3 分钟
VSCode 1.92 (2024-07) 更新日志
本次更新看点速览
底部面板支持移动到顶部。
终端 shell 集成,监听 git 的
add,checkout,commit,fetch,pull,push等命令,结束后立即更新 UI。新的终端滚动条。

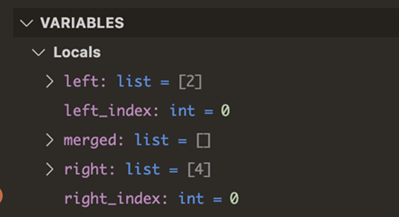
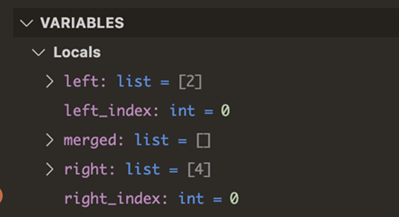
在测试视图变量面板,展示变量类型,通过
debug.showVariableTypes配置项设置。
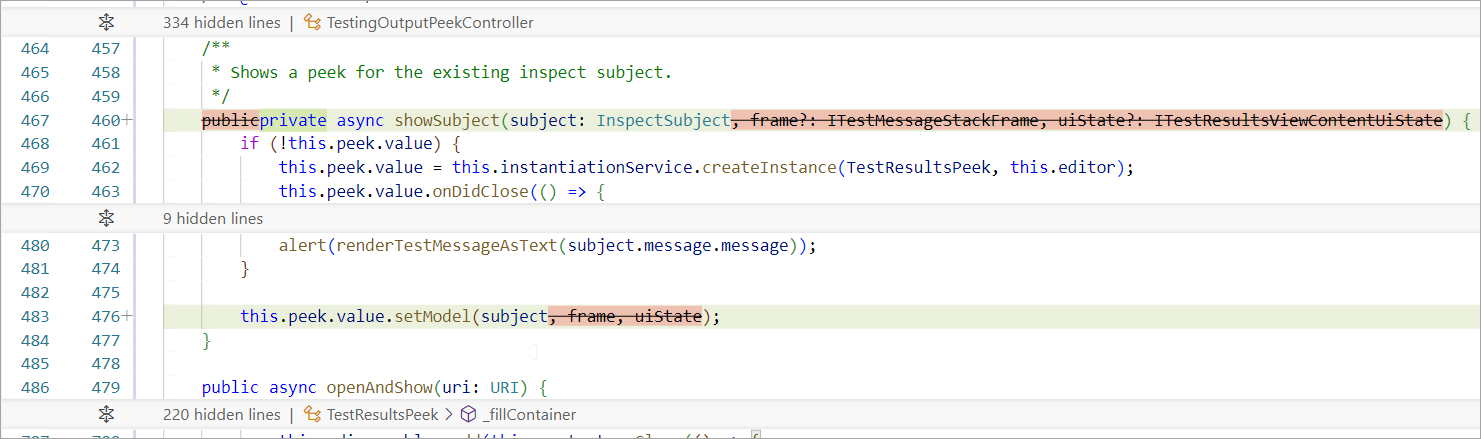
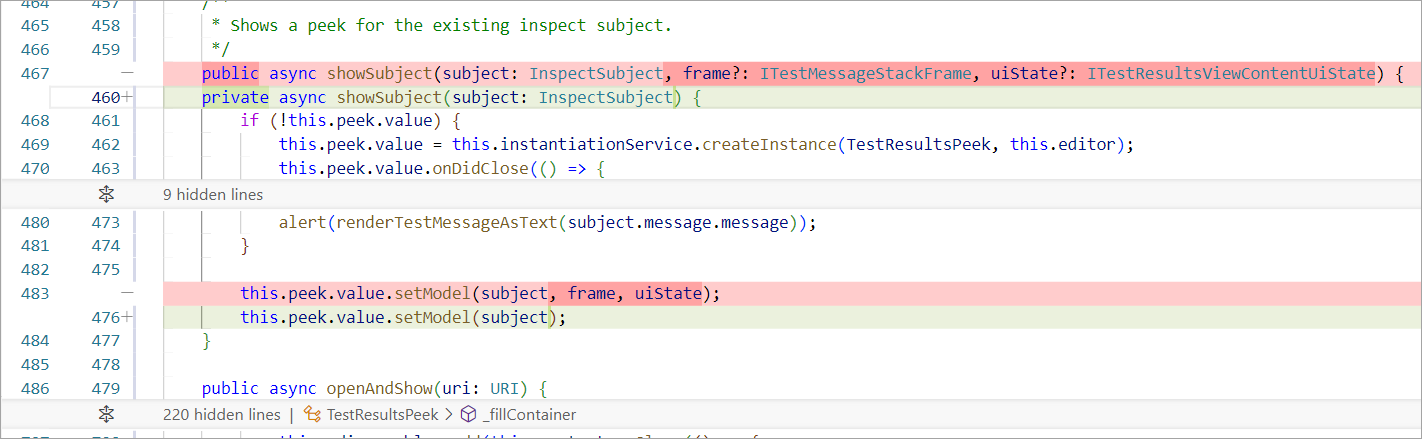
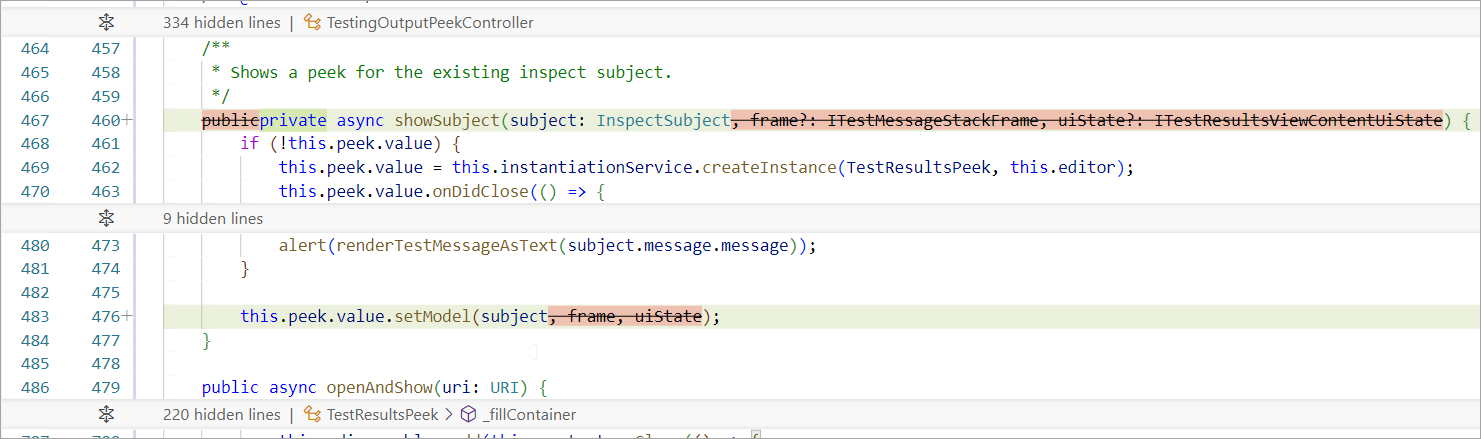
真正的内联差异,引入了
diffEditor.experimental.useTrueInlineView设置(默认关闭)。开启后单行更改将内联呈现(之前是按行的维度):
