3 分钟
VSCode 1.95 (2024-10) 更新日志
本次更新看点速览
设置编辑器支持
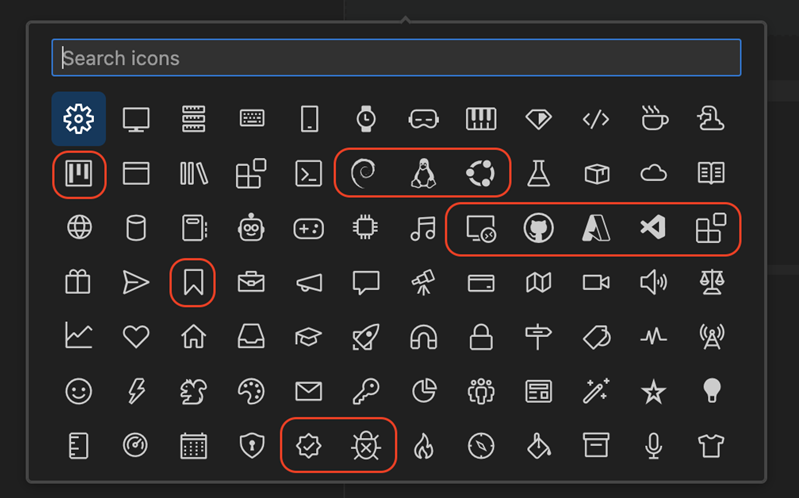
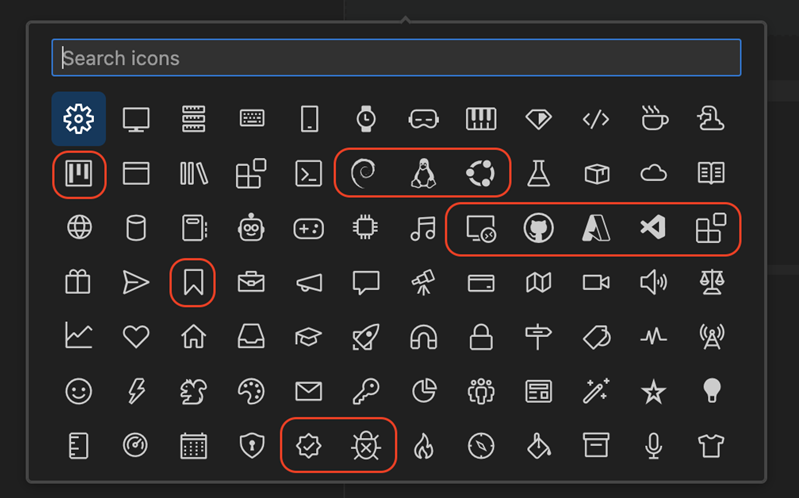
@tag:experimental或@tag:preview过滤。profiles 支持更多图标。

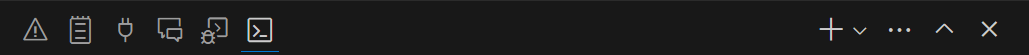
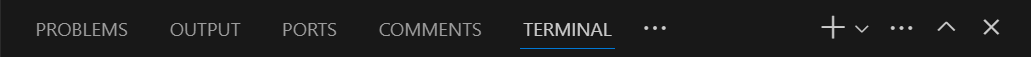
底部面板标签支持展示图标,通过
workbench.panel.showLabels配置项设置为 false 展示图标(或者右键底部面板标签栏选择 Show Icons 切换)。
GitHub Copilot
【预览特性】 启动一个 Copilot Edits 代码编辑会话,通过
github.copilot.chat.edits.enabled配置项开启。代码编辑会话可以根据聊天需求,自动批量修改添加的多个文件的代码,并支持多轮对话逐步迭代。使用方法如下:
