6 分钟
VSCode 1.69 (2022-06) 更新日志
本次更新看点速览
- VS Code Server (private preview),参考该博客申请使用,了解该特性的细节,参见:下文。
- 3 步 merge 编辑器,通过
git.mergeEditor配置项可以开启此功能。 - 标题栏命令中心,通过
window.commandCenter配置项可以开启此功能。 - Share 菜单,通过 文件 -> 分享,可以复制 vscode.dev URL。
- Shell 集成特性,稳定发布,下个版本将默认开启。参见:下文。
- 调试
- 在一行里面有多个嵌套的函数调用时,通过
cmd + f11等方式,可以快速选择要进入的函数。 - 同时调试多个程序时,cmd + p,输入
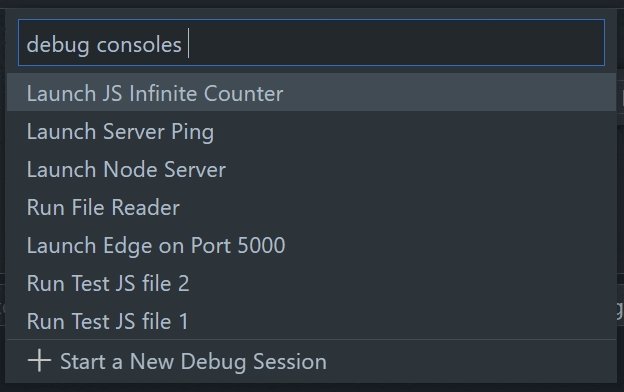
debug consoles可以快速在调试控制台(调试会话)间切换。
- 在一行里面有多个嵌套的函数调用时,通过
- 重构预览,通过
>Refactor with Preview...命令可以对重构进行预览。 - 拖动多行评论,按住评论 + 按钮可以拖动以添加多行评论。
工作台 (Workbench)
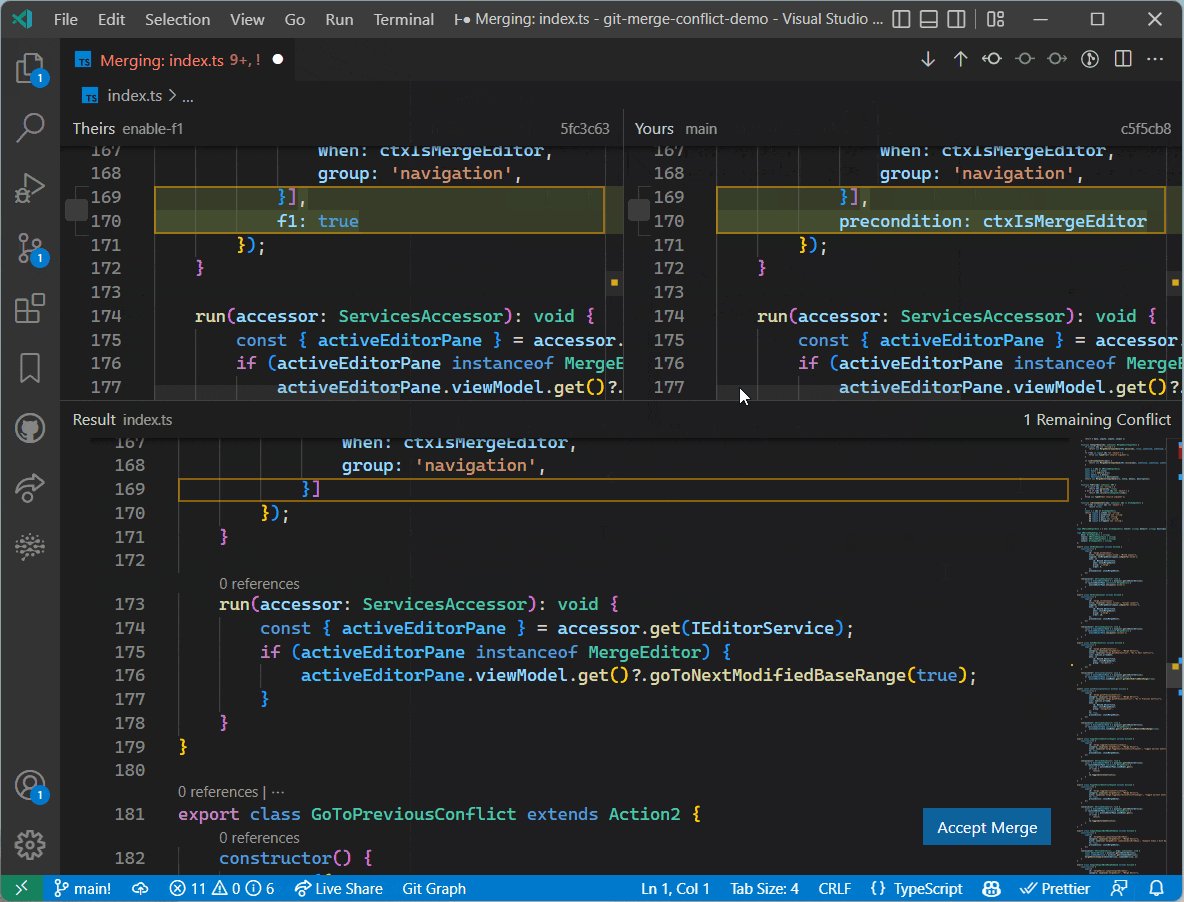
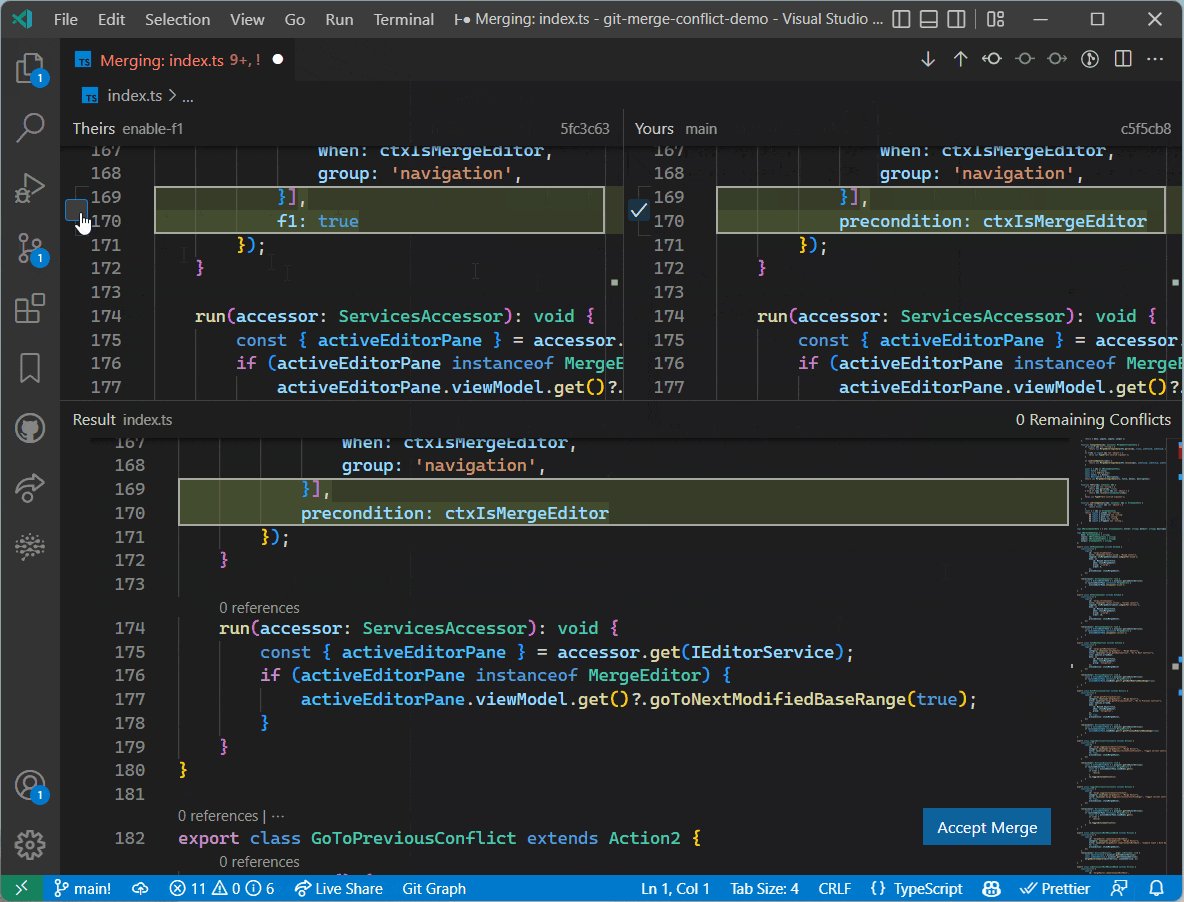
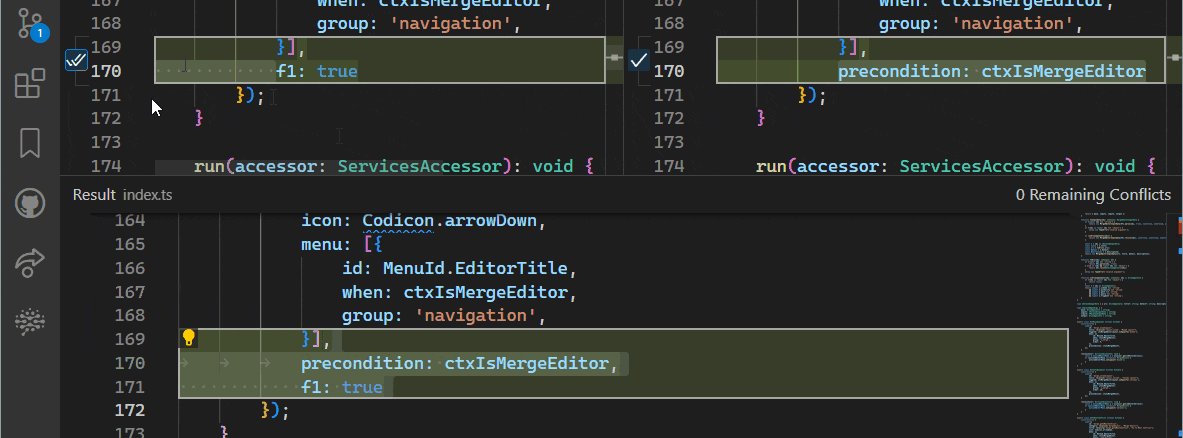
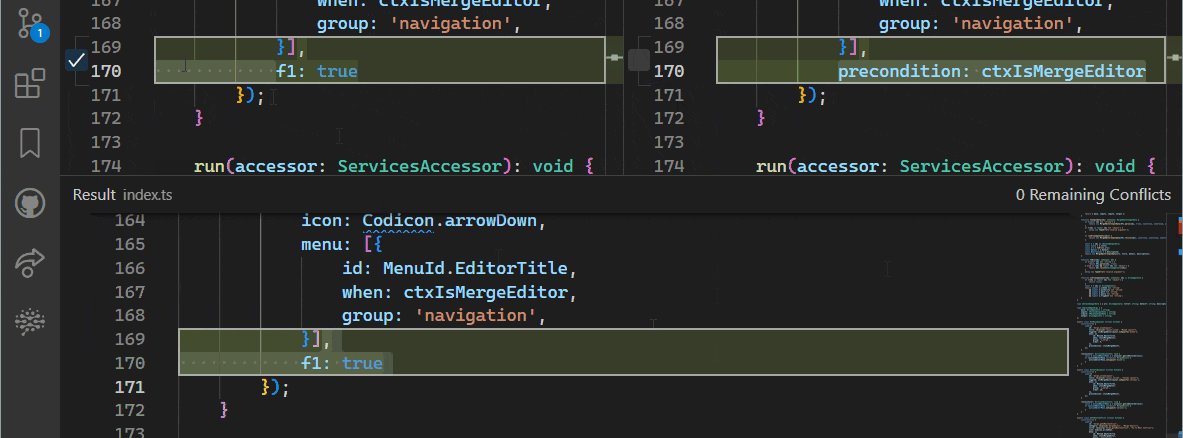
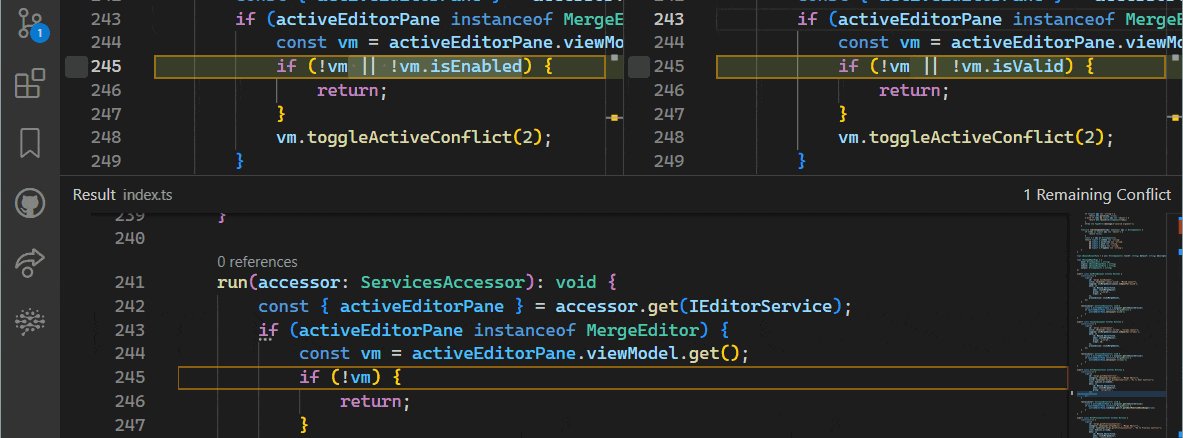
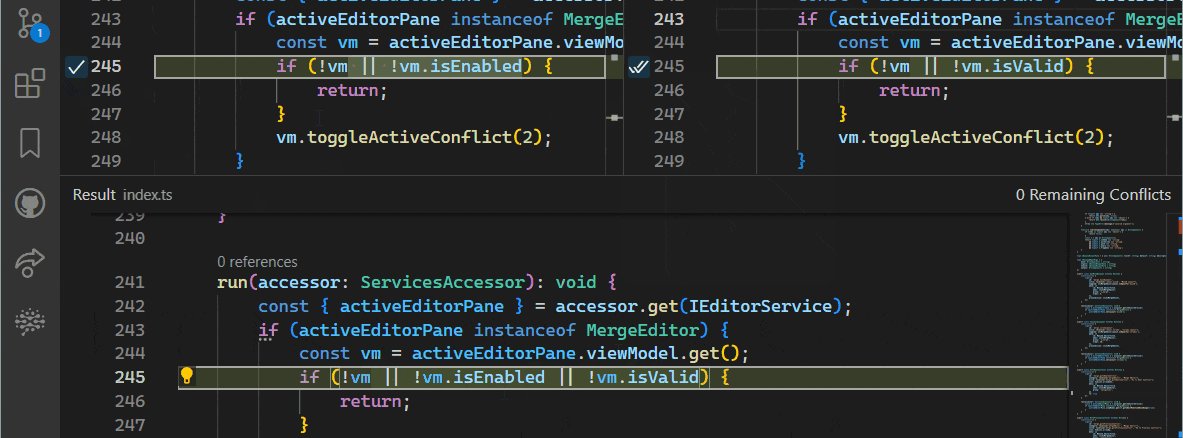
3 步 merge 编辑器,通过
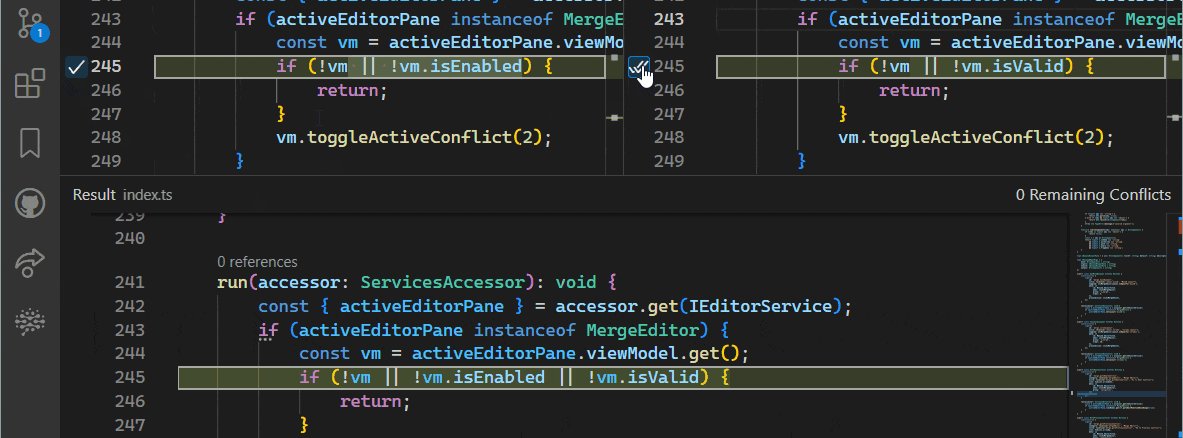
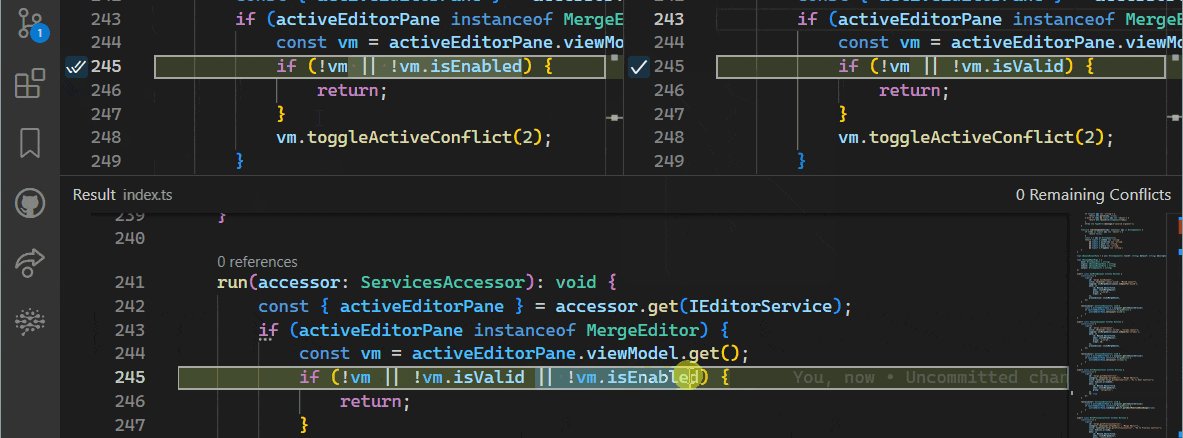
git.mergeEditor配置项可以开启此功能。可以通过上方两个窗口冲突点左侧的复选框,来选择更改。

