5 分钟
VSCode 1.72 (2022-09) 更新日志
本次更新看点速览
编辑器工具栏图标支持隐藏操作
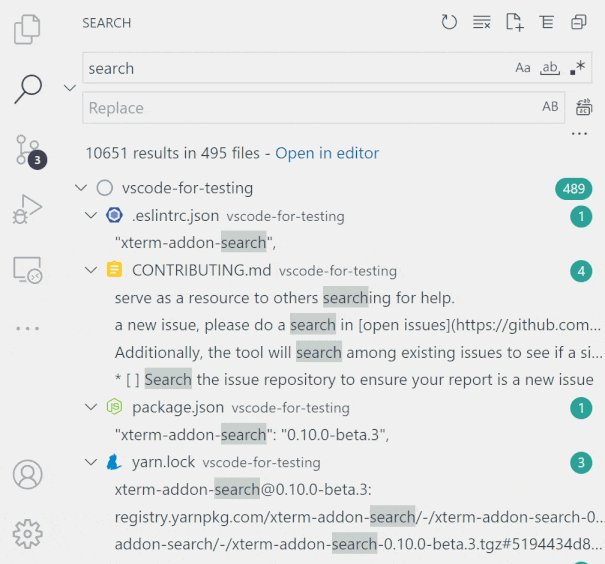
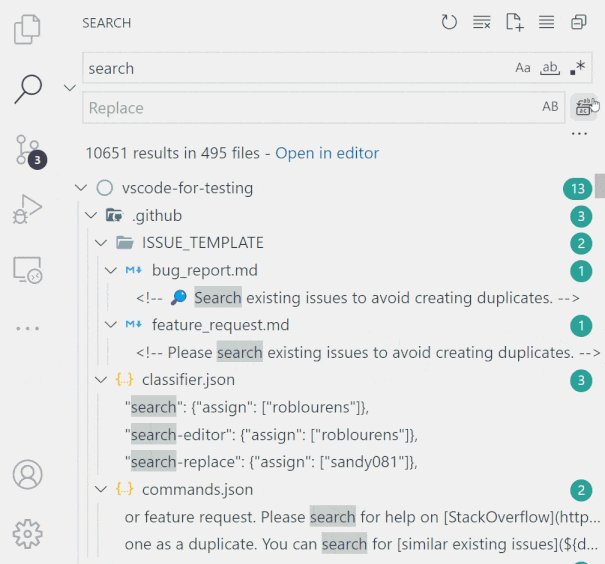
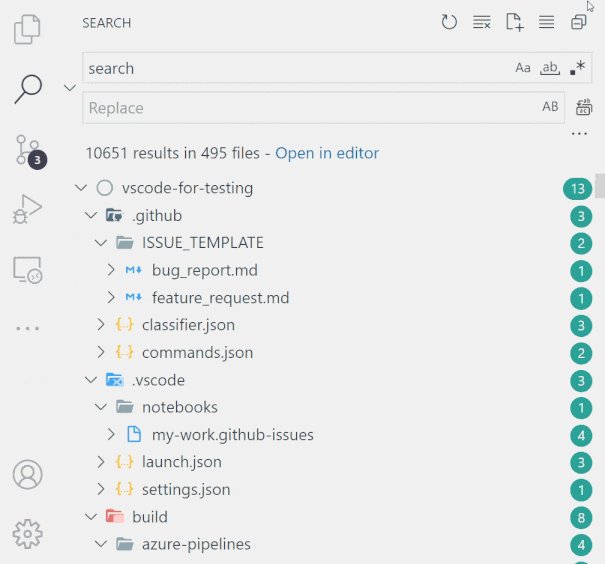
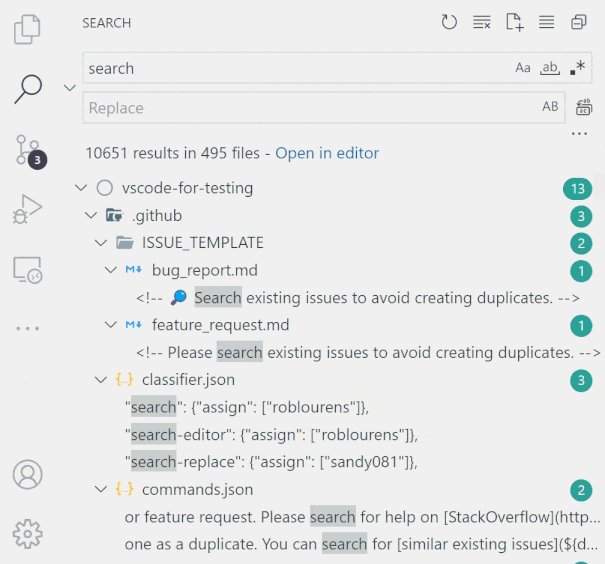
搜索结果支持以树状结构展示。
添加
git.pullBeforeCheckout配置项,以实现在 checkout 前,先 pull。添加
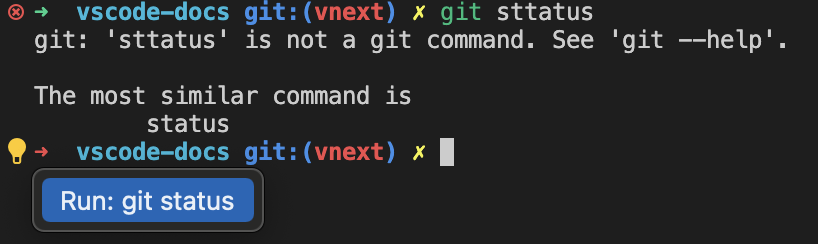
Git: Abort Merge命令取消 merge。开启终端集成后,终端支持类似 Quick Fix 的能力,并可以通过
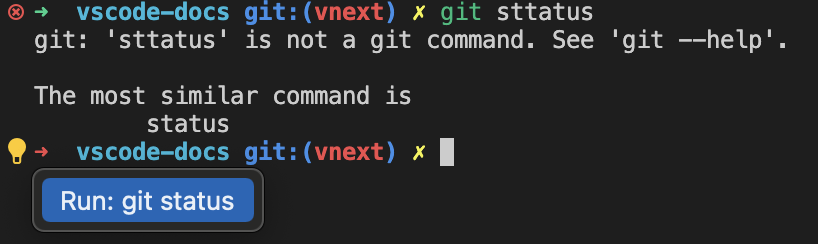
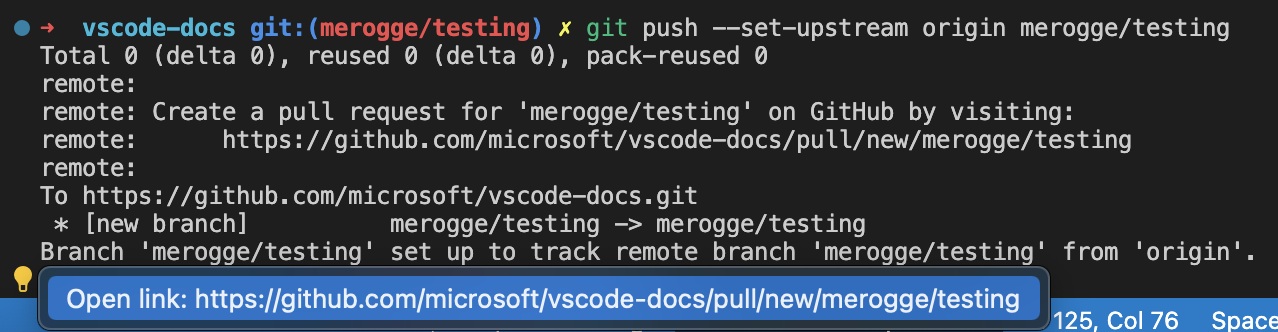
audioCues.terminalQuickFix启用音频提示,例子如下:git 类似命令提示。

