7 分钟
VSCode 1.75 (2023-01) 更新日志
本次更新看点速览
- VSCode 正式支持多 Profiles,同一设备支持多套隔离配置,并支持导入导出,细节参见下文。
可访问性 (Accessibility)
- diff 导航提升,转到上一个/下一个有音频指示是插入删除还是修改。被更改行的选中屏幕阅读器会播报。
- 添加了一个命令
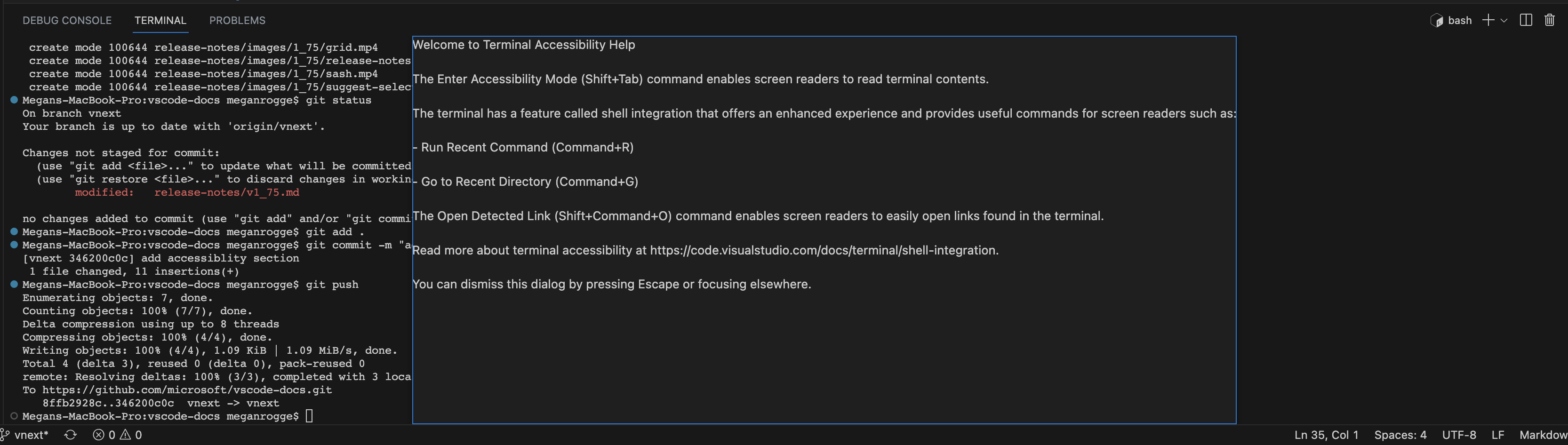
>Terminal: Focus Accessible Buffer(⇧Tab),终端输出的内容集中到一个窗口中,然后,可以通过键盘上下键移动光标让屏幕阅读器指定位置的输出。 添加了一个命令
>Terminal: Show Terminal Accessibility Help类似于Show Accessibility Help将展示终端可访问性帮助。
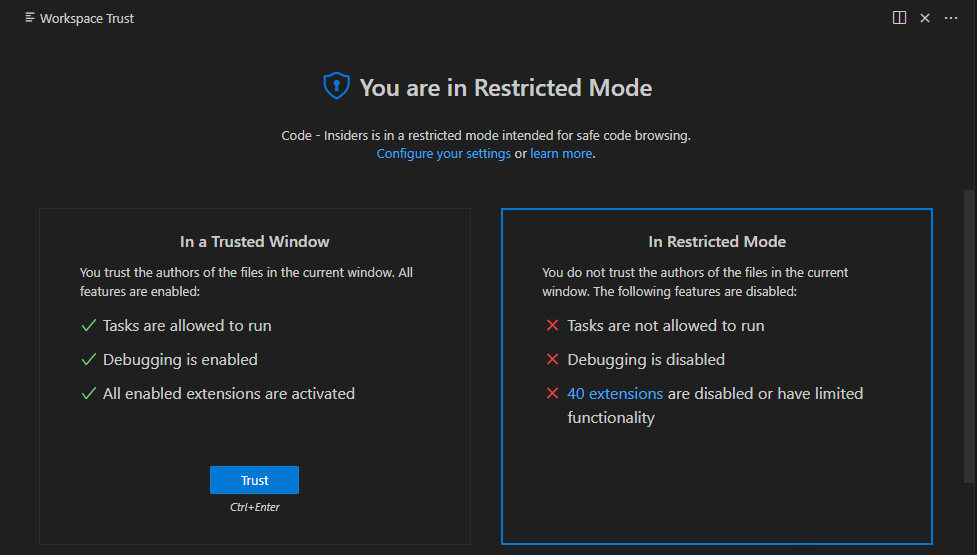
Workspace Trust 编辑器添加快捷键支持,可以通过
Ctrl/Cmd+Enter、Ctrl/Cmd+Shift+Enter快捷键快速信任当期工作区目录、父目录。
改进了设置编辑器指示器上的拥有多个修改指示器的键盘导航
配置文件 (Profiles)
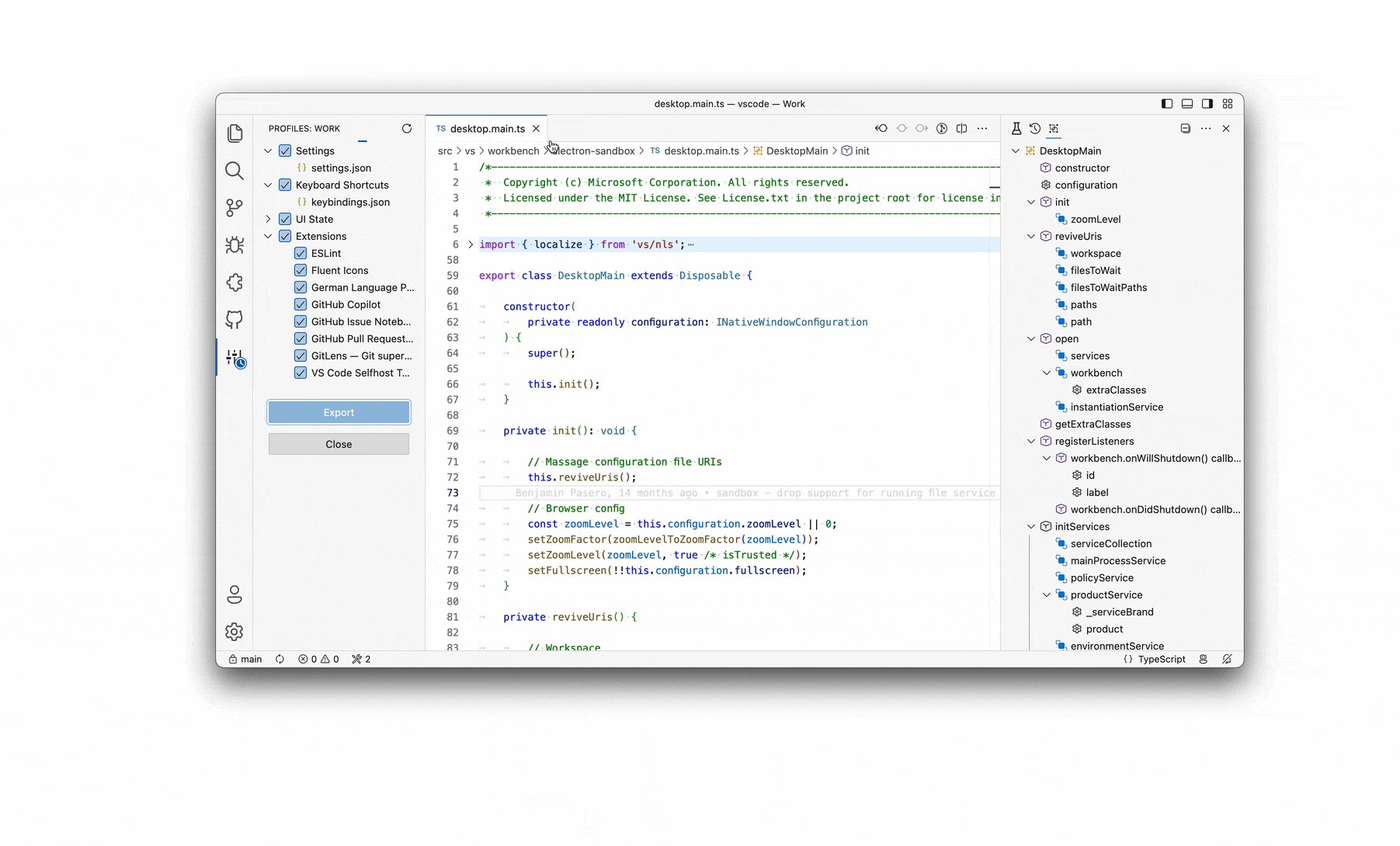
预览了几个月的 Profiles 特性正式上线到该稳定版。
过去,VSCode 只有一套全局配置,没有办法为某种开发场景目定制一套专有配置。其次,配置没法分享。
现在,通过 Porfiles 机制,可以针对不同场景进行不同的配置。可以使用其他人分享的配置,但不影响自己的配置。
