5 分钟
VSCode 1.82 (2023-08) 更新日志
本次更新看点速览
- 内置端口转发:通过该能力,可以将一个本地启动的 HTTP/HTTPS 端口转发到公网中,连接互联网的任意用户都可以通过类似
https://xxx-3000.asse.devtunnels.ms/的域名访问到这个本地端口(中国大陆地区无法使用)。 粘性滚动(可通过:
View: Toggle Sticky Scroll命令开启):横向滚动条滚动跟随;按住shifthover 在粘性视图的文本上,可显示当前块的最后一行,单击可以将光标移动到这一行;折叠图标也添加到了粘性视图左侧。触发了代码操作(Code Action)和快速修复(Quick Fix)导航菜单后,可以通过输入菜单项中包含的字符快速选中选项(之前只能通过上下键操作)。

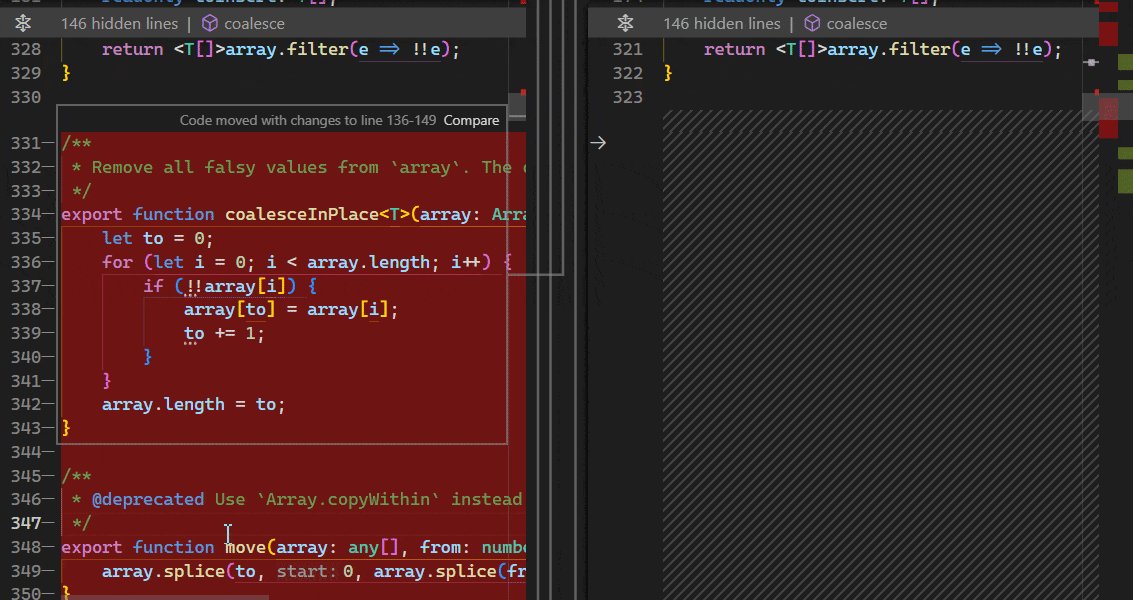
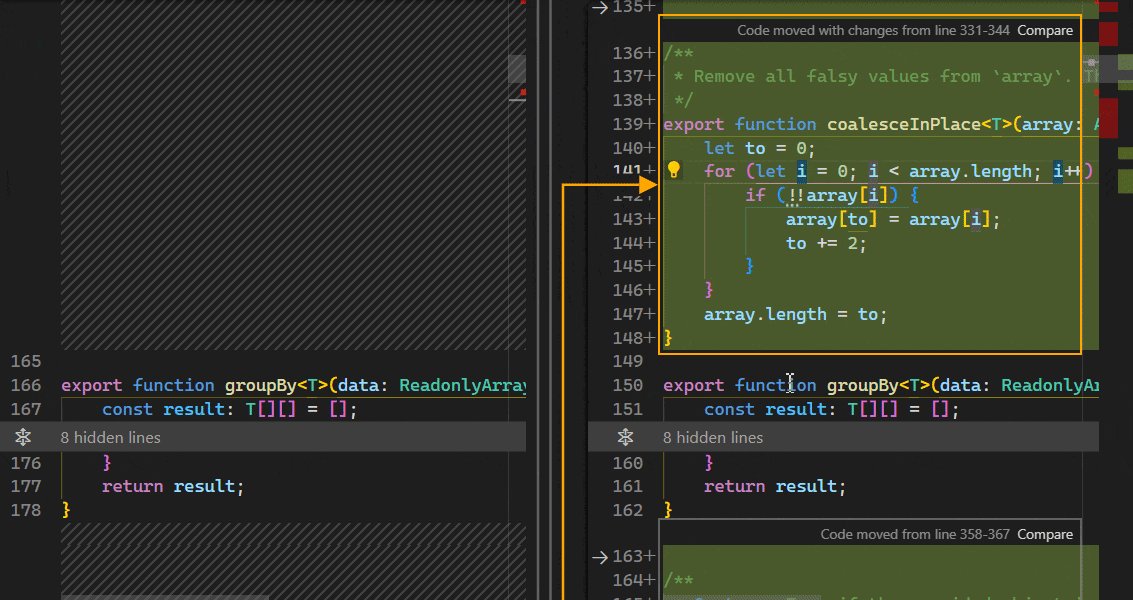
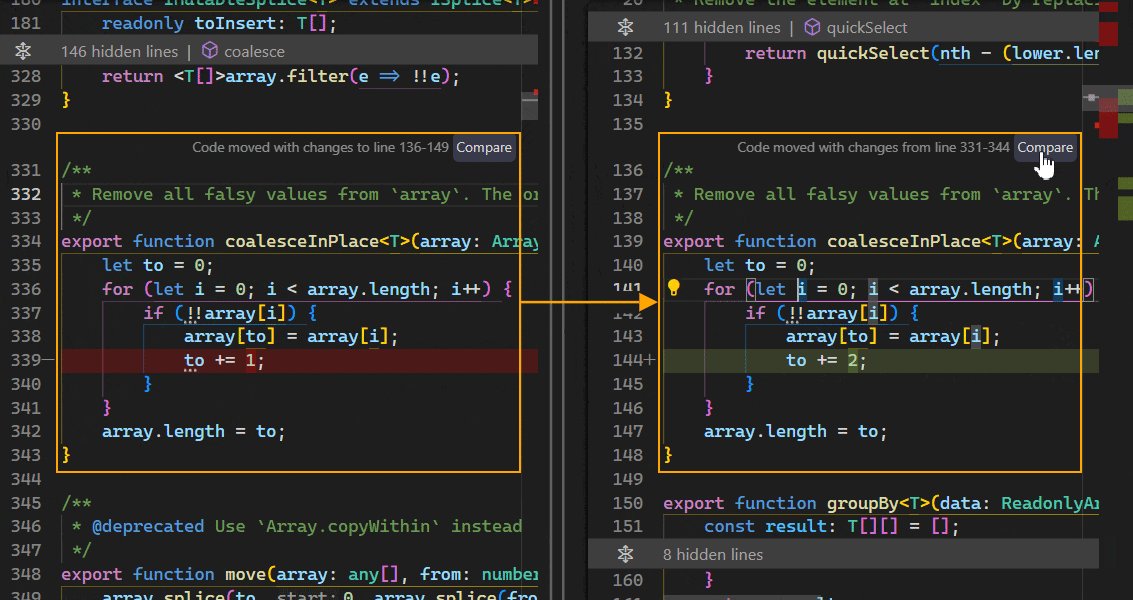
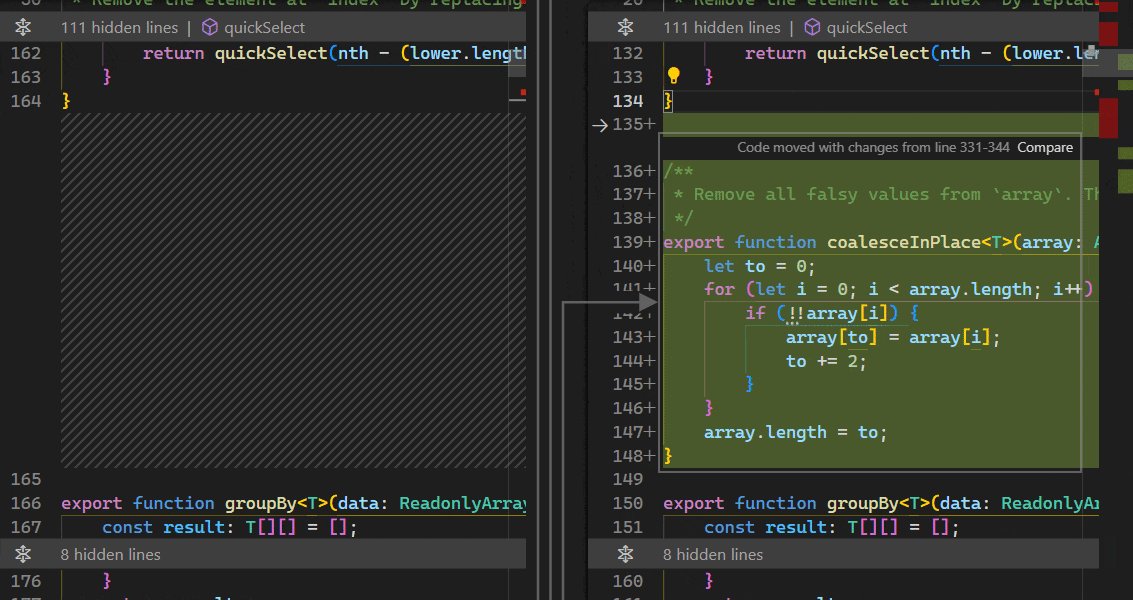
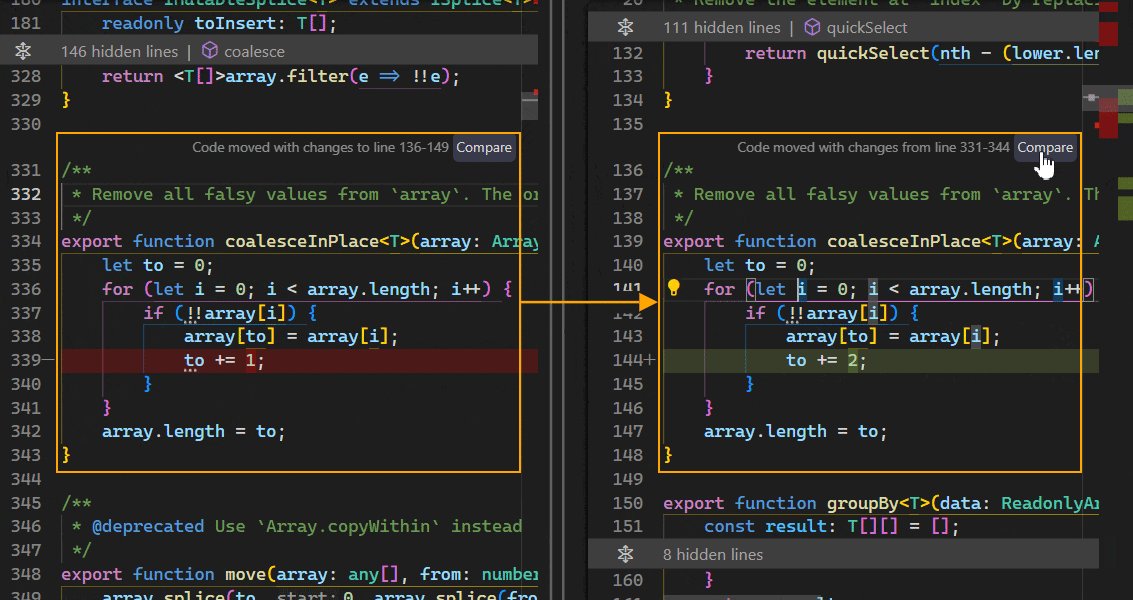