之前

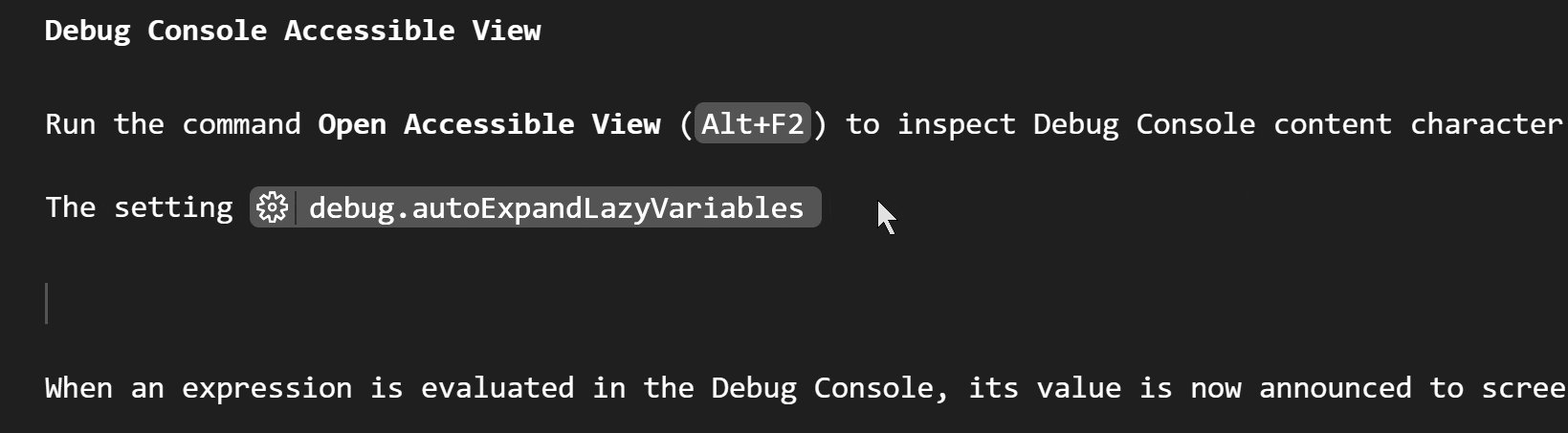
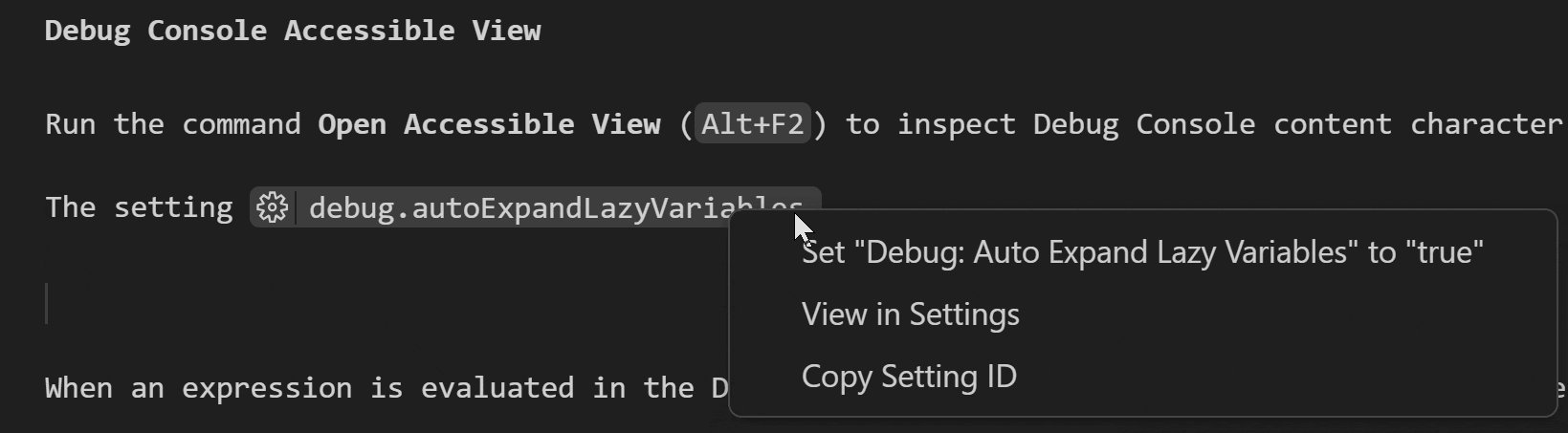
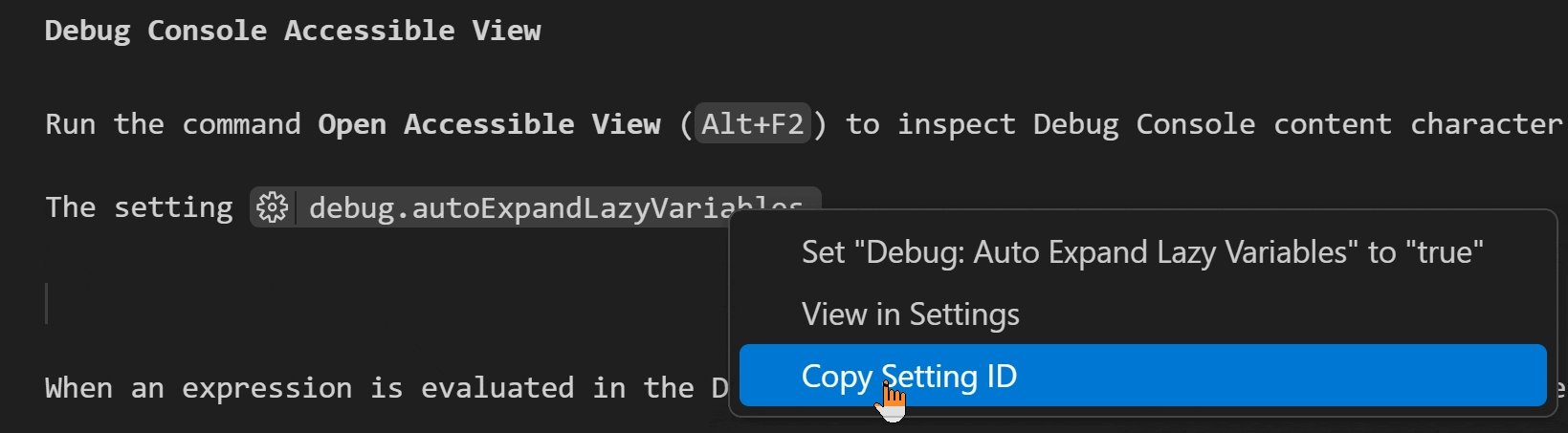
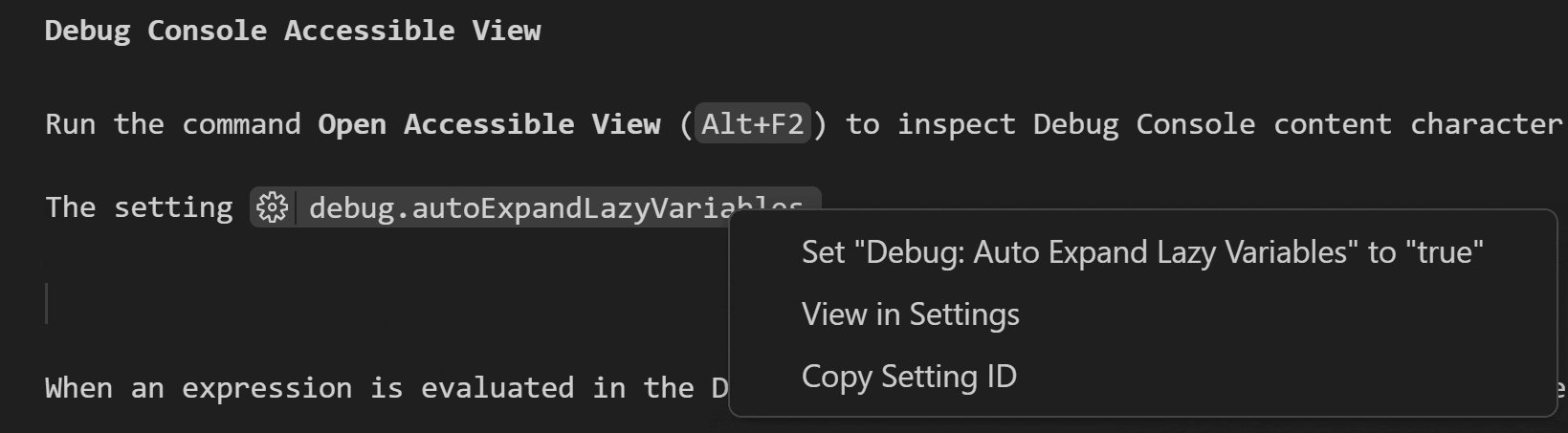
无障碍 (Accessibility)
略,详见:原文。
工作台 (Workbench)
底部面板支持移动到顶部。
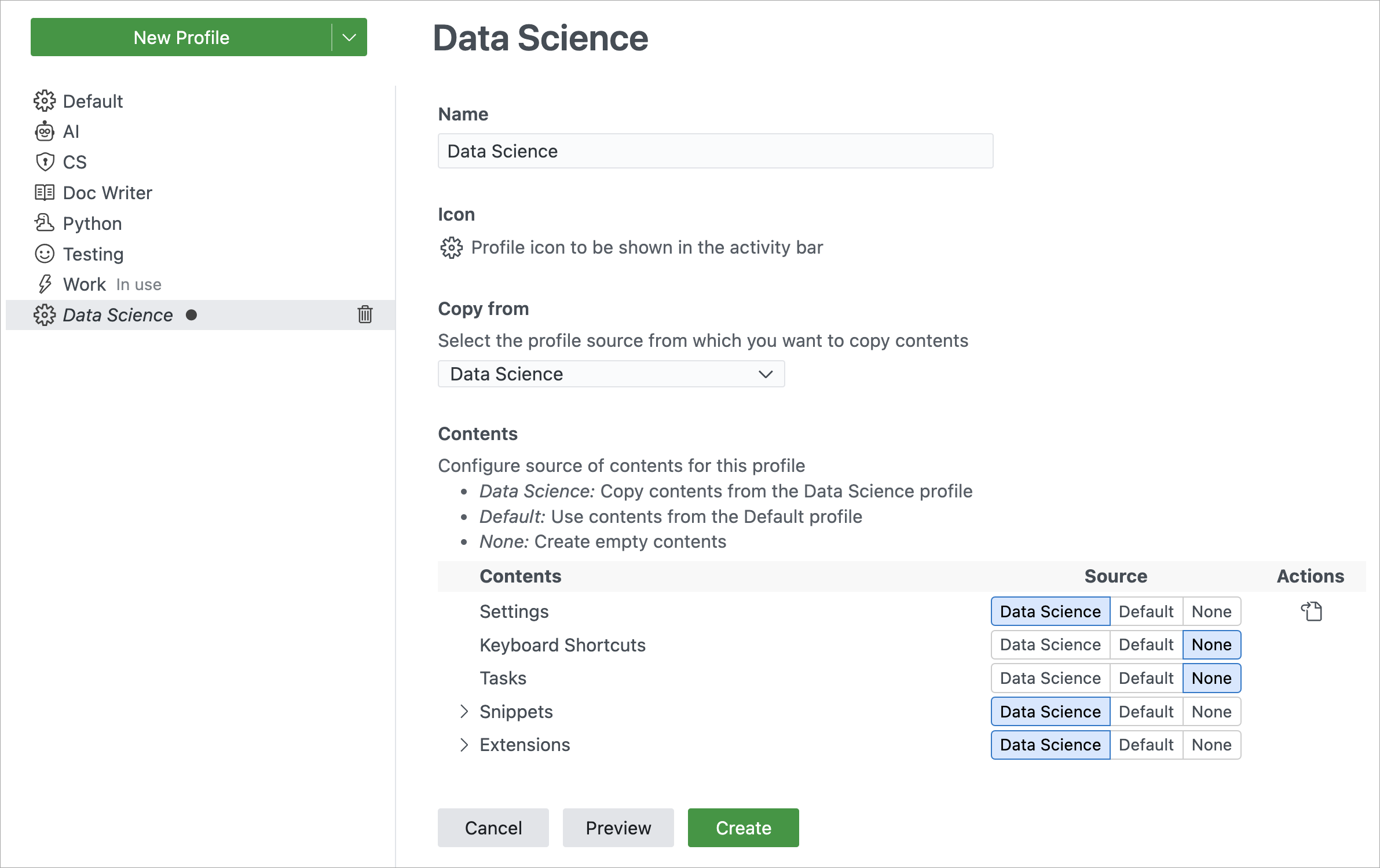
继续改进实验性的 Profile 编辑器,使其更加用户友好,并具有与设置编辑器一致的外观和感觉(通过
workbench.experimental.enableNewProfilesUI配置)。

覆盖已存在的 Profile。
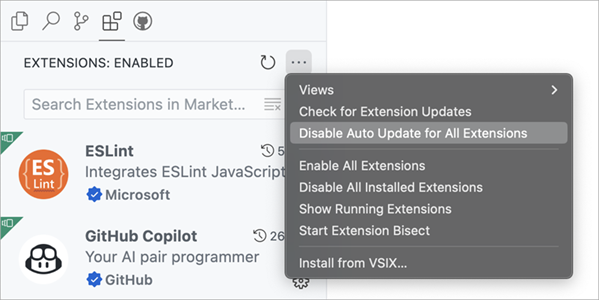
