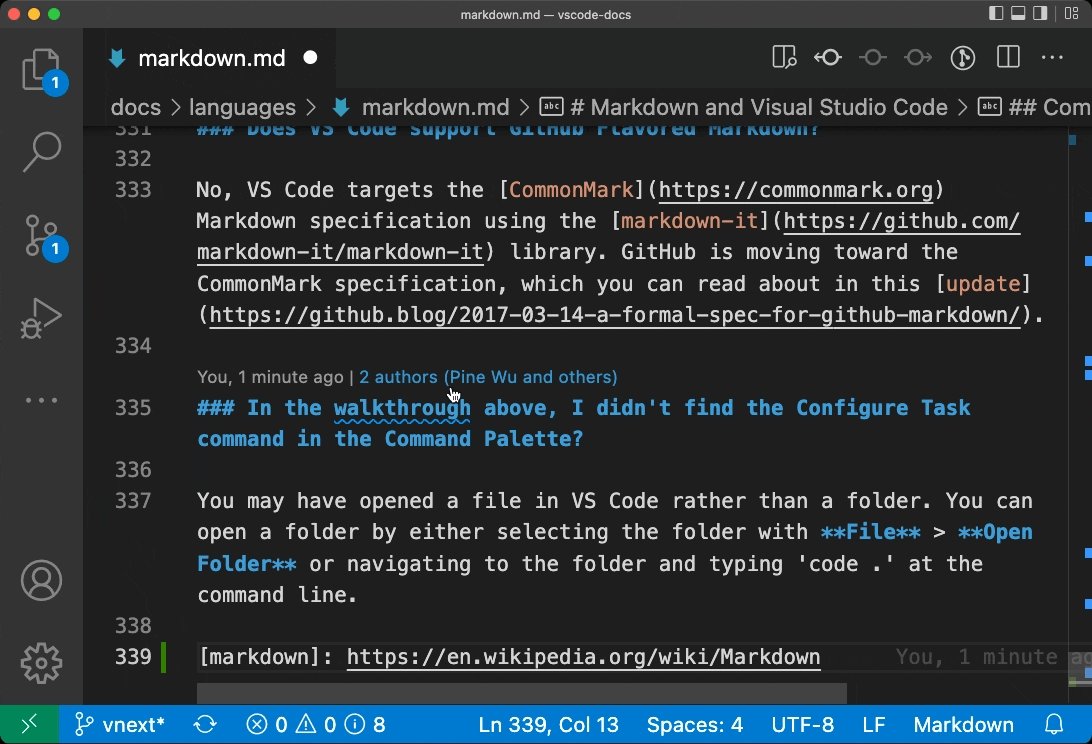
Markdown shorthand 引用连接支持跳转到定义位置(
[my fancy link]可以快速调转到定义位置[my fancy link]: https://example.com)。
添加一个内置的 rst (reStructuredText) 扩展

贡献到扩展 (Contributions to extensions)
Python
状态栏中解释器显示的更改,移动到了右侧

添加新建文件命令:
>Python: New Python FilePylint 能力抽到单独的 pylint 扩展 中,但是 Python 主扩展的 pylint 能力尚未移除,如果需要移除,需添加
"python.linting.pylintEnabled": false配置。
Jupyter
- Kernel 支持 更多 conda 环境,支持所有平台上的
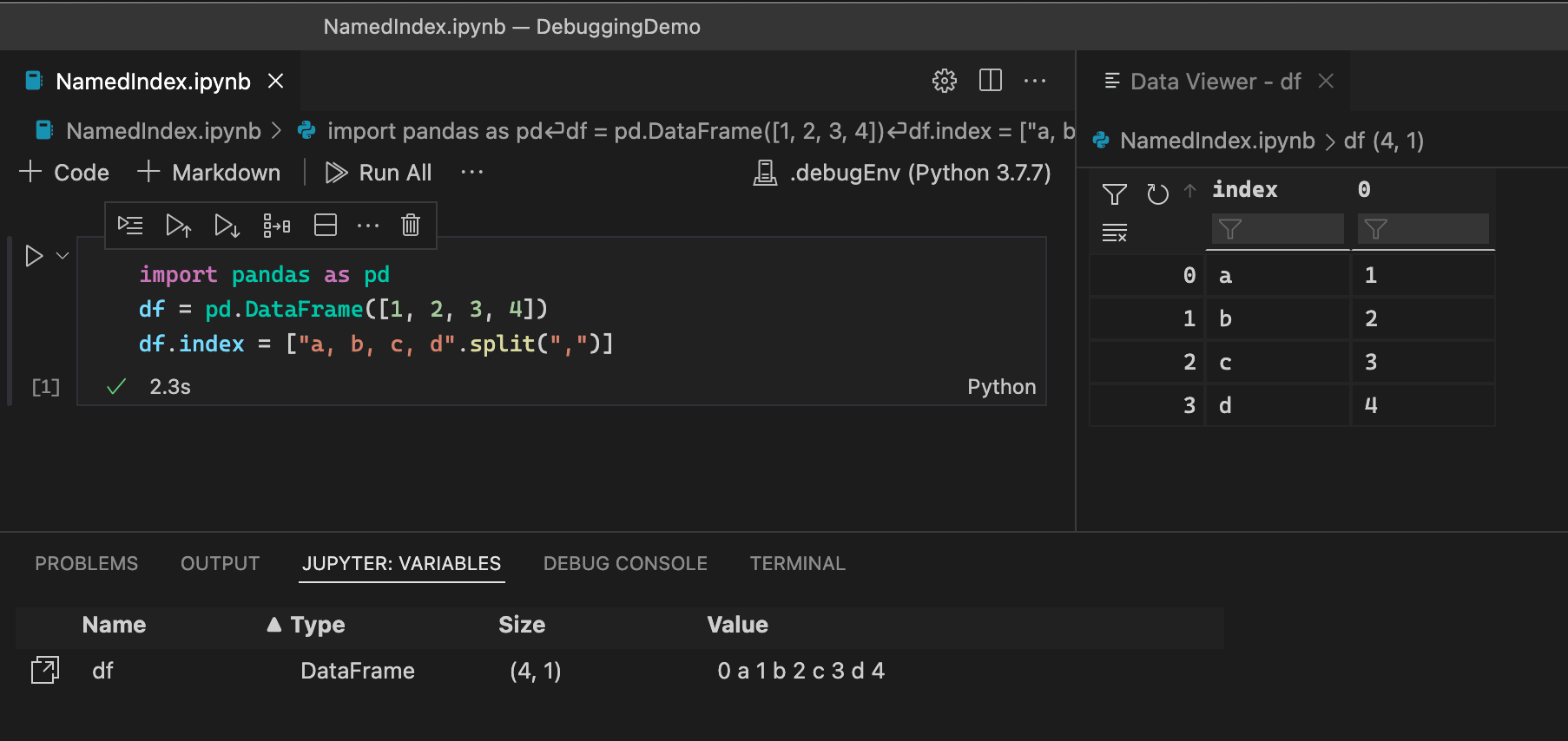
.env文件。 Data Viewer 支持序号列和命名索引列