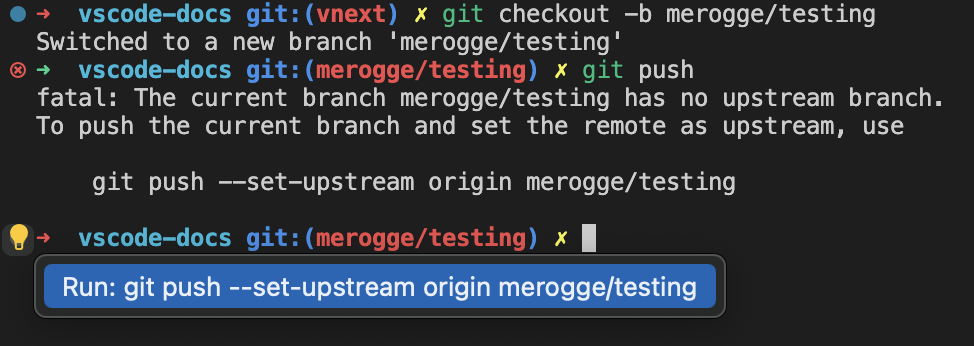
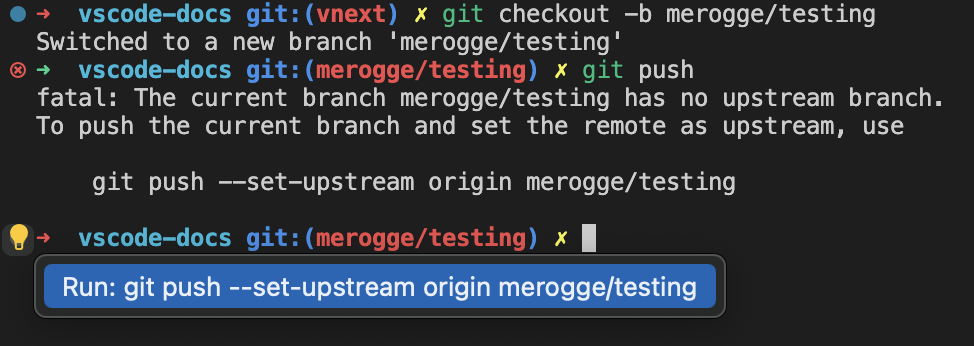
git 设置上游。