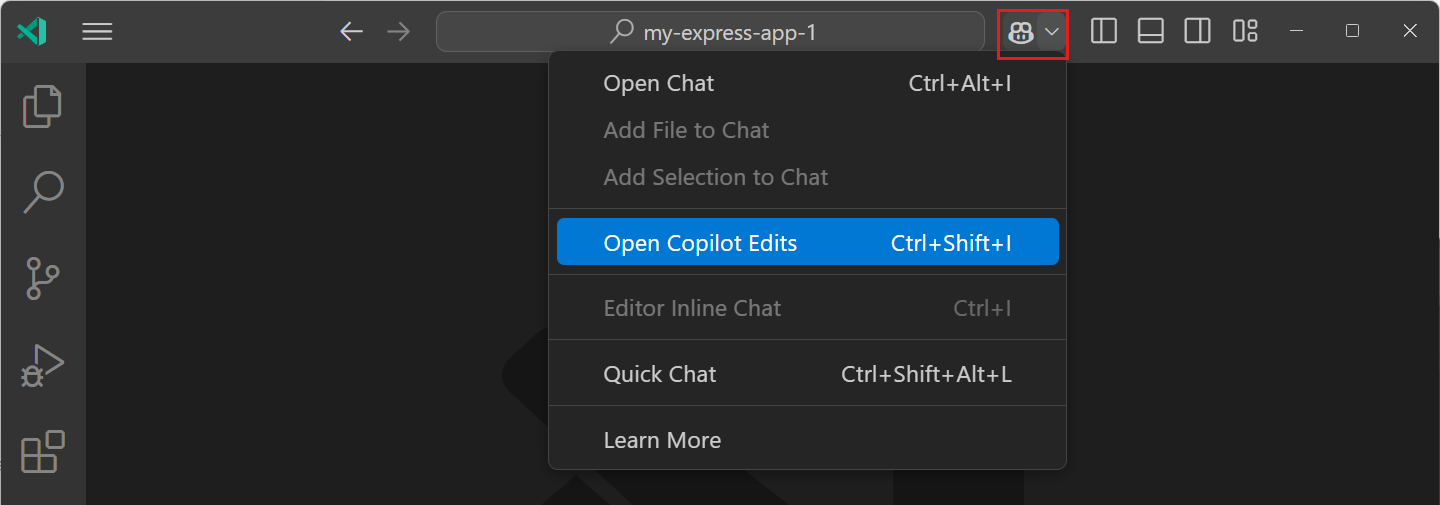
从 聊天 菜单中选择 Open Copilot Edits 或按
Ctrl+Shift+I来启动编辑会话。
将相关文件添加到工作集中,以向 Copilot 指示您要处理哪些文件。
输入提示,告诉 Copilot 您想要进行的编辑!例如,向所有页面添加一个简单的导航栏或使用 vitest 而不是 jest。
更多详见:Copilot Edits
聊天视图默认位置放置到第二侧边栏(右侧)。

命令中心右侧添加聊天菜单,可通过
chat.commandCenter.enabled配置项关闭。【预览特性】 Copilot 代码审查,有两种使用方法:
- 审查选中:在编辑器中选择代码,然后从编辑器上下文菜单中选择 Copilot > 审核和评论,或使用
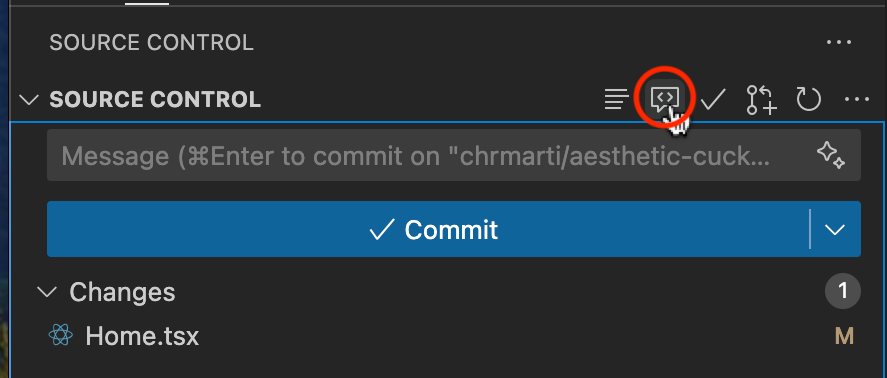
