6 分钟
VSCode 1.96 (2024-11) 更新日志
本次更新看点速览
- Gitub Copilot 新增了免费计划,可以体验。
- 编辑器搜索历史持久化,在 VSCode 重启后可以恢复,通过
editor.find.history可配置。 编辑器支持覆盖模式(用输入内容覆盖光标后方字符)。
添加了对使用编辑器装饰和状态栏项目显示 blame 信息的实验性支持(类似于 gitlens)。可以使用
git.blame.editorDecoration.enabled和git.blame.statusBarItem.enabled设置启用此功能。
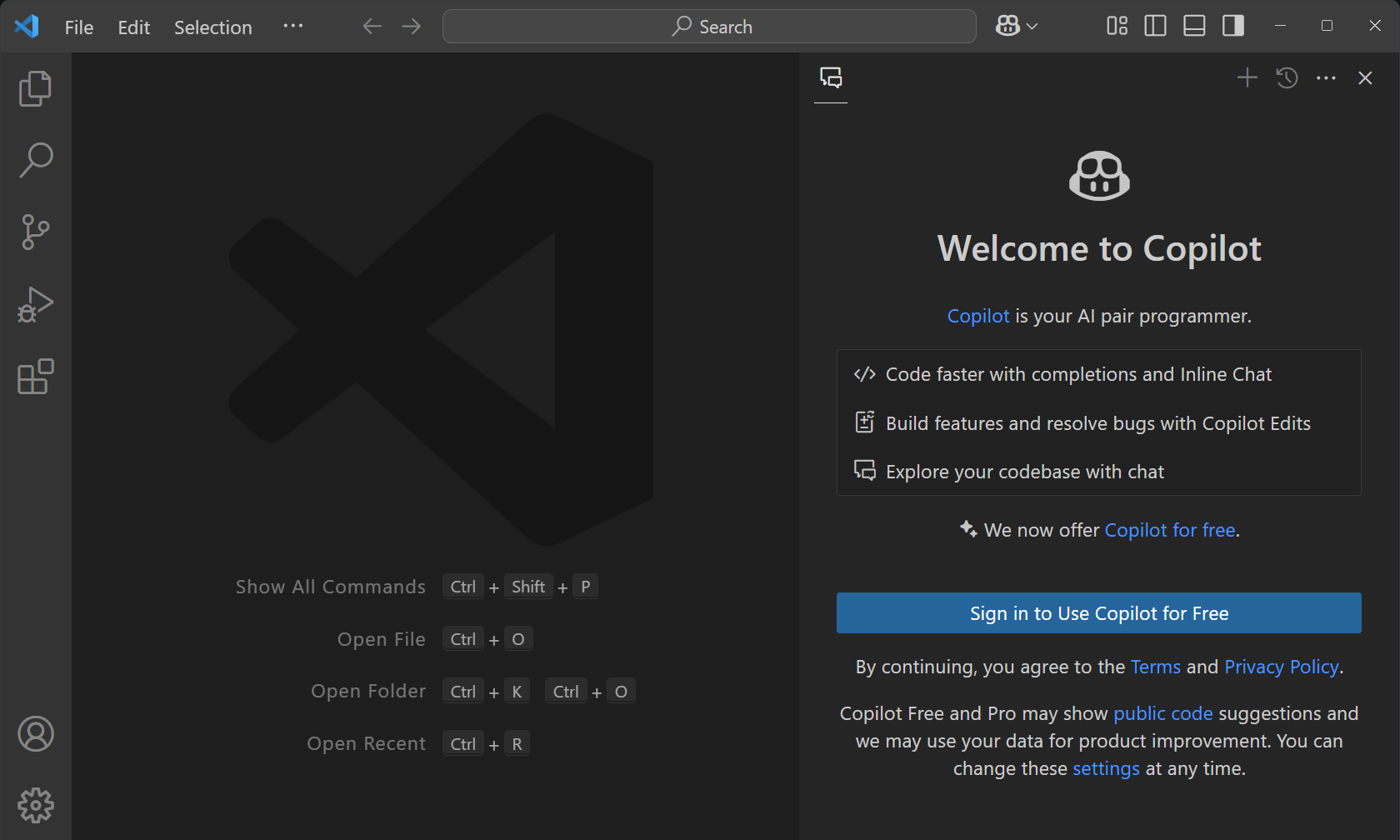
GitHub Copilot
Gitub Copilot 新增了免费计划,限制如下:
- 每月 2000 次 IDE 代码完成。
- 每月 50 次聊天消息。
- 不支持手机。
- 不支持 Windows terminal。
- 不支持 CLI。
- 不支持 Copilot CR 总结。
- 不支持聊天技能。
- 不支持排除特殊文件等企业版能力。
官方文档参见: GitHub Copilot in VS Code

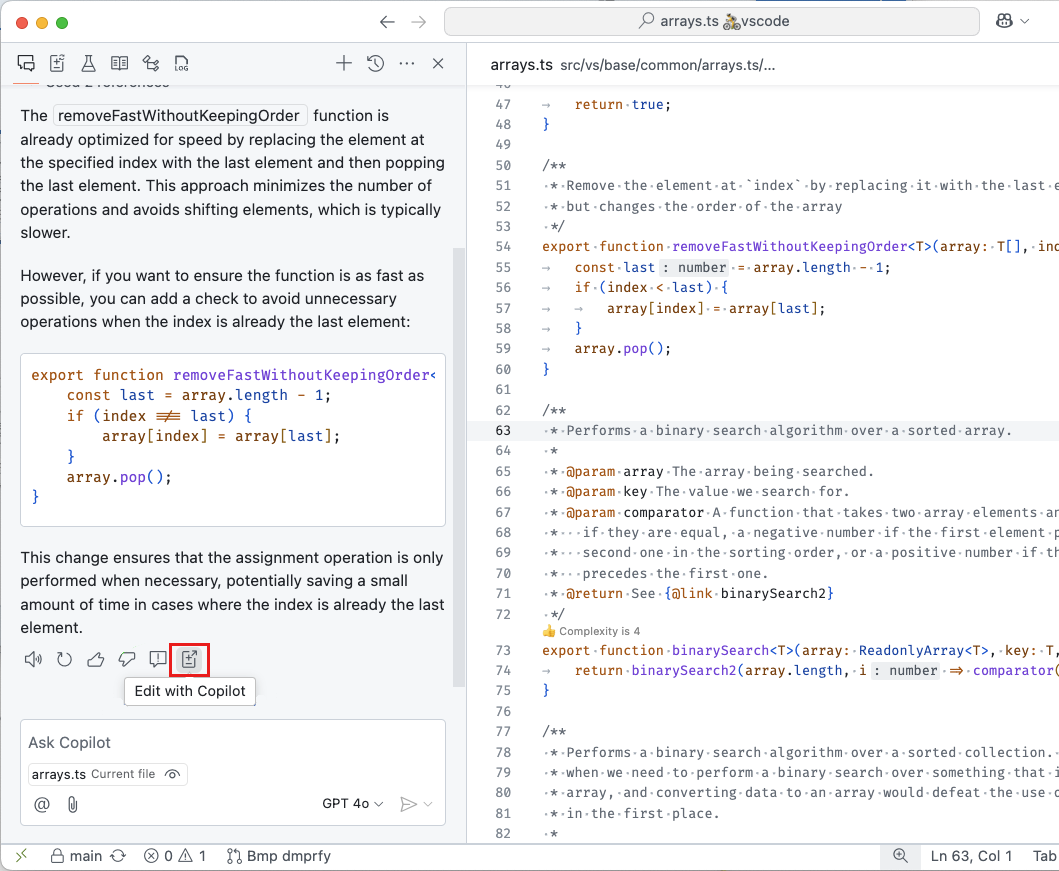