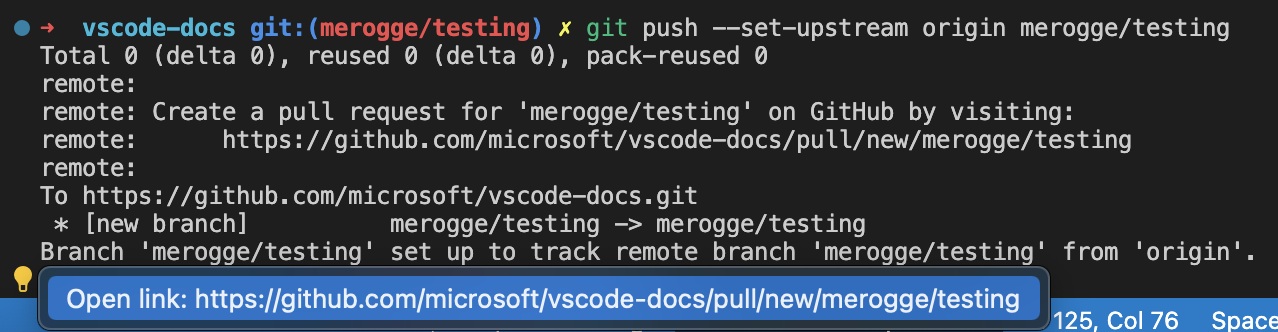
git 创建 PR。

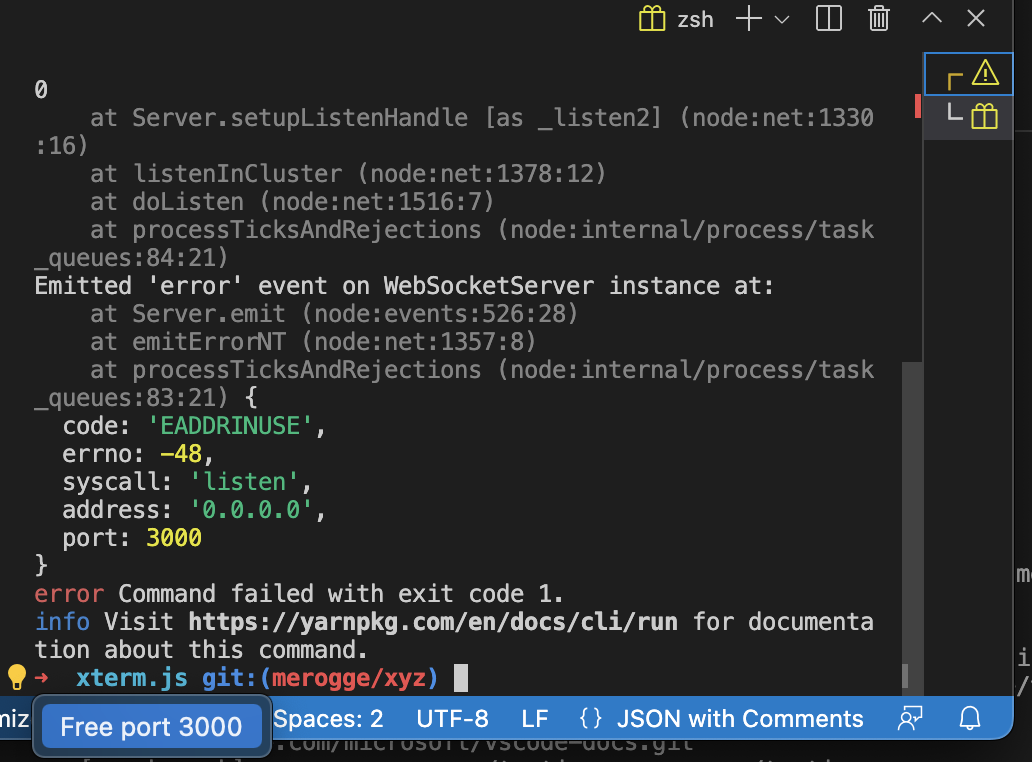
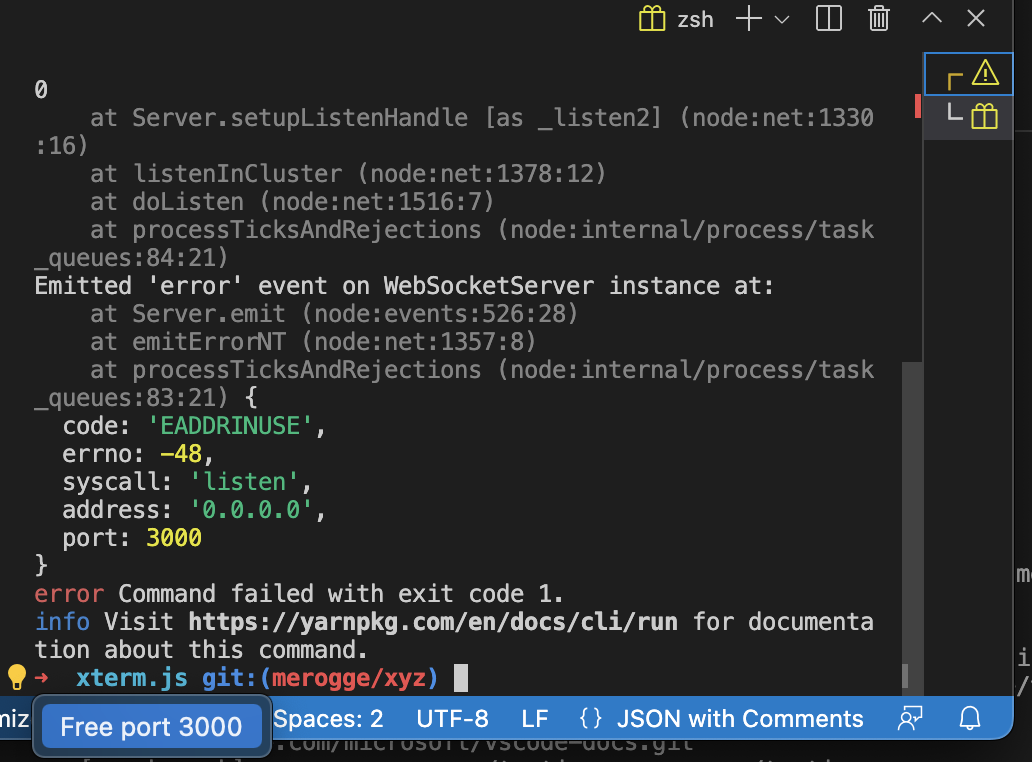
端口冲突。