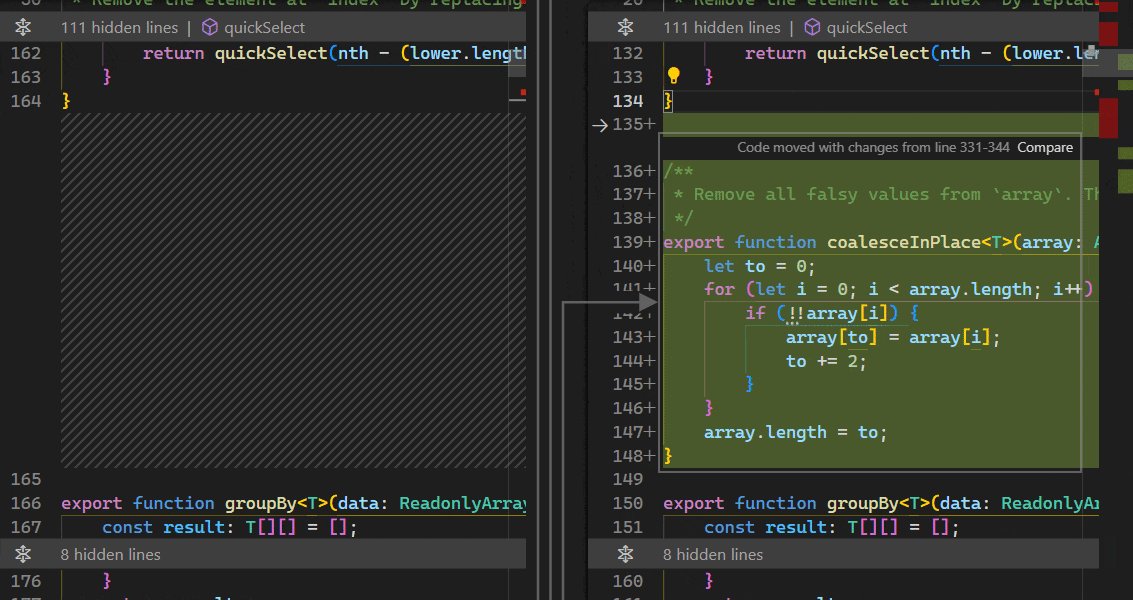
差异编辑器,可识别代码移动 (
"diffEditor.experimental.showMoves": true)。
通过 cmd + p,输入
%,即可按照文本内容进行搜索,并进行快速跳转。编辑器区域。分屏打开多个编辑区或终端时,通过
"accessibility.dimUnfocused.enabled"配置项,可将未获得焦点的窗口变暗来更加容易的区分焦点。
更新到 Electron 25,绑定的 Chromium 更新到 114.0.5735.289, Node.js 更新到 18.15.0。由于 nodejs 版本从 16 更新到了 18,扩展作者需要关注一些兼容性变更,参见:原文。
无障碍 (Accessibility)
略
工作台 (Workbench)
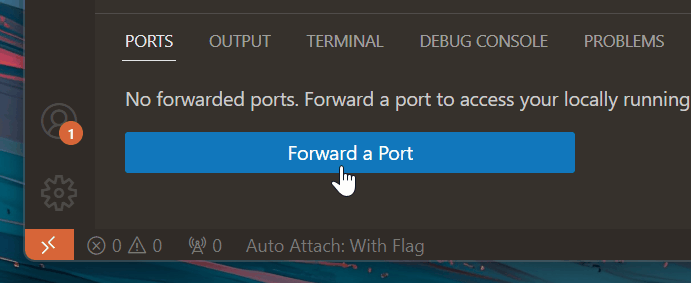
内置端口转发:通过该能力,可以将一个本地启动的 HTTP/HTTPS 端口转发到公网中,连接互联网的任意用户都可以通过类似