Profiles 包含:设置(settings.json)、任务配置(tasks.json)、代码片段(snippets)、扩展程序(extensions)、UI 状态(globalState)。这些内容将以 profileName.code-profile 文件储存。该文件是一个 json 文件,格式类似如下:
{
"name": "profileName",
"settings": "",
"tasks": "",
"snippets": "",
"extensions": "",
"globalState": ""
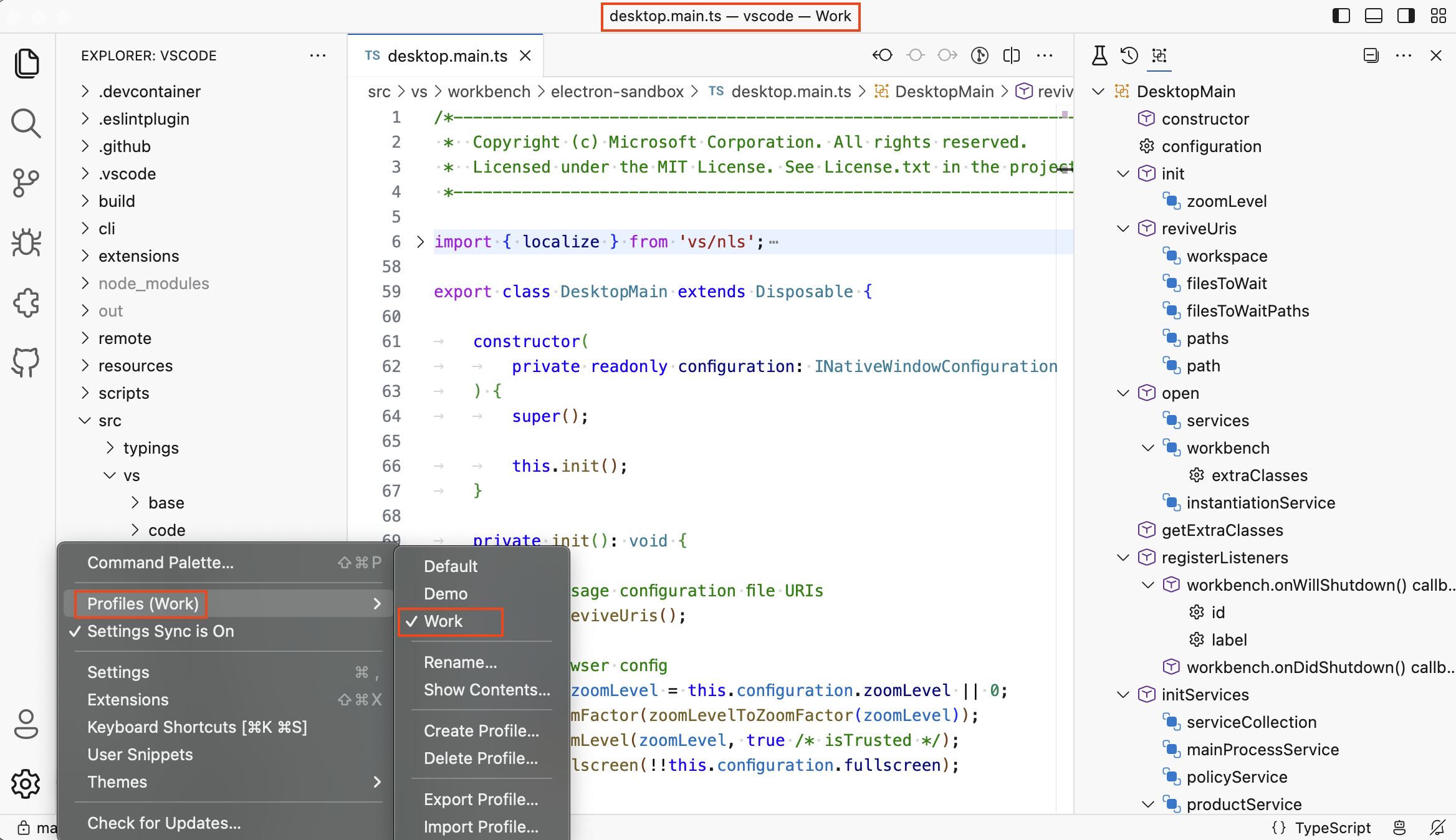
}可以通过左下角齿轮图标 -> 配置文件使用此功能。
- 第一部分:选择一个 Profiles 并应用。
- 显示内容 …: 打开当前 Profiles 的内容。
- 创建配置文件:
- 创建空配置文件 …:相当于打开刚安装的全新的干净的 VSCode。
- 从当前配置文件创建…:fork 一份当前的配置文件,在该配置文件上的修改不会影响之前的配置。
- Exports Profiles…:将配置文件导出到磁盘中或者直接发布到 github gist。
- 导入配置文件…:将一份配置文件导入到 VSCode 中并使用他。

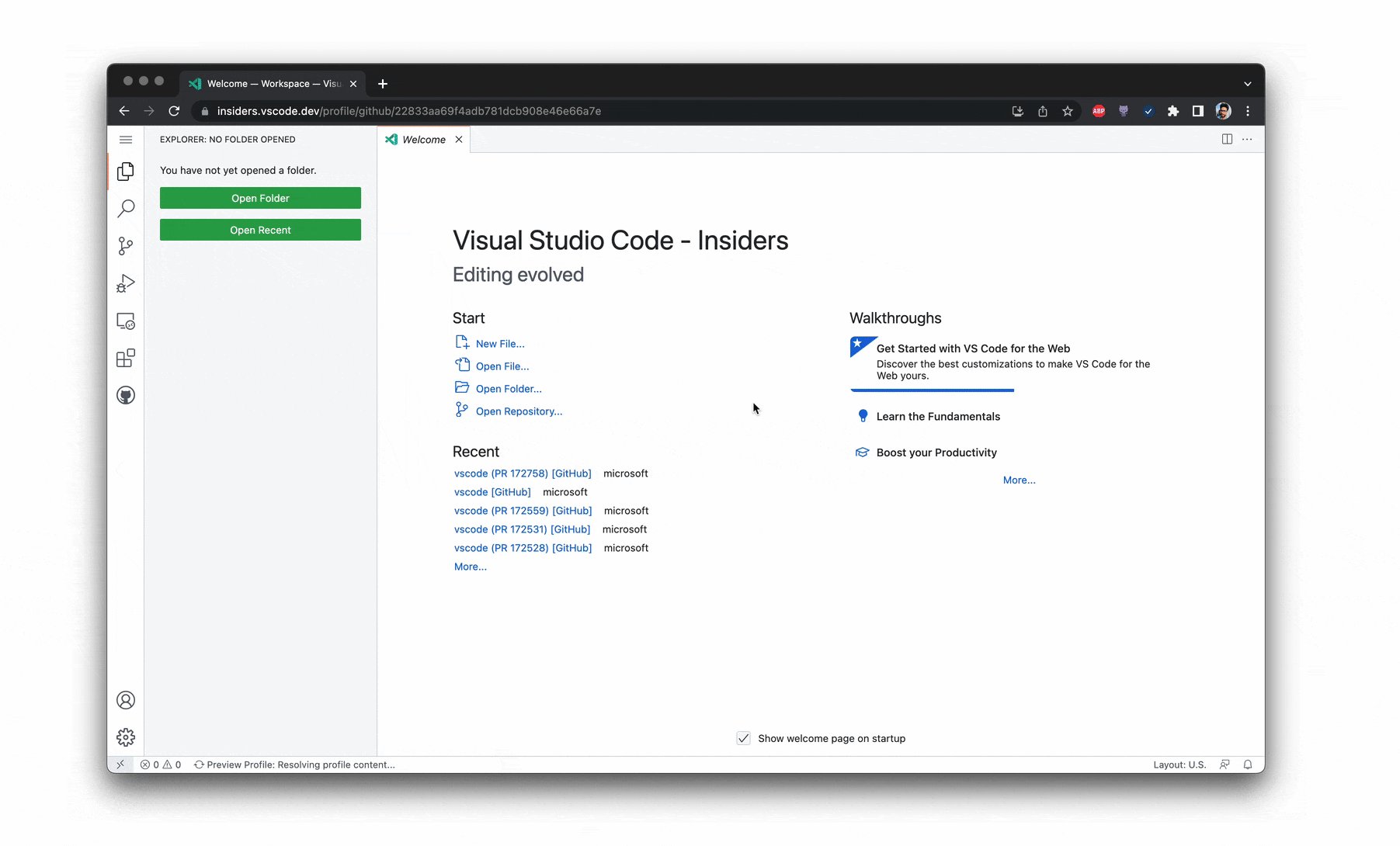
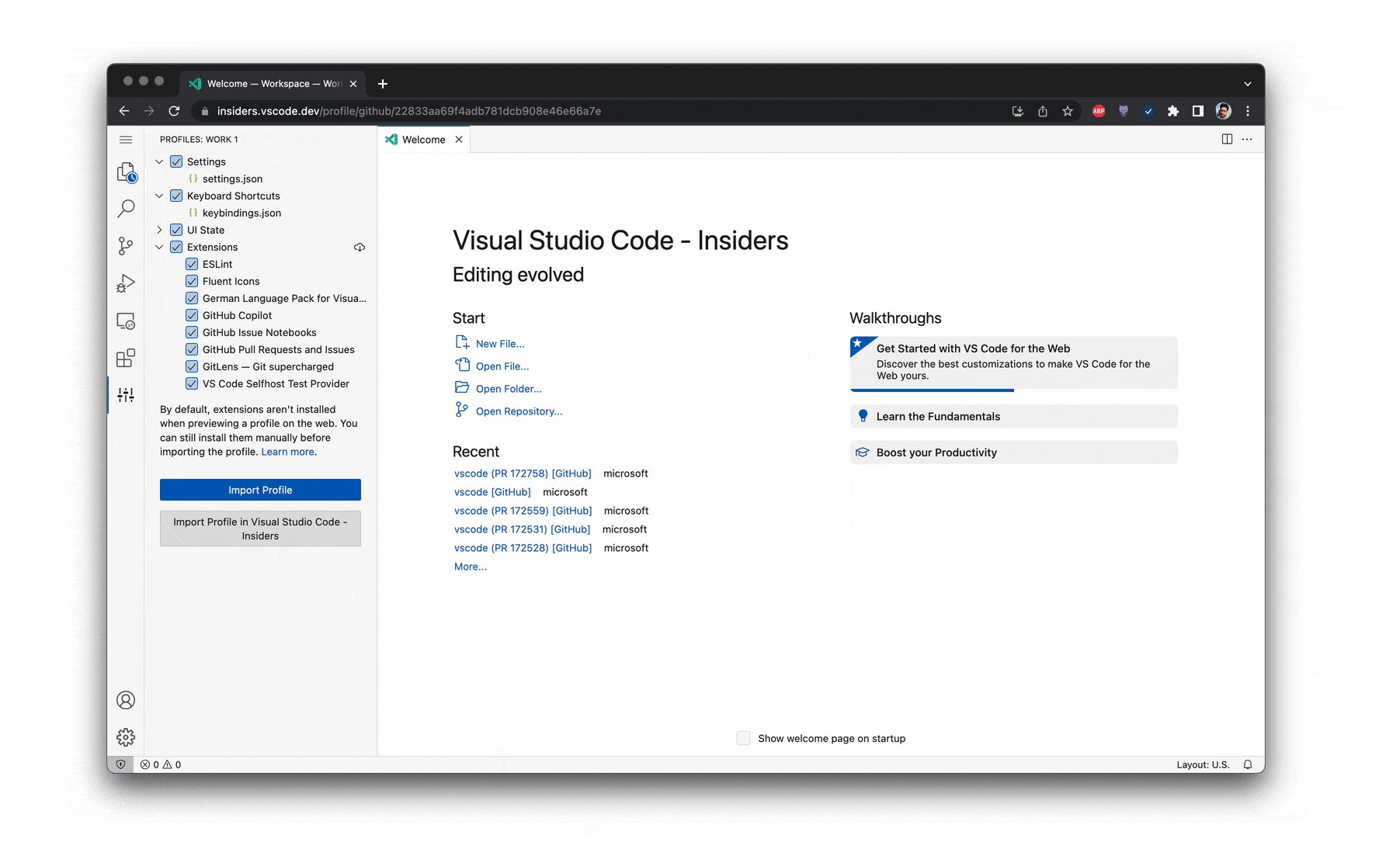
导出到 github gist 的配置文件,可以直接通过一个链接 vscode.dev 打开,并引导用户一键导入到本地 VSCode 中。

注意:当前版本,在 Remote 和 Github Codespaces 中,该功能存在问题,可以关注: issue #165247
工作台 (Workbench)
提升多视图大小调整,在三个视图焦点位置,可以一次调整 3 个视图。
提升网格布局。如果编辑器的宽度被调整到最小化,则在调整整个工作台或侧边栏的大小时,网格现在将保留该状态。在下面的短视频中,右侧最小化编辑器的宽度随着整个编辑器区域的扩展而保持不变。
