5 分钟
VSCode 1.67 (2022-04) 更新日志
本次更新看点
使用者
- 资源管理器目录项文件嵌套,建议通过启用
explorer.fileNesting.enabled配置项开启,并安装 File Nesting Config 扩展自动更新嵌套模式。 - 设置编辑器,支持过滤按钮
- 建议通过将
window.confirmBeforeClose配置项设置为keyboardOnly,防止误触cmd + q导致 VSCode 退出。 Shift+单击,以禁用而非删除断点。

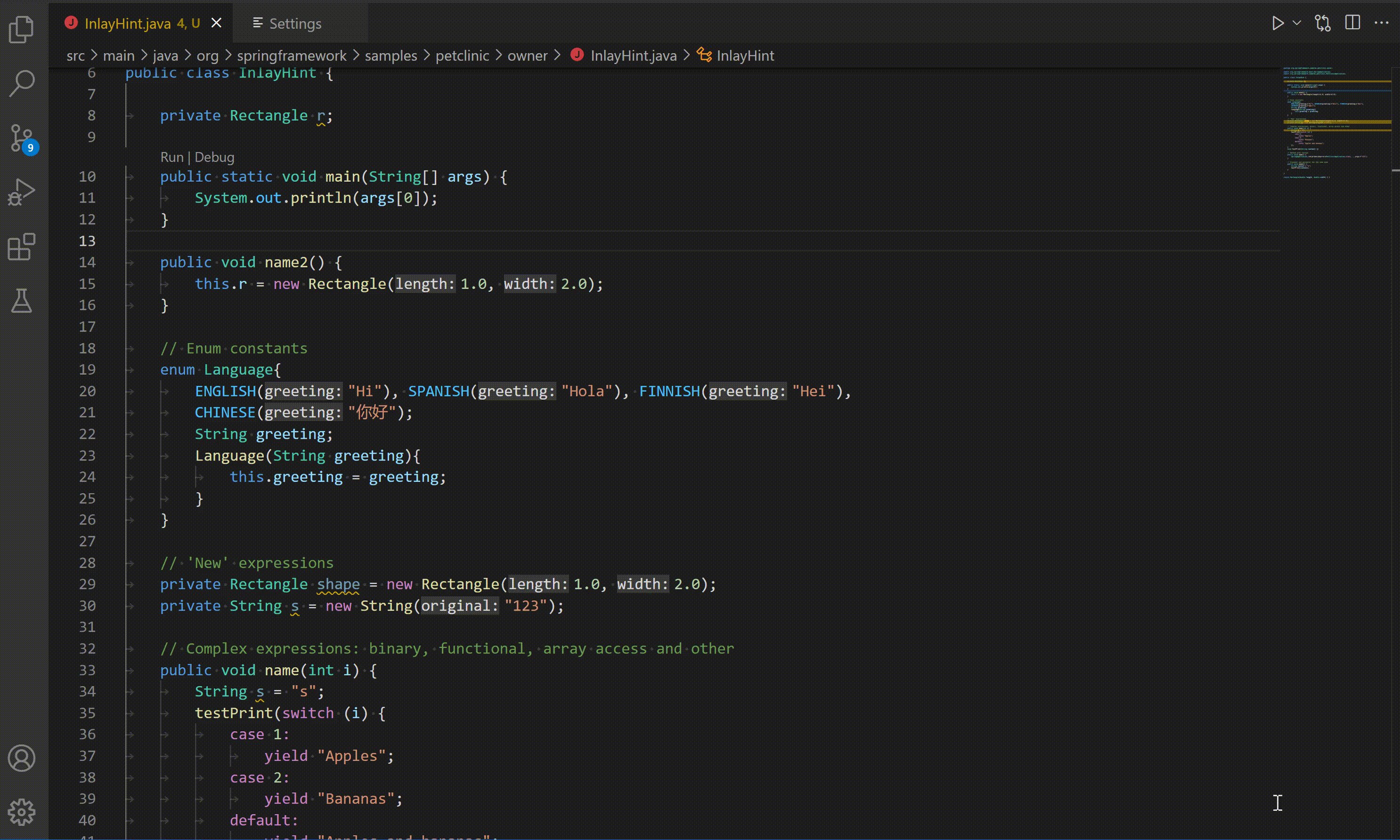
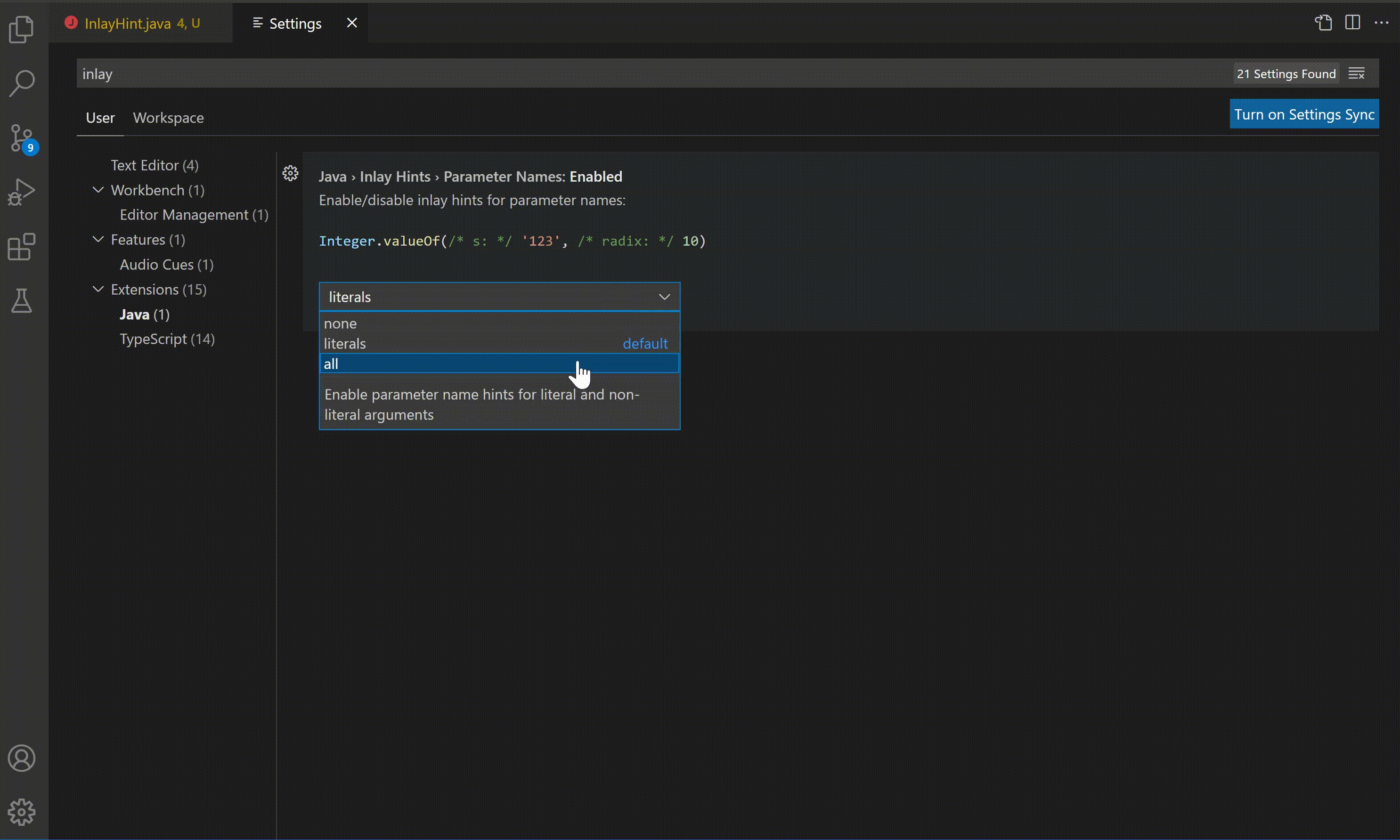
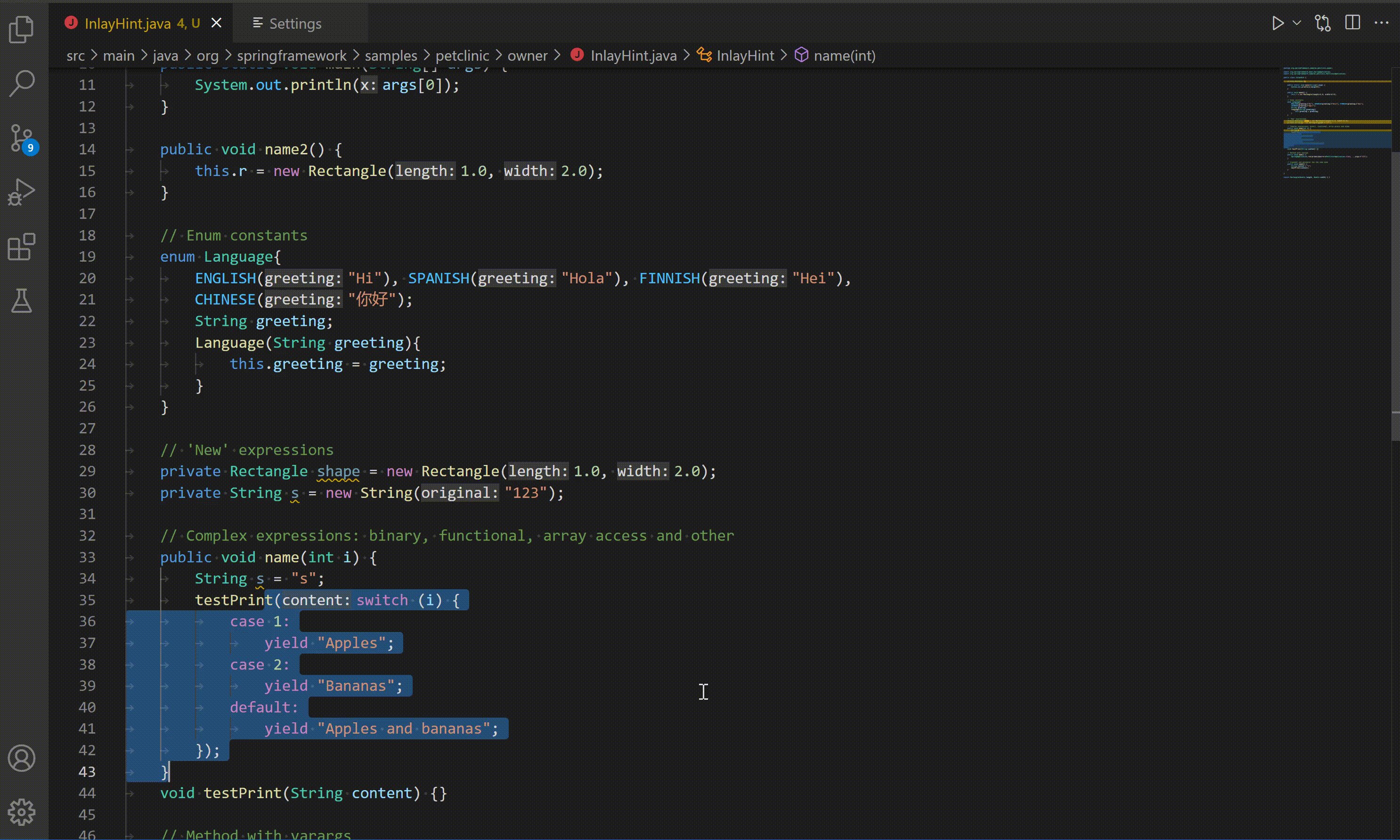
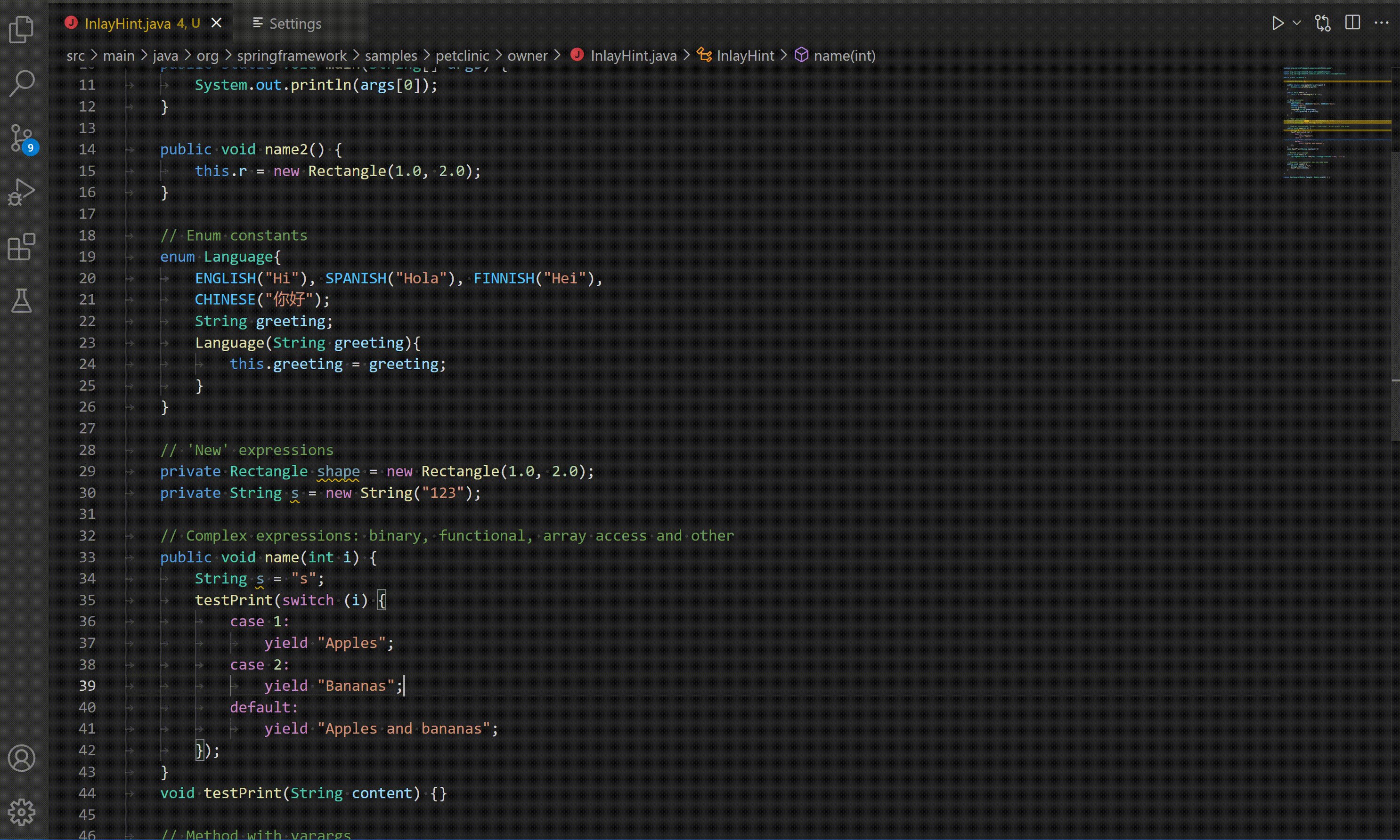
内联提示
editor.inlayHints.enabled配置添加新的可选项onUnlessPressed和offUnlessPressed,可以通过Ctrl+Alt来按需开关内联提示。Markdown 添加大量引用相关的支持。
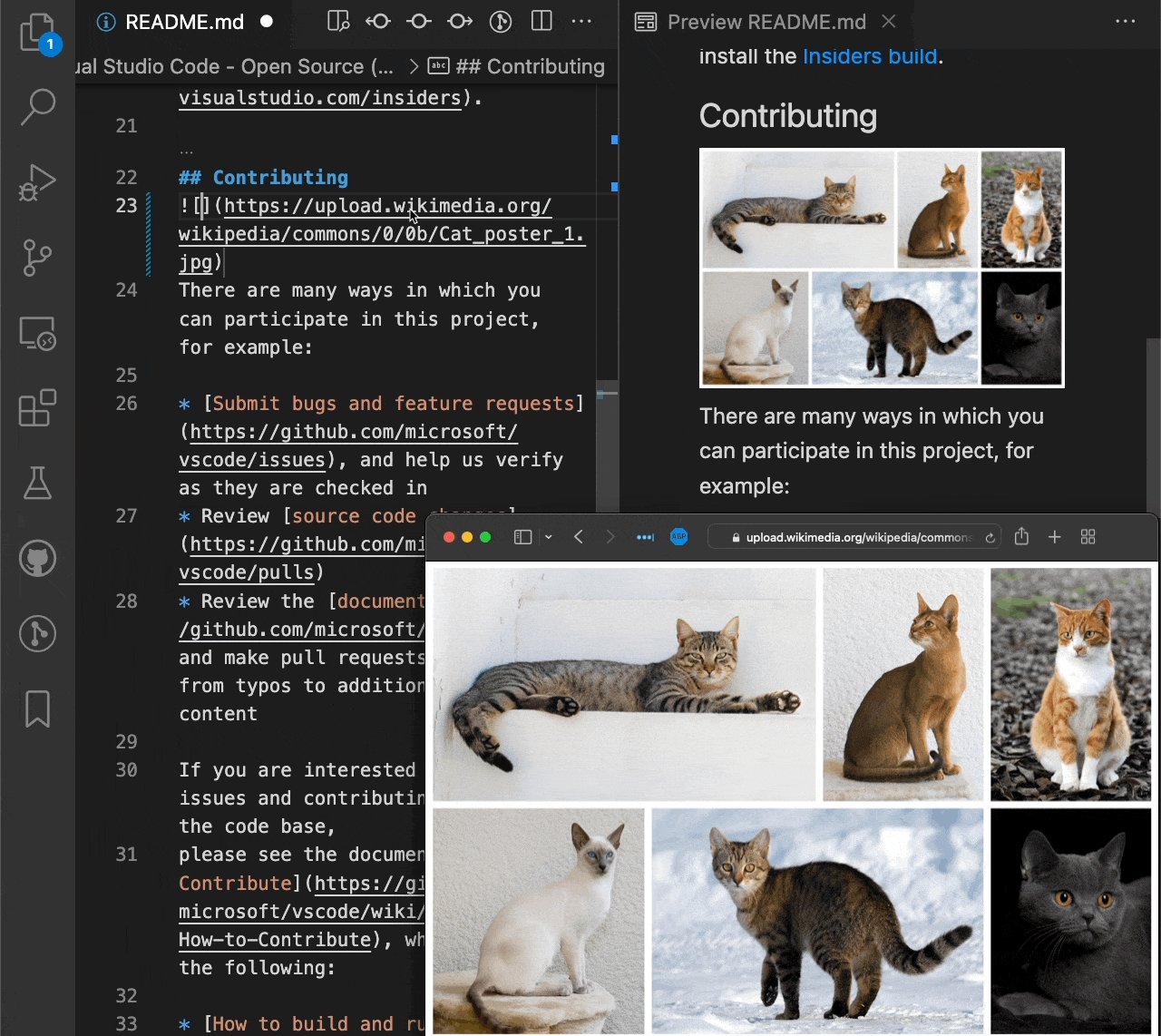
拖拽到编辑器以创建链接,可以通过
"markdown.editor.drop.enabled": false关闭该特性。
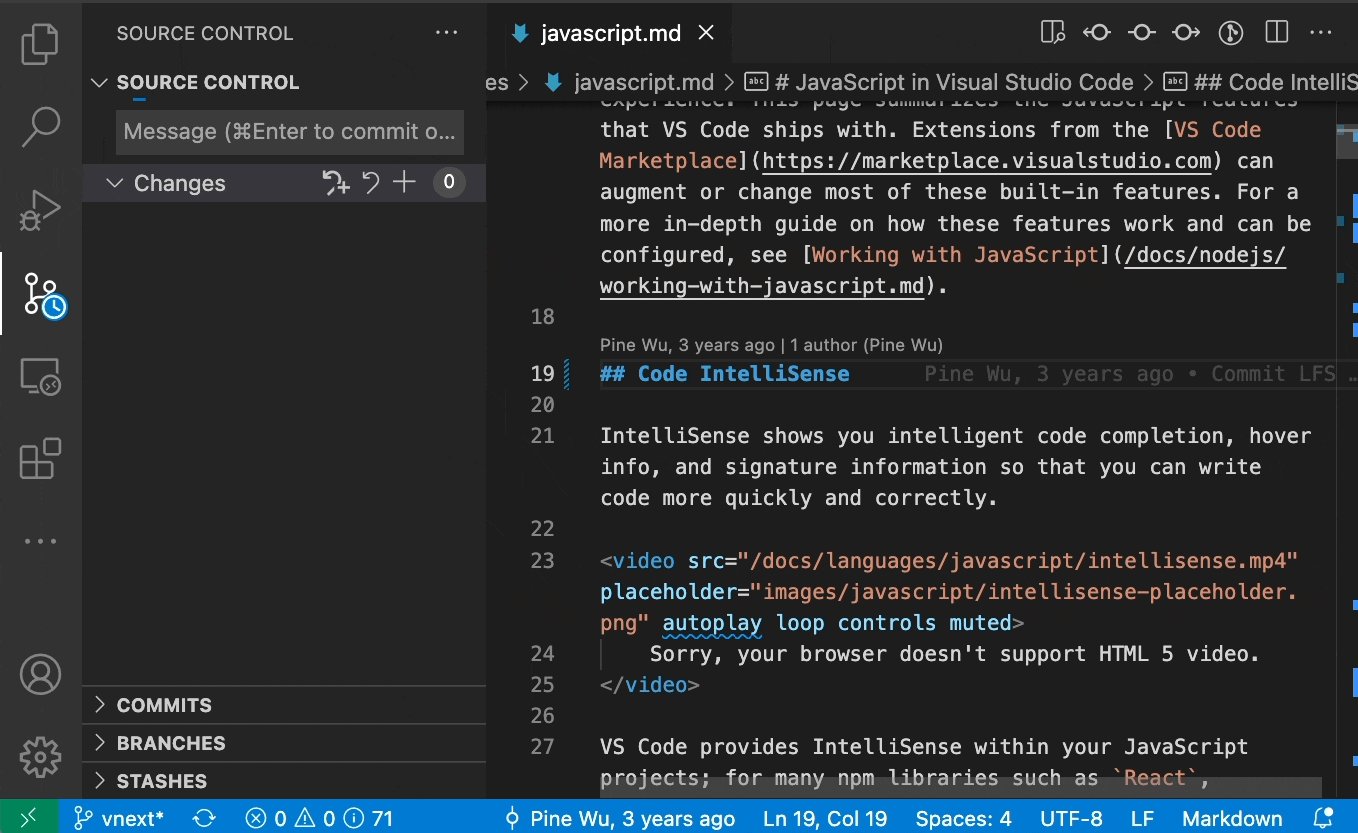
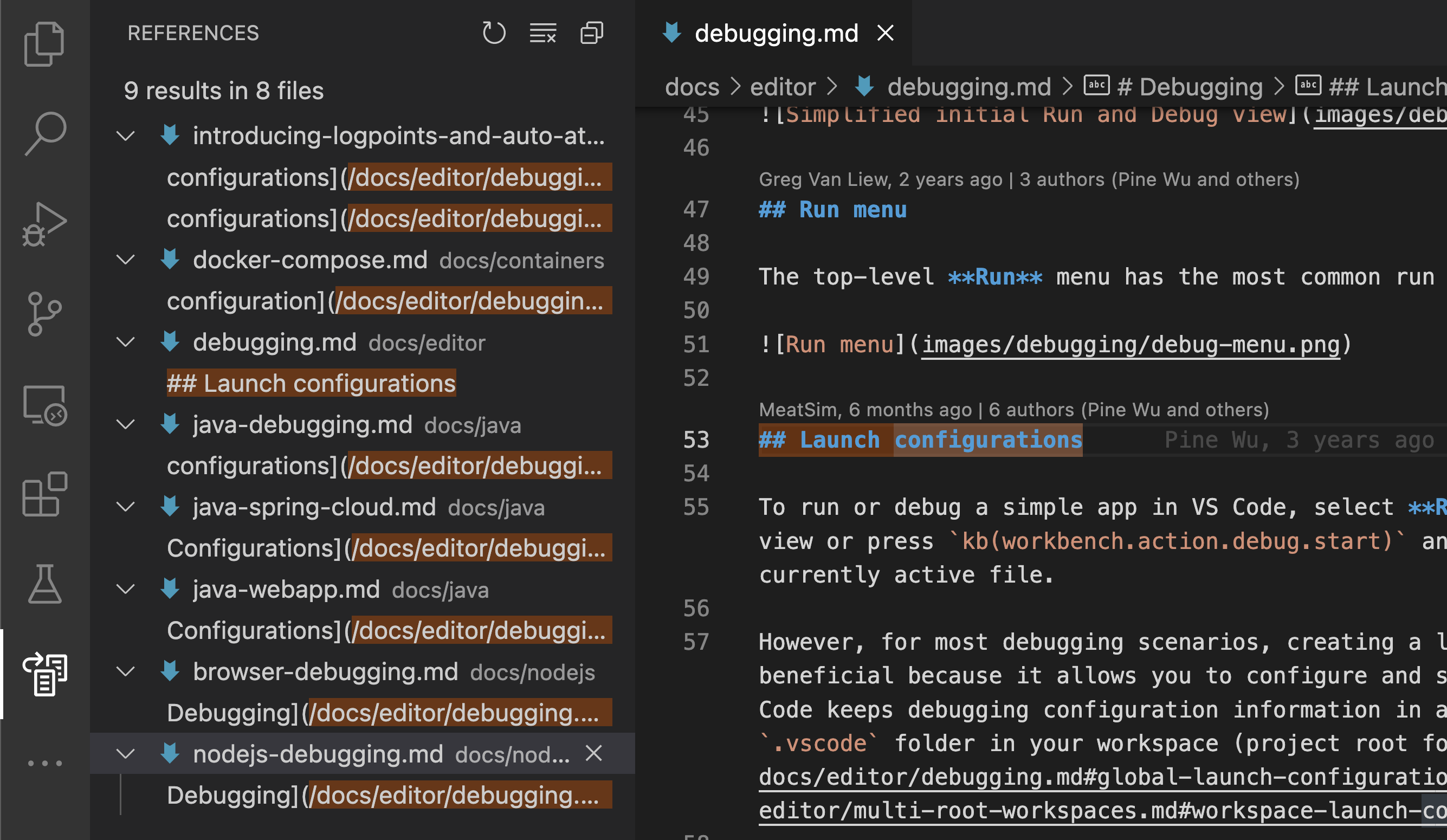
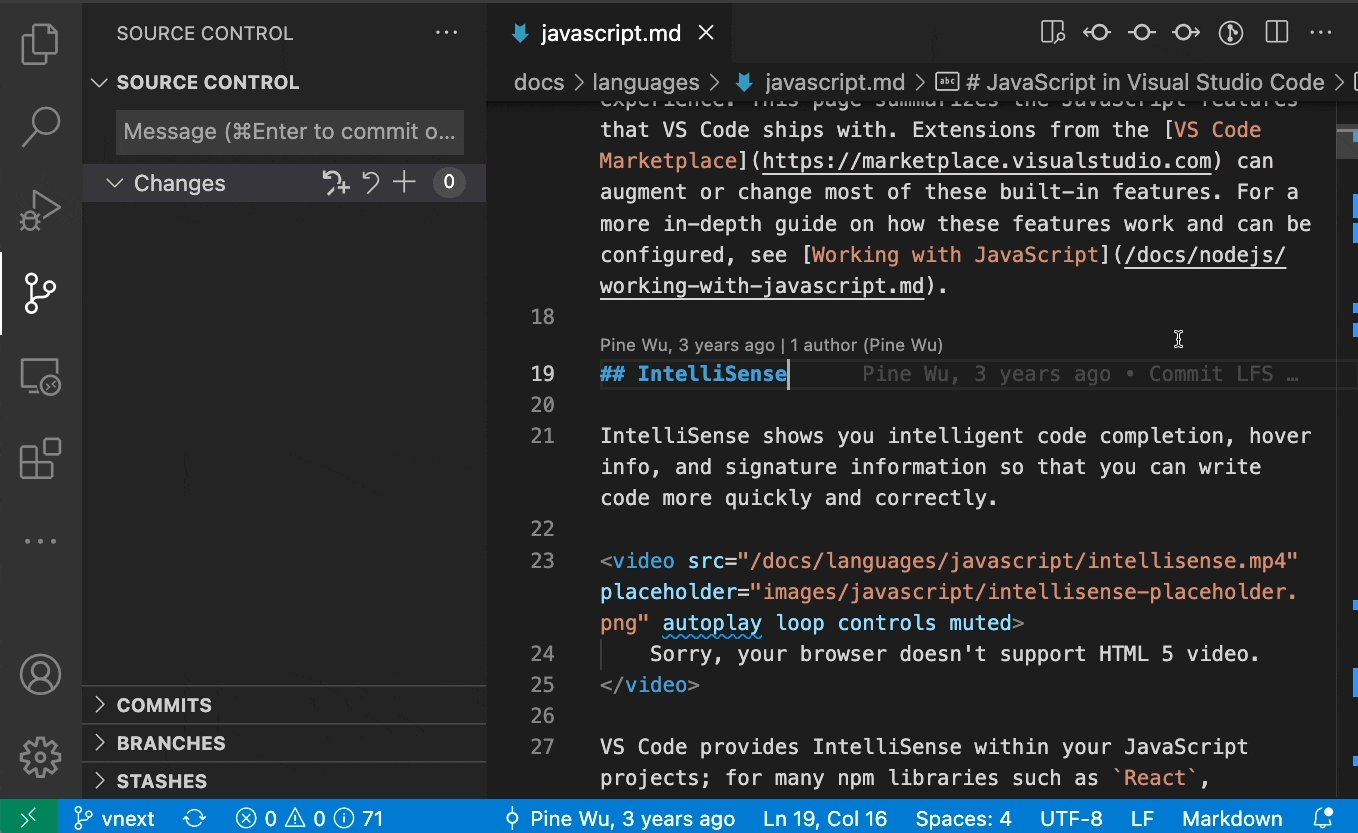
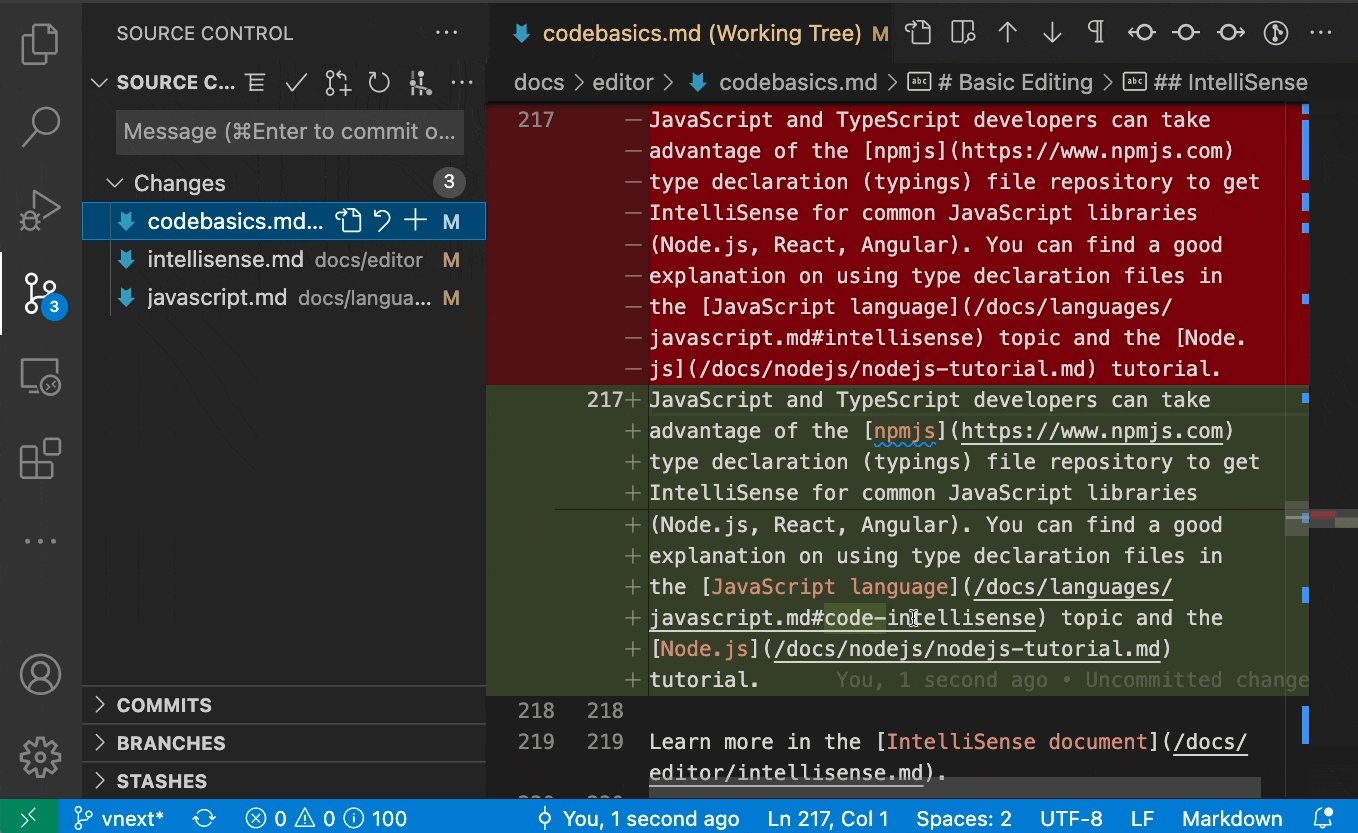
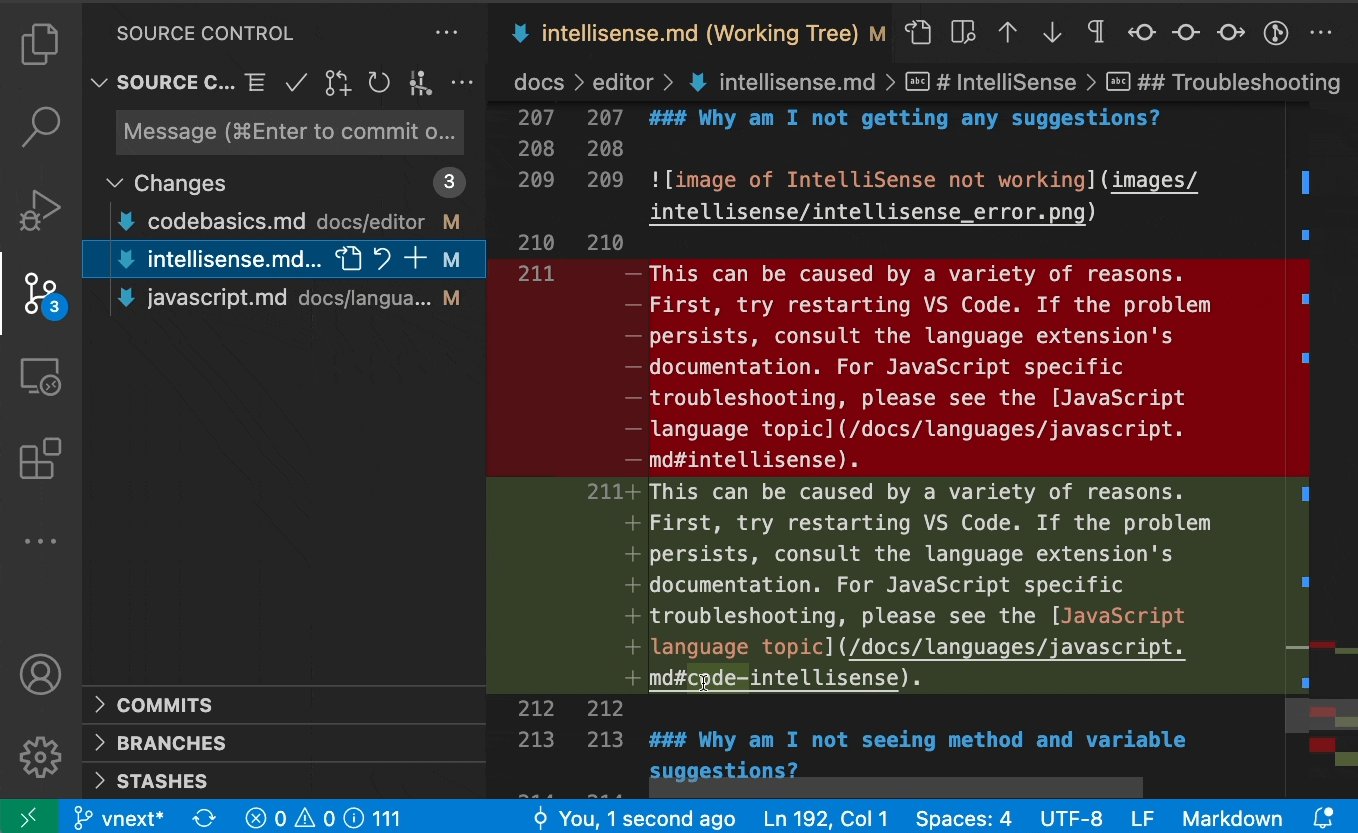
支持查找对 Header 的所有引用。