https://xxx-3000.asse.devtunnels.ms/的域名访问到这个本地端口。使用时需登录 github/微软 账号,并提供公开和私有选项,私有选项只有登录了相同的账号,才能访问该。换句话说,微软给 VSCode 提供了一个免费内网穿透的能力。此外,该能力在中国大陆地区无法使用。更多详见:文档 Local Port Forwarding。
位于标题栏的命令中心(带有搜索图标的输入框),已经默认开启(如需关闭,可通过右击标题栏关闭显示)。
新的设置项
workbench.editor.preventPinnedEditorClose默认为keyboardAndMouse,表示 pin 住的编辑器,不能通过快捷键和鼠标中键关闭。状态栏新增和更新主题颜色,参见:原文。
编辑器 (Editor)
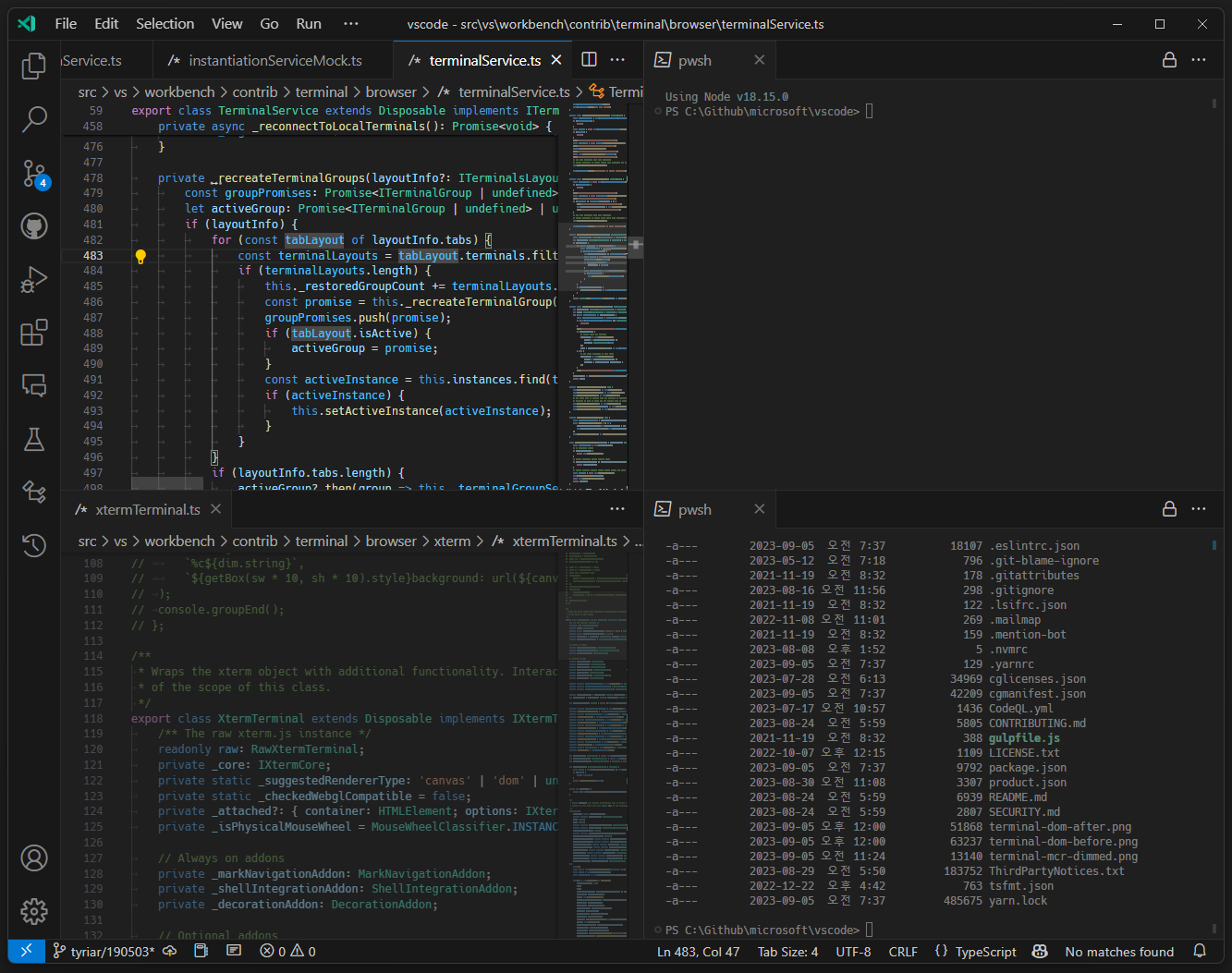
粘性滚动 UI 改进(粘性滚动可通过:
View: Toggle Sticky Scroll命令开启)。- 默认情况下,横向滚动条滚动时,粘性视图的文本也会移动。(可通过
editor.stickyScroll.scrollWithEditor配置项更改) - 按住
shifthover 在粘性视图的文本上,可显示当前块的最后一行,单击可以将光标移动到这一行。 - 折叠图标也添加到了粘性视图左侧。
- 默认情况下,横向滚动条滚动时,粘性视图的文本也会移动。(可通过