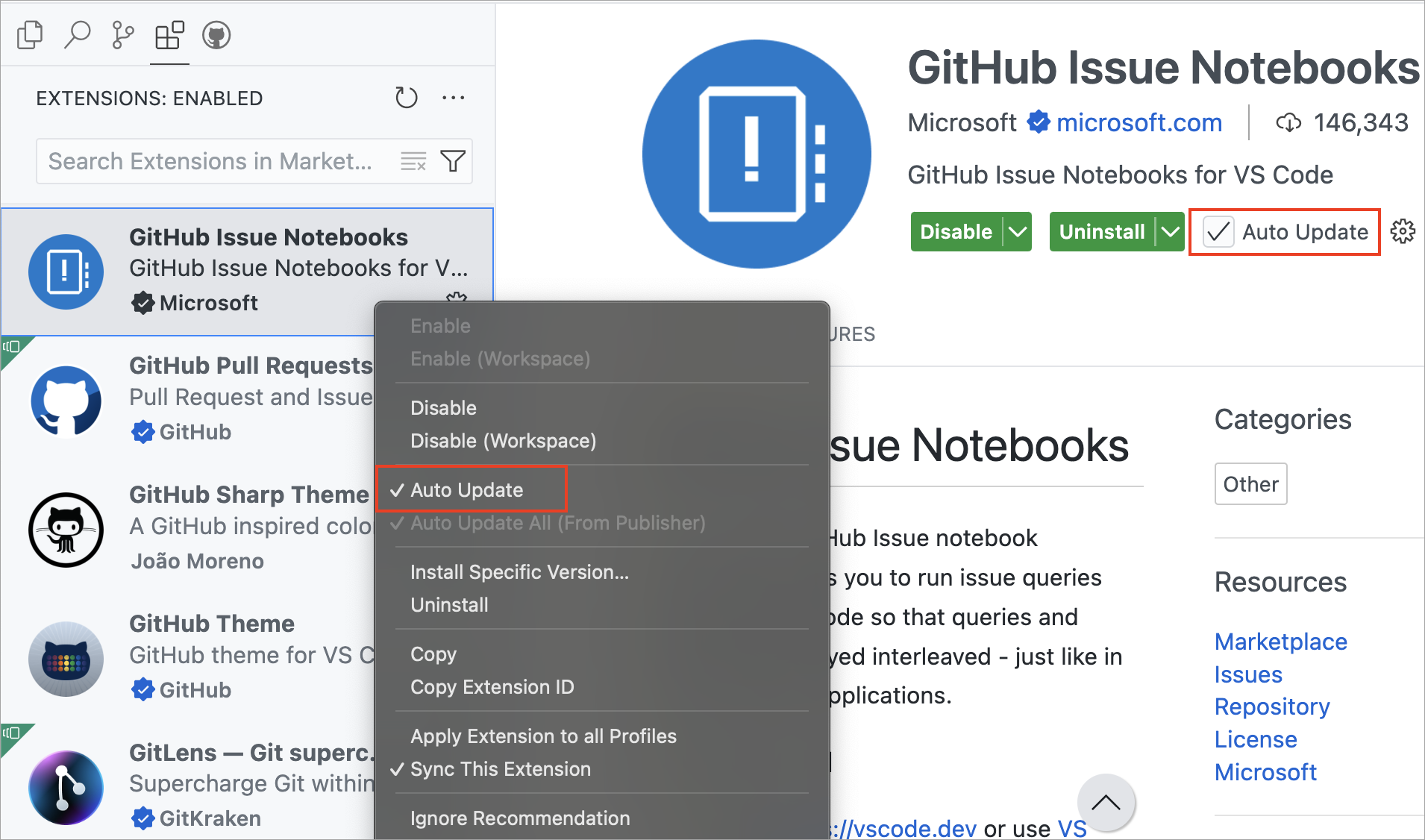
提升扩展更新体验。
将扩展更新通知移动到三个点菜单。

支持单个扩展的自动更新配置。

默认禁用通过 VSIX 安装的扩展的自动更新。
对更新扩展的更多控制,现在,当将已安装的没有可执行代码的扩展版本更新为具有可执行代码的版本时,需要用户同意。这使您可以控制在应用此类更新之前对其进行审查。以下视频演示了将无代码的扩展更新为有代码的版本时的体验。
修复设置编辑器跳转问题(详见:原文)。
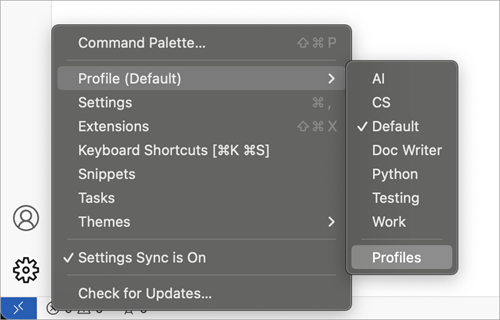
添加对 settings 编辑器 URL 格式处理
vscode://settings/setting.name(vscode-insiders://settings/setting.name)。如:vscode://settings/editor.fontSize。该功能主要用在发行说明。
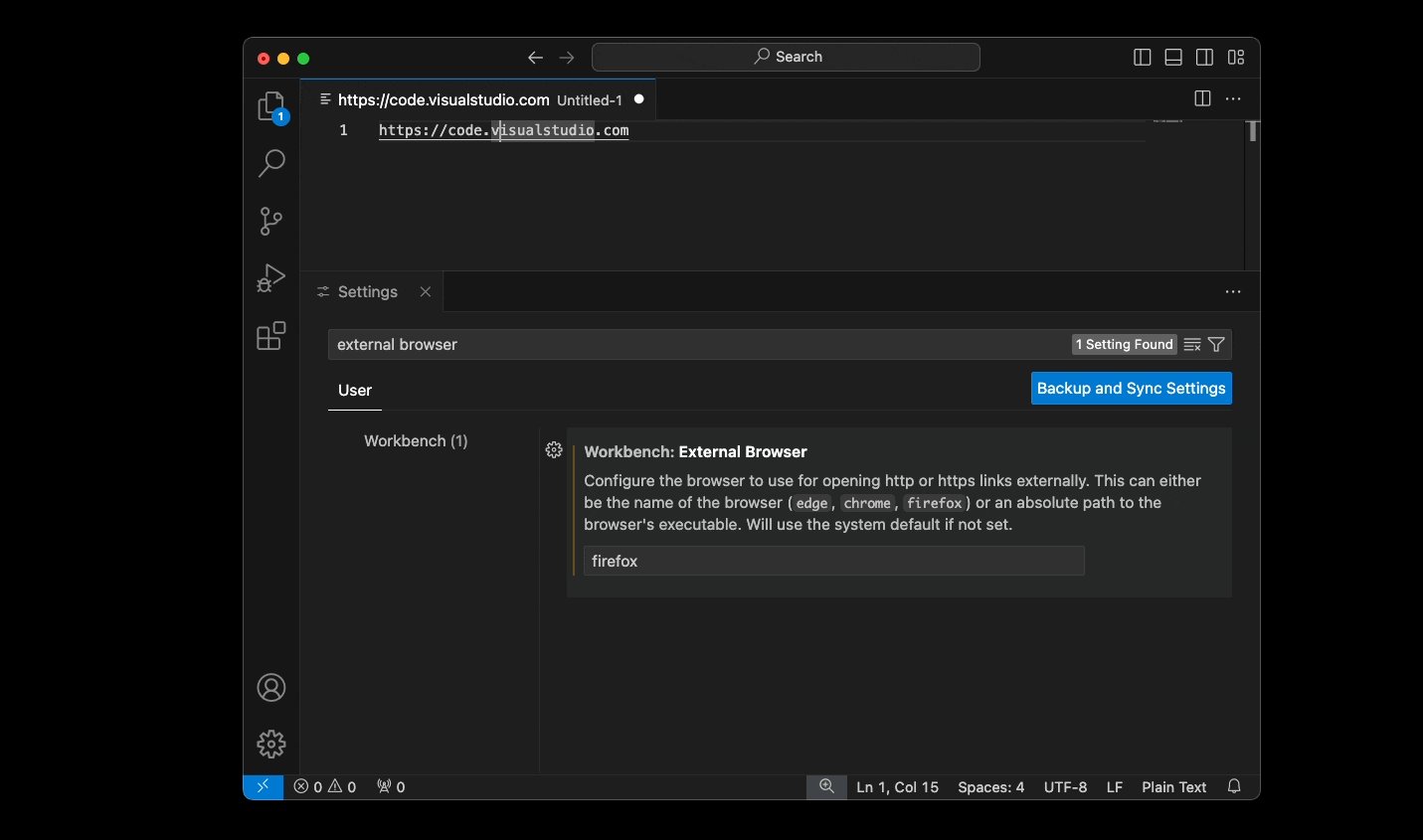