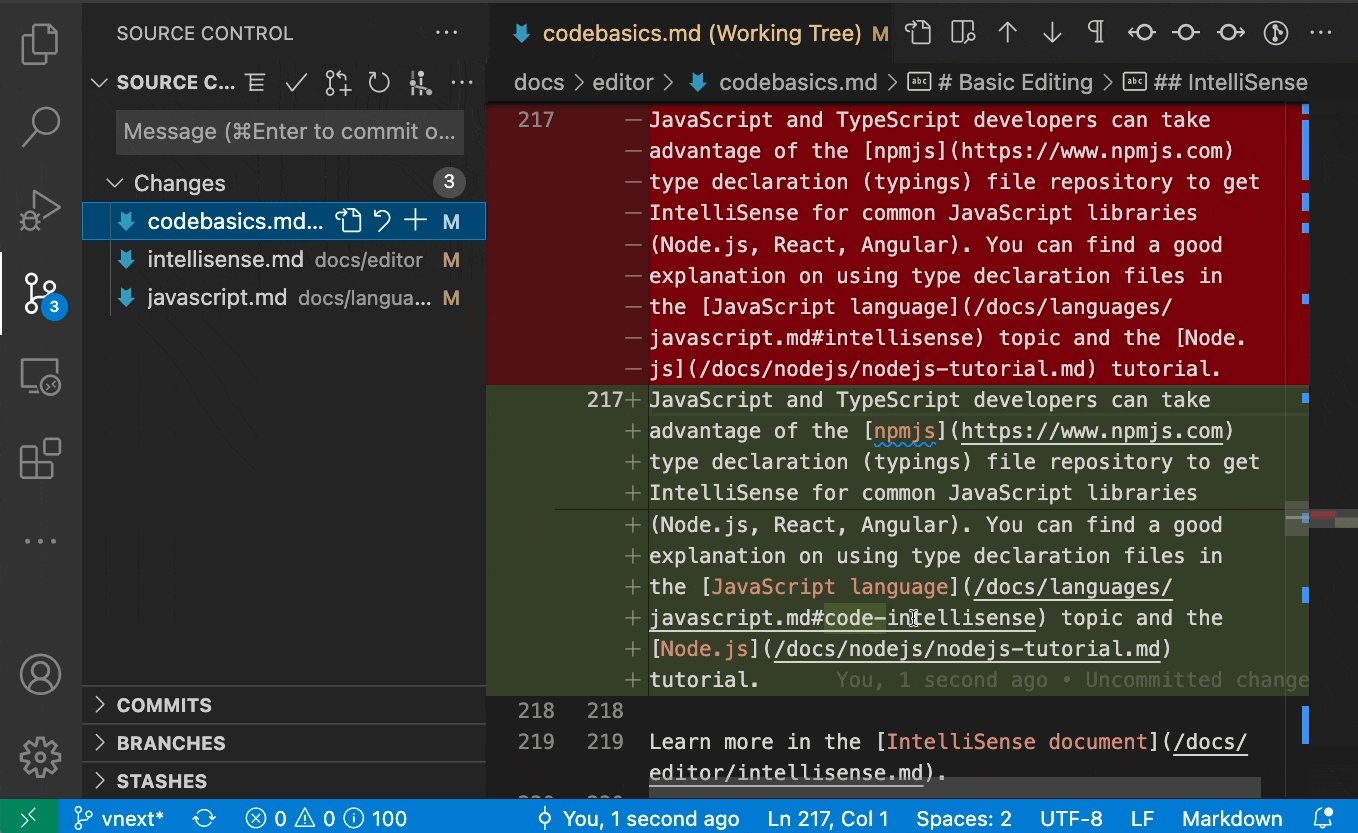
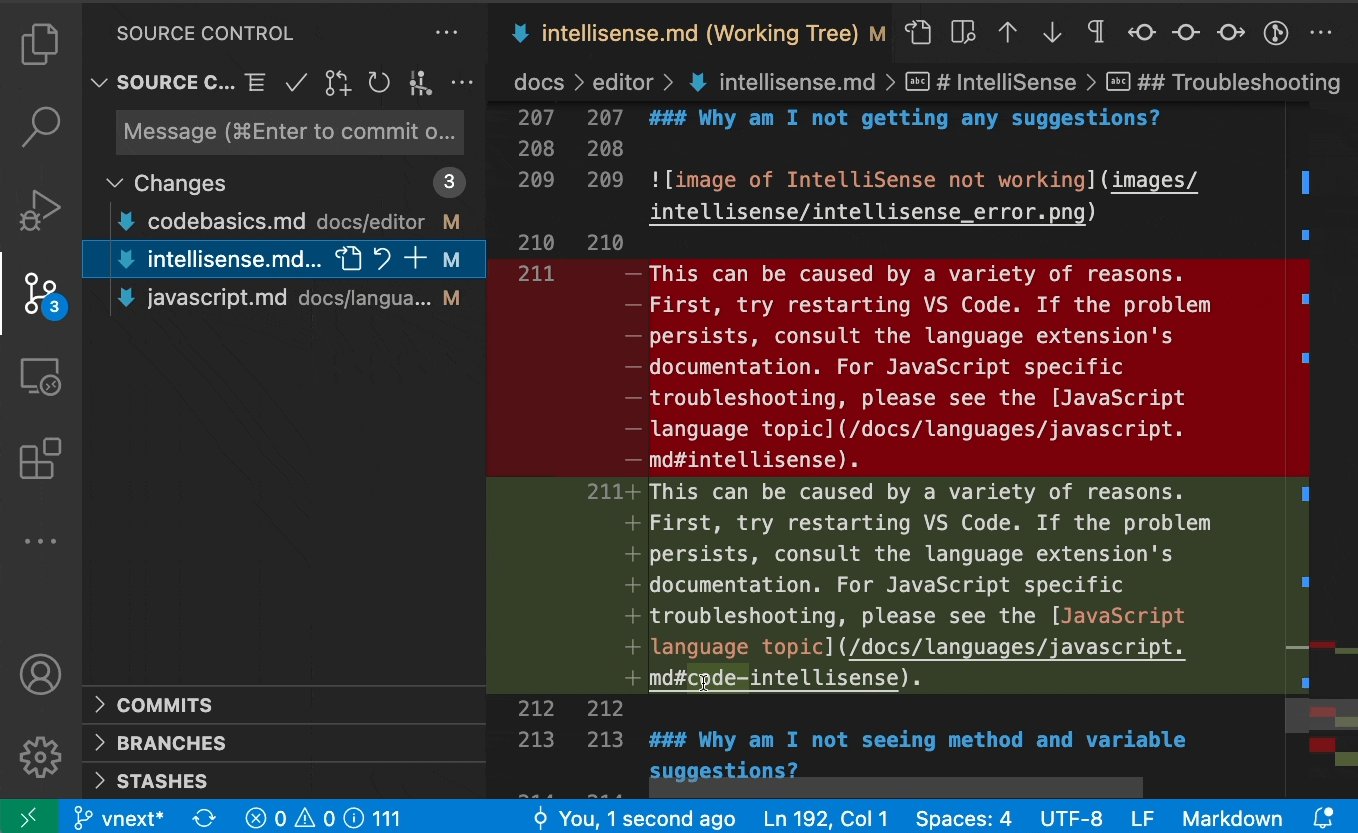
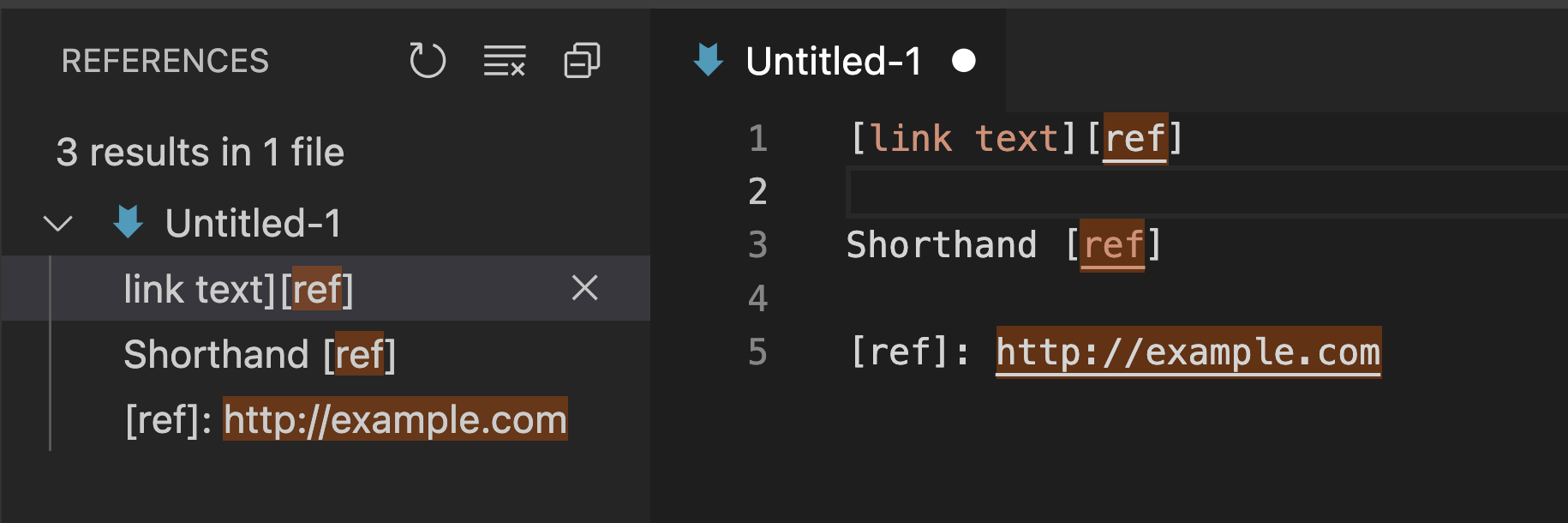
支持查找参考链接的引用。

查找对当前 markdown 文档的所有文件的引用(
>Markdown: Find all references to files)。
查找所有对 URL 的引用(
>Markdown: Find all references to URLs)
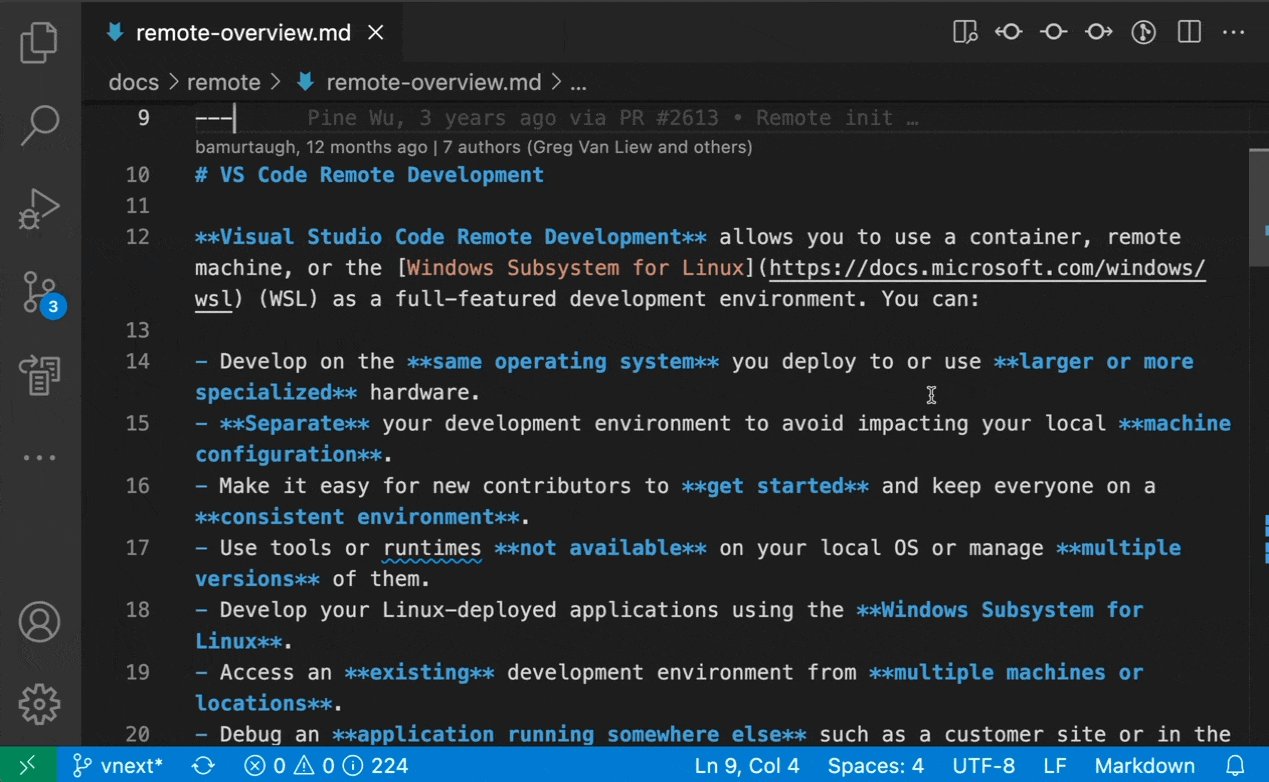
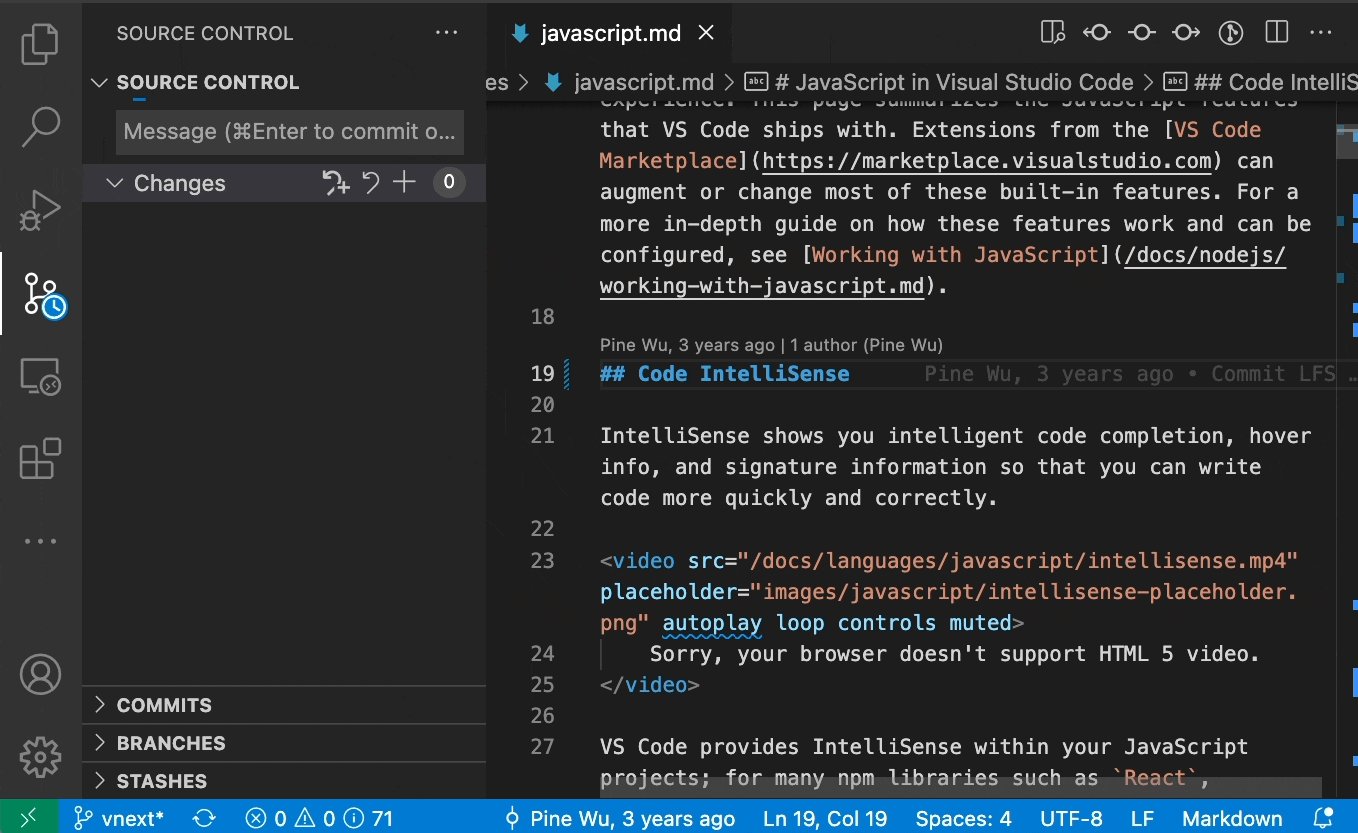
重命名标题 (
>Markdown: Rename headers)
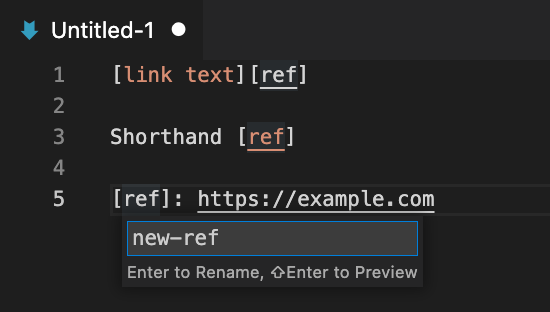
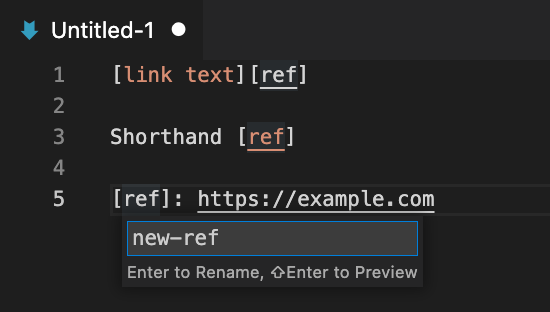
重命名参考链接

