4 分钟
VSCode 1.70 (2022-07) 更新日志
本次更新看点速览
在没有语言服务的情况下,可以使用
>Create Folding Range from Selection(⌘K ⌘,) 命令手动折叠选中区域。通过Remove Manual Folding Ranges(⌘K ⌘.),可以删除该区域之前创建的折叠范围。
支持将 VSCode 配置为 git 的默认冲突处理编辑器,配置参见下文。
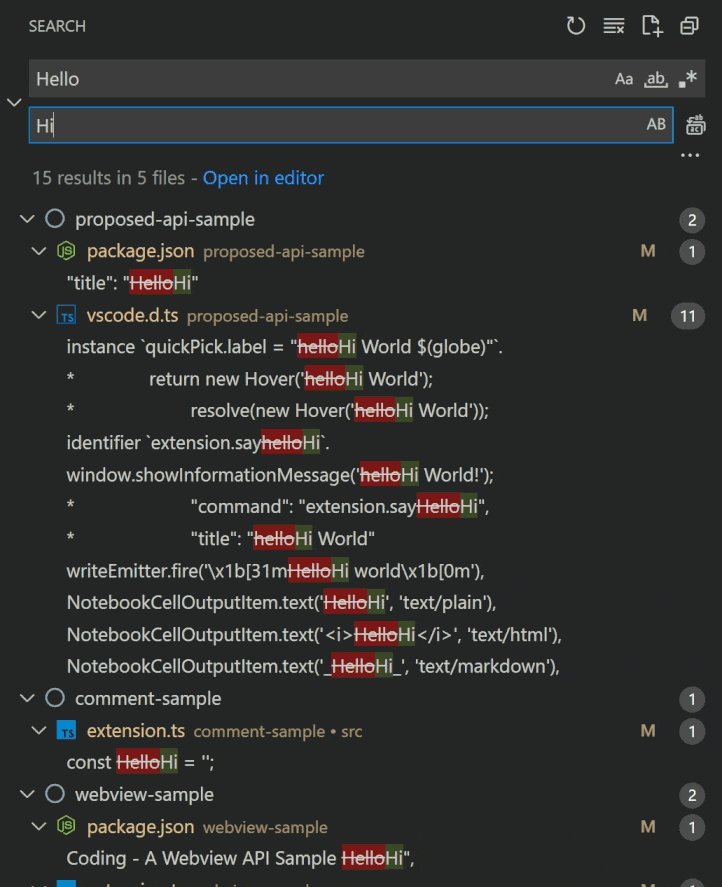
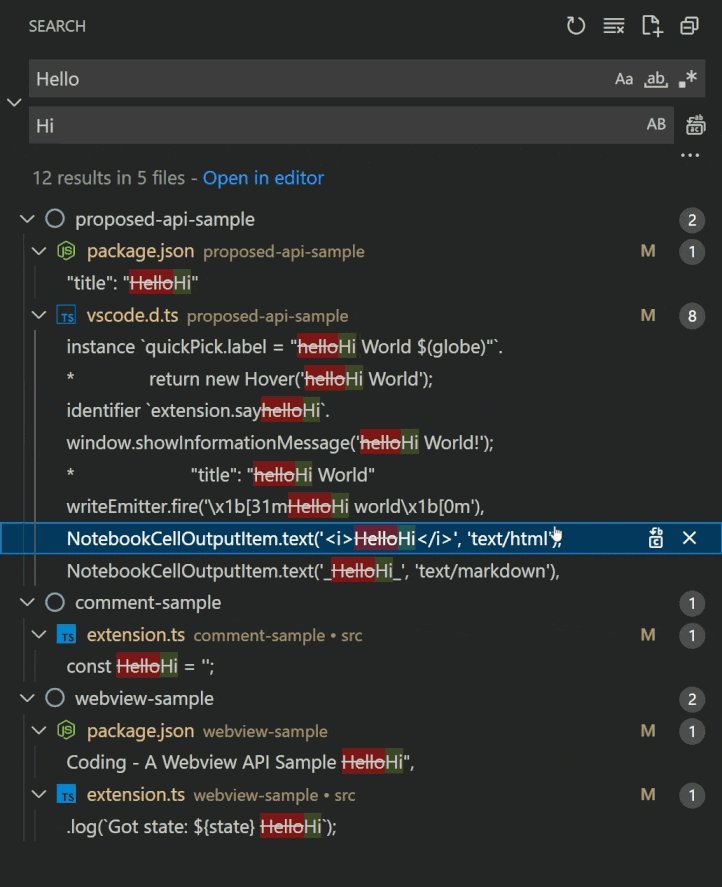
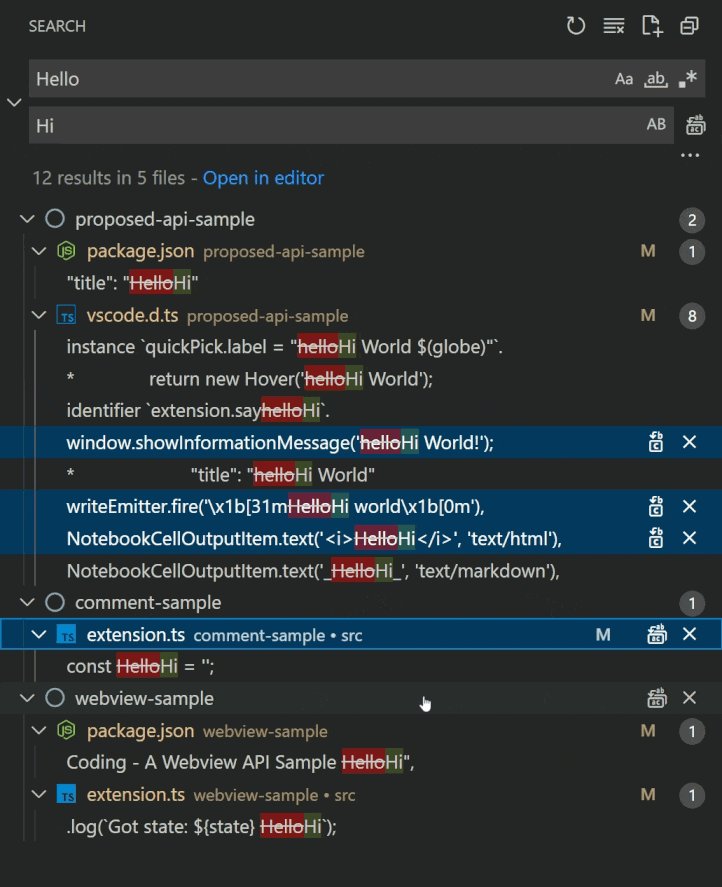
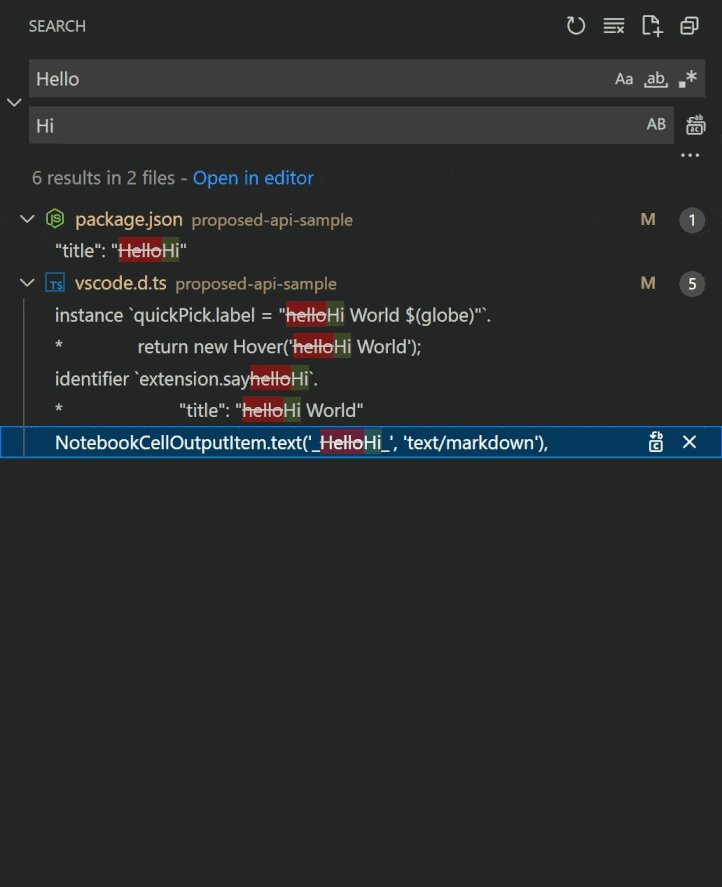
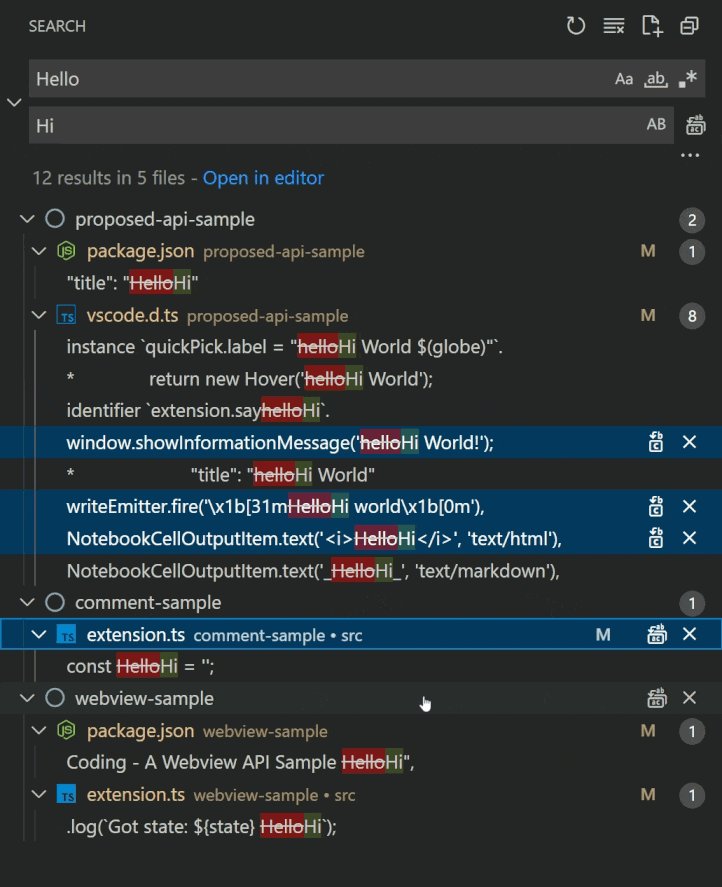
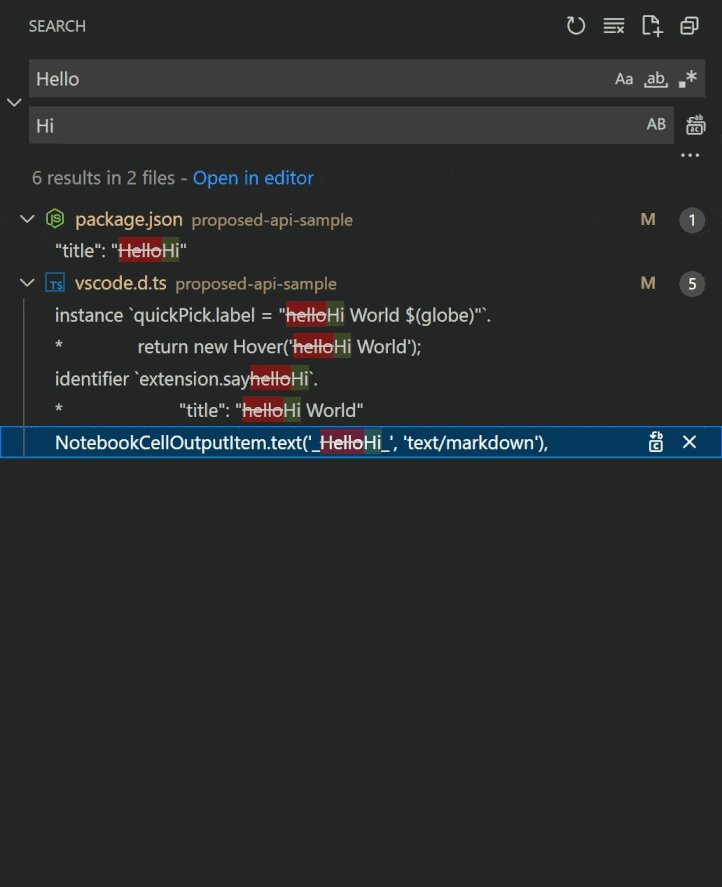