也可以直接在下方窗口直接编辑内容。

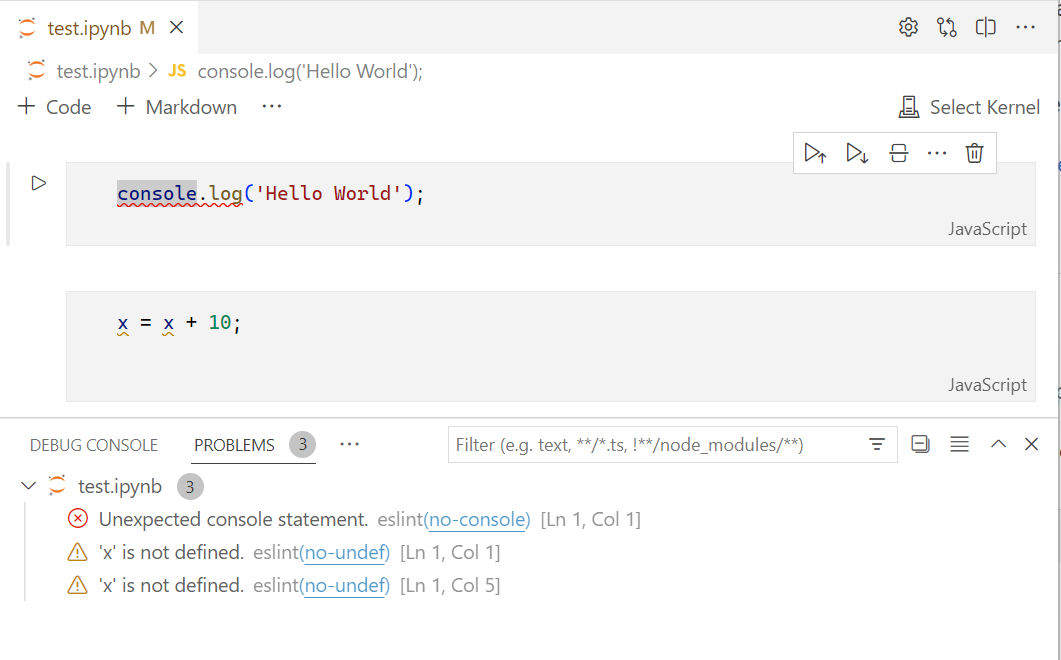
关闭合并编辑器或接受合并时,如果未解决所有冲突,则会显示警告。
上方窗口的复选框如果都选中,则先用用一个勾的,在应用二个勾的,乐意右键复选框,交换顺序。

