3 分钟
VSCode 1.76 (2023-02) 更新日志
本次更新看点速览
- 通过
Remote Repositories扩展,可以实现免于 clone 的浏览和编辑远程仓库(和 github.dev 原理一致),参见:VSCode 博客 / Remote Repositories。
可访问性 (Accessibility)
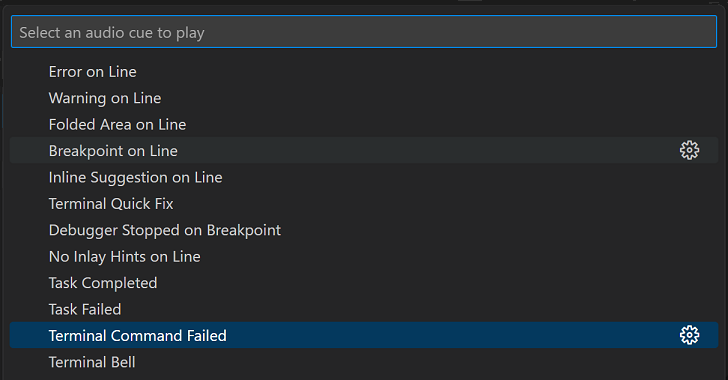
终端命令失败音效,在终端命令执行以非 0 退出时,将播放
audioCues.terminalCommandFailed音效(可以通过>Help: List Audio Cues试听)。
提升错误音效响应,参见:原文。
>Terminal: Focus Accessible Buffer命令提升,参见:原文。>Toggle Tab Key Moves Focus命令可以让光标脱离编辑器和终端,之后再按Tab光标将在整个工作台的各个元素中切换。新增editor.tabFocusMode和terminal.integrated.tabFocusMode用来配置Tab切换光标到编辑器或者终端后,再按 Tab 是输入 Tab 字符还是继续切换焦点。Windows 上终端集成支持屏幕阅读器。
Terminal accessible help additions,参见:原文。
配置文件 (Profiles)
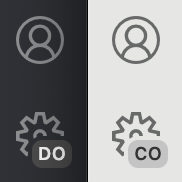
上一个版本,VSCode 正式发布了 Profiles 特性。现在通过将配置文件名称的前两个字母显示为管理活动栏图标上的配置文件徽章来指示当前的自定义配置文件。

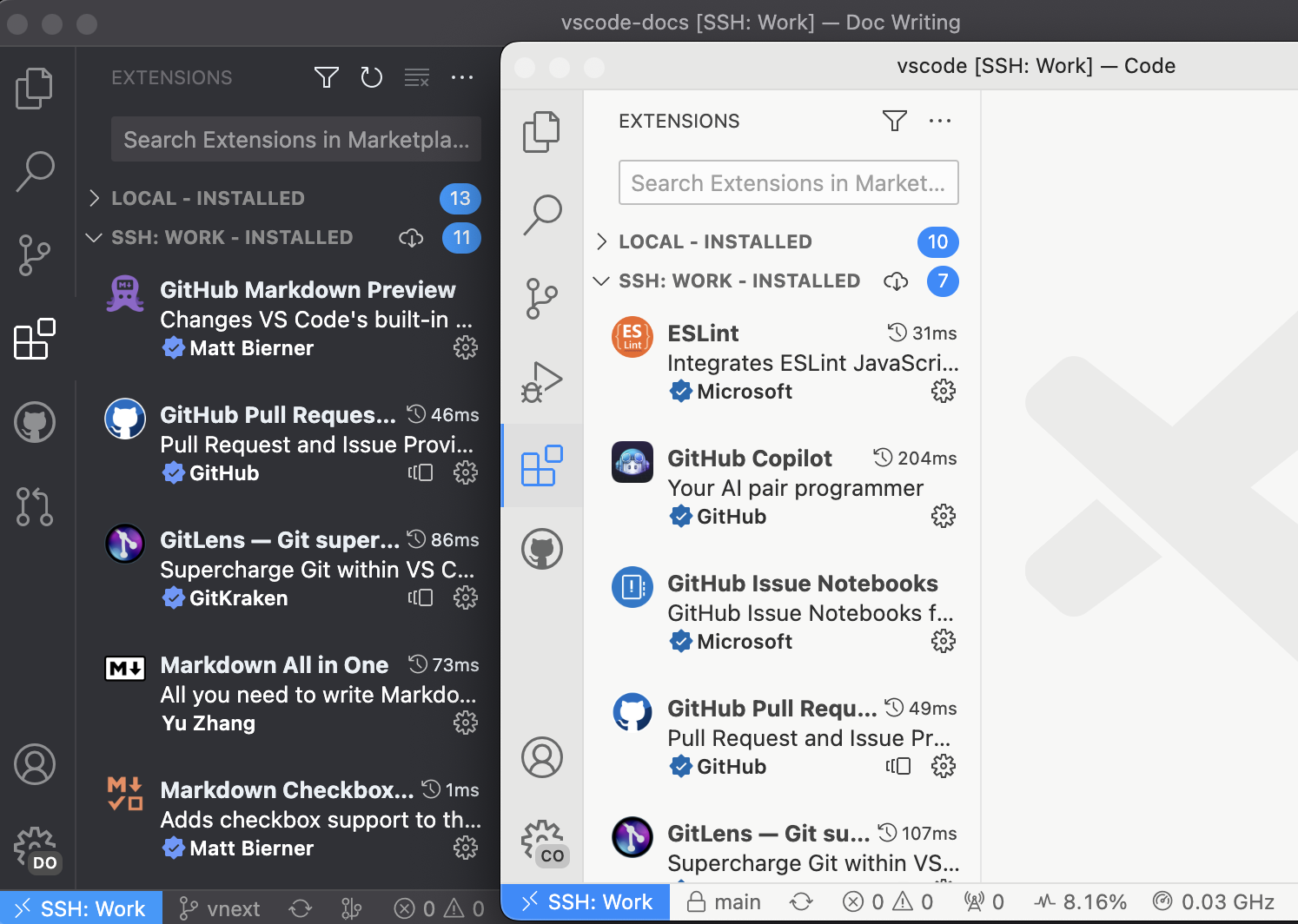
现在,支持包含远程工作区配置的中的 Profiles,下面的例子中,两个 Remote SSH 的工作空间,分别使用了
"Doc Writing"、"Code"两个配置。
Profiles 文档已上线,参见: 用户手册 / Profiles in Visual Studio Code
编辑器 (Editor)
- JSONC (JSON documents with comments) 文件支持通过