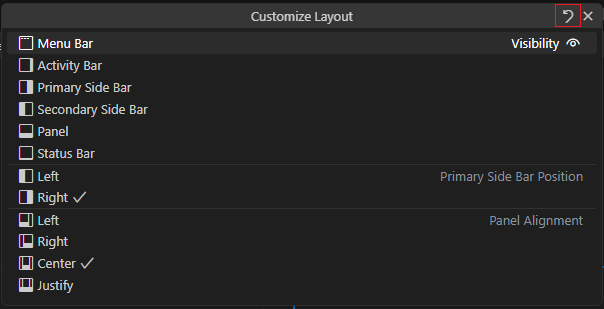
自定义布局命令
>Customize Layout,支持撤销操作。
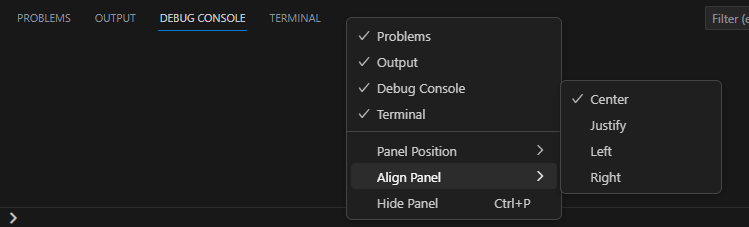
面板标题上下文菜单支持配置对齐方式。

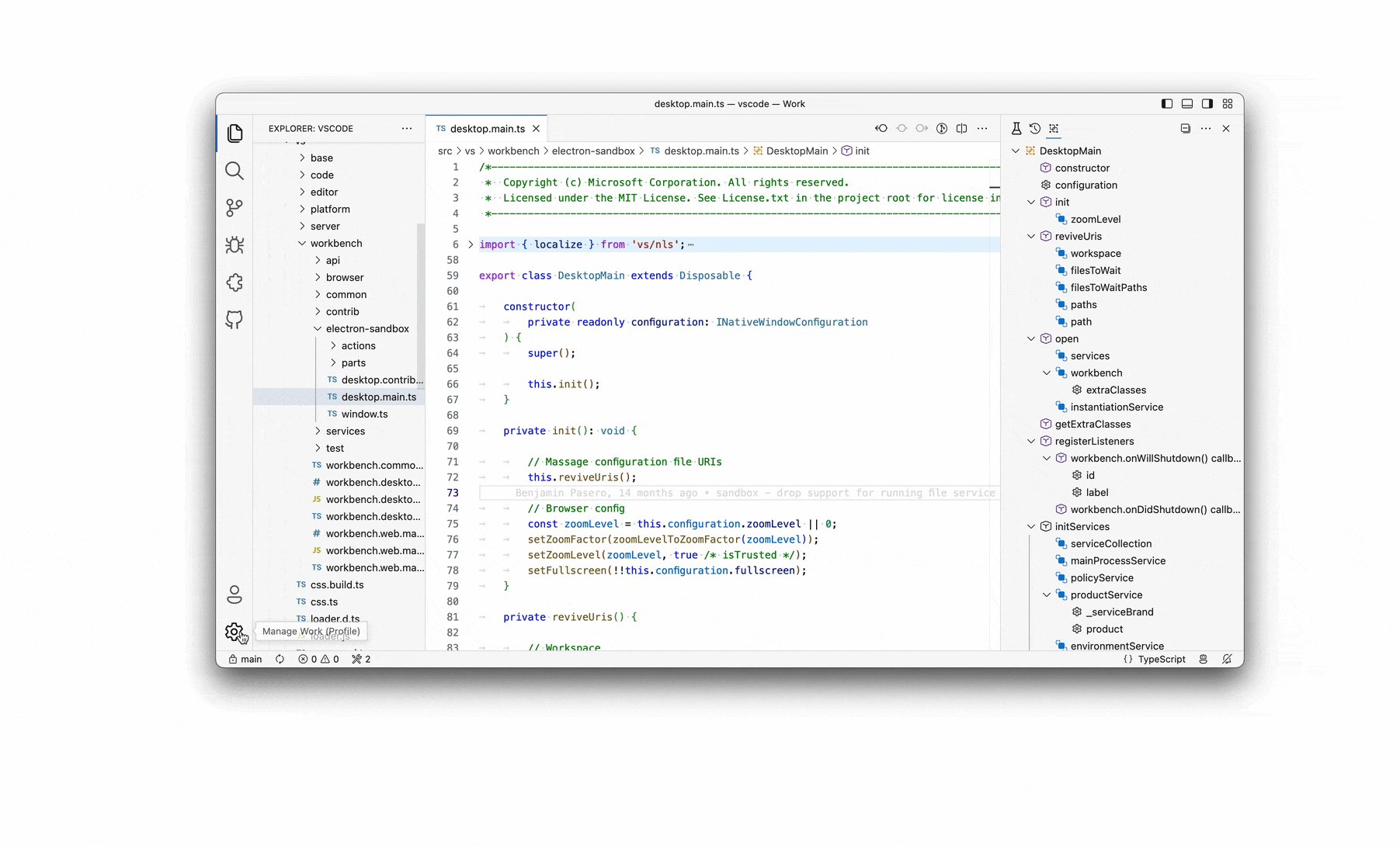
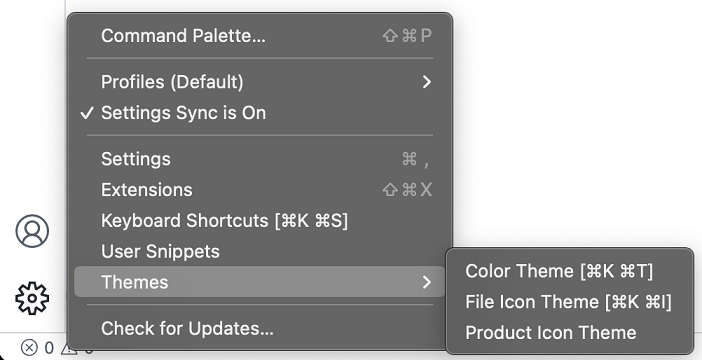
简化全局设置菜单(左下角齿轮)。

树查找历史,支持通过 上下键浏览查找历史。
树查找支持连续匹配(点掉,波浪线放大镜图标)。
通过
workbench.list.scrollByPage配置,控制点击列表的滚动条(如资源管理器)上下方按页滚动(编辑有专门的配置editor.scrollbar.scrollByPage)。通过
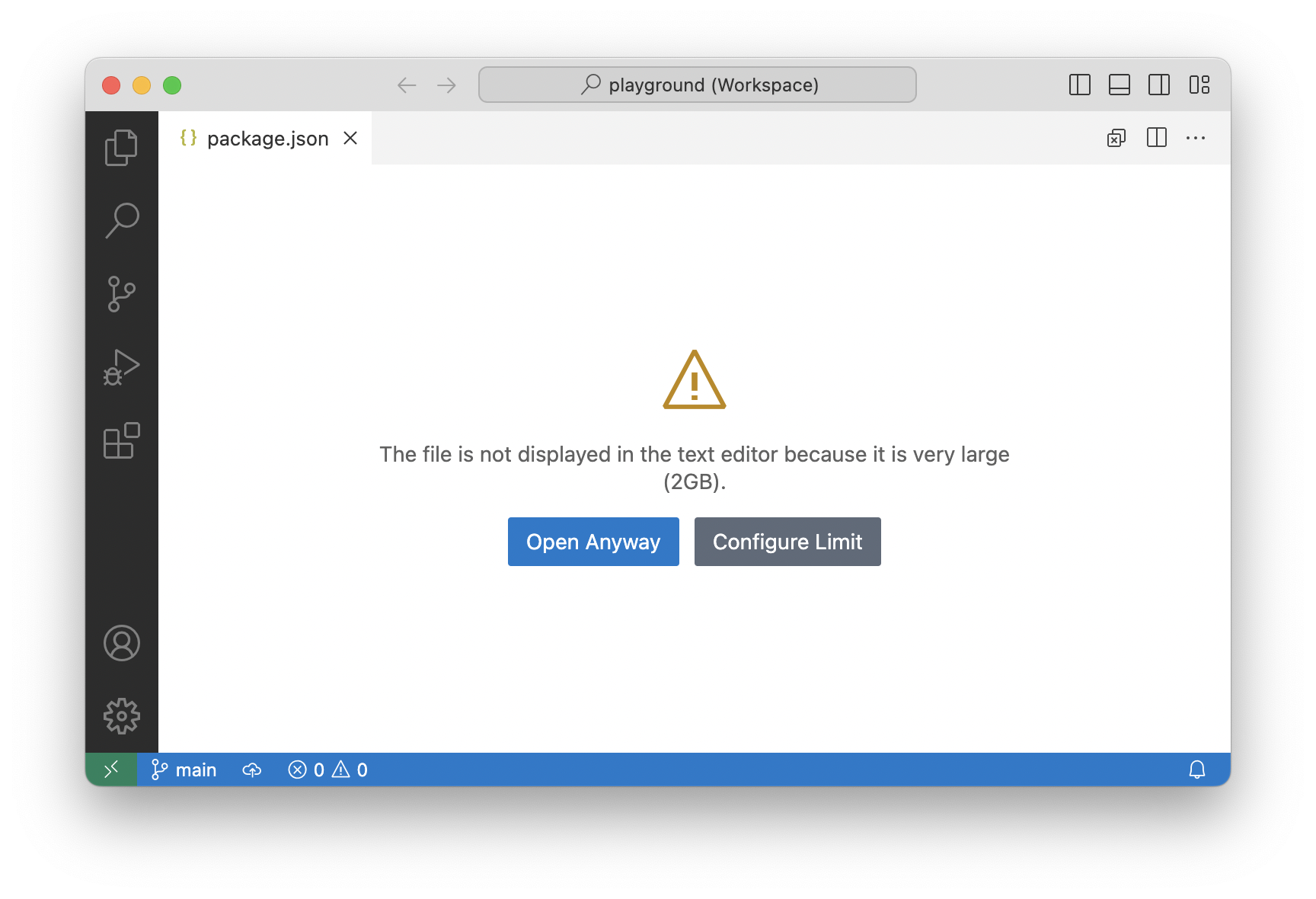
workbench.list.typeNavigationMode配置,控制在列表页按键盘时,聚焦到匹配的项目。默认为automatic,按任意键匹配,trigger可以配置按下某个键后才进行匹配。{ "key": "/", "command": "list.toggleKeyboardNavigation", "when": "listFocus" }打开大文件的确认进行提示,通过
workbench.editorLargeFileConfirmation配置,控制大文件的 MB。默认为 10M。
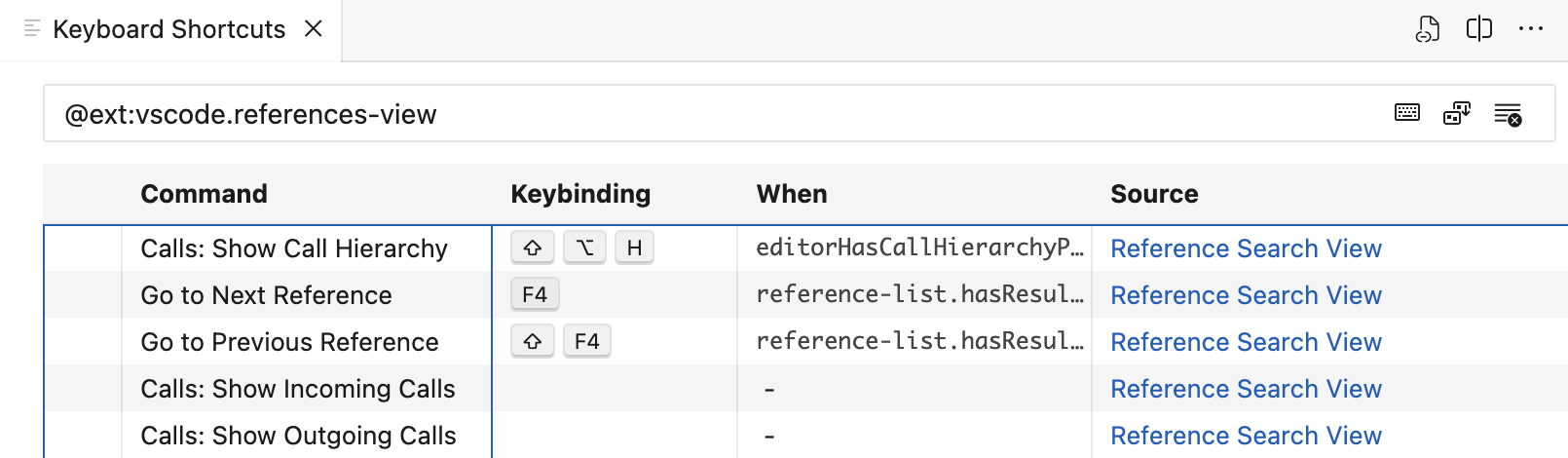
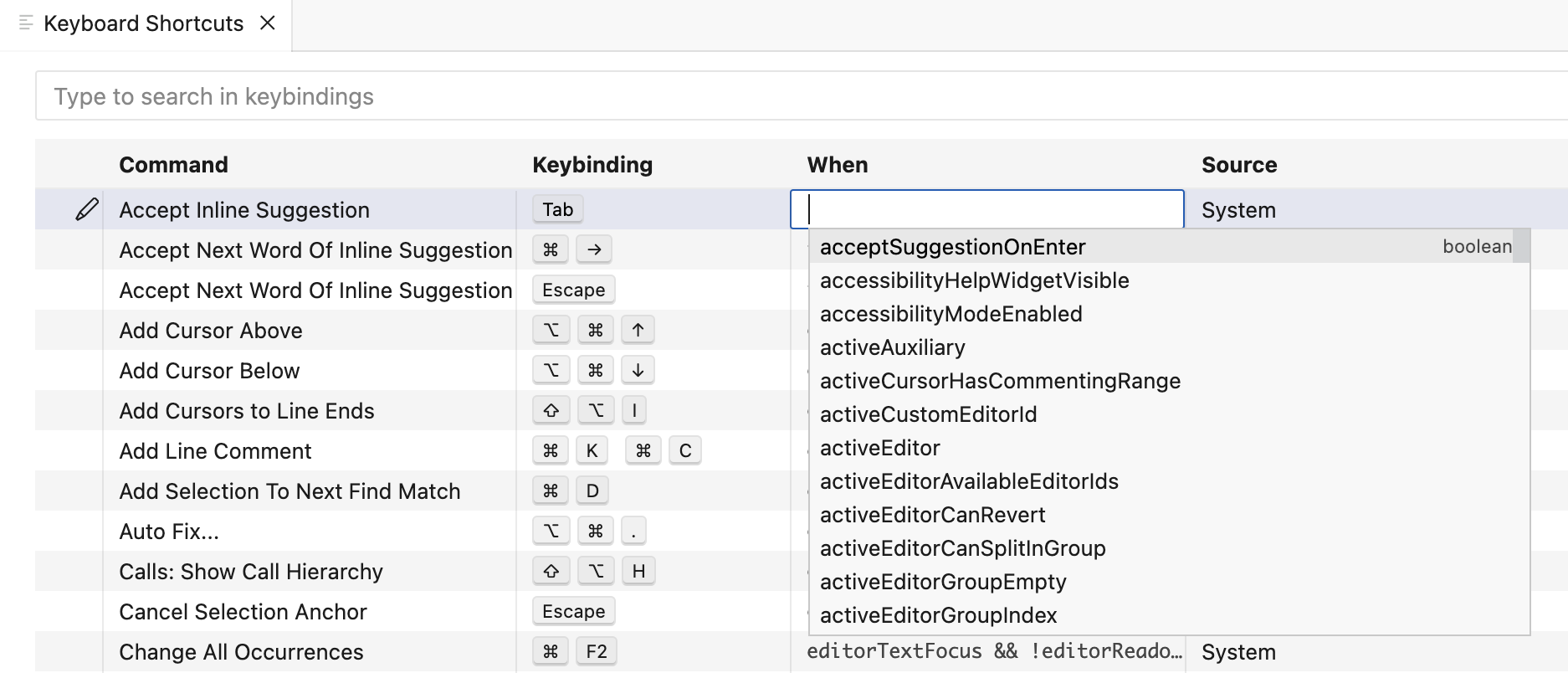
键盘快捷键编辑器提升。