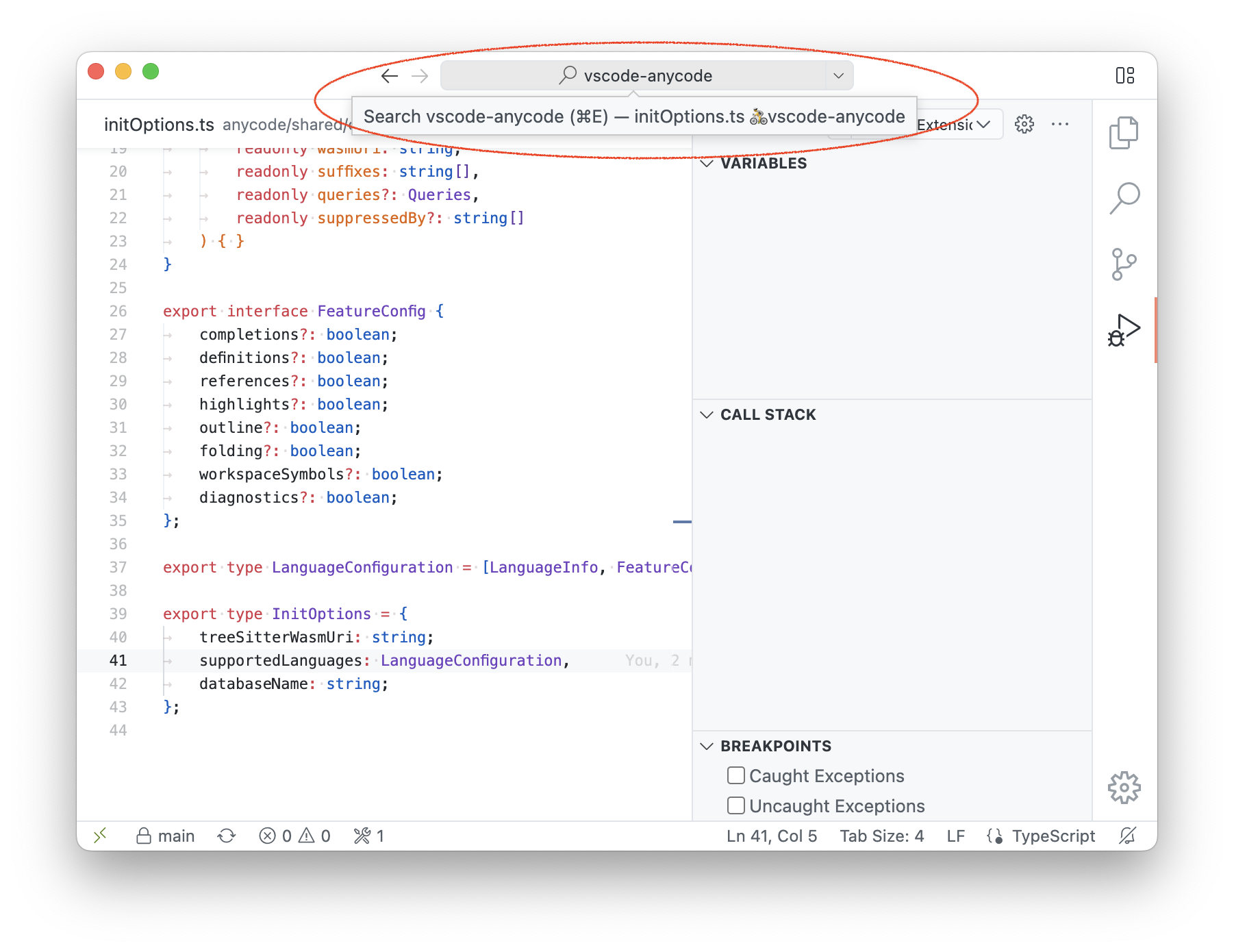
标题栏命令中心,通过
window.commandCenter配置项可以开启此功能。
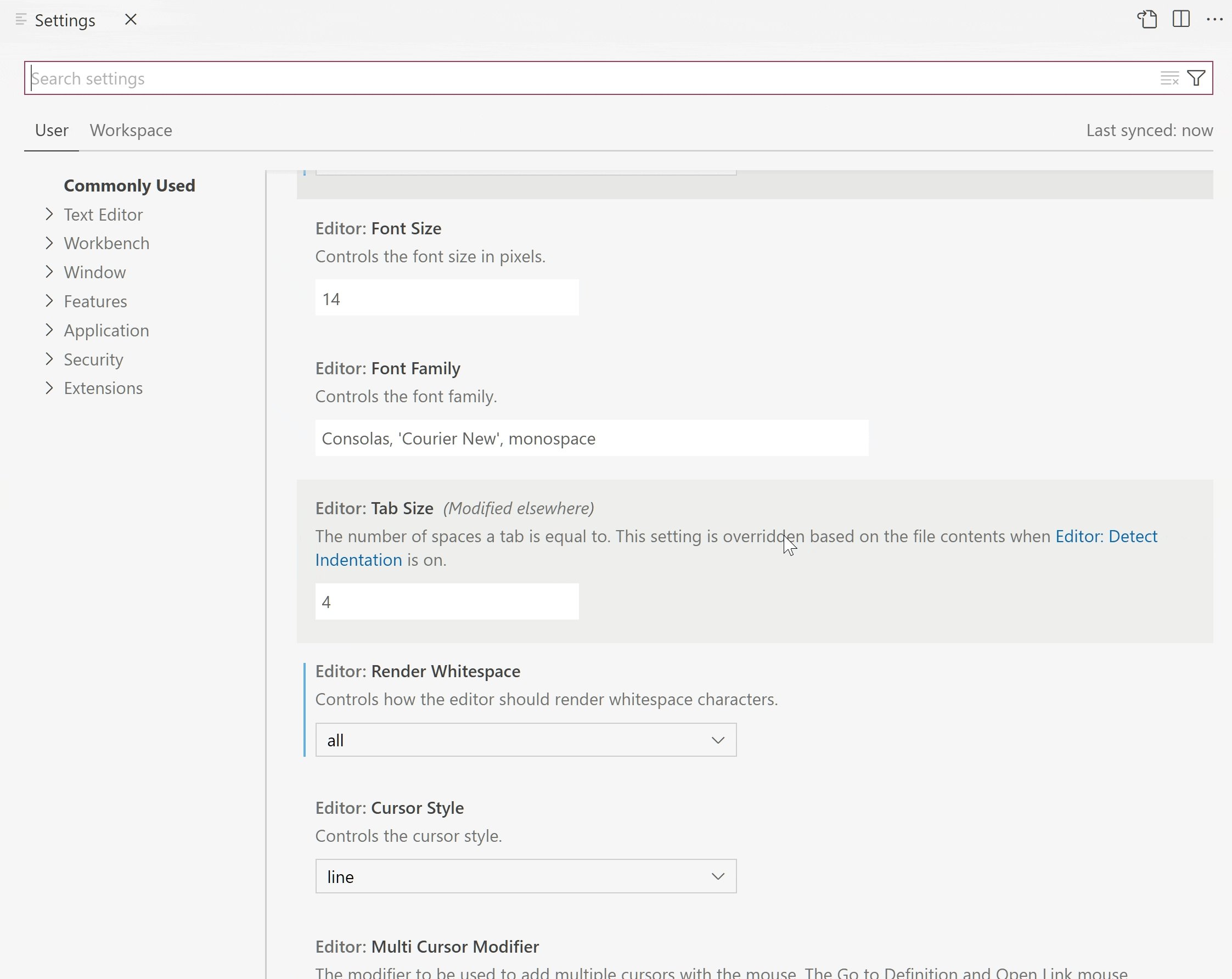
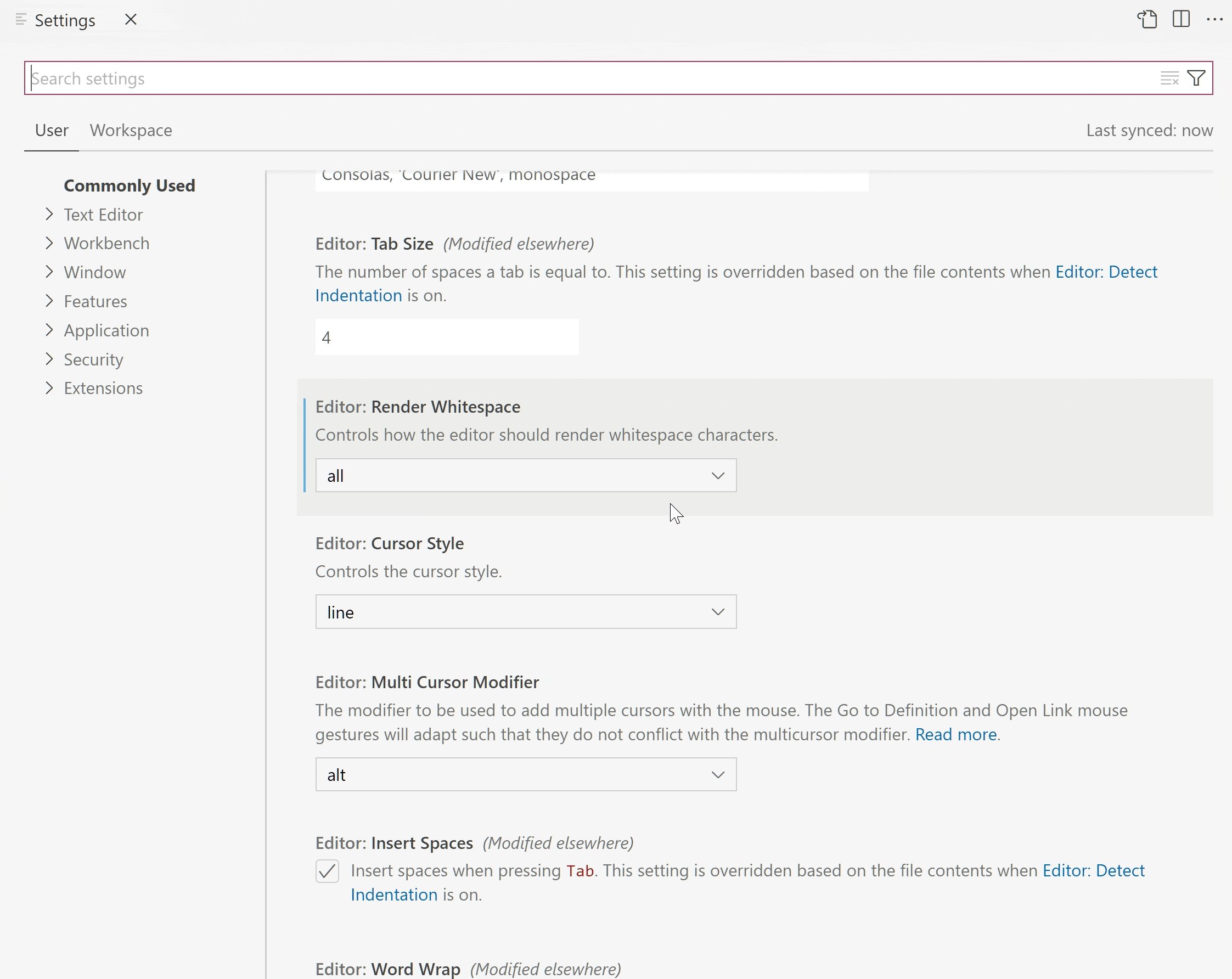
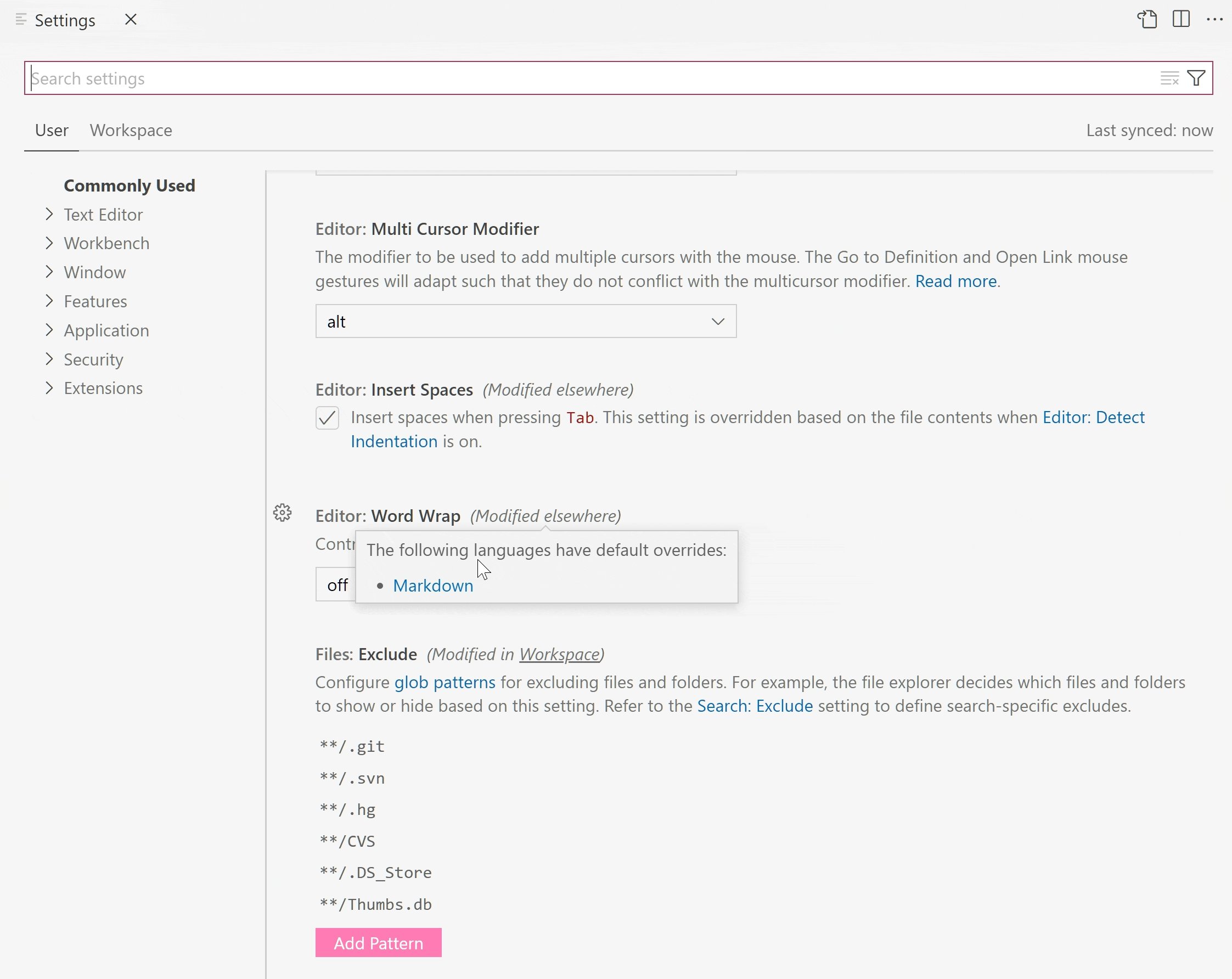
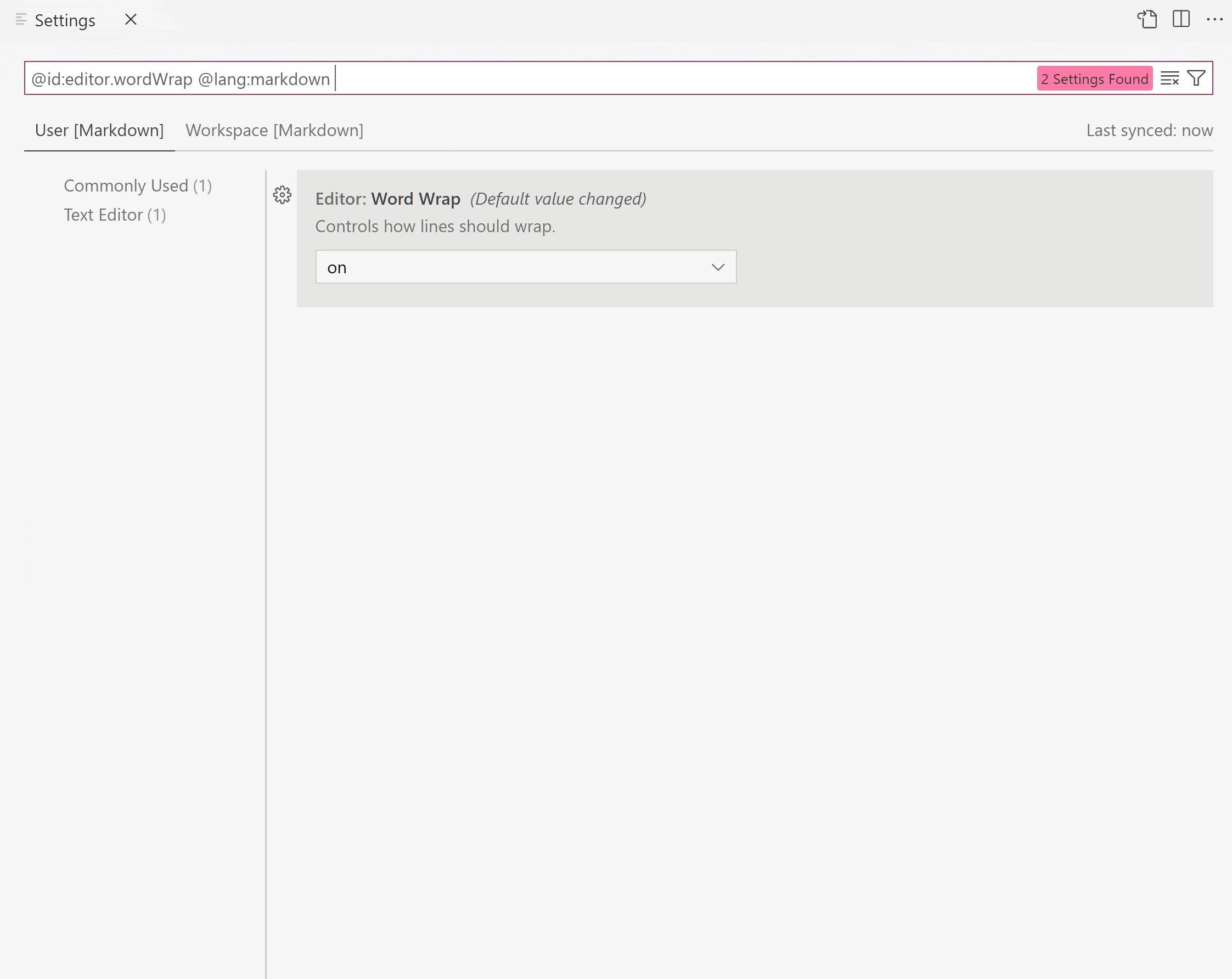
设置编辑器修改指示器。Hover 配置项右侧的修改指示器,可以看到当前配置的修改位置。

勿扰模式,点击右下角铃铛可以关闭通知。

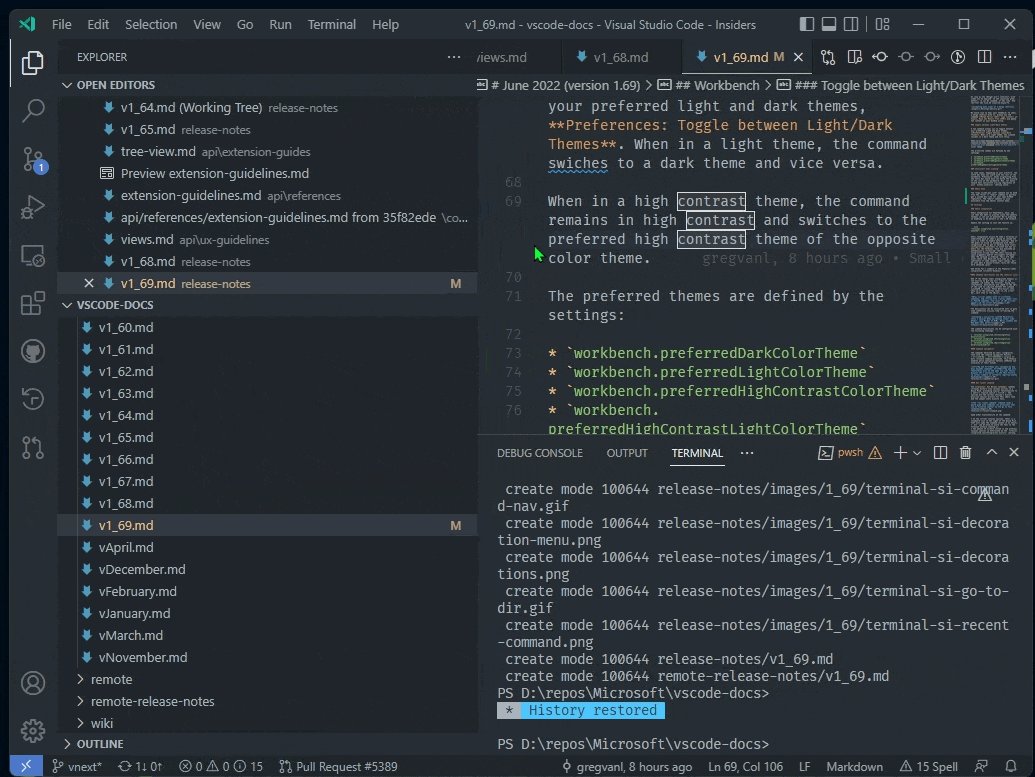
在浅色和深色主题之间切换。
- 通过
>Preferences: Toggle between Light/Dark Themes命令可以切换浅色/深色主题。 - 添加如下配置项,已配置默认的浅色/深色主题。
workbench.preferredDarkColorThemeworkbench.preferredLightColorThemeworkbench.preferredHighContrastColorThemeworkbench.preferredHighContrastLightColorTheme
- 通过
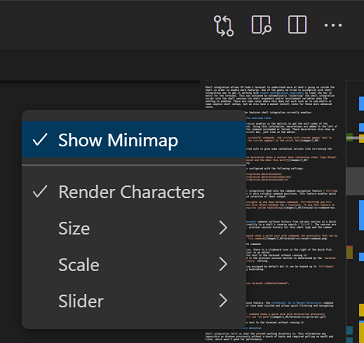
小地图上下文菜单,右键编辑器右侧小地图可以快速设置小地图的样式。