保存时对 JSON 进行排序(通过
json.sortOnSave.enable配置可以开启)。触发了代码操作(Code Action)和快速修复(Quick Fix)导航菜单后,可以通过输入菜单项中包含的字符快速选中选项(之前只能通过上下键操作)。

差异编辑器 (Diff Editor)
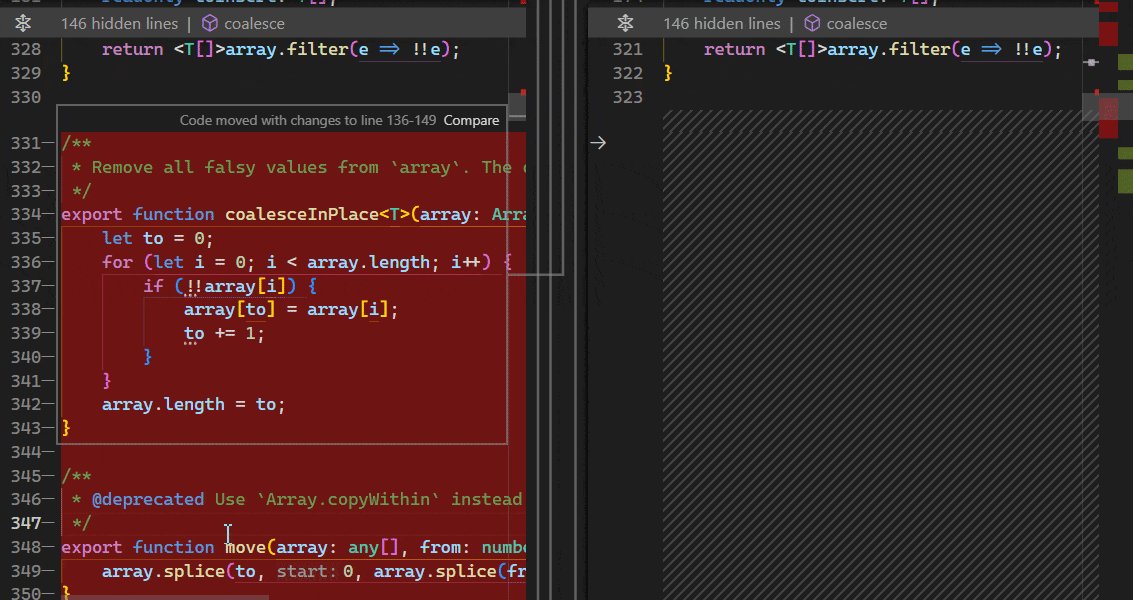
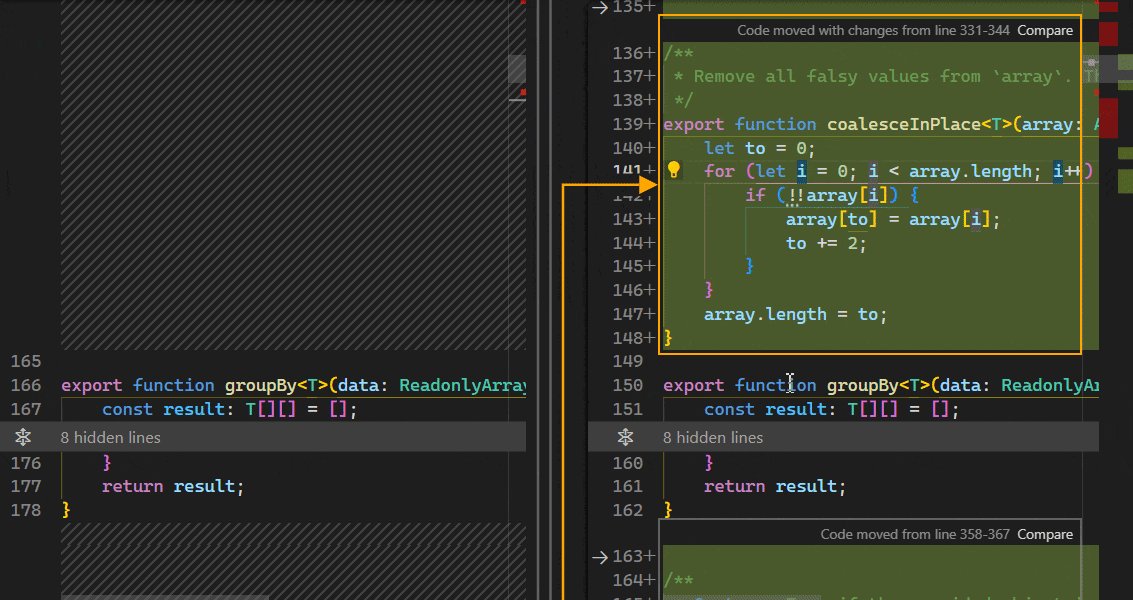
代码移动检测,并通过 UI 展示出来,通过
"diffEditor.experimental.showMoves": true配置可以打开该特性。
通过
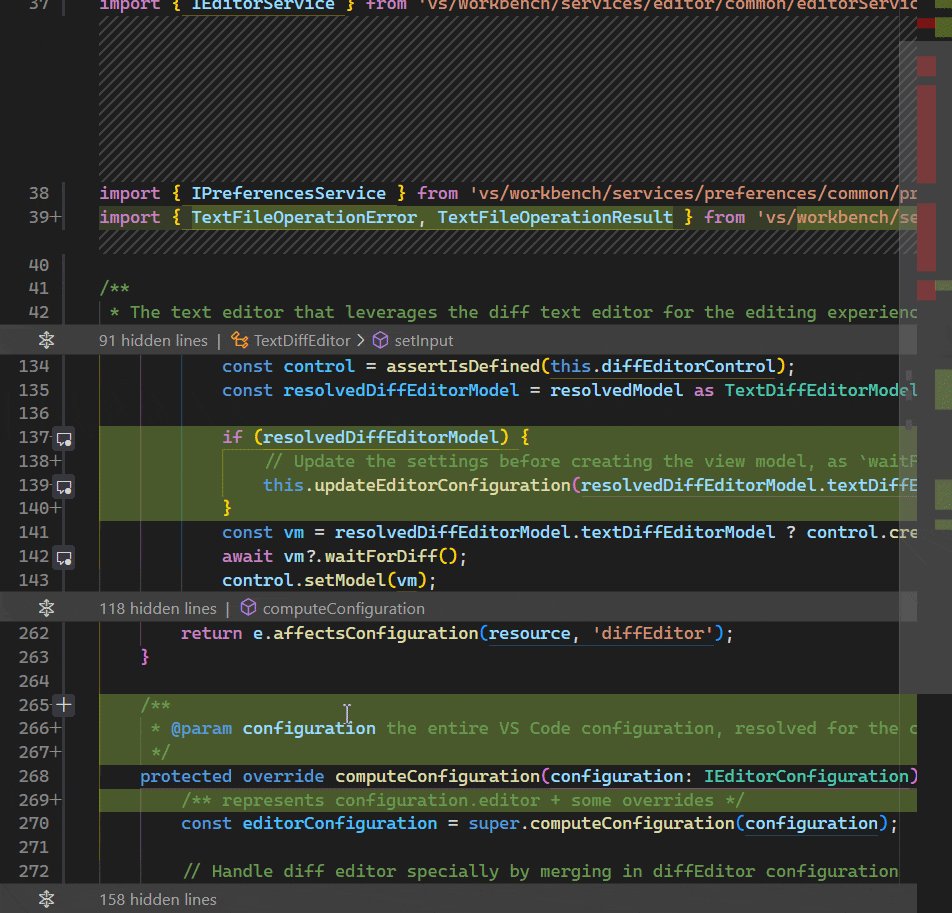
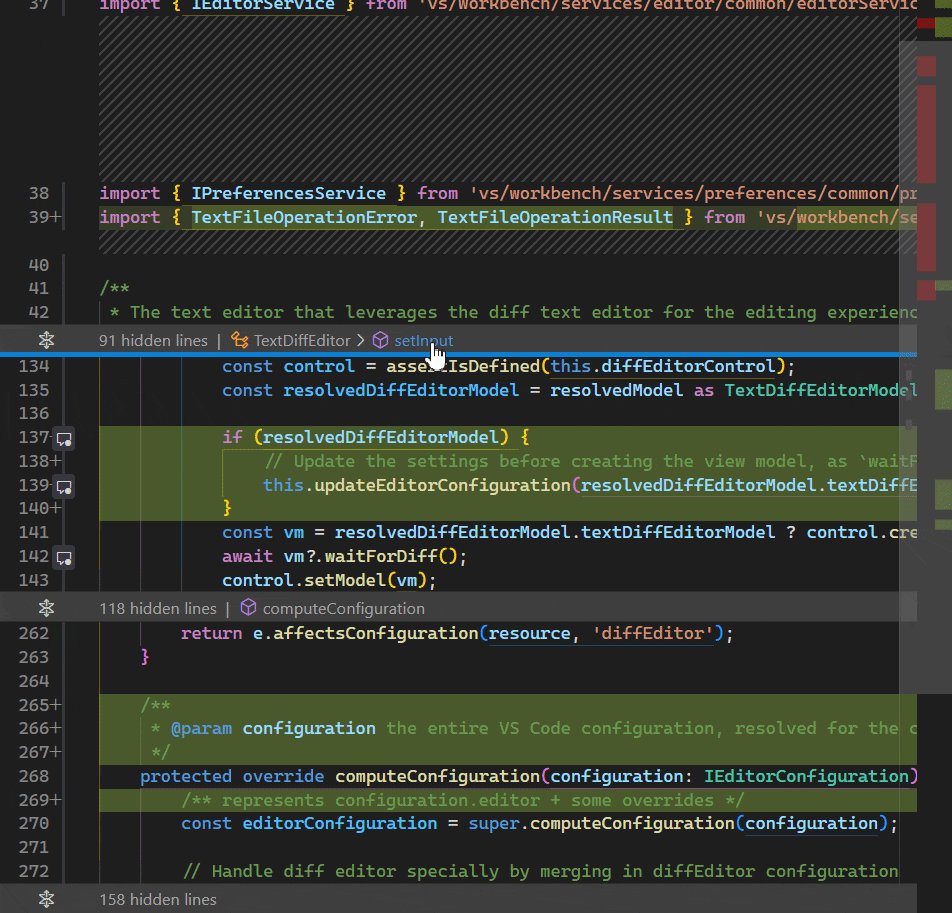
"diffEditor.hideUnchangedRegions.enabled": true可以隐藏未改变的代码块。
动态布局:如果差异编辑器的宽度太小,编辑器会自动切换到内联视图。如果编辑器再次足够宽,则恢复之前的布局。通过
