5 分钟
VSCode 1.79 (2023-05) 更新日志
本次更新看点速览
- 只读模式:通过
files.readonlyInclude等配置项,可以配置指定目录的文件为只读(如node_modules,防止意外修改)。 - 远程开发时,网络质量指示。当网络延迟达到一定程度是,左下角远程指示器的 hover 会展示延迟。
>git: checkout to..可快速打开 github 或 github.dev。- JSX 标签编辑体验提升。a. 标签自动成对编辑; b. 重命名 html 标签,仅修改这一对标签。
- 支持 JSDoc
@param补全。 - Markdown 编辑器支持粘贴剪切板或拖拽(按 shift)媒体文件,这些文件会自动保存到配置的目录,并生成对应的 Markdown 代码。
- 添加对 JSON with Lines (jsonl) (每行一个json对象,通常用于日志、数据文件)语法高亮支持。
- Electron 沙盒在该版本已正式启用,这是一个在给正在飞行的飞机更换引擎的过程,这个案例对架构升级类需求如何落地很有参考意义。整过程从 2020 年至今,经历了 3 年,详见博客:Migrating VS Code to Process Sandboxing。
可访问性 (Accessibility)
参见:原文。
工作台 (Workbench)
只读模式,在某些开发场景中,将工作区的某些文件夹或文件显式标记为只读会很有帮助。例如,如果文件夹或文件内容由不同的进程管理(例如由 Node.js 包管理器管理的 node_modules 文件夹),将它们标记为只读可以避免无意的更改。可通过如下配置项进行配置:
files.readonlyInclude- 路径或 glob 模式,使文件在匹配时只读。files.readonlyExclude- 当文件与 files.readonlyIninclude 匹配时,用于跳过文件只读的路径或 glob 模式。files.readonlyFromPermissions- 磁盘上没有写权限的文件是否应该是只读的。
根据设置规则,如果路径被视为只读,则无法从资源管理器中修改它(例如删除它),并且文本或 Notebook 编辑器是只读的。
除了如上配置外,还支持如下命令,来临时设置当前编辑器文件是否为只读。
>Set Active Editor Readonly in Session- 标记活动的编辑器为只读。>Set Active Editor Writeable in Session- 标记活动的编辑器为可写。>Toggle Active Editor Readonly in Session- 活动的编辑器在只读和可写之间切换。>Reset Active Editor Readonly in Session- 重设当前会话状态。