Markdown
- 通过
"markdown.validate.enabled": true开启 Markdown 链接校验。 - CodeAction 添加:
- 提取普通链接到引用链接格式。
- 组织引用链接:移动底部,并按首字母排序,删除未使用的链接。
- 通过
新增一个 Chrome 浏览器扩展,可以在地址栏快速通过 code 命令快速打开 github 仓库。
本地、vscode.dev 等编辑的内容,可以通过
Continue Working On命令在具有完整开发环境的 Codespace 中继续开发,未提交的代码将保存在 Editor Session 中,进入 Codespace 后将自动恢复这些未提交的代码体验提升
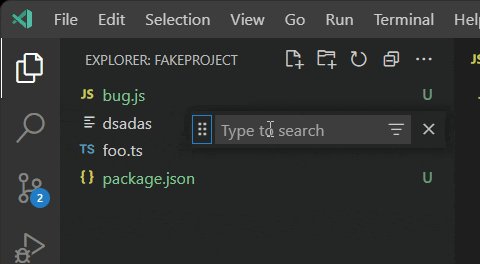
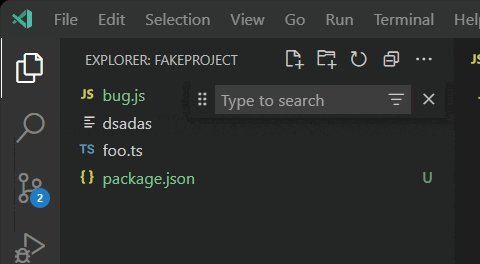
- 树控件查找组件
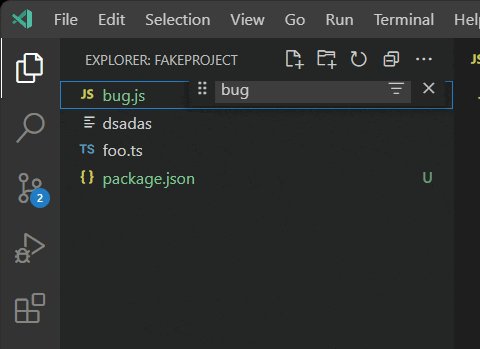
cmd+f调出查找组件后,可以上下拖动其位置 - 树控件查找组件,重新打开时,树视图 Find 控件将记住最后一个搜索词。
- 编辑器选中后向上或者向下移动鼠标的滚动速度,离编辑器越远,滚动越快。
- 编辑器 hover 提升,让鼠标更容易进入 hover 弹窗。
- 树控件查找组件
工作台 (Workbench)
编辑器工具栏图标支持隐藏操作
Merge 编辑器变更
默认不再启用(
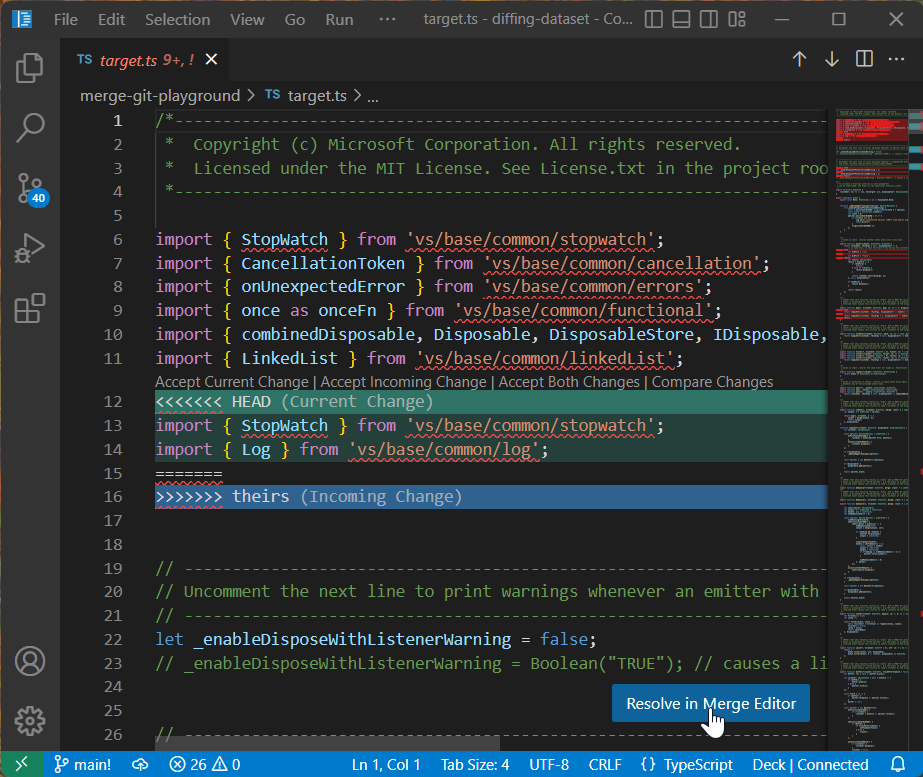
git.mergeEditor默认值为 false),可以通过普通的编辑器的右下角按钮打开。
Merge 冲突选择时,从复选框更改为 Codelen。