>GitHub Copilot: Review and Comment命令。 审查更改:要更深入地审核所有未提交的更改,可以选择源代码管理视图中的 Copilot 代码审核按钮,也可以在 GitHub.com 上的拉取请求中执行此操作。 (加入候补名单,向所有 Copilot 订阅者开放)

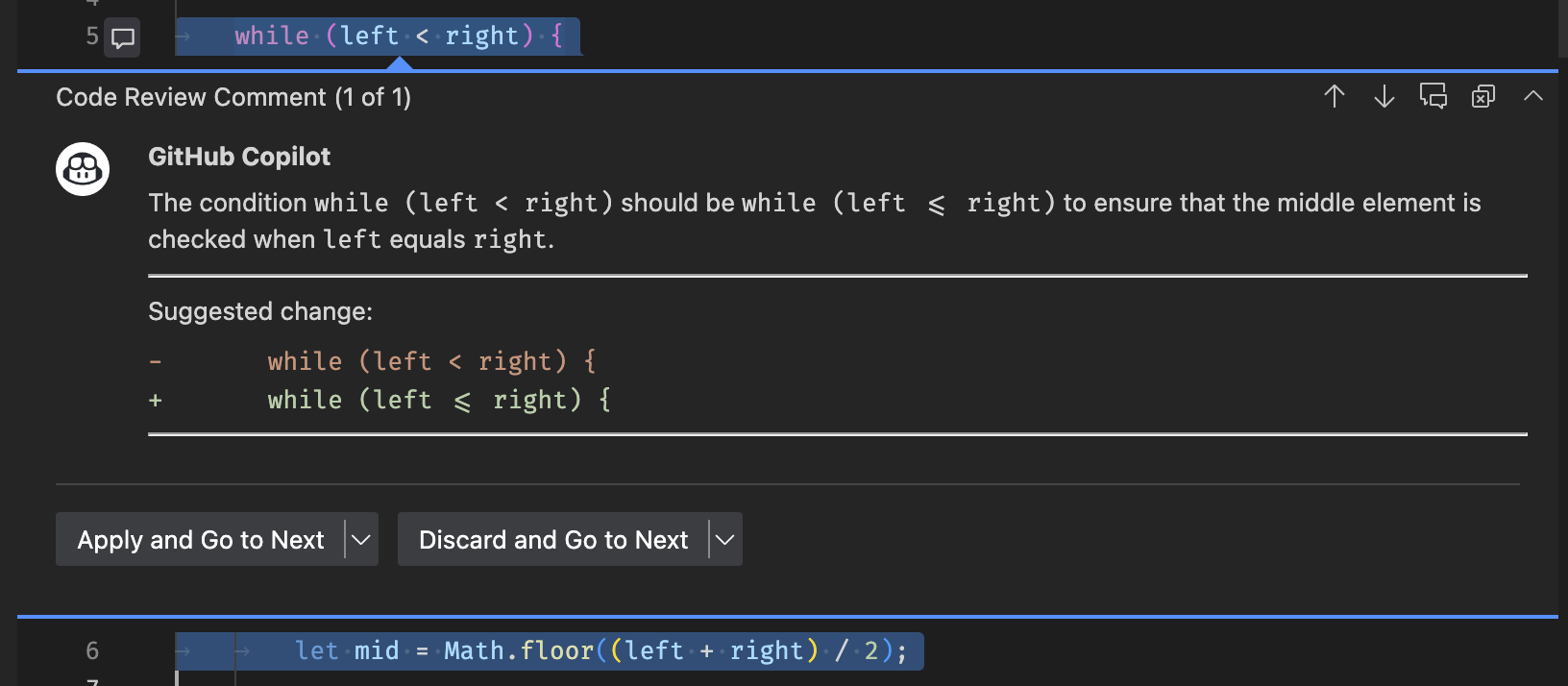
Copilot 的反馈在编辑器中显示为为评论,附加到代码行中。如果可能,评论包括可操作的代码建议,可以通过一项操作应用这些建议。

更多详见: 官方文档。
另外,可以通过 github.copilot.chat.reviewSelection.instructions 配置项,通过自然语言描述代码评审要求。类似于 VS Code 中 GitHub Copilot 的自定义指令。
- 审查选中:在编辑器中选择代码,然后从编辑器上下文菜单中选择 Copilot > 审核和评论,或使用
【实验性特性】 自动检测聊天参与者,通过