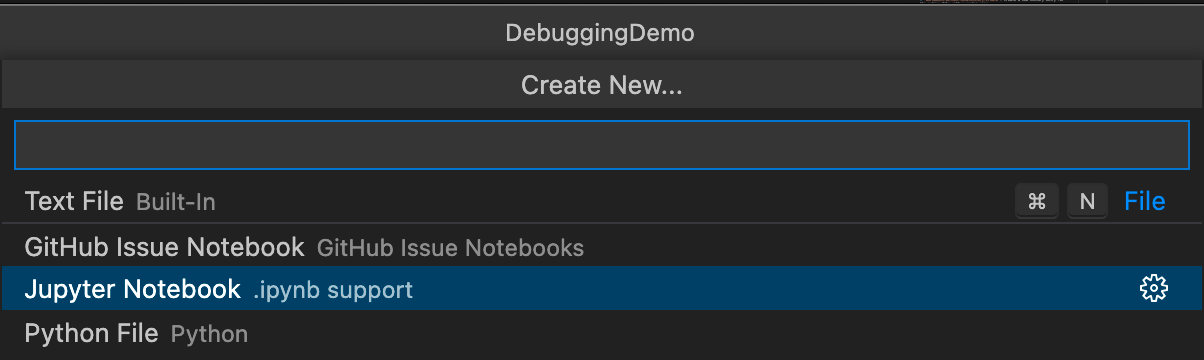
新建文件支持新建 Jupyter notebook。

- Kernel 支持 更多 conda 环境,支持所有平台上的
Remote Development
- “Open in Remote Container” badge - Direct users of your repo to reopen in a custom development container.
- SSH Remote 扩展,现在可以连接到远程 Apple Silicon/M1/ARM64 机器。
更多详见 Release Notes。
预览特性 (Preview features)
- 终端 Shell 集成,参见:原文。
- TypeScript 4.7 支持,参见:原文。
- 资源管理器文件嵌套完善(推荐使用:File Nesting Updater),参见:原文。
扩展制作 (Extension authoring)
- Notebook-aware document selectors ,添加
vscode.DocumentSelector类型,更多参考:原文。 - 内联提示可以有编辑,InlayHint 类型现在可以有一个可选的lazy 的 textEdits 属性。当双击内联提示时,会应用这个属性。.例如,双击表示推断类型的提示应插入该类型注解。
- output 频道支持自定义语言 ID,通过 createOutputChannel API 添加。这将允许开发者通过传递语言 ID 为您的输出通道贡献标记或语法着色和 CodeLens 功能。
- 新的颜色主题类别:高对比度浅色主题(
hc-light),在 VSCode API 中对应的 ColorTheme.kind 可以被设置为HighContrastLight。颜色主题贡献支持定义高对比度浅色主题 (highContrastLight)。如果未指定,则默认使用light。 NODE_MODULE_VERSION和 Node.js API 更新,参见:原文。- 树拖拽 API。参见:原文。
调试器扩展作者 (Debugger extension authoring)
调试适配器协议向
CompletionItem对象添加了一个detail属性。 VSCode 现在支持此属性。在调试控制台的建议小部件中看到该属性配置的值。
语言服务器协议 (Language Server Protocol)
参见:原文。
调试适配器协议 (Debug Adapter Protocol)
参见:原文。
提案的扩展 API (Proposed extension APIs)
参见:原文。
工程 (Engineering)
- 更新到 Electron 17
更多参见:原文。