Windows UNC 主机允许列表改进,参见:原文。
workbench.editor.tabSizing配置添加fixed选项,即每个选项卡宽度相等。当空间有限时,选项卡将同等收缩到最小值。添加workbench.editor.tabSizingFixedMaxWidth设置选项卡的初始大小。在此模式下,当您使用鼠标快速关闭选项卡时,选项卡的宽度保持稳定,以便通过单击同一点来关闭每个选项卡。当您将鼠标从编辑器选项卡区域移开时,宽度将会调整(和 Chrome Tab 类似,推荐配置)。
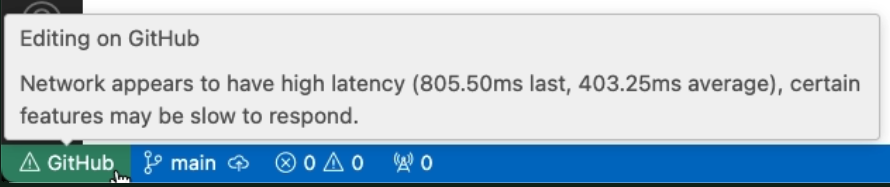
网络质量指示。当网络延迟达到一定程度是,左下角远程指示器的 hover 会展示延迟。
高延迟 (web, desktop)

离线检测 (web only)

Continue Working On 提升,参见:原文。
编辑器 (Editor)
Paste as,将一个文件粘贴到文本、notebook 编辑器时,会展示一个粘贴指示器(类似于上一个迭代拖拽指示器,可以通过
cmd + .重新呼出)。可通过
"editor.pasteAs.showPasteSelector": "never"配置项关闭该特性。也可以通过
>Paste As...命令从命令入口操作。Quick suggestions and snippets 优化,在 snippet 中使用 tab 时,如果存在快速建议,则 tab 键的行为为接收建议,如果没有,则将光标跳转到下一个标定位置,更多参见:原文。
终端 (Terminal)
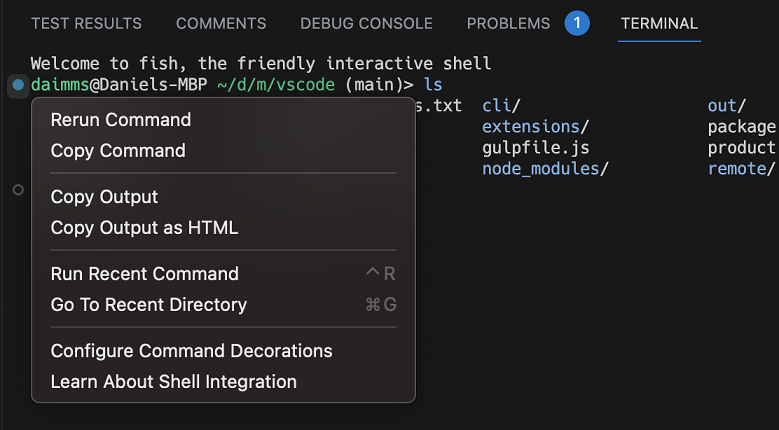
shell 集成支持 fish shell 的自动集成。

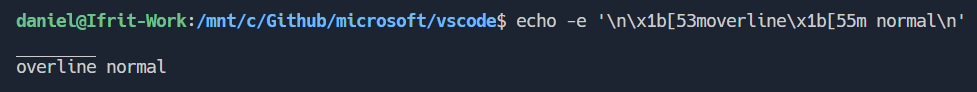
终端支持上划线。

源代码版本控制 (Source Control)
- 默认分支名,改为
main。可通过git.defaultBranchName配置项配置。 分支选择器添加快速在 vscode.dev 或 GitHub 打开的按钮 (
>git: checkout to..命令)。Git status 使用相似性索引(与文件大小相比的添加/删除数量)来确定添加/删除对是否被视为重命名。现在,可以使用
git.similarityThreshold设置来配置相似度阈值,该设置的值介于 0 到 100 之间。默认值为 50。
Notebooks
略,参见:原文。