"diffEditor.useInlineViewWhenSpaceIsLimited": false可禁用此行为。按钮切换状态优化,通过是否显示背景色来展示切换还是未切换(之前是通过字体颜色,不符合直觉)。
终端 (Terminal)
通过
terminal.integrated.hideOnStartup配置项,可以控制是否展示终端视图。never默认,从不隐藏终端。whenEmpty没有持久化会话被恢复时隐藏中隐藏终端视图。always总是隐藏。
当向终端粘贴文本看到
[201~之类的文本时,说明终端不支持bracketed paste mode,可通过terminal.integrated.ignoreBracketedPasteMode禁用,详见:文档。通过
terminal.integrated.focusAfterRun配置型,可以控制执行Terminal: Run Selected Text In Active Terminal命令后,是否聚焦在终端中。类似与编辑器搜索,终端搜索控件可以通过左侧边框调整控件宽度。

在禁用 GPU 渲染的情况下(DOM 渲染模式),提高了终端的渲染性能。
更好的选中渲染,参见:原文。
遵守暗淡文本最小对比度的一半,参见:原文。
通过
terminal.integrated.cursorStyleInactive配置项,配置未聚焦时,光标的外观。改善打开检测到的链接的行为,参见:原文。
新的连接检测格式,参见:原文。
调试 (Debug)
- JavaScript 调试器
- 自动将 WebAssembly 模块反编译成文本模式然后进行调。
- Source map 加载速度提升。
- 更多参见:原文。
测试 (Testing)
改进调试状态区域。

链接检测在测试终端中的输出现已工作。
改进了测试相关输出的体验,参见:原文。
笔记本 (Notebooks)
- 复制单元格输出,参见:原文。
语言 (Languages)
JavaScript / TypeScript
- TypeScript 升级到 5.2,参见:TypeScript blog。
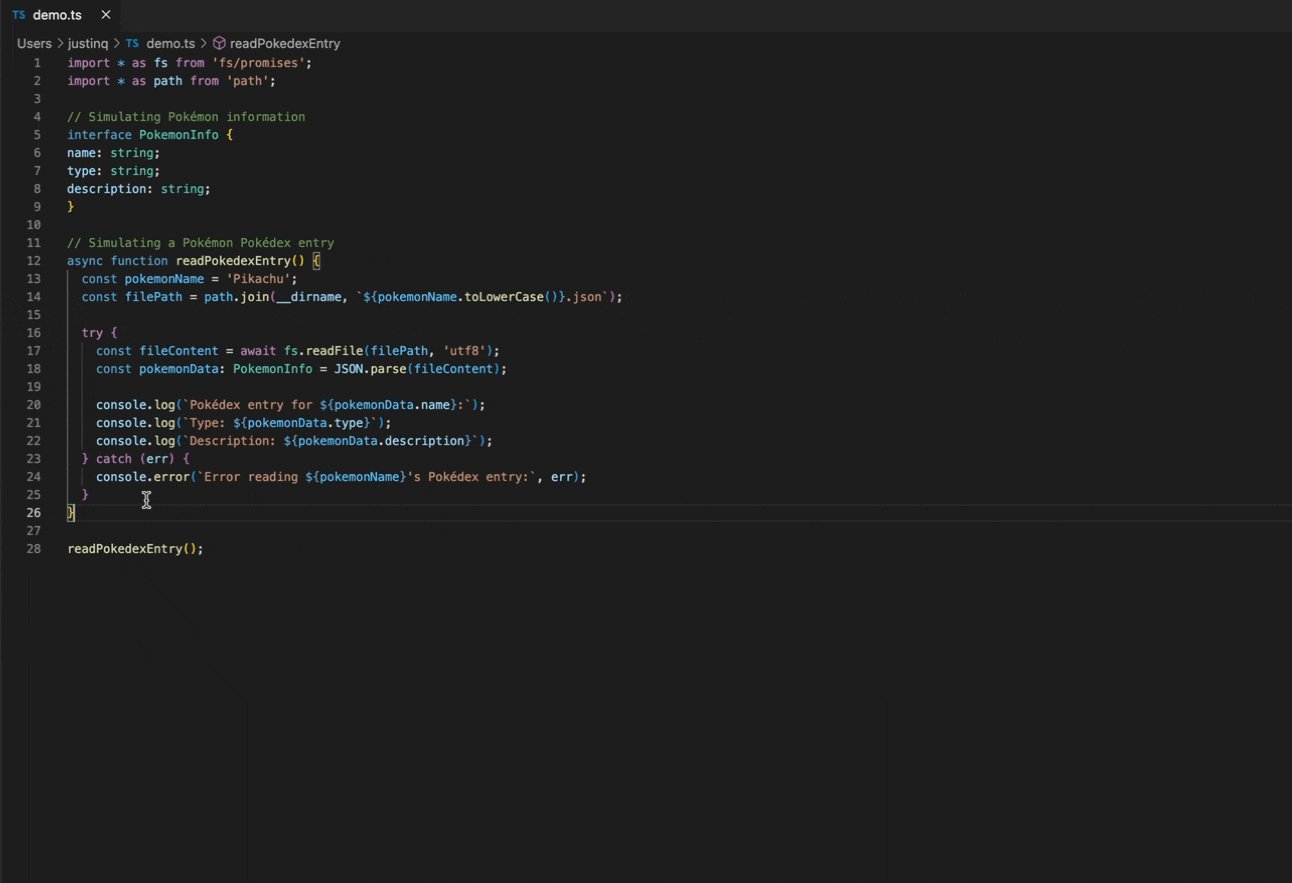
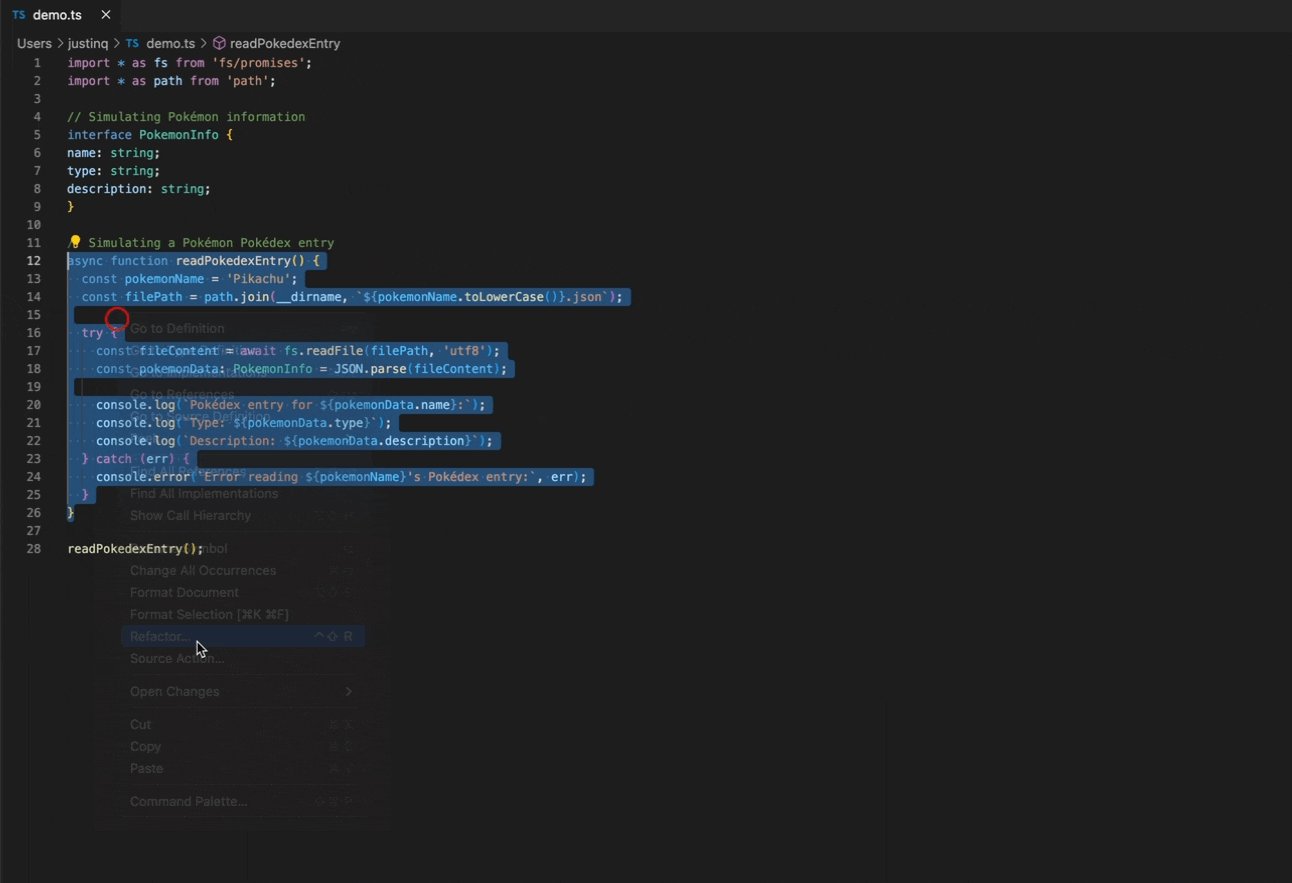
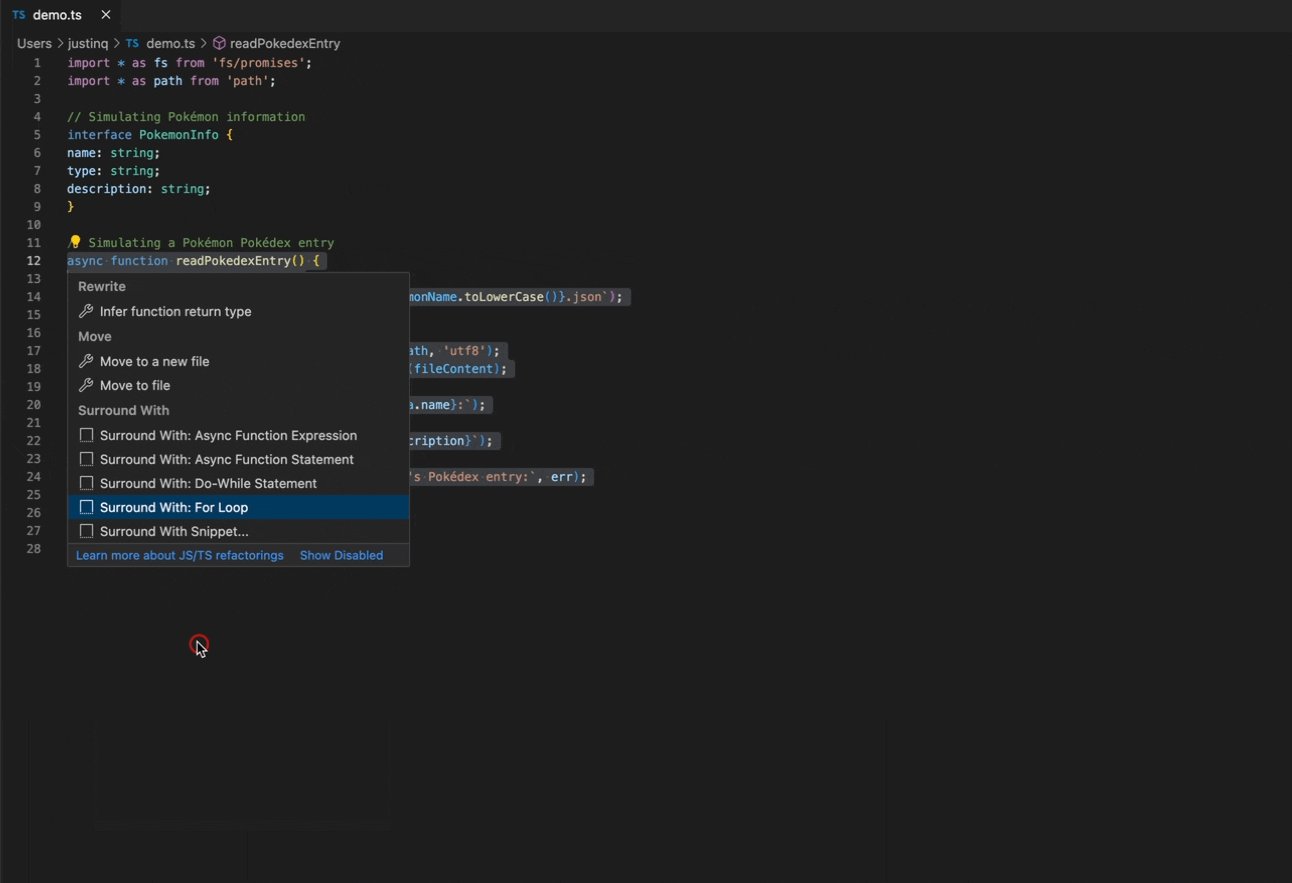
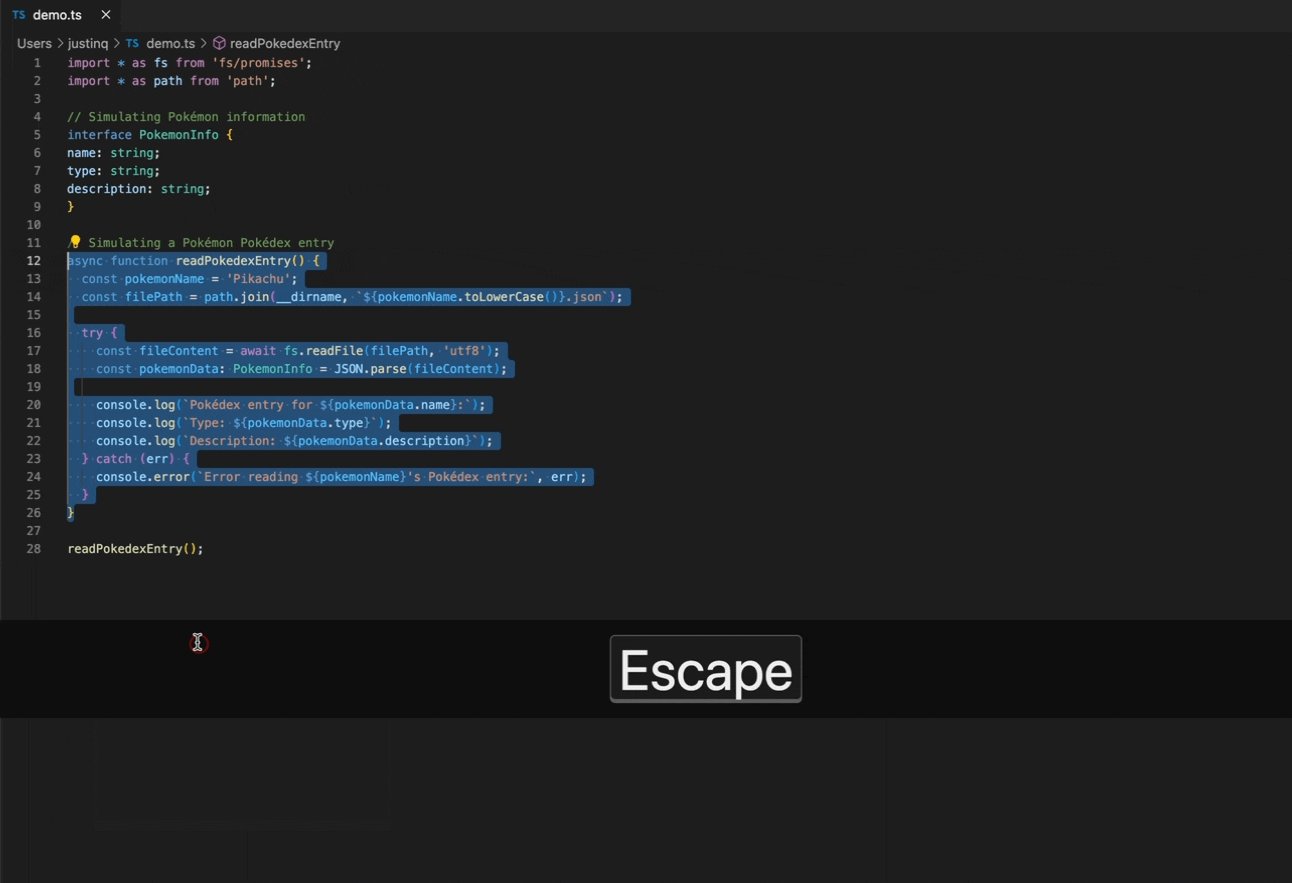
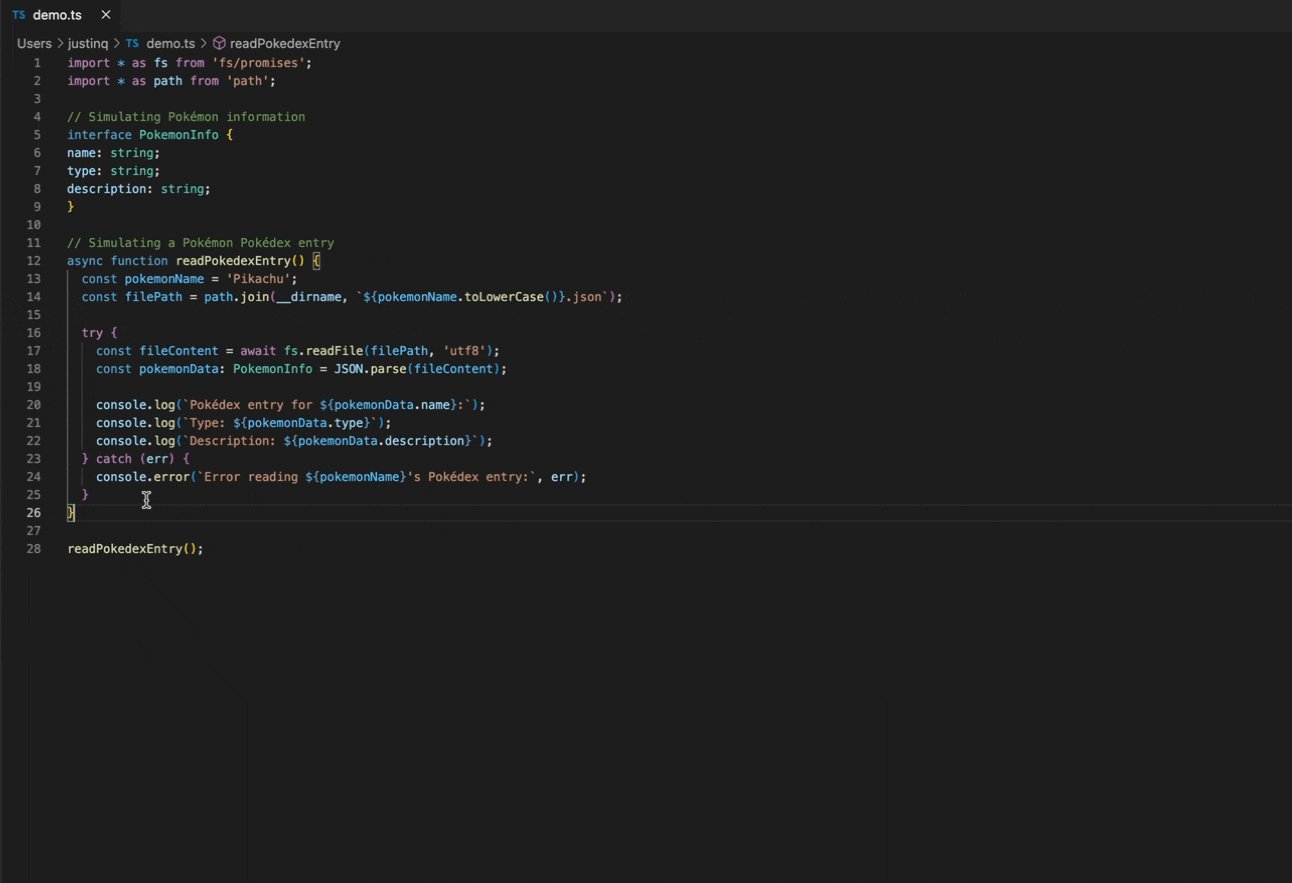
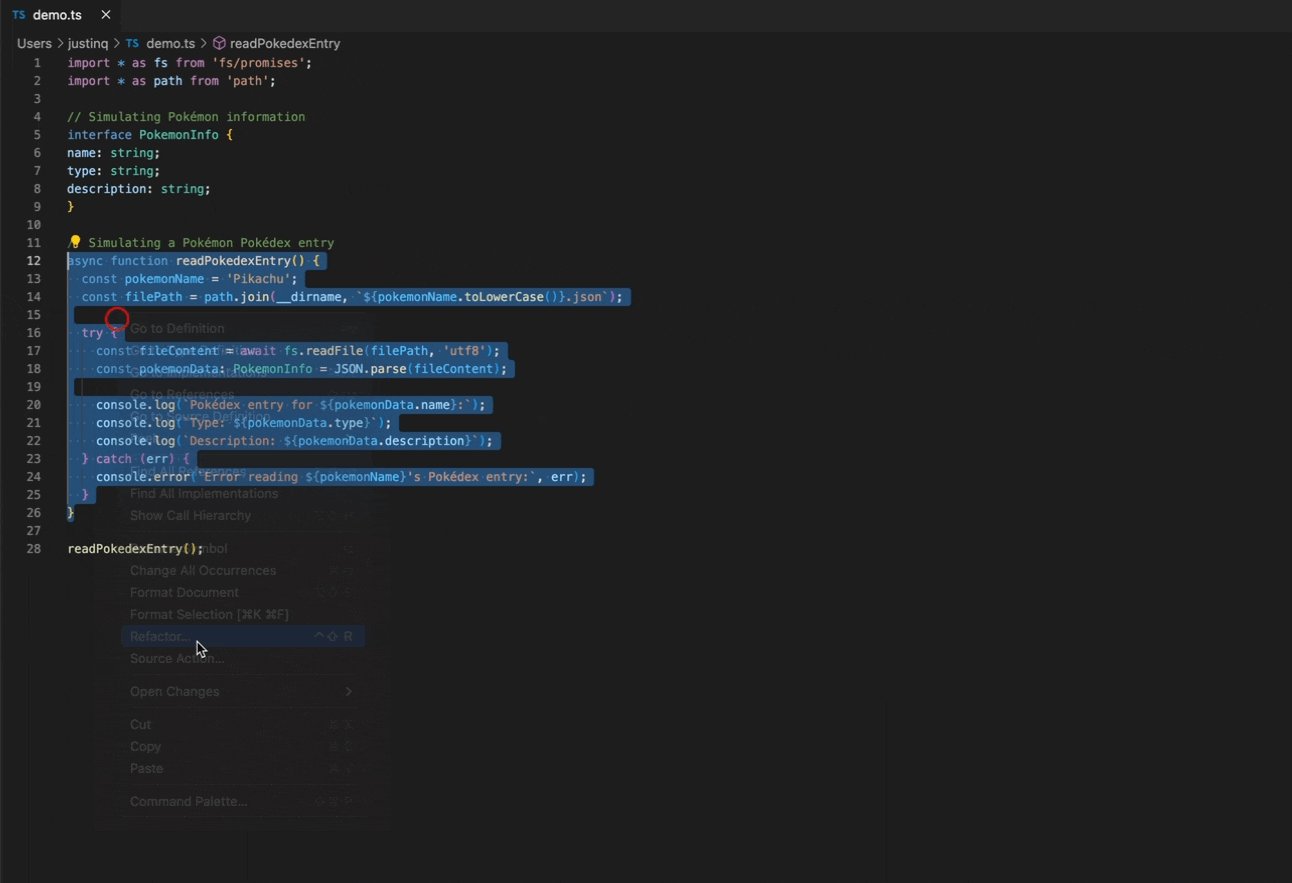