搜索结果,支持多选。

树查找控件,通过
cmd+f触发。
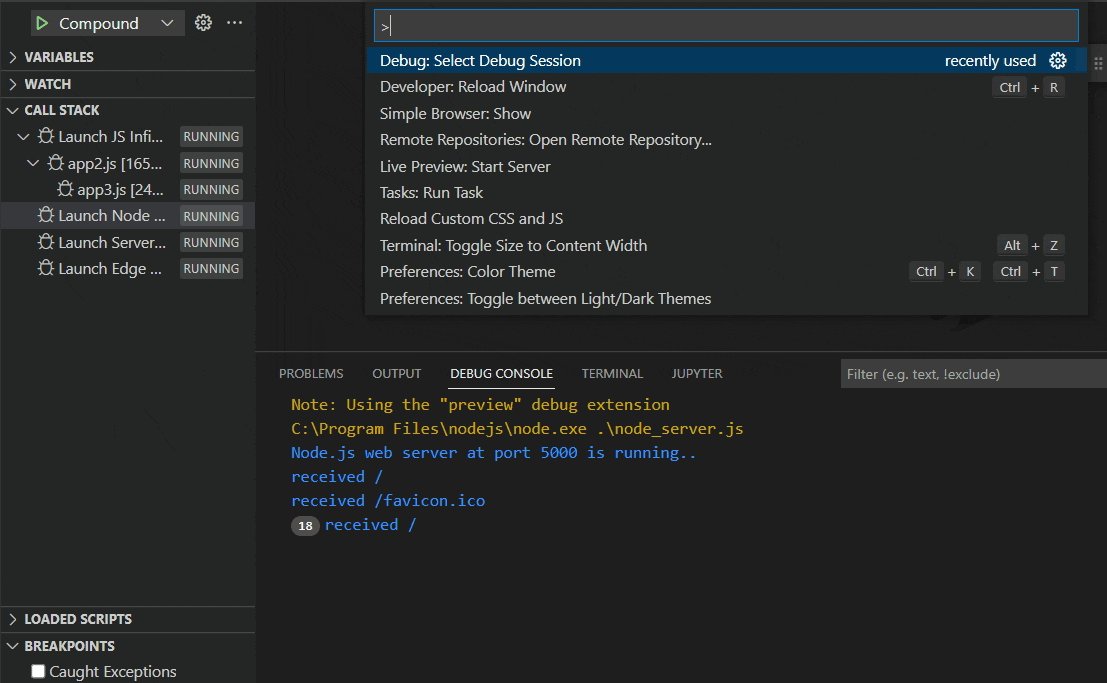
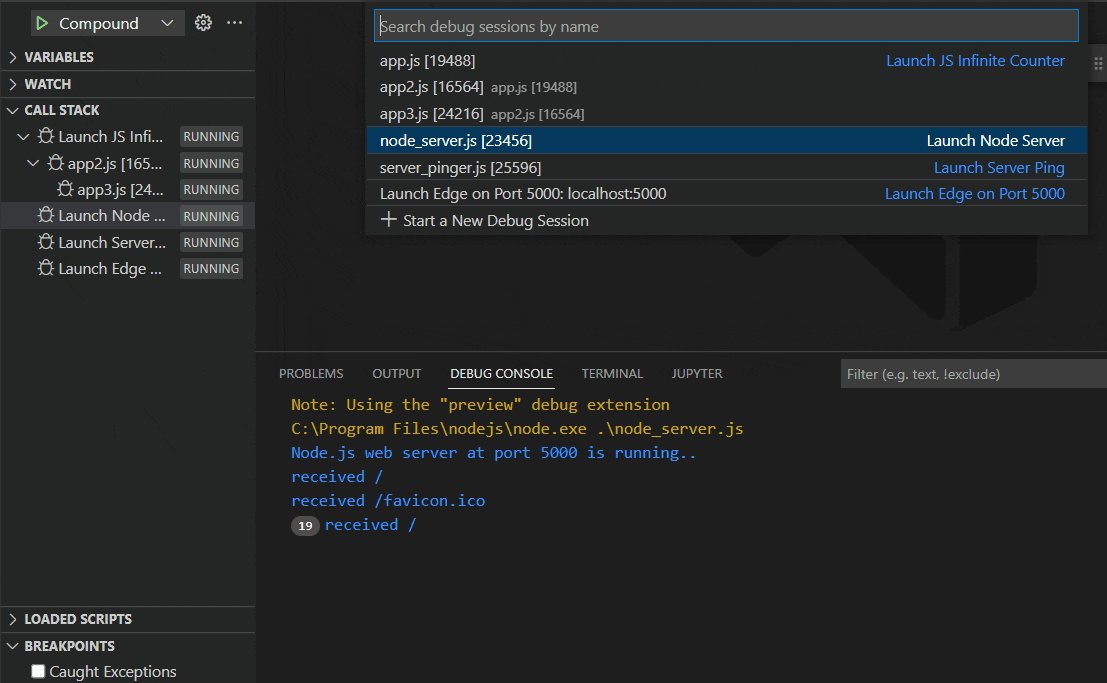
调试会话选择器(
>Debug: Select Debug Session),通过该命令可以快速选择启动的调试会话,参见:原文。
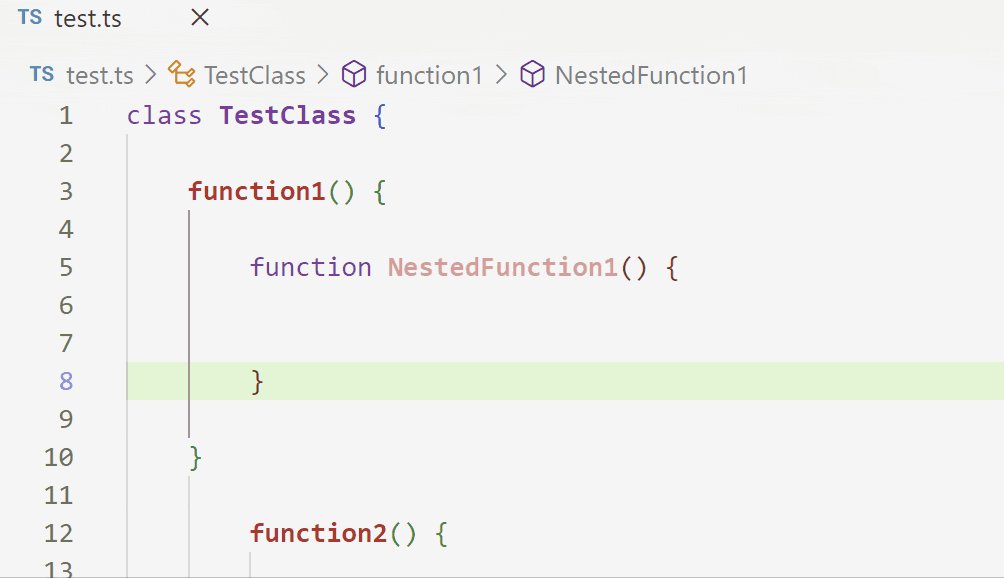
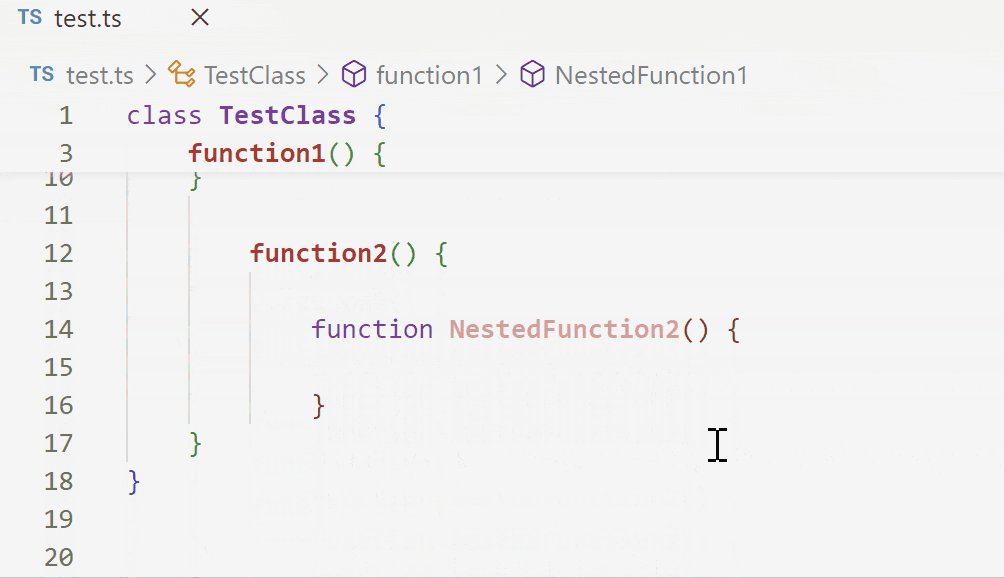
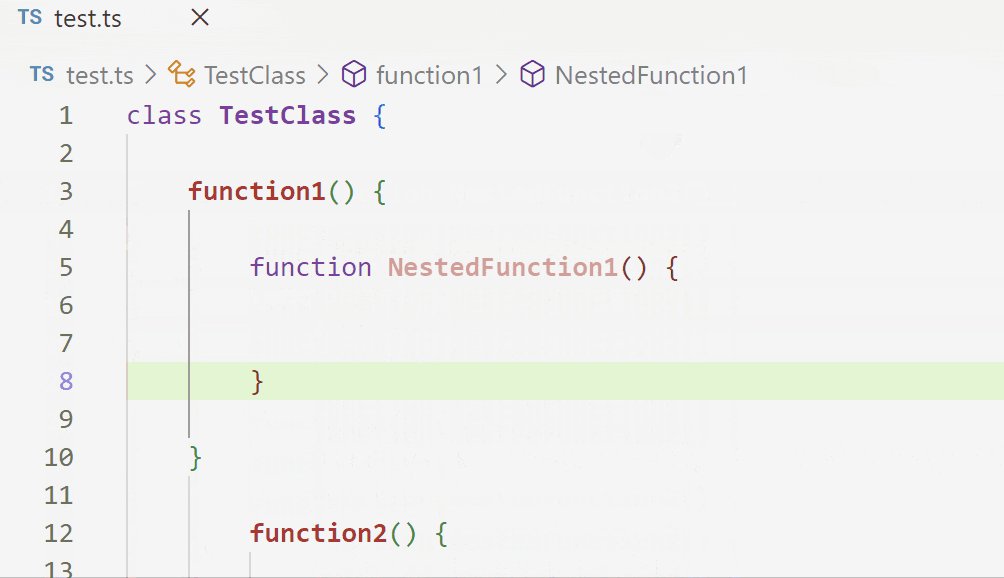
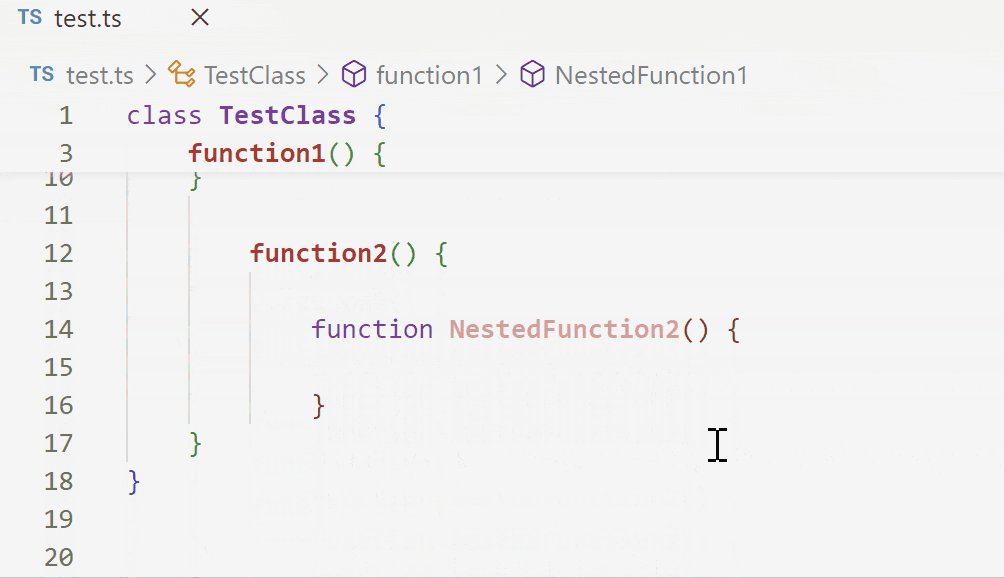
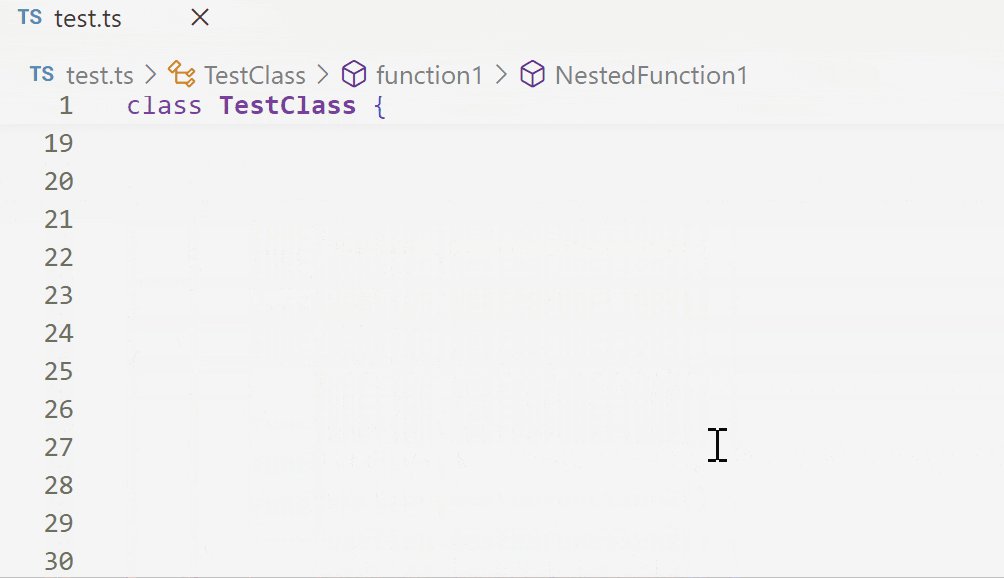
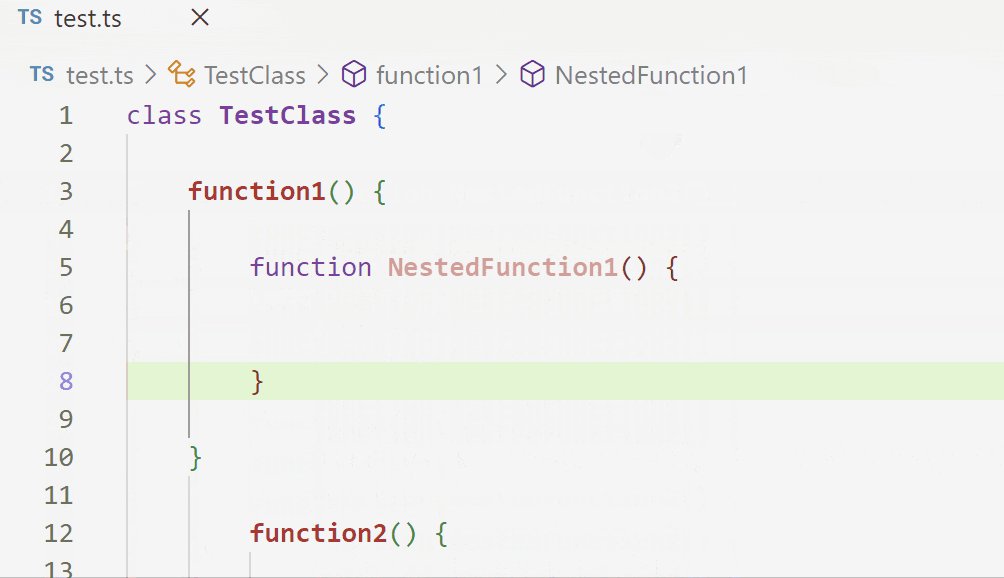
【预览特性】 编辑器粘性滚动,通过