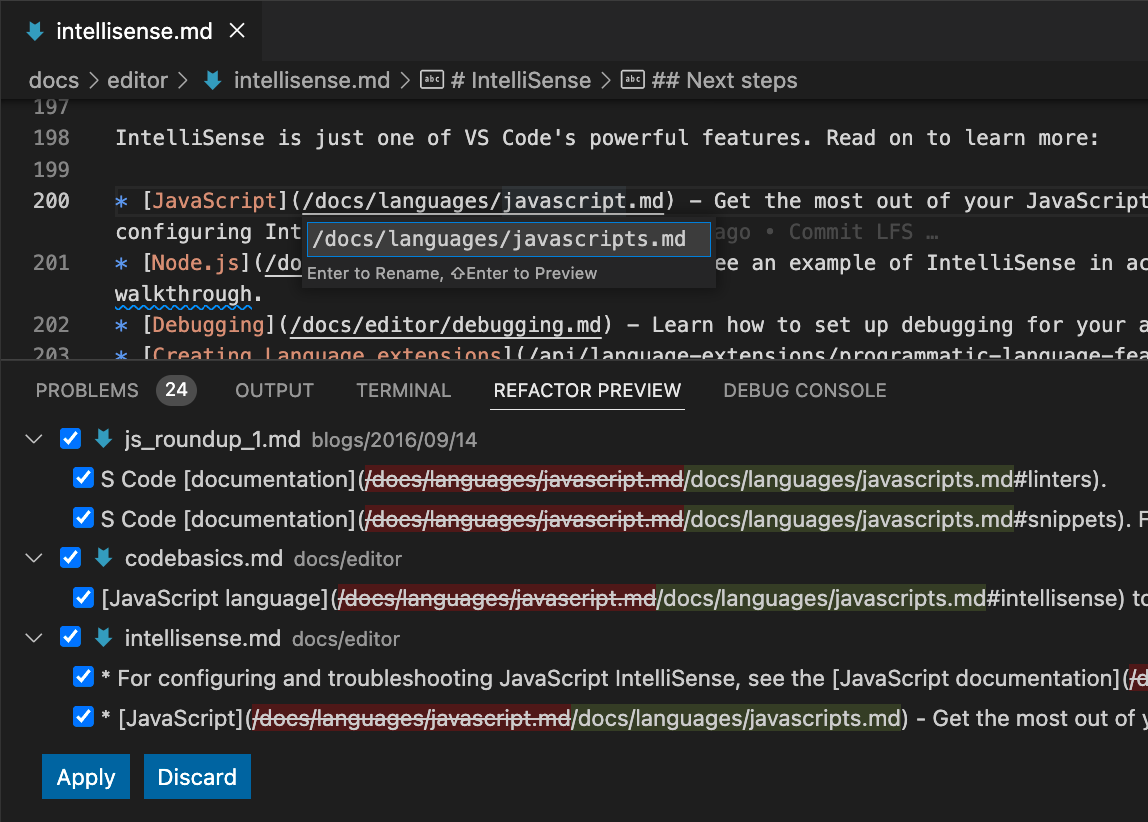
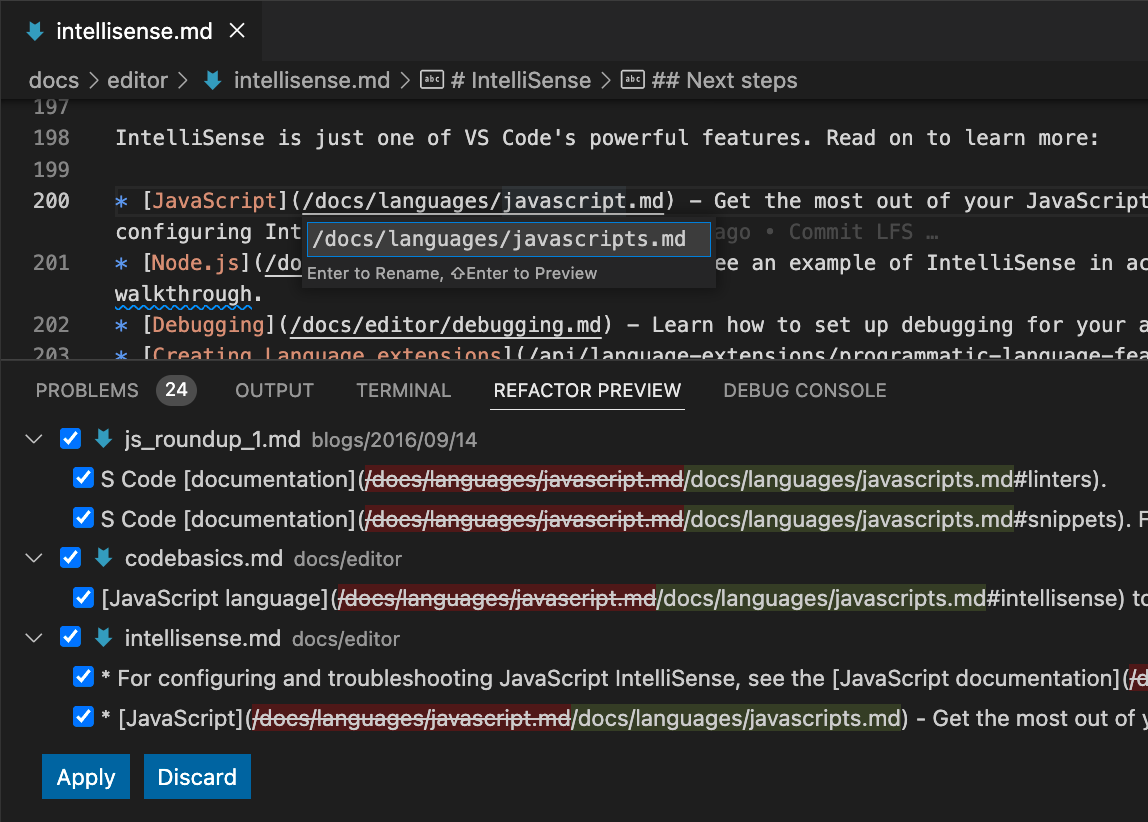
重命名 Markdown 文件名 (
F2)
JSON 添加
json.validate.enable配置项(默认为 true)可以用来关闭 json schema 的验证。Java 支持 内联提示 和 调试 lazy 变量。
扩展开发者
- VSCode URI 支持在新窗口中处理
windowId=_blank,以 git clone 为例:vscode://vscode.git/clone?url=https%3A%2F%2Fgithub.com%2FMicrosoft%2Fvscode-vsce.git&windowId=_blank - 添加 UX 指南 最佳实践文档。
工作台 (Workbench)
资源管理器目录项文件嵌套,移除实验性,正式支持。
- 通过如下配置项可以控制
explorer.fileNesting.enabled控制是否启用文件嵌套。它可以全局设置,也可以针对特定工作区设置。explorer.fileNesting.expand控制默认情况下是否展开嵌套文件。explorer.fileNesting.patterns控制文件的嵌套方式。默认配置为 TypeScript 和 JavaScript 项目提供嵌套智能。- 之前实验性配置
explorer.experimental.fileNesting.operateAsGroup已经被移除,目前针对一个组的操作就是会应用到整个组。
一些例子:
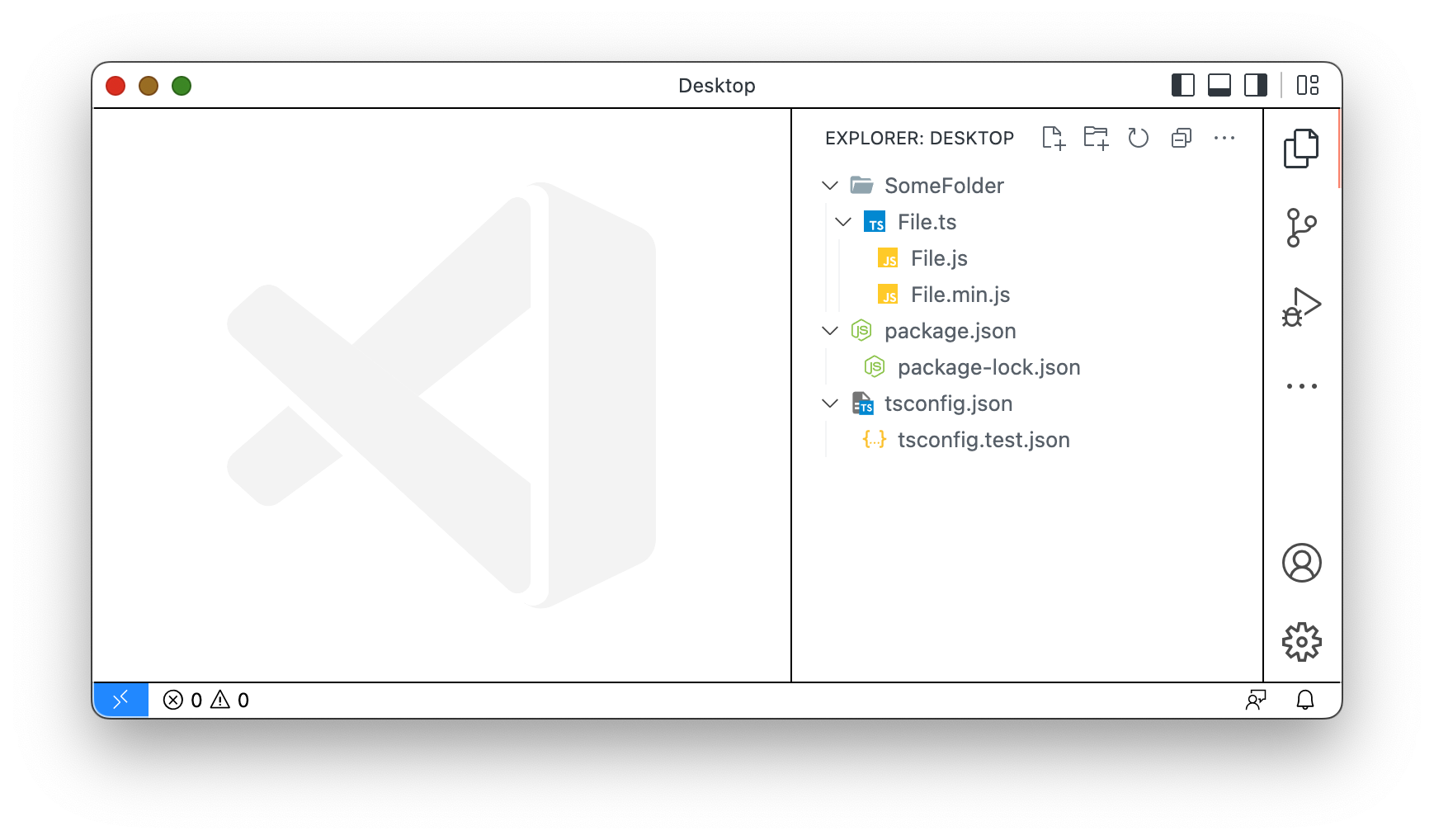
默认配置:

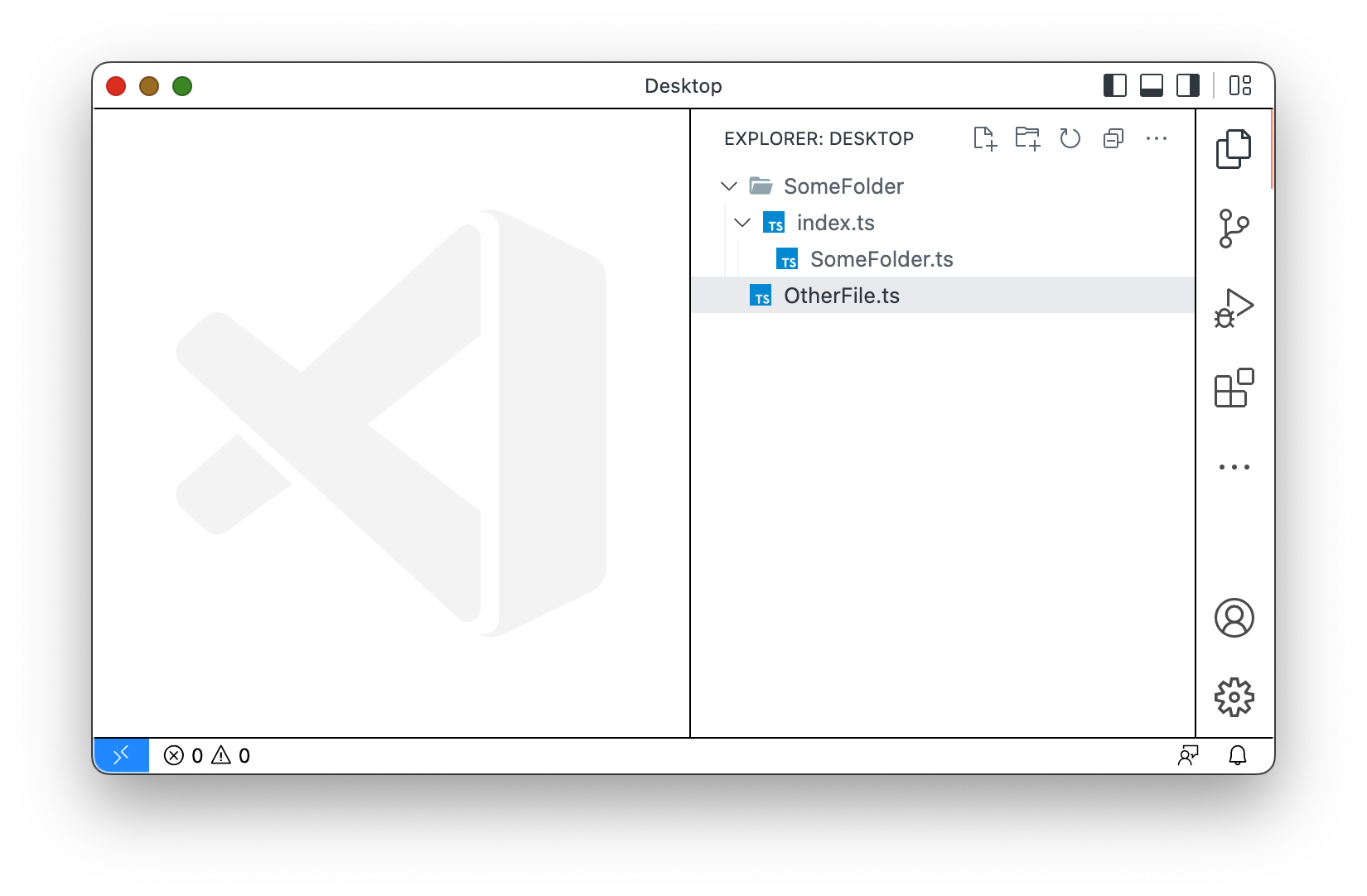
当文件与目录名称匹配时嵌套在
index.ts下("index.ts": "${dirname}.ts"):
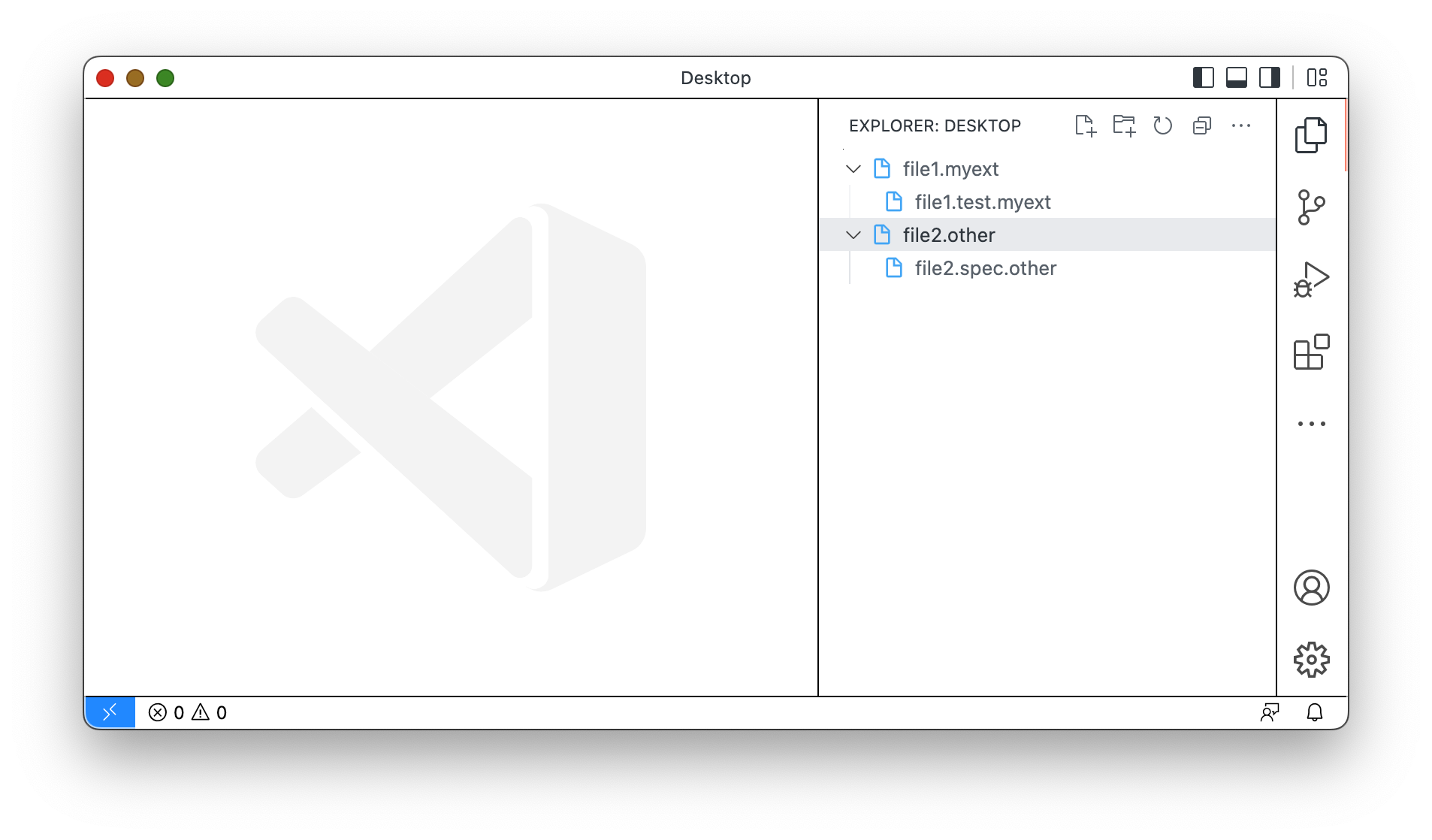
嵌套与不同文件同名但添加了段的文件(
"*": "${basename}.*.${extname}"):
推荐安装 File Nesting Config 扩展自动,更新嵌套模式。
- 通过如下配置项可以控制
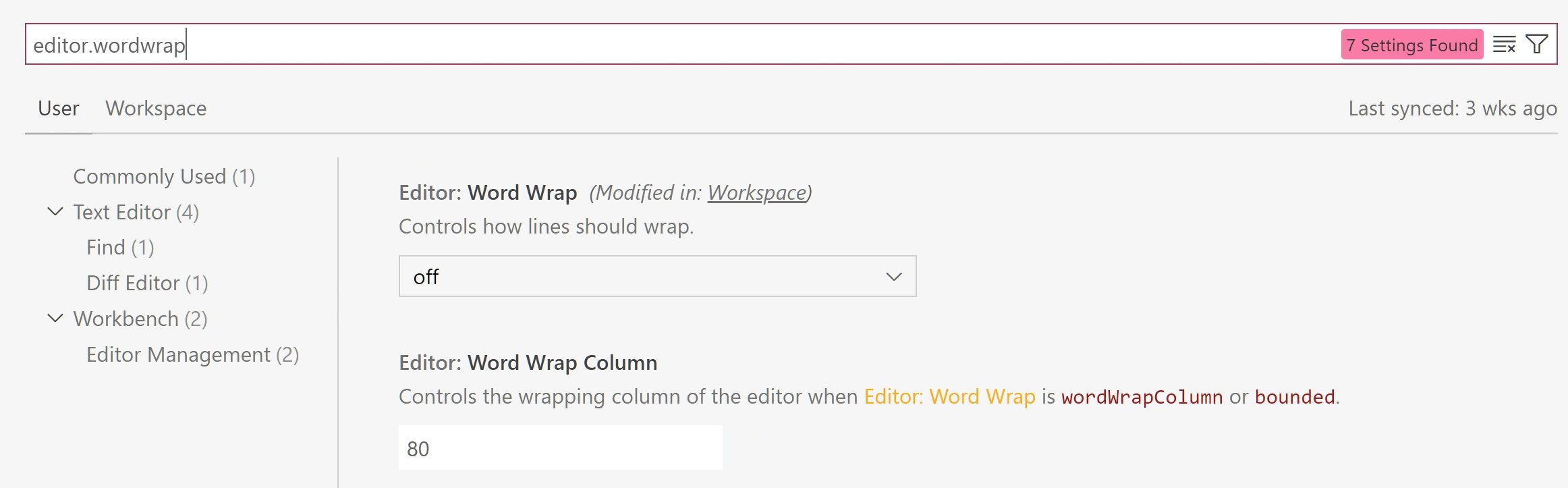
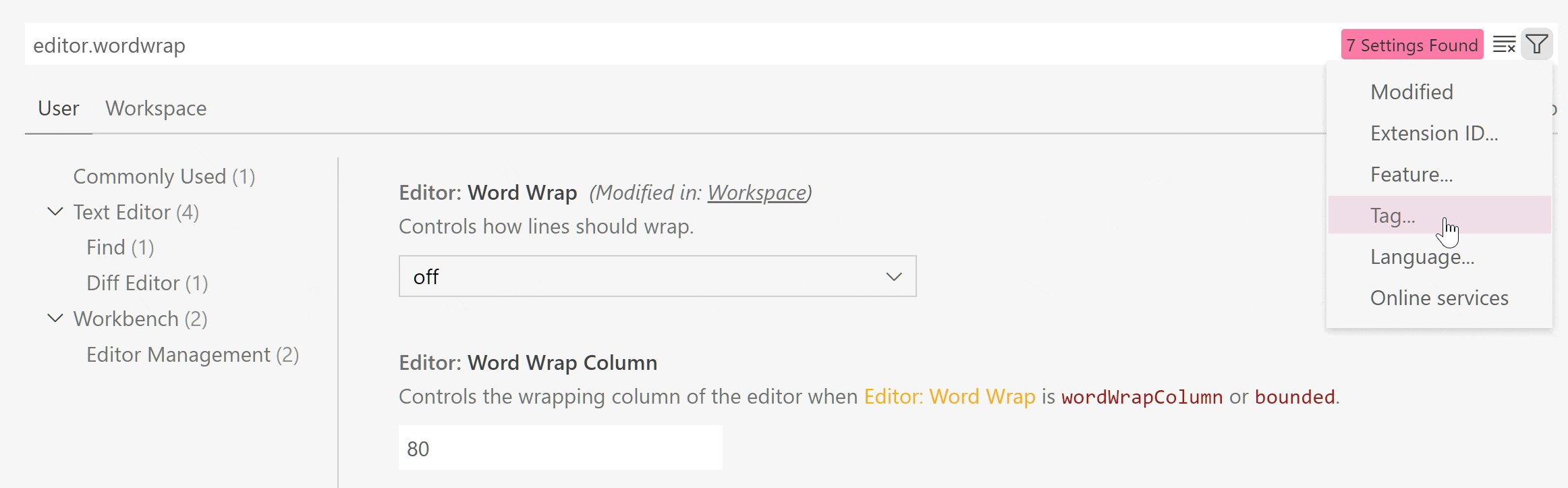
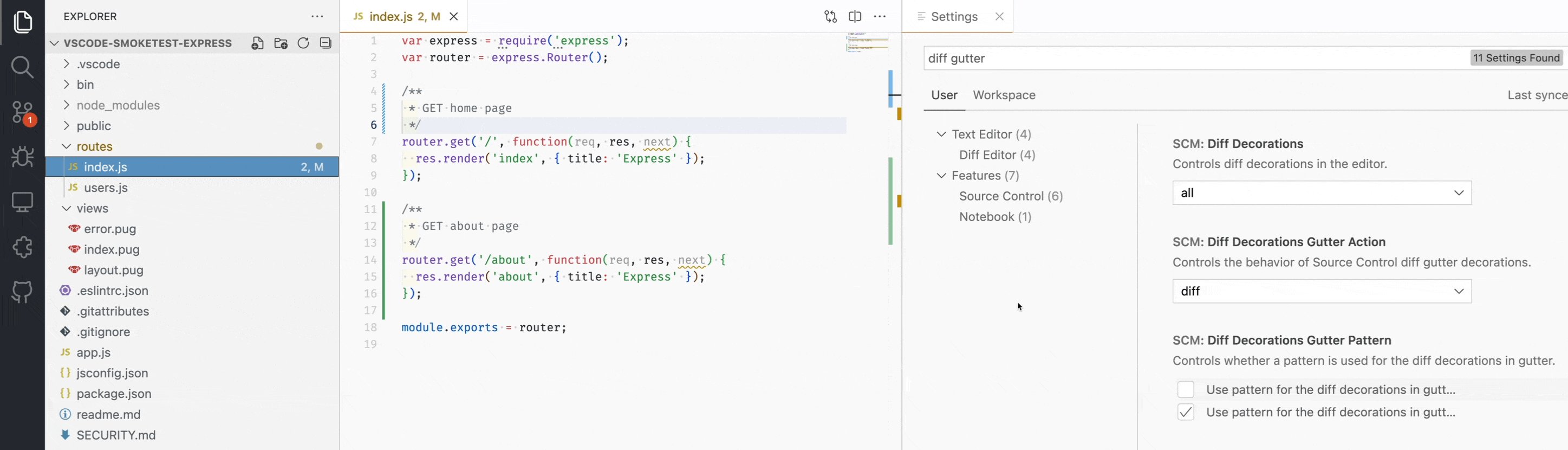
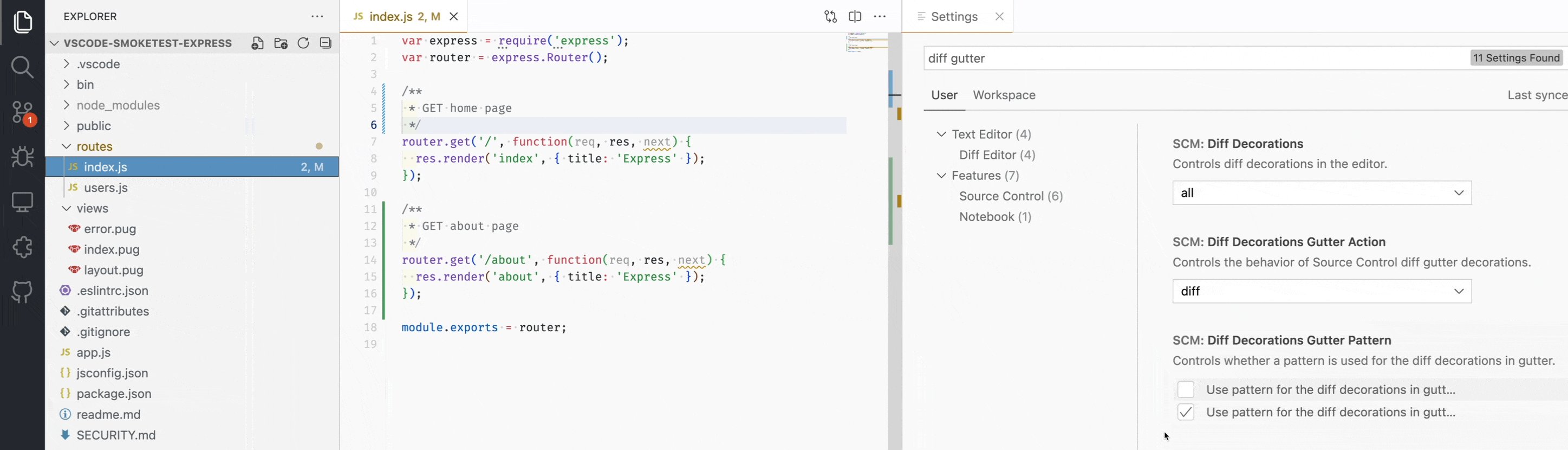
设置编辑器,搜索
添加过滤器按钮。

