4 分钟
VSCode 1.68 (2022-05) 更新日志
本次更新看点速览
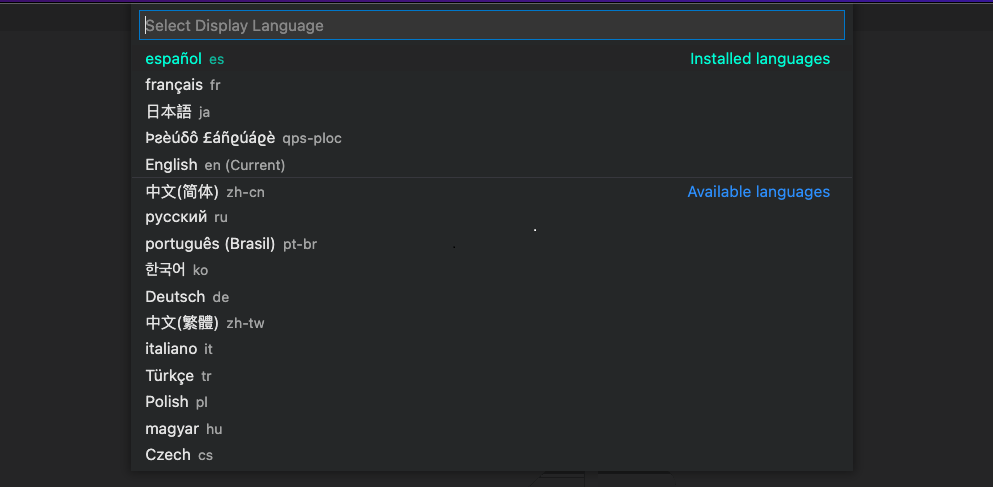
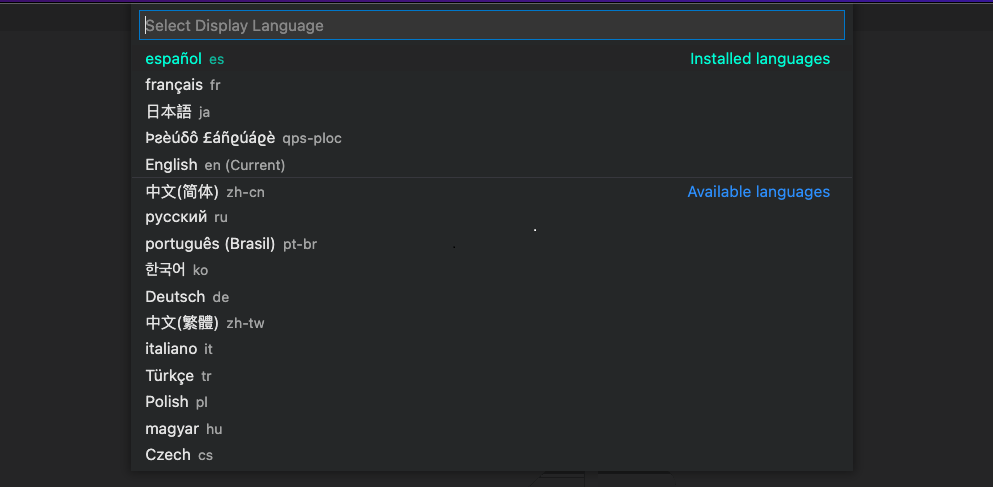
配置显示语言,支持显示语言名字,支持展示所有可用的语言包(即使没有安装)。

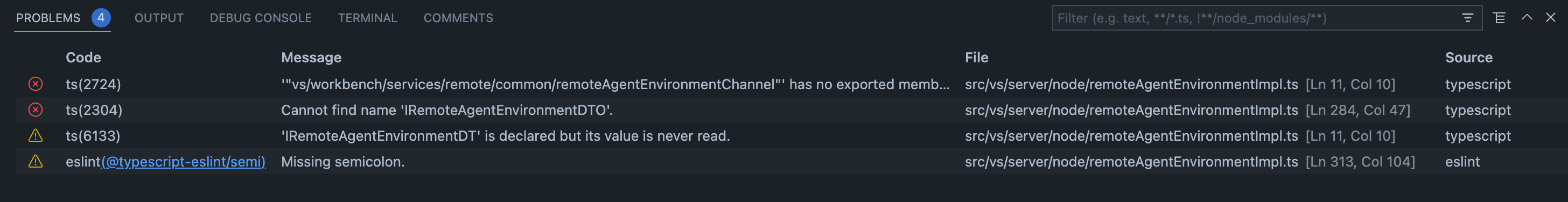
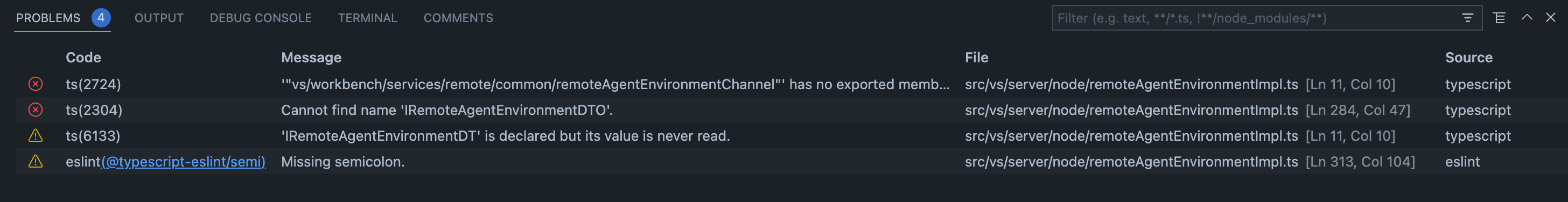
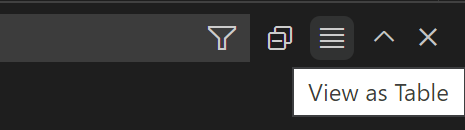
问题面板使用表格视图(表格显示了每个问题的来源(语言服务或扩展),允许用户按来源过滤问题。),可以通过
problems.defaultViewMode配置项配置默认模式,以及问题面板右侧图表切换视图。

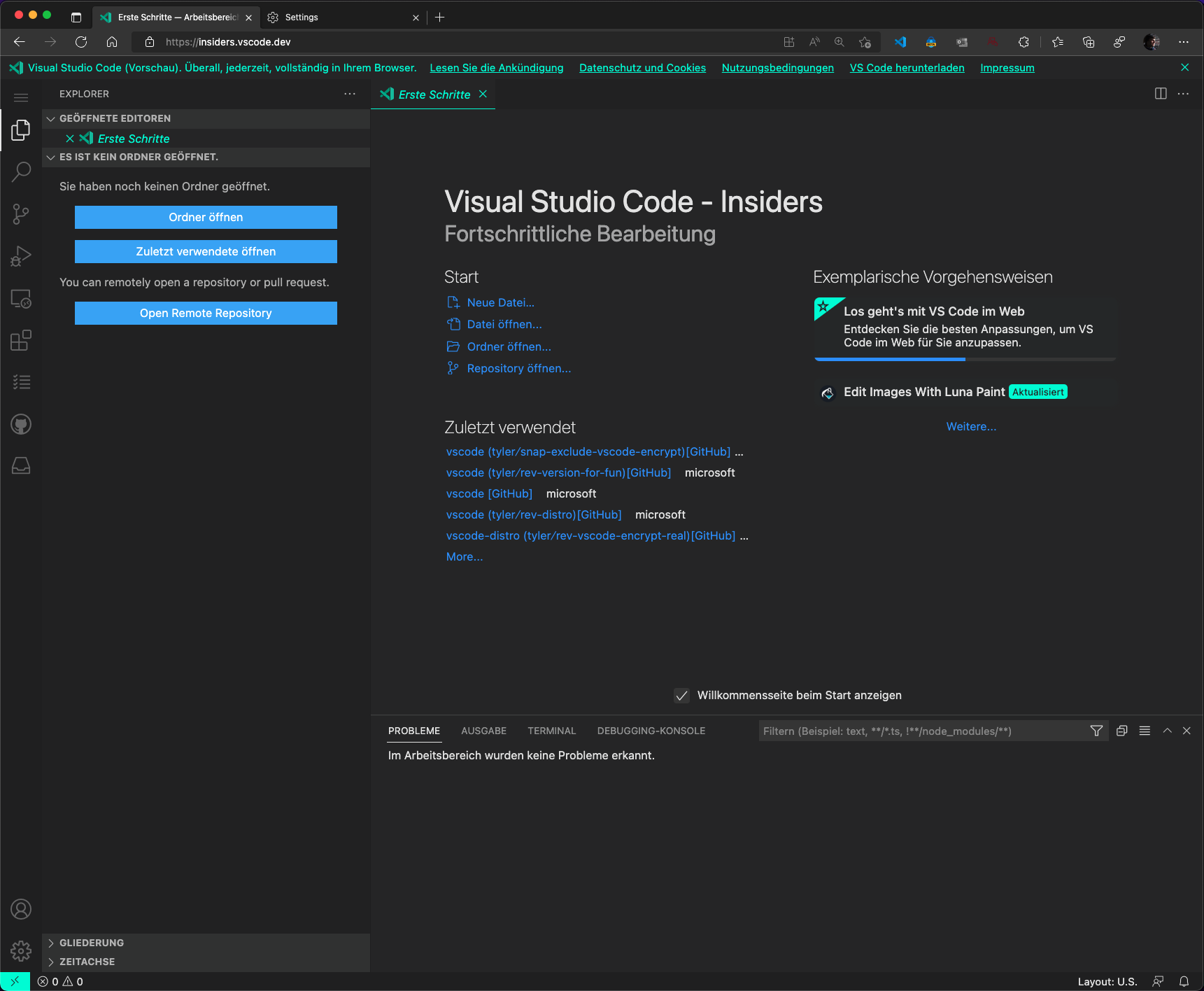
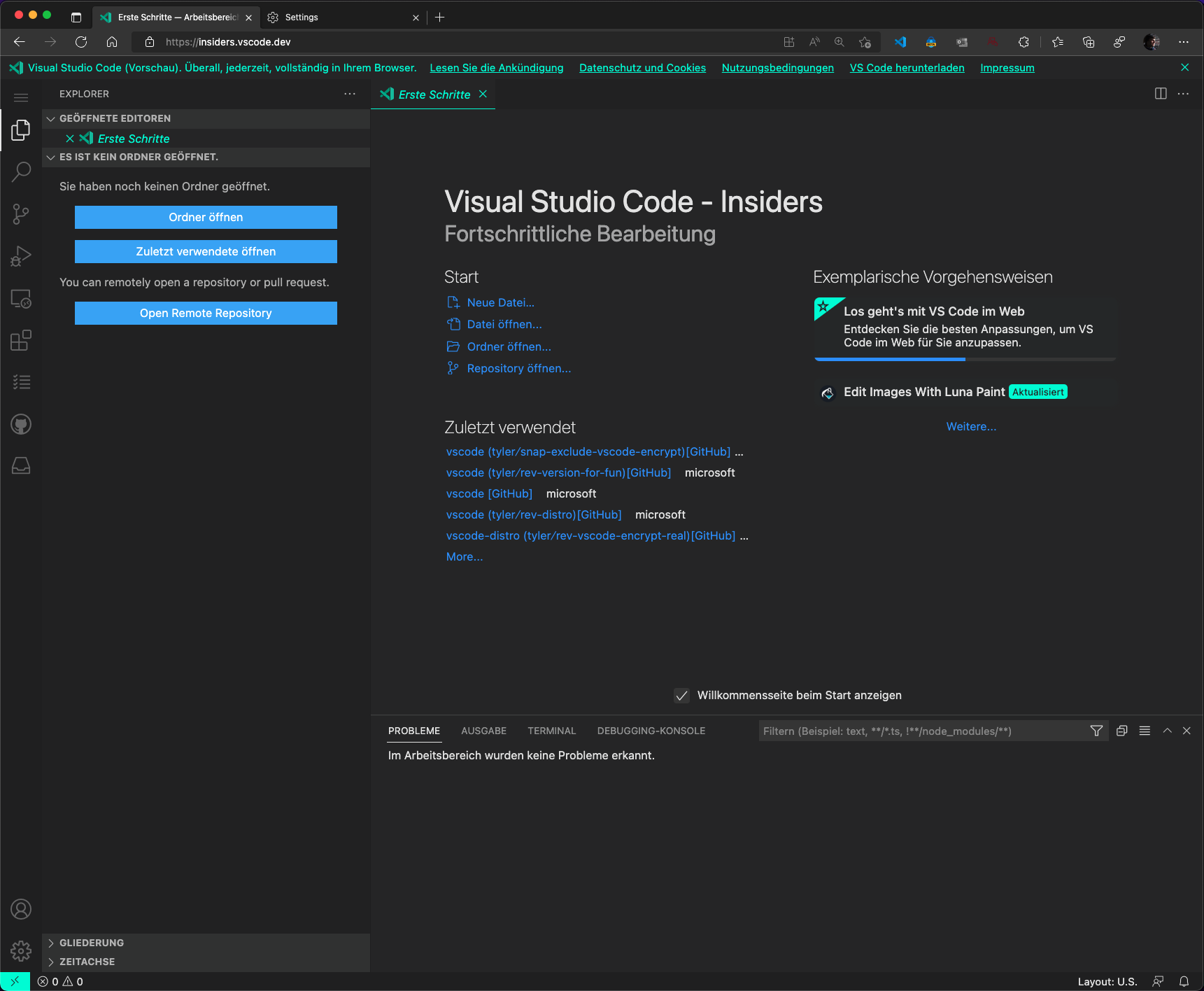
VS Code for the Web 将自动识别浏览器的语言设置,而展示对应的展示语言,因此不在需要手动安装展示语言包,下边是德语的例子。

工作台 (Workbench)