- 支持移动文件重构,将自动修改引用位置的导入。
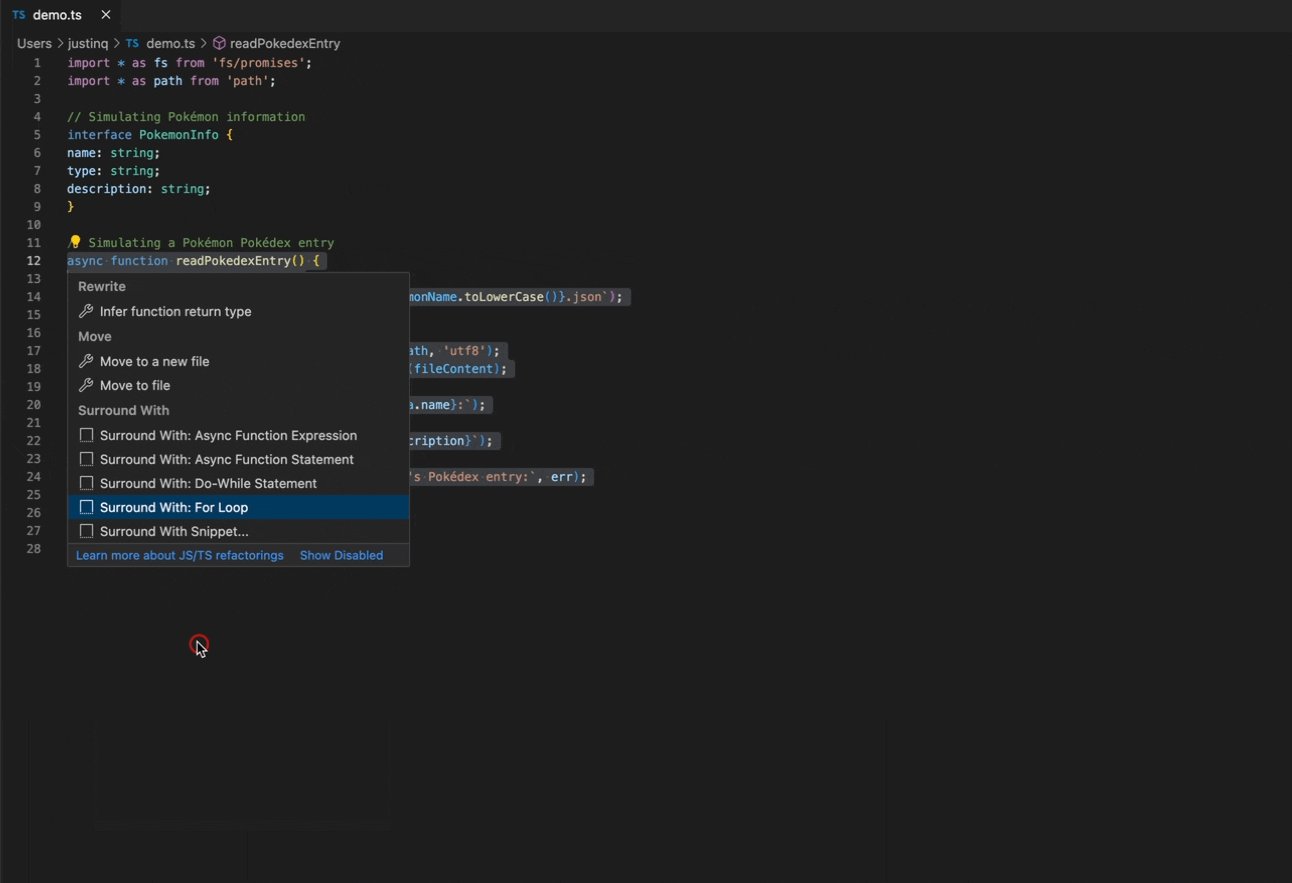
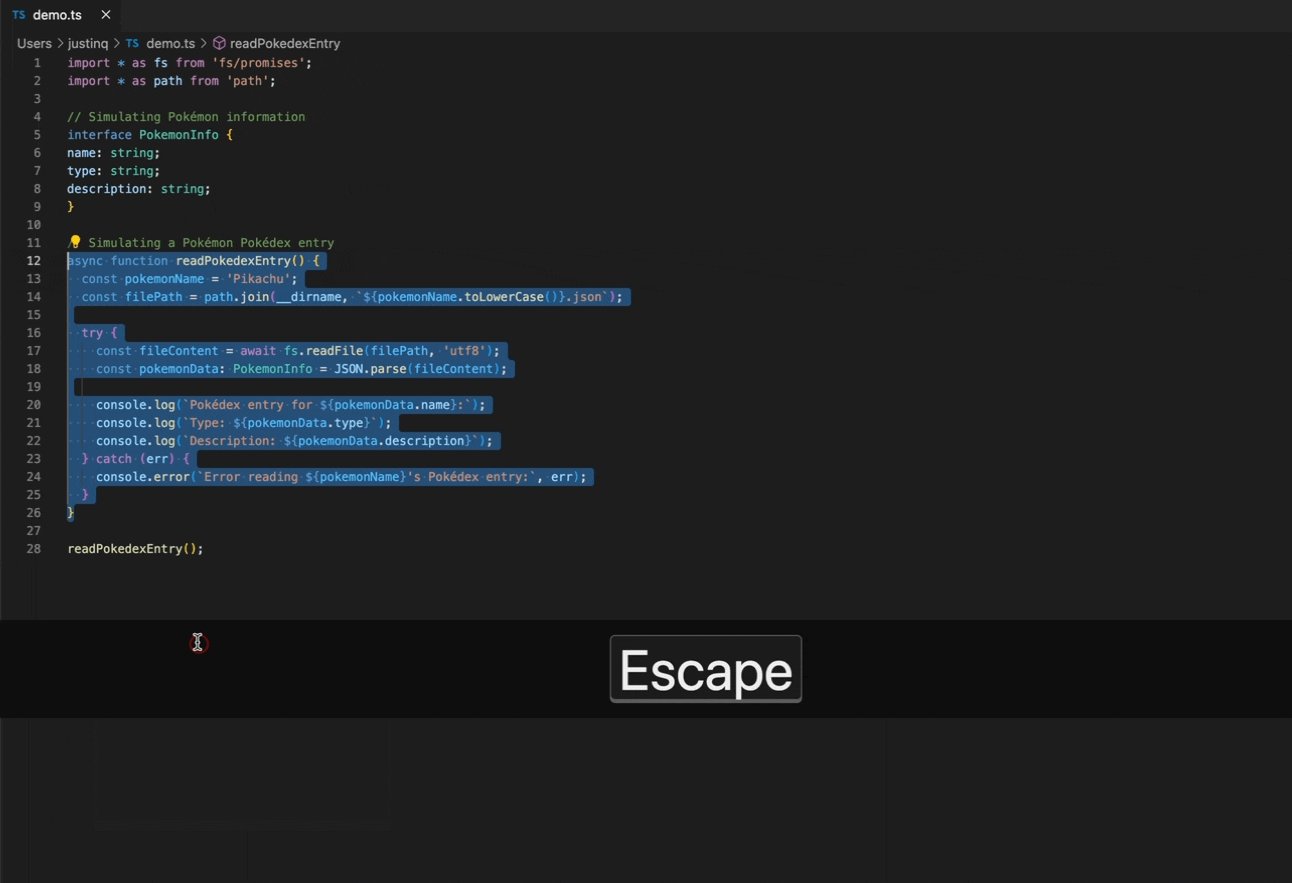
- 内联变量重构:支持将变量内联到代码中,将变量对应的表达式内联到 return 语句中。
参数提示可点击,通过
"editor.inlayHints.enabled": "on"配置项开启后(默认开启),通过 cmd + 单击即可跳转到函数参数声明位置。
远程开发 (Remote Development)
- 略,参见:原文。
贡献到扩展 (Contributions to extensions)
- GitHub Copilot,略,参见:原文。
- Python
- 新增文档: Python Formatting。
- 创建新的终端时,通过 VSCode 新的 API 设置终端的环境变量,而非发送 active 命令,可通过
"python.experiments.optInto": ["pythonTerminalEnvVarActivation"]配置项启用该配置。 - Recreate or use existing .venv environment,参见:原文。
预览特性 (Preview Features)
支持文本搜索,通过 cmd + p,输入
%,即可按照文本内容进行搜索,并进行快速跳转。编辑器区域。分屏打开多个编辑区或终端时,通过
"accessibility.dimUnfocused.enabled"配置项,可将未获得焦点的窗口变暗来更加容易的区分焦点(通过"accessibility.dimUnfocused.opacity"配置项,可配置光度)。
扩展制作 (Extension authoring)
DocumentRangeFormattingEditProviderAPI 支持批量范围格式化。EnvironmentVariableCollectionAPI 支持将作用域限制到单个工作空间。- Configure when a EnvironmentVariableMutator is applied,参见:原文。
提案 API (Proposed APIs)
略,参见:原文。
工程 (Engineering)
- 更新到 Electron 25,绑定的 Chromium 更新到 114.0.5735.289, Node.js 更新到 18.15.0。由于 nodejs 版本从 16 更新到了 18,扩展作者需要关注一些兼容性变更,参见:原文。