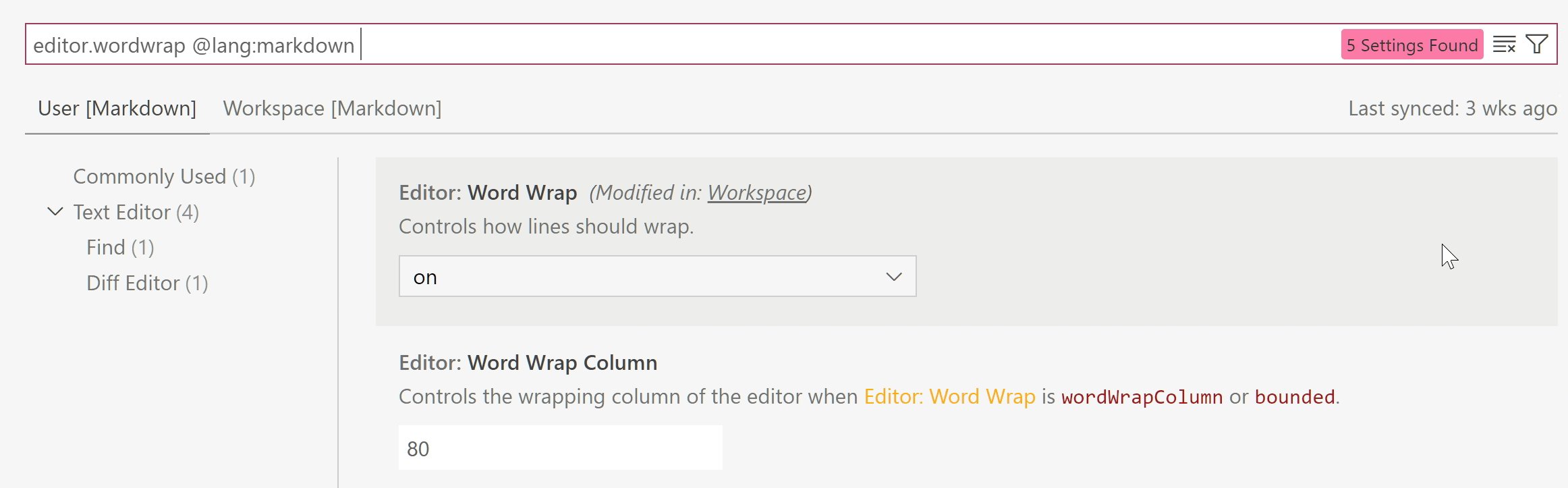
支持按照语言过滤,并将配置项应用到指定语言中,如
@lang:markdown。"[markdown]": { "editor.wordBasedSuggestions": false }
添加
files.refactoring.autoSave配置项(默认值为 true),配置思否在重构后自动保存。添加
workbench.editor.limit.excludeDirty配置项(默认值为 false),配置编辑器打开限制是否排除脏编辑器(未保存的编辑器)。添加
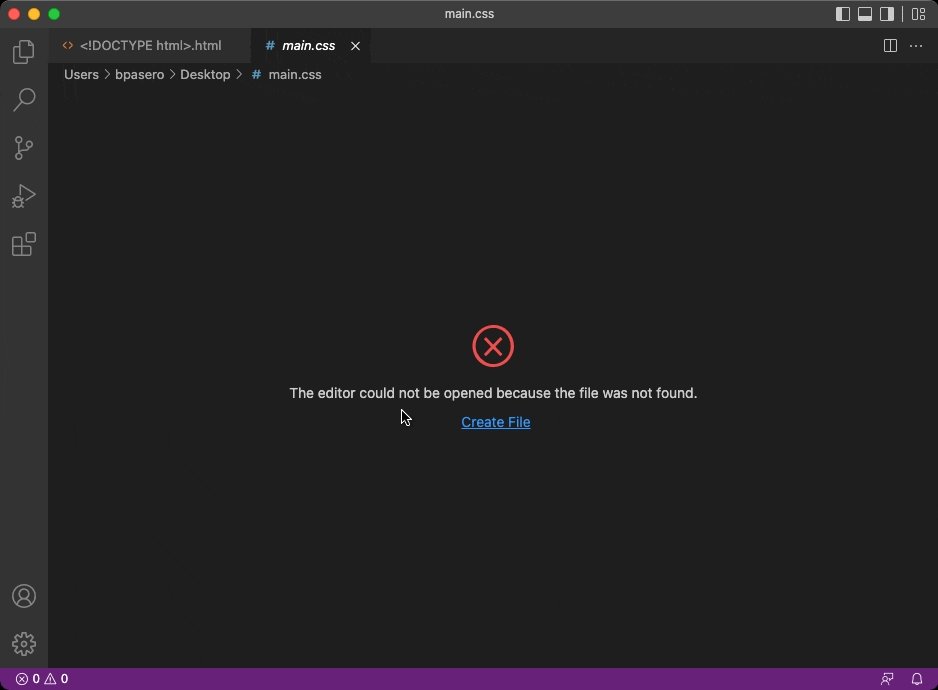
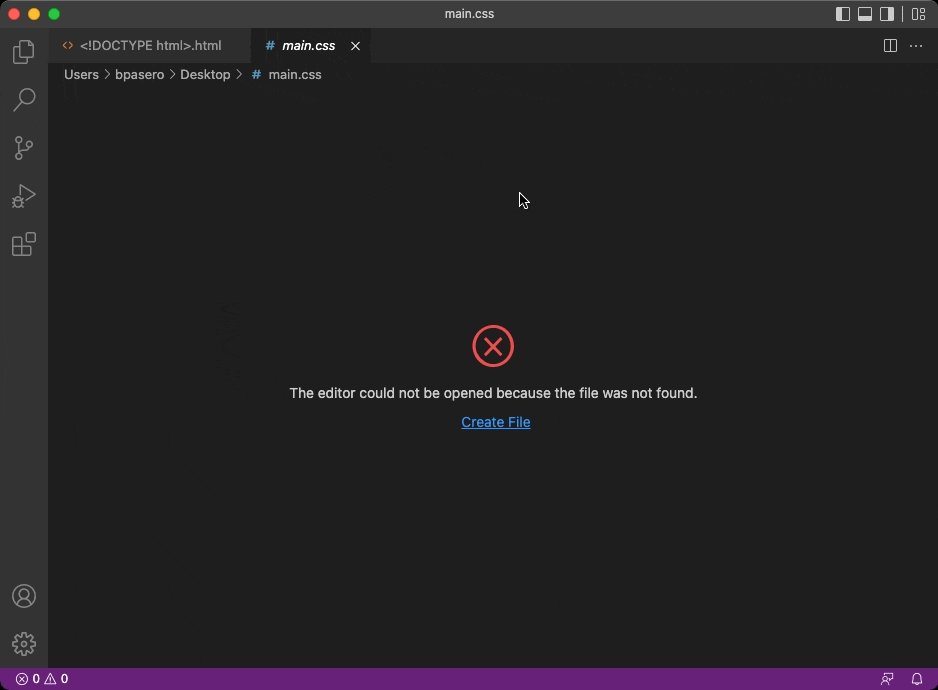
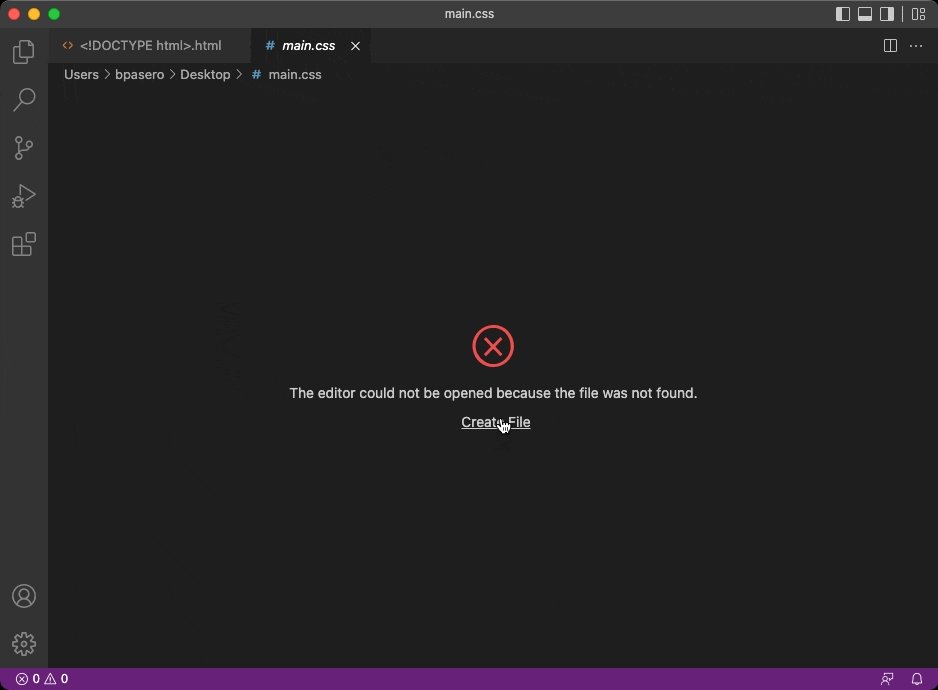
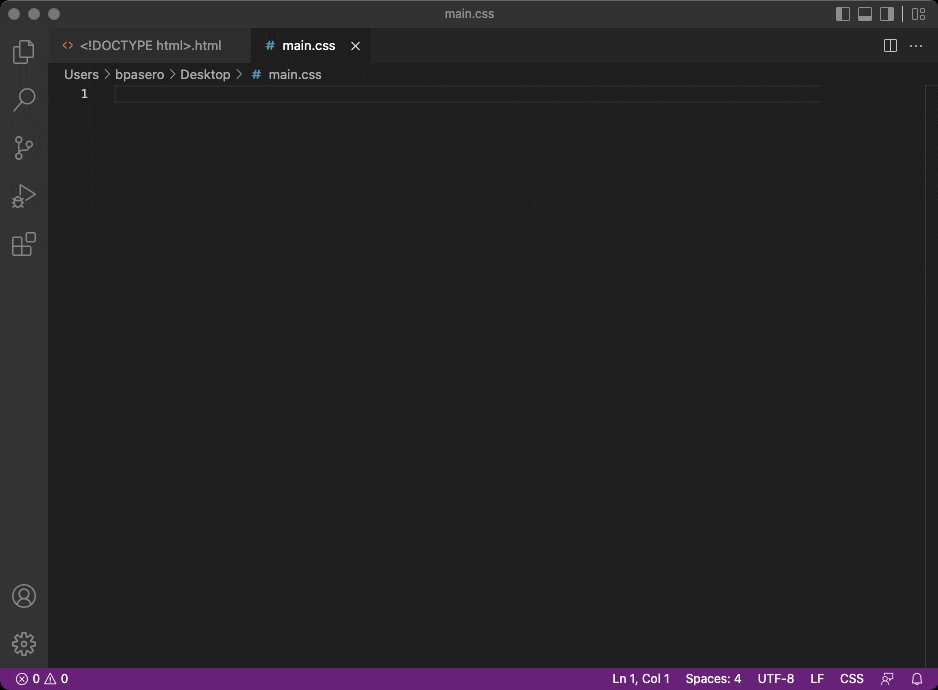
git.timeline.showUncommitted(默认值为 false,因为本地文件时间线已经有了该特性了)配置项,是否展示未提交的文件的时间线。编辑器打开失败时,在编辑器主页面,显示错误信息和快捷操作

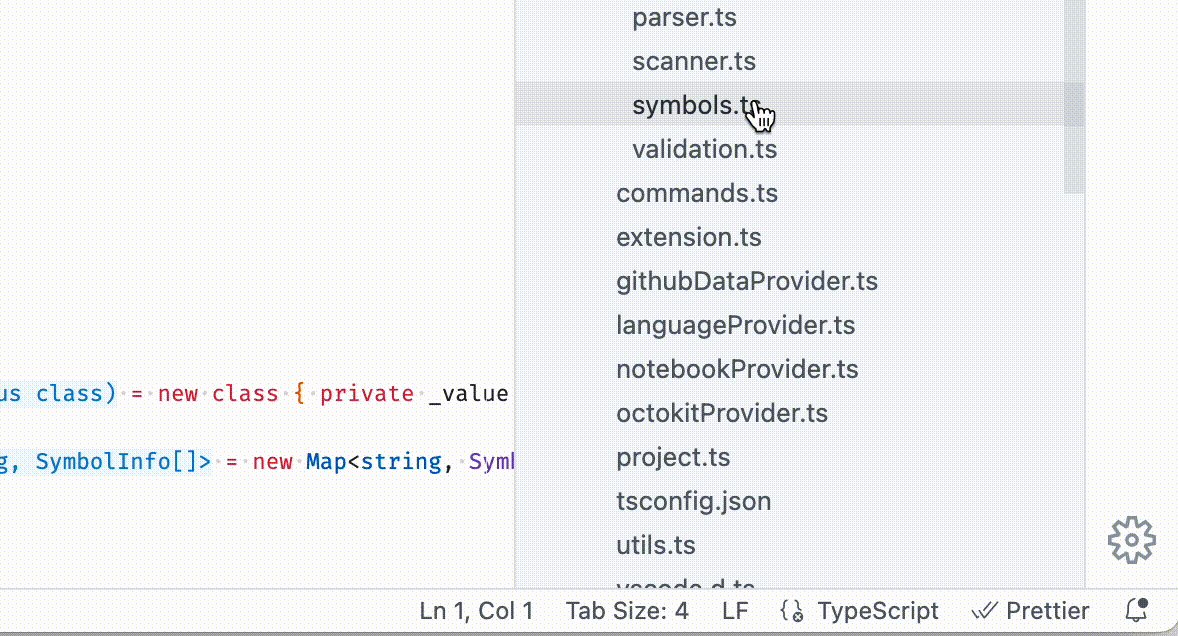
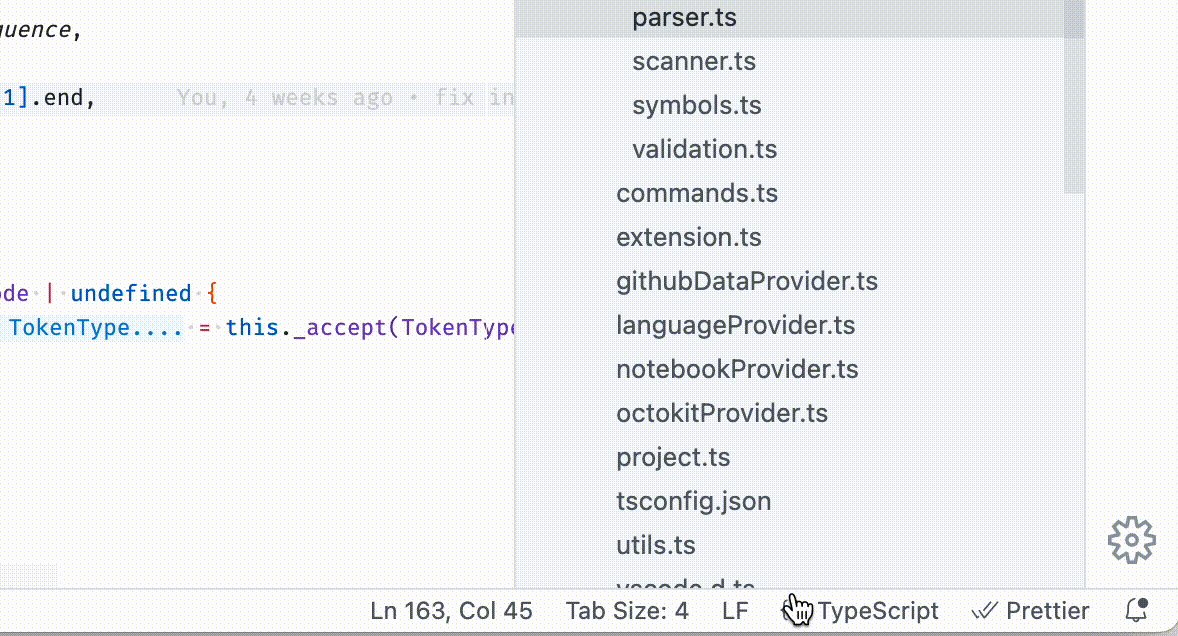
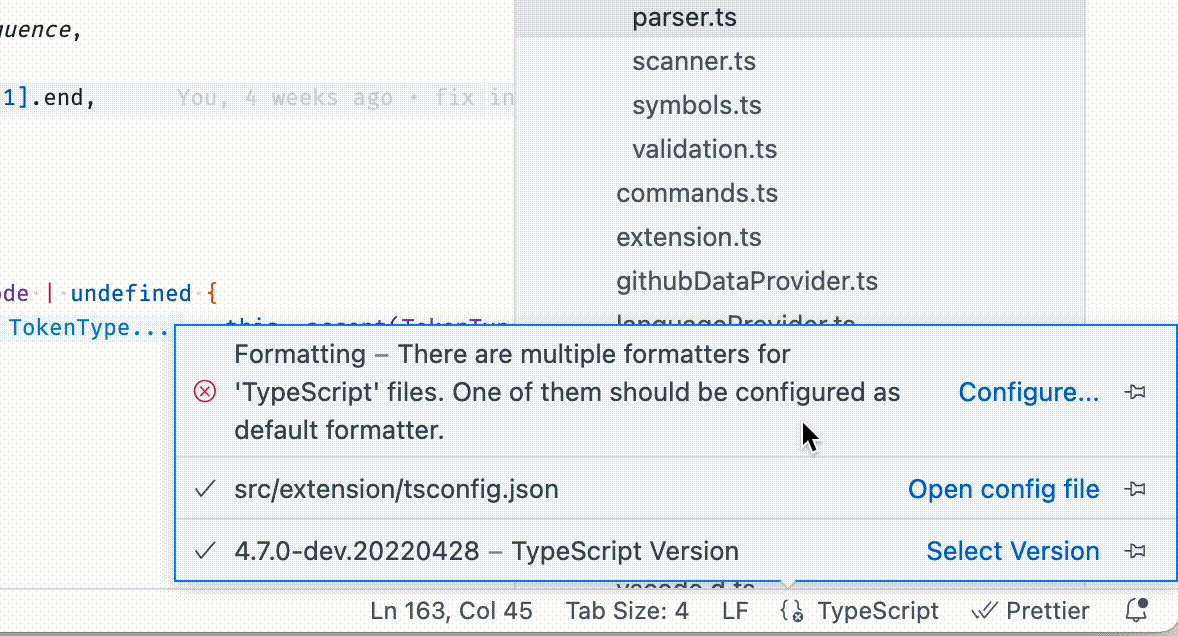
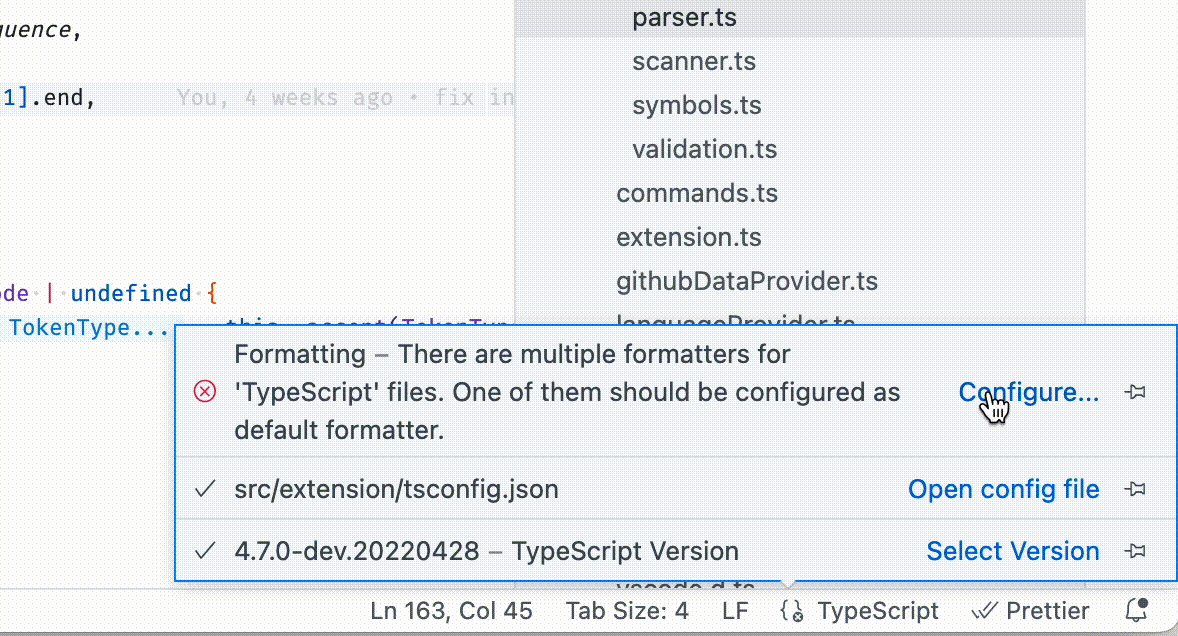
状态栏语言状态
添加显示格式化程序冲突提示 - 当安装了多个语言格式化程序但没有一个配置为默认格式化程序时会发生这种情况。此外,语言状态在包含严重状态时更加突出。