>JSON: Sort Document命令,让使文件中的 JSON Object 按照 Key 的字母顺序进行排序。 - 优化多色括号对,参见:原文。
源代码版本控制 (Source Control)
- 当 VSCode 作为 git commit 消息编辑器时,将提供语法高亮。
- VSCode 文档, Source Control 章节,添加更多关于 git 和 github 的文档。
- Using Git source control in VS Code - VSCode 集成 Git 概述。
- Introduction to Git - Git 介绍。
- Working with GitHub - Move your code to GitHub to share and collaborate with others.
- Frequently Asked Questions。
笔记本 (Notebooks)
语言 (Languages)
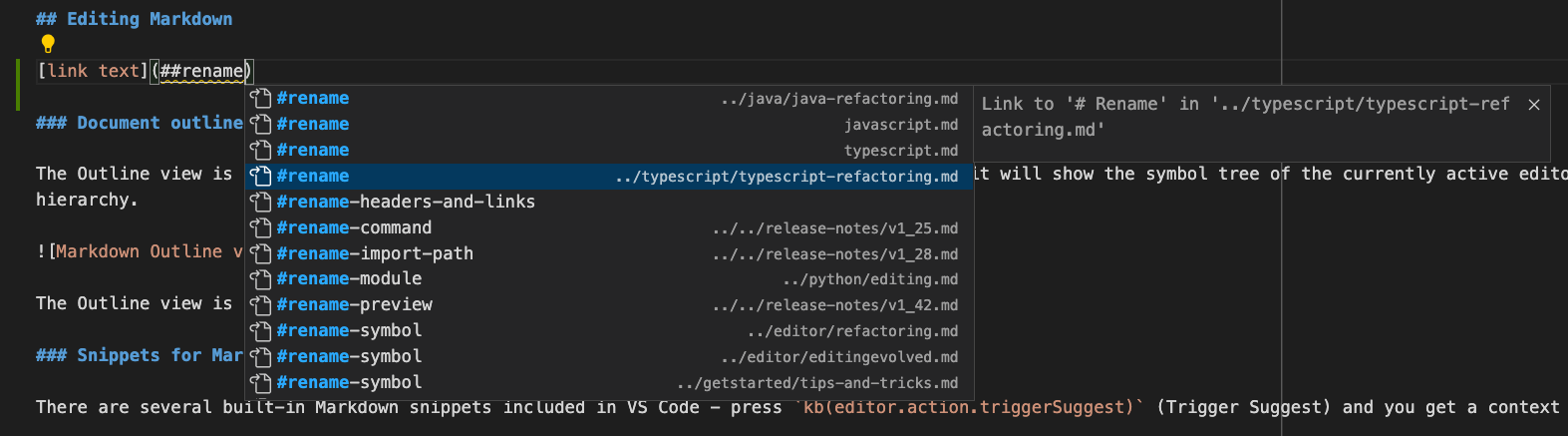
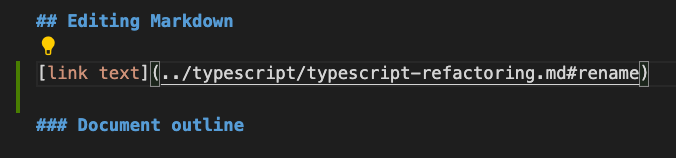
Markdown 连接,可以通过两个
#号,智能提示整个工作空间的标题。
选择一个提示后,将自动的把文件添加进来。

该特性可以通过
markdown.suggest.paths.includeWorkspaceHeaderCompletions配置项配置。onDoubleHash(默认值) - 当键入两个##时才提示。onSingleOrDoubleHash当键入一个或两个##时才提示。never关闭该特性。
第一次提示时,需要扫描工作区的所有文件,在大型工作区会有延迟。
远程开发 (Remote Development)
参见:Remote Development release notes
通过
⌥⌘O快捷键(或通过左下角图标),可以打开远程菜单。简化了远程菜单的条目。
Install Additional Remote Extensions菜单项,将跳转到扩展市场,并搜索@recommended:remotes。通过