支持查看贡献该快捷键的扩展,通过 Source 列。

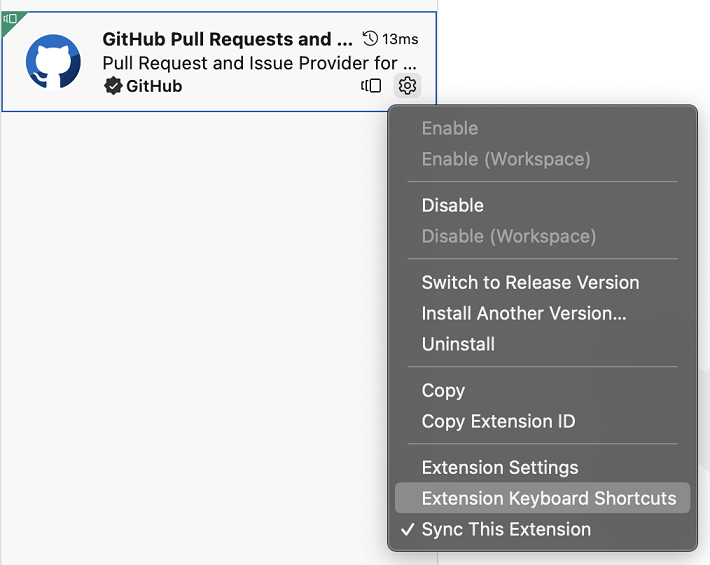
在扩展列表页设置菜单,支持查看当前扩展的快捷键。

When 编辑支持只能提示。

Ctrl+K会显示所有以Ctrl+K开头的快捷键。
通过
application.shellEnvironmentResolutionTimeout配置项(仅限 macOS 和 Linux),配置 shell 环境解析超时(参见 FAQ)。shell 环境解析时会添加
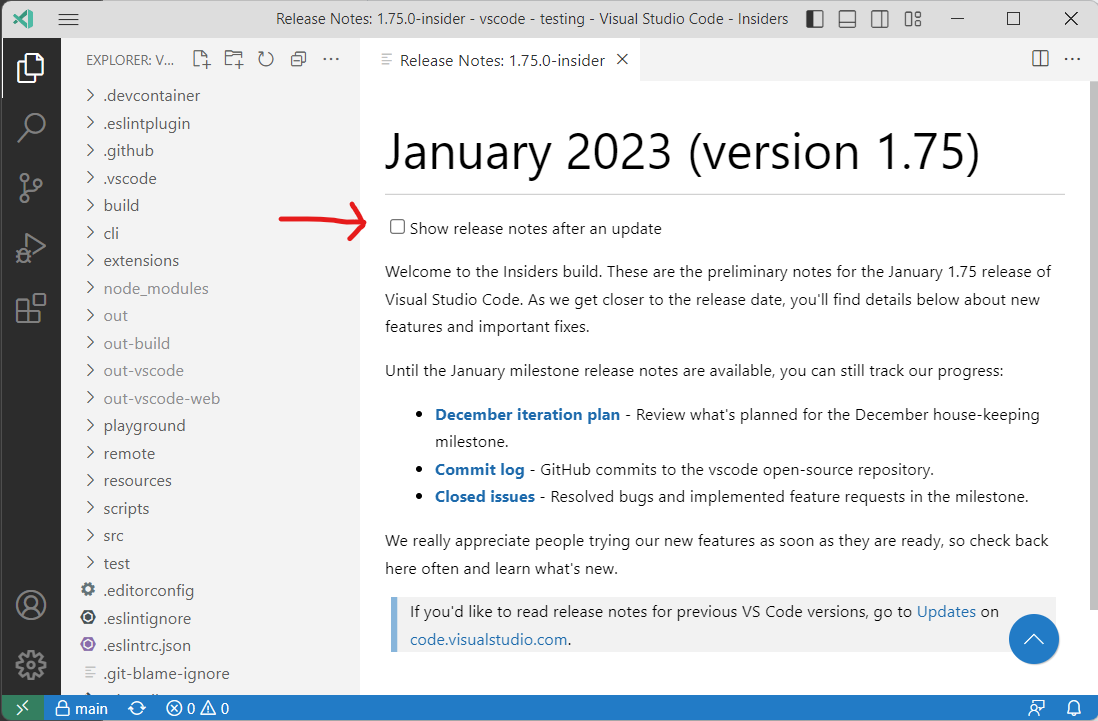
VSCODE_RESOLVING_ENVIRONMENT环境变量。发行说明页添加一个选择框,快速配置不展示发行说明,对应的配置项为
update.showReleaseNotes。
编辑器 (Editor)
新增
editor.suggest.selectionMode配置项,控制是否选中建议列表的第一个。无论该配置是什么,建议列表都会显示。此外,通过快捷键触发的建议列表(cmd+i),本配置不生效。"always"(默认) 总是选中第一个。"never"从不选中第一个,可以通过上下键选择。"whenQuickSuggestion"当建议列表是快速建议时,选中第一个。"whenTriggerCharacter"当建议列表是通过字符触发时,选中第一个。
CodeAction 列表现在支持滚动。
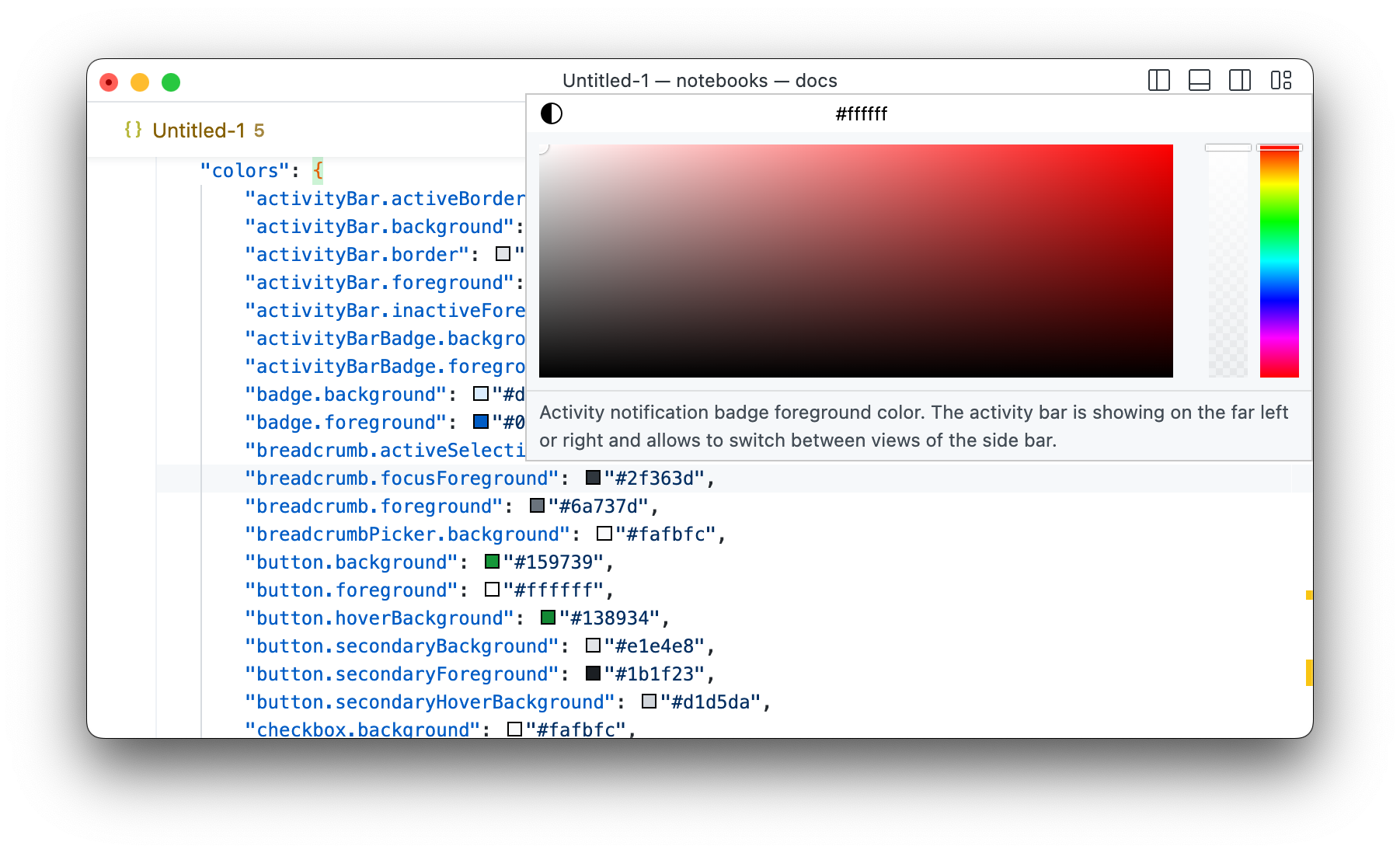
编辑器中显示的颜色装饰器数量限制为 500。这是为了防止在打开包含大量颜色的文件时出现性能问题。现在可以通过
editor.colorDecoratorsLimit设置配置此限制。
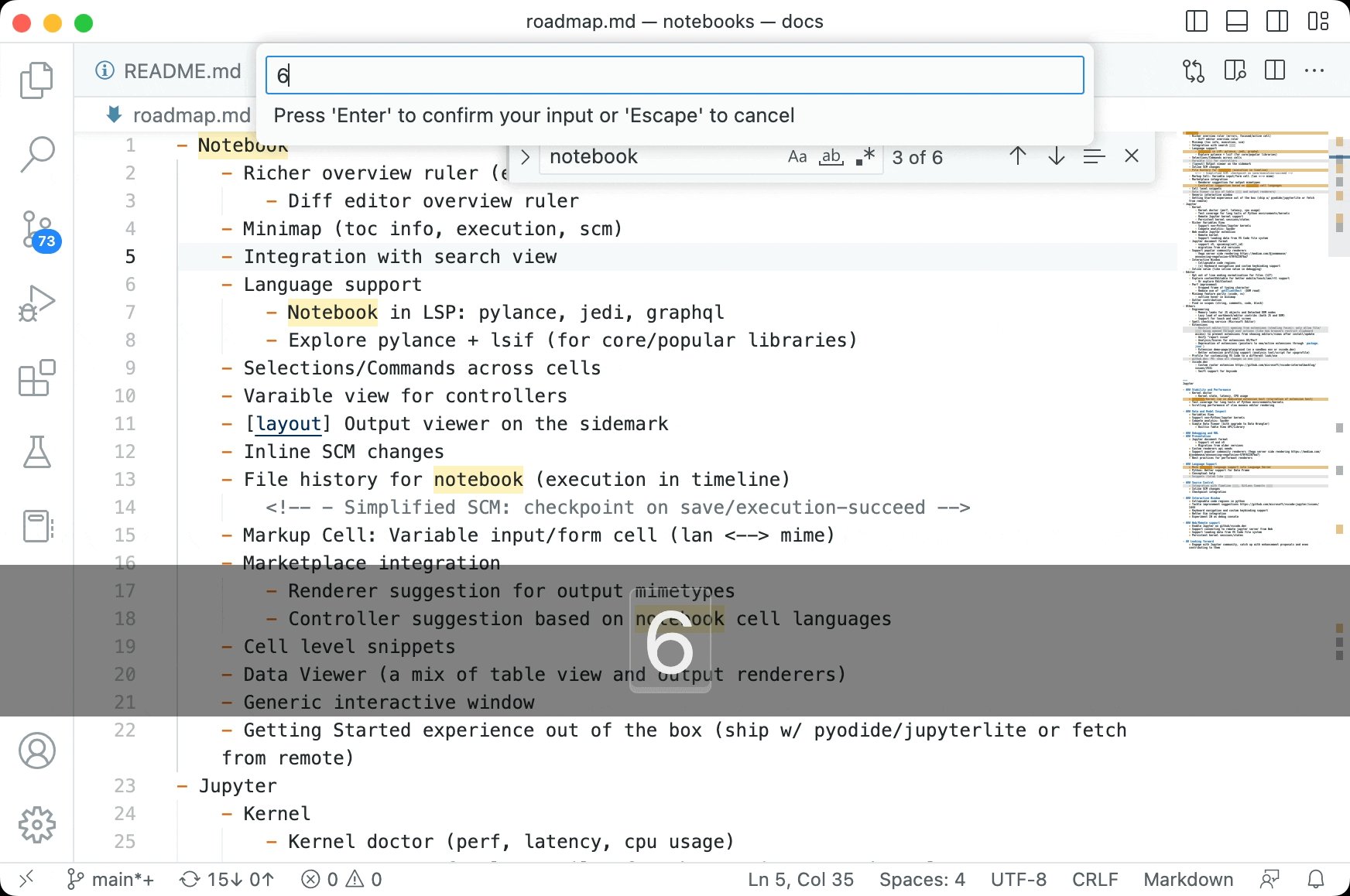
新增