语言 (Languages)
- TypeScript 5.1
JSX 标签的首位关联编辑,该特性默认是关的,可以通过
"editor.linkedEditing": true配置项打开,也可以通过>Start Linked Editing命令手动打开。使用 F2 重命名时,仅重命名匹配的 JSX 标签。
仅支持
TypeScript 5.1+且重命名的是 HTML 原生标签时。可以使用javascript.preferences.renameMatchingJsxTags和typescript.preferences.renameMatchingJsxTags禁用此行为。JSDoc
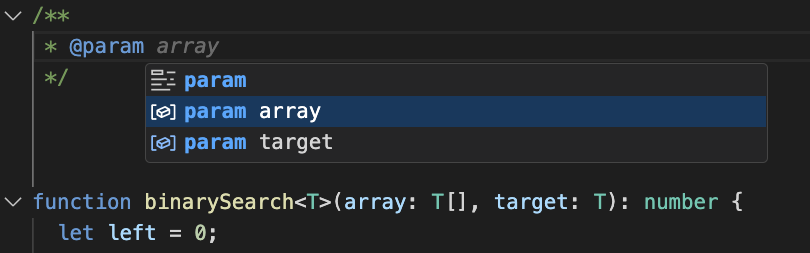
@param补全
在 JS 中,可以选择自动类型声明占位符。
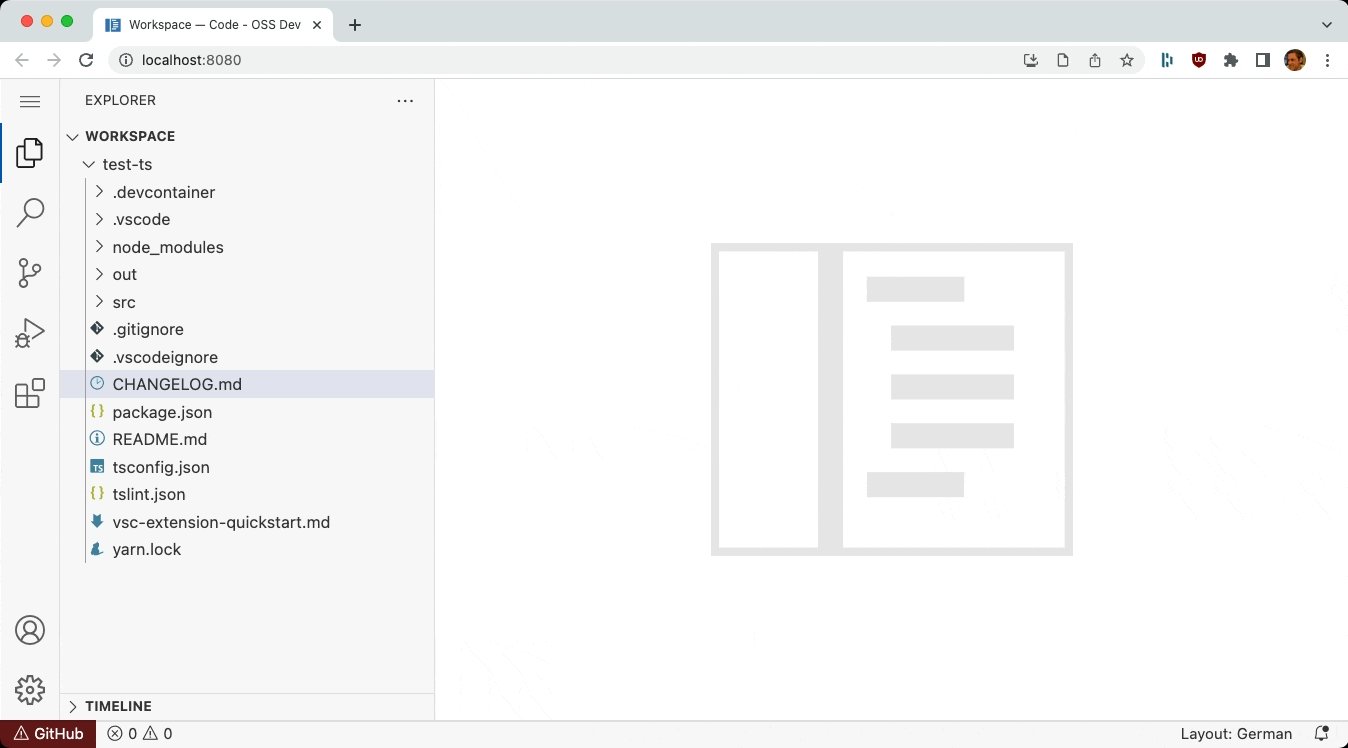
将外部媒体文件拖拽到 Markdown 编辑器按住 shift 松手后,文件将自动保存在当前文件所在目录,并生成 markdown 代码。
此外,通过
cmd + c同样可以把剪切板里的图片复制到文件所在目录,并生成 markdown 代码。可以通过
markdown.copyFiles.destination配置项配置,哪些 markdown 文件的媒体文件保存在哪个目录中,如:"markdown.copyFiles.destination": { // 当一个新文件被粘贴或拖拽在 /docs/api/readme.md 时,文件会保存在 /docs/api/images/readme/image.png。 "/docs/**/*": "images/${documentBaseName}/", // 甚至可以使用类似正则和类似 snippets 的语法。 // 当一个新文件被粘贴或拖拽在 /docs2/api/readme.md 时,文件会保存在 /docs2/api/images/r/image.png. "/docs2/**/*": "images/${documentBaseName/(.).*/$1/}/", // /images/ 表示 workspace 根目录的 images 目录。 "/docs3/**/*": "/images/", }可以通过
markdown.copyFiles.overwriteBehavior配置项配置新的媒体文件是否覆盖旧的媒体文件,默认为添加序号。该特性可以通过如下配置项关闭。
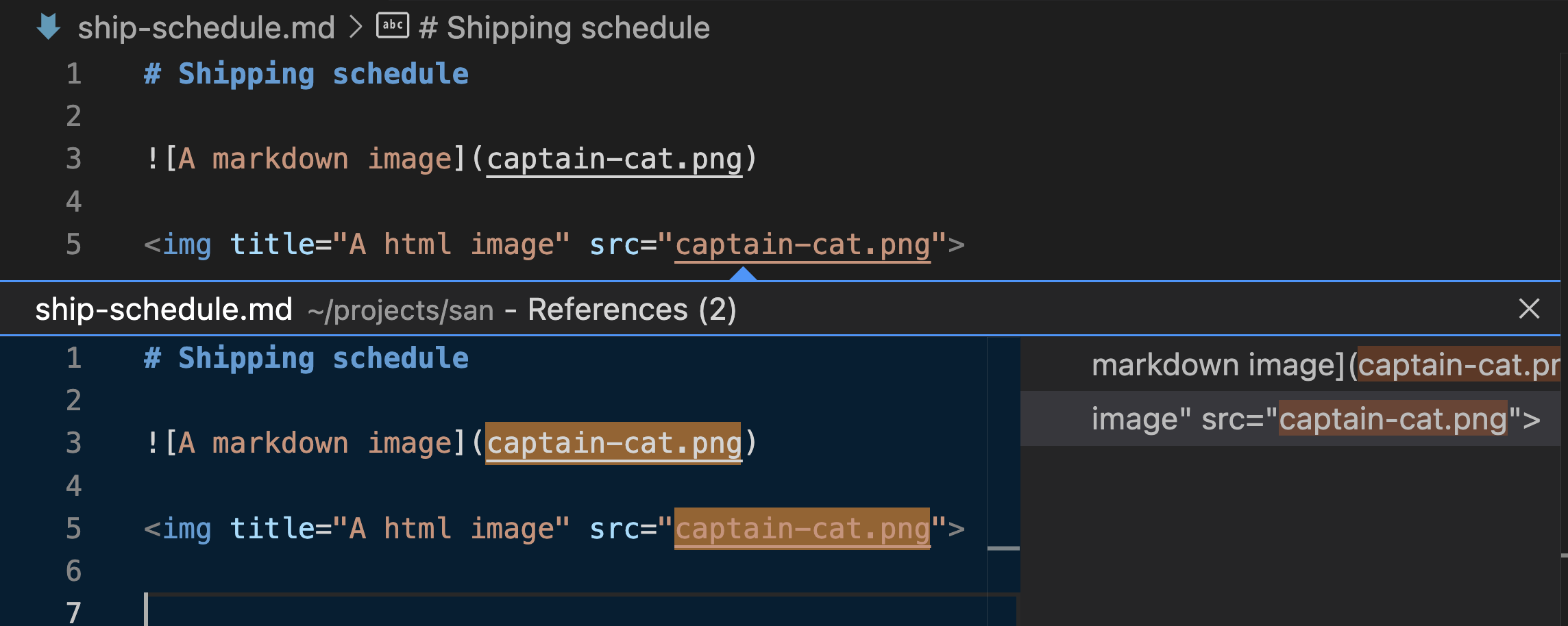