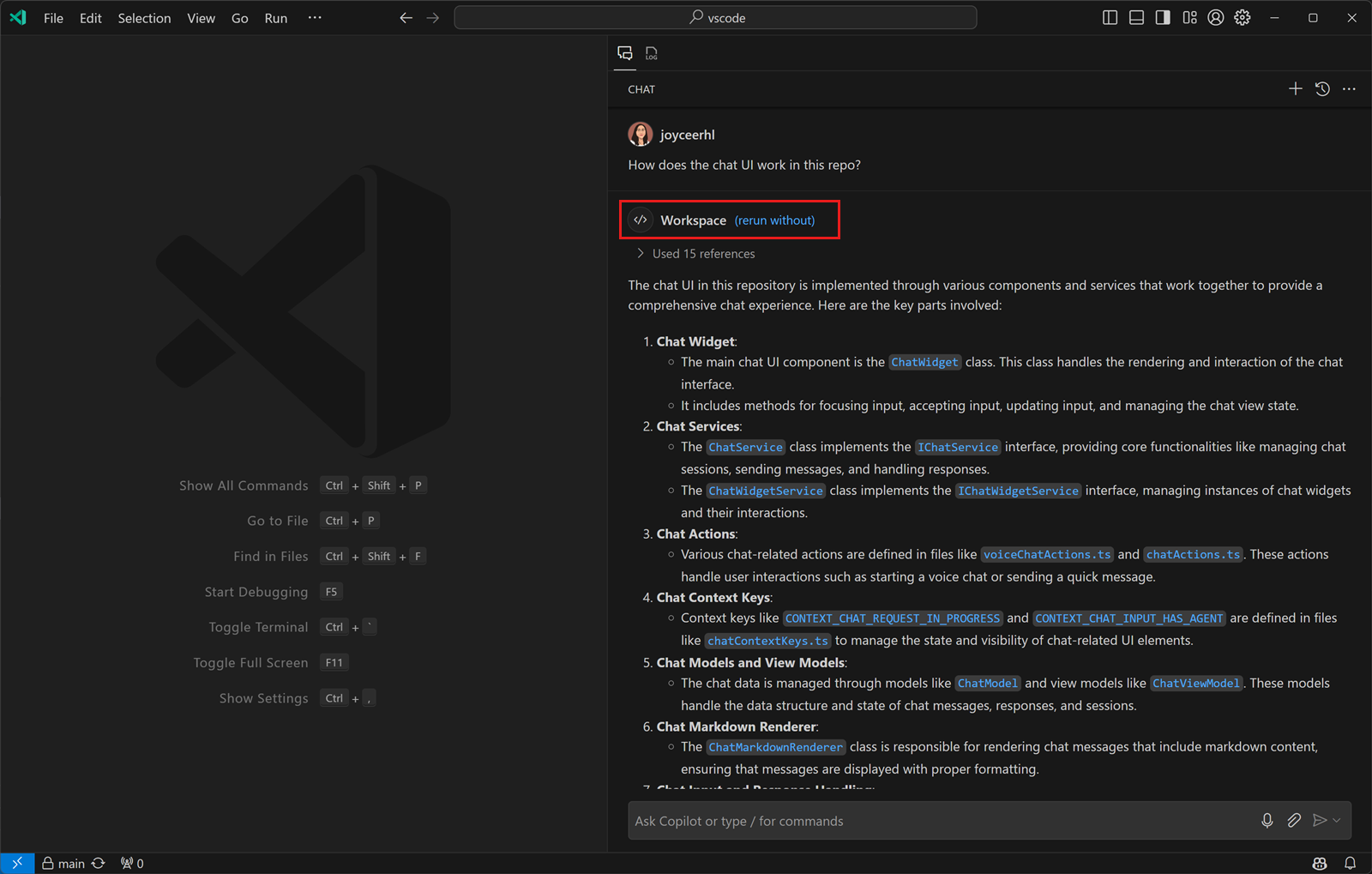
chat.experimental.detectParticipant.enabled配置项开启,可以自动根据提问,将提问发送给合适的聊天参与者(如 @workspace)。如果这不是你想要的,可通过 rerun without 按钮来将问题直接发送给 Copilot。
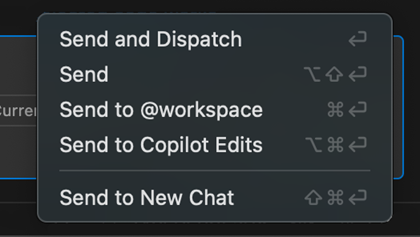
另外可以通过发送按钮下拉菜单选择发送的目标。

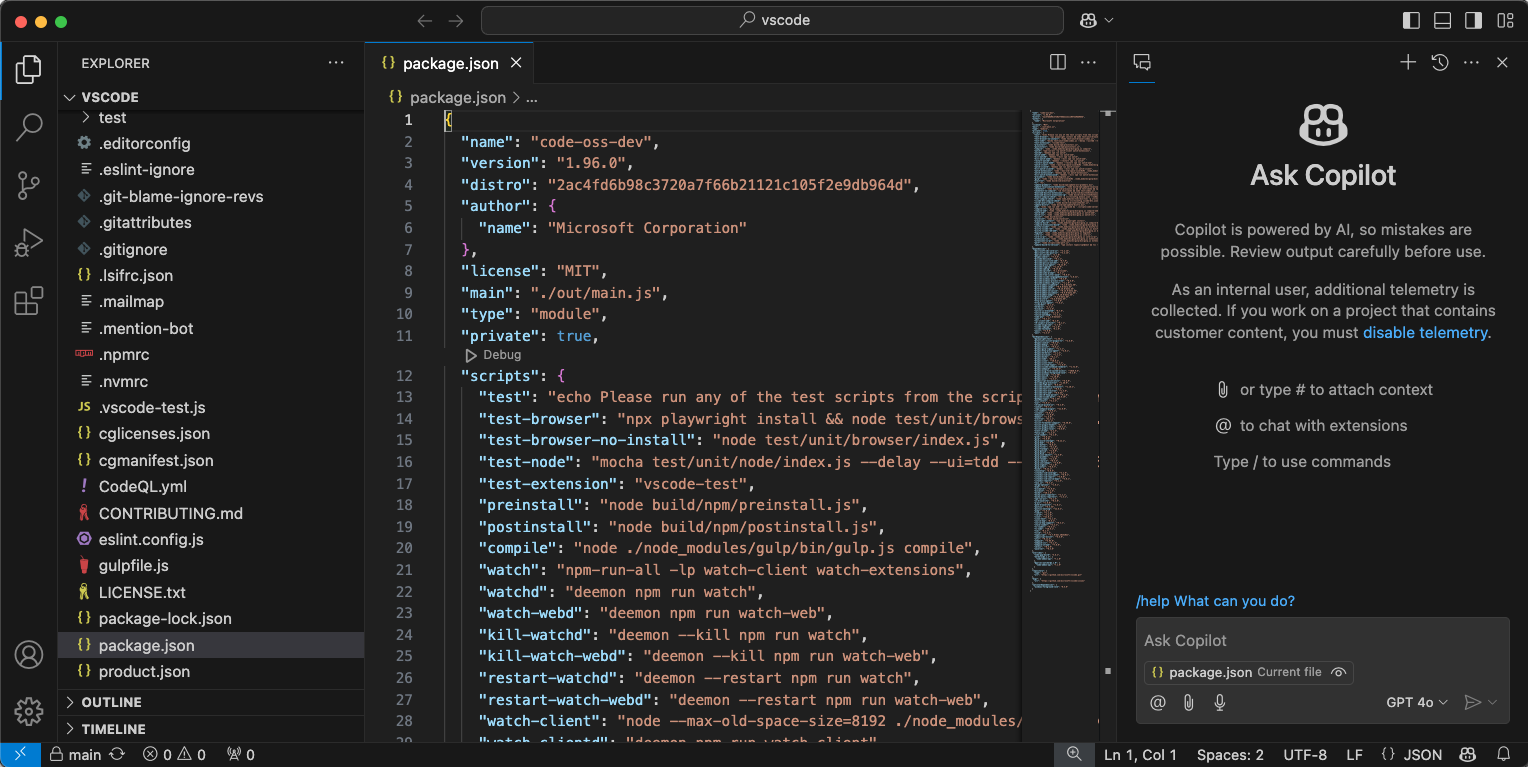
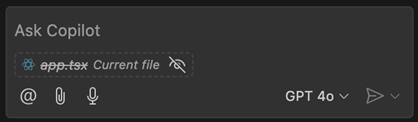
控制当前编辑器上下文,Copilot 默认会将当前打开的编辑器作为上下文发送给 Copilot。现在可以通过如下图方式方式禁止发送当前编辑器的上下文。

Copilot 回复的项目的符号,将添加链接,单击可跳转到符号位置。
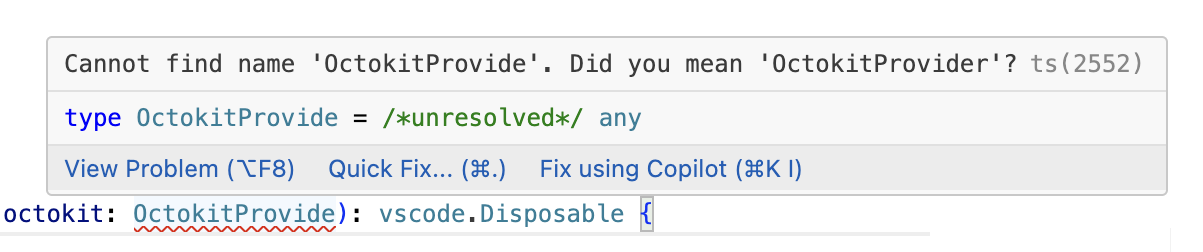