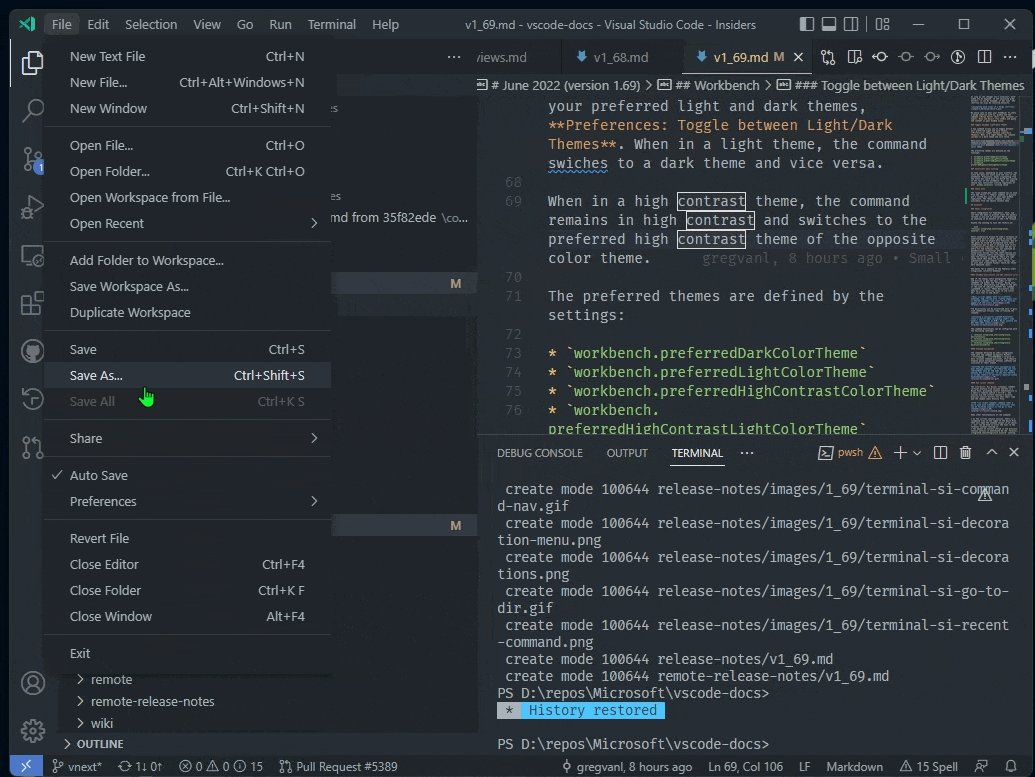
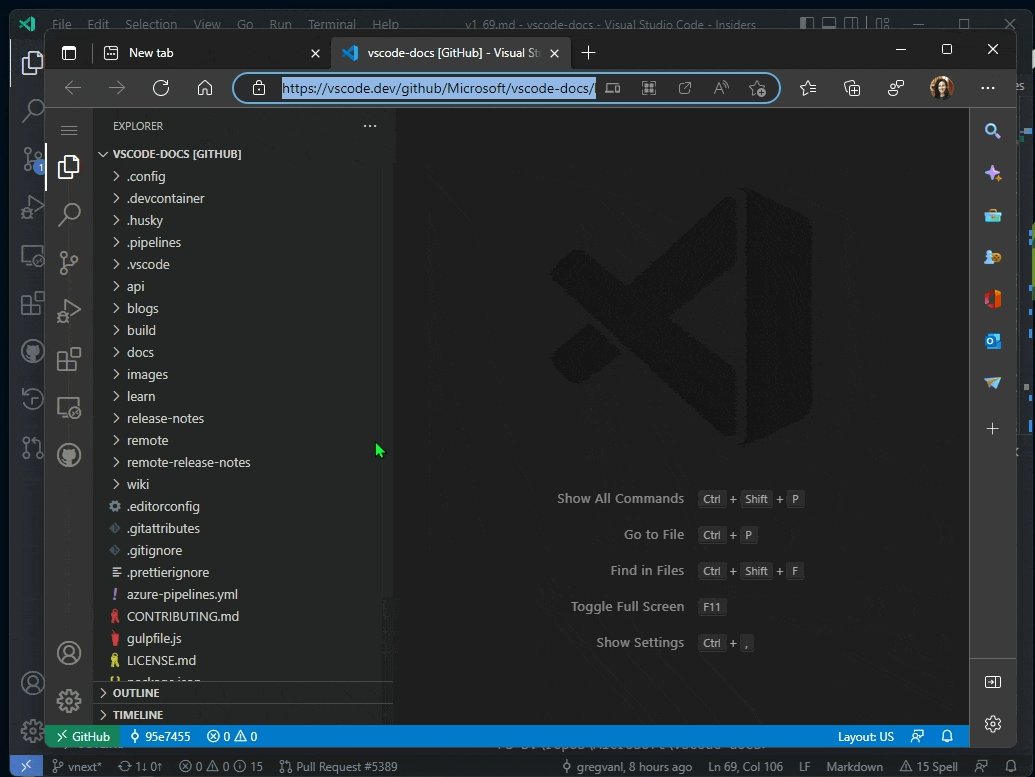
Share 菜单,通过 文件 -> 分享,可以复制 vscode.dev URL。

终端 (Terminal)
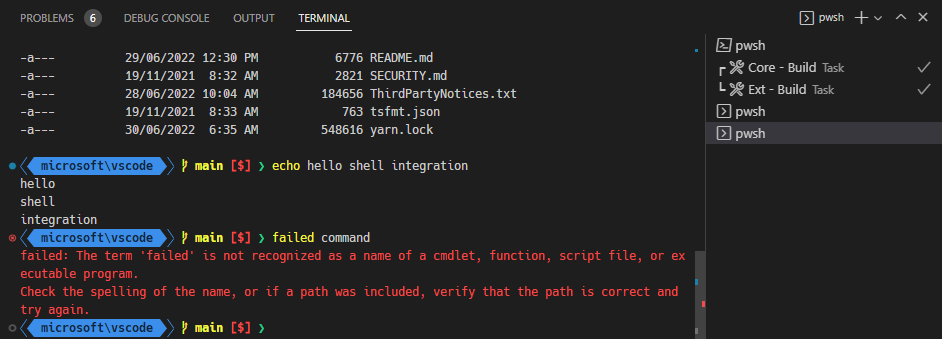
Shell 集成特性,可以通过
terminal.integrated.shellIntegration.enabled配置项开启(将在下一个版本 1.70 正式默认启用),特性如下所示:在终端左侧展示可交互的装饰,单击可以做快速复制等操作;滚动条上显示标尺。可以通过如下配置项配置:
terminal.integrated.shellIntegration.decorationIconterminal.integrated.shellIntegration.decorationIconSuccessterminal.integrated.shellIntegration.decorationIconError


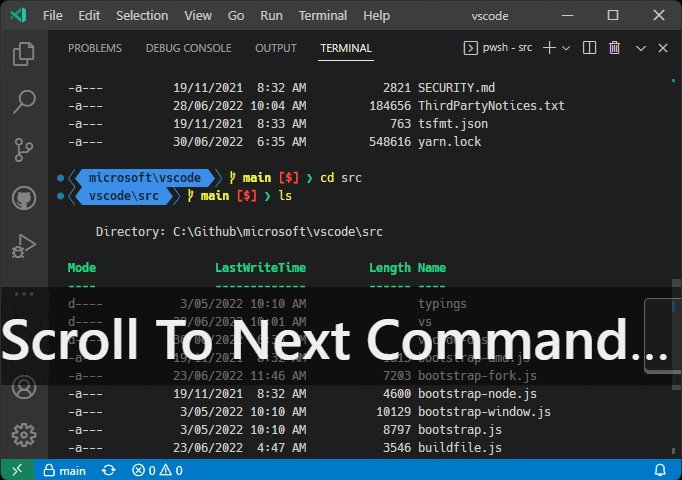
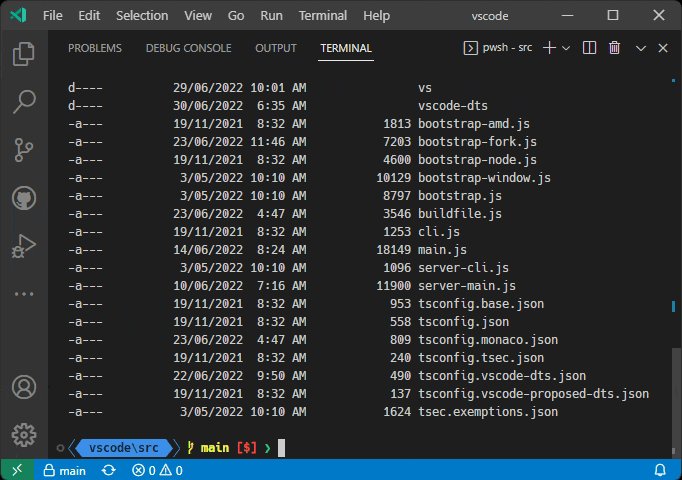
命令导航
通过
Ctrl/Cmd+Up和Ctrl/Cmd+Down可以快速定位到上一条/下一条命令。通过Ctrl/Cmd+Shift+Up和Ctrl/Cmd+Shift+Down快速从当前位置向上/向下快速选中输出。
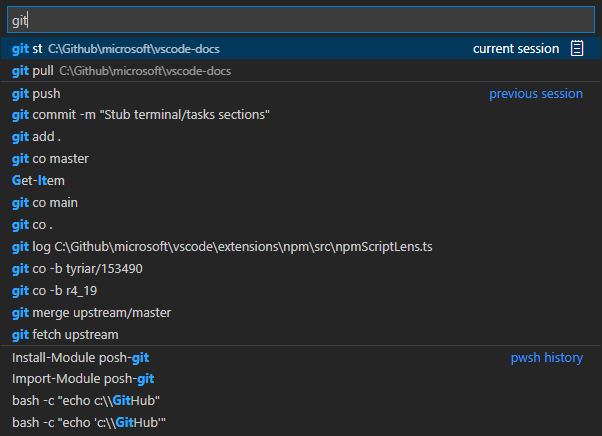
通过
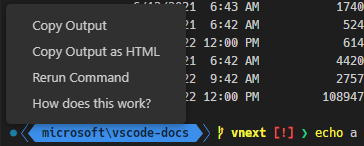
>Terminal: Run Recent Command命令可以快速运行最近的命令。
- 通过列表的剪切板图标键输出打开到一个编辑器中。
- 按住 Alt 将文本写入终端而不运行它。
- 前一个会话部分中存储的历史数量由
terminal.integrated.shellIntegration.history设置决定。 目前默认情况下没有为
>Terminal: Run Recent Command分配键绑定,但作为示例,它可以通过以下键绑定连接到 Ctrl+Space:{ "key": "ctrl+space", "command": "workbench.action.terminal.runRecentCommand", "when": "terminalFocus" },
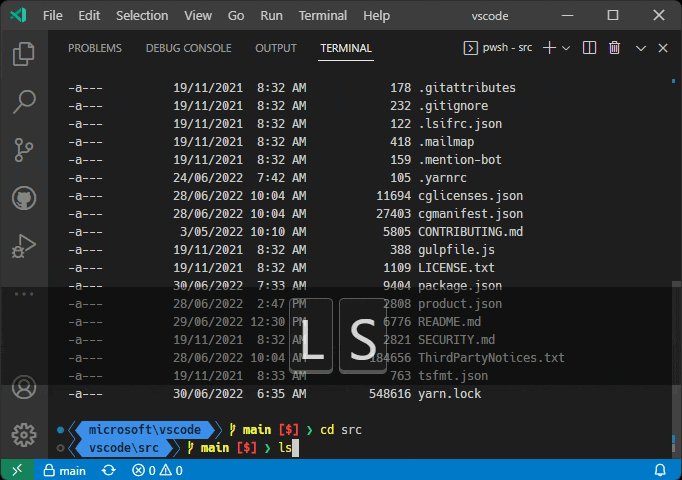
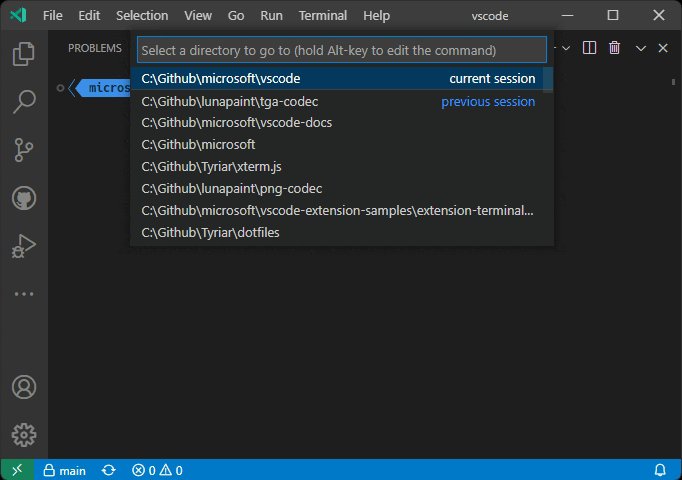
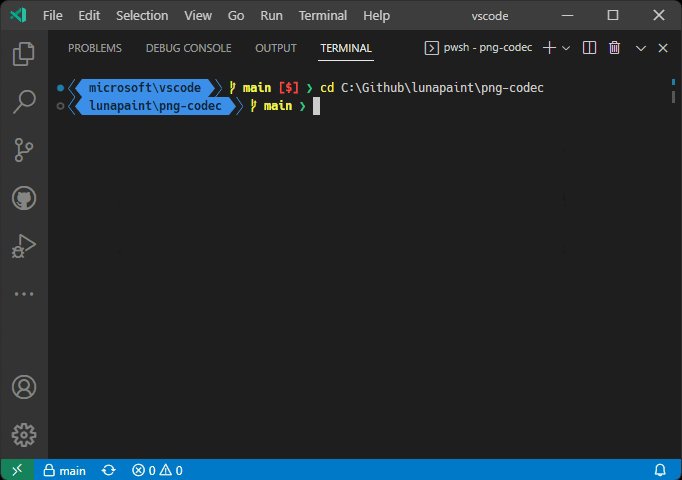
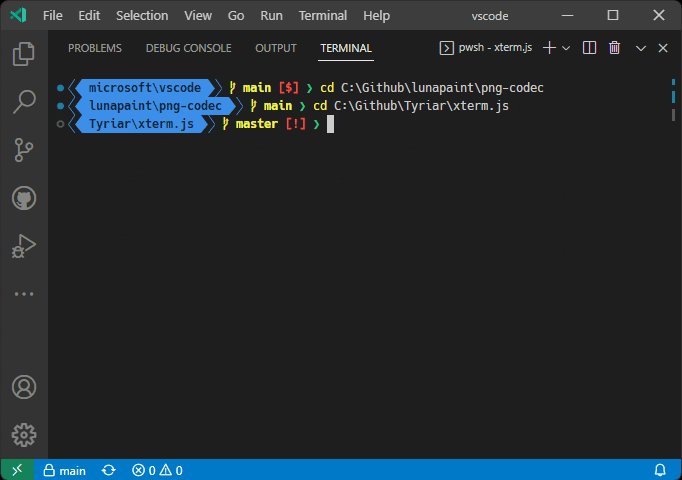
转到最近的目录,通过
>Terminal: Go to Recent Directory可以快速切换到历史的路径中。
- 可以按住 Alt 将文本写入终端而不运行它。
当前工作目录检测
目前该能力在 powerlevel10k 上支持仍不太好。
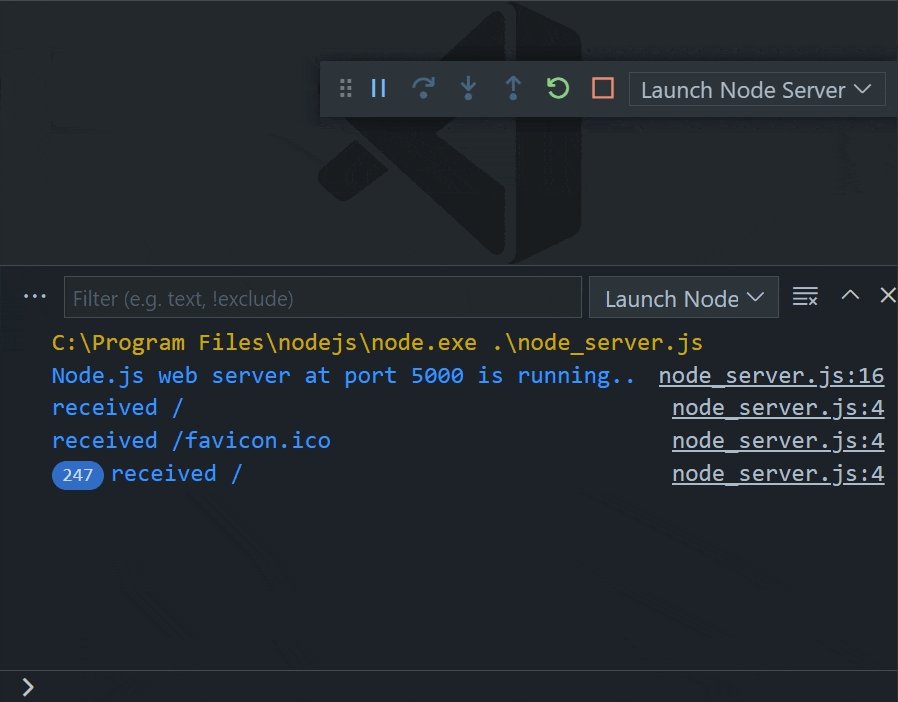
SetMark 序列支持,可以通过
echo -e 'Mark this line\x1b]1337;SetMark\x07'在滚动条上打一个标记。对简单 Powerline 字体,进行自定义渲染。可以在不安装 patched 字体的情况下渲染。
来自 VS Code 的消息的采用一致的格式
可访问性改进,参见:原文。
流程重新连接并恢复改进,参见:原文。
任务 (Tasks)
- 装饰器,参见上文终端集成,更多参见:原文。
图标和颜色支持(将 kind 属性设置为 test 的任务默认使用烧杯图标。)
{ "label": "test", "type": "shell", "command": "echo test", "icon": { "id": "light-bulb", "color": "terminal.ansiBlue" } }
源代码控制 (Source Control)
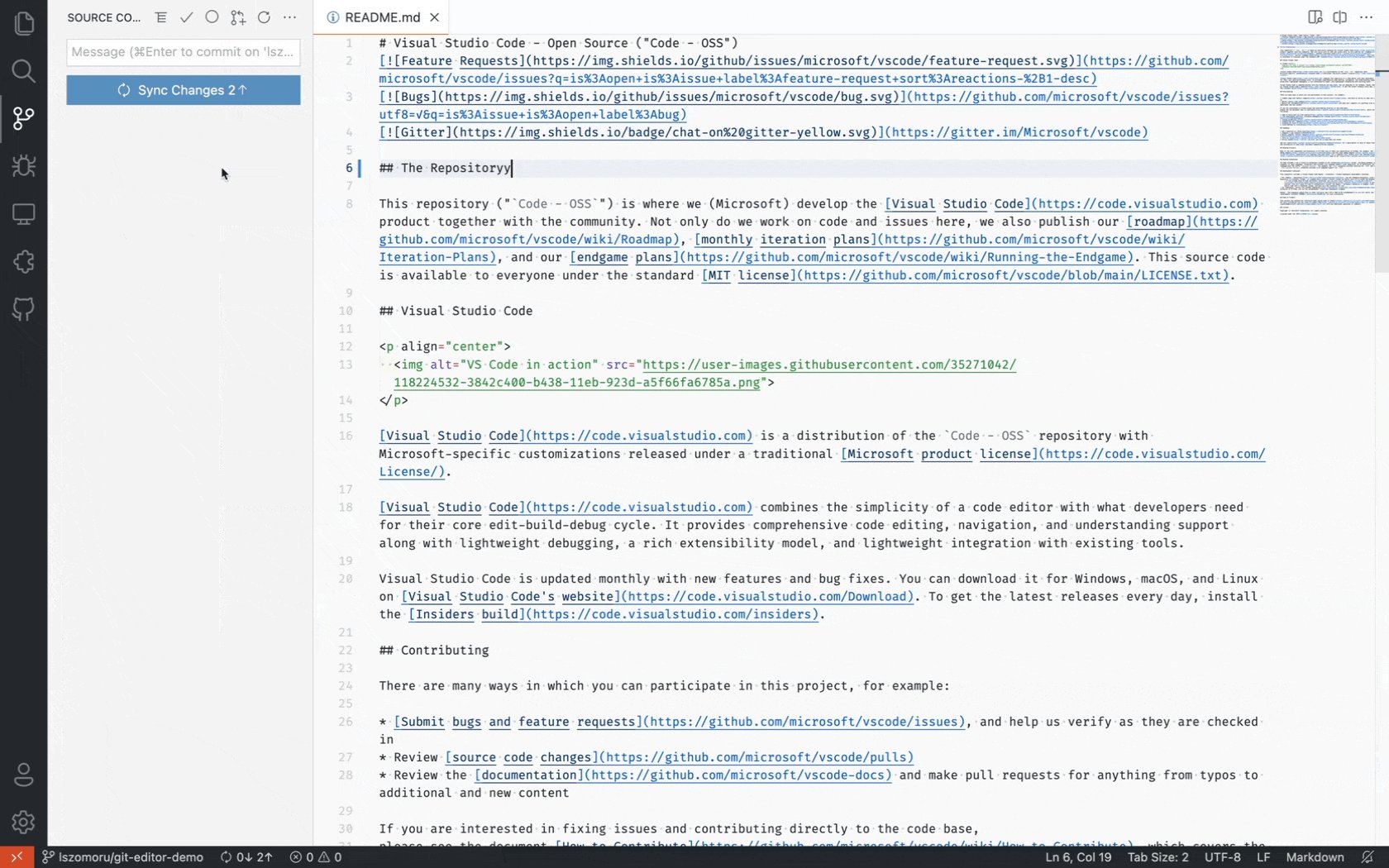
Commit “action button” for Git repositories
git.postCommitCommand配置 commit 之后的操作。git.showActionButton配置是否可以在源代码管理视图中显示操作按钮有哪些。scm.showActionButton配置是否展示操作按钮。