>Go To Match...命令,可以快速跳转到第 n 个匹配项。
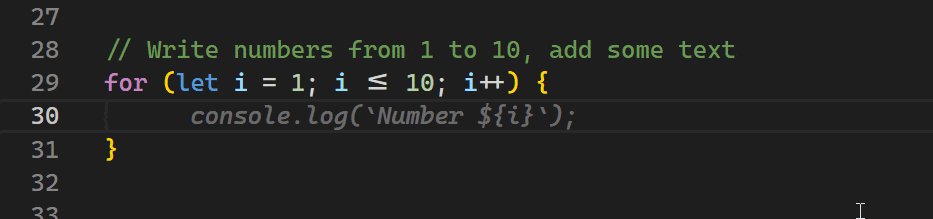
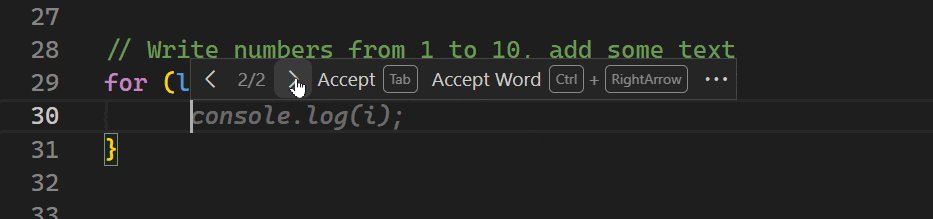
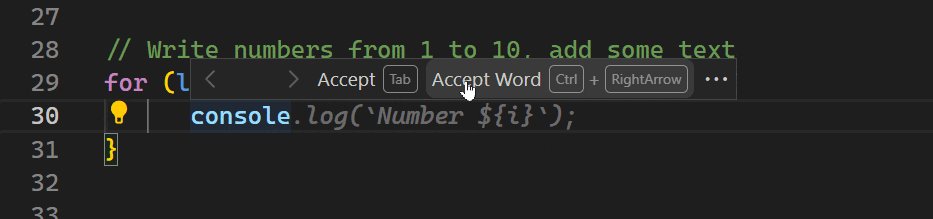
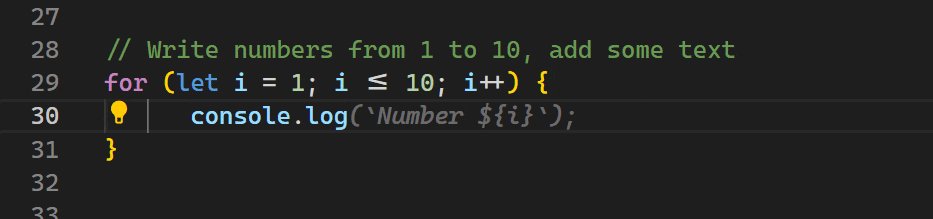
重新设计的的内联建议工具栏。在类似 github Copilot 扩展中有更好的体验。新的配置项
"editor.inlineSuggest.showToolbar": "always"可以配置内联建议工具栏总是可见。添加了Cmd + 右/左箭头按单词接收撤销建议。
终端 (Terminal)
新的默认快捷键。
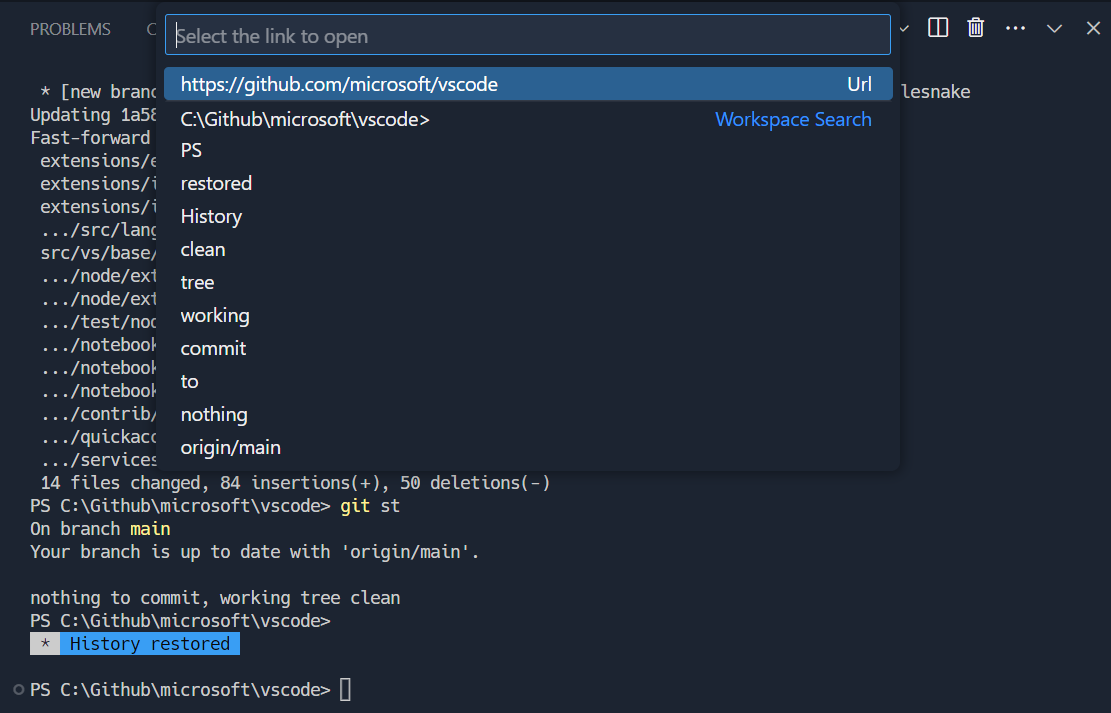
打开检测到的链接 -
CTRL/CMD+SHIFT+O。
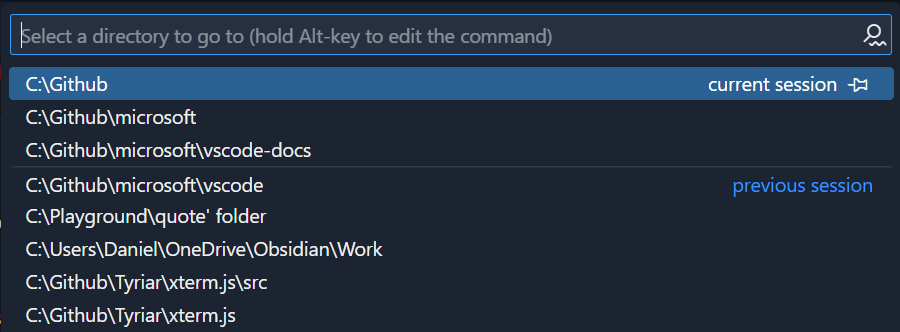
转到最近的目录 -
CTRL/CMD+G。
将 CTRL+G 发送到 Shell -
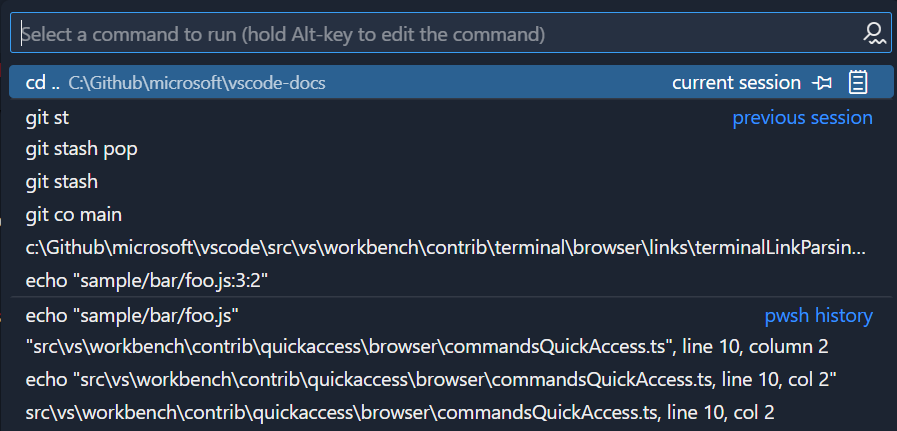
CTRL+ALT+G。运行最近命令 -
CTRL+ALT+R。
在打开屏幕阅读器时,
CTRL+ALT+R变为发送CTRL+R到终端,。CTRL+R变为打开最近命令。
终端链接检测提升,细节参见:原文。
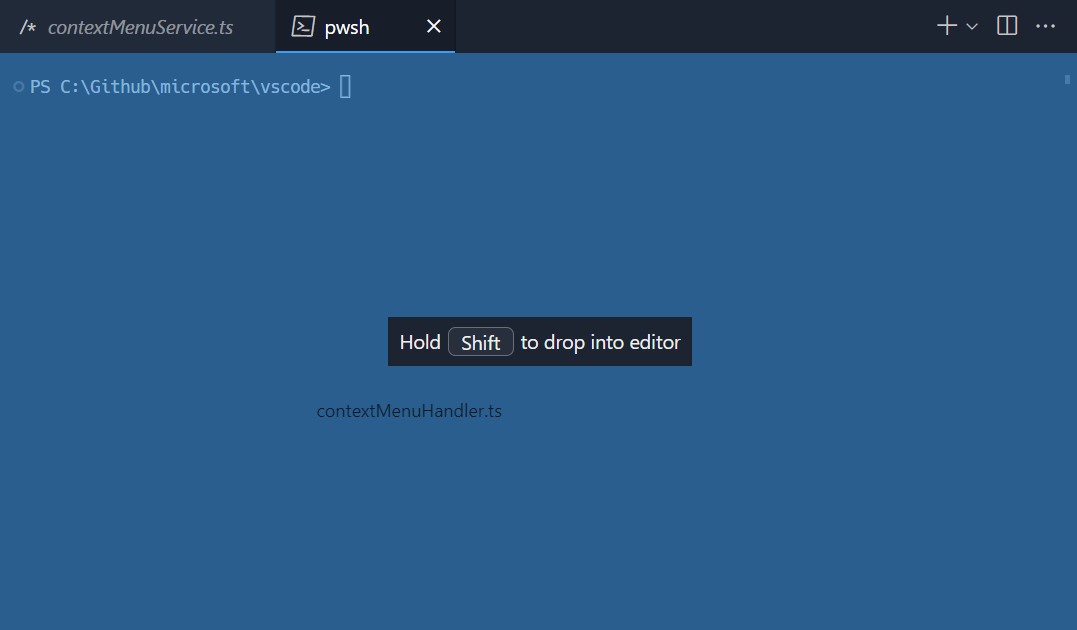
当终端位于编辑器区域时,拖动文件进入终端时同时按住 shift,文件名将发送到终端里面,而不是直接打开该文件。

不安全配置文件检测,参见:原文。
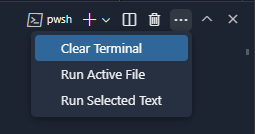
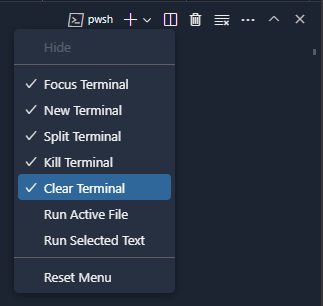