"markdown.editor.drop.copyIntoWorkspace": "never" "markdown.editor.filePaste.copyIntoWorkspace": "never"Markdown 文件中 HTML 路径的智能提示,如 video。

插入音频文件到 markdown,自动创建
<audio>标签。添加对 JSON with Lines (jsonl) (每行一个json对象,通常用于日志、数据文件)语法高亮支持。
远程开发 (Remote Development)
略,参见:原文。
贡献到扩展 (Contributions to extensions)
- GitHub Copilot,参见:原文。
- Python
- 在专用终端中运行 Python 文件 (
>Python: Run Python File in Terminal命令)。 - 测试发现和运行被重写,可通过
python.experiments.optInto添加pythonTestAdapter适配器试用该特性。 - 添加一个新的配置
"python.analysis.userFileIndexingLimit"配置文件索引限制。
- 在专用终端中运行 Python 文件 (
- Jupyter,参见:原文。
- GitHub Pull Requests and Issues,参见:原文。
预览特性 (Preview features)
- insiders.vscode.dev 上的项目范围 JS/TS IntelliSense,参见:原文。
- 在终端中支持查看图片(通过
"terminal.integrated.experimentalImageSupport": true配置项体验)。- cat
.six格式的图片。 - 安装并使用 imgcat 命令打开图片。
- 实测 remote ssh 好像不支持?
- cat
- 其他参加:原文。
扩展制作 (Extension authoring)
提案 API (Proposed APIs)
略,参见:原文。
工程 (Engineering)
- Electron 沙盒在该版本已正式启用,这是一个在给正在飞行的飞机更换引擎的过程,这个案例对架构升级类需求如何落地很有参考意义。整过程从 2020 年至今,经历了 3 年,详见博客:Migrating VS Code to Process Sandboxing。
- 仅重启扩展主机,目前应用在切换 profile 中,后续迭代仍在继续。
- Windows 8 和 8.1 支持已结束。
- Milestone automation,参见:原文。
Microsoft Build 中的 VS Code
参见:原文。