Remote Repositories扩展,可以实现免于 clone 的浏览和编辑远程仓库(和 github.dev 原理一致),参见:VSCode 博客 / Remote Repositories。
VS Code for the Web
扩展 (Extensions)
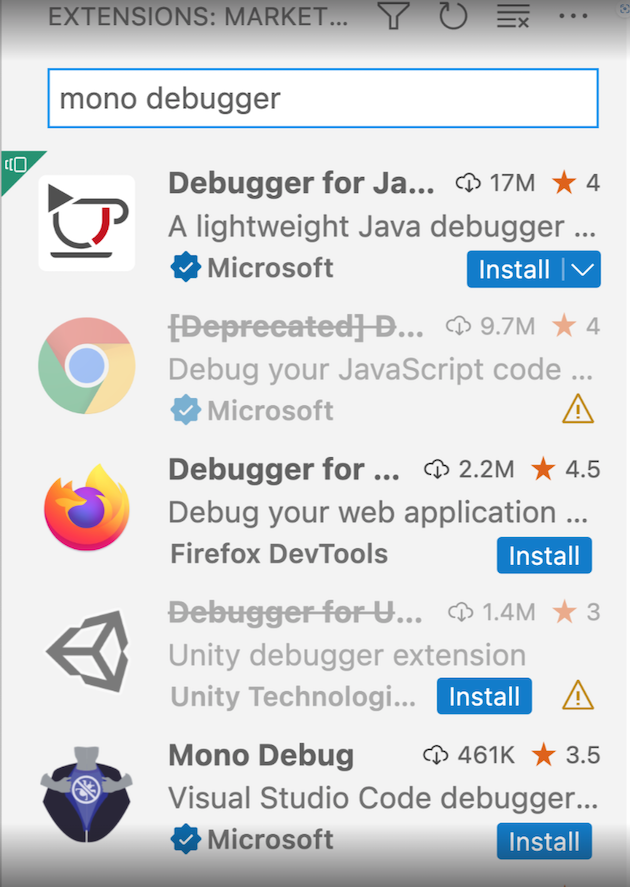
改进的扩展搜索相关性

贡献到扩展 (Contributions to extensions)
参见:原文。
预览特性 (Preview features)
参见:原文。
扩展制作 (Extension authoring)
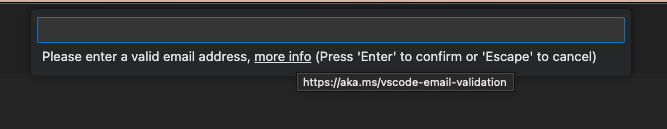
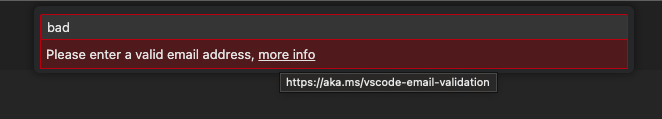
InputBox 的提示和验证消息,支持 markdown 链接,如:
[link text](link target)。const result = await vscode.window.showInputBox({ prompt: 'Please enter a valid email address [more info](https://aka.ms/vscode-email-validation)', validateInput: text => { if (text.indexOf('@') === -1) { return 'Please enter a valid email address, [more info](https://aka.ms/vscode-email-validation)'; } return undefined; } });效果如下:


对于
*的激活事件,将进行性能问题警告。package.json的When配置变更,参见:原文。即将升级到 Electron 22 变更可能带来一些影响,部分扩展需要进行重构才能运行,参见:原文。
语言服务器协议 (Language Server Protocol)
参见:原文。
提案的 API (Proposed APIs)
参见:原文。
工程 (Engineering)
参见:原文。