Copilot Edits,上一个里程碑是,我们推出了 Copilot Edits(目前处于预览版),它允许您使用自然语言一次快速编辑多个文件。可以通过打开命令中心中的 Copilot 菜单,然后选择打开 Copilot 编辑,或触发 Ctrl+Shift+I 来尝试 Copilot 编辑。
进度和编辑器控制。
将 Chat 会话移动到 Copilot 编辑会话。

工作集建议,可用通过 “相关文件” ,推荐相关文件。
重启后恢复编辑会话。
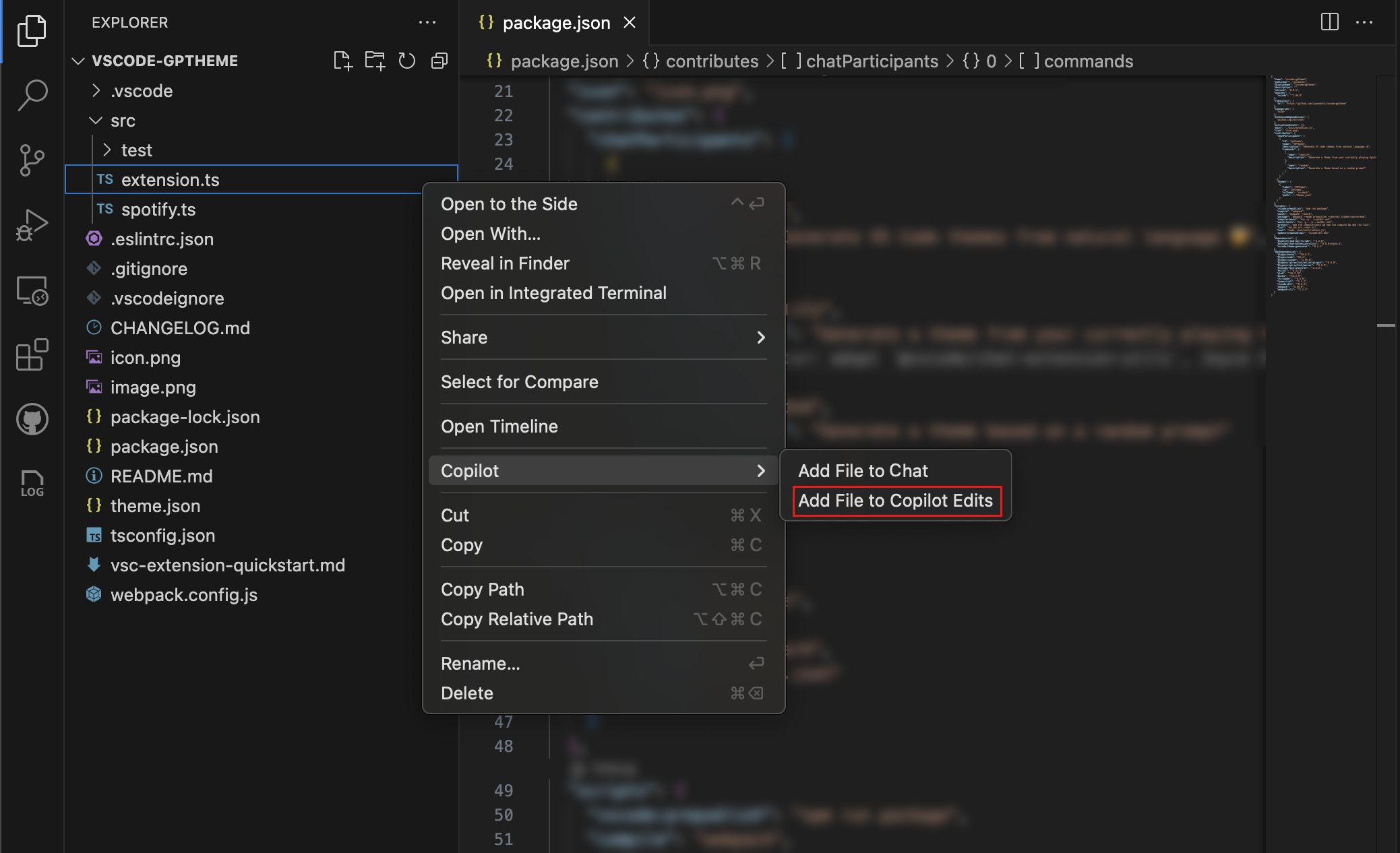
从资源管理器、搜索和编辑器添加到工作集。

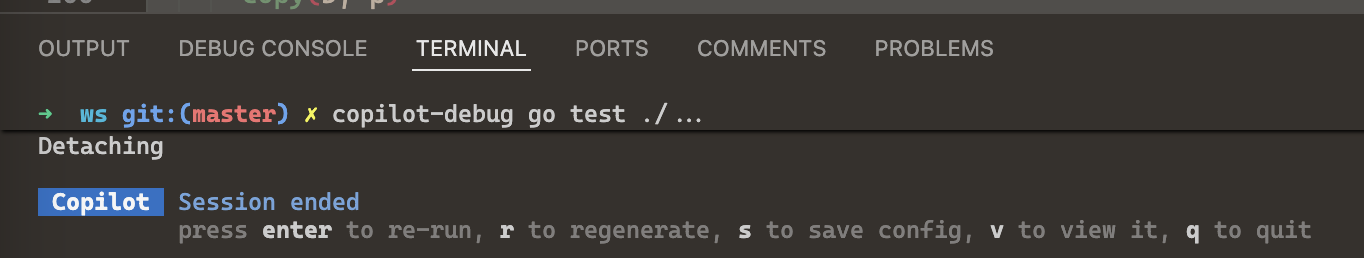
在终端可以通过
copilot-debug 启动命令启动调试。程序退出后,您可以选择重新运行程序或查看、保存或重新生成用于调试程序的 VS Code 启动配置。

Copilot 的调试功能(包括 copilot-debug 和 /startDebugging 意图)现在可根据需要在调试前进行编译步骤的代码生成 preLaunchTasks。对于编译语言(例如 Rust 和 C++)来说,通常就是这种情况。
添加上下文。可以将符号和文件夹作为上下文包含在 Copilot Chat 和 Copilot Edits 中,从而使您可以在工作流程中更轻松地引用相关信息。
符号
支持从大纲、面包屑拖拽。
支持
#sym智能提示。目录