在问题悬停中添加使用 Copilot 修复操作按钮

为工作区索引过程提供更多 UI 展示。
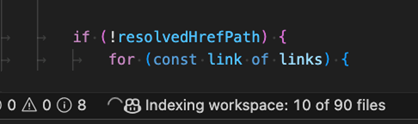
在状态栏中展示索引中状态。

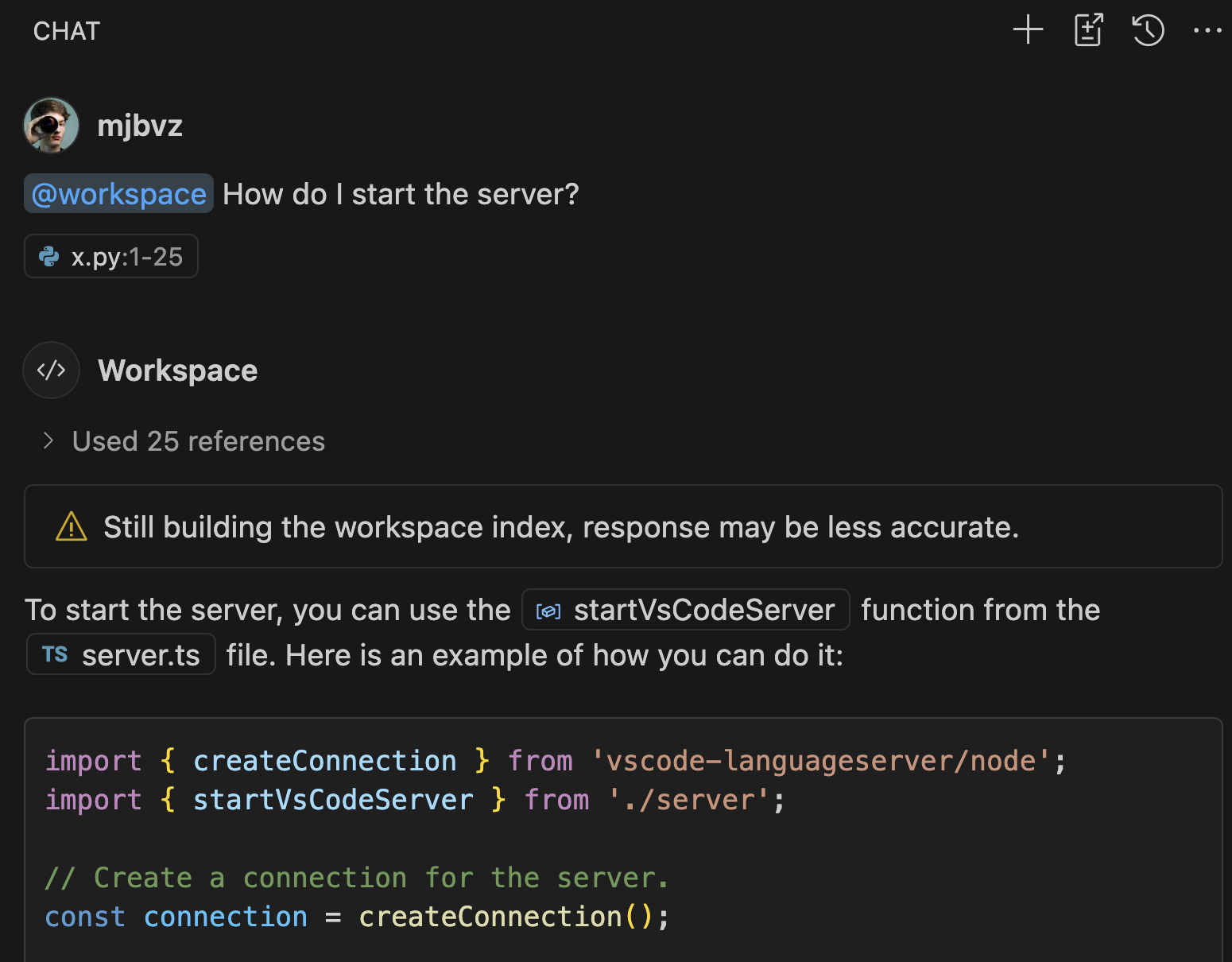
在索引中和 Copilot 聊天时,会基于简单的索引进行回答,并展示警告:正在进行索引,回答可能不准确。

Chat follow-up improvements,详见:原文。
【实验性特性】 按语义搜索中的相关性排序,详见:原文。
工作台 (Workbench)
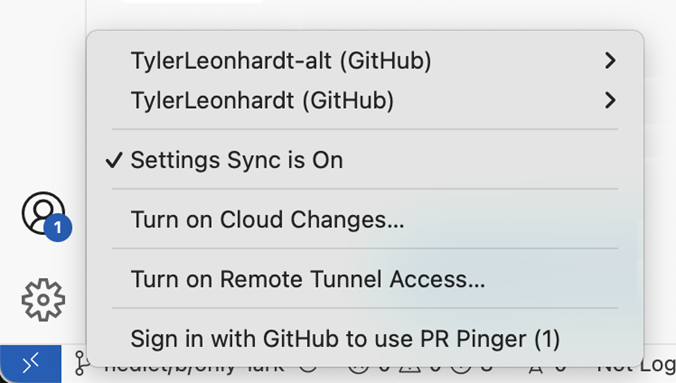
支持登录多个 Github 账号,详见:原文。

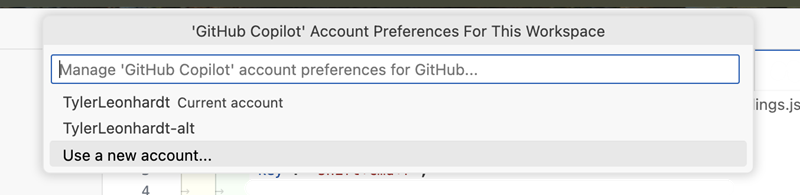
更改帐户首选项时,添加其他帐户按钮。

设置编辑器支持
@tag:experimental或@tag:preview过滤。profiles 支持更多图标。