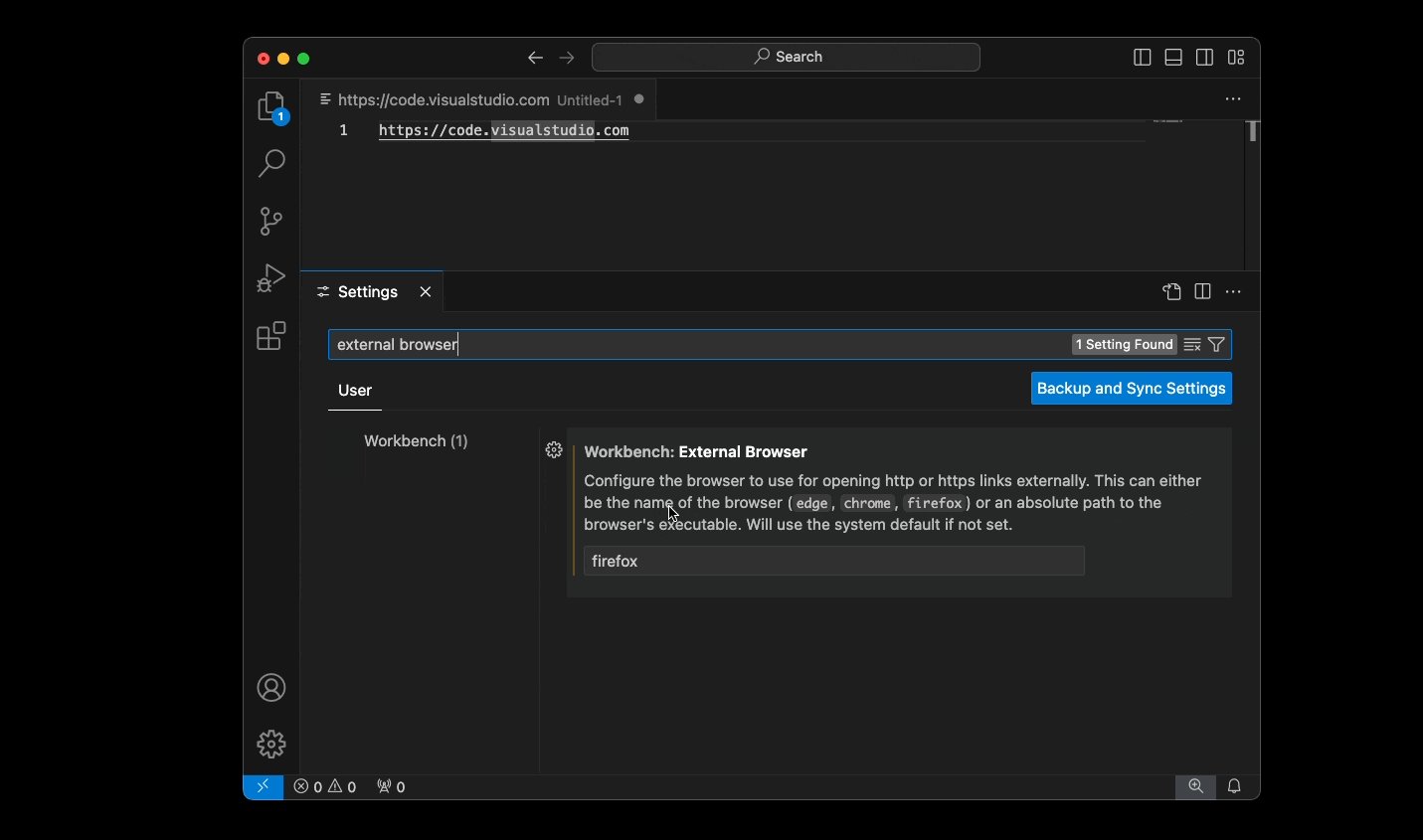
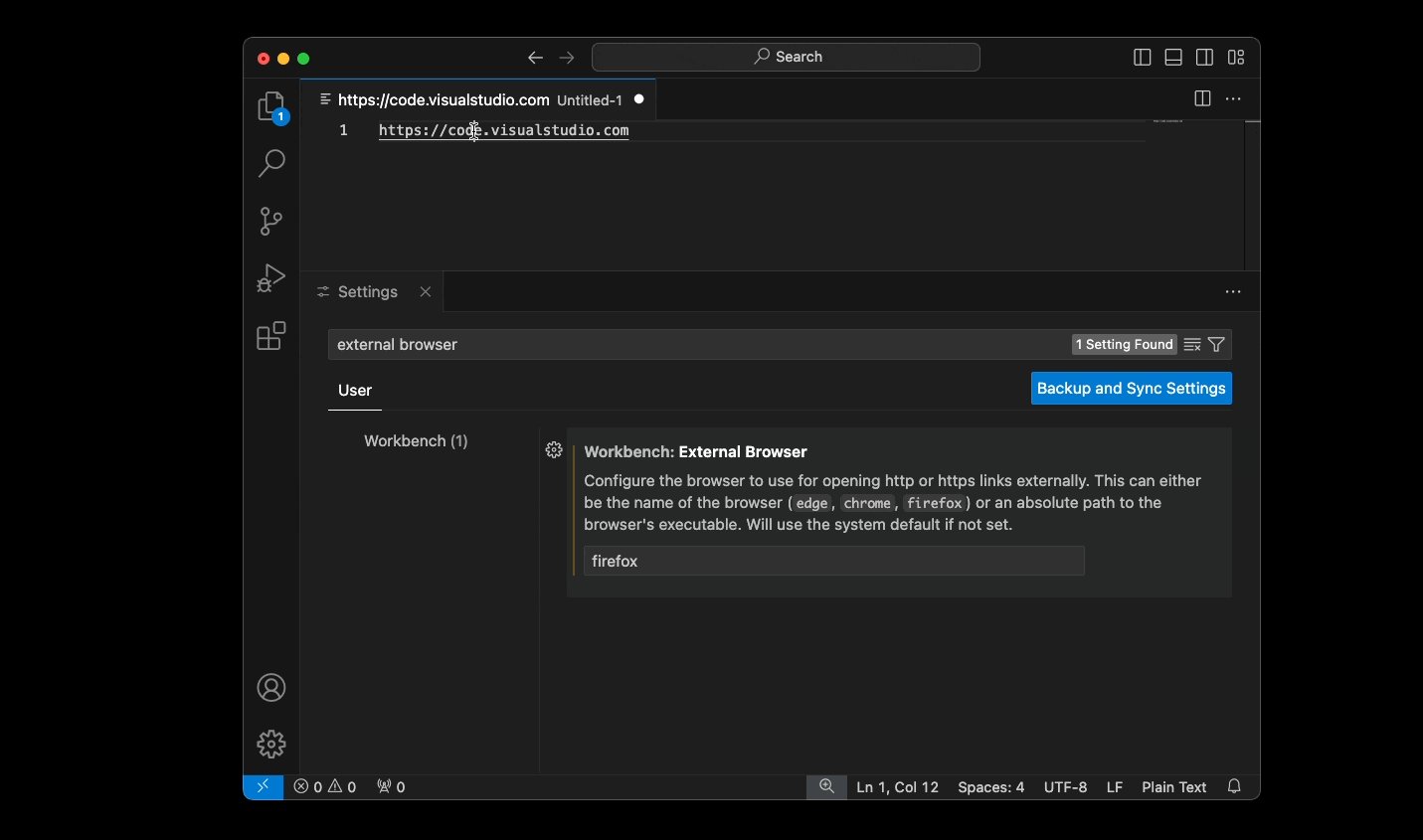
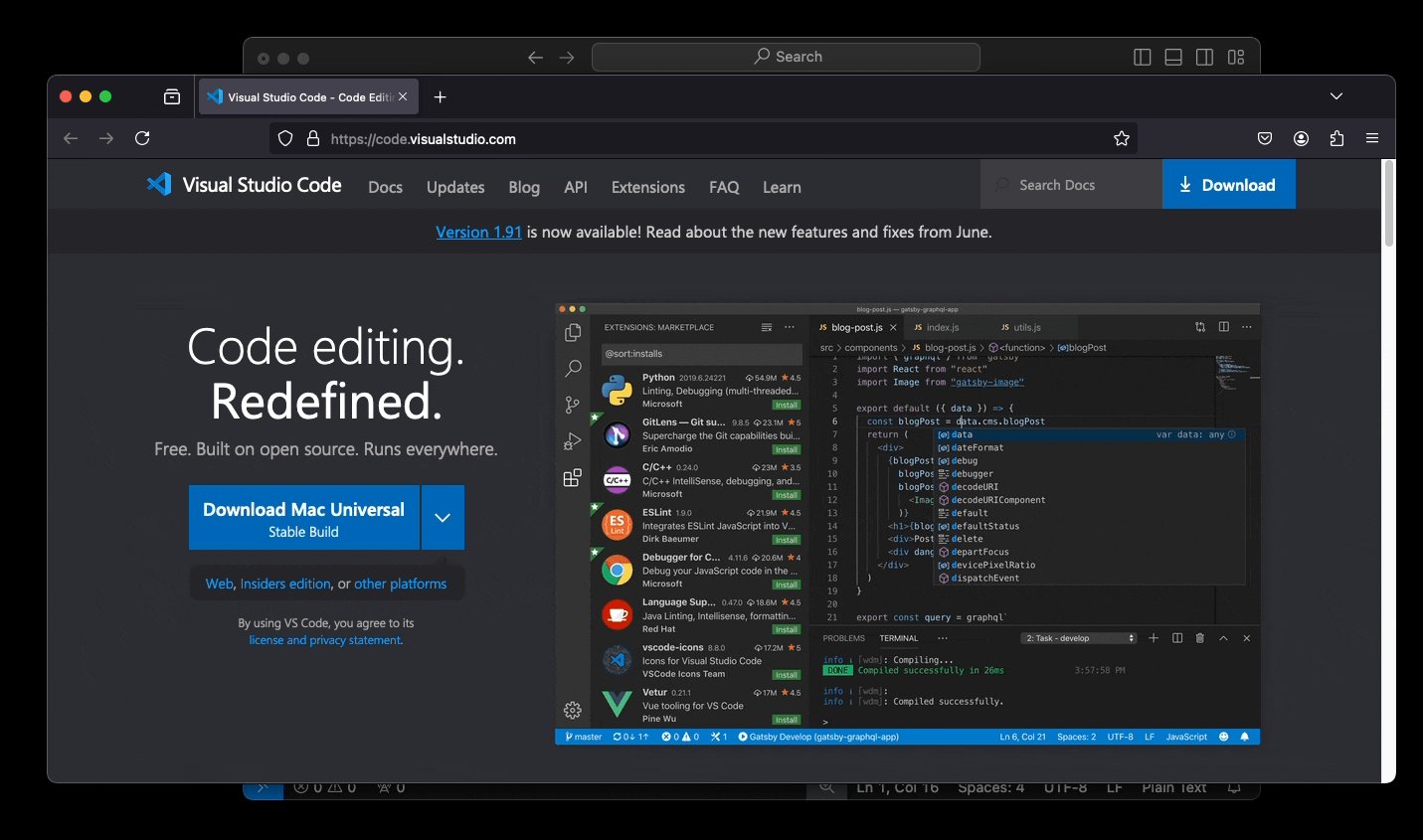
新增 workbench.externalBrowser 配置项,用于配置打开链接的浏览器,可以配置为绝对路径或者浏览器别名(如:
edge,chrome, orfirefox)。
新增
explorer.autoOpenDroppedFile配置,设置为false可配置禁用拖放时自动打开文件。
编辑器 (Editor)
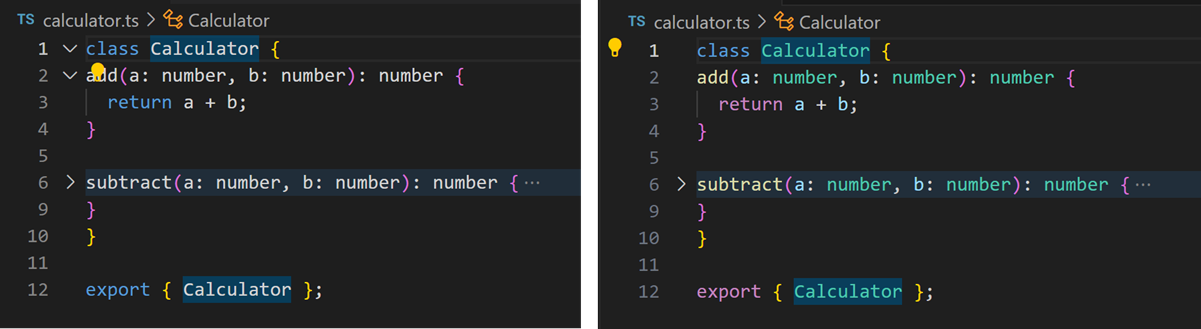
改进灯泡显式位置,可以通过
editor.lightbulb.enabled切换。
差异编辑器 (Diff Editor)
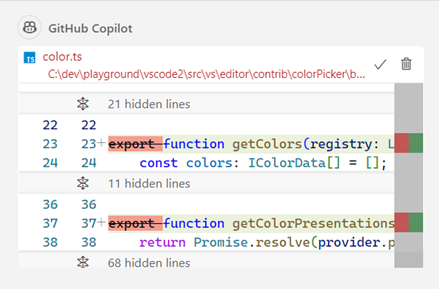
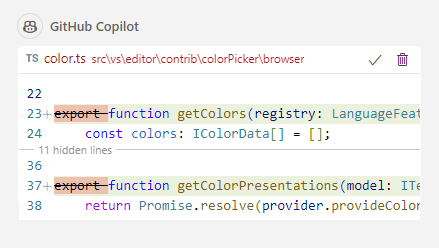