editor.experimental.stickyScroll.enabled开启。
工作台 (Workbench)
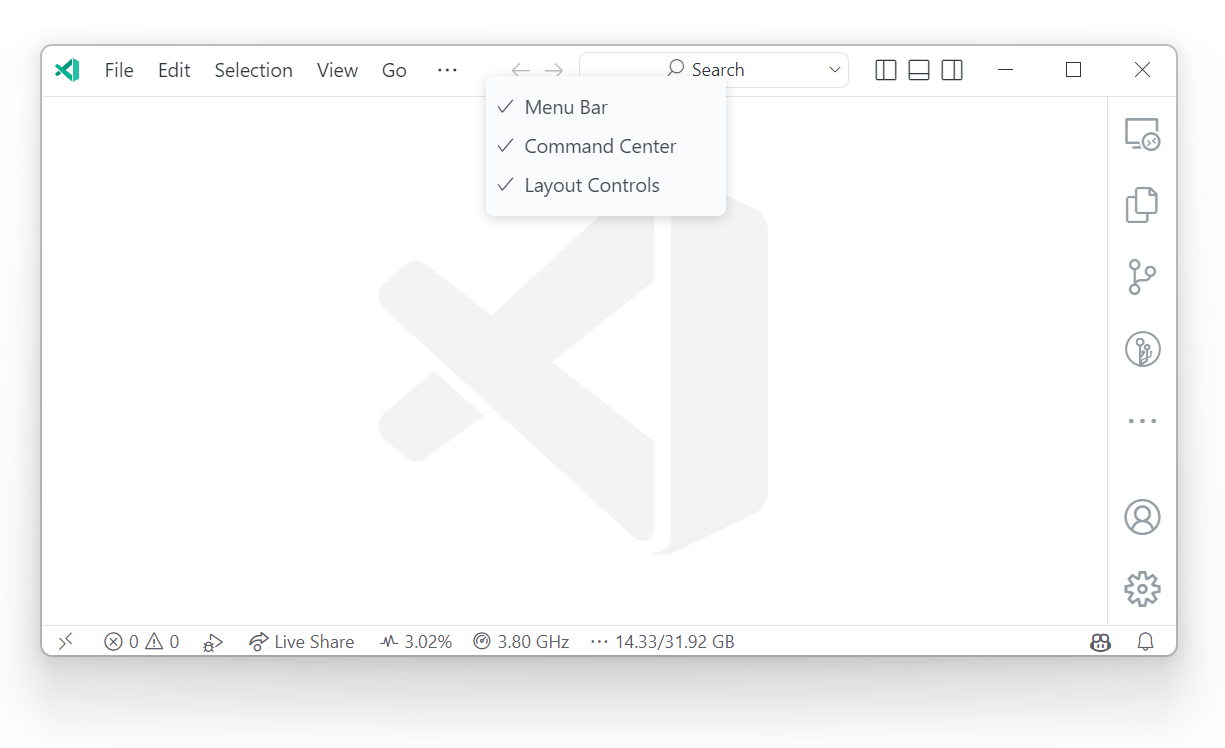
更易用的标题栏自定义,右击标题栏可以快速显示隐藏相关模块。

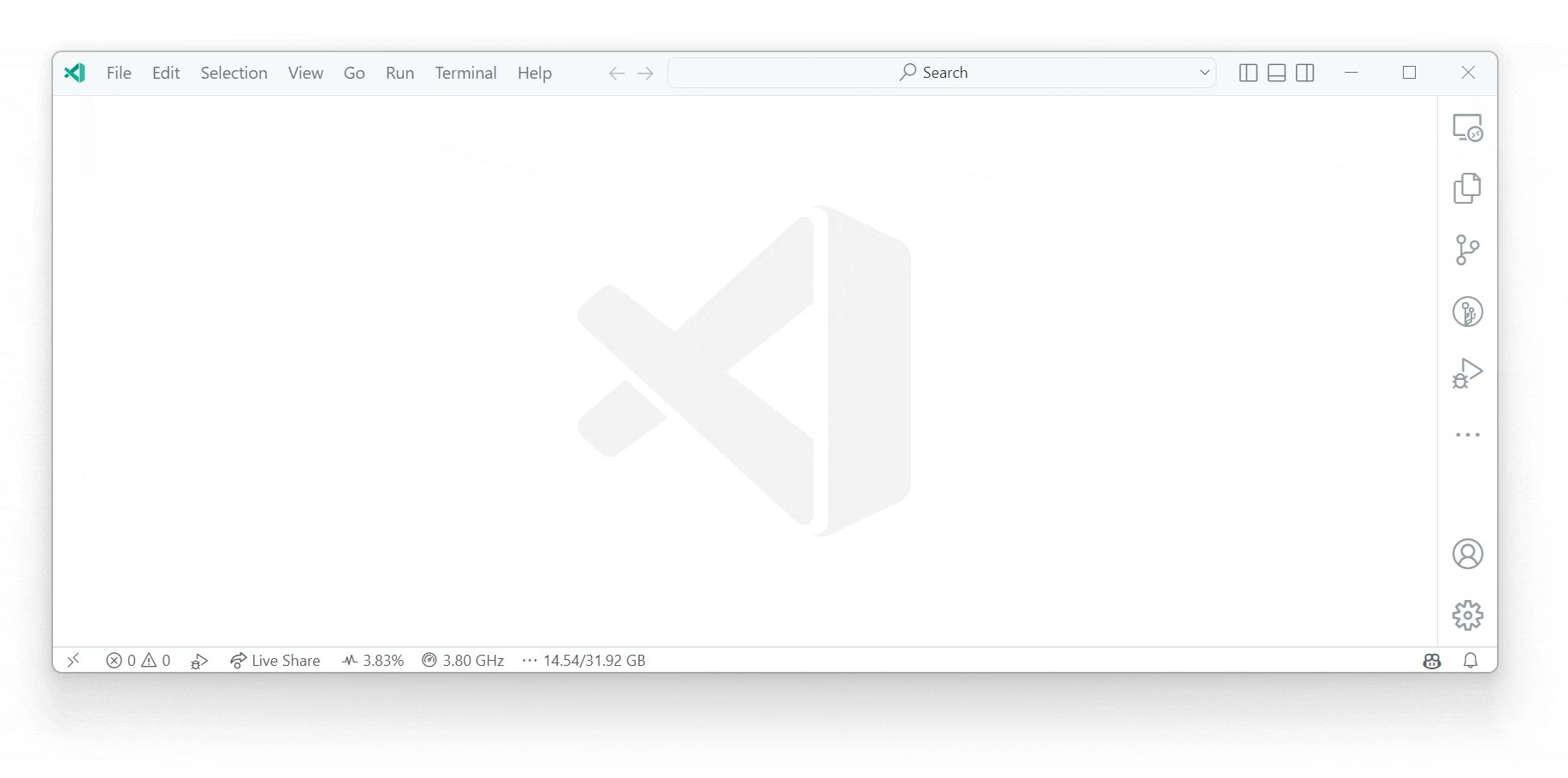
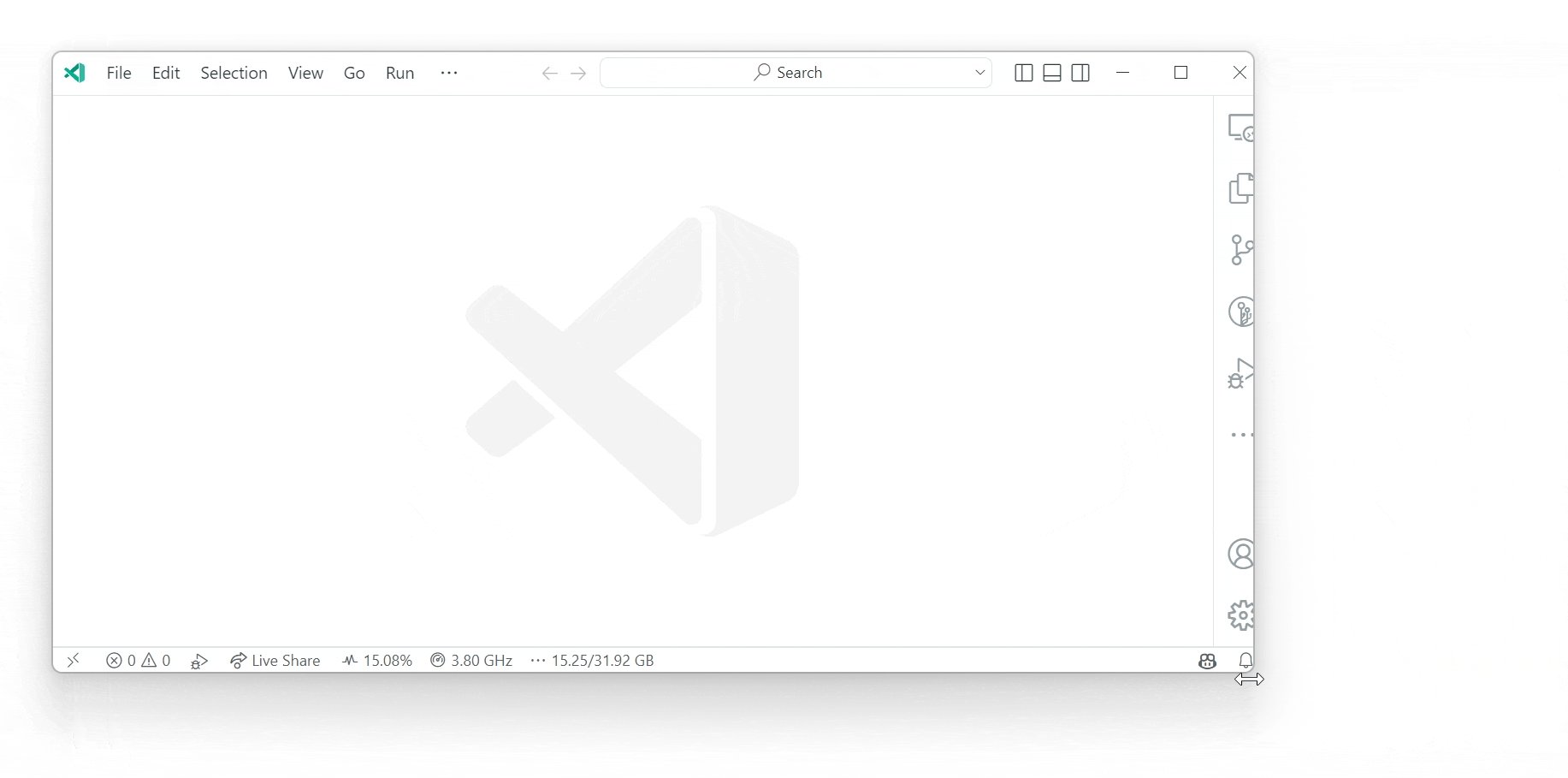
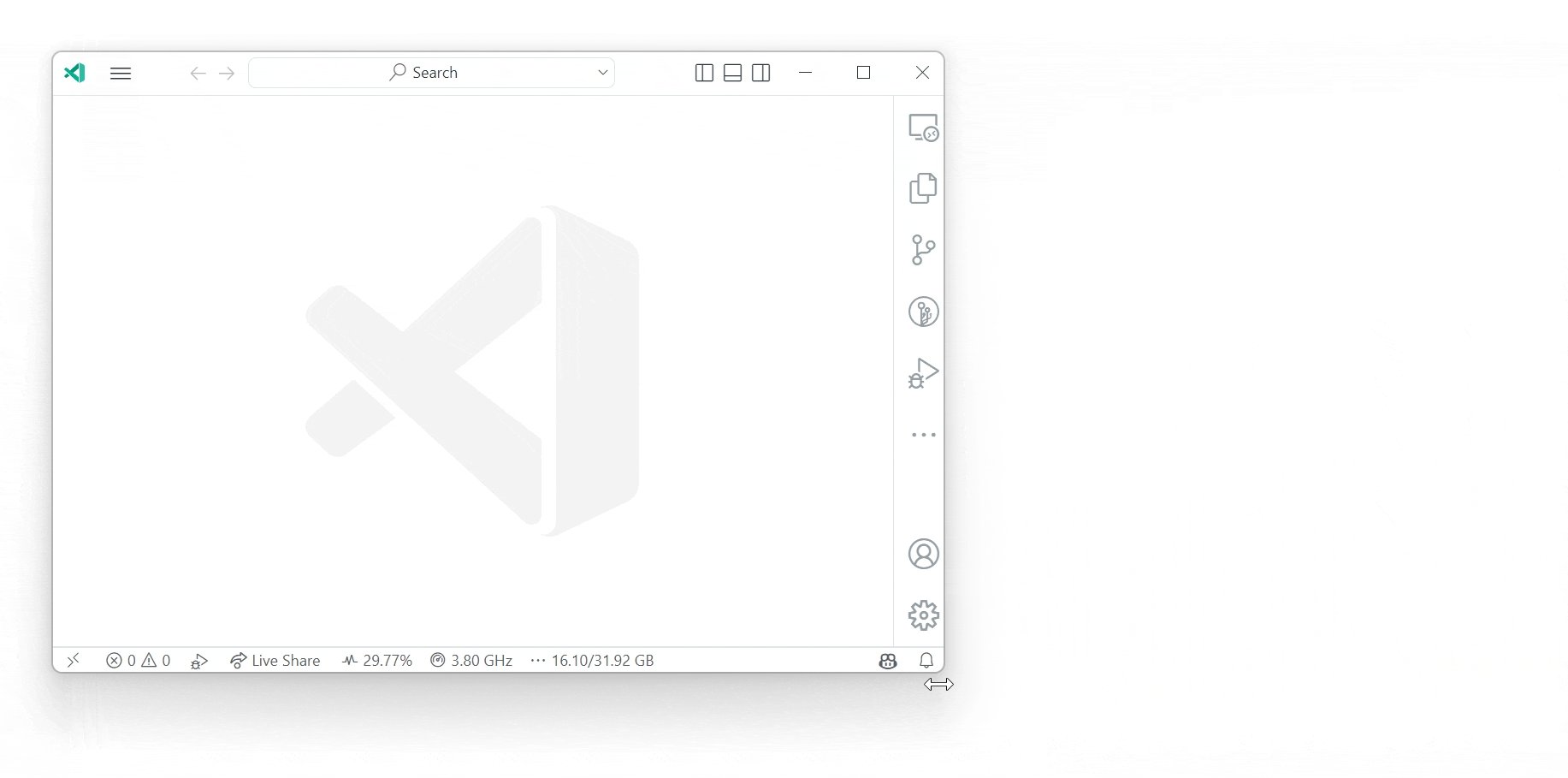
当窗口宽度变小时,标题栏的菜单项会被折叠起来。

缩放时,标题栏也会跟着缩放。

选中一段文本后,通过
>Create Folding Range from Selection(⌘K ⌘,),可以手动折叠这一区域。光标位于手动折叠区域时,通过Remove Manual Folding Ranges(⌘K ⌘.),可以删除该区域之前创建的折叠范围(手动折叠范围在没有编程语言支持折叠的情况下特别有用)。