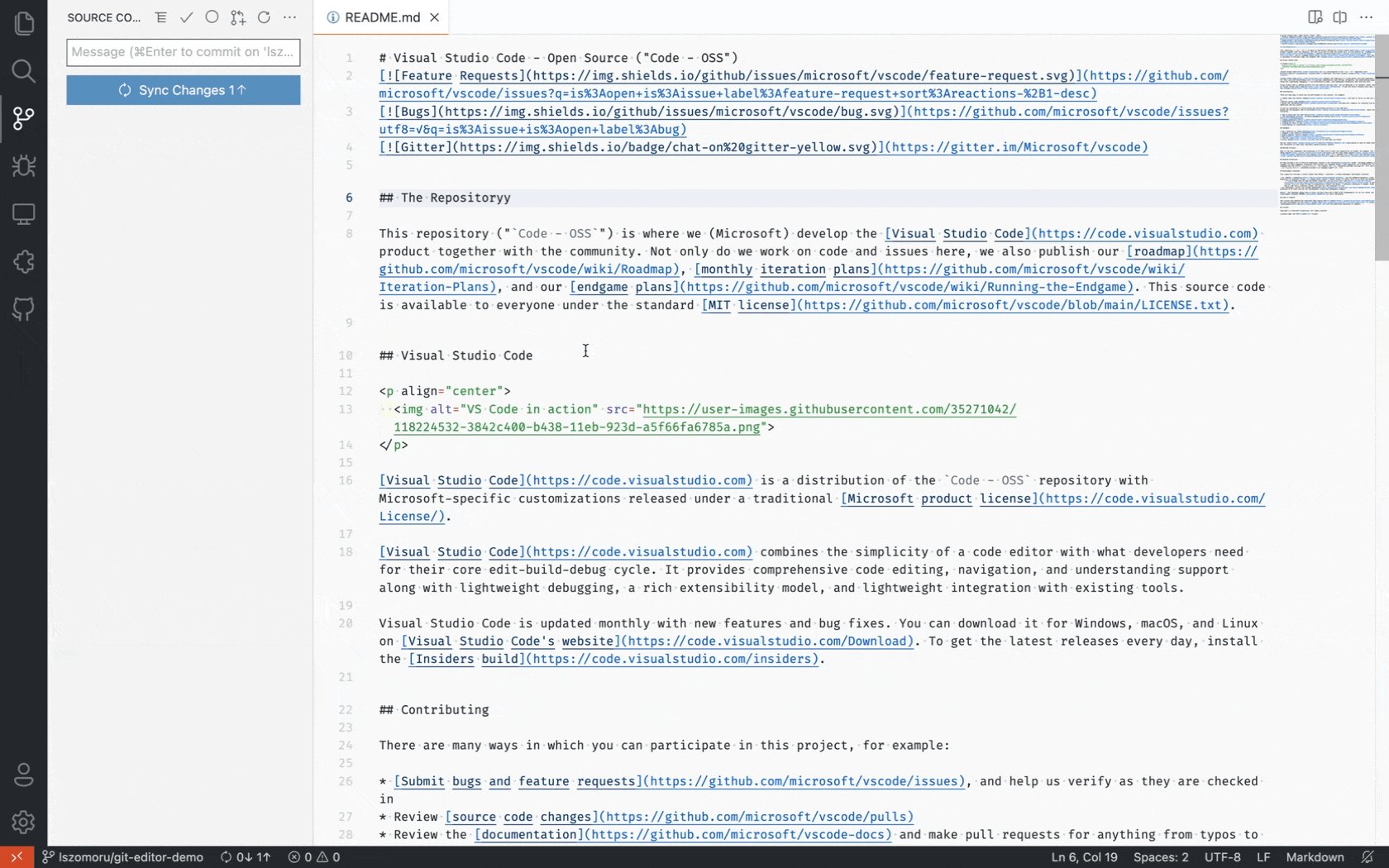
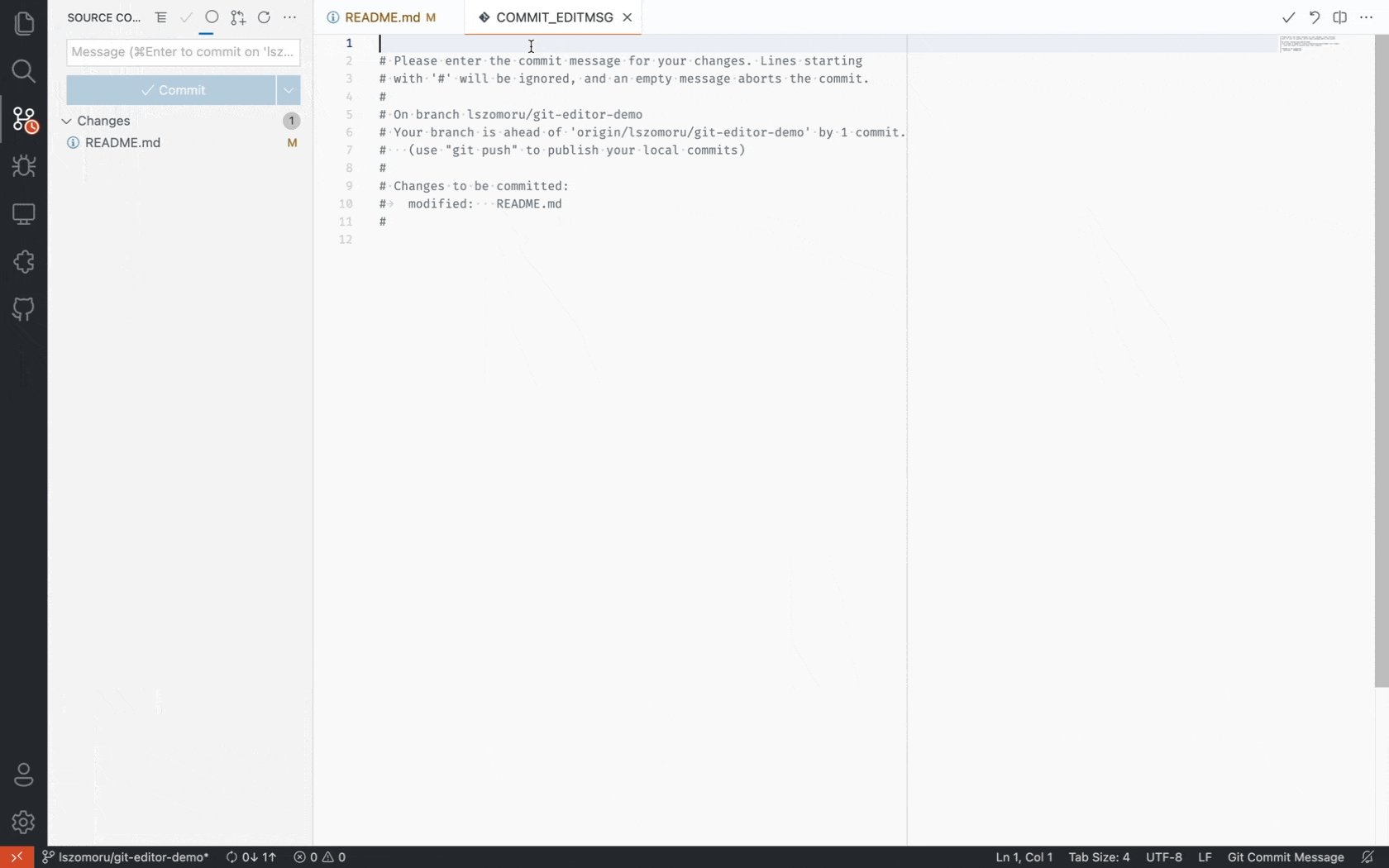
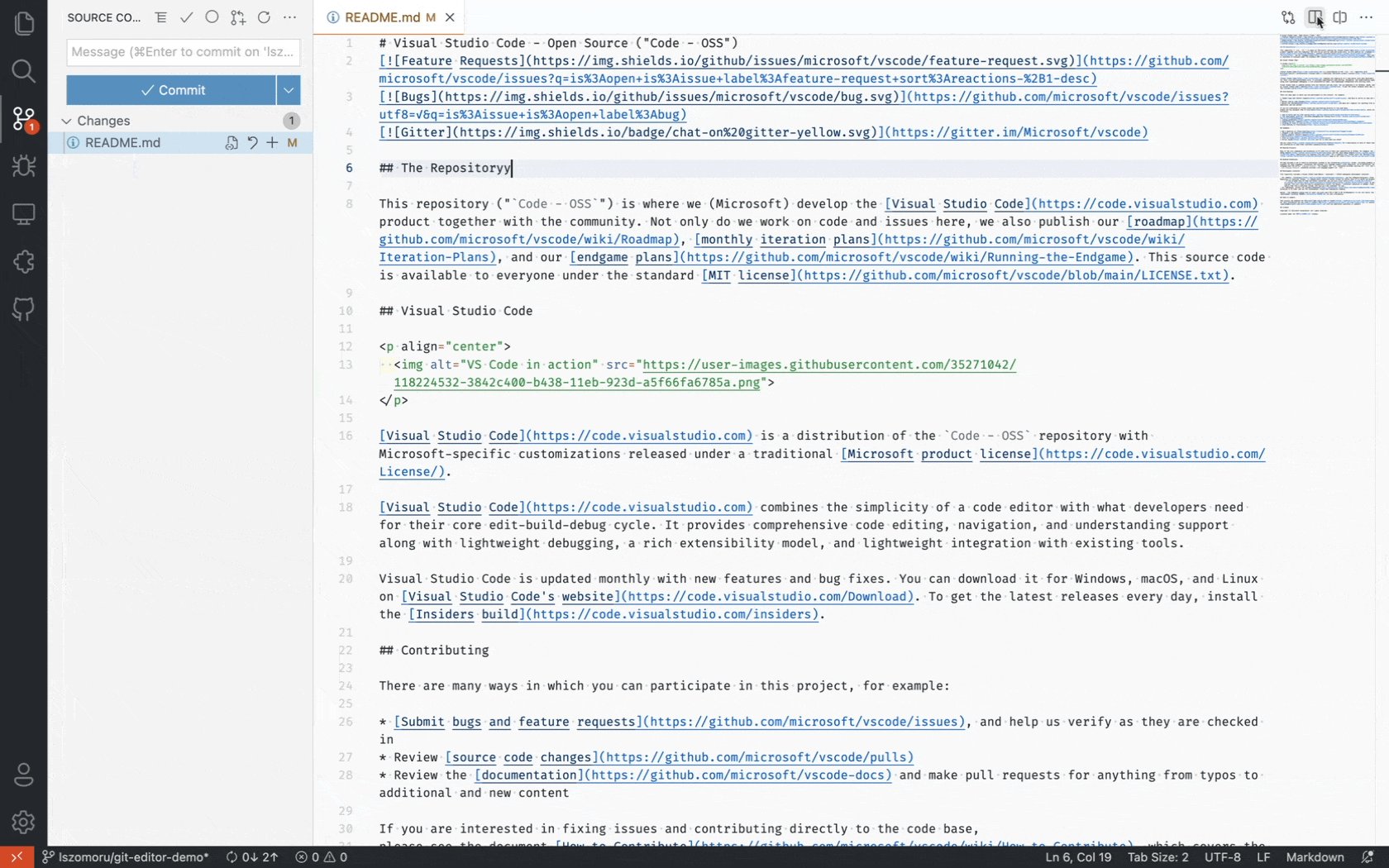
使用编辑器编写提交消息
git.useEditorAsCommitInput配置开启通过 UI commit 时,是否在编辑器里面编写提交消息。git.terminalGitEditor配置在终端里面 commit,是否在编辑器里面编写提交消息(需开启集成终端)。