溢出菜单添加 clear 终端菜单,通过右击溢出菜单,可以将溢出菜单项显示出来。


在 Windows 中,如果选中了文本,
ctrl+c将变为复制文本操作,同时取消选中的内容,因此第二次按ctrl+c将发送 SIGINT 信号给终端。通过
terminal.integrated.tabStopWidth可以配置终端制表符展示长度。默认为 8。电力线渲染优化,参见:原文。
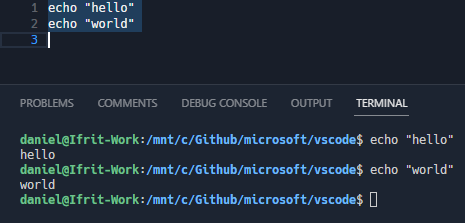
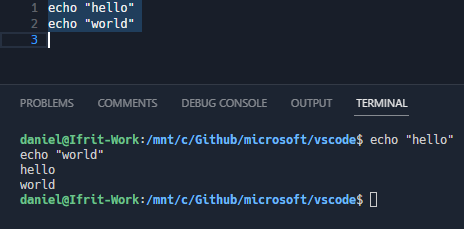
运行选中文本,如果选中多行,现在将作为单个输入输入到终端中。
Before

After

终端快速修复支持 Pwsh Preview feedback providers,参加:原文。
源代码版本控制 (Source Control)
- 新增
>Git: Stash Staged命令可以调用 Git 2.35git stash --staged。 - 新增
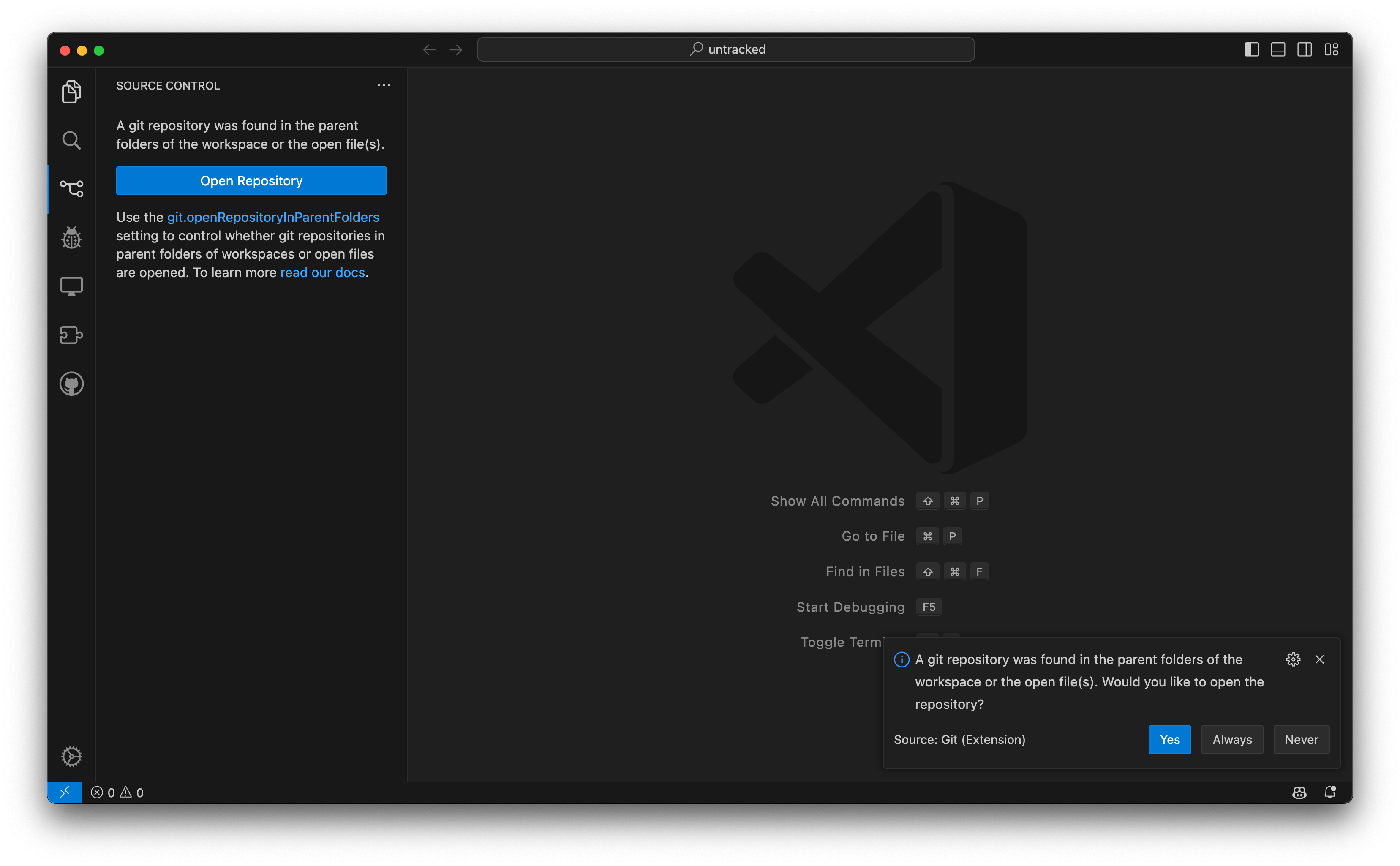
Git: Delete Remote Tag命令可以删除远端标签。 当检测到当前打开的目录的父目录是 git 仓库时,VSCode 将不直接在源代码版本控制视图中打开,而是弹窗提示用户是否打开。可以通过
git.openRepositoryInParentFolders配置恢复自动打开的行为。
当存在 git 操作未完成时,源代码版本控制视图的很多按钮将被禁用,以防止命令的冲突。
UI 提升,参见:原文。
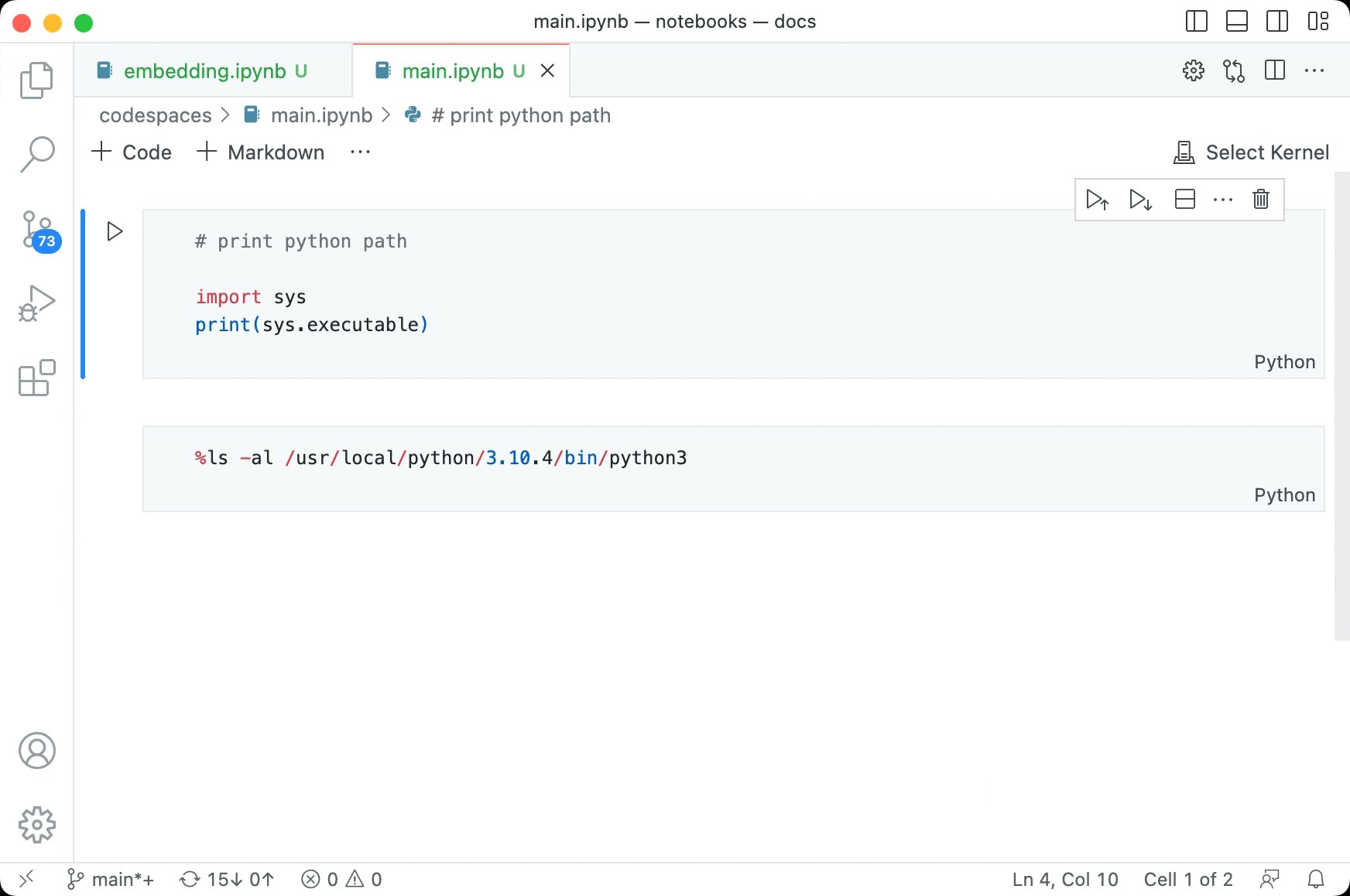
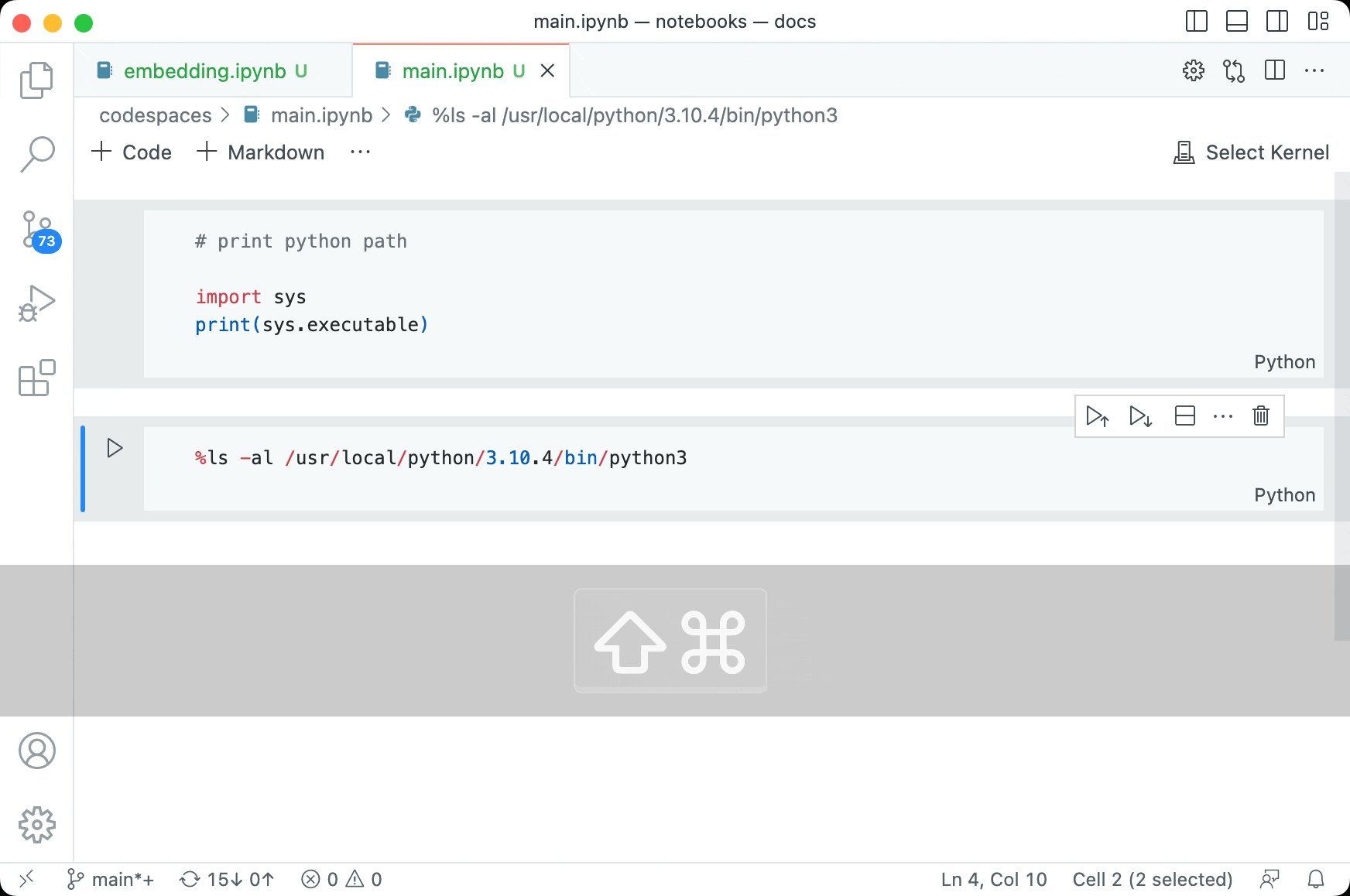
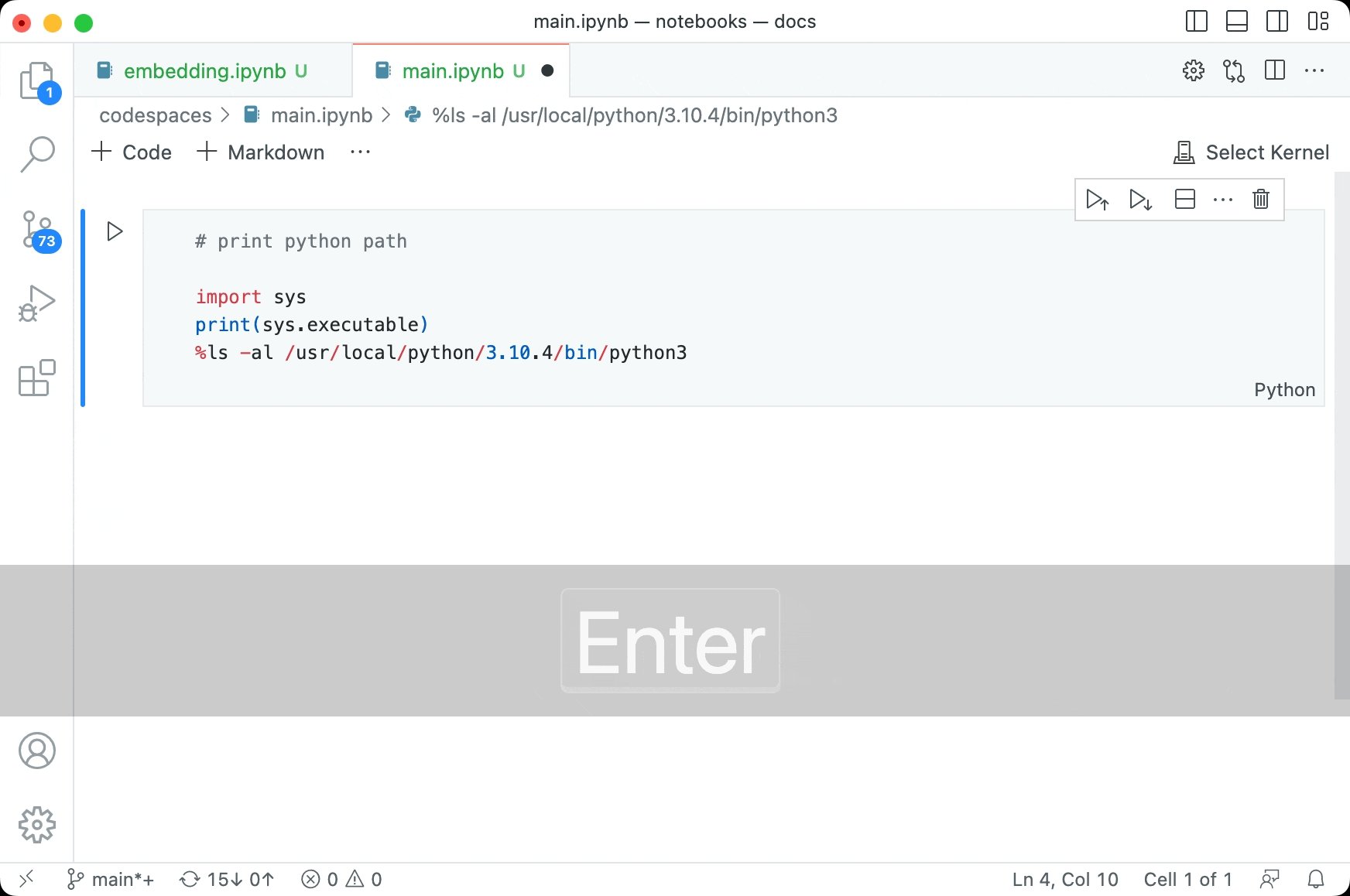