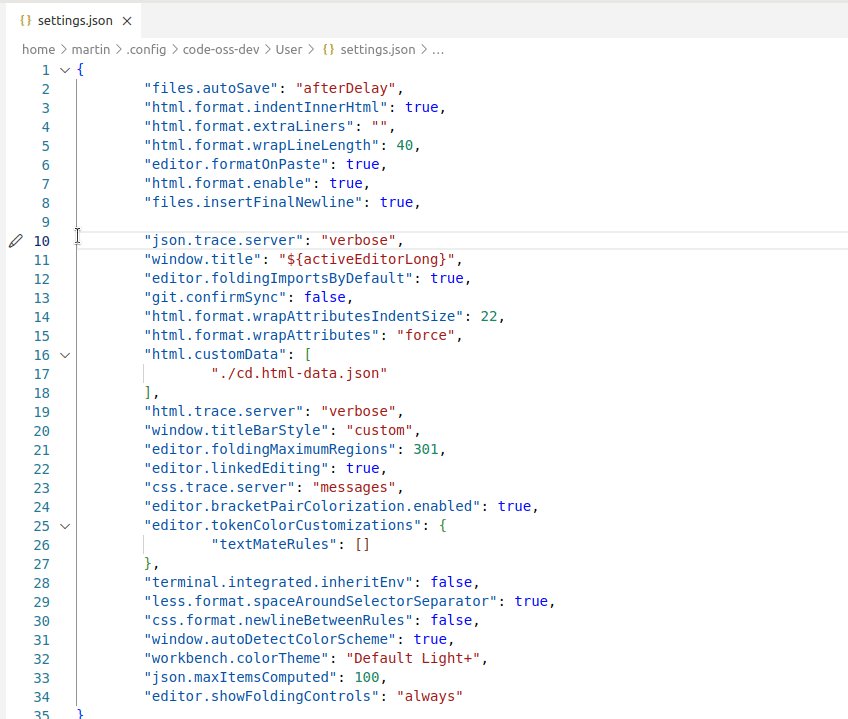
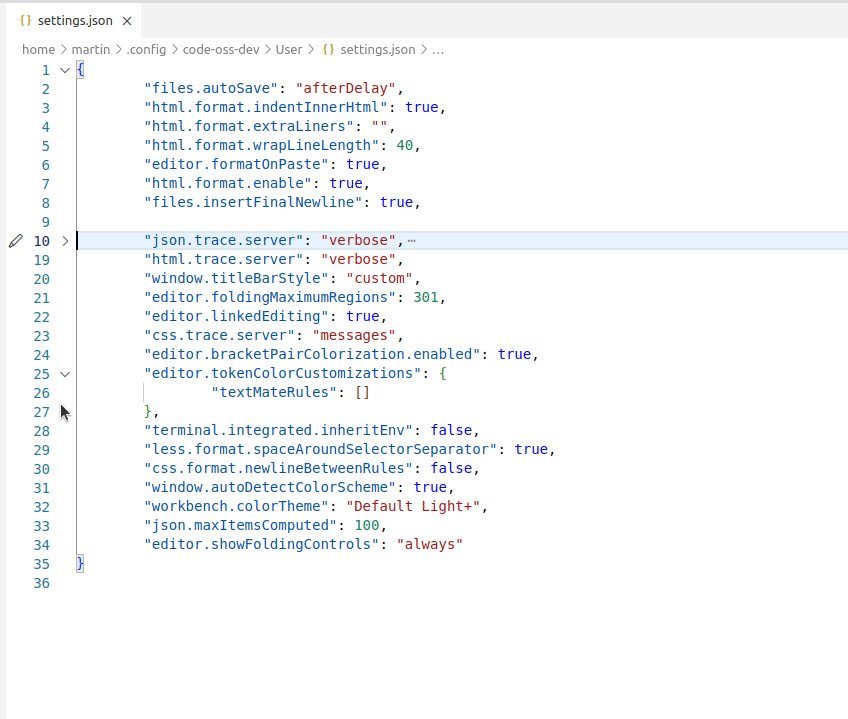
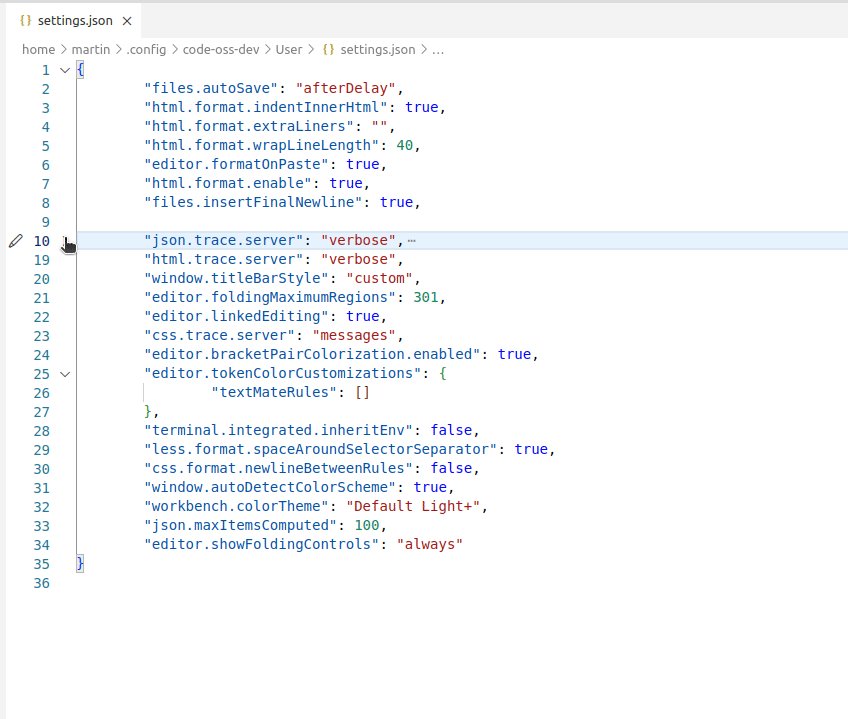
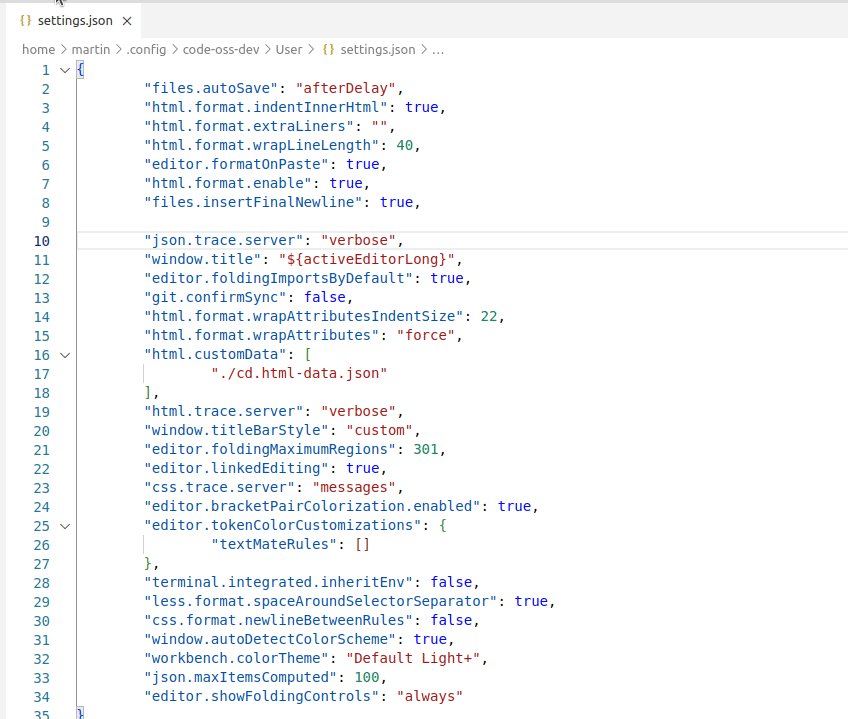
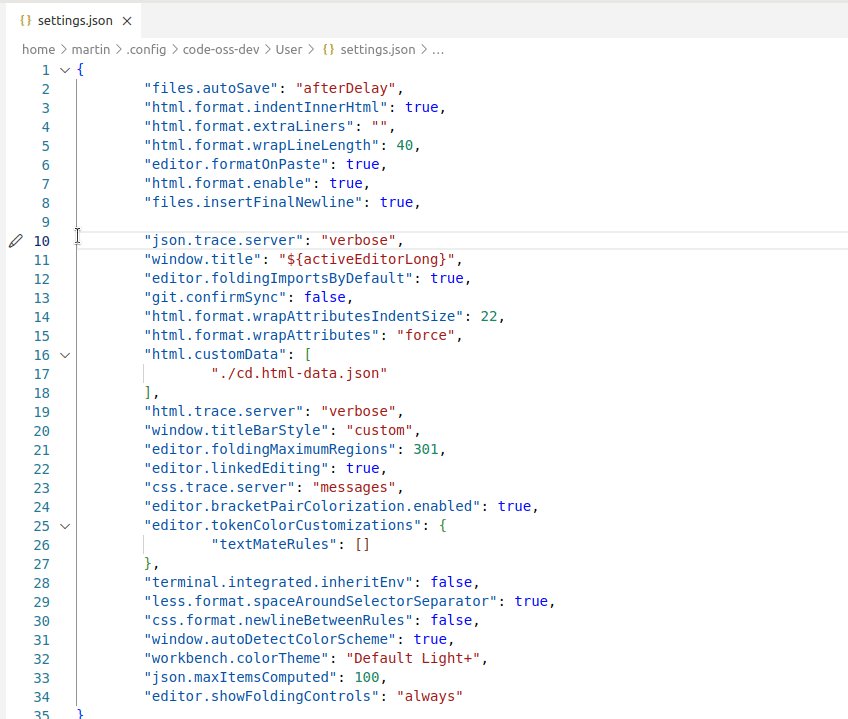
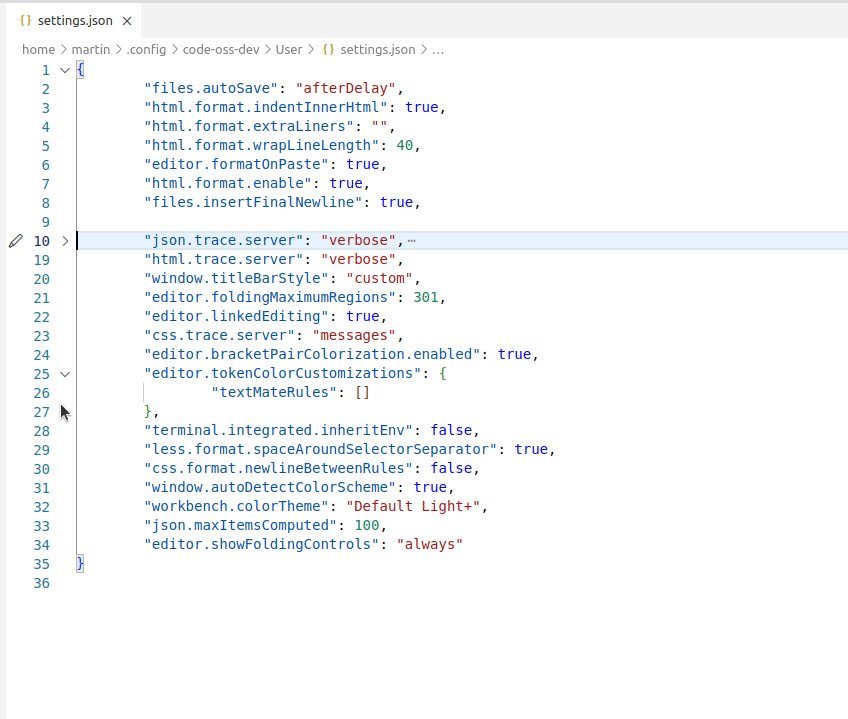
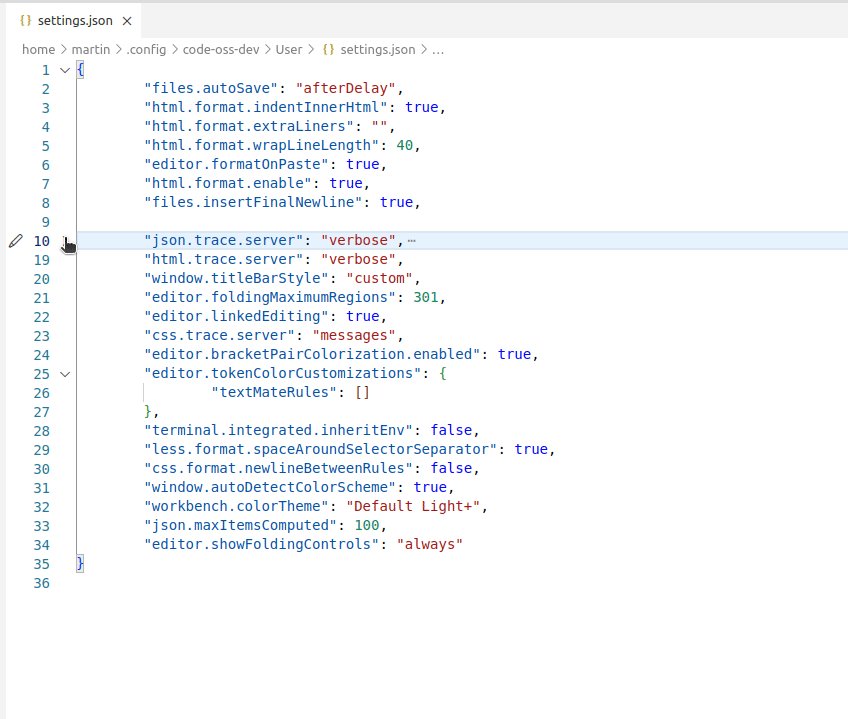
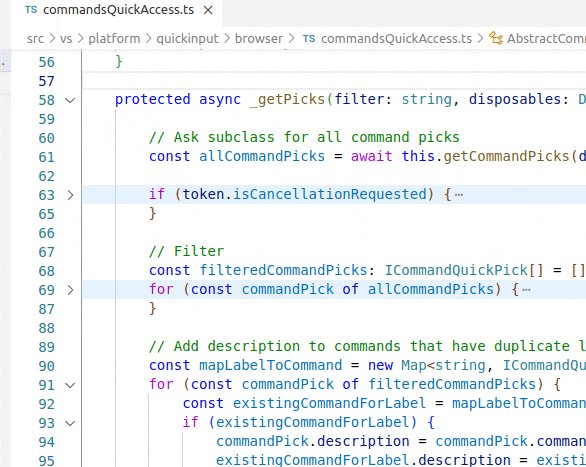
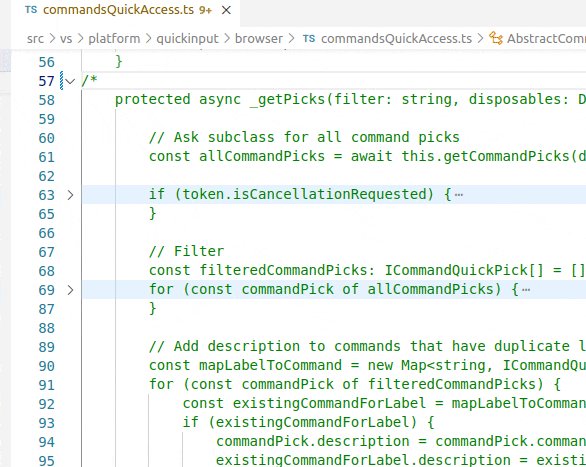
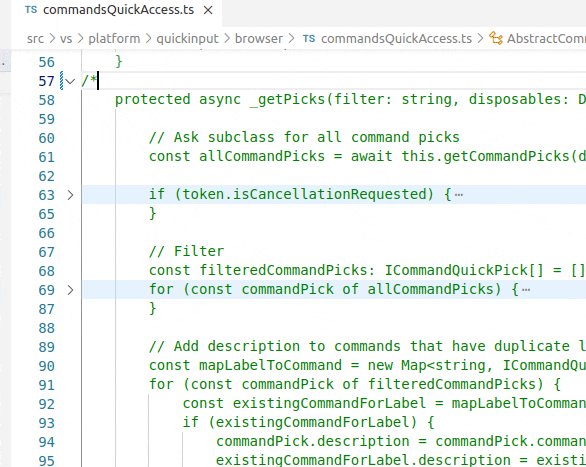
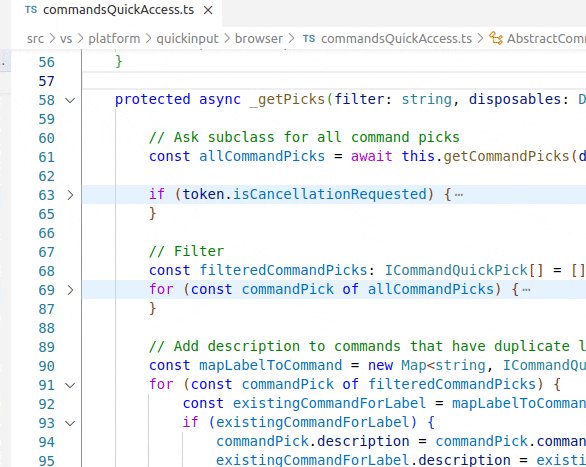
