4 分钟
VSCode 1.78 (2023-04) 更新日志
本次更新看点速览
- 新的默认颜色主题 ‘Dark Modern’ 和 ‘Light Modern’,取代了 ‘Dark+’ 和 ‘Light+‘。
Markdown 新增拖拽选择器。
源代码变更消息输入框支持 Quick Fixes,下面是 Code Spell Checker 扩展进行拼写检查的例子。
Markdown 支持拖拽视频文件自动生成 video 标签。
可访问性 (Accessibility)
- Aria verbosity settings。
- 改进和统一的快速选择体验。
- 终端可访问缓冲区改进。
- 差异编辑器音频提示改进。
- 转到行/列,屏幕阅读器将阅读关联行的内容。
详见:原文。
工作台 (Workbench)
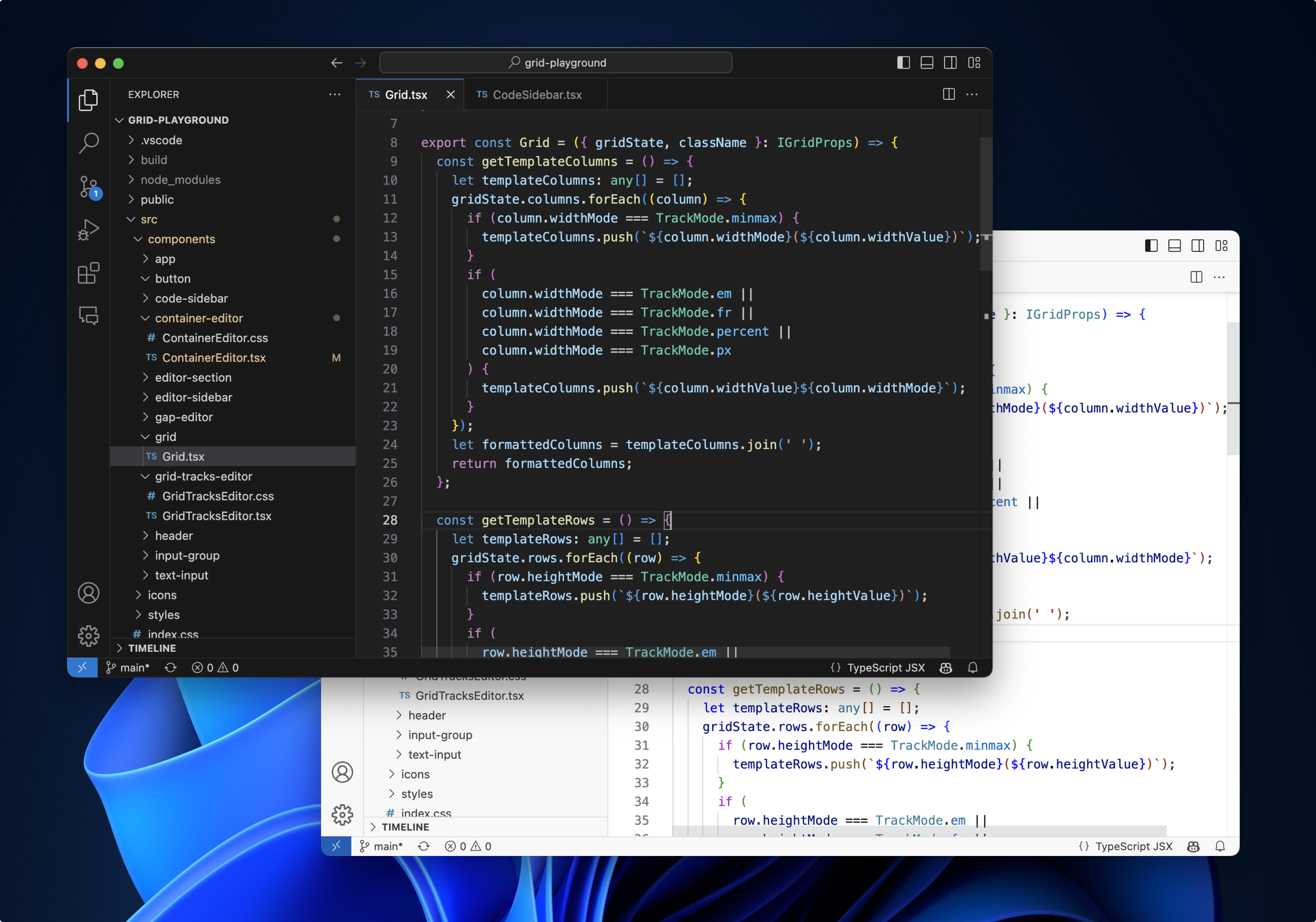
新的默认颜色主题 ‘Dark Modern’ 和 ‘Light Modern’,取代了 ‘Dark+’ 和 ‘Light+‘。