添加
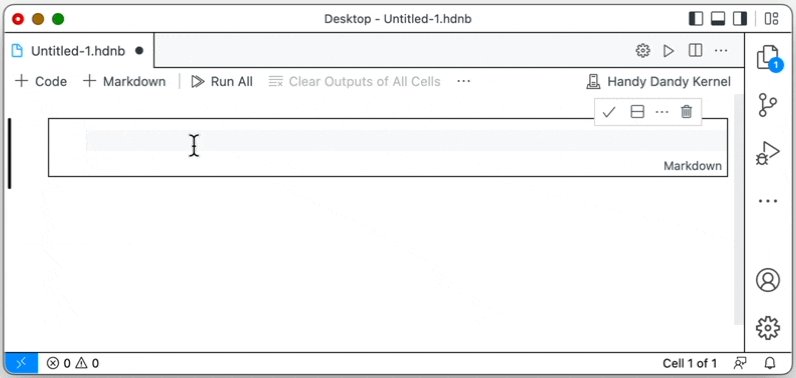
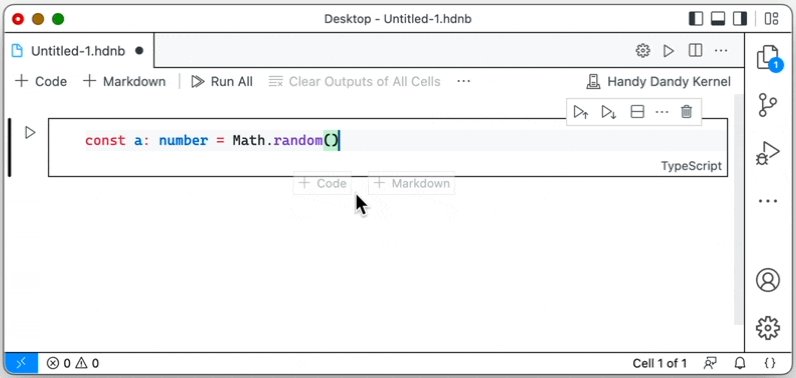
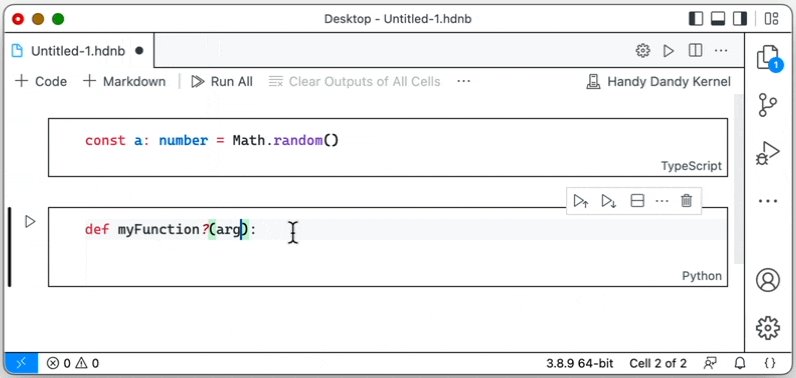
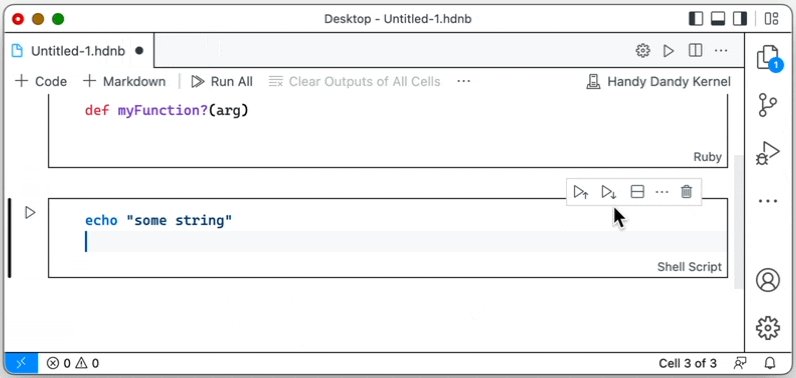
workbench.editor.languageDetectionHints配置项,配置是否在 无标题编辑器和 notebook 中,如果语言配置错误时,是否显示提示。
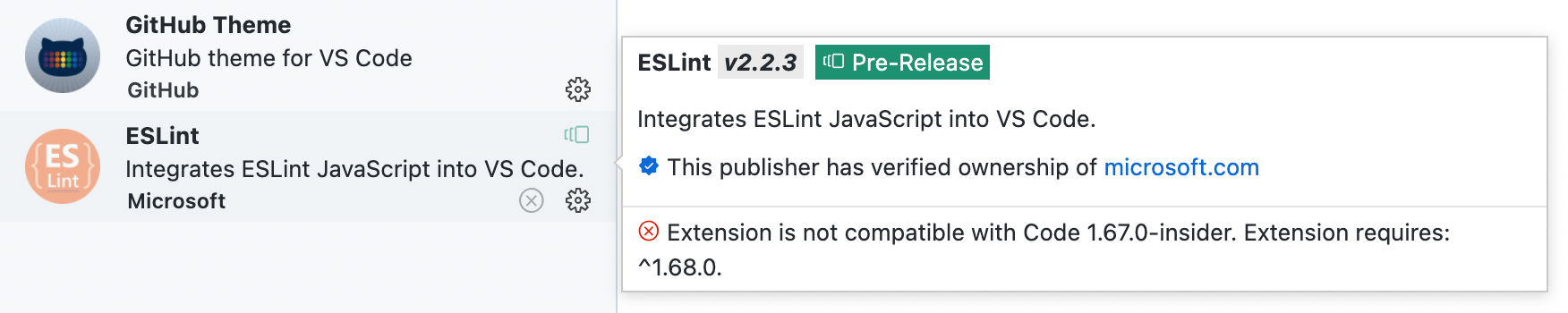
显示无效或不兼容的扩展

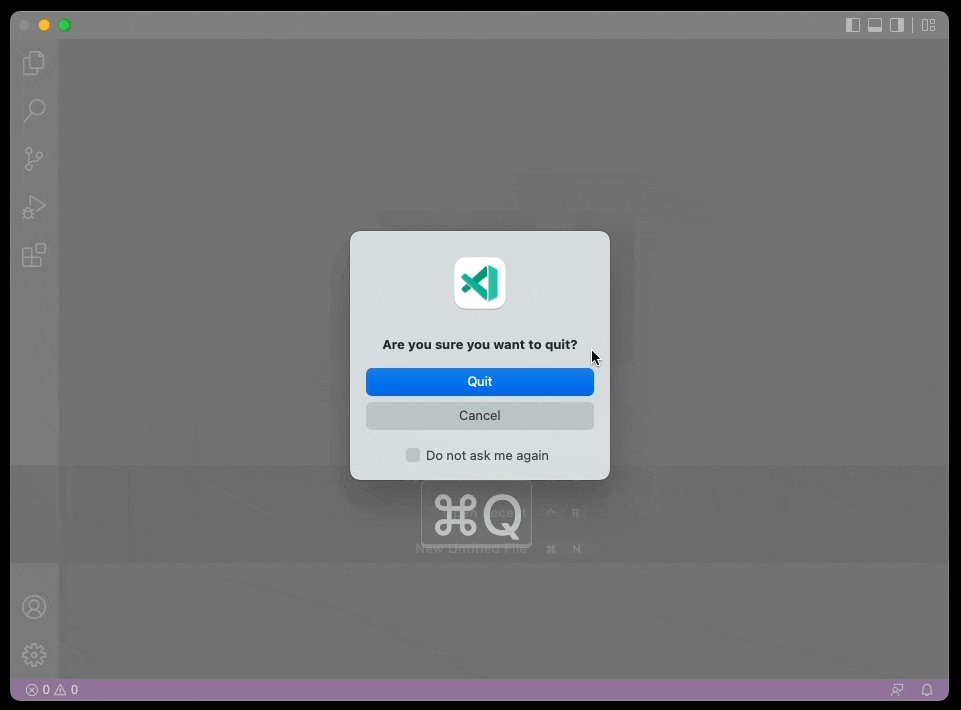
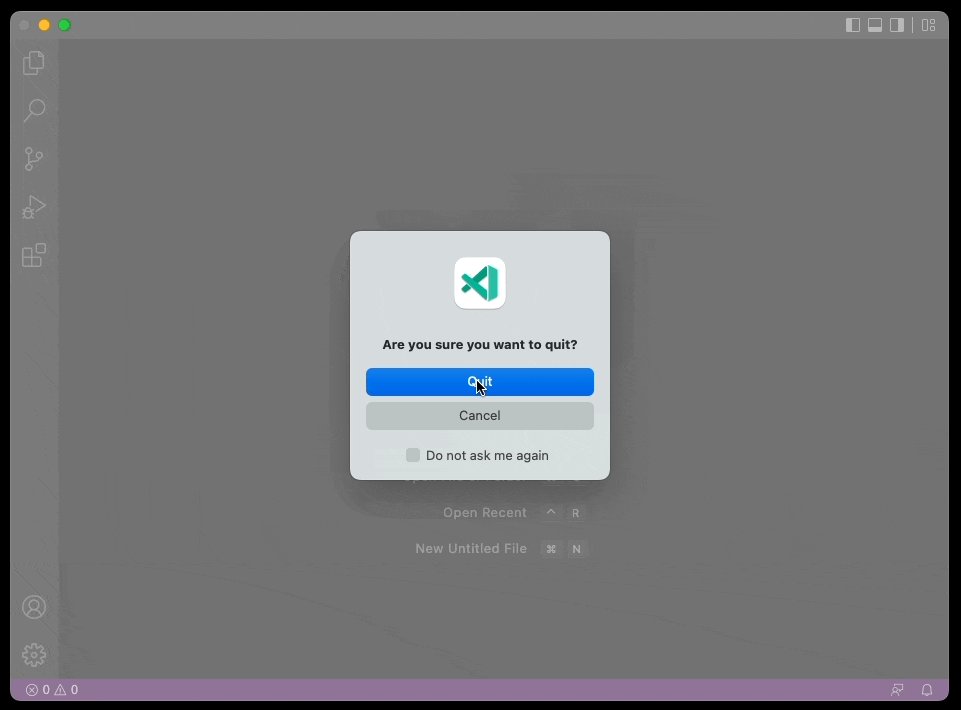
退出前确认,添加
window.confirmBeforeClose(默认值为never) 配置项,配置是否在关闭窗口前弹出确认框,可以配置为keyboardOnly只在键盘退出时提示。(注意:该设置并不是全新的,并且已经在 VS Code for Web 中提供了一段时间)
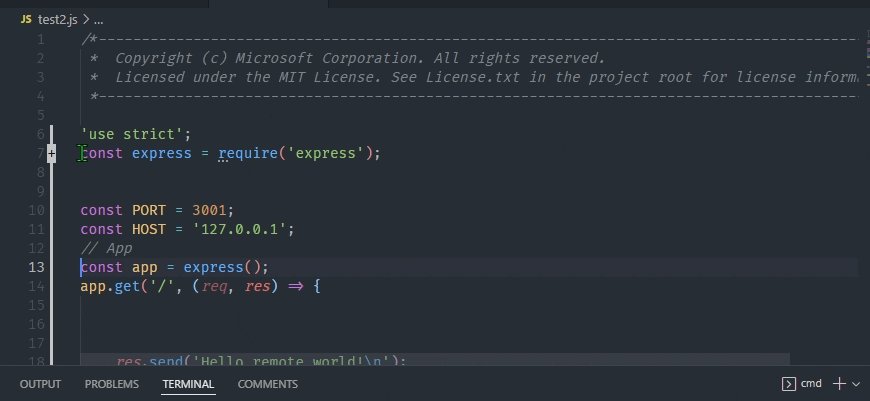
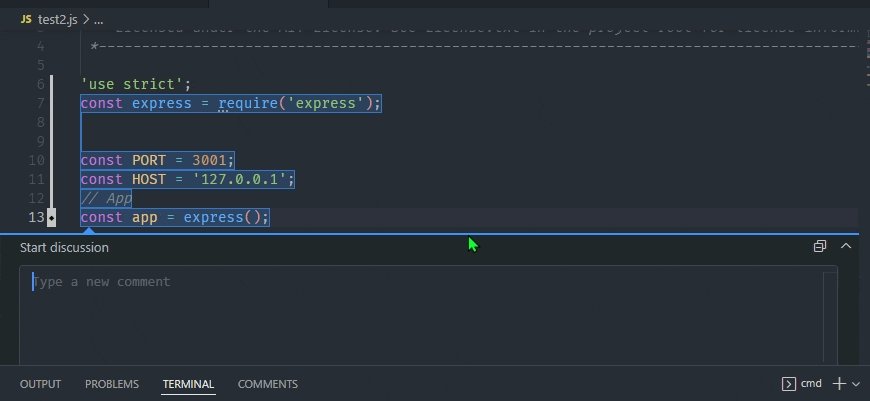
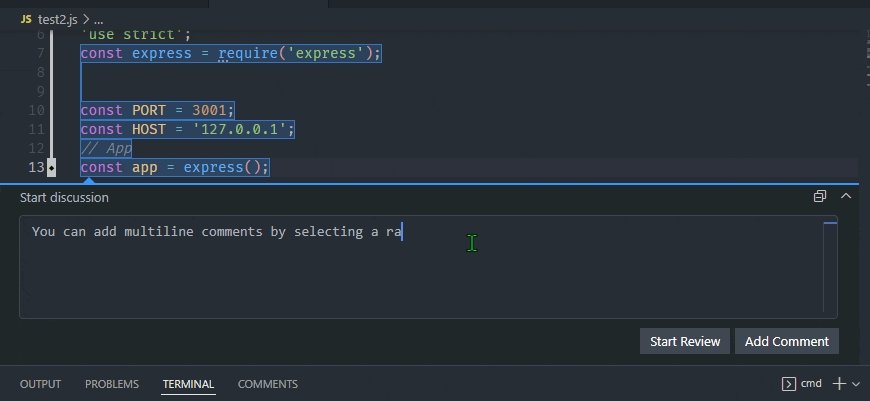
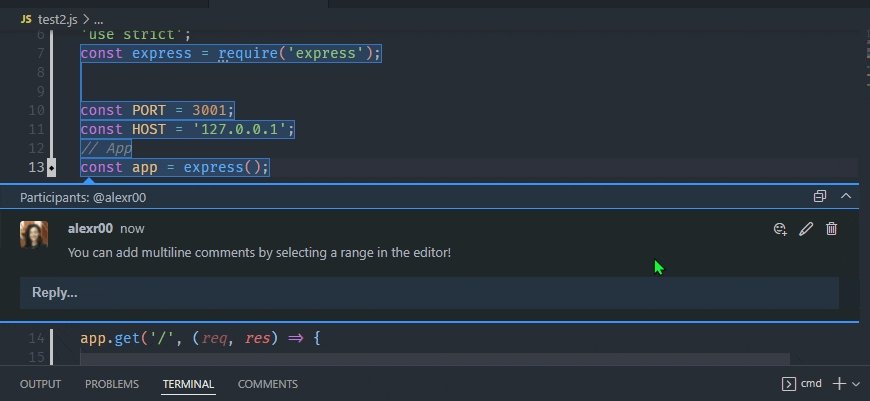
评论功能
comments.openView默认值改为firstFile。多行评论 UI 支持。

VSCode URI 支持在新窗口中处理
windowId=_blank,以 git clone 为例:vscode://vscode.git/clone?url=https%3A%2F%2Fgithub.com%2FMicrosoft%2Fvscode-vsce.git&windowId=_blank
编辑器 (Editor)
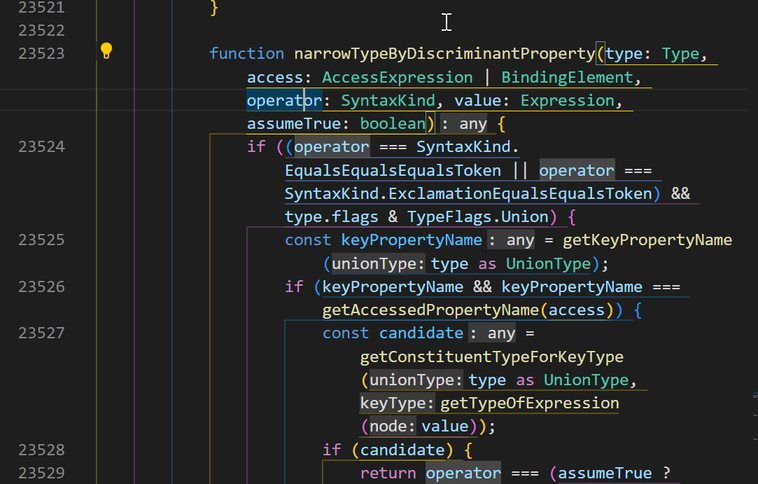
- 括号对着色,默认启用,即
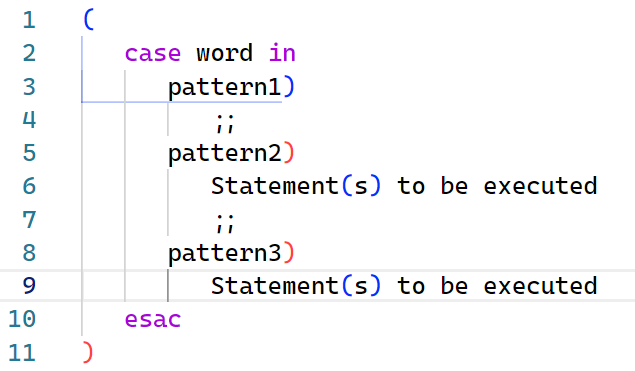
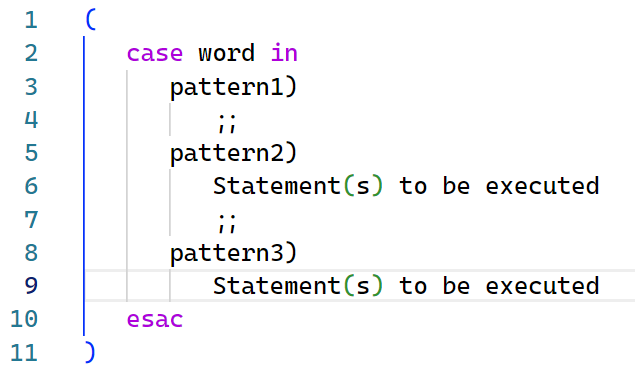
editor.bracketPairColorization.enabled默认值改为 true。 TextMate 语法可以将标记标记为不平衡(以支持 shell 语法中的 case in 语法中的
)错误,参见官方:文档)。之前

现在

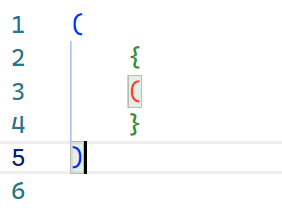
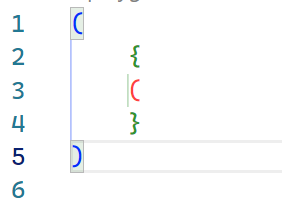
新的括号匹配算法,括号匹配现在使用与括号着色相同的数据结构。这既提高了准确性,又提高了性能。
之前

现在

括号装饰线提升(更多参见:原文)

内联提示
editor.inlayHints.enabled配置添加新的可选项:on- 启用内联提示。off- 关闭内联提示。onUnlessPressed- 使用 Ctrl+Alt 显示和隐藏内联提示。offUnlessPressed- 使用 Ctrl+Alt 隐藏和显示镶嵌提示。
内联建议提升(更多参见:原文)