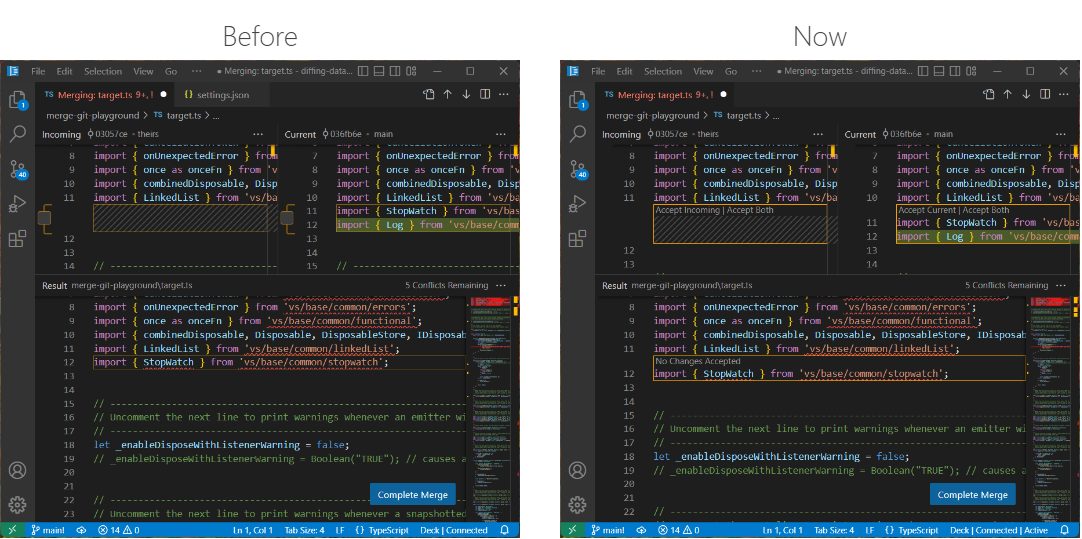
修改 Merge 编辑器行为:参见原文 RESULT FILE RECOMPUTED FROM SCRATCH 部分。
合并编辑器称为标准的视图。
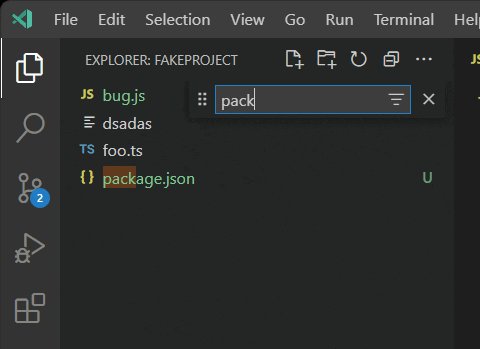
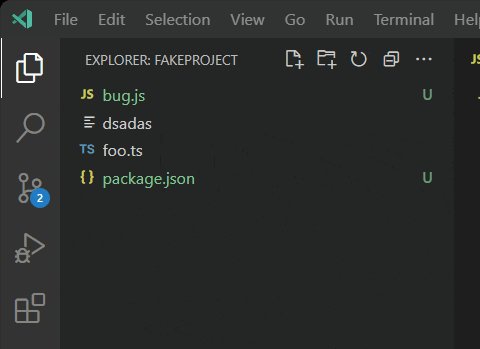
树控件查找组件提升:
cmd+f调出查找组件后,可以上下拖动其位置。
重新打开时,树视图 Find 控件将记住最后一个搜索词。