聊天视图/内联聊天中的差异编辑器布局,并使其更加紧凑。
之前

现在

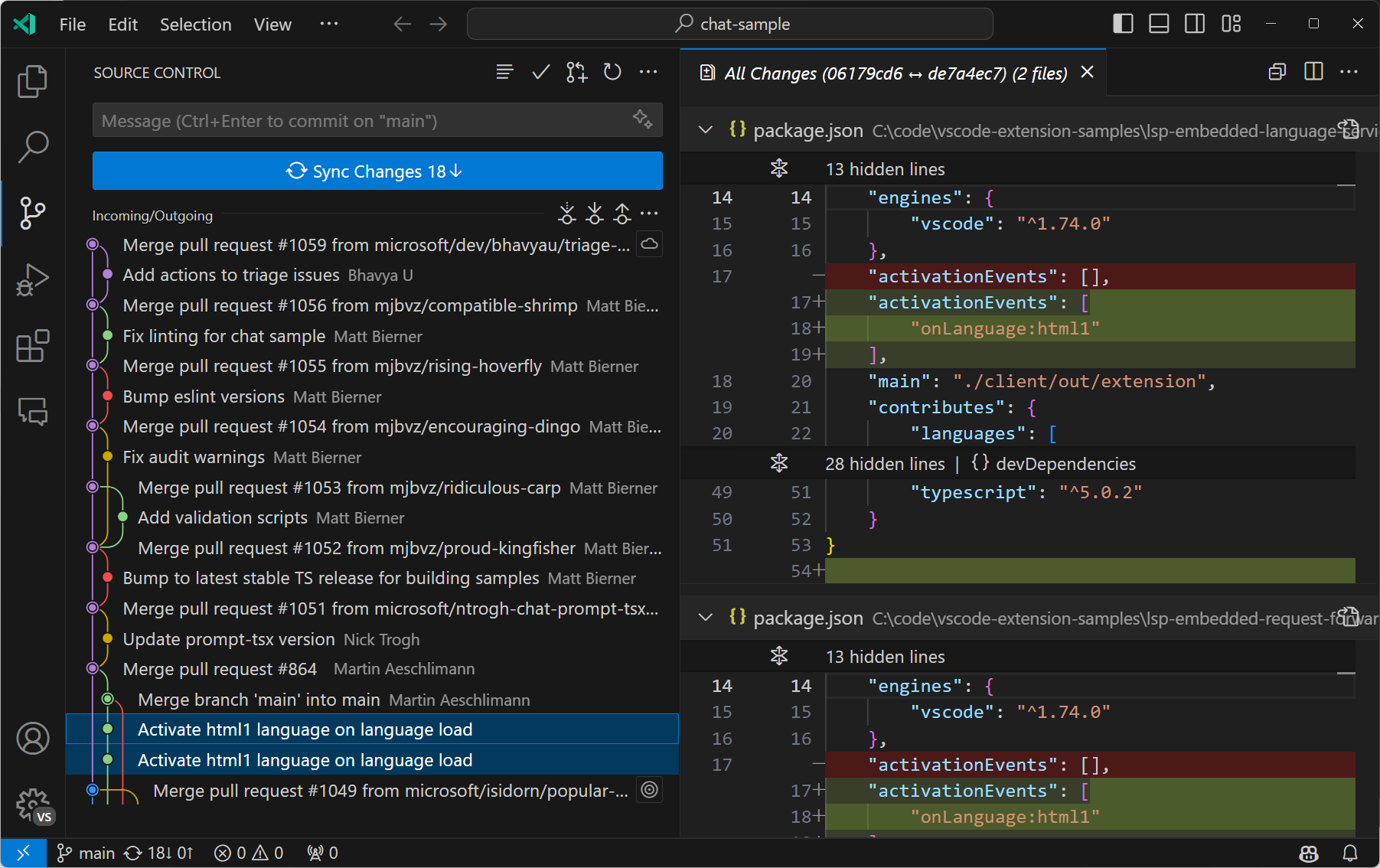
源代码版本控制 (Source Control)
Incoming/Outgoing 变更图。

终端 shell 集成,监听 git 的
add,checkout,commit,fetch,pull,push等命令,结束后立即更新 UI。
笔记本 (Notebooks)
多单元格注释。
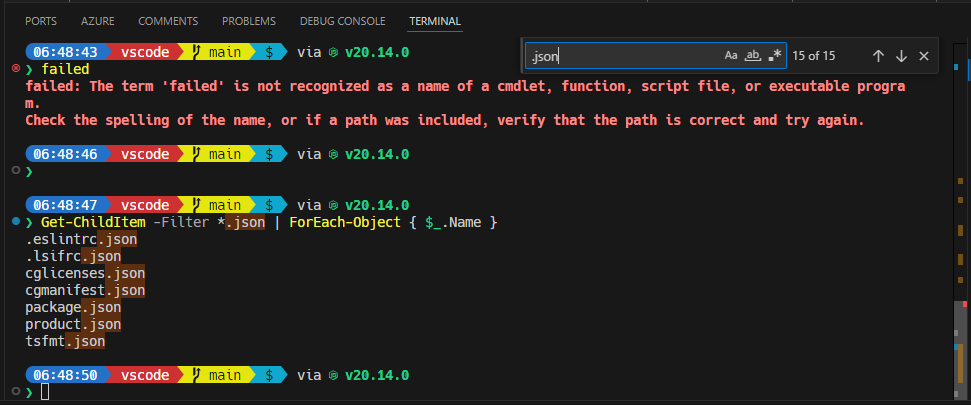
终端 (Terminal)
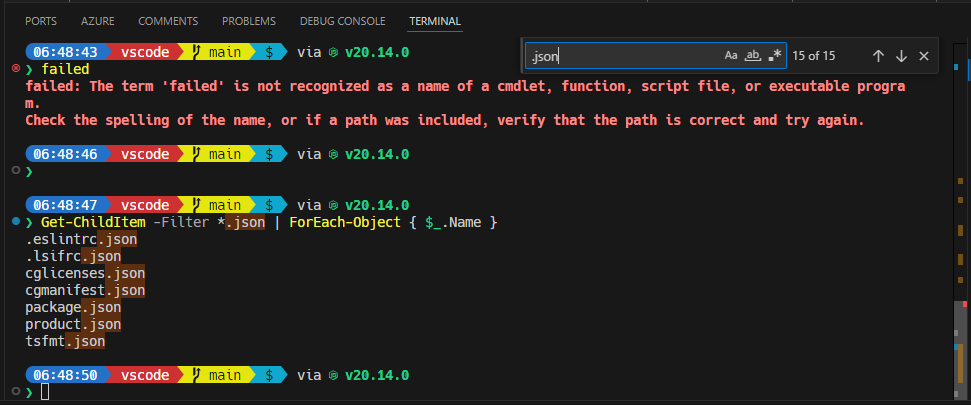
新的终端滚动条。

调试 (Debug)
在测试视图变量面板,展示变量类型,通过
debug.showVariableTypes配置项设置。
语言 (Languages)
更新粘贴上的 Markdown 链接。
粘贴和拖拽文件到 CSS 文件中,自动生成
url()。