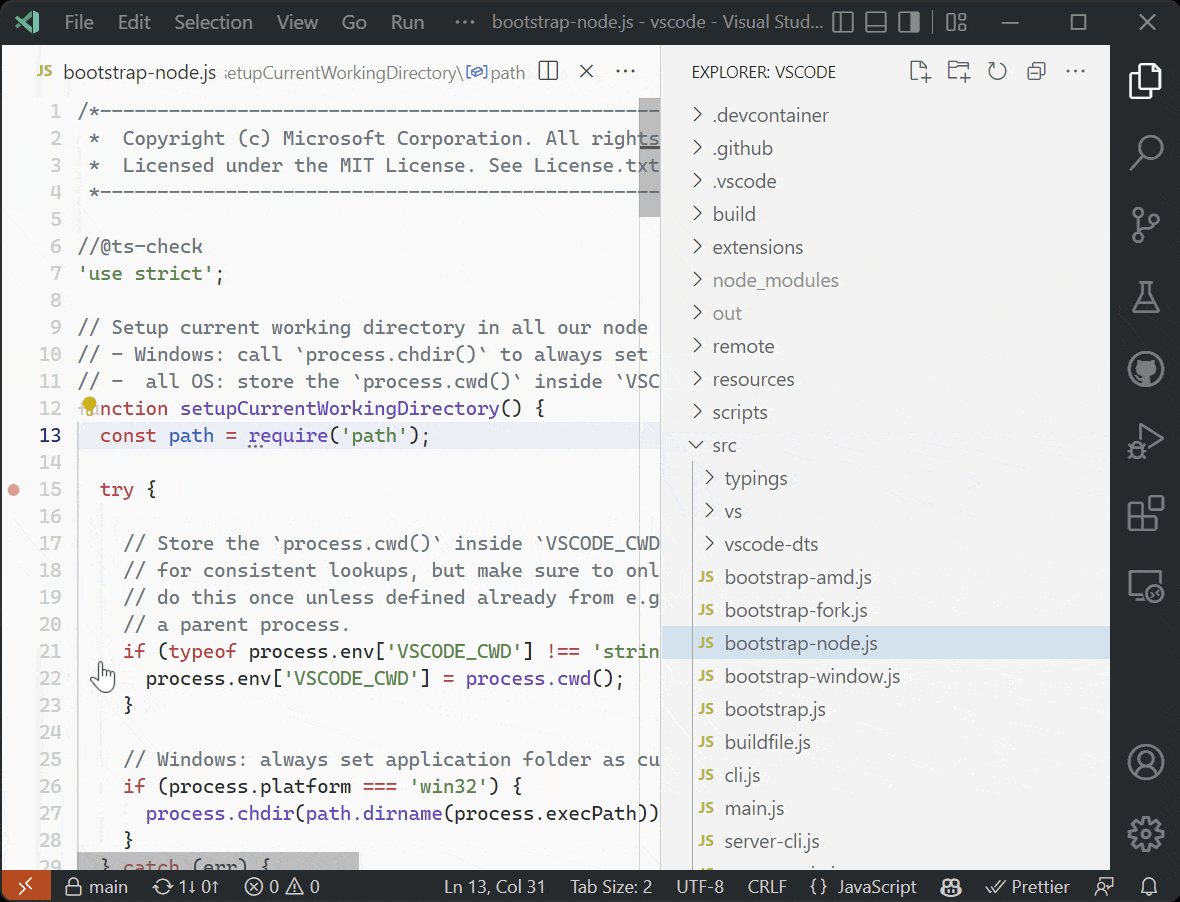
保留已折叠的折叠范围,以下图为例,63 行已被折叠,即使注释掉,63 行的折叠仍然保留。

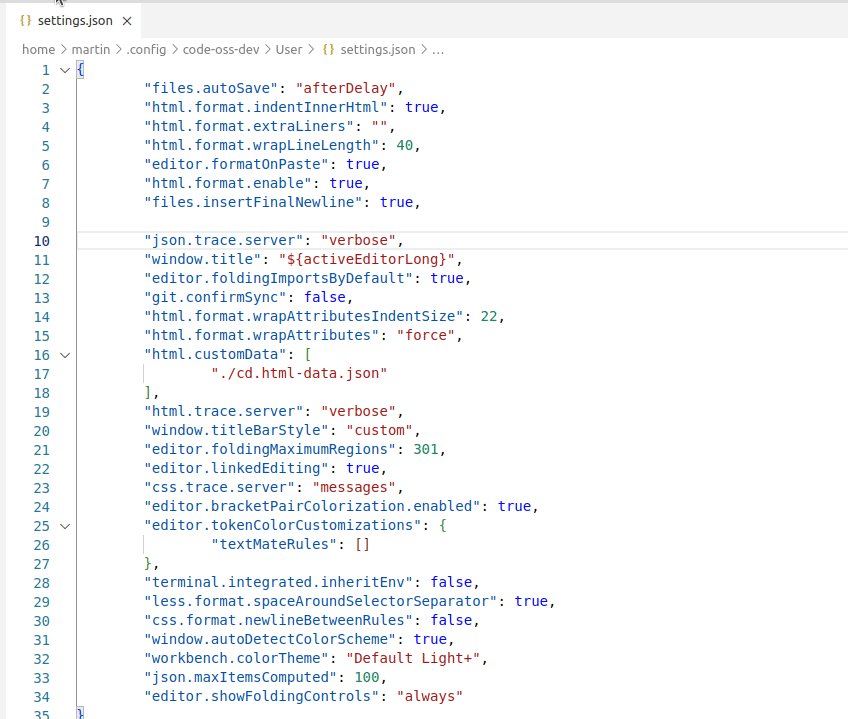
隐藏折叠控件,可以通过
"editor.showFoldingControls": "never"配置,默认 hover 显示。三步 merge 编辑器提升,已配置成默认选项。
通过命令行调起三步 merge 编辑器
-m --merge <path1> <path2> <base> <result> Perform a three-way merge by providing paths for two modified versions of a file, the common origin of both modified versions, and the output file to save merge results.