内置预览支持部分格式的播放音视频文件。
可以通过
explorer.incrementalNaming配置复制一个文件后存在冲突时修改文件名的规则。sample:在文件名后添加copy(默认值)。smart:末尾添加一个数字。disable:禁用,提示是否覆盖。
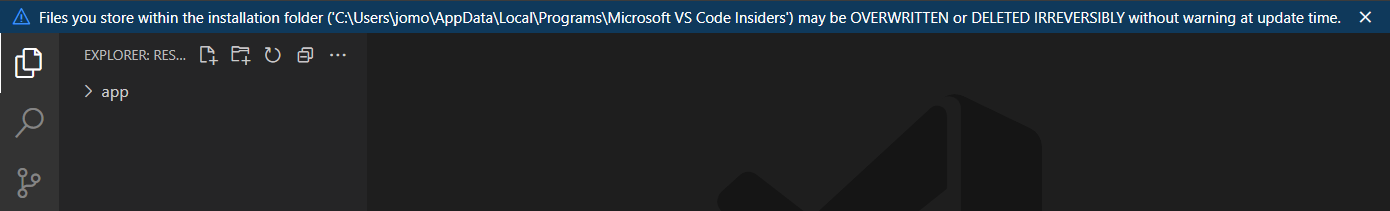
当 VSCode 打开程序自身的文件时将展示提示警告。

编辑器 (Editor)
选中后向上或者向下移动鼠标的滚动速度,离编辑器越远,滚动越快。
hover 提升,让鼠标更容易进入 hover 弹窗。
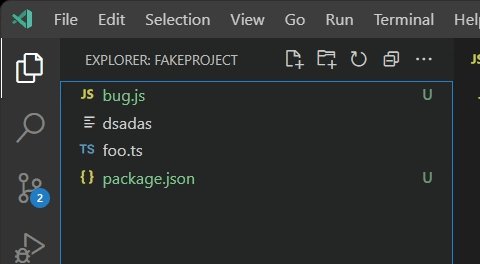
- 之前
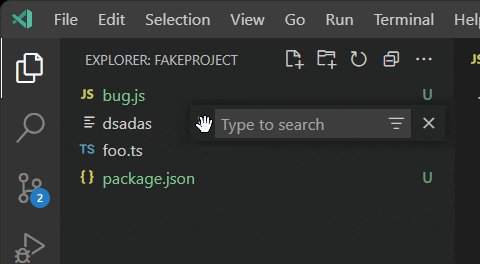
- 之后
Code Action
- 新的分组:对应重构的类型
refactor.inline和refactor.move。 - 新的颜色配置:使用
editorWidget.*而不是menu.*。
- 新的分组:对应重构的类型
扩展 (Extensions)
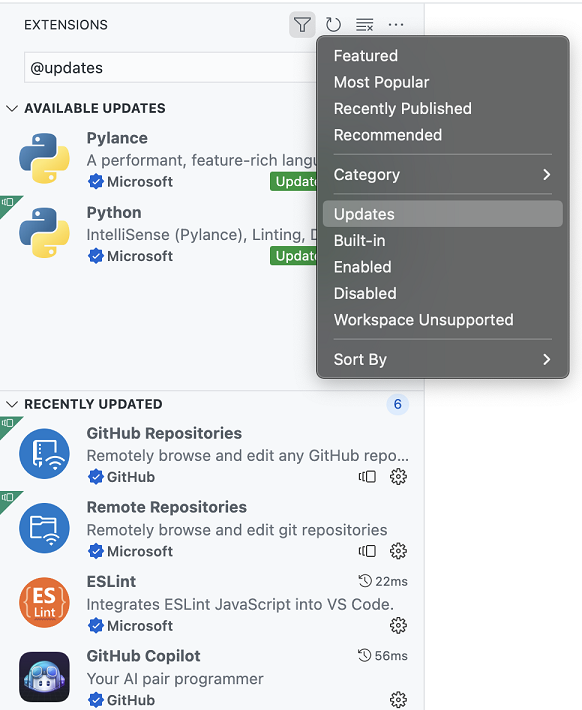
扩展窗口的
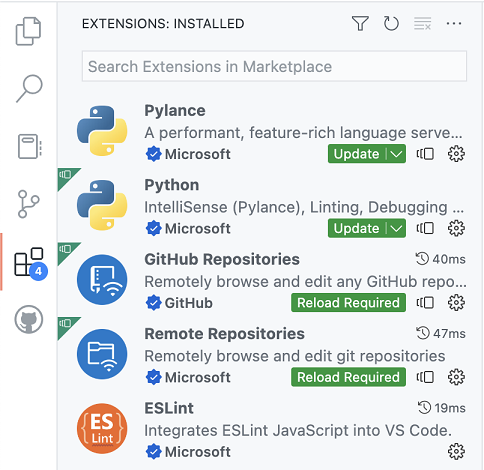
@updates添加展示最近更新的扩展视图。
默认列表将在前面优先展示关注的扩展(需要更新或者 reload )。