远程开发 (Remote Development)
略,详见:原文。
贡献到扩展 (Contributions to extensions)
- GitHub Copilot 详见:原文。
- Chat View 从 GPT-4-Turbo 切换到 GPT-4o。
- 从
github.com中匹配相似的代码。 - 可以通过
⌘/手动向 Chat View 添加附件。 - 改进
@workspace /new,可以在文件或项目创建期间使用聊天变量(例如#selection)。另外,可以将生成的文件和文件夹保存在现有工作区中。 - 通过
@vscode /runCommand实现,从聊天中访问 VSCode 命令。
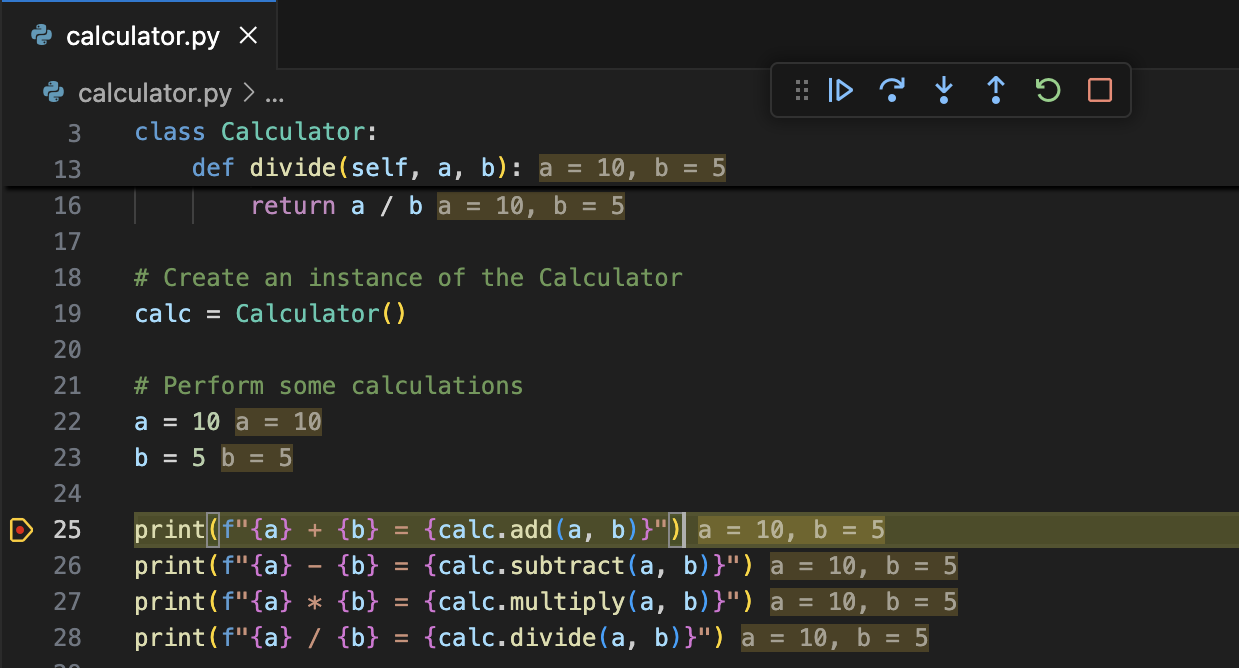
Python 详见:原文。
- 使用 Python 环境工具改进 Python 环境的发现,可以通过设置
"python.locator": "native"开启该能力。 - 原生 REPL (通过