可以在 .gitconfig 中配置
[merge] tool = code [mergetool "code"] cmd = code --wait --merge $REMOTE $LOCAL $BASE $MERGED
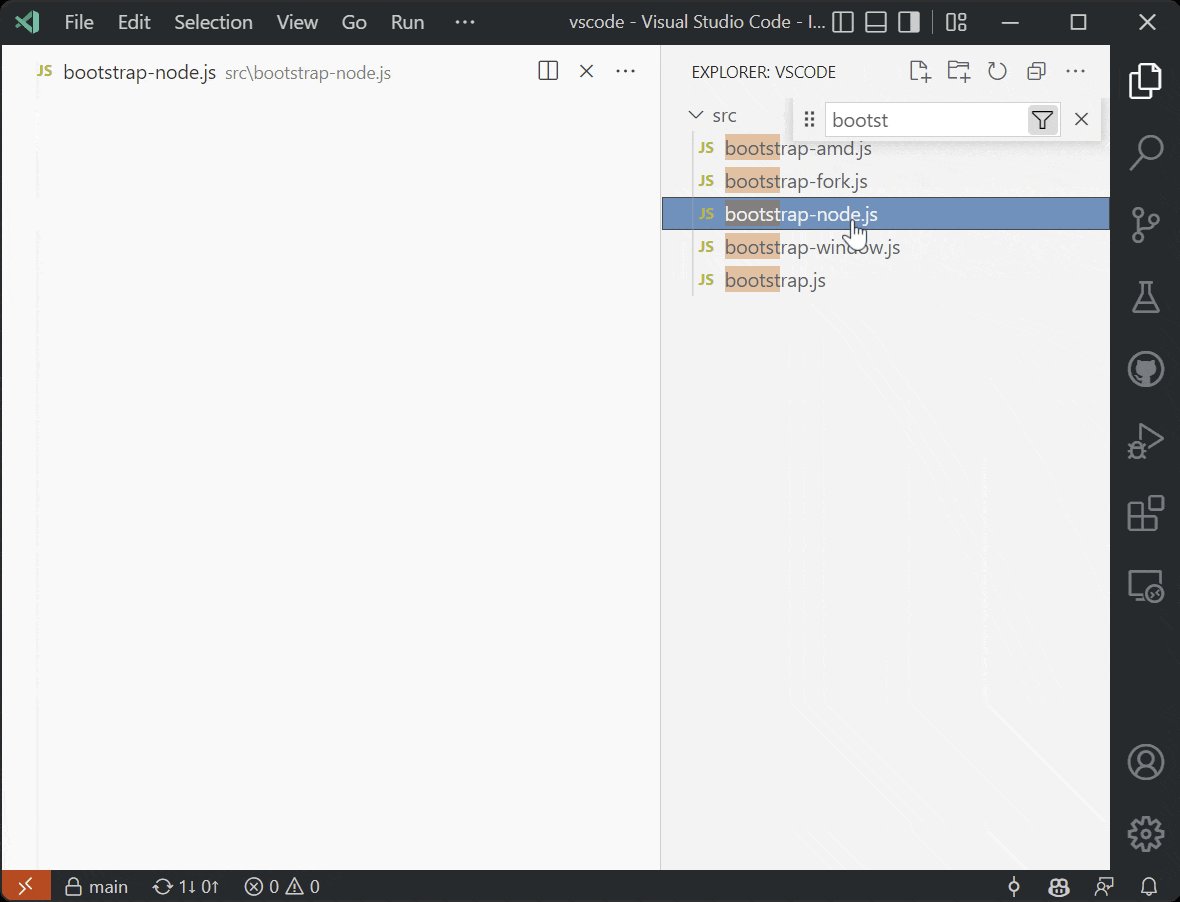
搜索,在文件名的右侧会显示 git 状态和命中数目的标签装饰。

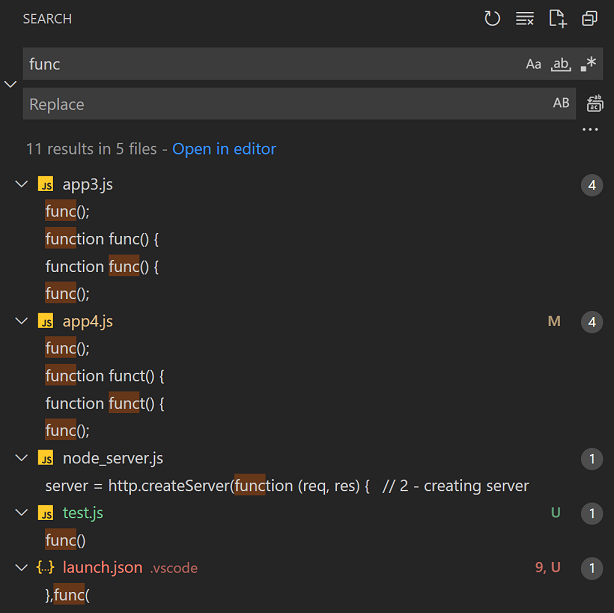
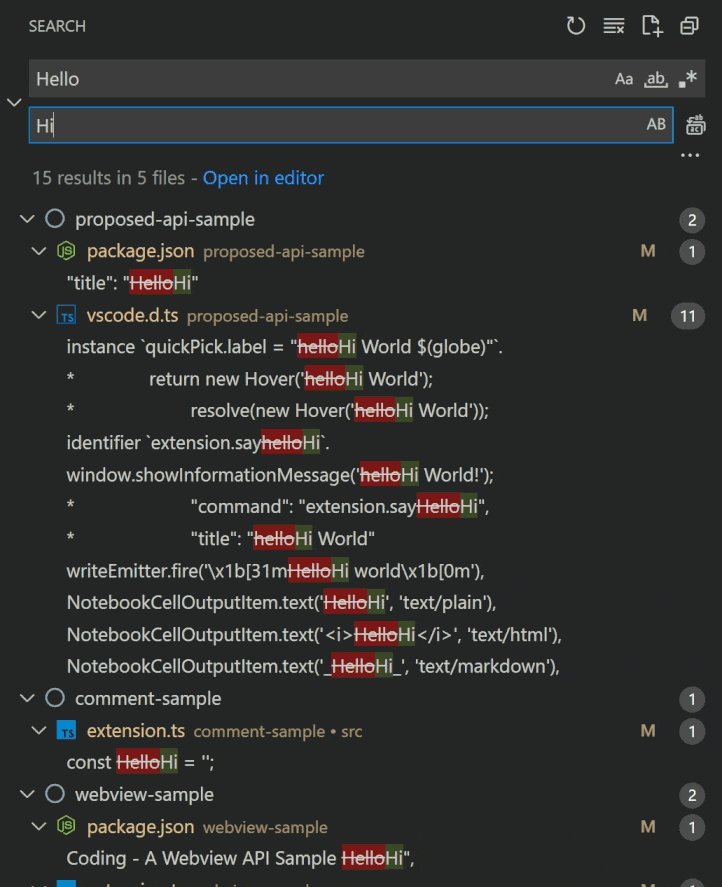
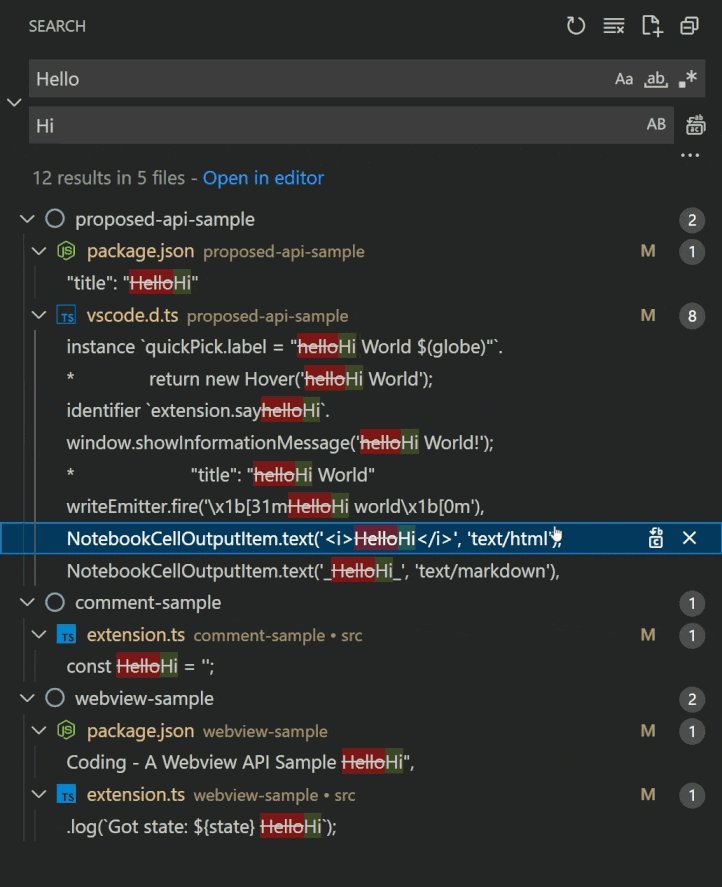
搜索结果,支持多选。

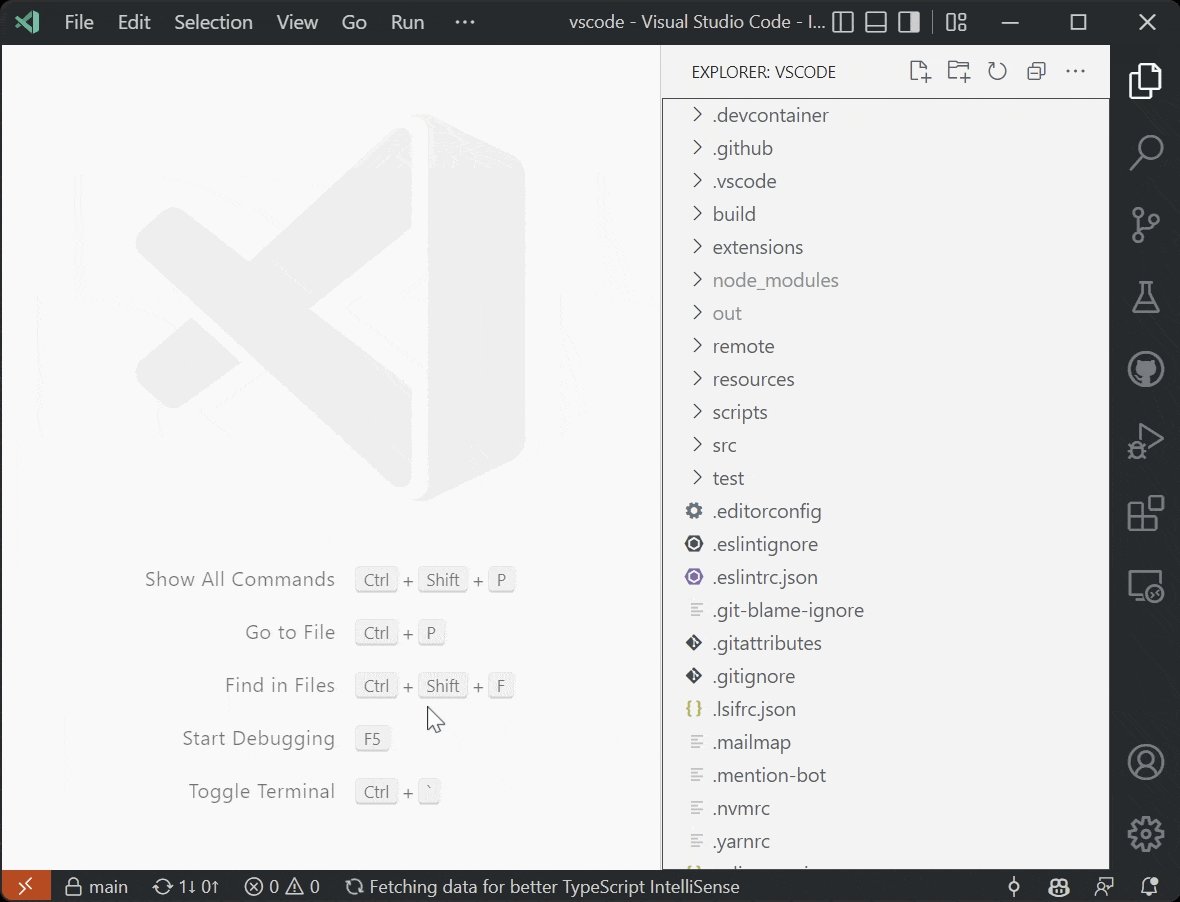
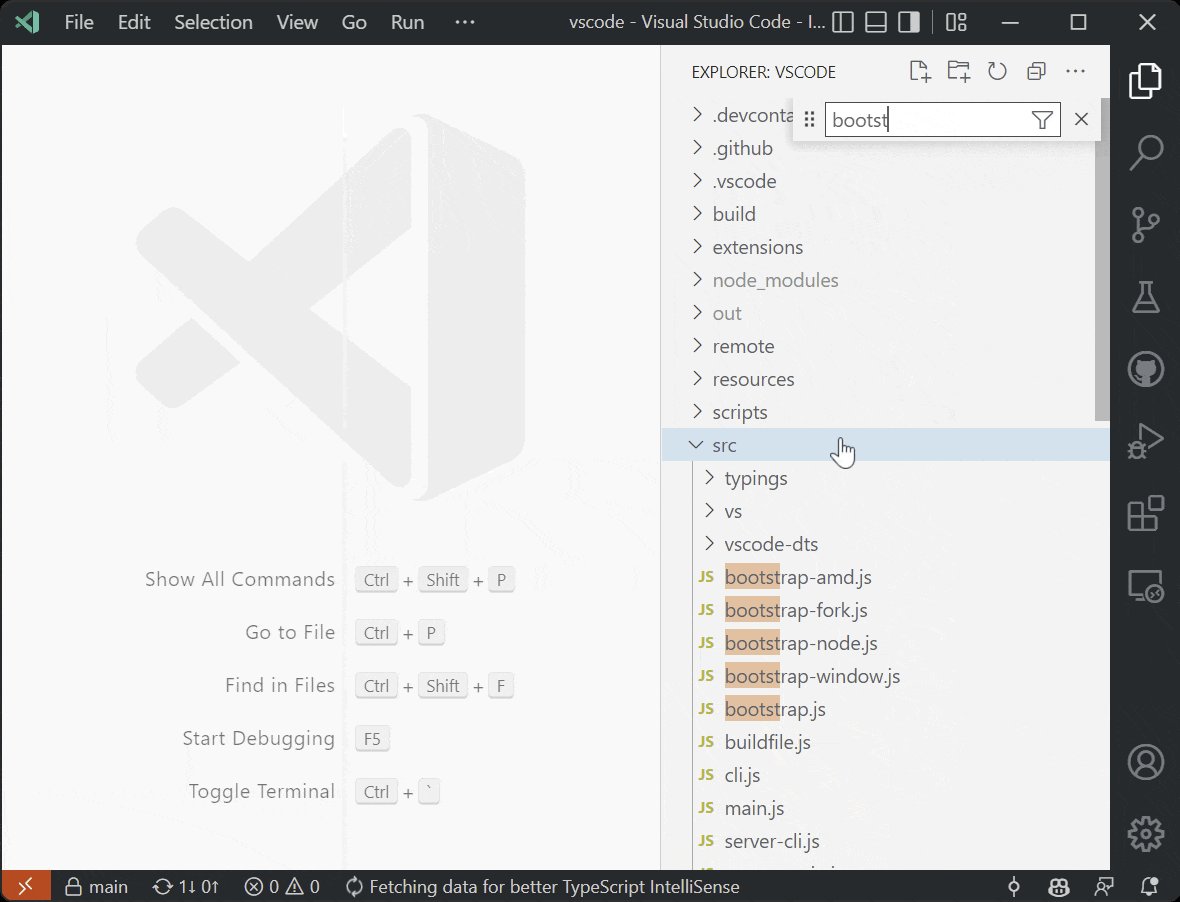
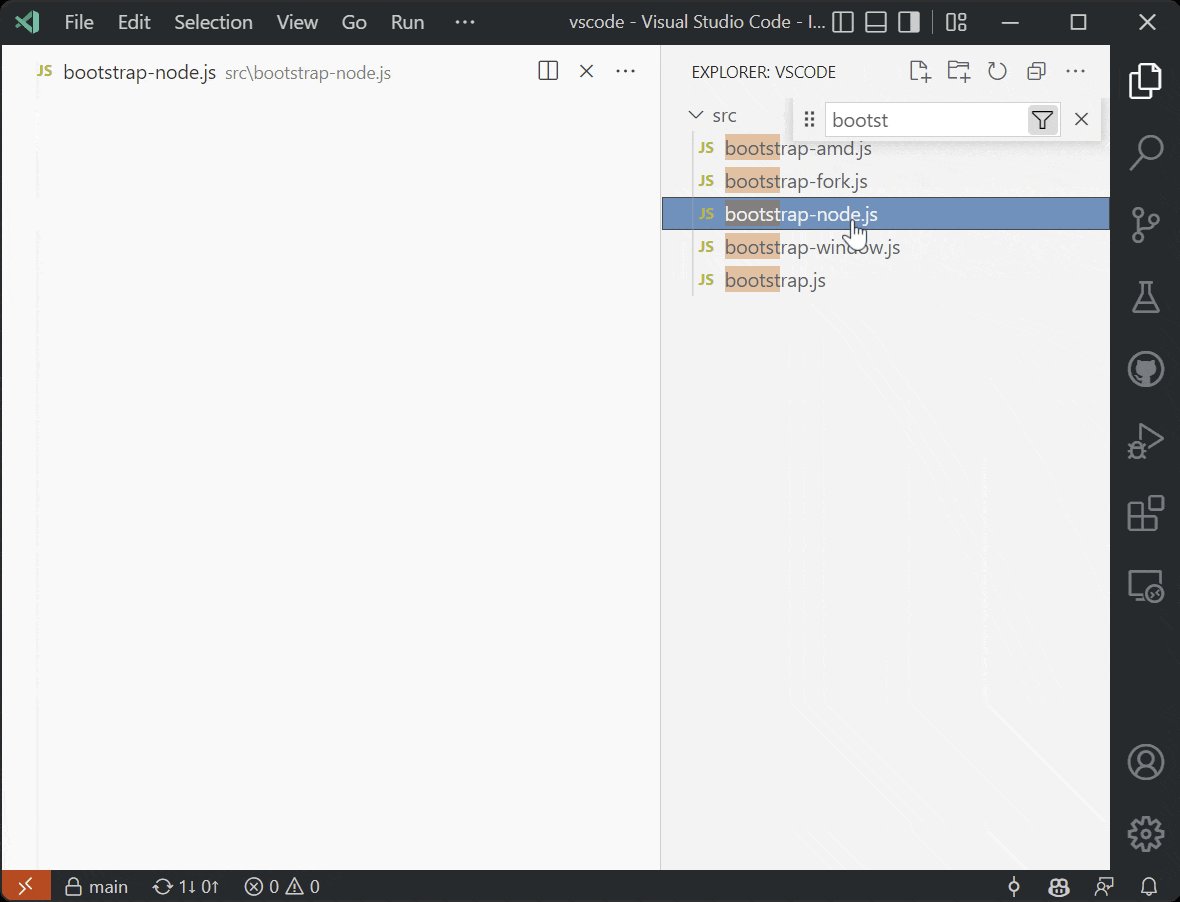
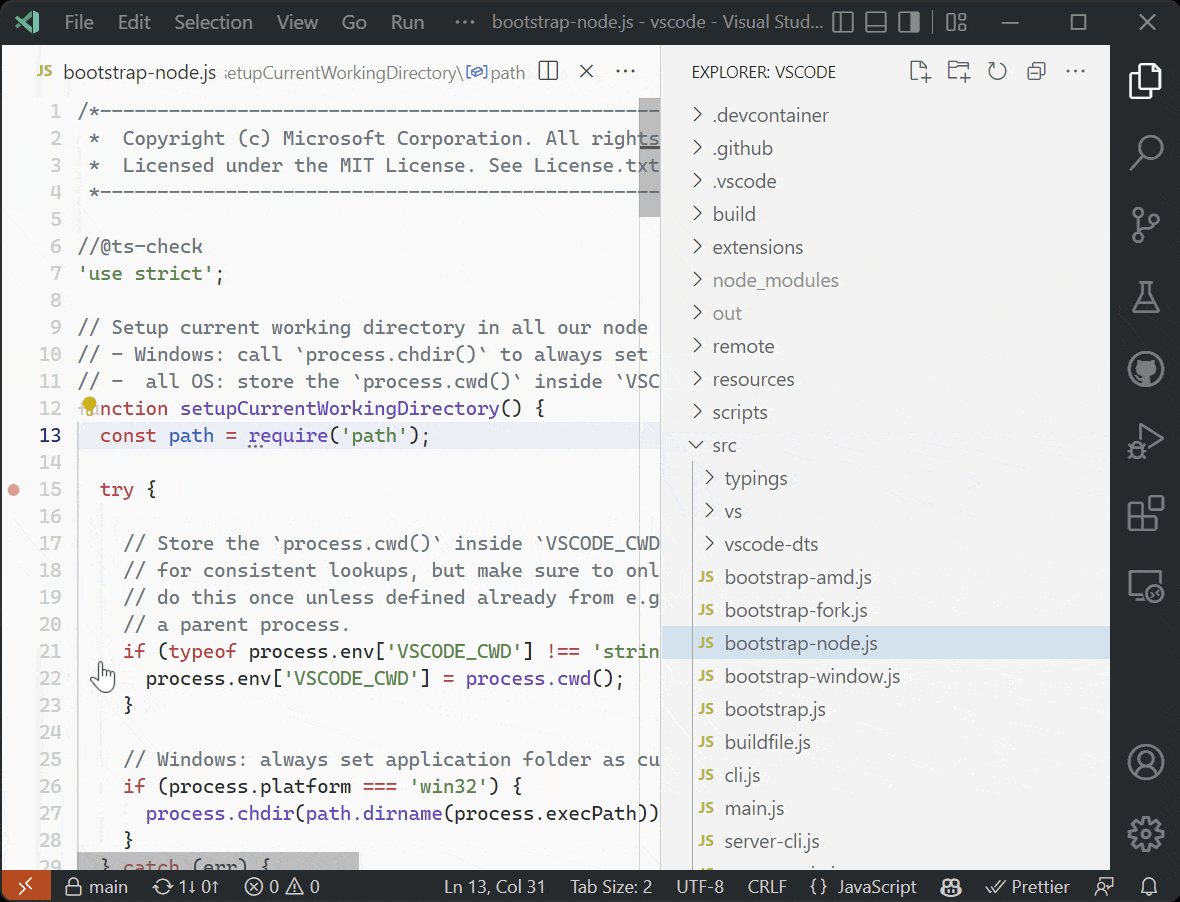
树查找控件,通过
cmd+f触发。
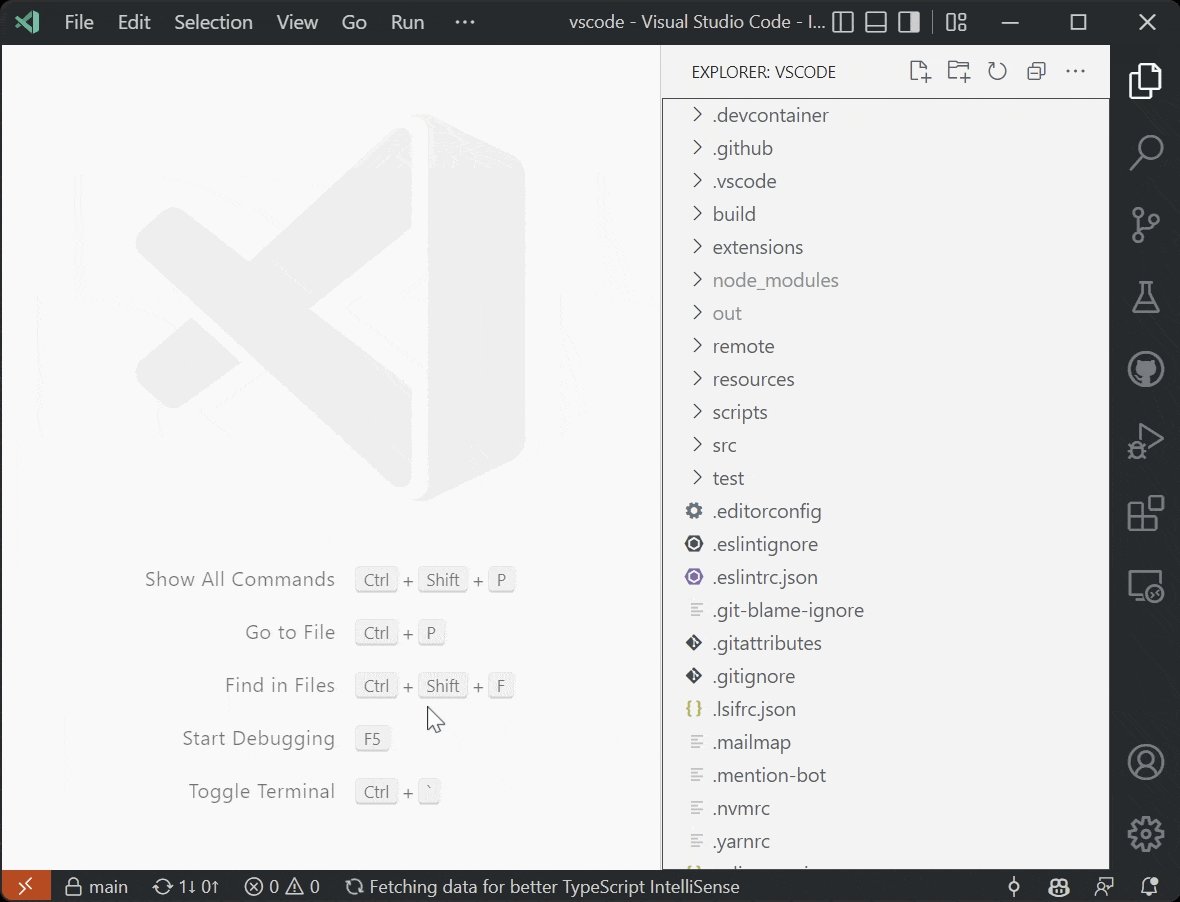
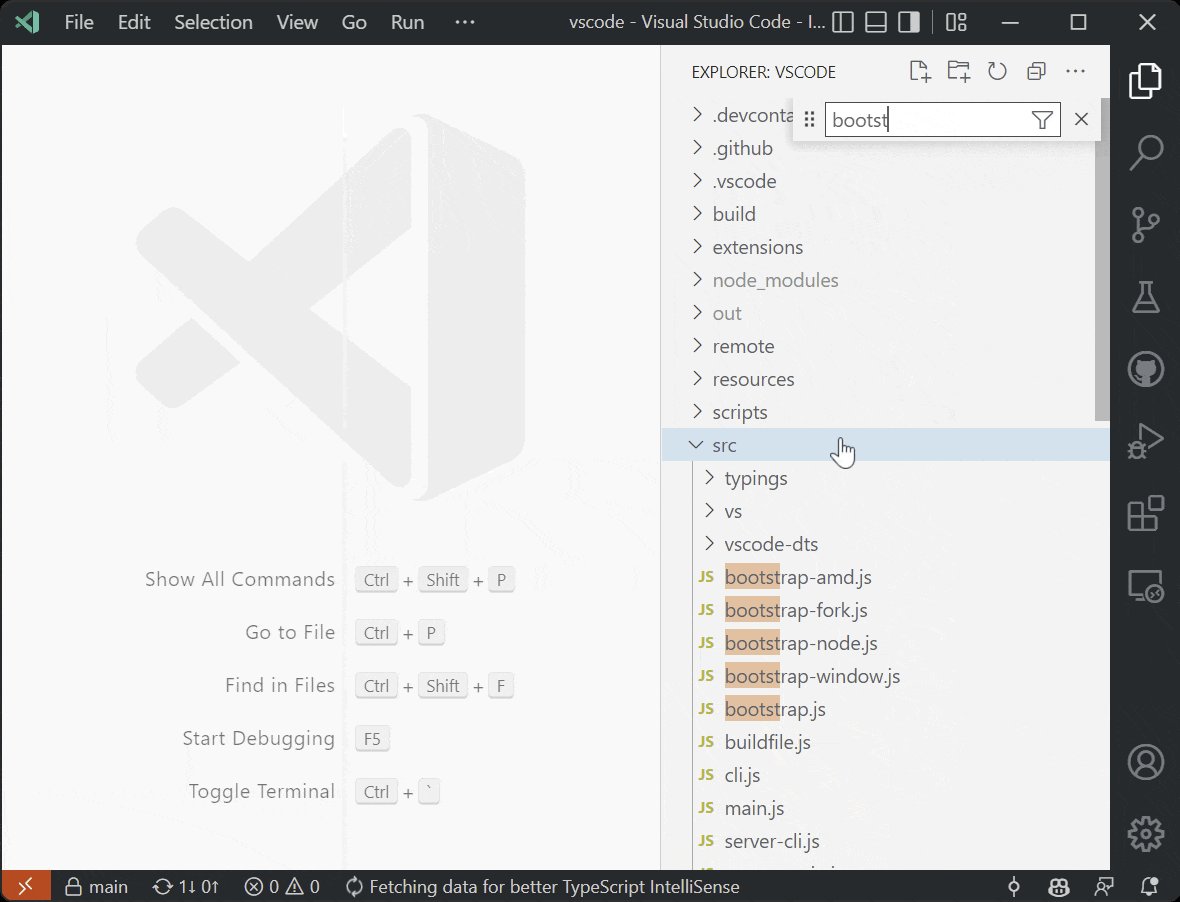
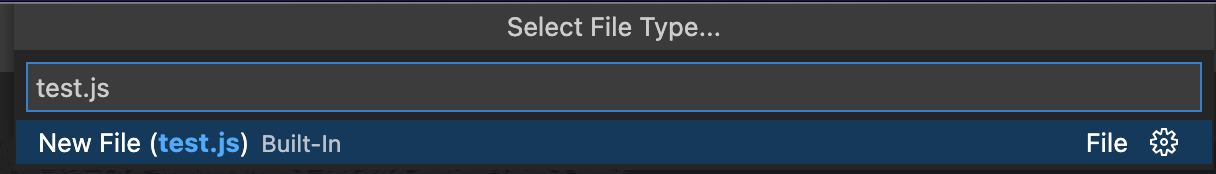
新建文件
File > New File...支持在选择文件类型时输入文件名。
终端 (Terminal)
- Shell 集成已默认启用。
- 如果没有启用,可以参见 Manual installation 进行手动安装(
powerlevel10k需要导出export ITERM_SHELL_INTEGRATION_INSTALLED=Yes环境变量)。 - 可以通过
"terminal.integrated.shellIntegration.enabled": "false"配置项禁用该能力。 - 关于集成终端,更多参见:官方文档。
- 通过