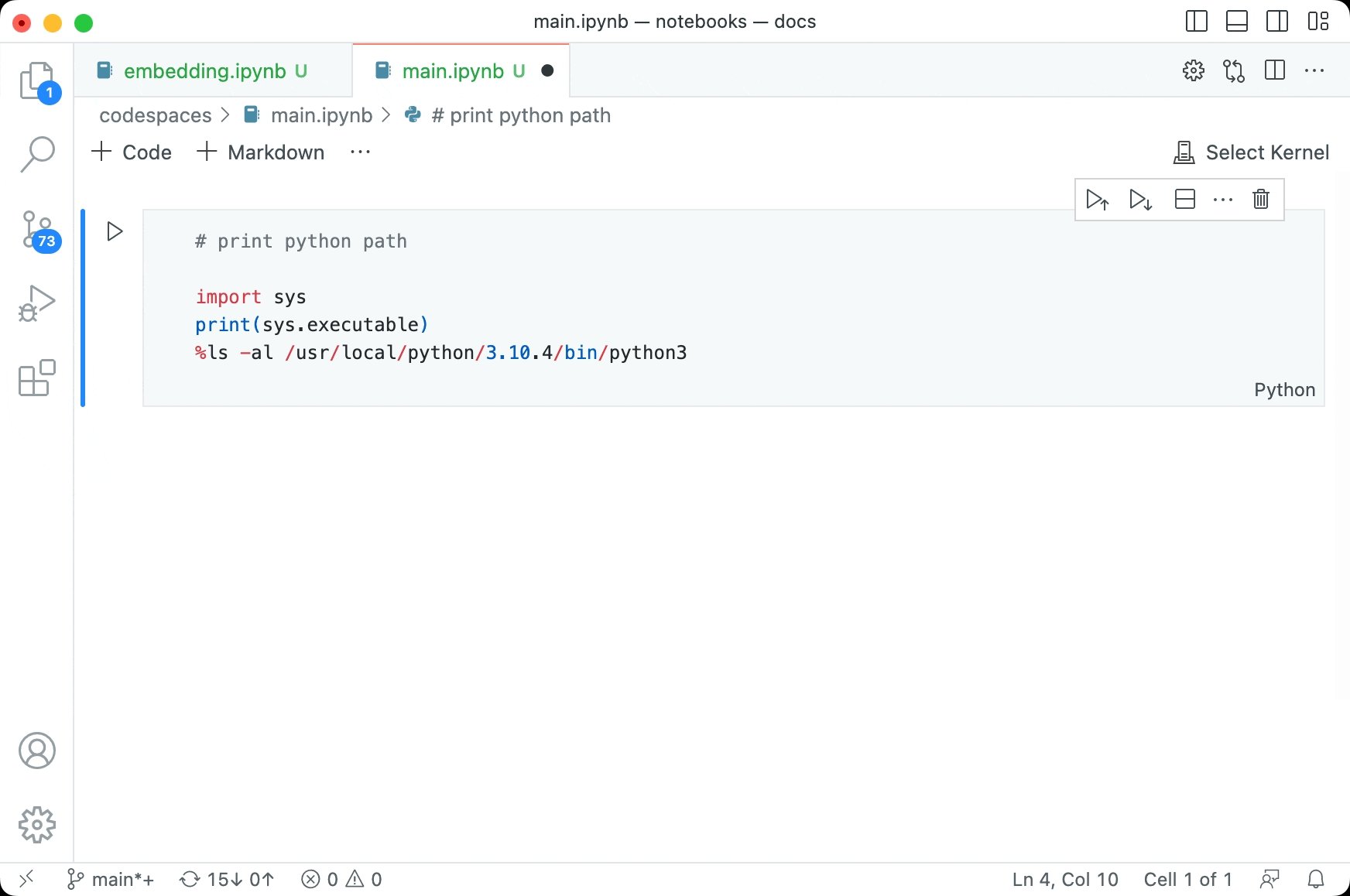
笔记本 (Notebook)
调试 (Debugging)
- 提升 Node.JS 启动性能,参见:原文。
语言 (Languages)
- JavaScript React 被重命名为 JavaScript JSX,TypeScript React 被重命名为 TypeScript JSX。因为 jsx 已经不仅仅被 React 使用。
- Shell 语法高亮改为 better-shell-syntax。
扩展 (Extensions)
- VS 市场扩展签名,VSCode 市场会对现存的扩展进行签名。几个月后,VSCode 将禁止安装签名不一致的扩展,更多参见: 讨论。
- VSCode CLI 支持安装固定版本的扩展:
code --install-extension {publisher}.{name}@{version},通过此方式安装的扩展,VSCode 将不会自动更新。 - 配置同步将同步那些被固定版本的扩展的版本信息,这意味了,其他设备同步下来后仍然安装那个固定的版本,而不是新的版本。
贡献到扩展 (Contributions to extensions)
- Python,参见:原文。
- Live Preview,参见:原文。
- ESLint,参见:原文。
- GitHub Pull Requests and Issues,参见:原文。
- GitHub Copilot,参见:原文
远程开发 (Remote Development)
详见: Remote Development release notes。
- Remote Tunnels,支持睡眠抑制配置,防止设备睡眠而断连。
- VSCode 桌面版开启,配置