"python.REPL.sendToNativeREPL": true配置项开启) 现在将展示成功/失败 UI。 - 源代码中的内联变量值。
Python 调试器支持内联变量值能力,通过
"debugpy.showPythonInlineValues":true配置项配置。
改进的调试欢迎视图,添加一个按钮,用于在编辑器中打开 Python 文件时快速访问自动 Python 配置。
- 使用 Python 环境工具改进 Python 环境的发现,可以通过设置
GitHub Pull Requests and Issues,详见:原文。
扩展制作 (Extension authoring)
- 使用 https Node.js 模块的扩展现在可以使用需要基本身份验证的网络代理。
预览特性 (Preview Features)
真正的内联差异,引入了
diffEditor.experimental.useTrueInlineView设置(默认关闭)。开启后单行更改将内联呈现(之前是按行的维度):
之前

适用于 PowerShell 的 VS Code 原生 IntelliSense,略,详见:原文。
TypeScript 5.6 支持
API 提案 (Proposed APIs)
- QuickInputButtonLocation 在输入右侧显示按钮,详见:原文。
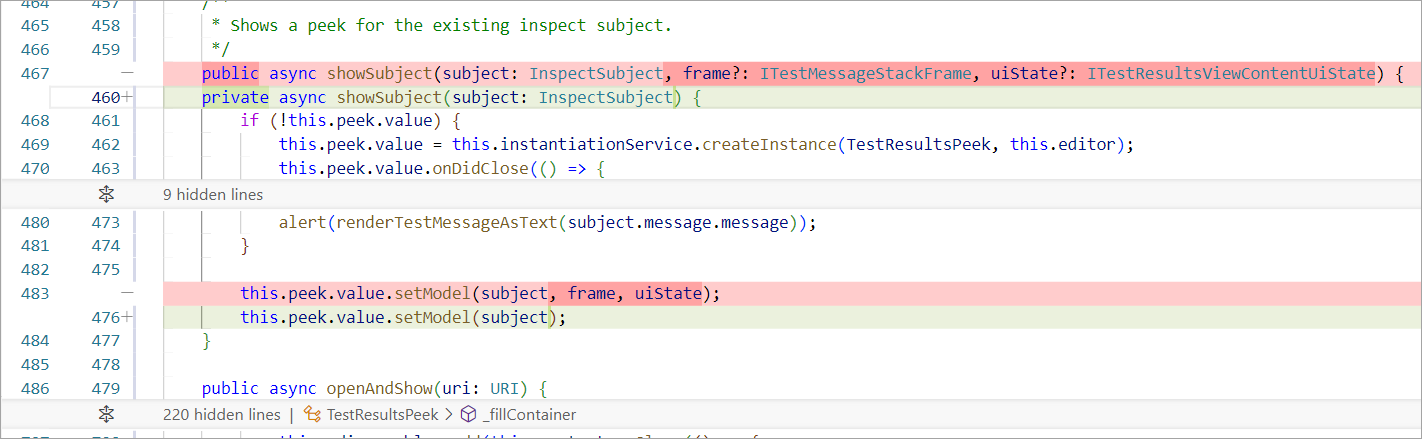
- 测试增强功能,详见:原文。
- 将代码与测试相关联。
- 测试失败时的调用堆栈。
- 可归因的测试覆盖率。
- Search APIs,详见:原文。
官网 (Website)
VSCode 官网,进行了重新设计,支持了明暗主题。
工程 (Engineering)
- 将 Markdown 语言服务器移至单独的存储库: microsoft/vscode-markdown-languageserver。
- 逐步使用 ESM 模块替代 AMD 模块。
- xterm.js depending upon VS Code,详见:原文。
- 更新到 Electron 30 ,详见: 原文。