配置显示语言提升,支持显示语言名字,支持展示所有可用的语言包(即使没有安装)。

问题面板使用表格视图(表格显示了每个问题的来源(语言服务或扩展),允许用户按来源过滤问题。),可以通过
problems.defaultViewMode配置项配置默认模式,以及问题面板右侧图表切换视图。

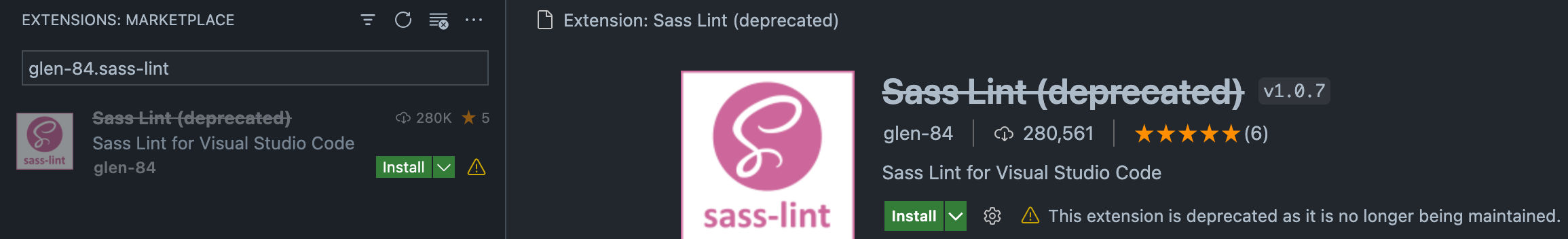
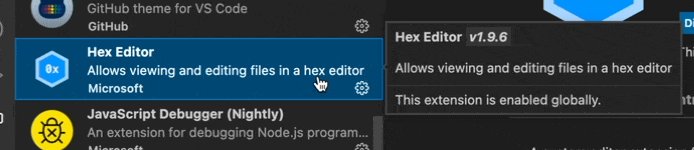
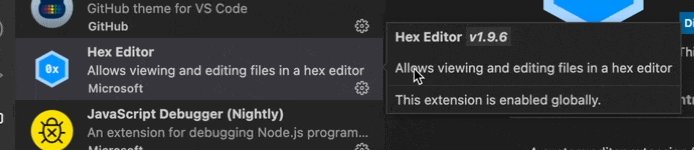
废弃的扩展标记(目前该列表由 VSCode 官方维护,如过认为一个扩展要被废弃,需要在这个讨论中告诉 VSCode 官方)
- 不在维护的废弃扩展,仍可以安装。

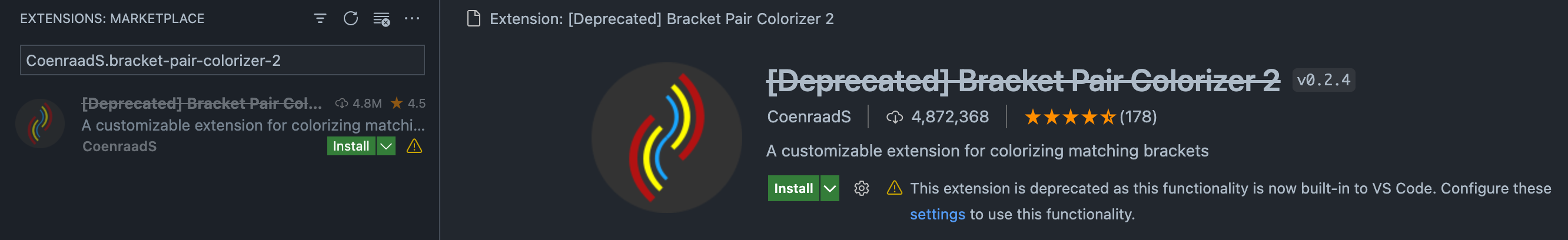
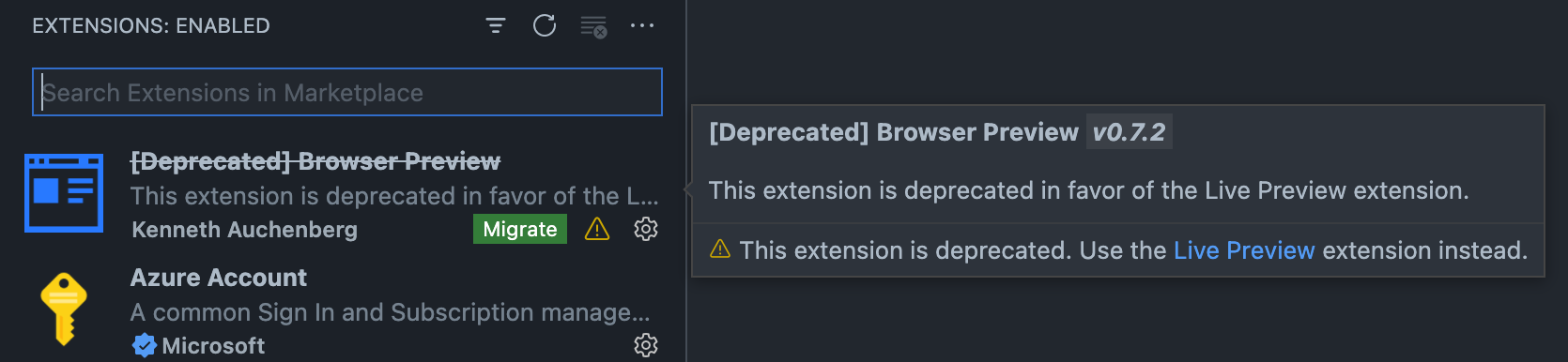
- 一个扩展被代替的扩展而废弃,则该扩展将不能被安装。

- 一个已弃用的扩展,其功能内置于 VSCode,可通过配置设置启用。

- VSCode 不会自动迁移或卸载已弃用的扩展。将有一个迁移按钮来指导您切换到推荐的扩展。

- 不在维护的废弃扩展,仍可以安装。