terminal.integrated.shellIntegration.decorationsEnabled配置集成终端装饰符的效果。
- 如果没有启用,可以参见 Manual installation 进行手动安装(
- 通过
terminal.integrated.tabs.defaultIcon和terminal.integrated.tabs.defaultColor配置集成终端选项卡的颜色和图标。 - 扩展的 PowerShell 键绑定,略。
>Terminal: run recent command命令可以跨 shell 搜索历史命令,用来代替 ctrl + r 的 shell 搜索功能。- 其他终端集成提升,参见:原文。
- 渲染改进,参见:原文。
源代码版本控制 (Source Control)
- 操作按钮优化
- 仅当高度确定本地分支位于远程跟踪分支之前或之后时,才会显示 同步更改 操作按钮。
- 提交操作按钮仅根据更改的文件列表,以及如下配置决定:
git.enableSmartCommitgit.suggestSmartCommitgit.smartCommitChanges
- 提交操作按钮图标根据分支保护设置更新
git.branchProtectiongit.branchProtectionPrompt
- 改进了 rebase 冲突解决
- 提交消息添加拼写检查。
调试 (Debugging)
任务 (Debugging)
>Tasks: Run Task(workbench.action.tasks.runTask) 命令支持按照任务名和类型过滤。- 改进自动任务流程,通过
task.allowAutomaticTasks配置。
语言 (Languages)
- 格式化 JSON 时保留换行符,通过
json.format.keepLines配置项配置。 - Notebooks,参见:原文。
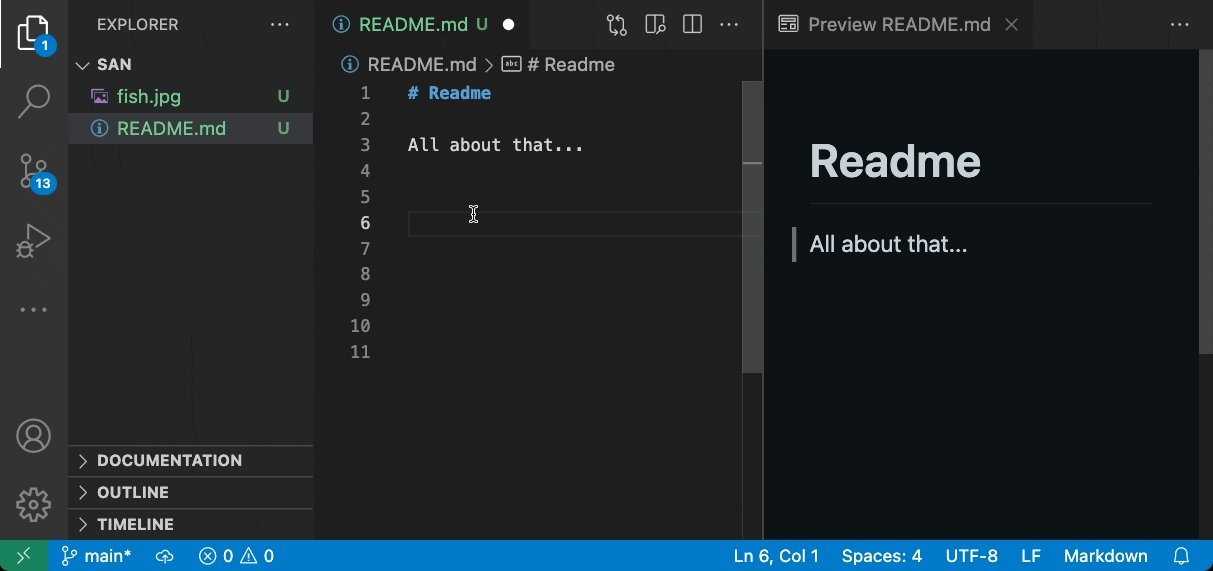
VS Code for the Web
- 设置显示语言,通过语言包扩展详情页的
Set Display Language按钮配置显示语言,也可以通过Clear Display Language按钮删除语言设置。