支持从资源管理器、面包屑或其他视图拖拽。
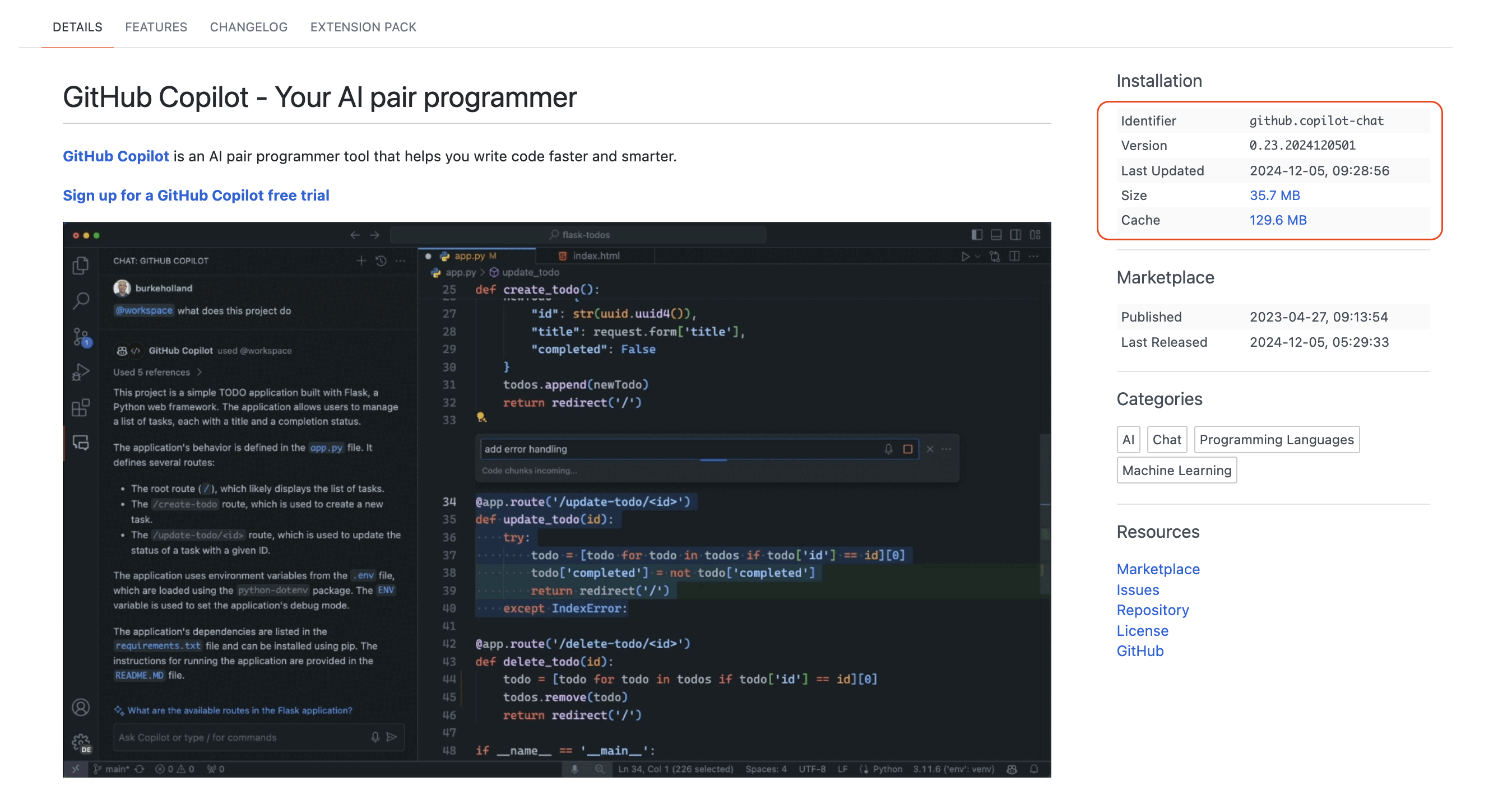
Copilot 扩展将在插件状态页(插件详情,功能,运行时状态)展示 Copilto 用量图。
git 提交消息自动生成格式支持通过
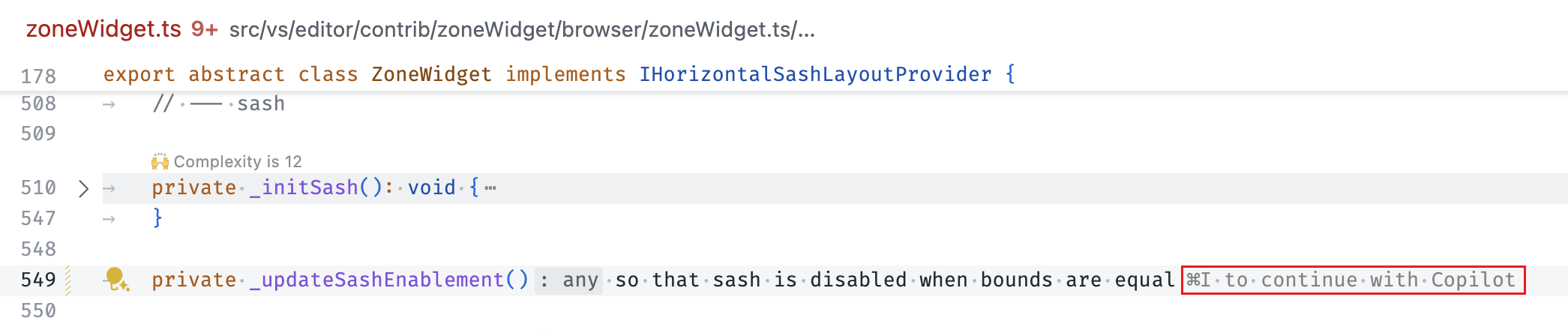
github.copilot.chat.commitMessageGeneration.instructions配置生成格式(详见: 官方文档)。改进伪代码改进,此功能允许在编辑器中键入伪代码,然后将其用作内联聊天的提示。您还可以通过按 Ctrl+I 来触发此流程。当检测到当前行为伪代码时,将内联提示:
请 cmd+I 以继续处理 Copilot
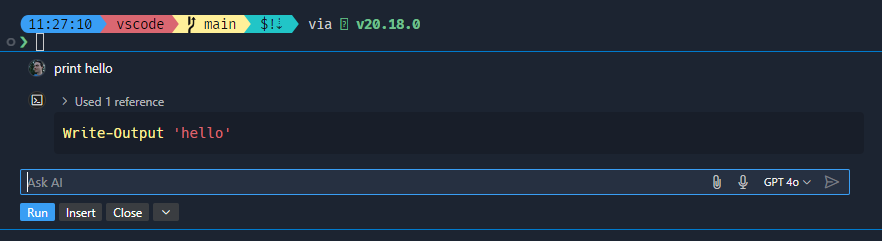
终端内联聊天焕然一新,使外观和感觉更接近编辑器内联聊天:

@workspace 的性能改进,略,详见:原文。
无障碍 (Accessibility)
略,详见:原文。
工作台 (Workbench)
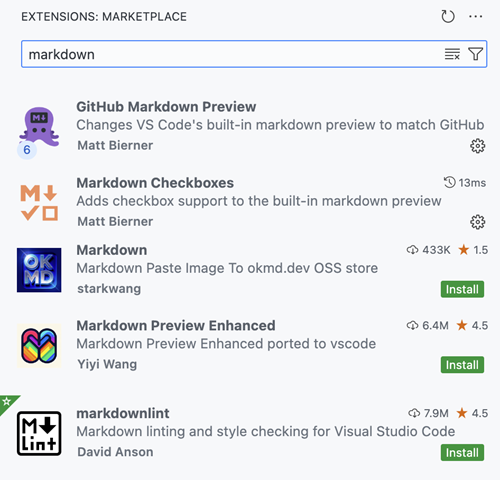
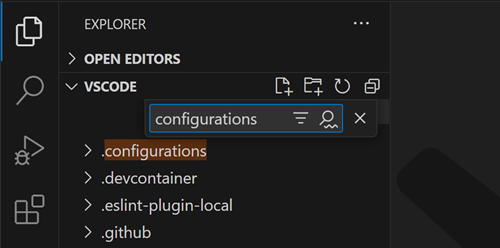
搜索结果改进。已安装的扩展现在会显示在搜索结果的顶部。这使得在 Marketplace 中搜索时可以更轻松地查找和管理已安装的扩展。