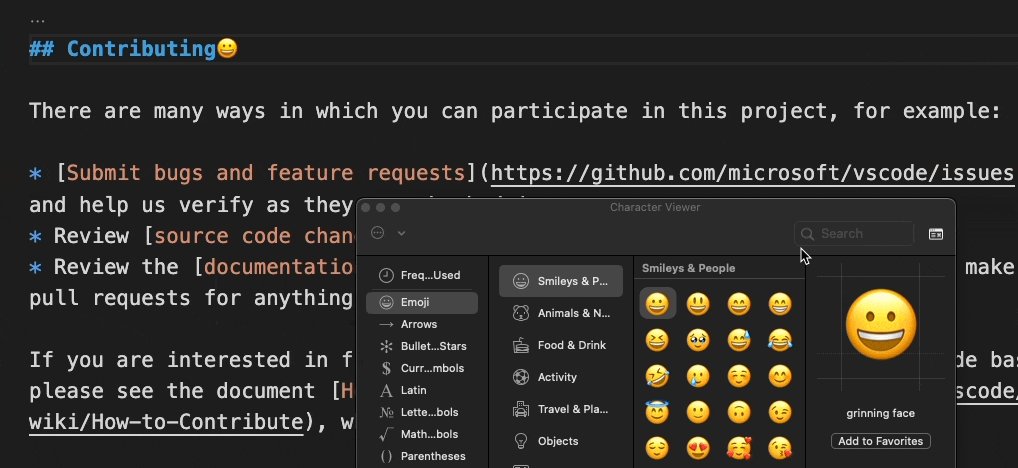
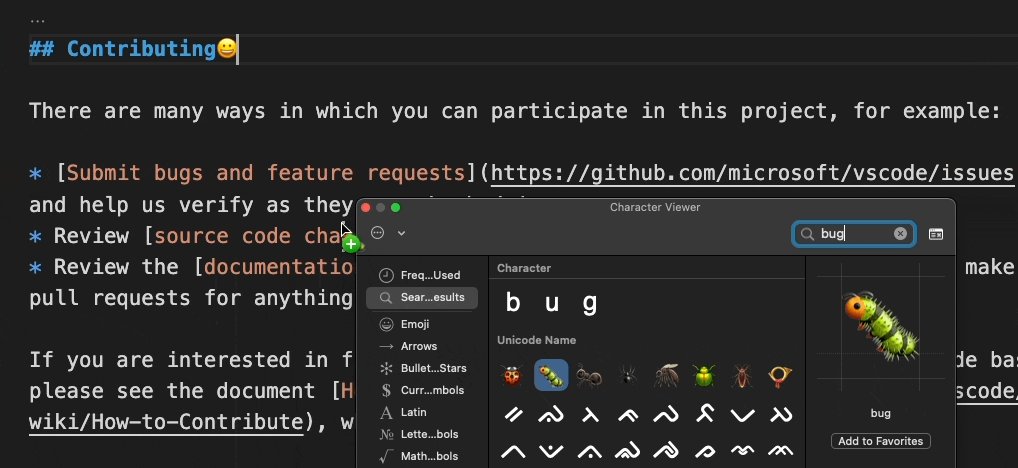
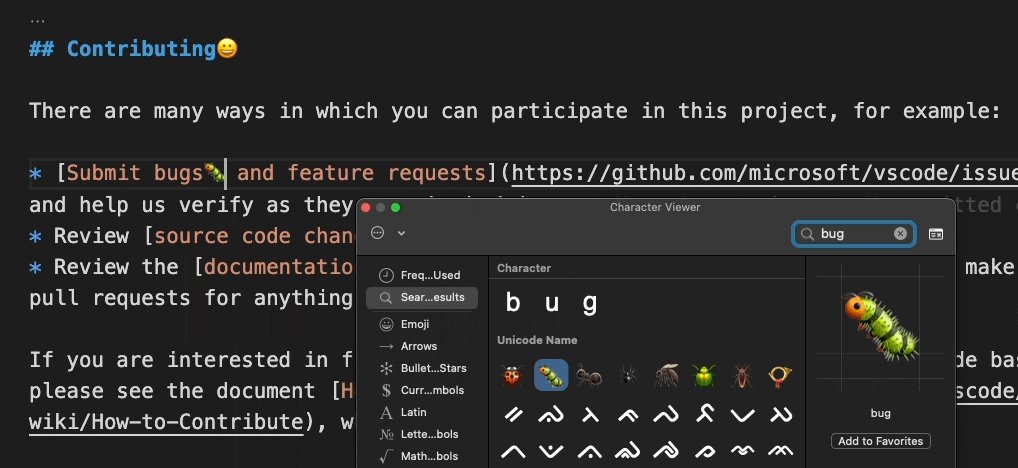
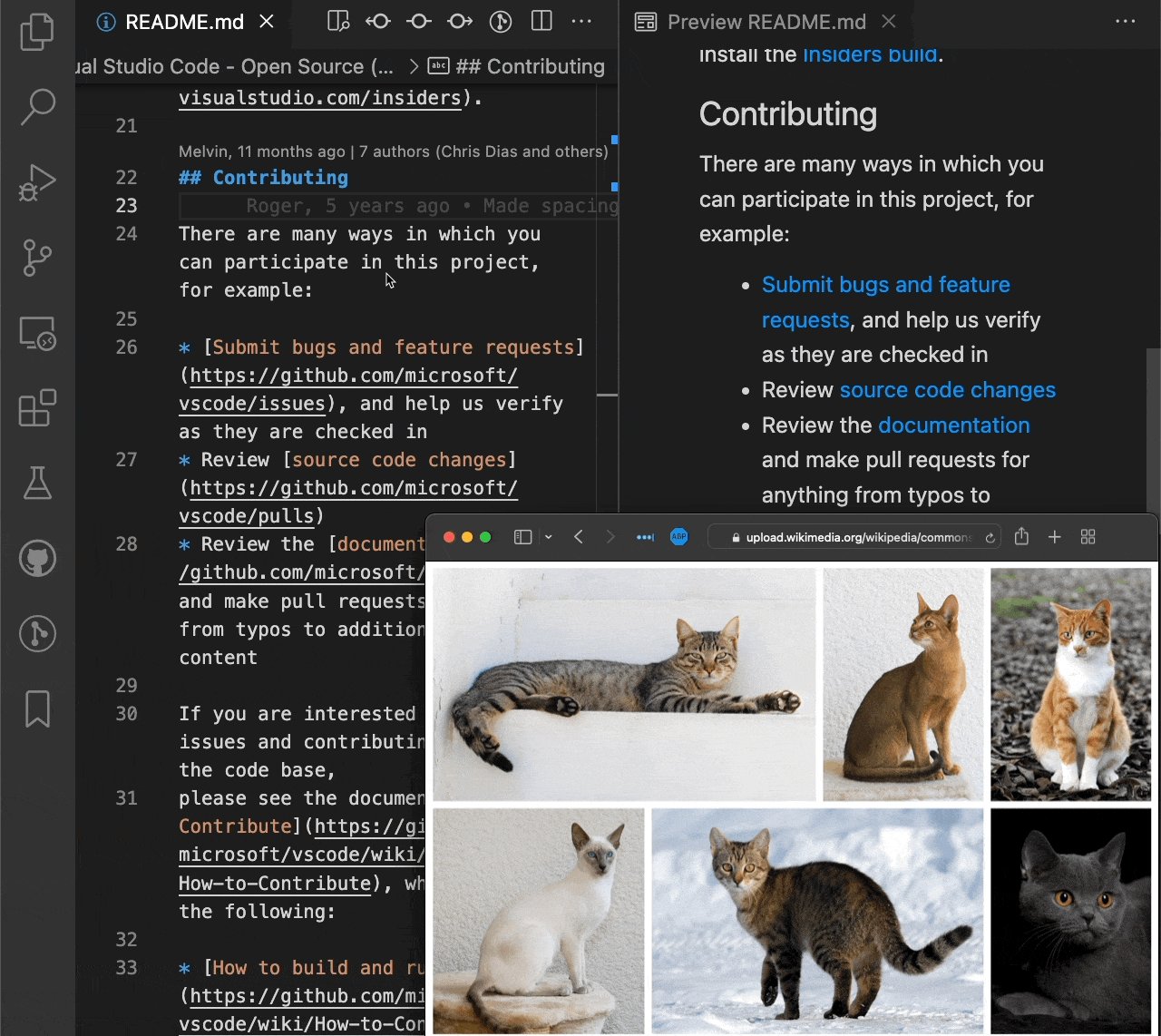
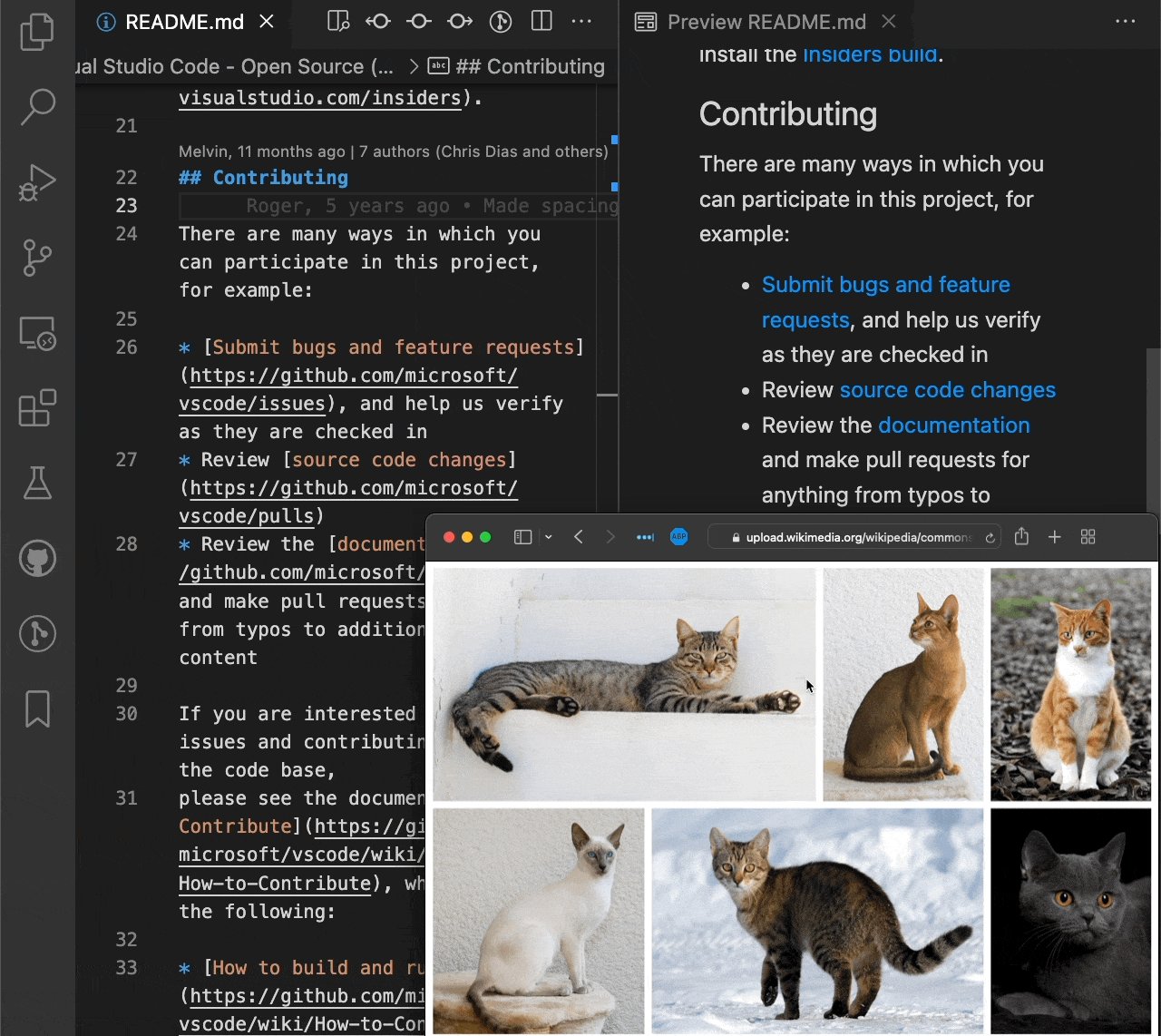
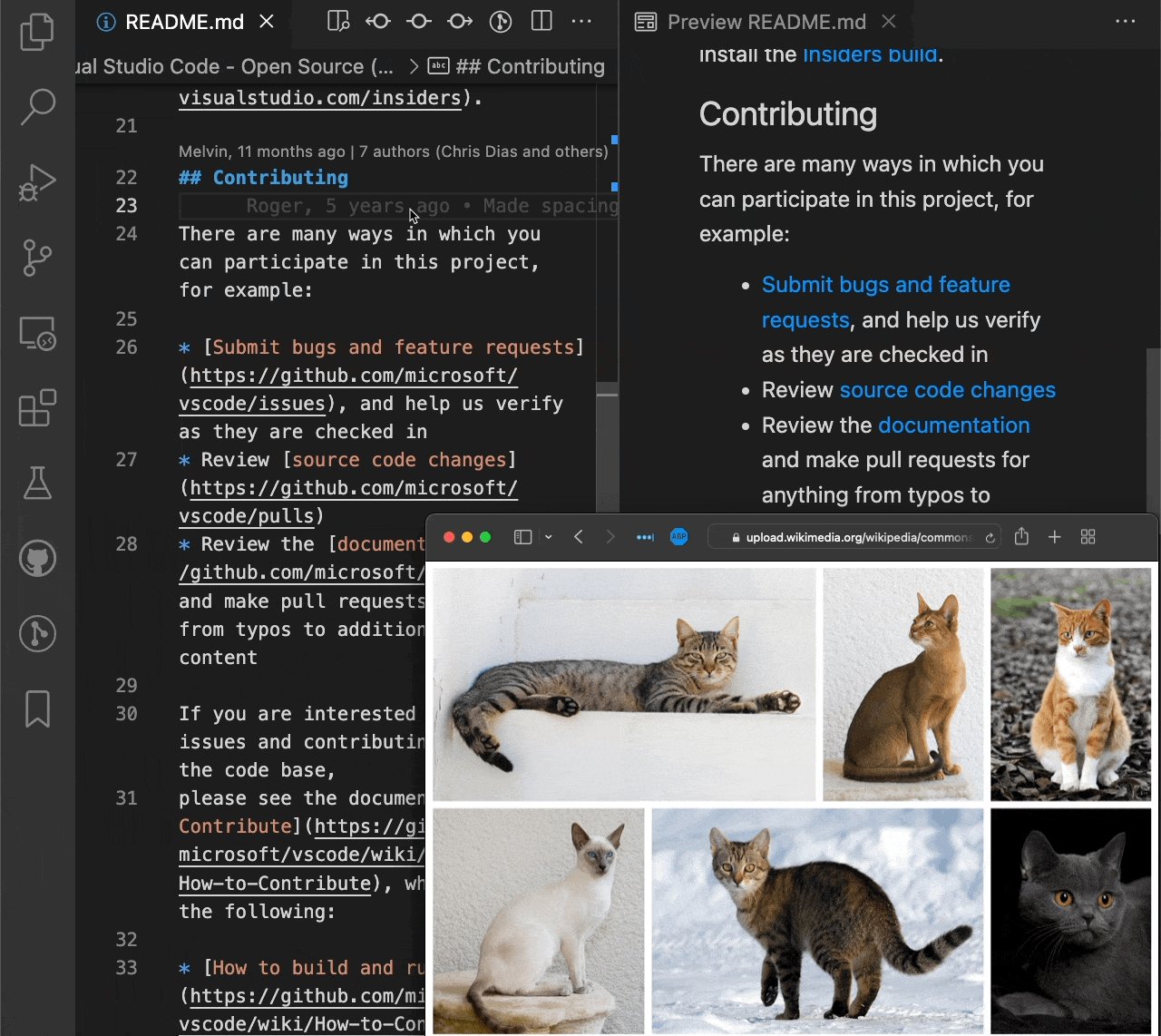
将文本拖放到编辑器中

终端 (Terminal)
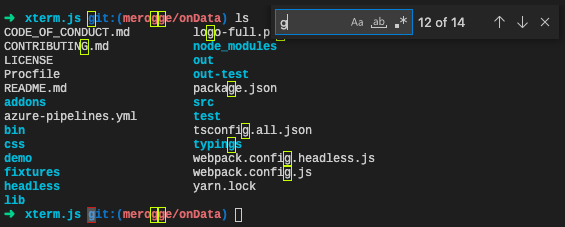
查找结果计数

源代码版本控制 (Source Control)
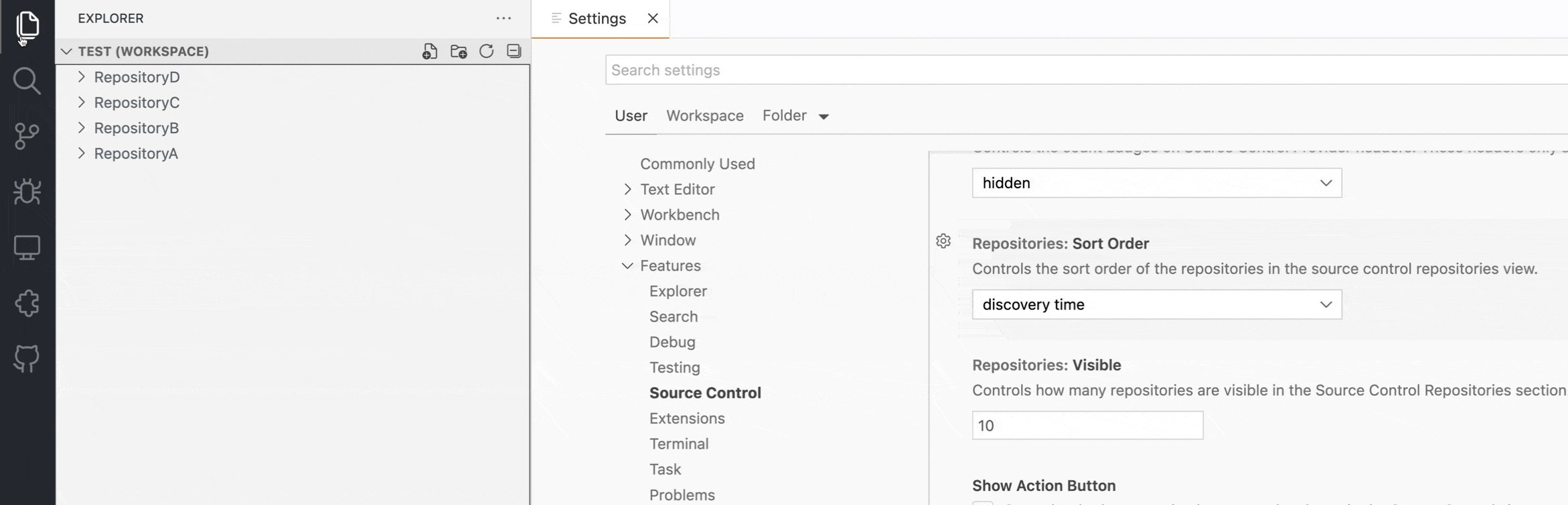
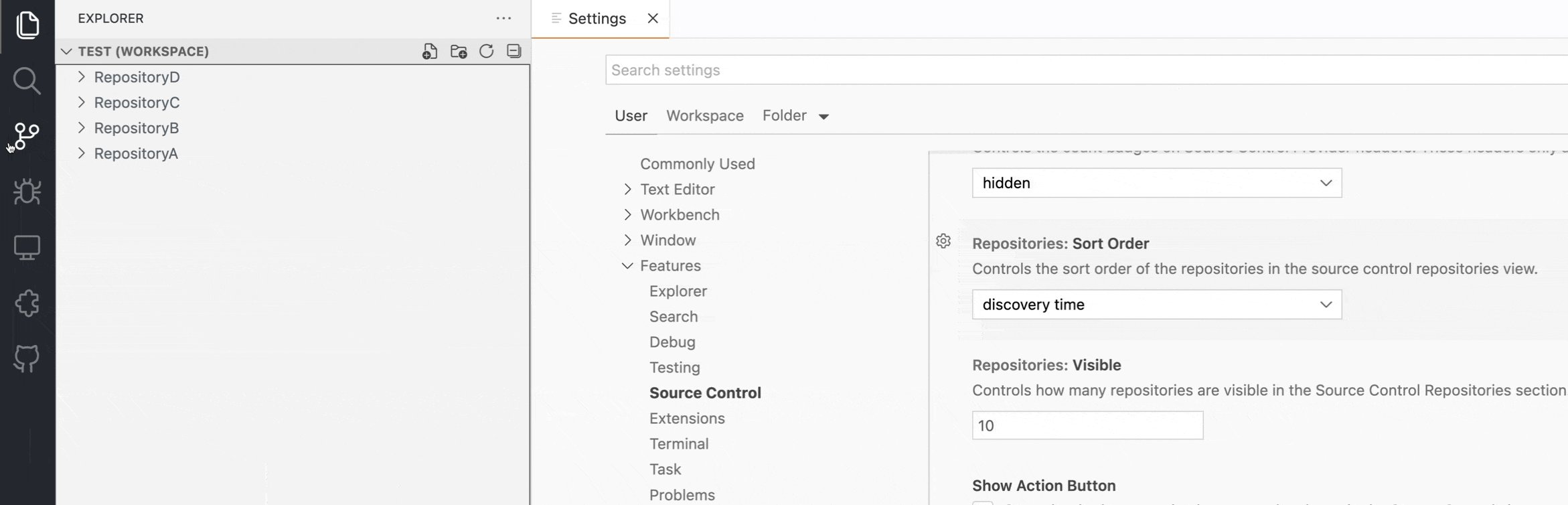
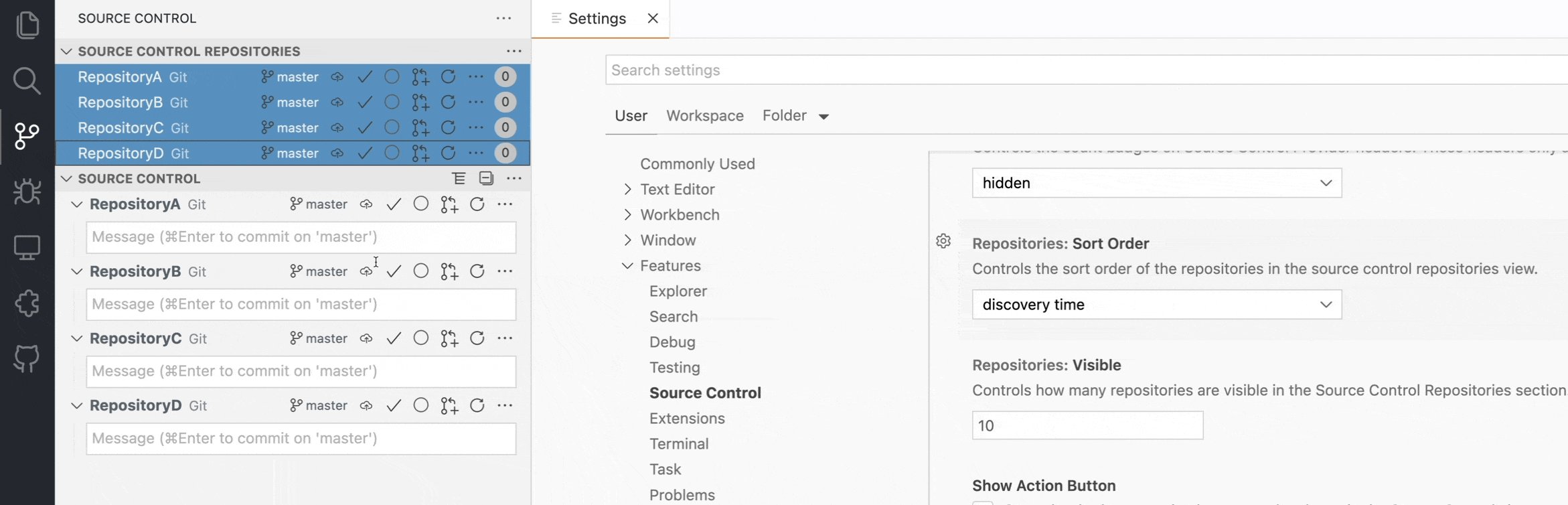
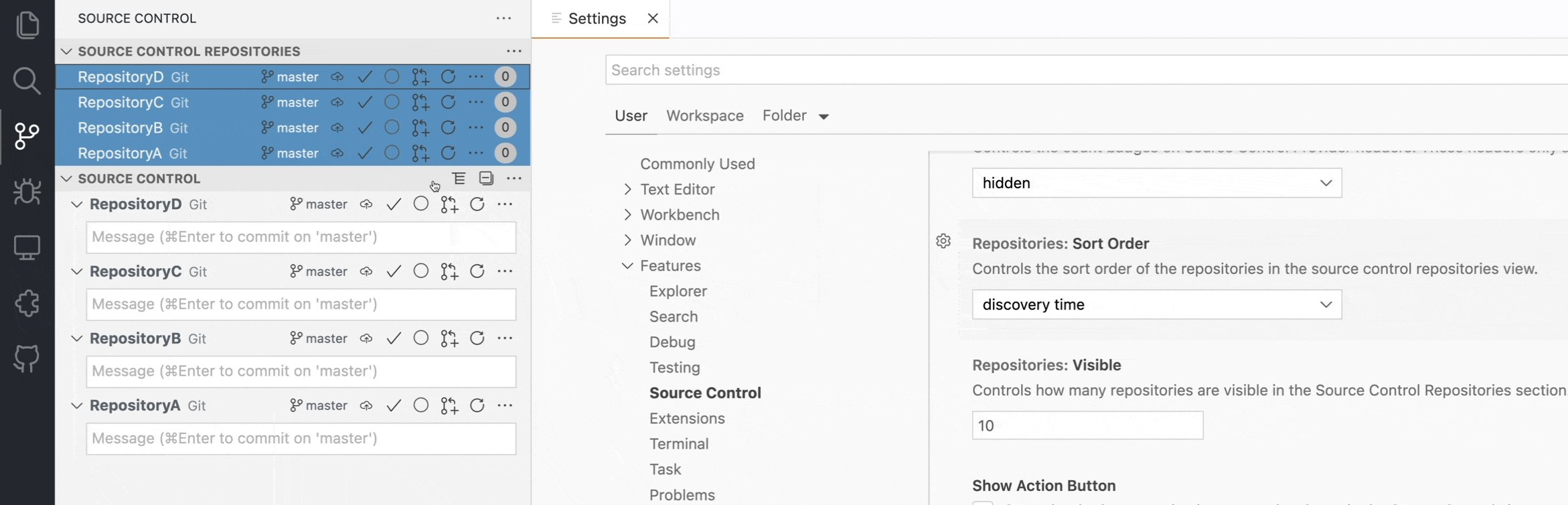
源代码控制存储库视图排序
scm.repositories.sortOrder,默认按照发现时间。
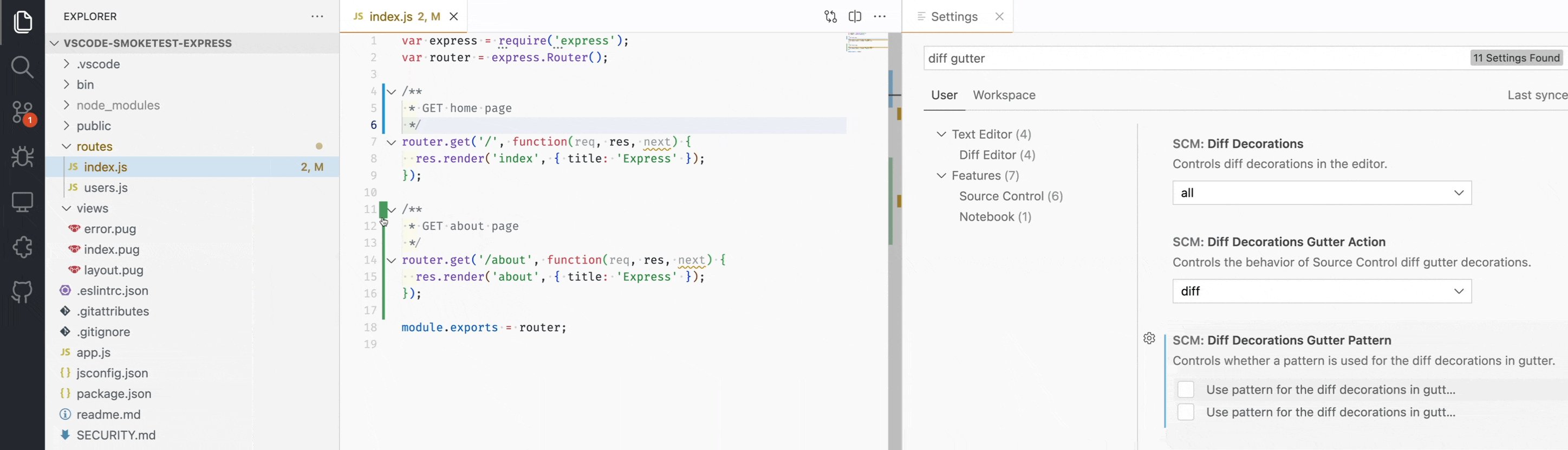
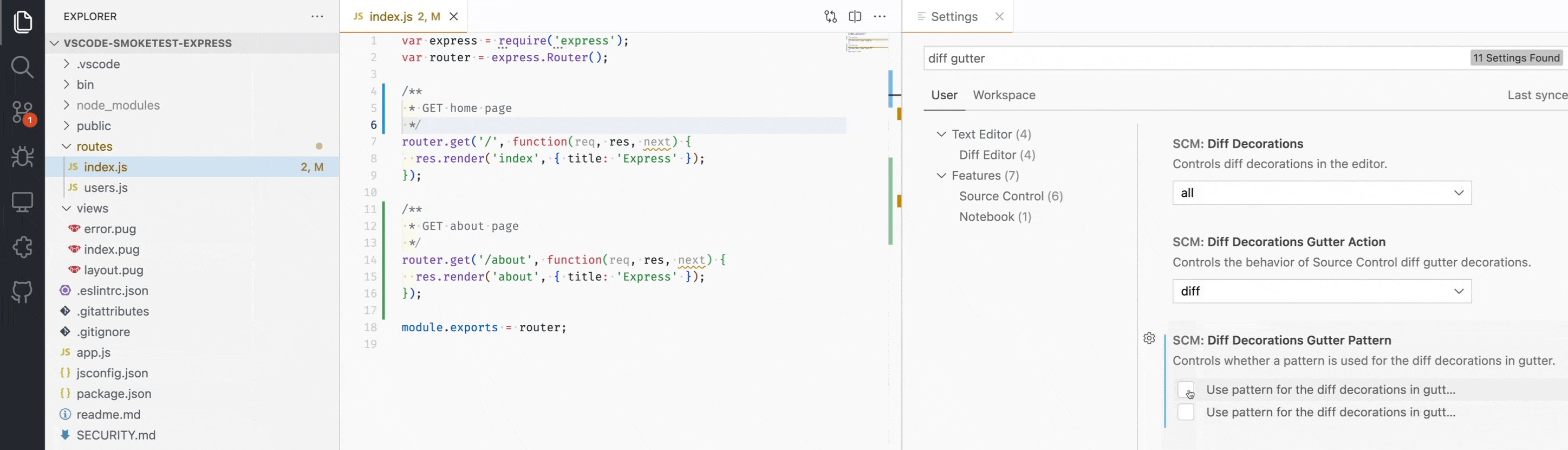
scm.diffDecorationsGutterPattern配置可以更改 diff 装饰器样式。
性能改进,将
git.untrackedChanges设置设置为 hidden 的用户在使用大型存储库时将体验到更好的性能。这是通过在调用git status时传递-uno参数来实现的。扩展的远程源提供程序 API,参见:原文。
使用 SSH 从 GitHub 克隆
github.gitProtocol,默认为https,可以更改为ssh。
调试 (Debugging)
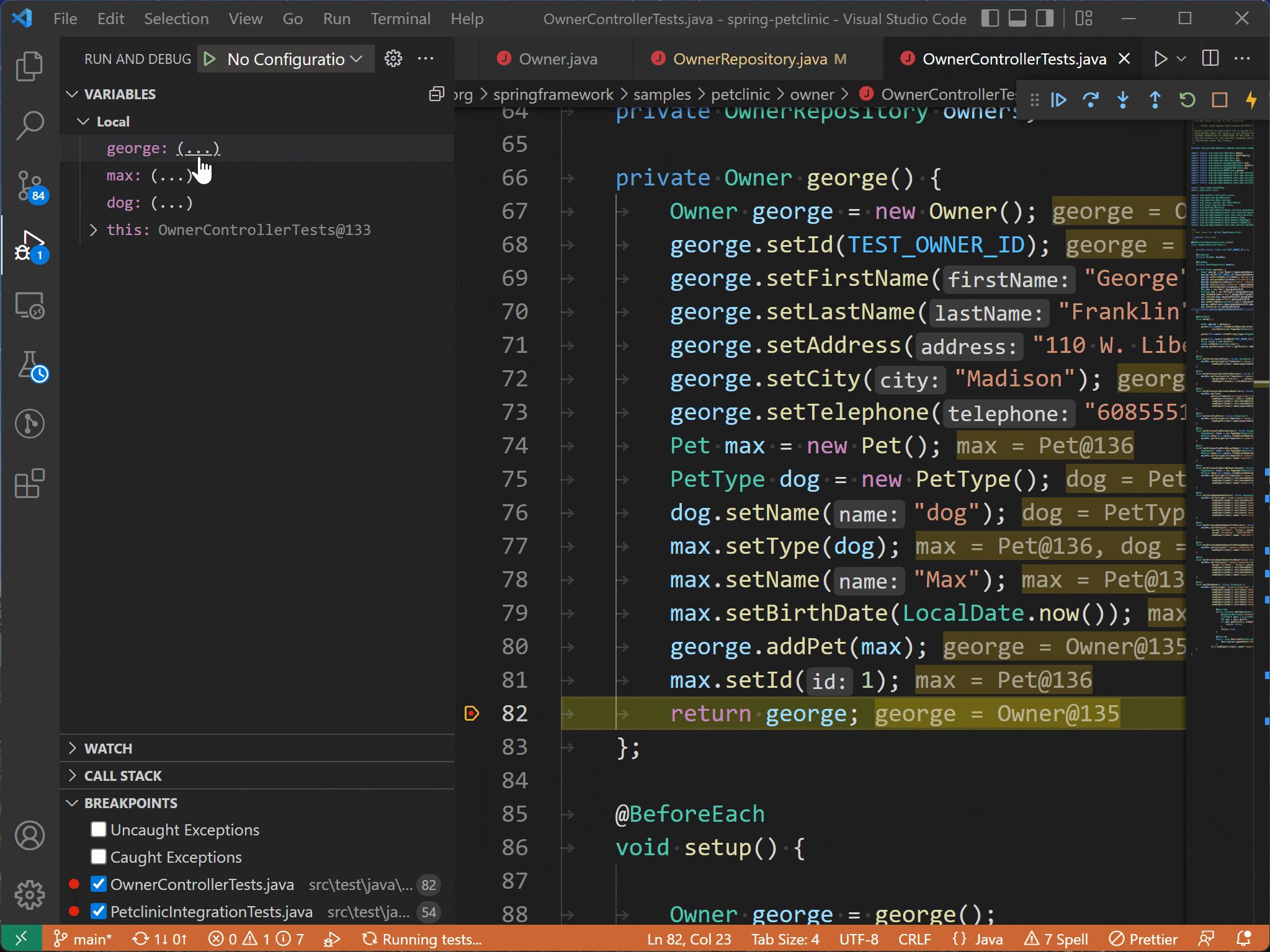
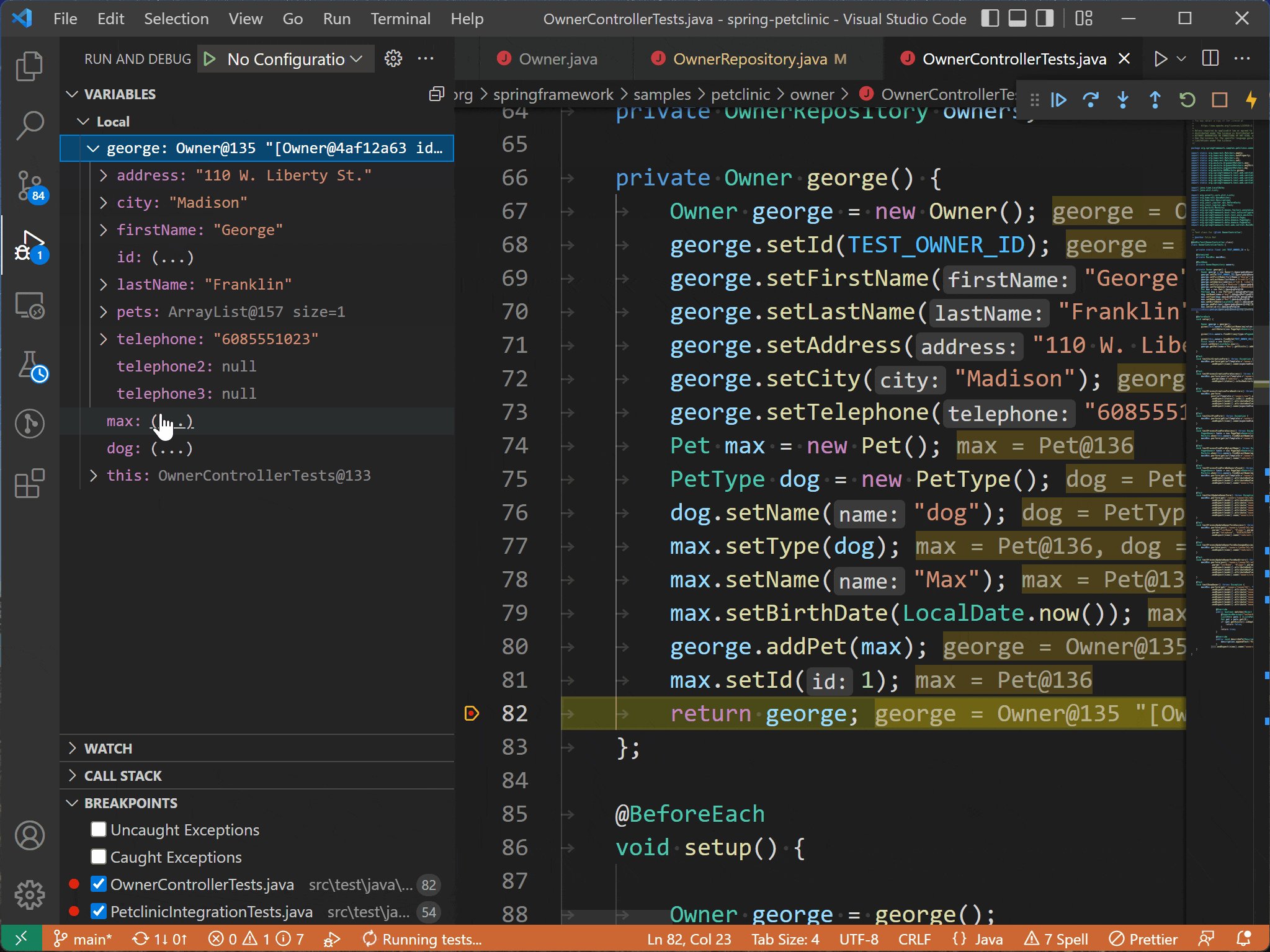
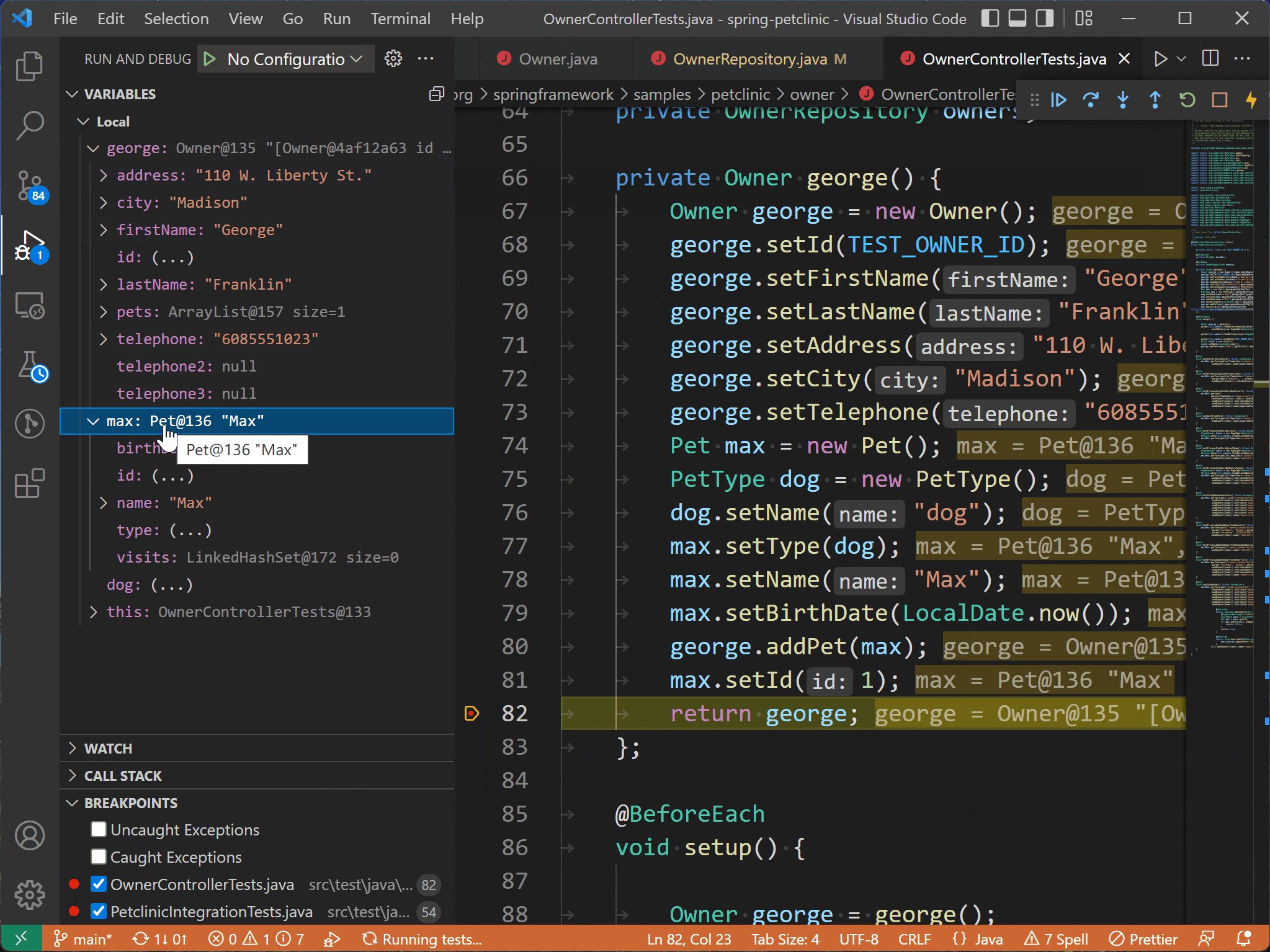
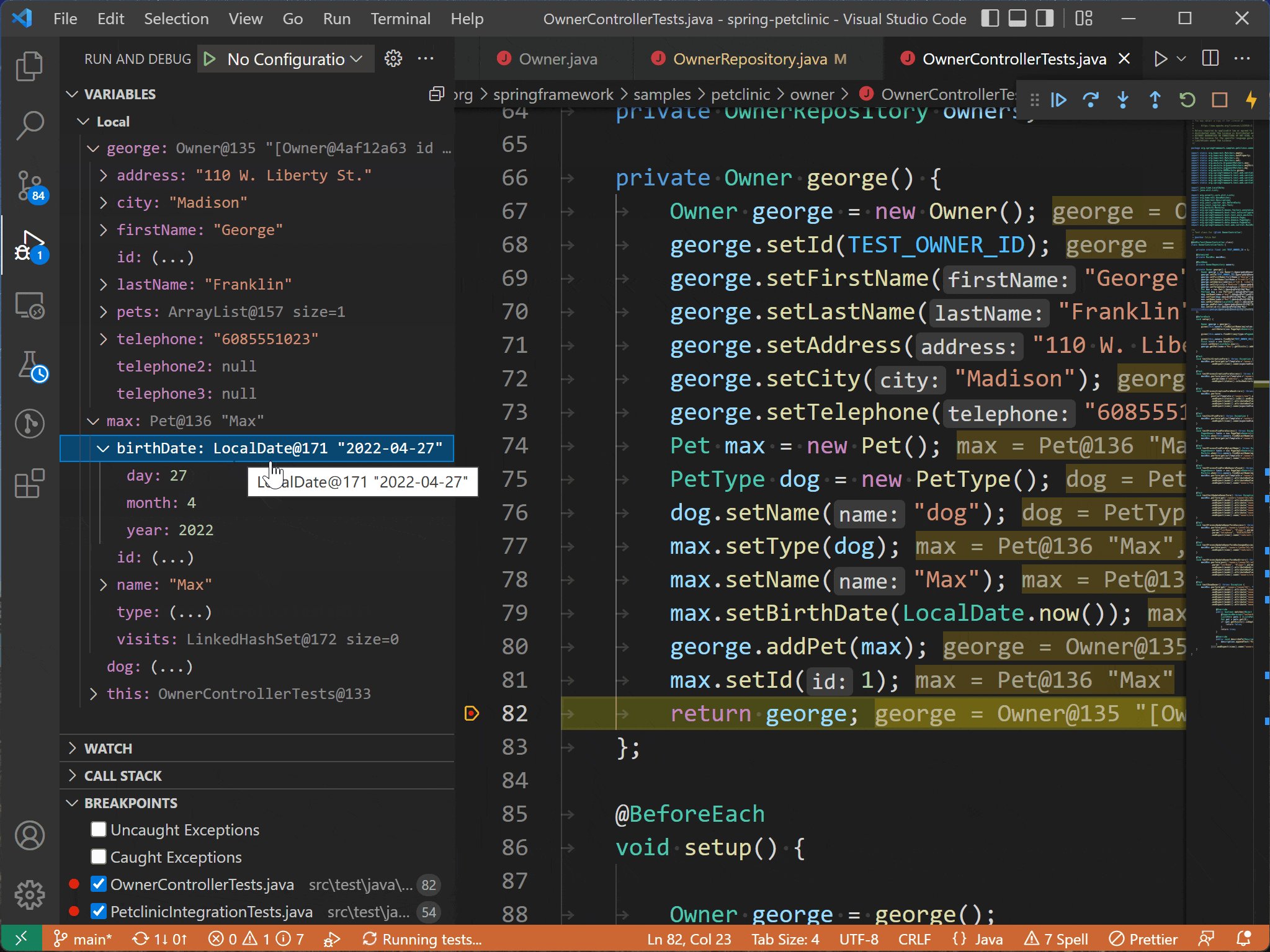
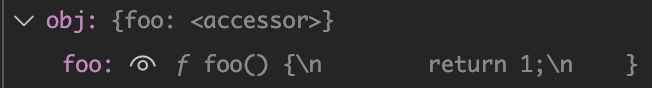
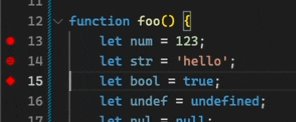
- 自动展开惰性变量配置项
debug.autoExpandLazyVariables,默认为 false。 惰性变量新的
eye按钮。
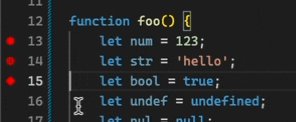
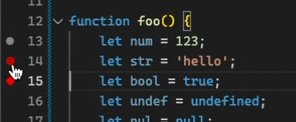
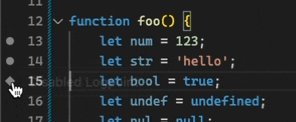
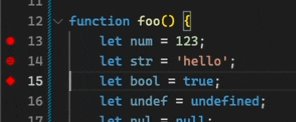
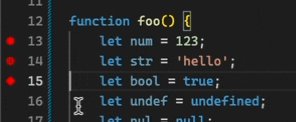
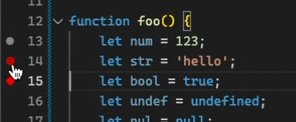
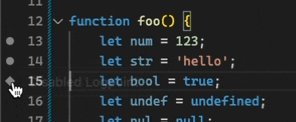
Shift+单击,以禁用而非删除断点。