贡献到扩展 (Contributions to extensions)
预览特性 (Preview features)
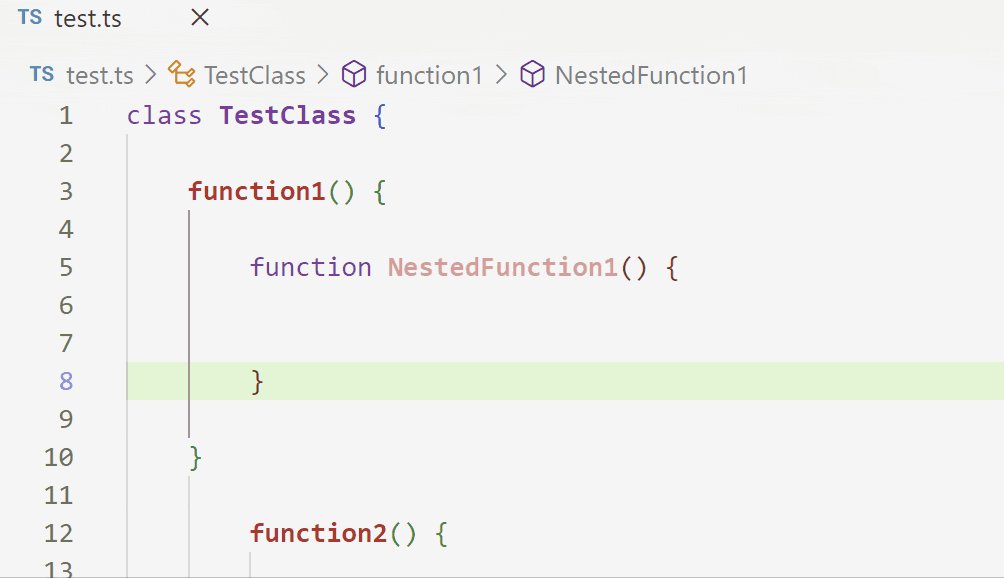
编辑器粘性滚动,通过
editor.experimental.stickyScroll.enabled开启。
TypeScript 4.8 支持。
Settings Profiles,参见:原文。
任务重连,在窗口重新加载时,可以通过启用 task.experimental.reconnection 重新连接监视任务,这可以在扩展更改或 VS Code 版本更新后更快地恢复工作。
Code Actions,参见:原文。
Edit Sessions,参见:原文。
扩展制作 (Extension Authoring)
- 快捷键条件表达式
when支持not in - 添加
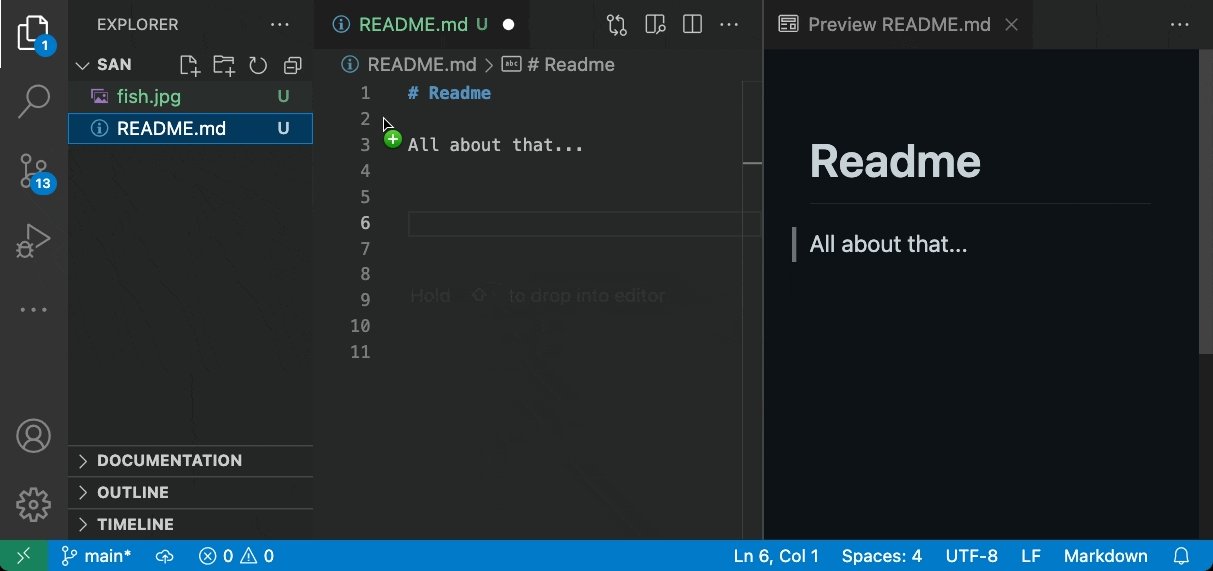
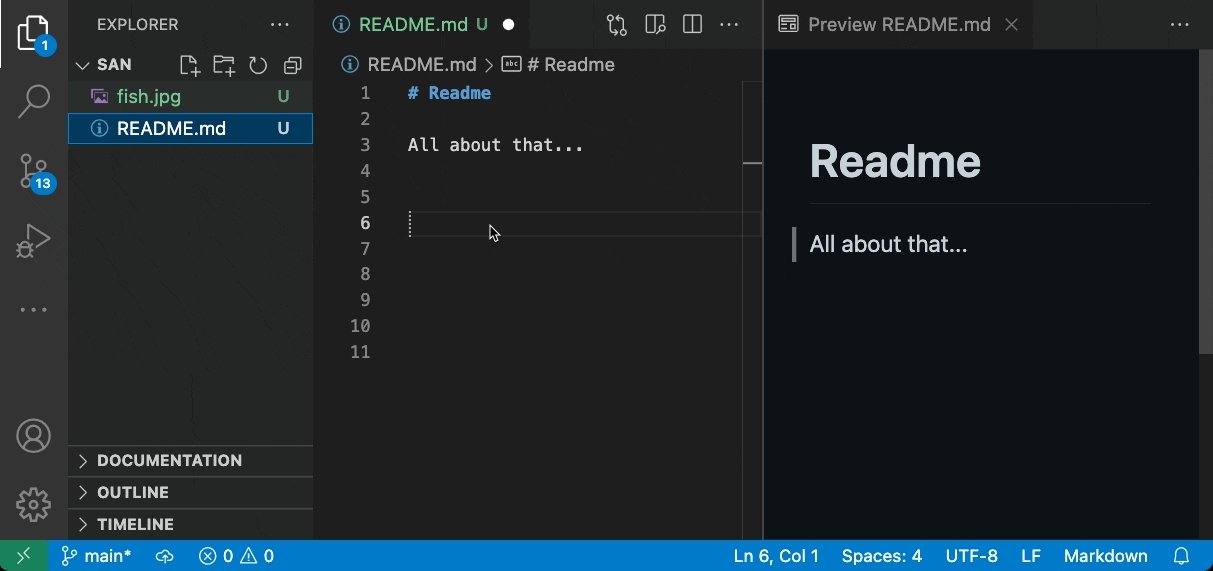
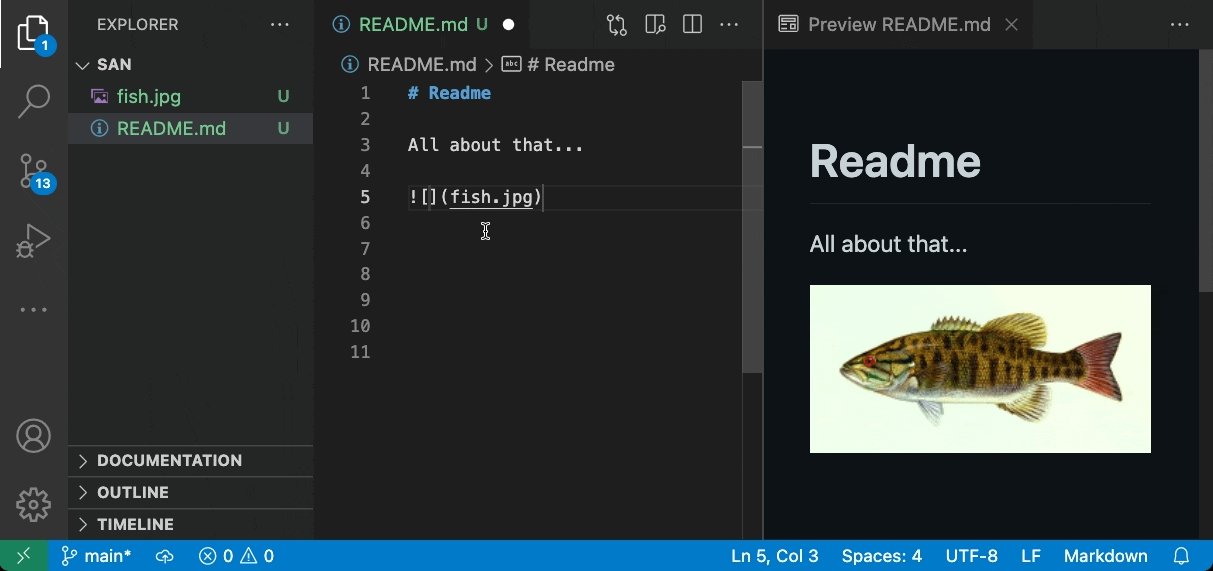
htmlLanguageParticipants贡献点,极大地简化了 html 模板语言相关的扩展开发,参见:原文。 拖拽到编辑器 API,更多参见:example。

提议的 API (Proposed APIs)
- Webview 上下文菜单。
- 视图大小(占用的高度)。
- 可扩展的 HTML notebook 渲染器。
详见:原文。
调试适配器协议 (Debug Adapter Protocol)
略,参见:原文。
工程 (Engineering)
- Electron 沙箱支持的进展。
- 新的 Markdown 语言服务器,运行在独立的进程中。
- Debian 软件包依赖项。
详见:原文。
文档和扩展 (Documentation and extensions)
- 开发容器 CLI 文档。
- Azure Developer CLI (azd),参见:原文。