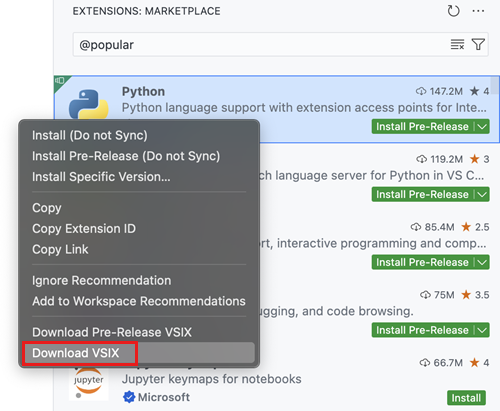
扩展搜索列表右键上下文,添加下载 VSIX 包菜单。

扩展详情页右侧,添加磁盘使用空间统计。

在资源管理器中查找改进。
搜索结果匹配目录将展示匹配数目。
过滤器切换仍然可用。
当滚动到文件资源管理器的顶部时,会在顶部创建额外的空间,确保控件不会阻碍搜索结果的展示。

在主侧栏和辅助侧栏之间移动视图。
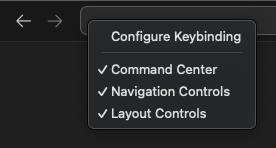
标题栏支持右键支持隐藏标题区域中的导航控件。

编辑器 (Editor)
- 配置粘贴和拖拽行为,略,详见:原文。
- 编辑器搜索历史持久化,在 VSCode 重启后可以恢复,通过
editor.find.history可配置。 编辑器支持覆盖模式(用输入内容覆盖光标后方字符)。
源代码版本控制 (Source Control)
添加了对使用编辑器装饰和状态栏项目显示 blame 信息的实验性支持。可以使用
git.blame.editorDecoration.enabled和git.blame.statusBarItem.enabled设置启用此功能。可以将鼠标悬停在 blame 信息上以查看更多提交详细信息。可以通过
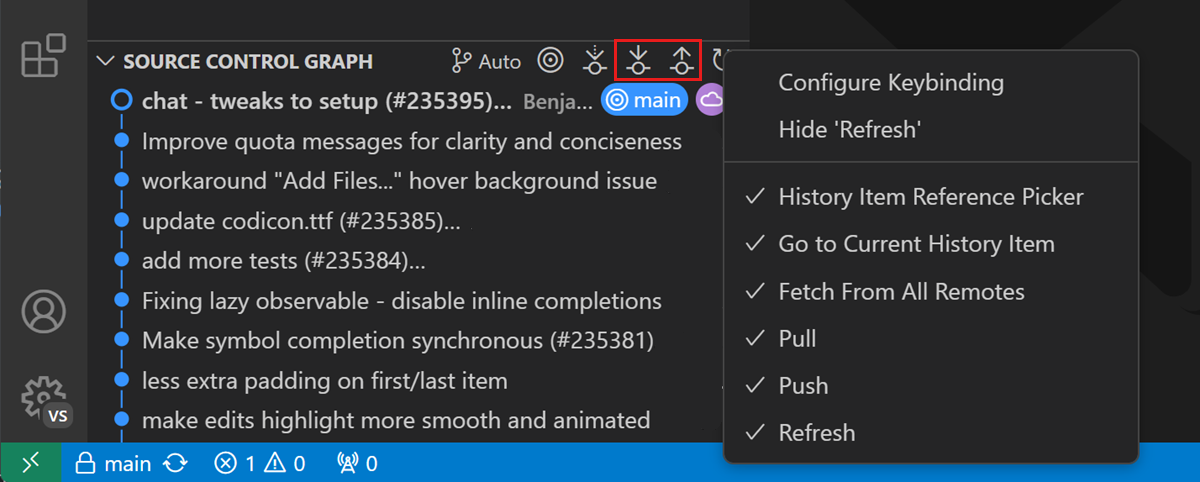