语言 (Languages)
Markdown
拖拽到编辑器以创建链接,可以通过
"markdown.editor.drop.enabled": false关闭该特性。
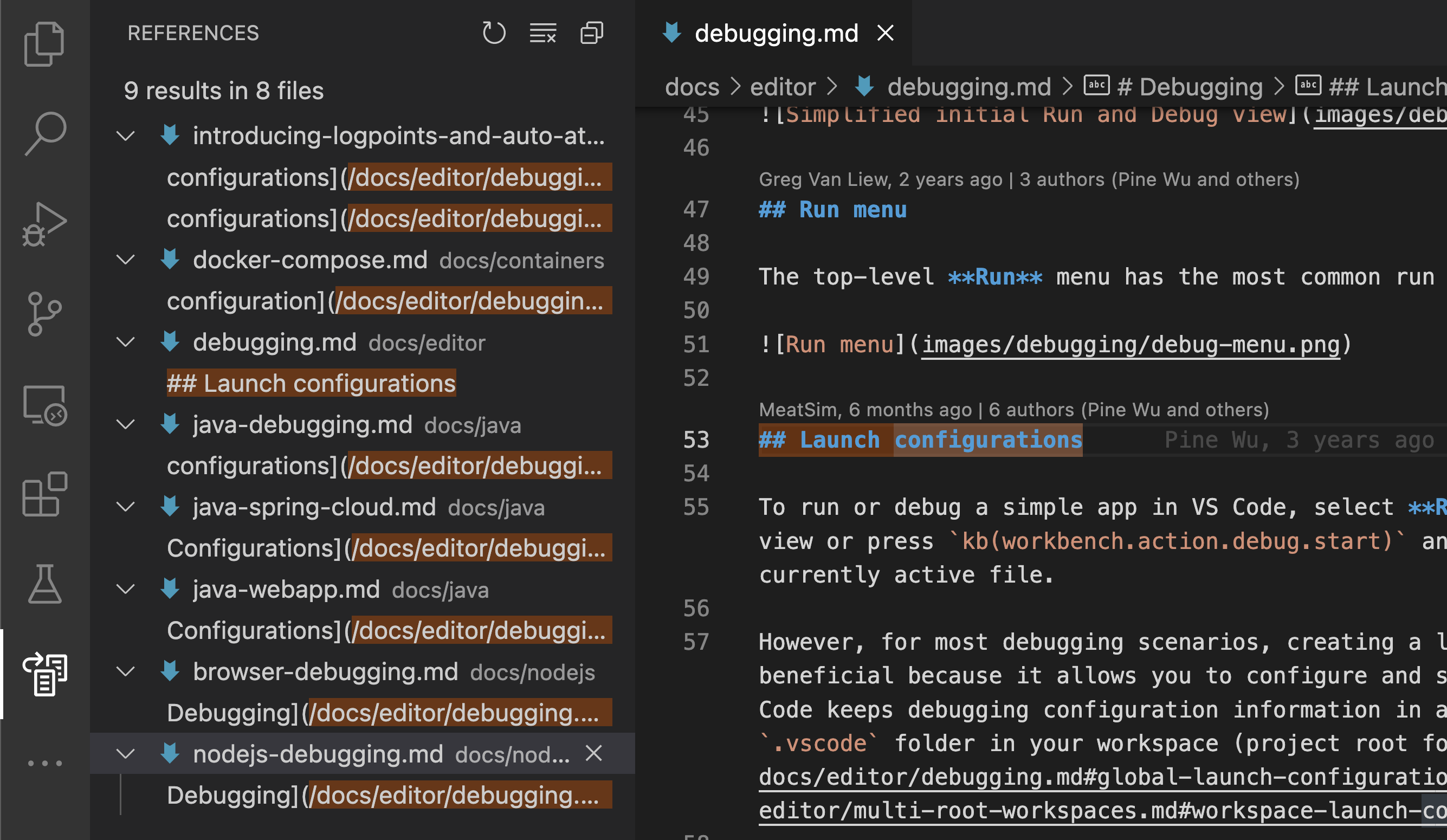
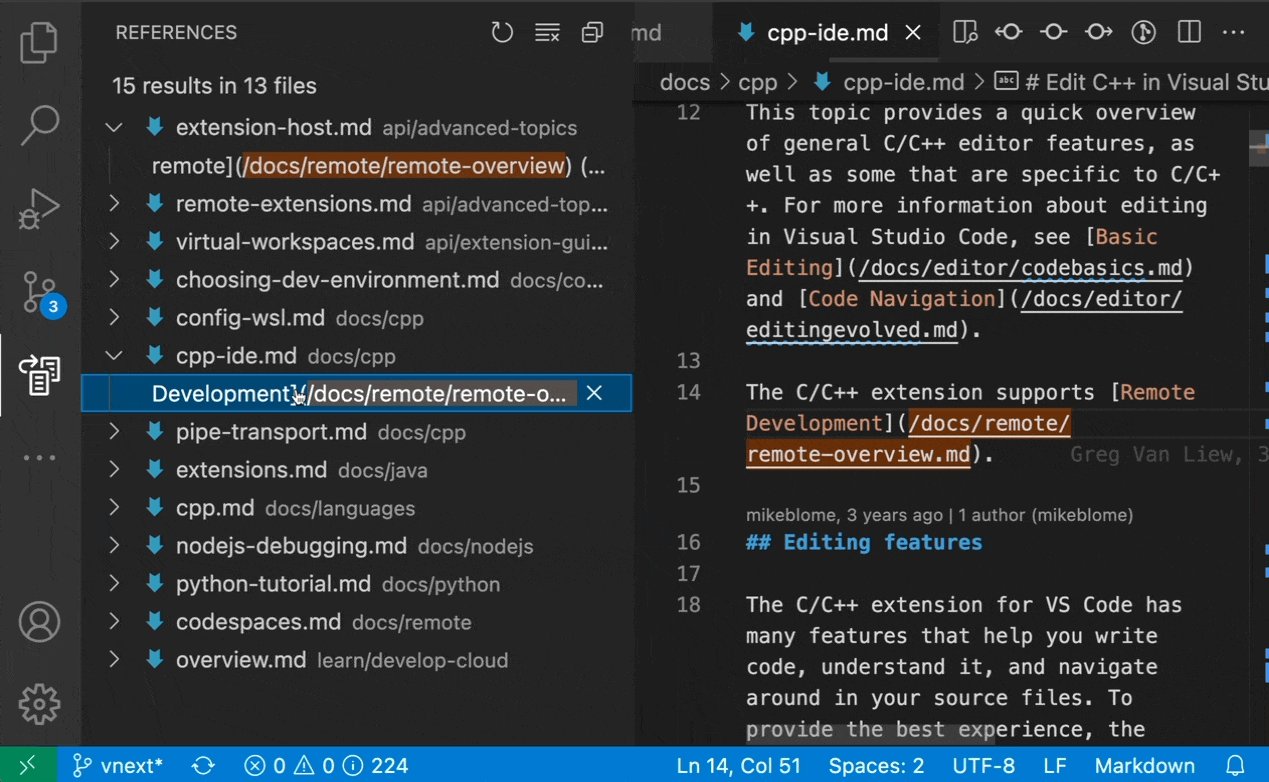
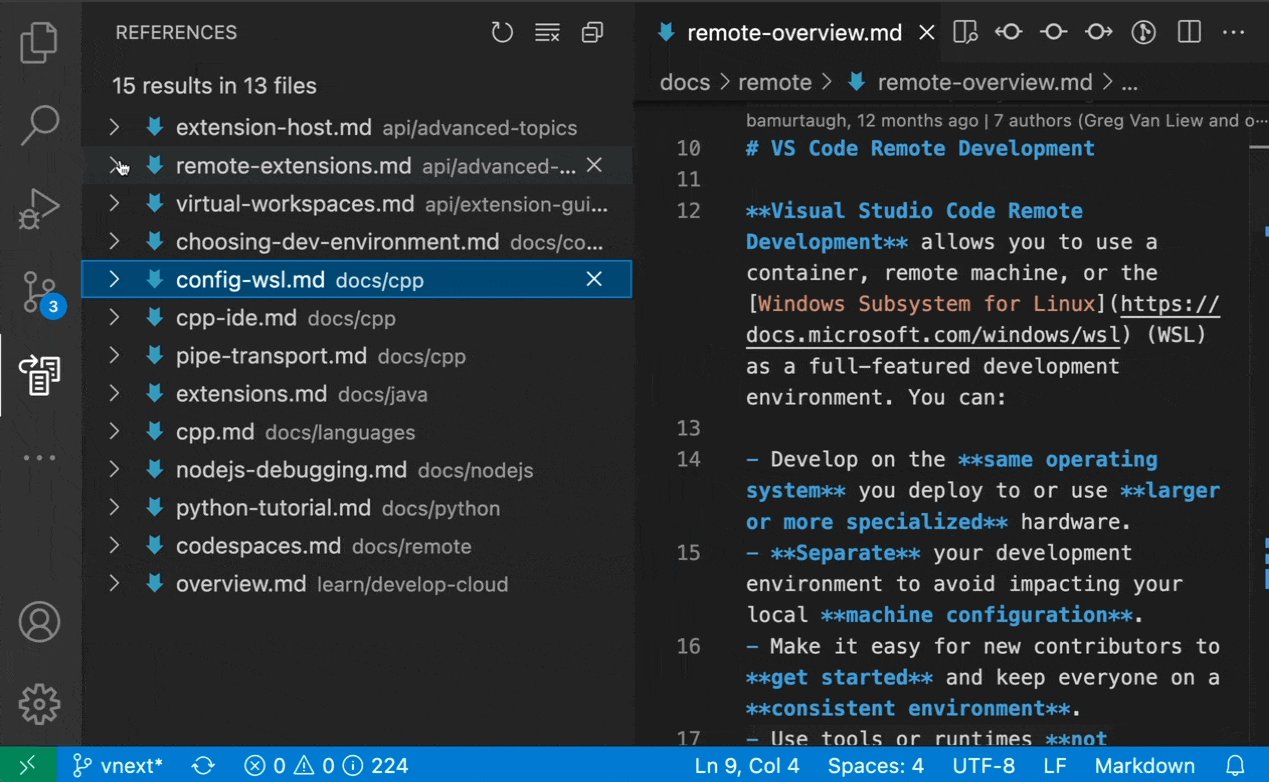
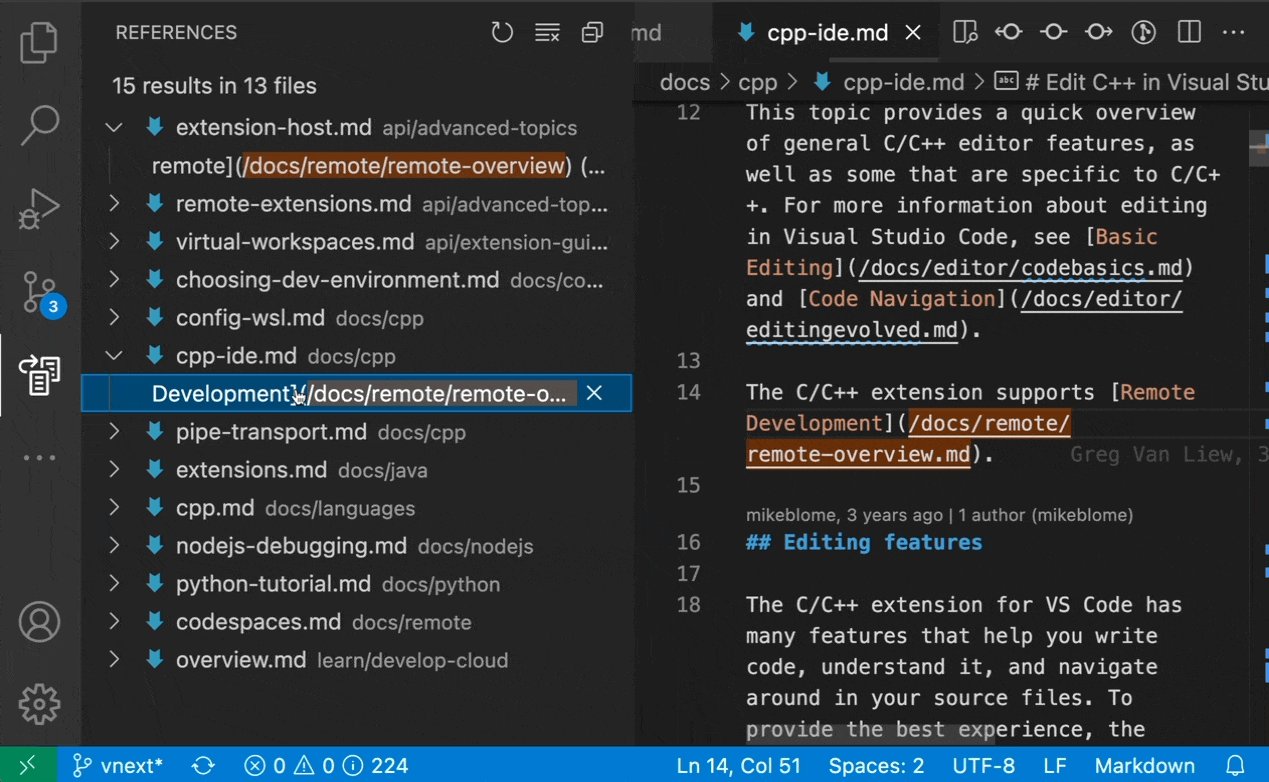
支持查找对 Header 的所有引用。