分支保护指标,通过
git.branchProtection配置保护的分支。保护后,状态栏左下角的分支将添加一个锁标识。
调试 (Debugging)
- 优化单步进入目标 UI
- 在一行里面有多个嵌套的函数调用时,可以通过右击某个函数名单步进入特定的目标函数
- 通过 cmd + f11 执行
>Debug: Step Into Target命令可以选择要进入的函数。
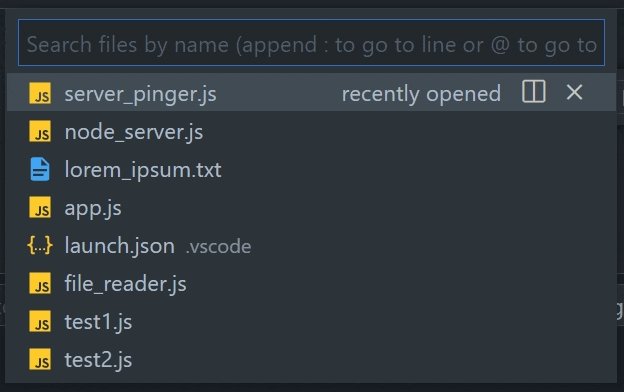
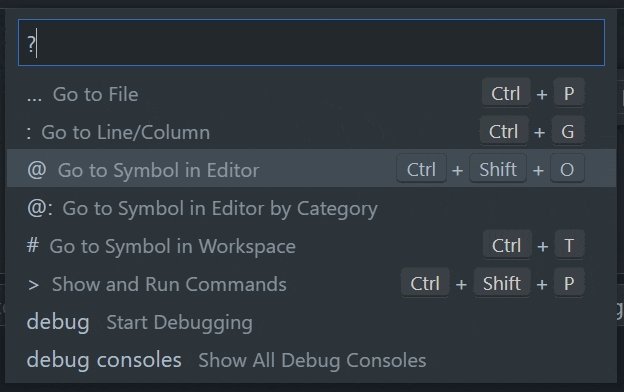
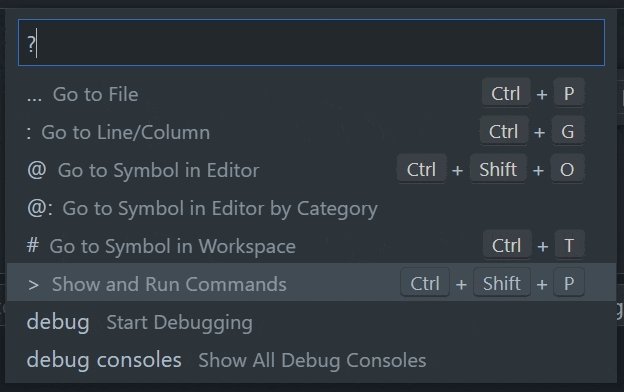
有如下方式,可以快速在调试控制台间切换。
通过 cmd + p,输入
debug consoles可以浏览所有调试会话(通过?可以快速输入)。
通过
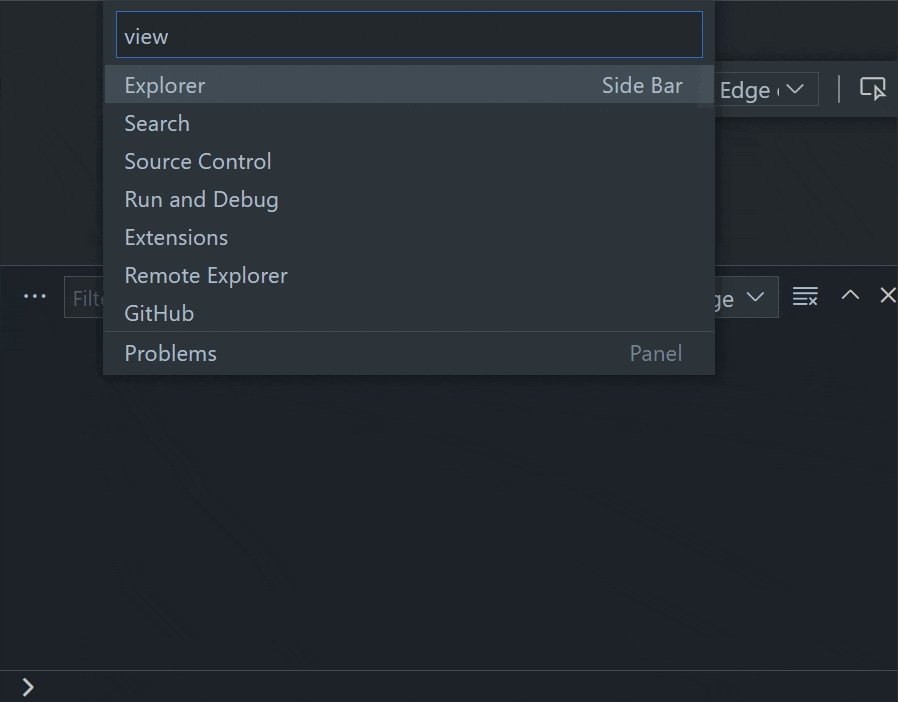
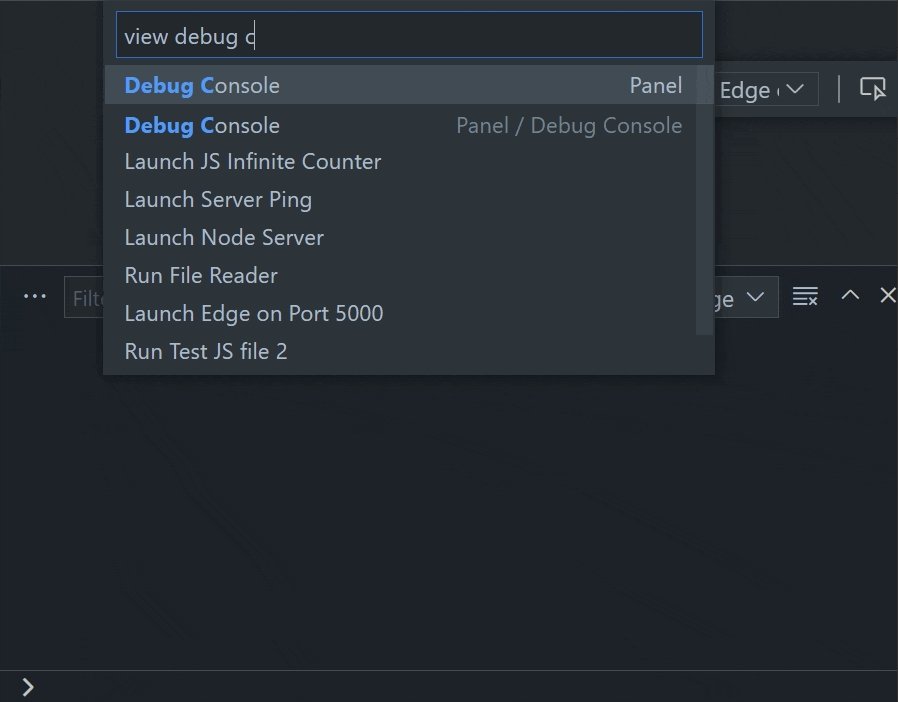
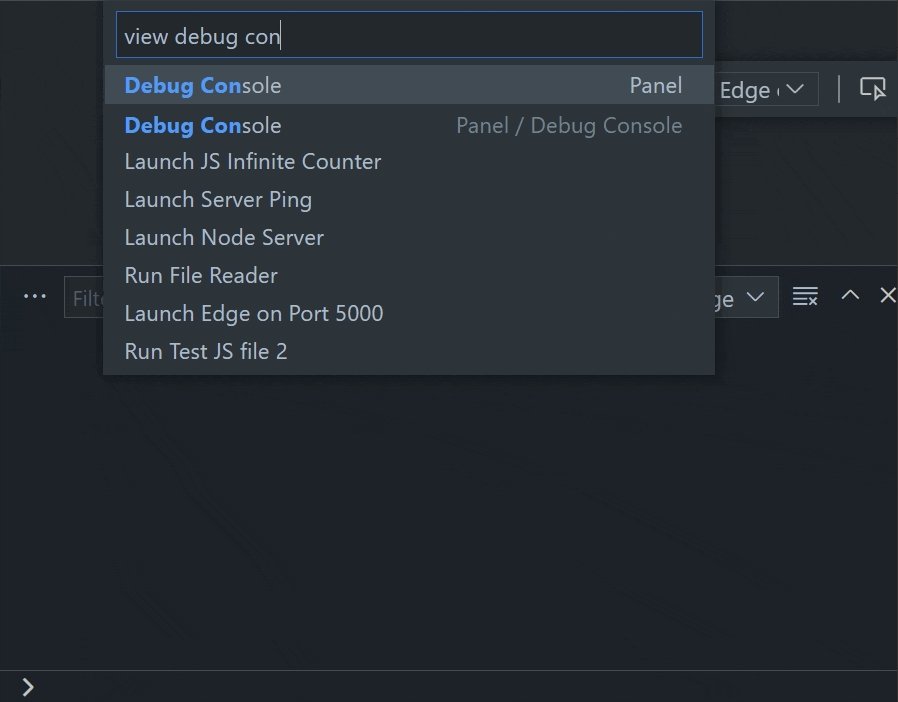
>Debug: Select Debug Console命令切换会话(目前存在翻译 bug,中文语言下为>调试:调试控制台)。通过视图菜单访问控制台(目前存在翻译 bug,中文语言为
view 调试控制台)。
当焦点在调试控制台时,可以通过
⇧⌘[和⇧⌘]快速切换调试会话。
Loaded Scripts search and filtering,参见:原文。
JavaScript 调试
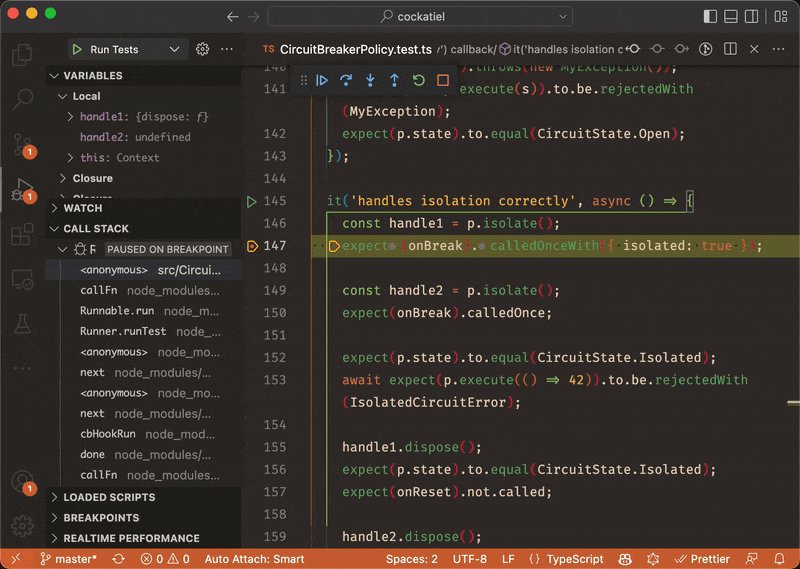
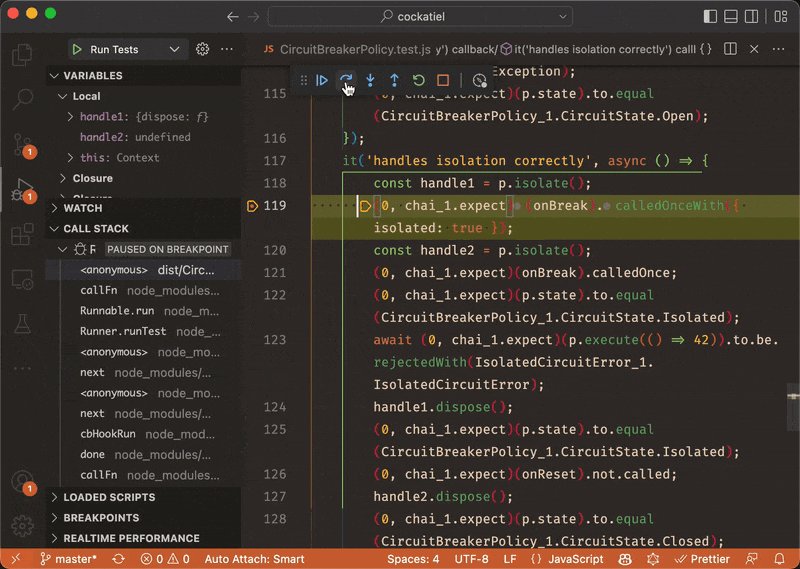
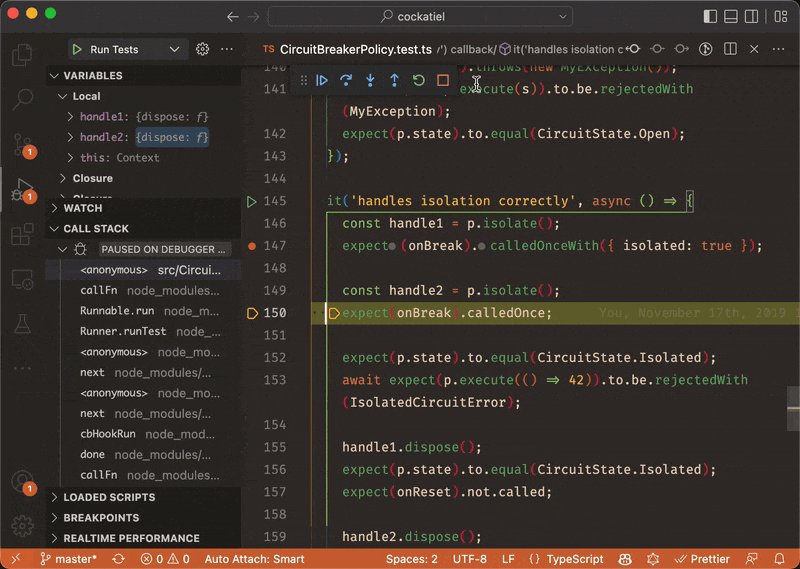
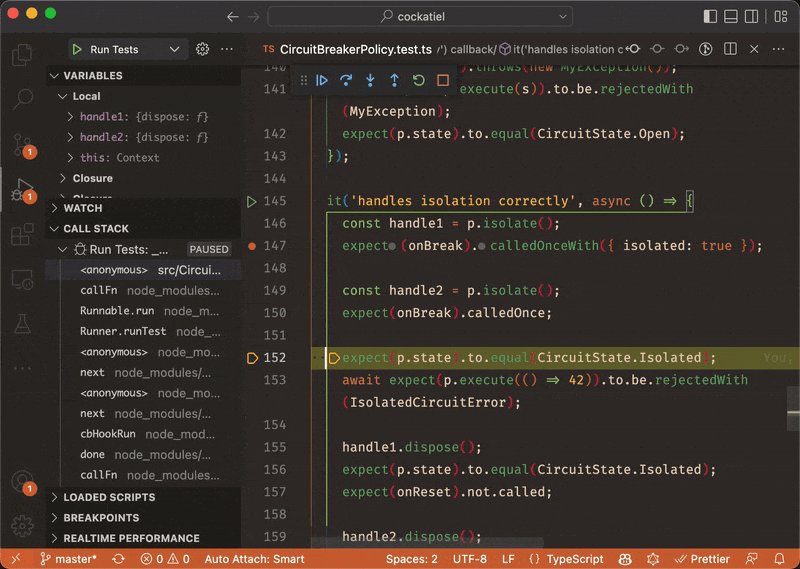
- 通过 Call Stack 视图的指南针按钮可以切换到编译后的 js 代码,断点仍然有效。
通过调试条的指南针按钮快速切换到 ts 源码,断点仍然有效。