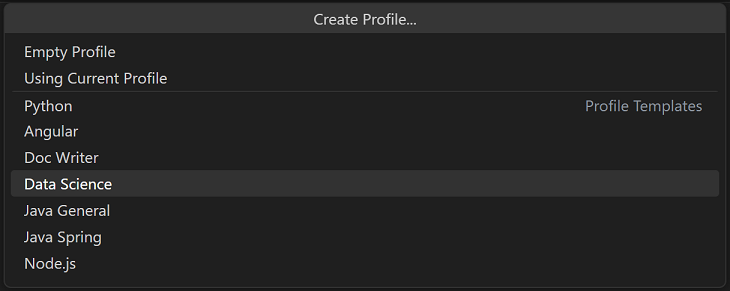
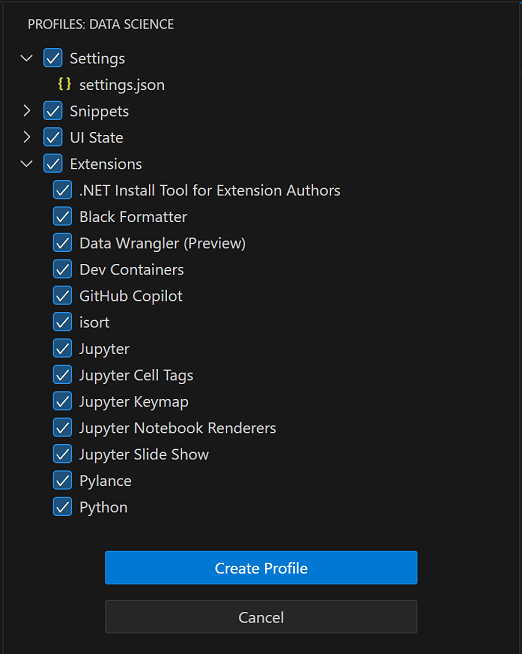
Profile 模板。VSCode 提供了一些针对各种场景的 Profile 配置模板,在创建 Profiles 的时候可以选择,点击:左下角齿轮 -> Profiles -> Create Profile… 即可打开打开模板列表。选择 Profile 模板后,您可以查看设置、扩展和其他数据,如果不想将个别项目包含在新 Profile 中,则可以将其删除。