git.blame.editorDecoration.template和git.blame.statusBarItem.template配置展示模板。源代码控制图标题添加推拉图标。

笔记本 (Notebooks)
跨单元格选择突出显示。
多光标:选择所有出现的查找匹配项。
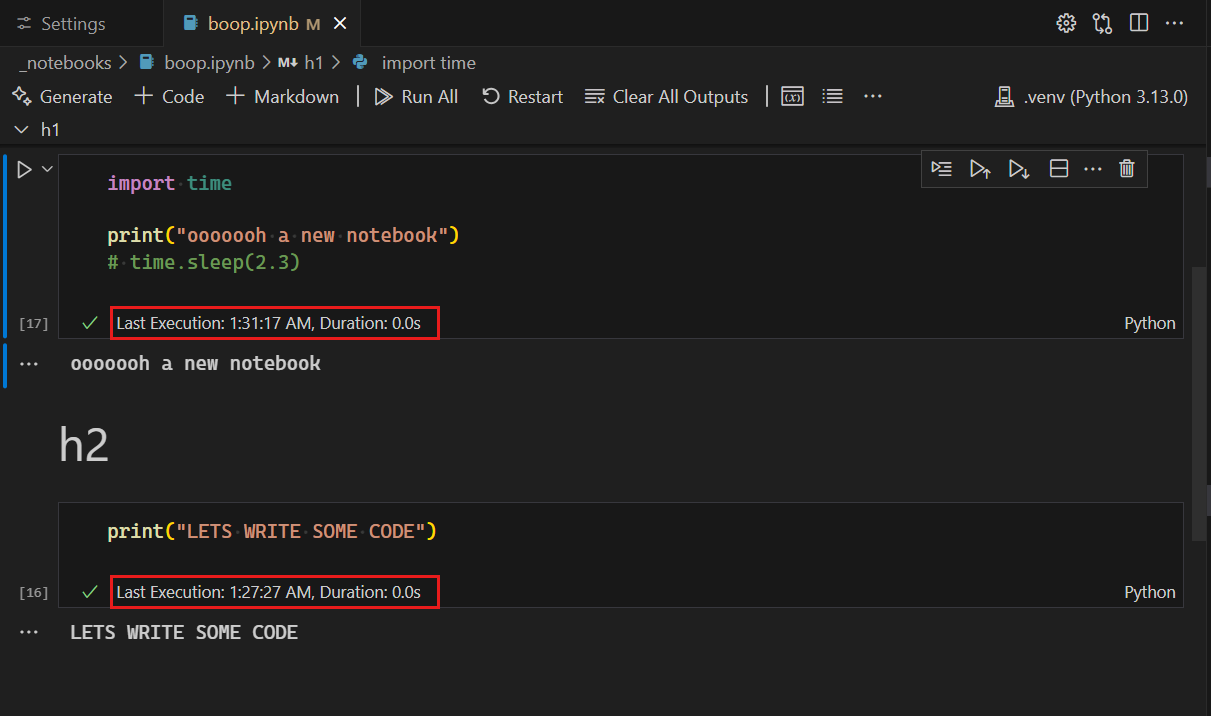
运行 Markdown 部分中的单元格。笔记本现在具有向 Markdown 单元格的单元格工具栏公开的“运行部分中的单元格”操作。如果 Markdown 单元格有标题,则执行该部分和子部分中包含的所有单元格。如果没有标题,则如果可能的话,将执行周围部分中的所有单元格。
单元格执行时间详细程度,通过
notebook.cellExecutionTimeVerbosity。
终端 (Terminal)
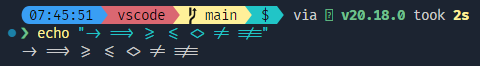
终端支持连字,通过
terminal.integrated.fontLigatures配置。
必须通过
terminal.integrated.fontFamily配置使用支持连字的字体。terminal.integrated.tabs.title和terminal.integrated.tabs.description配置支持预置变量:${shellType}${shellCommand}${shellPromptInput}