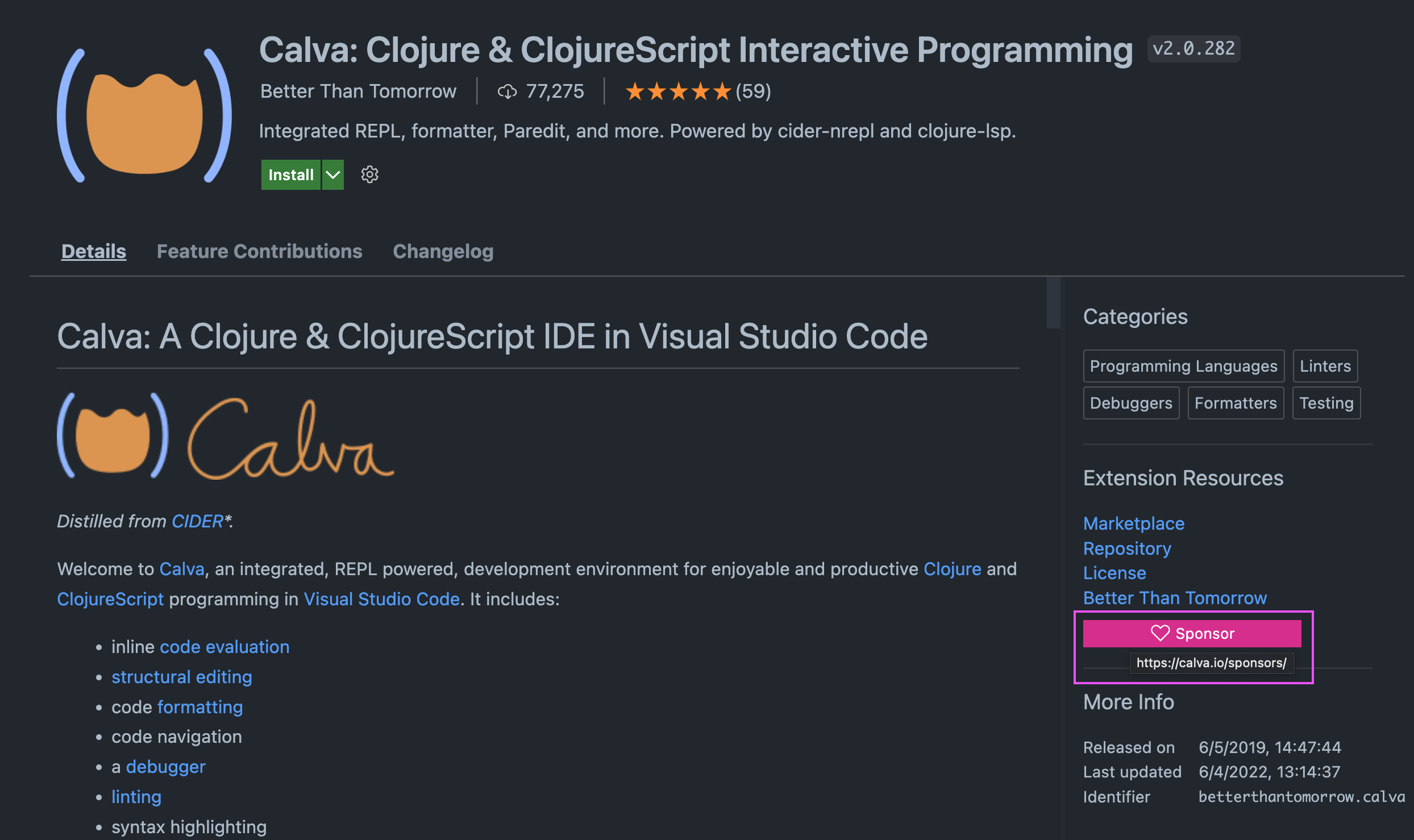
打赏(赞助)扩展,扩展开发者,可以配置一个打赏(赞助) URL,这个 URL 将展示在扩展详情页面。

支持基于
.gitignore资源管理器中的文件隐藏,配置项为explorer.excludeGitIgnore。编辑器之外的非操作系统 Hover 显示后窗,按住 alt (option) 键,可以让改窗口一直显示以方便复制内容。

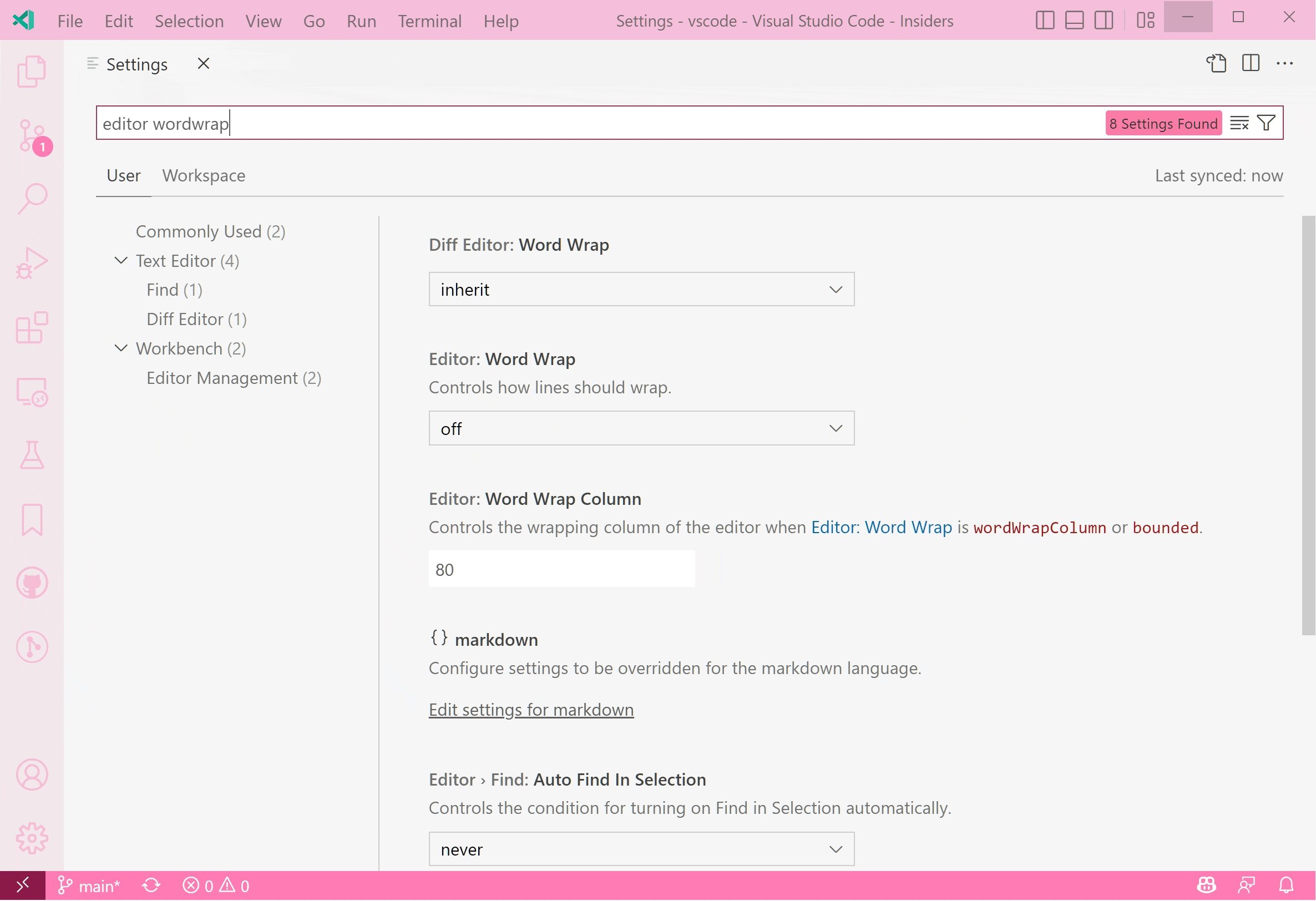
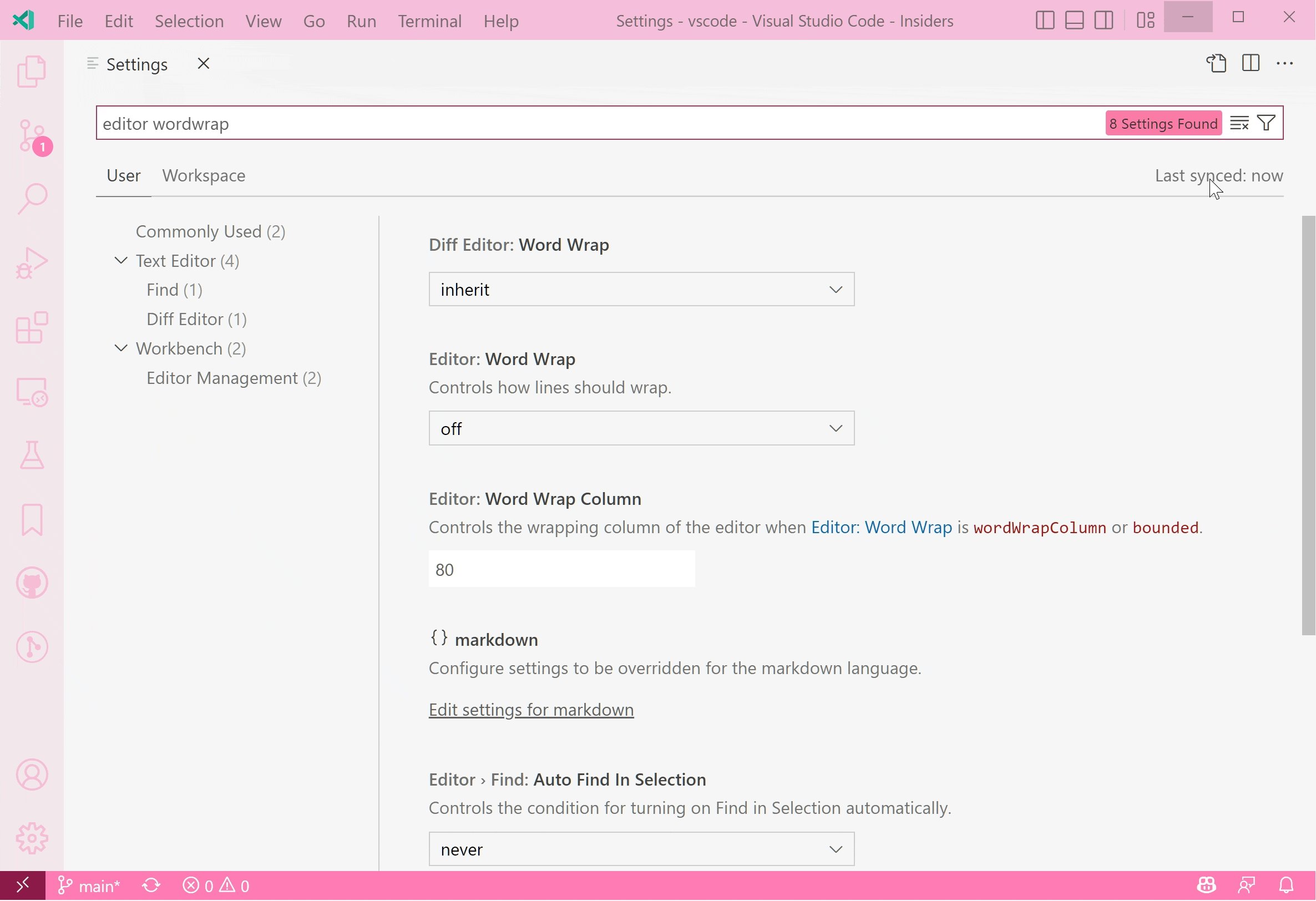
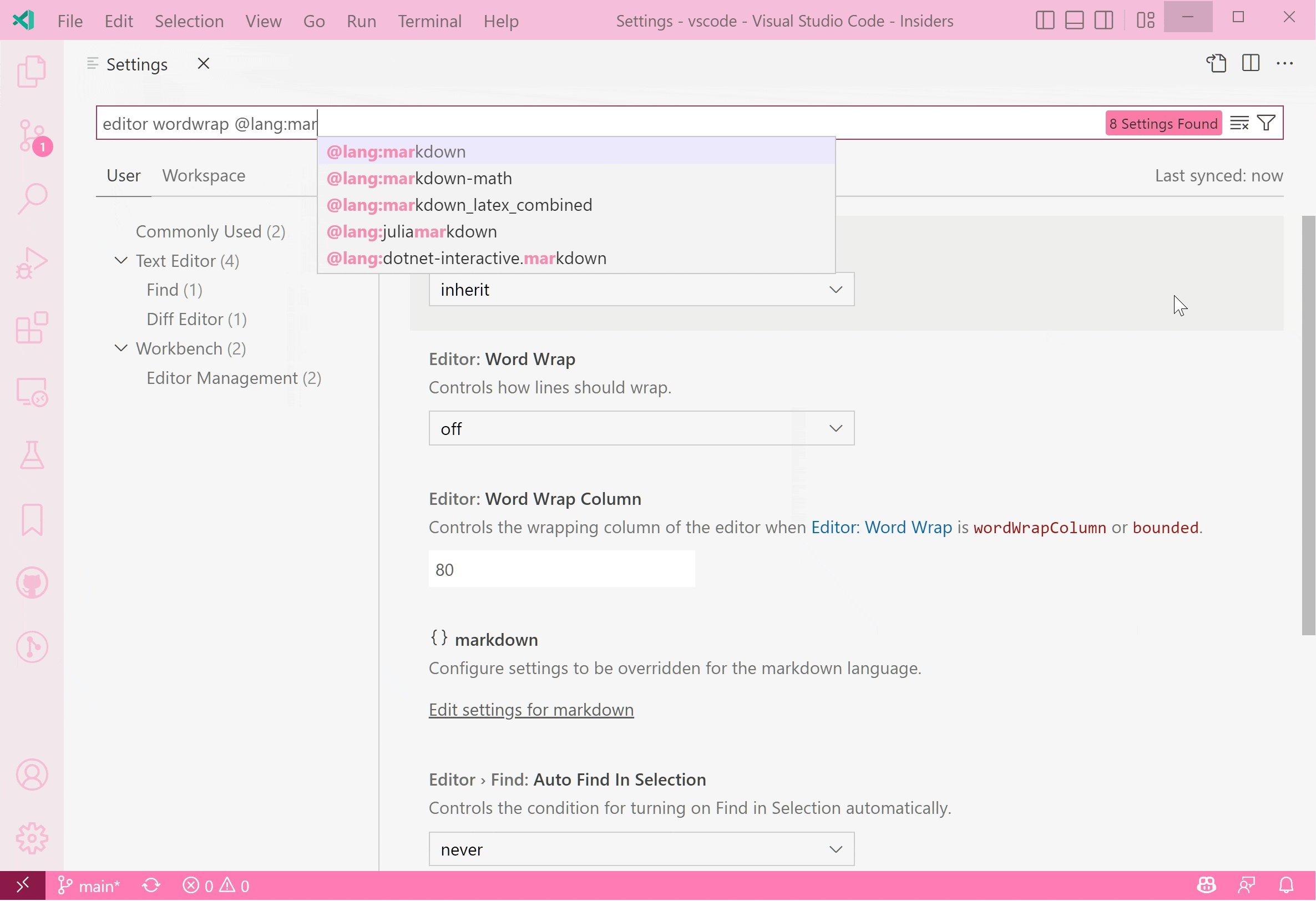
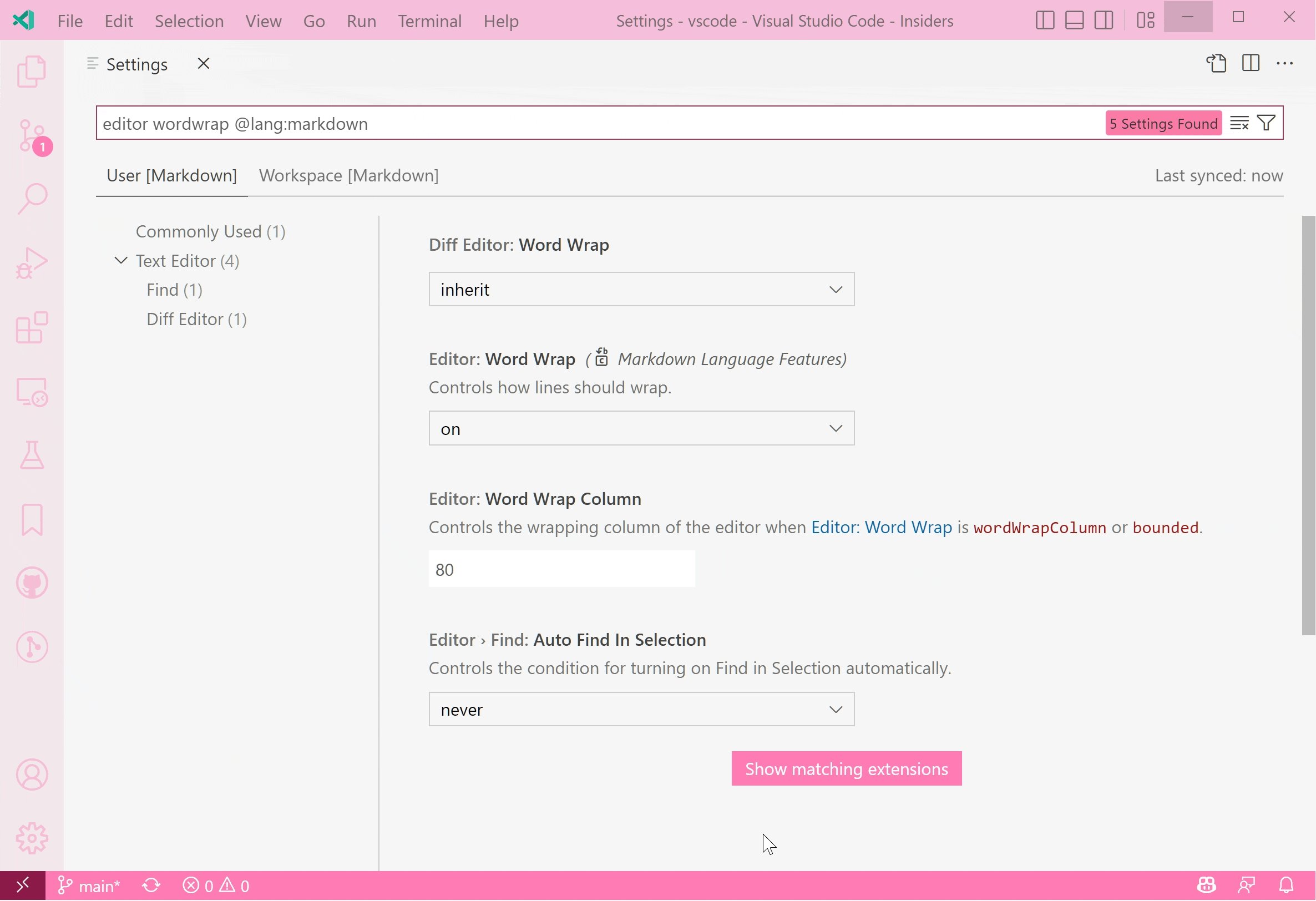
设置编辑器改进,支持通过类似于
@lang:javascript展示特定语言覆盖配置,并支持显示语言特定的默认值。
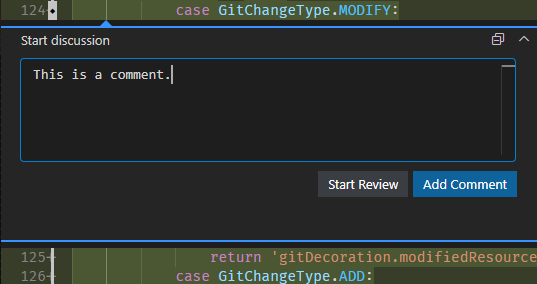
评论小组件最右侧按钮被定义为主按钮,并使用强调色。

终端 (Terminal)
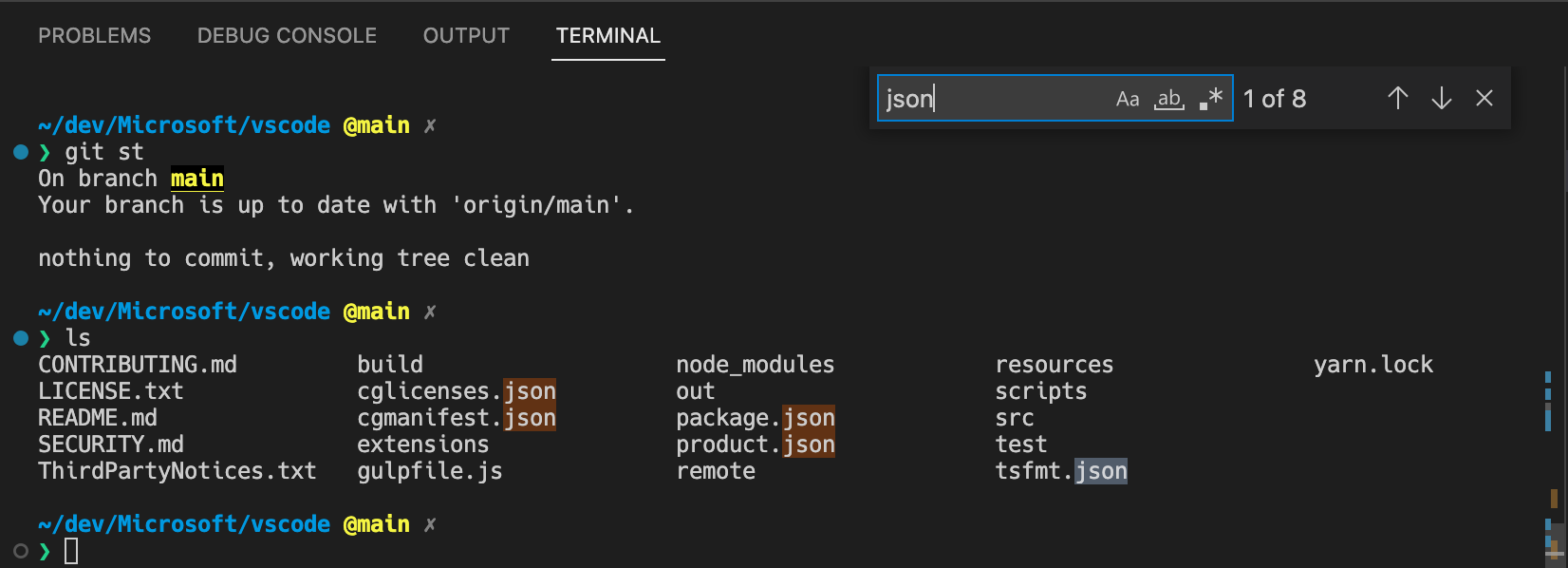
- 查找匹配的背景颜色,效果和编辑器类似(添加了