如果变量定义了 toString 方法,将在 VARIABLES 视图中显示 toString 的结果。

JavaScript 调试器已率先支持上文提到单步进入目标。
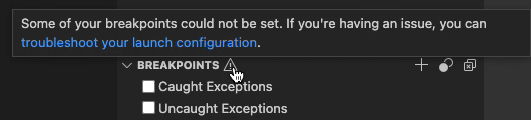
JavaScript 调试中的未绑定断点警告图标。

编辑器 (Editor)
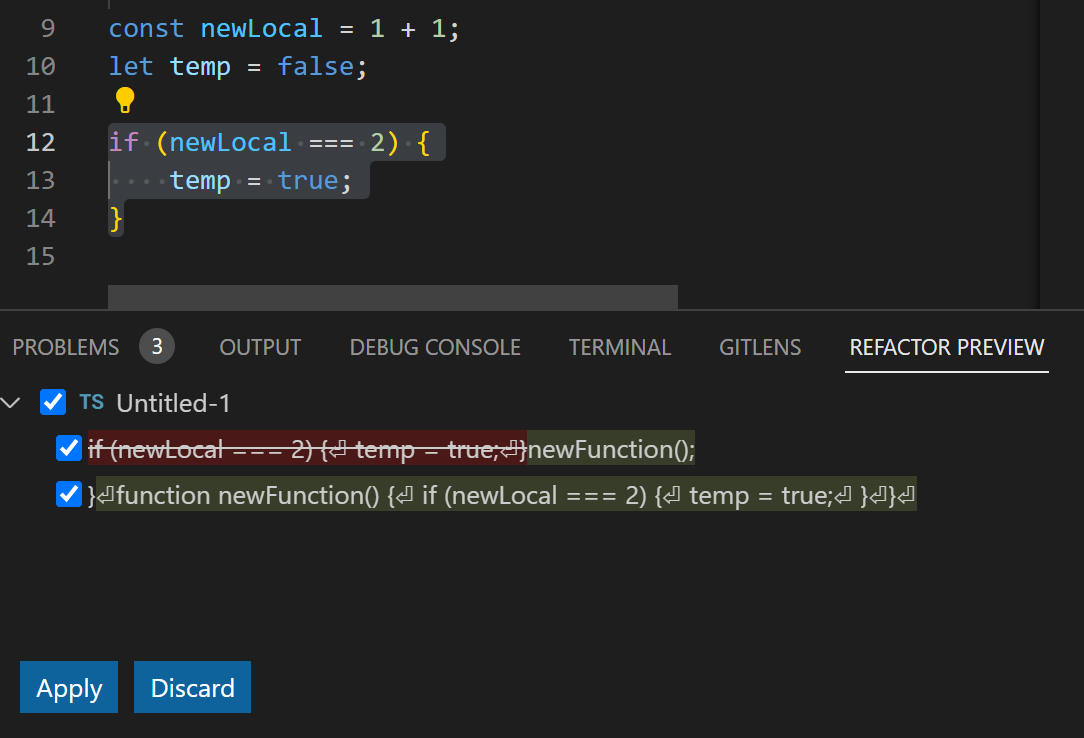
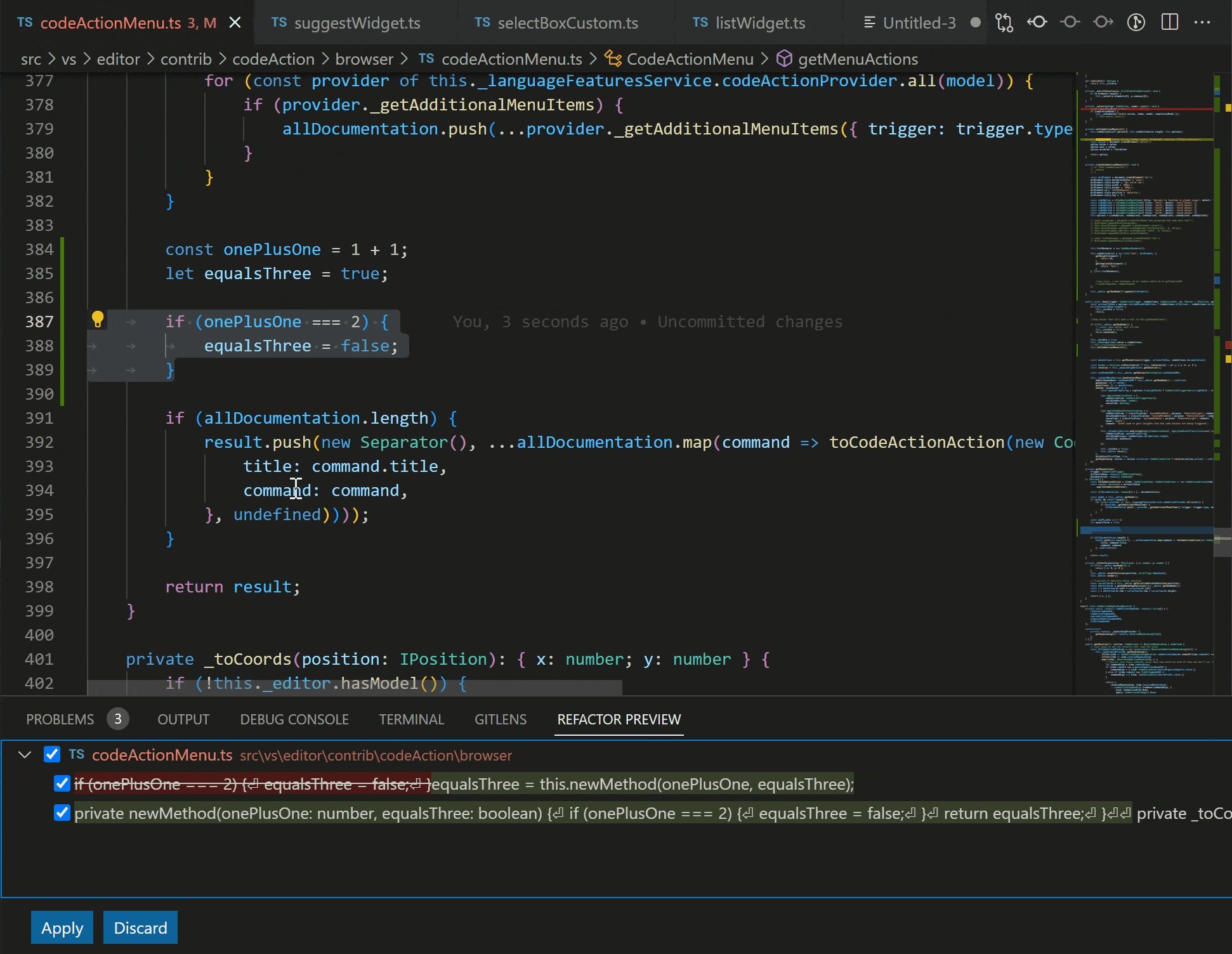
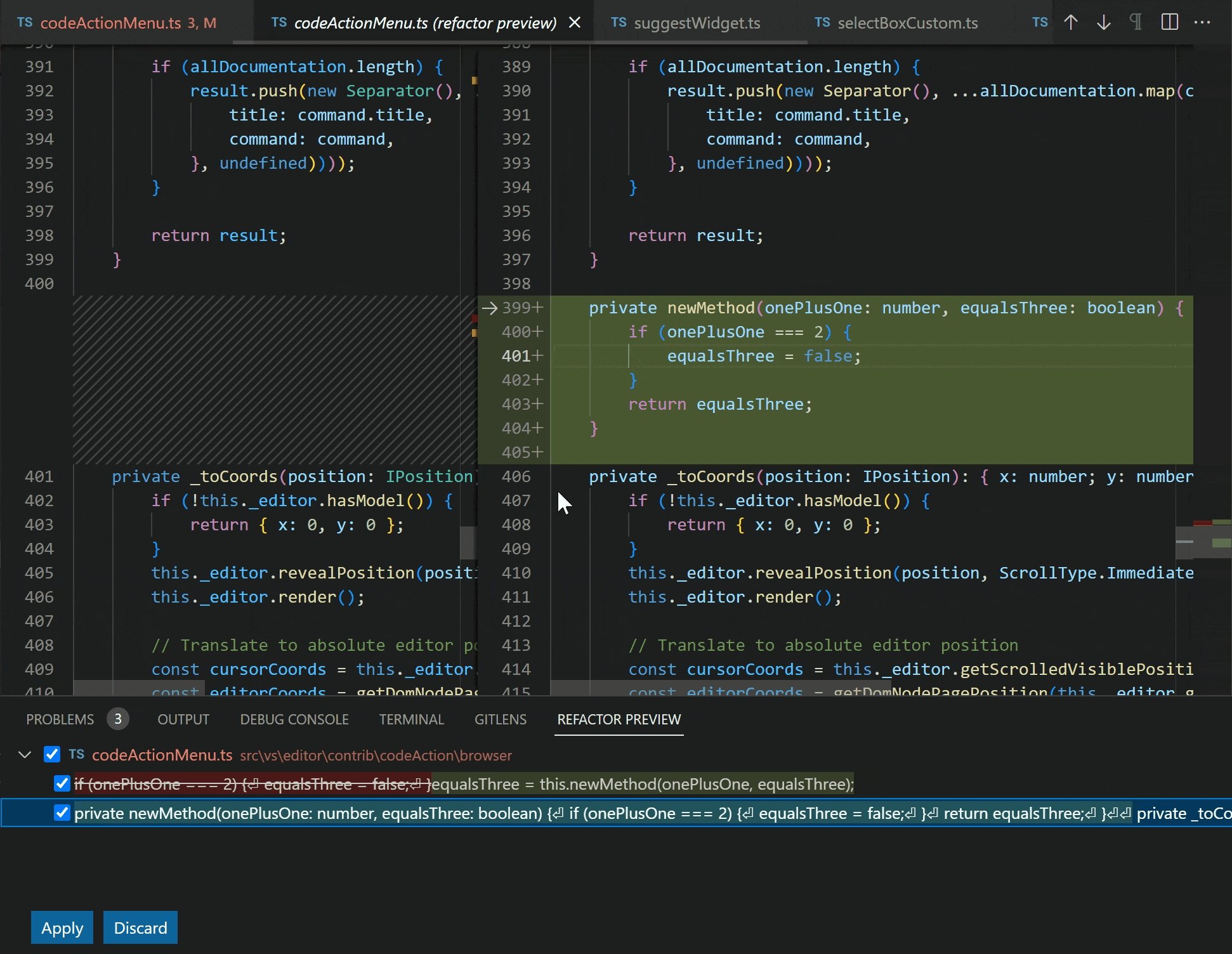
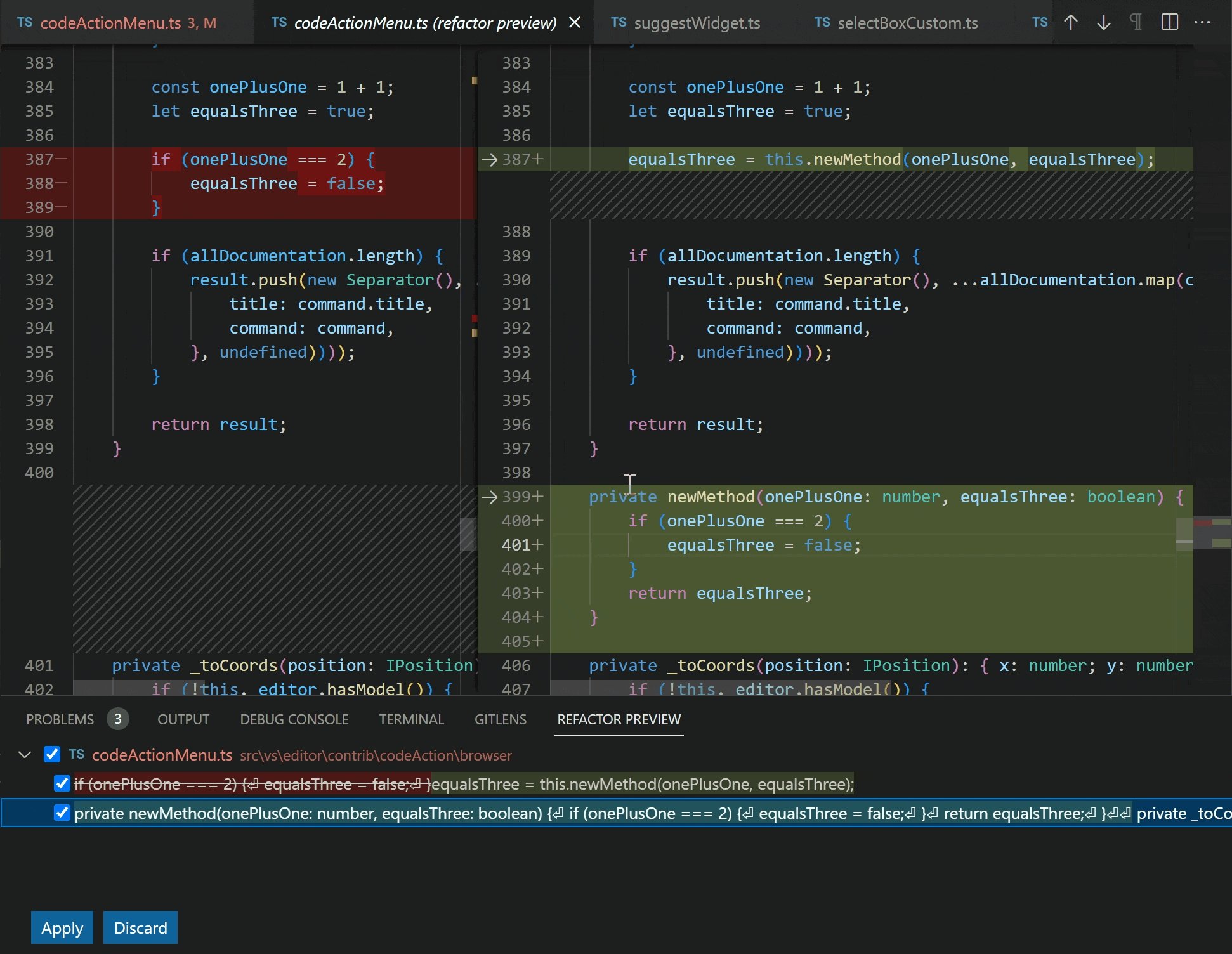
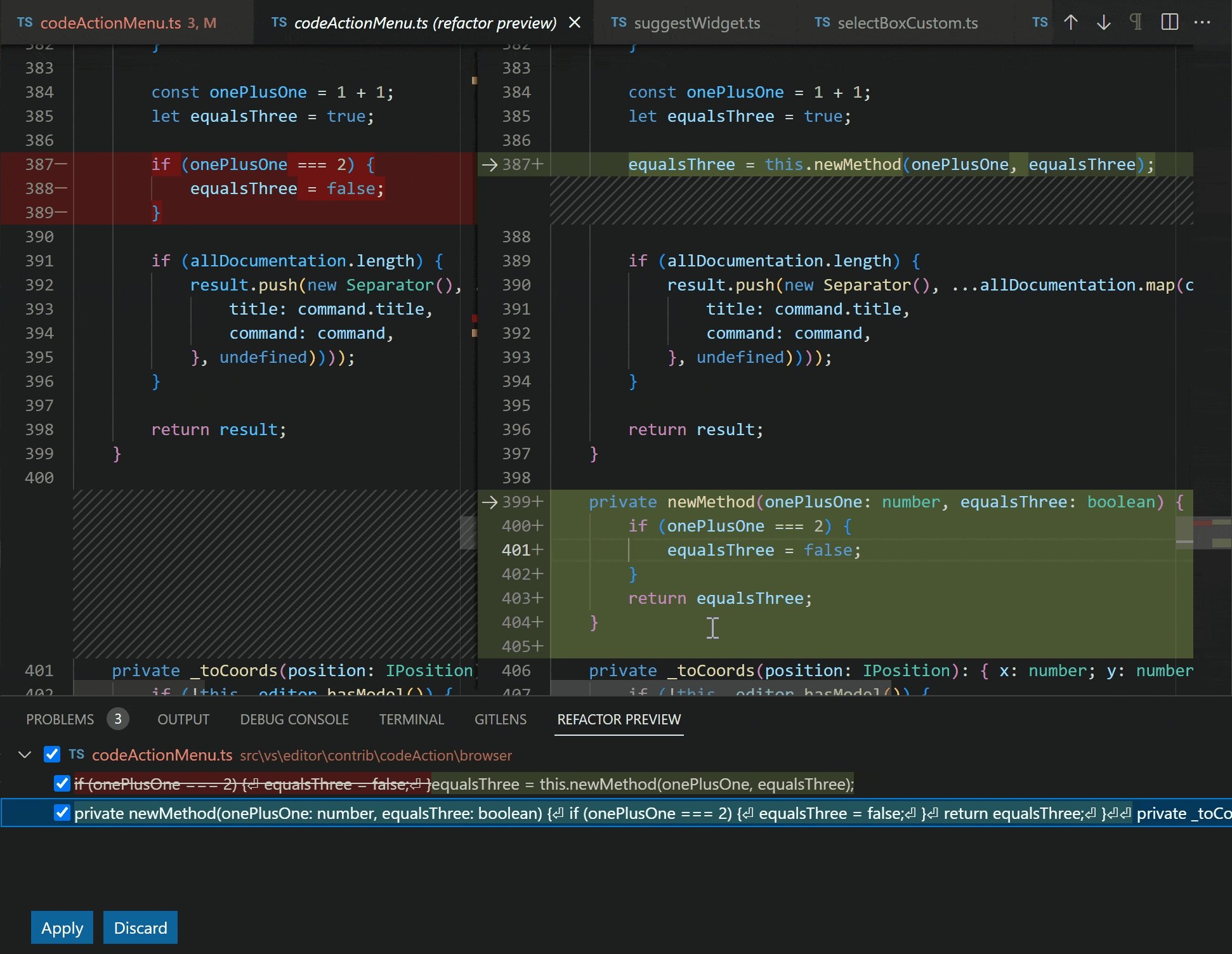
重构预览,通过
>Refactor with Preview...命令可以对重构进行预览,点击变更的文件将打开 diff 编辑器。