运行最近的命令现在显示历史源文件。
新的代码行识别方式格式
/path/to/file.ext, <line>。
测试 (Testing)
当可归因覆盖率可用时,“测试覆盖率”视图、编辑器操作中、打开时的“测试覆盖率”工具栏中(通过“测试:测试覆盖率工具栏”命令)或只需使用“测试:过滤覆盖率”按钮即可使用过滤器按钮测试命令。
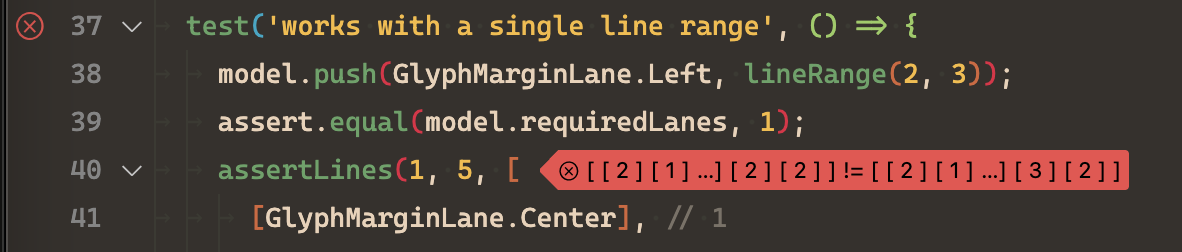
重新设计内联失败消息。

Improvements to the continuous run UI,详见:原文。
语言 (Languages)
- 支持 TypeScript 5.7,详见 TypeScript blog。
粘贴 JavaScript 和 TypeScript 的导入,支持局部变量的自动导出。
远程开发 (Remote Development)
- 添加 remote-ssh Copilot chat 参与者。
- 增强 session 日志。
更多详见:原文。
企业支持 (Enterprise support)
- 配置允许的扩展,详见官方文档: Enterprise support。
使用预安装的扩展设置 VS Code (Set up VS Code with preinstalled extensions)