terminal.findMatchBackground和terminal.findMatchHighlightBackground主题色)。
- 对比度和最小对比度的改进(配置项为
terminal.integrated.minimumContrastRatio),参见;原文。
任务 (Tasks)
默认任务支持 Glob 模式。,当激活的编辑器的文件名与
group.isDefaultglob 模式匹配时,则该任务被视为默认任务。一个例子如下:{ "version": "2.0.0", "tasks": [ { "label": "echo txt", "type": "shell", "command": "echo TextFile", "group": { "kind": "build", "isDefault": "**.txt" // This is a glob pattern which will only match when the active file has a .txt extension. } }, { "label": "echo js", "type": "shell", "command": "echo JavascriptFile", "group": { "kind": "build", "isDefault": "**.js" // This is a glob pattern which will only match when the active file has a .js extension. }, } ] }
源代码控制 (Source Control)
- 添加
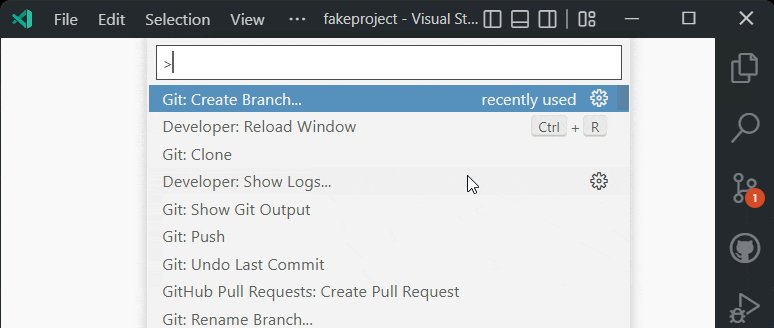
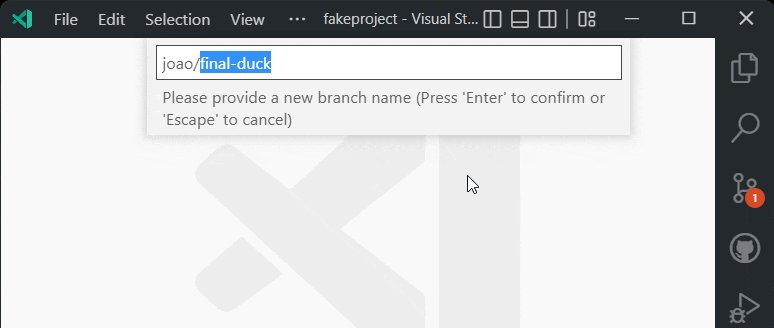
git.branchPrefix配置以配置新建一个分支时分支名前缀。 - 添加
git.branchRandomName.enable以启用分支名自动生成,并通过git.branchRandomName.dictionary配置配置分支名的字典。
- 添加
git.branchProtection配置以保护分支,被保护的分支将禁止在 VSCode 中向其提交。而是引导创建一个新分支。可以通过git.branchProtectionPrompt微调该行为。 - GitHub PR 模板支持。
笔记本 (Notebooks)
略,参见:原文。
调试 (Debugging)
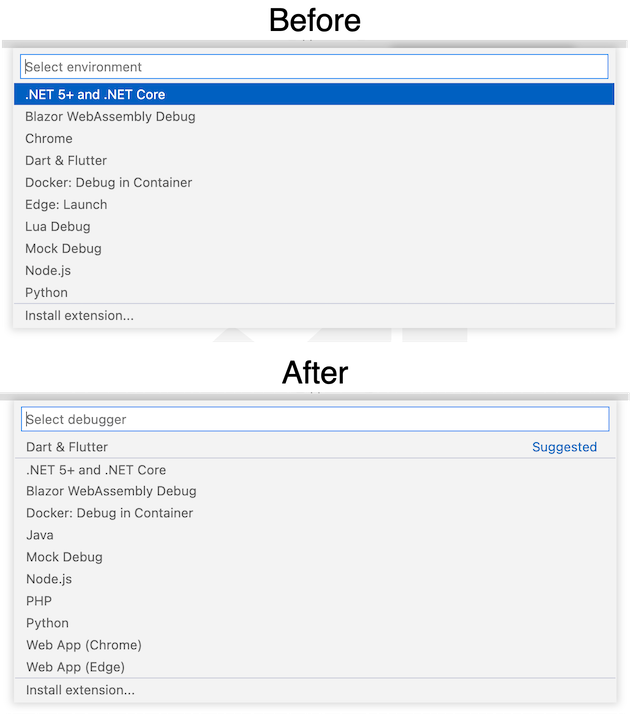
在没有