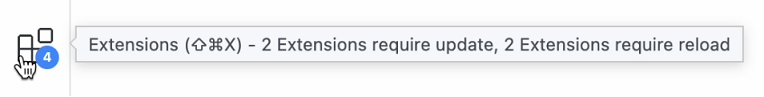
扩展市场图标的数字徽章,表示需要关注的扩展的数目。

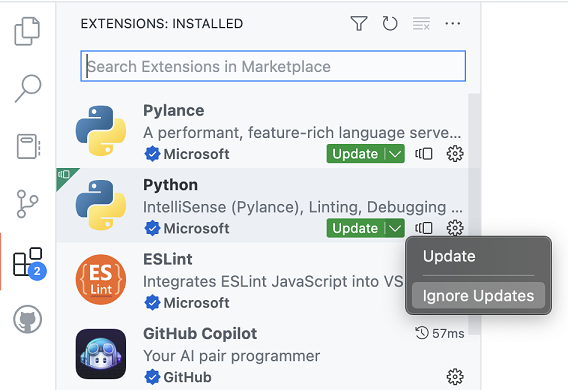
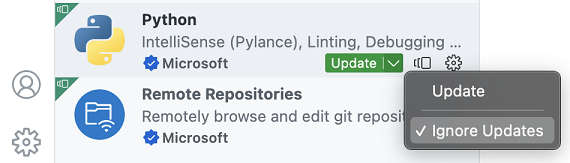
支持忽略扩展更新。

支持取消忽略已忽略的扩展更新。

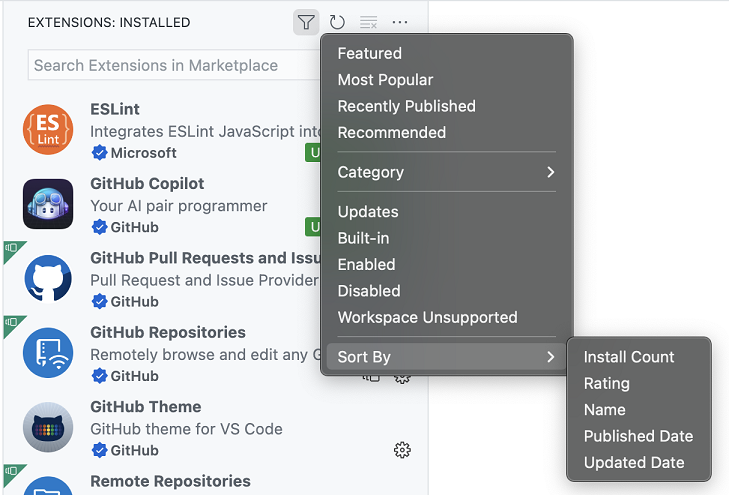
可以按安装计数、评级、名称、发布日期和更新日期对已安装扩展的列表进行排序。

搜索 (Search)
搜索结果支持以树状结构展示。

添加配置项,
search.decorations.badges和search.decorations.colors,控制搜索文件项是否展示装饰和颜色,默认均开启。
源代码版本控制 (Source Control)
- 发现嵌套 git 仓库最大层数
git.repositoryScanMaxDepth默认为 1 层。 - 对包含密码的 ssh key 的支持。
- 添加
git.pullBeforeCheckout配置项,以实现在 checkout 前,先 pull。 - 改进仓库 fetch:对于包含多个 remotes 的仓库,fetch 将显示选择器,让用户选择 fetch 哪个 remote。
- 添加
Git: Abort Merge命令取消 merge。
终端 (Terminal)
开启终端集成后,终端支持类似 Quick Fix 的能力,并可以通过
audioCues.terminalQuickFix启用音频提示,例子如下:git 类似命令提示。