remote.tunnels.access.preventSleep配置项为 true。 - code 命令开启,添加
--no-sleep标志。
- VSCode 桌面版开启,配置
Continue Working On(中文翻译为云更改,该功能细节参见前几版本 Changelog 或 文档)。
支持同步本地创建的新分支。
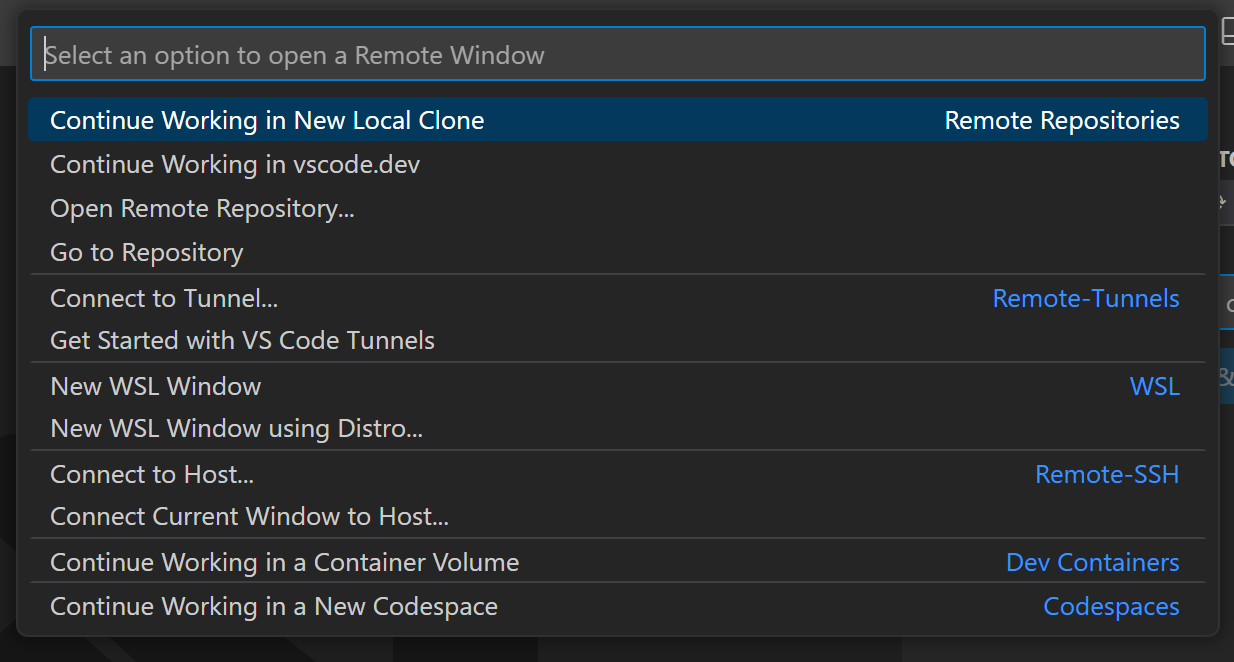
vscode.dev中支持通过>Continue Working in New Local Clone命令通过vscode://连接快速拉起本地 VSCode 桌面版,并 clone 下来代码,并继续工作。在 VSCode 桌面版、vscode.dev、remote 中,点击远程指示器(左下角
><图标),菜单可以看到云同步的命令。
注意,如果更改内容过多(如包含图片视频等),云更改可能失败。
目前,云更改处于实验阶段。自动云更改,需要通过
workbench.experimental.cloudChanges.autoStore开启。
预览特性
新增 Dark+ V2 和 Light+ V2 实验主题,比之前默认主题更加现代化。

TypeScript 5.0 support
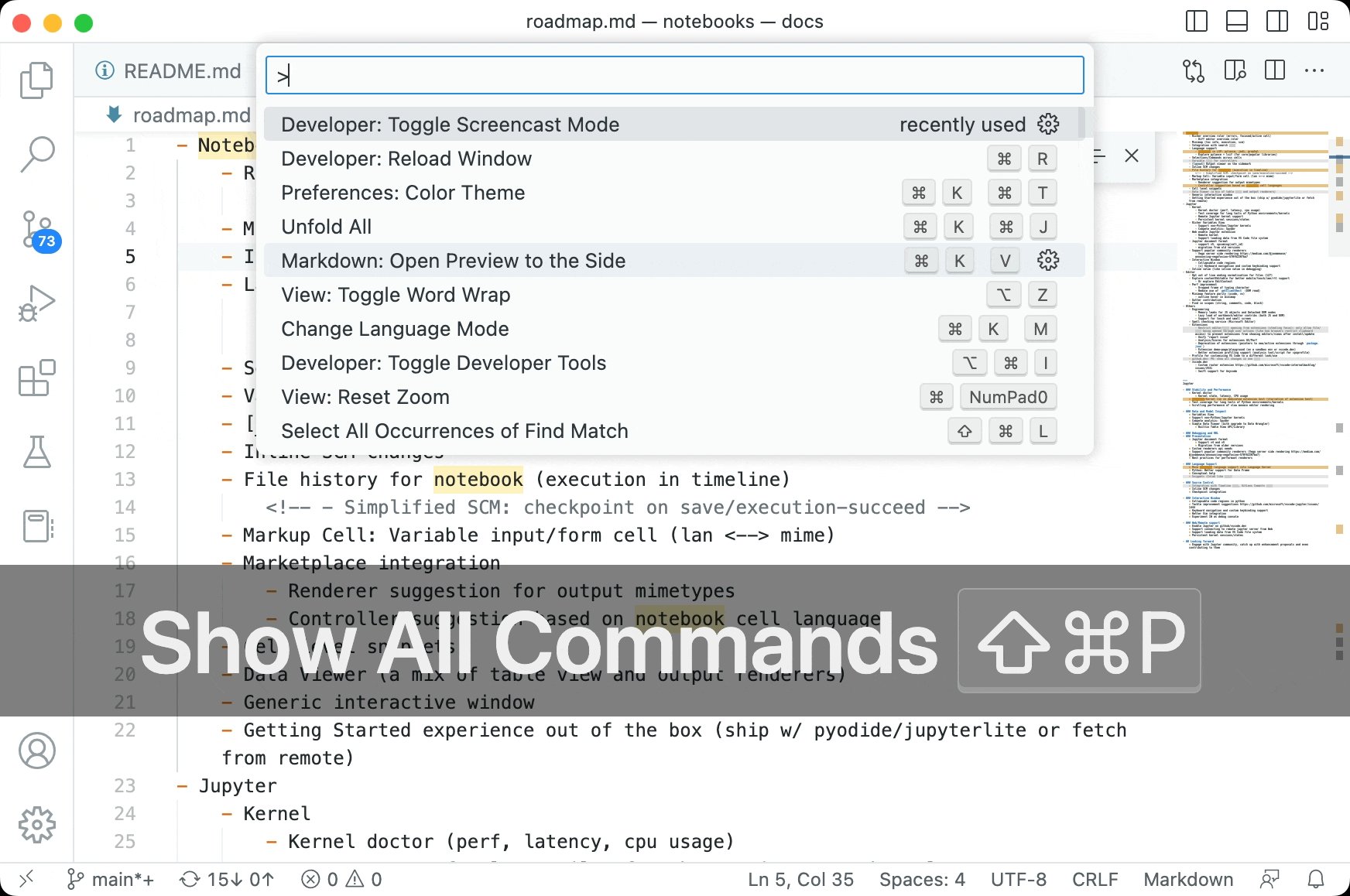
命令面板添加常用部分,通过
workbench.commandPalette.experimental.suggestCommands配置设置,更多参见:原文。
扩展制作 (Extension authoring)
- Comment thread state,参见:原文。
- 注册配置时,可以使用
ignoreSync来禁用配置同步。 - 遥感 API (
TelemetryLogger)已冻结。
提案的 API (Proposed APIs)
参见:原文。
工程 (Engineering)
参见:原文。