launch.json的情况下运行和调试,调试器选择将显示建议的调试器。
语言 (Languages)
- JavaScript/TypeScript
- 绑定 TypeScript 4.7.3,参见:原文。
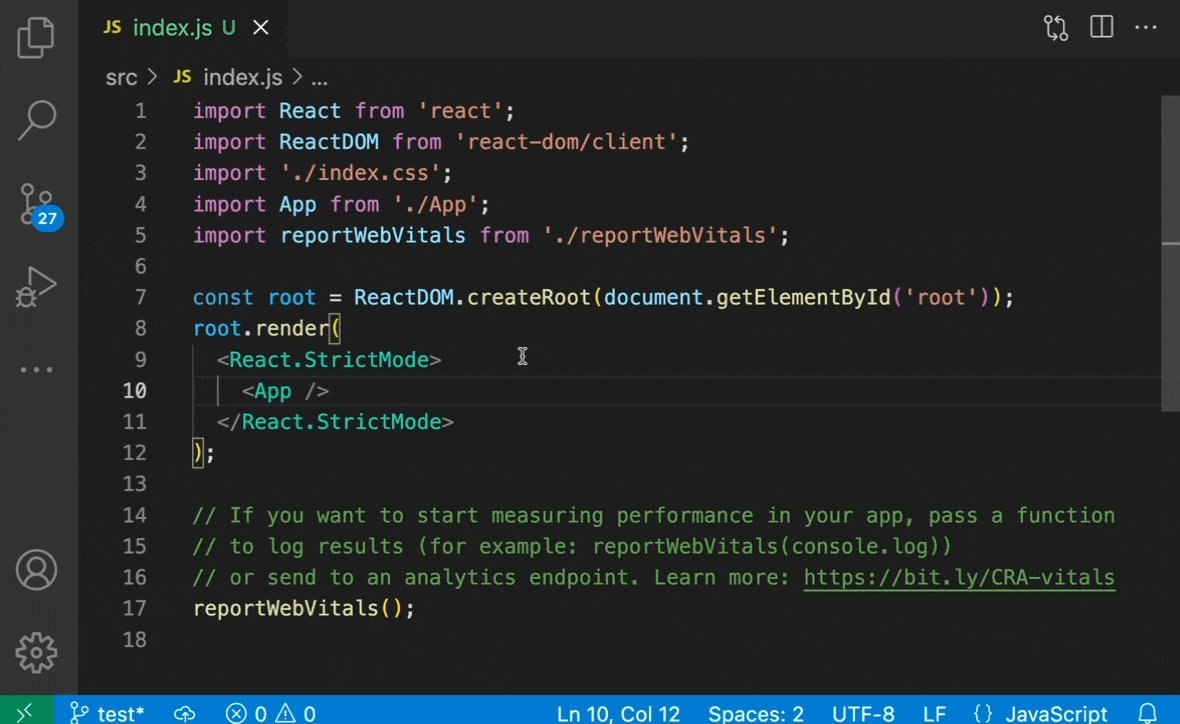
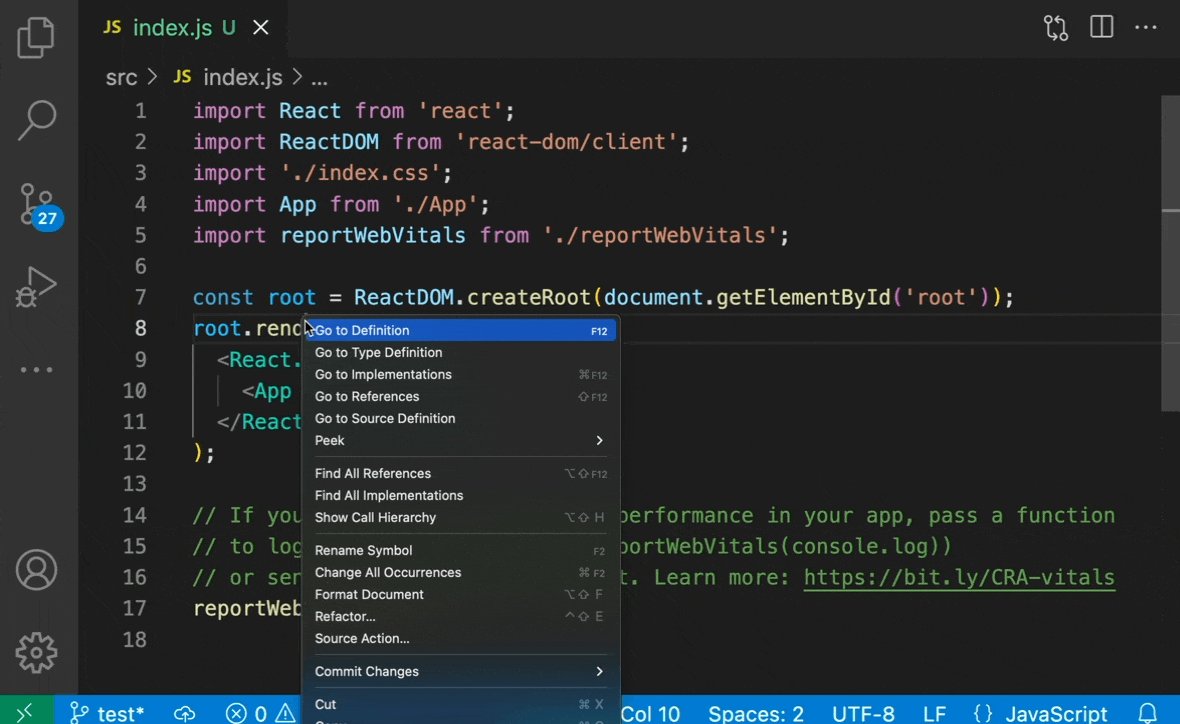
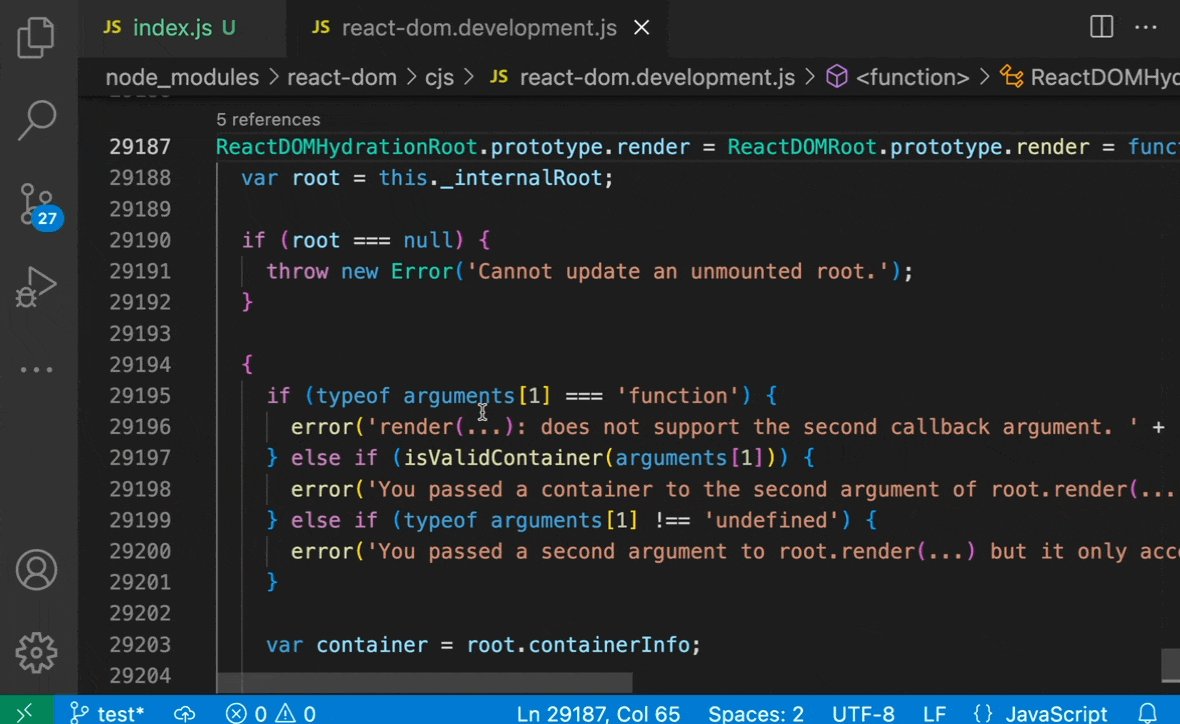
- 转到源定义,可以避免跳转到
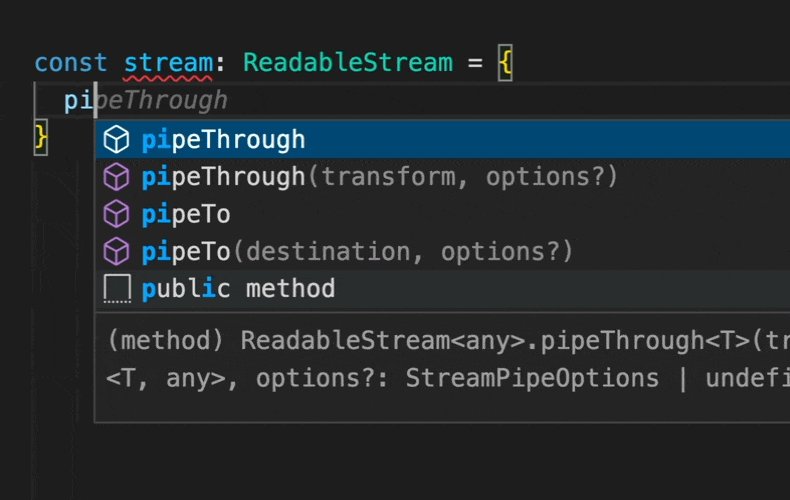
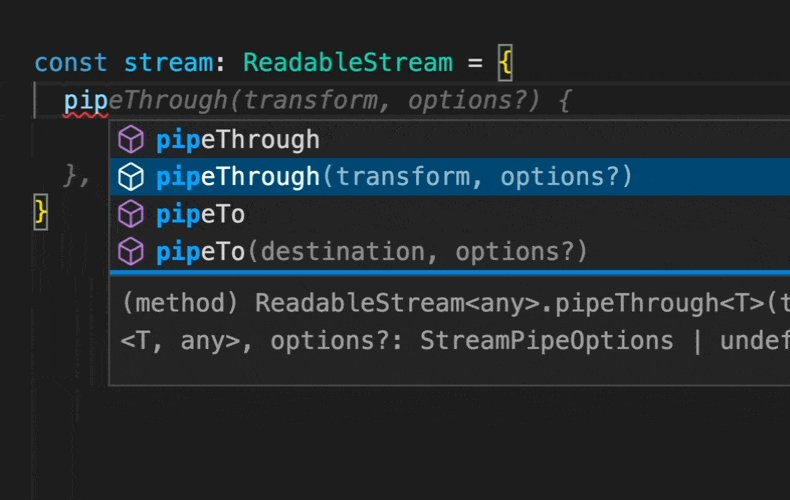
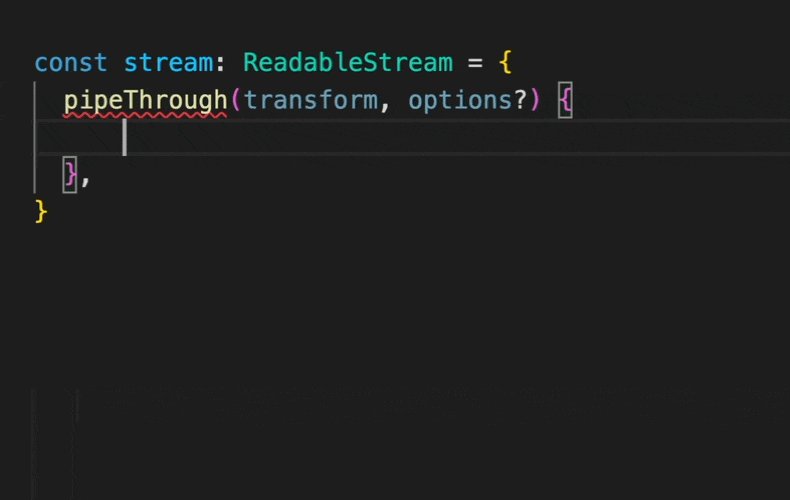
.d.ts文件,而是尝试跳转到对应的 js 文件(可能不准确)。 支持对象方法的代码片段,通过
支持对象方法的代码片段,通过 "typescript.suggest.classMemberSnippets.enabled": false或"javascript.suggest.classMemberSnippets.enabled": false配置。 & JavaScript/TypeScript 组织导入提升,参见:原文。