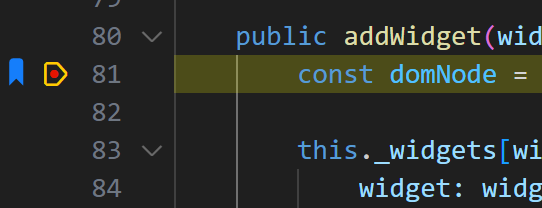
编辑器左侧装饰栏,装饰渲染改进。所有调试相关的图标都显示在靠近行号的一侧。

从图像预览中复制图像,现在可以使用 Ctrl+C 或右键单击预览并选择复制从内置图像预览中复制图像。复制的图像数据可以粘贴回 VSCode 或其他应用程序。
编辑器 (Editor)
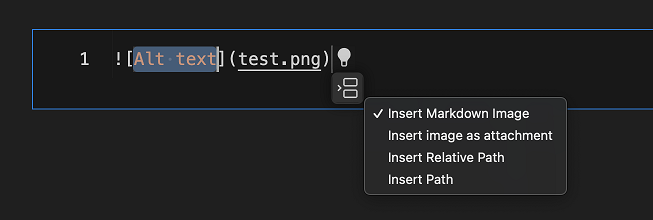
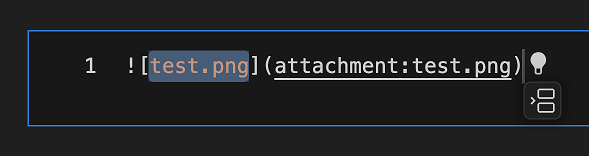
拖拽选择器。例如将图片拖拽到 Markdown 编辑器中,将显示一个选择器图标,可以通过点击图标或者
cmd + .显示列表,一旦开始键入或将光标移到插入的文本之外,下拉选择器就会消失。该特性可以通过"editor.dropIntoEditor.showDropSelector": "never"关闭。扩展可以通过DocumentDropEditProviderAPI 给拖拽选择器添加自定义项目。独立的颜色选择器,颜色选择器可以通过
>Show or Focus Standalone Color Picker命令呼出。可以通过editor.defaultColorDecorators配置项配置是否在任意语言的编辑器中展示颜色代码的装饰块 (例如,开启后rgb(206, 81, 81)字符串左侧将出现装饰块)。snippet 变量添加时区偏移量。
CURRENT_TIMEZONE_OFFSET。格式为+HHMM或-HHMM(例如,-0700),除此之外,其他的时间相关变量有CURRENT_YEAR,CURRENT_MONTH,CURRENT_DAY_NAME等。diff 算法改进。VSCode 未来会将默认的 diff 算法设置为
advanced,目前仍然是legacy。在多数情况下,新算法会产生更好的 diff,但对于某些代码来说可能会更慢。一些对比示例(legacy vs. advanced)参见:原文。内联完成改进,代码进行了重写,修复了大量的 bug,参见:Issue。
扩展 (Extensions)
- 改进的扩展建议通知。将展示扩展作者。
通知已安装的已弃用扩展。

源代码版本控制 (Source Control)
源代码变更消息输入框支持 Quick Fixes,下面是 Code Spell Checker 扩展进行拼写检查的例子。
GitHub 存储库规则集。VSCode 已经允许您使用
git.branchProtection设置定义分支保护。这个版本添加了一个新的实验性功能,它使用最近发布的 GitHub 存储库规则集来确定分支是否受到保护。如果您使用的是 GitHub 存储库规则集,则可以使用github.branchProtection设置启用此功能。
笔记本 (Notebooks)
类似 Markdown,支持将图片拖拽到 Notebook 的 Markdown cell,同样的也支持拖拽选择器。


通过
>Notebook: Toggle Scroll Cell Output(Cmd+K Y) 快速切换滚动模式。查找控件提升,可以通过
notebook.find.scope配置项限制搜索范围,参见:原文。
语言 (Languages)
Markdown 支持拖拽视频文件自动生成 video 标签。
HTML 中的 JavaScript 块,可以使用
js/ts.implicitProjectConfig.strictNullChecks配置严格 null 值检查。
测试 (Testing)
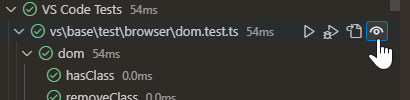
现在可以为单个测试打开连续运行。这需要一个支持连续运行的测试扩展,并采用了 supportsContinuousRun API 最后一次迭代的 API。
(关于 Continuous run 参见:Issue,v1.75 引入)

VS Code for the Web
- 将文件提交到 Git Large File Storage (LFS)。 github.dev 和 vscode.dev 支持提交到 github 托管的 LFS 而不需要安装 git lfs 扩展。
远程开发 (Remote Development)
参见: Remote Development release notes。
贡献到扩展 (Contributions to extensions)
- Python,参见:原文。
- Jupyter,参见:原文。
- GitHub Pull Requests and Issues,参见:原文。
- GitHub Copilot,一些基于 chatgpt 的能力,参见:原文。
预览特性 (Preview Features)
- TypeScript 5.1 支持。
使用 F2 重命名 jsx 标签。
扩展制作 (Extension authoring)
- Workspace edits can now create files directly from DataTransferFile,参见:原文。
- 在 resolveCodeAction 中解析代码操作命令,参见:原文。
- 支持
editor/lineNumber/context菜单。 - 身份验证 API 改进,参见:原文。
提案的 API (Proposed APIs)
参见:原文。
工程 (Engineering)
- 更新到 Electron 22 的最后准备,参见:原文。