git 设置上游。

git 创建 PR。

端口冲突。

终端集成提升,参见:原文。
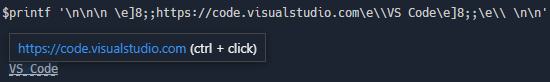
终端支持展示超链接。
执行
printf '\e]8;;https://code.visualstudio.com\e\\VS Code\e]8;;\e\\'效果如下:
转义序列语法为:
\x1b]8;; <URL> \x1b\ <Label> \x1b]8;;\x1b\'
新的 VT 转义序列支持,参见:原文。
终端支持响铃,可以通过
terminal.integrated.enableBell配置项开启。终端相关文档作为文章站点的顶级目录存在,包含多篇文档,参见:终端文档。
任务 (Tasks)
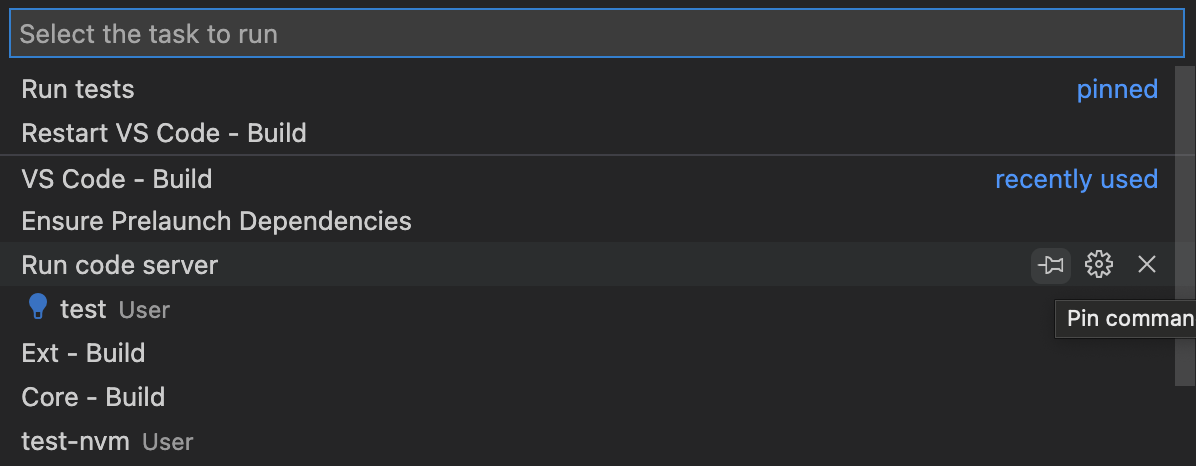
>Tasks: Run Task添加 Pin 功能。
添加任务完成声音,可以通过
audioCues.taskEnded配置。
语言 (Languages)
Markdown
Markdown 链接校验,通过
"markdown.validate.enabled": true配置项开启。有如下细粒度配置项:markdown.validate.fileLinks.enabled文件链接校验,如[link](/path/to/file.md)。markdown.validate.fragmentLinks.enabled锚点验证,如markdown.validate.fragmentLinks.enabled。markdown.validate.fileLinks.markdownFragmentLinks链接锚点,如[link](other-file.md#some-header)。markdown.validate.referenceLinks.enabled参考链接,如[link][ref]。markdown.validate.ignoredLinks跳过检验的连接列表。
提取链接到引用链接。如:
[Markdown](https://daringfireball.net/projects/markdown/) and you: Adventures in [Markdown linking](https://daringfireball.net/projects/markdown/)!通过
cmd + .提取,转为为如下引用链接的形式。[Markdown][md] and you: Adventures in [Markdown linking][md]! [md]: https://daringfireball.net/projects/markdown/对引用链接进行优化:移动底部,并按首字母排序,删除未使用的链接。
Some [link][example] and an image: ![An image of a cat][cat-gif] [example]: http://example.com [cat-gif]: /keyboard-cat.gif [some unused link]: http://example.com/file2重构后为:
Some [link][example] and an image: ![An image of a cat][cat-gif] [cat-gif]: /keyboard-cat.gif [example]: http://example.com
CSS 语言支持现在理解
@property和@layerat-rules。
笔记本 (Notebooks)
参见:原文。
VS Code for the Web
新增一个 Chrome 浏览器扩展,可以在地址栏快速通过 code 命令快速打开 github 仓库。
本地、vscode.dev 等编辑的内容,可以通过
Continue Working On命令在具有完整开发环境的 Codespace 中继续开发,未提交的代码将保存在 Editor Session 中,进入 Codespace 后将自动恢复这些未提交的代码,参见:文档。该功能主要依赖 Editor Session,应该已经正式发布了。因为 :
"workbench.experimental.editSessions.enabled": true配置项找不到了)。关于 Edit Session,参见之前发布的说明:
Issue Reporting
略,参见:原文。
贡献到扩展 (Contributions to extensions)
- Remote Development,参见:原文。
- Dev Container Features,是 Development Containers 标准化方案中,用来解决开发时依赖(如 Go、Java JDK 等)和镜像分离的配置规范。feature 的定义包含
install.sh脚本 和 参数声明。feature 定义可以打包 tar 包,并发布到 oci 仓库,在创建开发容器时,将根据用户参数调用install.sh脚本,安装该 feature。 - GitHub Pull Requests and Issues,参见:原文。
- GitHub Issue Notebooks,参见:原文。
- Jupyter,参见:原文。
- GitHub Enterprise Server authentication support,参见:原文。
- Python,参见:原文。
预览特性 (Preview features)
扩展制作 (Extension authoring)
- 支持在干净的环境调试扩展,参见:原文。
- 改进的工作区编辑 API,参见:原文。
- 在 webview 上贡献上下文菜单,参见:原文。
- webviews 中活动主题的新主题变量,参见:原文。
- 异步 Notebook 渲染器,参见:原文。
- 重构添加
Refactor.move类型,参见:原文。 - Selected tree items passed to view/title actions,参见:原文。
- Tree view initialSize contribution finalized,参见:原文。
- Tree viewBadge finalized,参见:原文。
- Unbound breakpoint warning icon,参见:原文。
- 建立了一个 VSCode 社区论坛。
提案的 API (Proposed APIs)
参见,原文。
工程 (Engineering)
参见,原文。