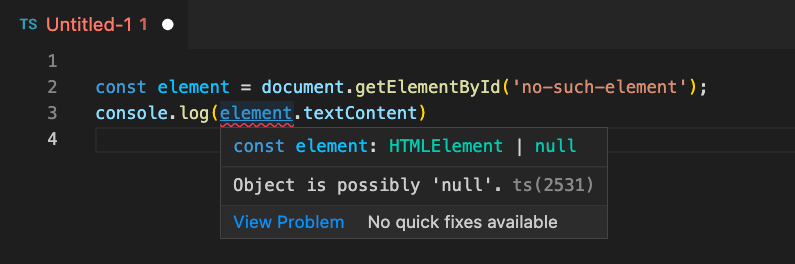
& JavaScript/TypeScript 组织导入提升,参见:原文。 - 在隐式项目中启用严格的 NULL 检查(通过
"js/ts.implicitProjectConfig.strictNullChecks": false配置)
- Markdown 支持在参考链接上跳转到定义。
- Expanded JSON Schema 支持,参见:原文。
VS Code for the Web
- VS Code for the Web 将自动识别浏览器的语言设置,而展示对应的展示语言,因此不在需要手动安装展示语言包,下边是德语的例子。

- 远程存储库,参见:原文。
开发容器规范 (Development Container specification)
微软和 github 主导的开发容器标准化,参见:https://containers.dev/
贡献到扩展 (Contributions to extensions)
预览特性 (Preview features)
- Markdown 引用(链接)校验,参见:原文。
- 粘贴文件以插入 Markdown 链接,参见:原文。
- 终端 Shell 集成,参见:原文。
- Window Controls Overlay on Windows,参见:原文。
- Command Center,参见:原文。
- Merge 编辑器,参见:原文。
扩展制作 (Extension authoring)
- 内联完成 API 稳定,参见:languages.registerInlineCompletionItemProvider。
- InputBox 验证消息严重性 API 稳定,通过
window.showInputBox和window.createInputBoxAPI。 - 笔记本编辑器 API,参见:原文。
- 基于时间轴视图的扩展激活:
onView:timeline,参见:原文。 - 文档:用户体验指南 更新。
- 扩展打赏(赞助),
package.json添加sponsor字段。
提议的 API (Proposed APIs#)
参见:原文。
工程 (Engineering)
- 不允许直接 push 到 main 分支(惊了,竟然之前一致可以 push)。
- VS Code OSS build,参见:原文。
文档 (Documentation)
- 重新制作了 Using Git with Visual Studio 视频。
- vscode.dev 链接添加到 VSCode 官网下载页面。