底部面板标签支持展示图标,通过
workbench.panel.showLabels配置项设置为 false 展示图标(或者右键底部面板标签栏选择 Show Icons 切换)。workbench.panel.showLabels: true
workbench.panel.showLabels: false
编辑器 (Editor)
- 通过
editor.occurrencesHighlightDelay设置,让您可以控制编辑器中高亮显示出现之前的延迟时间。在使用语义高亮时,降低延迟值可使编辑器的响应速度更快。
VS Code for the Web
从 Chrome 浏览器或 Edge 浏览器 129 版本开始,使用打开 https://insiders.vscode.dev 时,本地文件夹现在支持文件事件。如果在浏览器外对已打开工作区的文件和文件夹进行更改,这些更改会立即反映在浏览器内。
贡献到扩展 (Contributions to extensions)
- 扩展 Copilot 的扩展的展示(Copilot 提供了一套 API,可以让其他 VSCode 扩展来利用 Copilto LLM 能力来扩展 Copilot 的能力,参见: GitHub Copilot extensibility in VS Code),详见:原文。
Python
扩展制作 (Extension Authoring)
略,详见:原文。
预览特性 (Preview Features)
- TypeScript 5.7 通过 TypeScript Nightly 扩展提供。
粘贴 JavaScript 和 TypeScript 代码时,自动导入。
API 提案 (Proposed APIs)
略,详见:原文
工程 (Engineering)
- LLM 提示词构件库。
- VSCode Web 完全切换到 ESM (ECMAScript Modules)。
- 迁移到 ESLint 9。
- 更新到 Electron 32(Chromium 128.0.6613.186 and Node.js 20.18.0)。