注意:目前仅在 Windows 上支持预安装扩展。
您可以使用一组预安装的扩展(引导程序)来设置 VS Code。如果准备预安装了 VS Code 的计算机映像、虚拟机或云工作站并且用户可以立即使用特定扩展,则此功能非常有用。
步骤如下:
- 在 VS Code 安装目录中创建文件夹 bootstrap\extensions。
- 下载要预安装的扩展的 VSIX 文件并将其放置在 bootstrap\extensions 文件夹中。
- 当用户首次启动 VS Code 时,bootstrap\extensions 文件夹中的所有扩展都会在后台静默安装。
用户仍然可以卸载预安装的扩展。卸载扩展后重新启动 VS Code 将不会重新安装该扩展。
贡献到扩展 (Contributions to extensions)
- Python
- 发布 Python Environments 扩展预览版,此扩展简化了 Python 环境管理,提供了用于创建、删除和管理环境的 UI,以及用于安装和卸载包的包管理。
- Python 测试增强,详见:原文。
- Python REPL 增强,详见:原文。
- Pylance 新增
"full"模式配置,详见:原文。
TypeScript
实验性的可展开/折叠的 Hover 提示,通过
typescript.experimental.expandableHover配置可以打开(仅支持 TypeScript 5.8 以上版本)。