语言 (Languages)
- Markdown 允许您使用尖括号来编写包含空格或其他特殊字符的链接目标,如:
[Some link](<path to file with spaces.md>) Emmet 添加
emmet.useInlineCompletions设置配置可开启内联完成(下图关闭了editor.quickSuggestions)。
语言指示器中的 JSON 通知,当需要显示的折叠范围、文档符号或颜色装饰器过多时,VS Code 不再使用通知,而是使用 JSON 语言指示器来通知用户。
HTML 的
html.format.endWithNewline配置项被移除,使用如下方式替代:{ "[html]": { "files.insertFinalNewline": true } }
笔记本 (Notebooks)
略,参见:原文。
评论 (Comments)
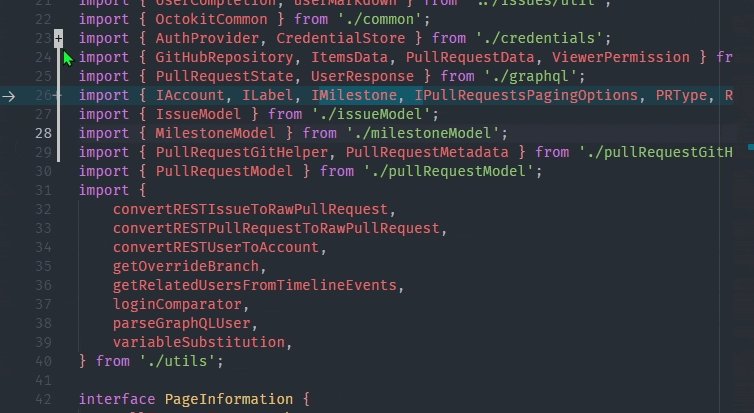
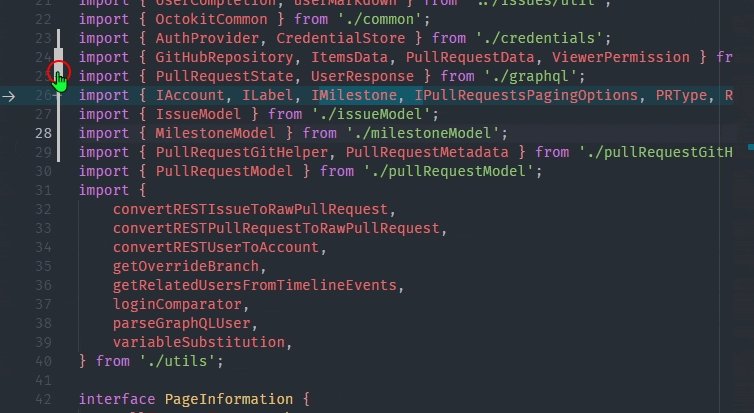
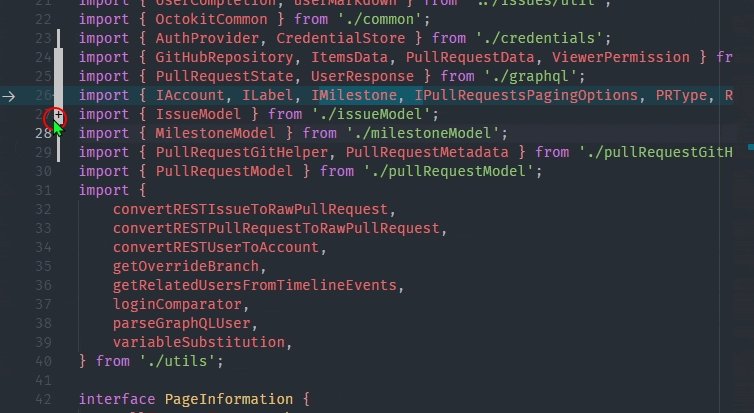
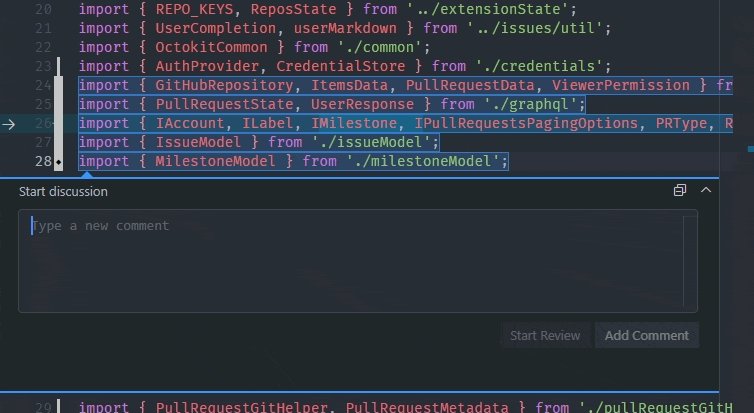
- 新命令
>Comments: Toggle Editor Commenting切换所有编辑器评论功能,包括评论范围装订线装饰、在线悬停的 + 和所有编辑器评论小部件。在 Zen 模式下,评论将自动禁用。 拖动多行评论,按住评论 + 按钮可以拖动以添加多行评论。

企业 (Enterprise)
略,参见:原文。
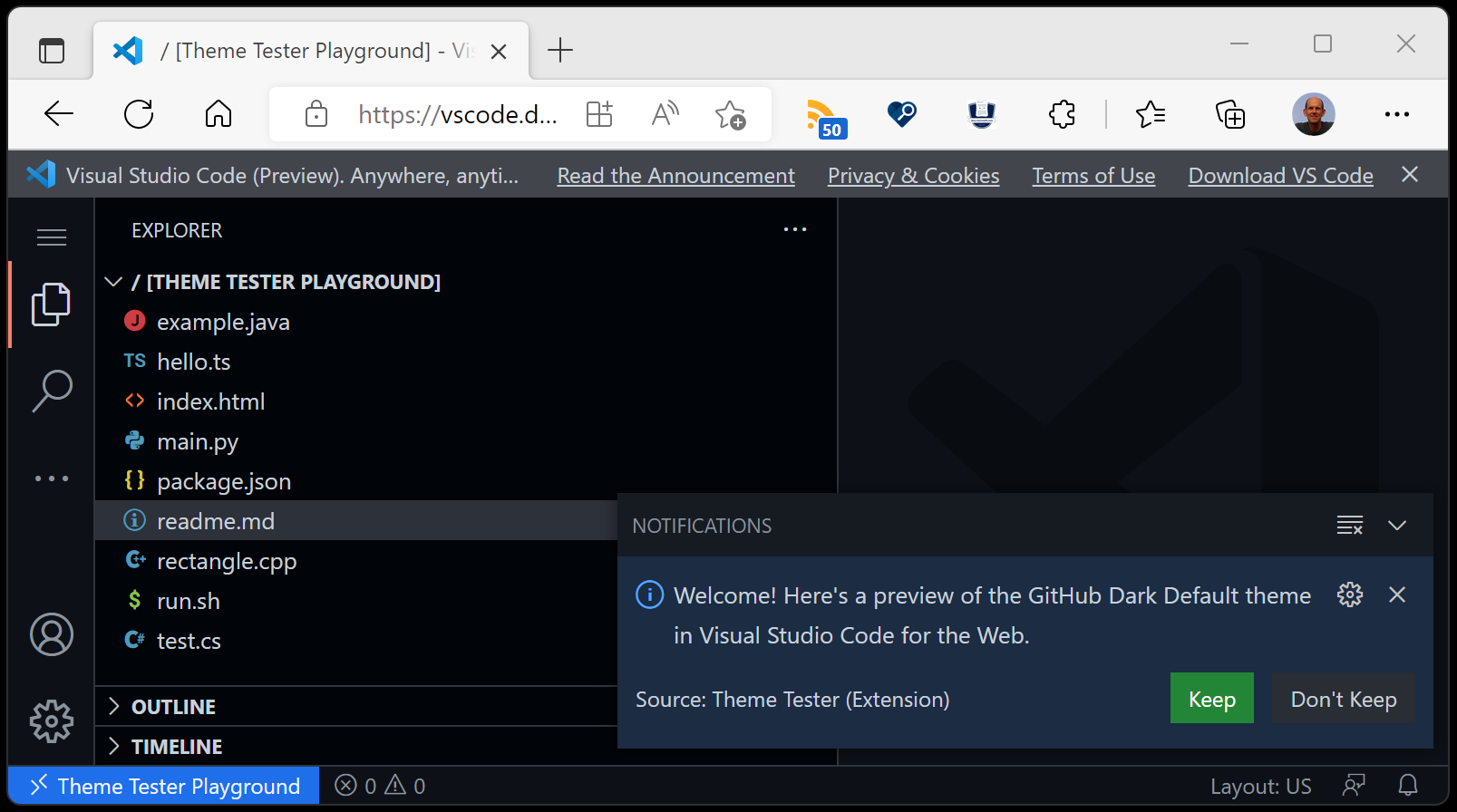
VS Code for the Web
主题测试器支持内置主题。如
https://vscode.dev/theme/github.github-vscode-theme/GitHub%20Dark%20Default
对扩展的部分本地化支持,参见:原文。
配置显示语言命令,支持通过
>Configure Display Language命令来覆盖浏览器的默认配置。此外,可以使用>Clear Display Language Preference命令删除此覆盖。
VS Code Server (private preview)
VS Code Server (私有预览),该特性按照原文的描述,最终目标可能是:在任意一台设备安装了 VSCode 后,可以 VSCode 可以通过 Server 模式启动 VSCode,只要保证这台设备联网。此时,通过微软的后端服务(后端)。可以通过在任意浏览器中通过 vscode.dev,连接到这台设备的 VSCode(不需要安装客户端,体验上和本地基本一致)。
可以简单的理解为,VSCode 提供了类似一种远程桌面的服务。在实原理上,微软的后端服务,提供了一套用户鉴权和内网穿透(可选)的能力。
下图是网络层面,对其实现原理的推测。
| |
(用户内网) | | (用户内网)
用户设备 | 机房 | 任意设备
VS Code Server ----(互联网)---> 微软的后端服务 <--(互联网)-- 浏览器
| |
| |
内网穿透 websocket
(如frp) 现阶段,应该还在开发阶段,需要提交申请试用,更多参见:原文。
贡献到扩展 (Contributions to extensions)
预览特性 (Preview features)
- TypeScript 4.8 支持,安装 TypeScript Nightly 扩展获取支持。
- Markdown 链接验证,参见:原文。
- Settings Profiles,参见:原文。
- Access edit sessions across VS Code for the Web and desktop,参见:原文。
扩展制作 (Extension authoring)
- Iterable vscode.d.ts collection types,参见:原文。
- Extensible notebook renderers,参见:原文。
- Read external files from DataTransfers,参见:原文。
- High contrast light in webviews,参见:原文。
- Icons in Test Item Labels,参见:原文。
- Source Control input box enablement,参见:原文。
- JSON word pattern change,参见:原文。
调试适配器协议 (Debug Adapter Protocol)
参见:原文。
提案的 API (Proposed APIs)
参见:原文。
工程 (Engineering)
- 更新到 Electron 18 (Chromium
100.0.4896.160和 Node.js16.13.2)