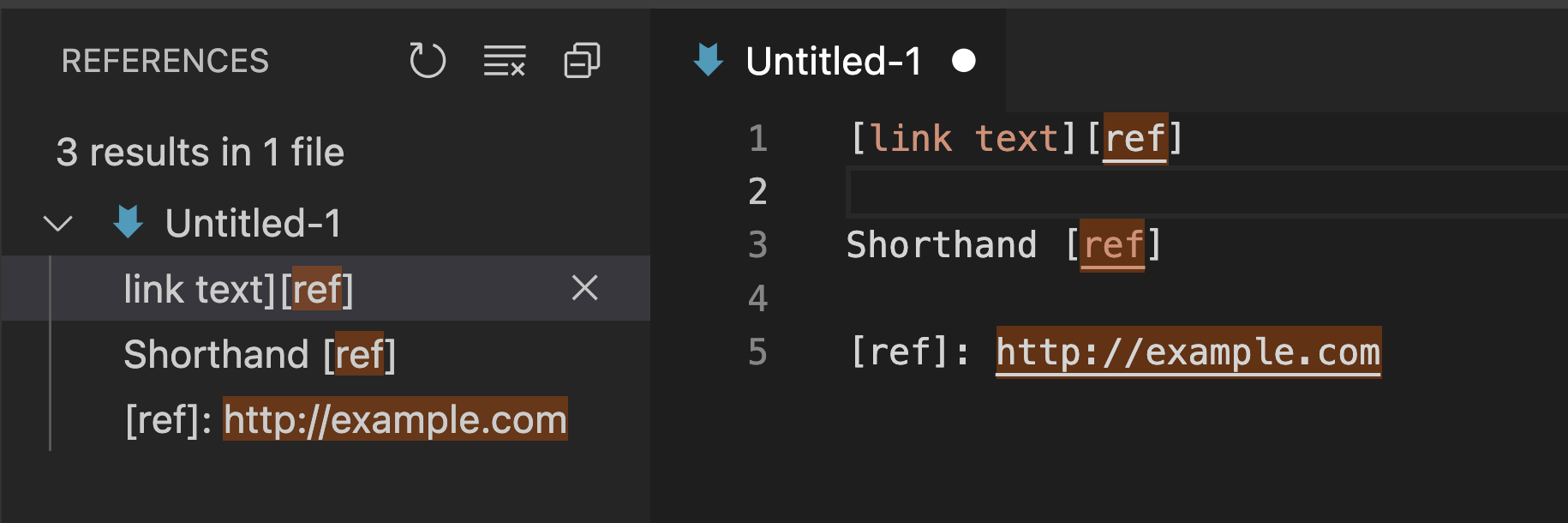
支持查找参考链接的引用。

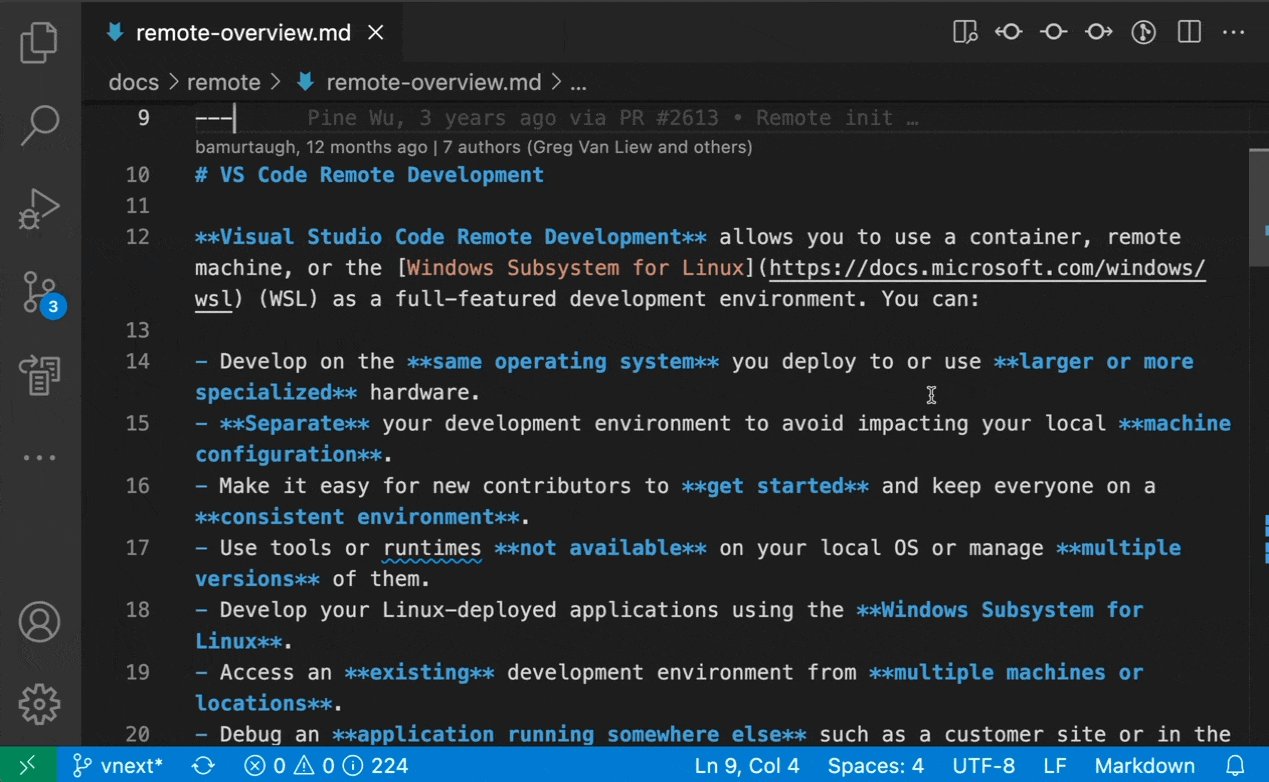
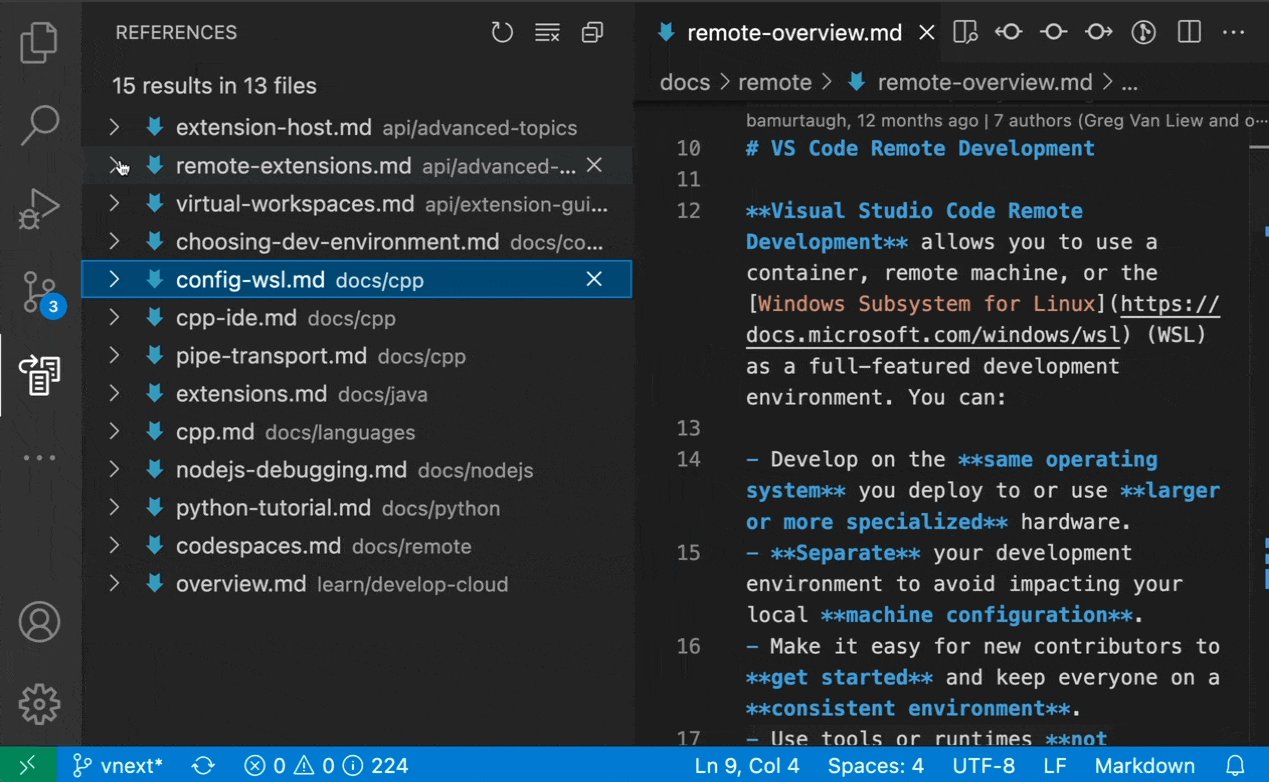
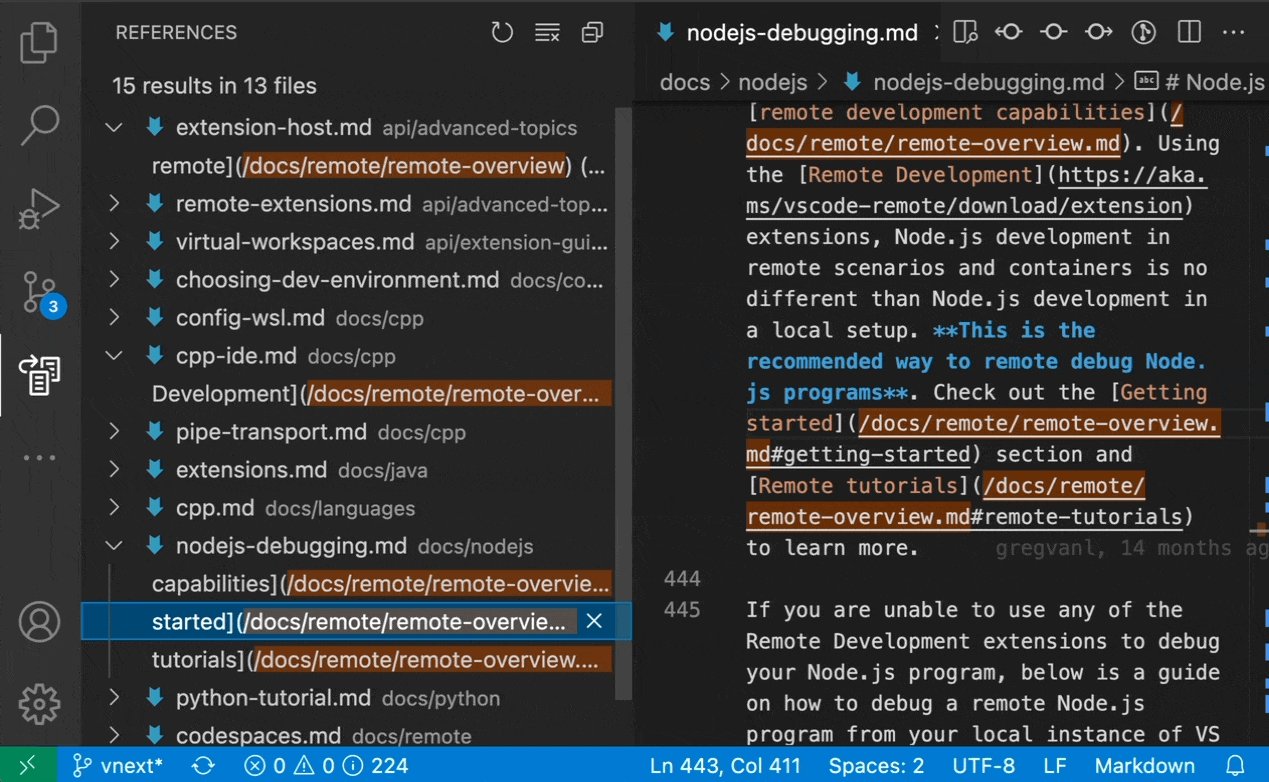
查找对当前 markdown 文档的所有文件的引用(
>Markdown: Find all references to files)。
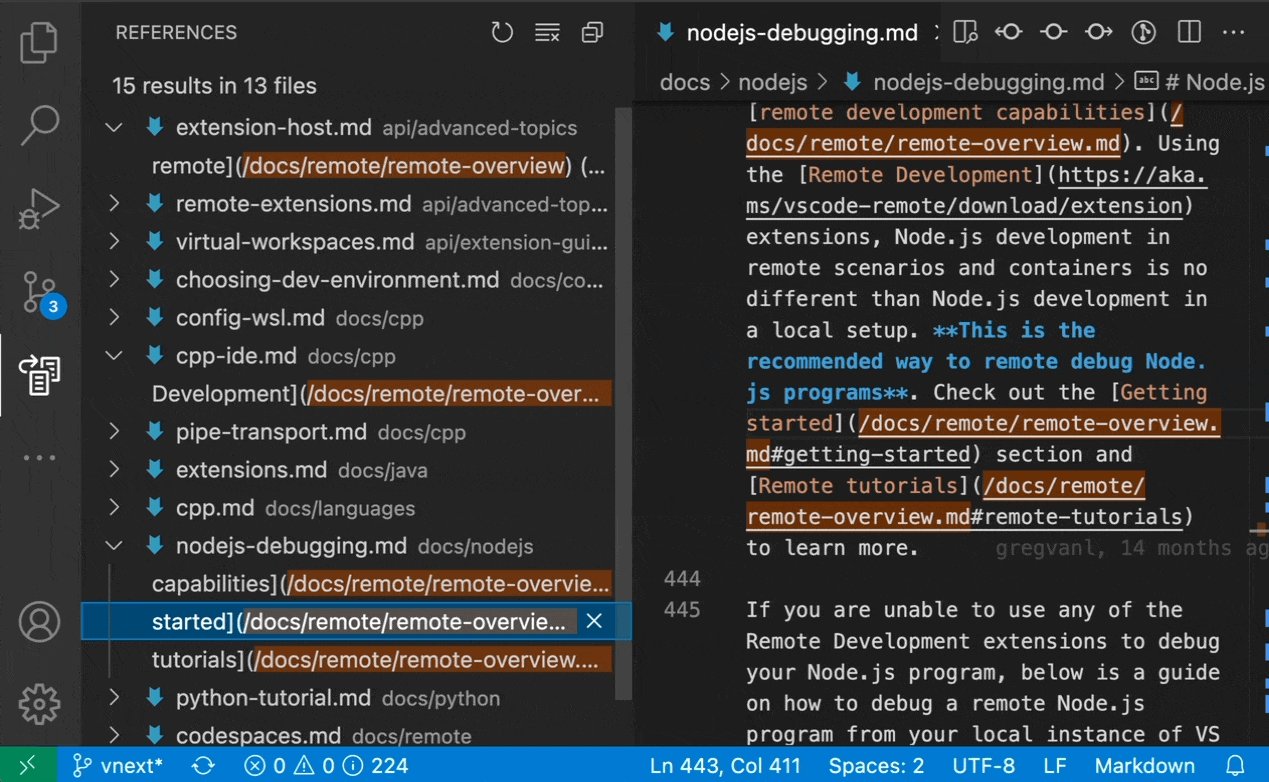
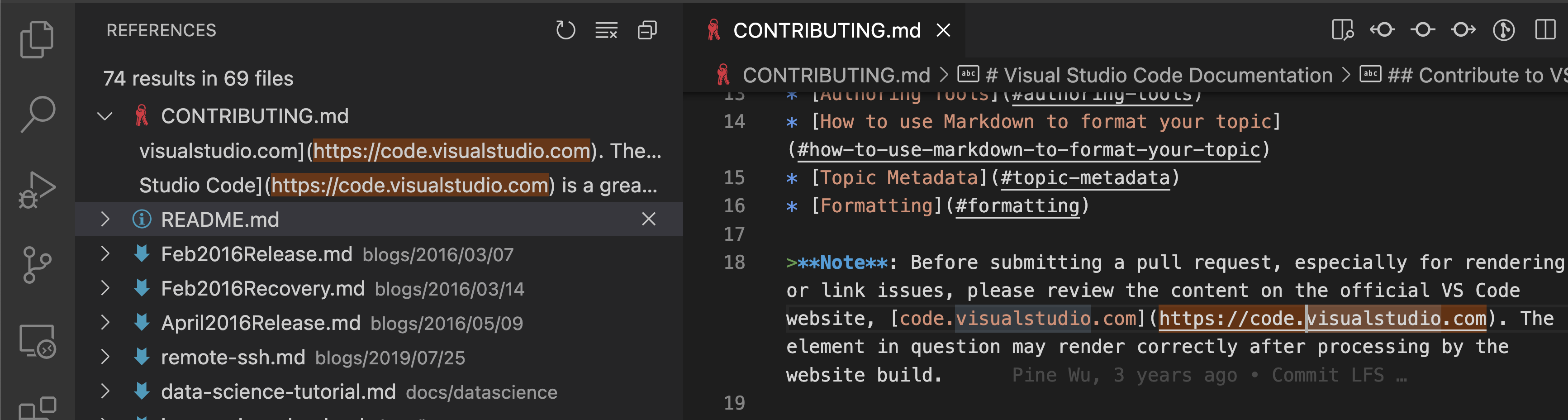
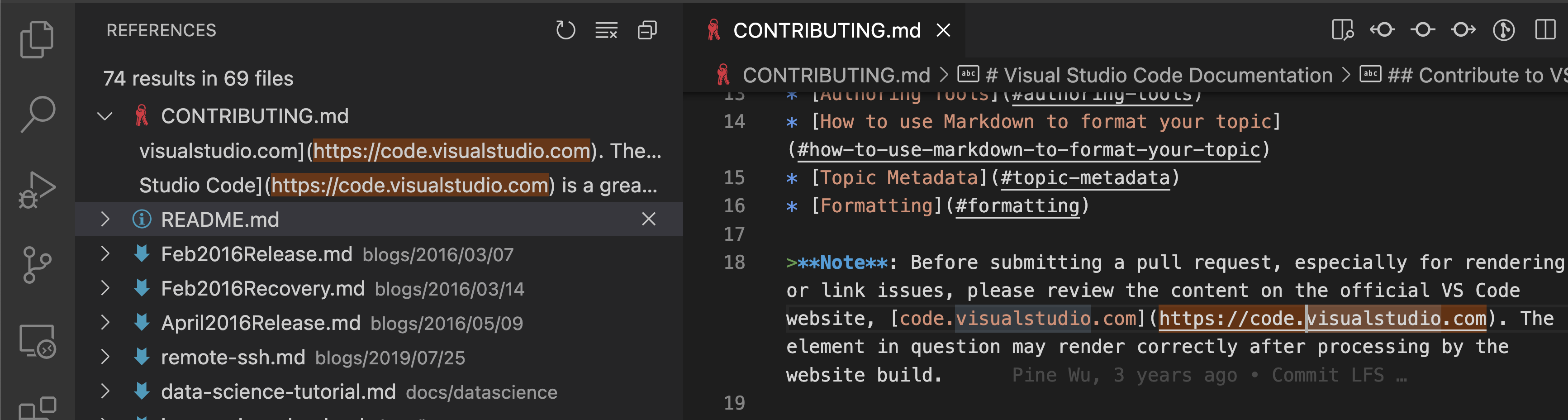
查找所有对 URL 的引用(
>Markdown: Find all references to URLs)
重命名标题 (
>Markdown: Rename headers)
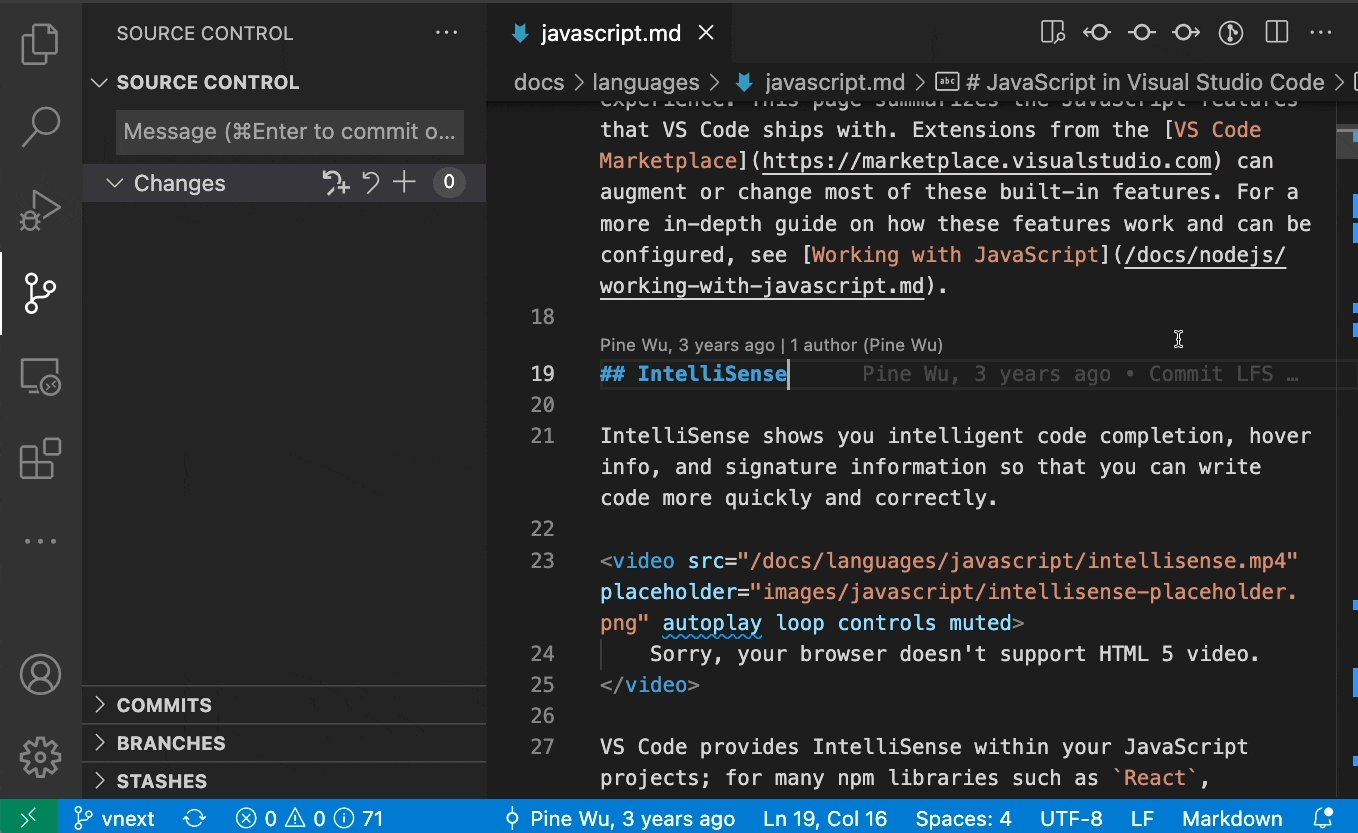
重命名参考链接

重命名 Markdown 文件名 (
F2)
JSON
- 添加
json.validate.enable配置项(默认为 true)可以用来关闭 json schema 的验证。
- 添加
VS Code for the Web
- 打开远程存储库选择器(
Open Remote Repository)时,将使用window.openFoldersInNewWindow配置项来决定是否在新窗口中打开。
贡献到扩展 (Contributions to extensions)
Java
Jupyter
- 新增 Jupyter PowerToys 扩展。
- 支持 Web extension(可以在 vscode.dev / github.dev 中使用),只支持非 https 的 Jupyter servers(
jupyter --no-browser --NotebookApp.allow_origin_pat=https://.*\.vscode-cdn\.net)。 - 更多参见:原文。
- 更改语言服务器时无需重新加载。
- Black 格式化扩展。
- 使用 isort 进行导入排序。
Remote Development,参见:原文。
预览特性 (Preview Features)
扩展制作 (Extension authoring)
调试器扩展制作 (Debugger extension authoring)
略,参见:原文。
语言服务器协议 (Language Server Protocol)
略,参见:原文。
提案的 API (Proposed APIs)
略,参见:原文。
工程 (Engineering)
略,参见:原文。