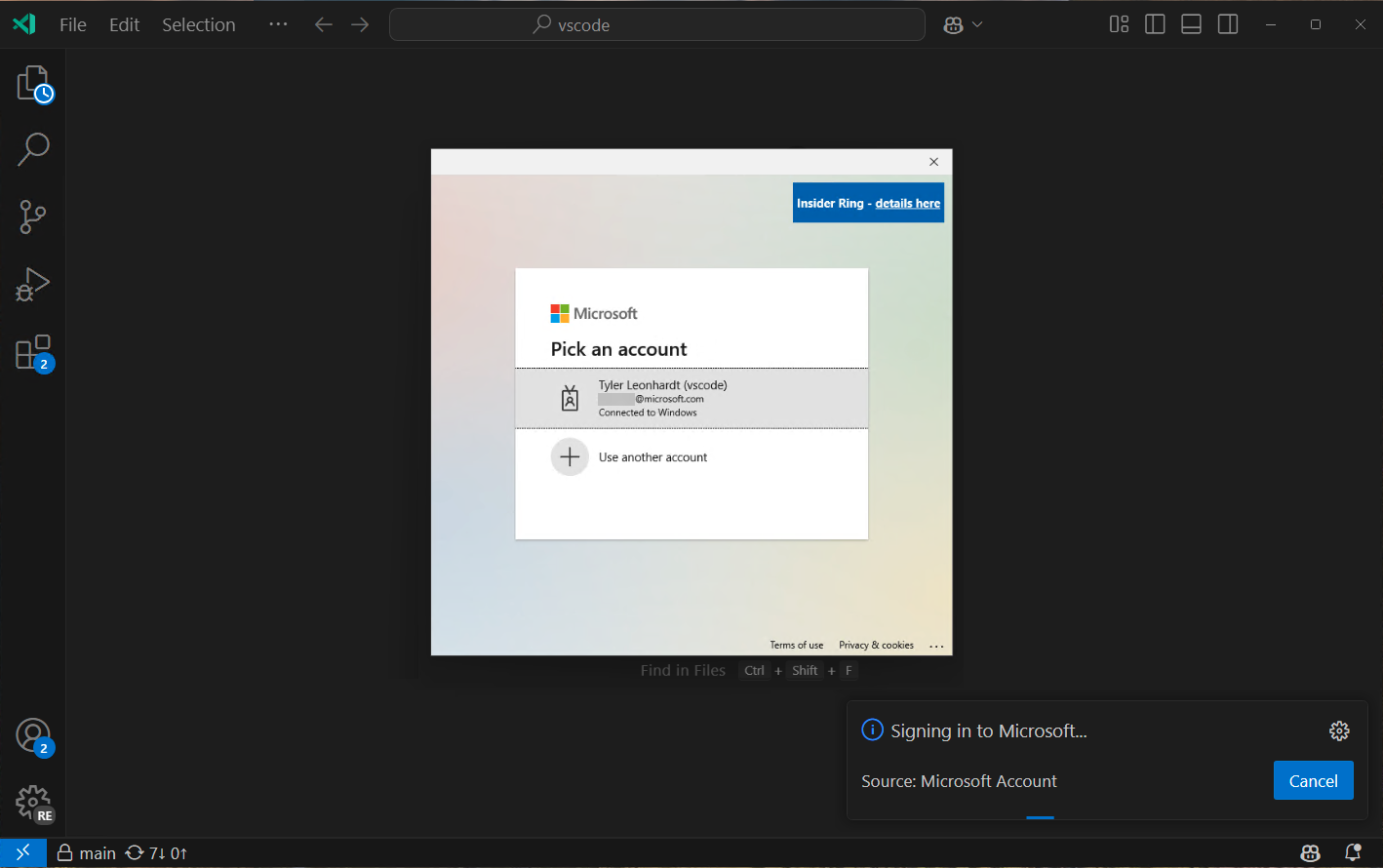
Microsoft 帐户现在使用 MSAL(在 Windows 上支持 WAM),而不是浏览器实现登录。

扩展制作 (Extension Authoring)
- 提供
@vscode/chat-extension-utilsnpm 包,以简化聊天参与者的开发,该工具可以和 @vscode/prompt-tsx 配合使用。 - 可归因测试覆盖 API,详见:原文。
- 支持三方扩展为 JavaScript 调试终端做出贡献,详见:文档。
fetch函数支持 Proxy。
预览特性 (Preview Features)
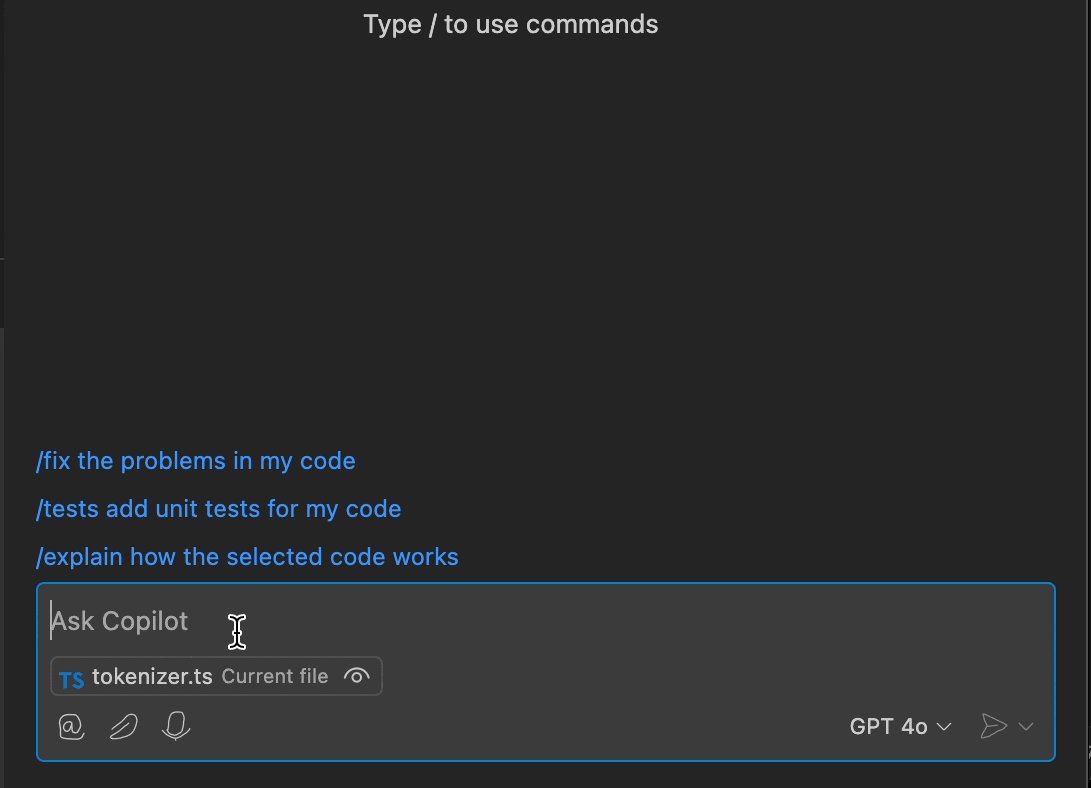
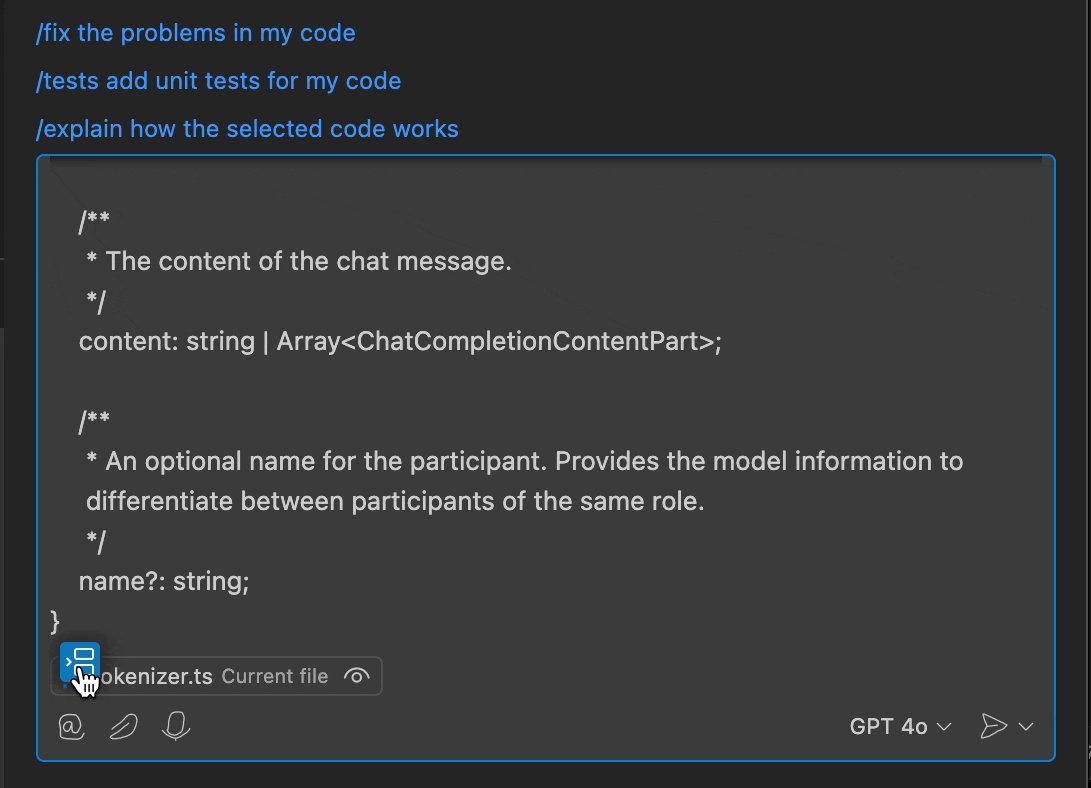
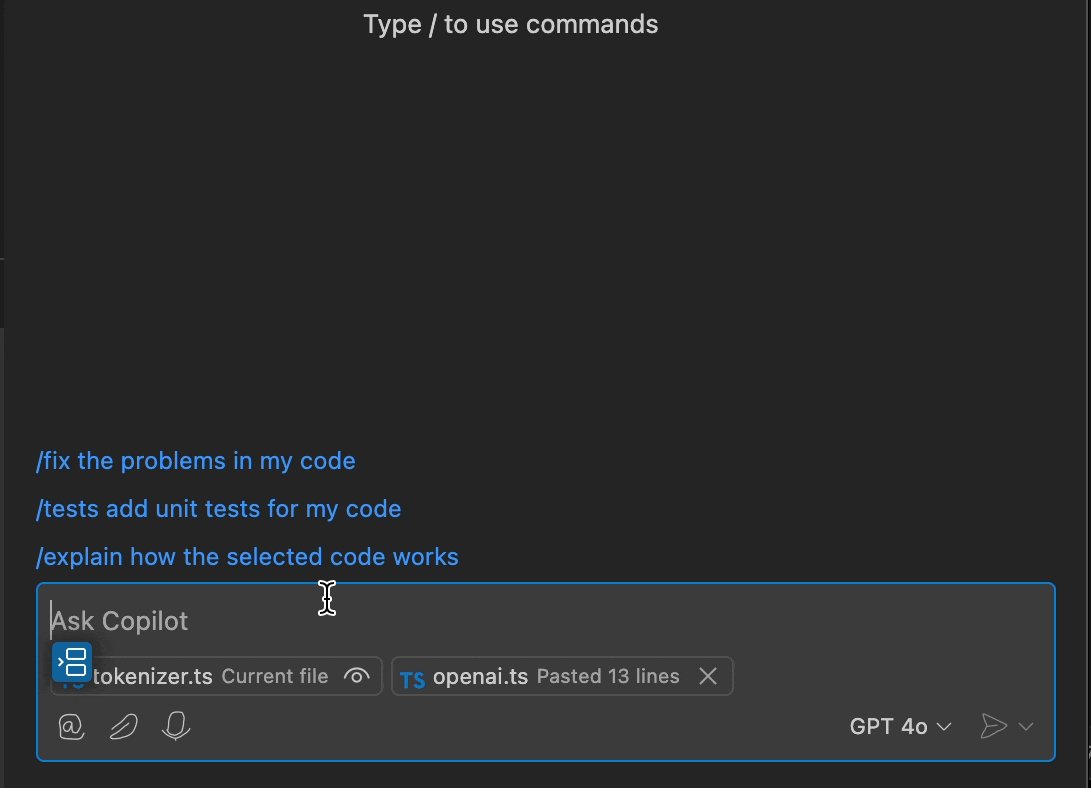
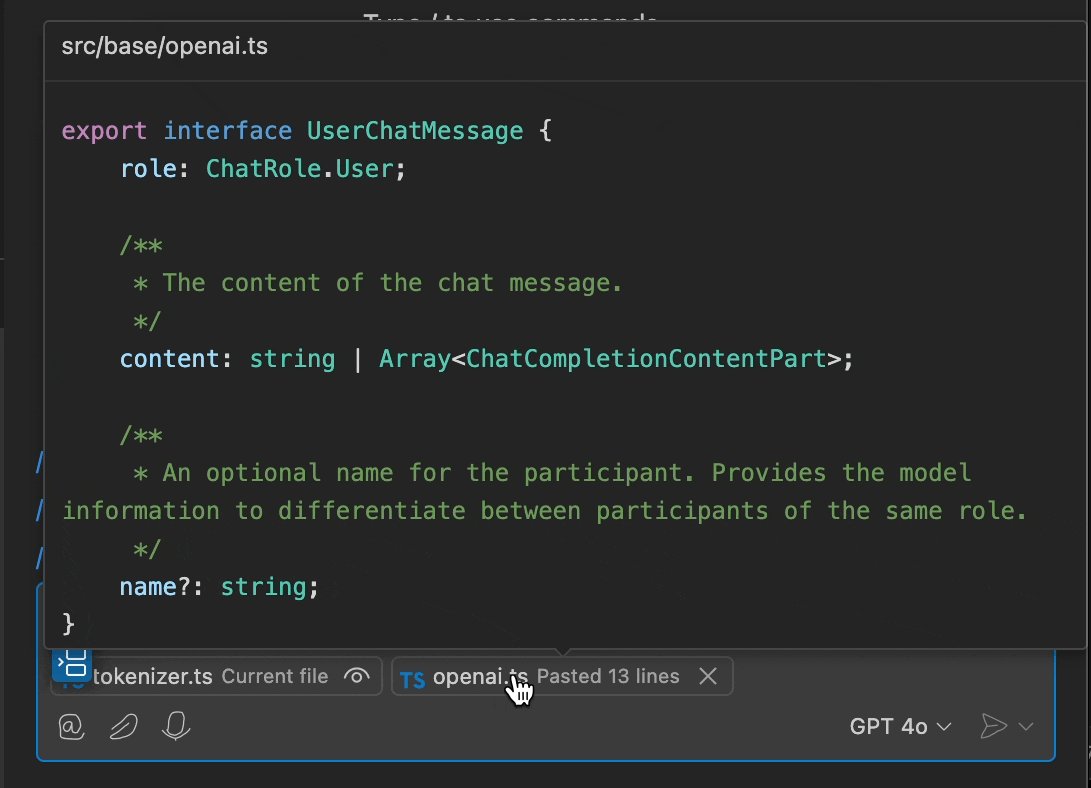
Github Copilot 粘贴代码以附加聊天上下文(
"editor.pasteAs.preferences": ["chat.attach.text"])。
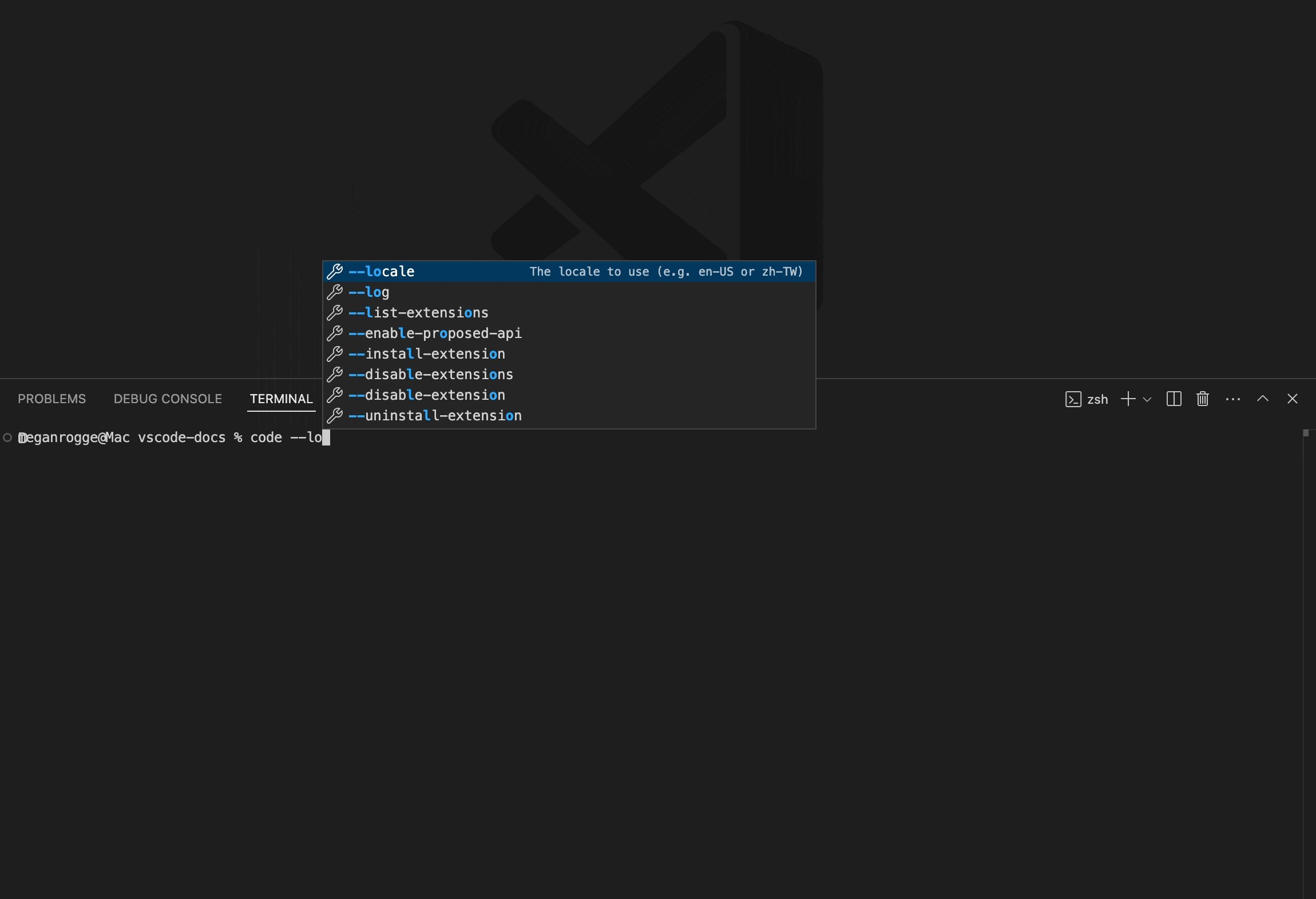
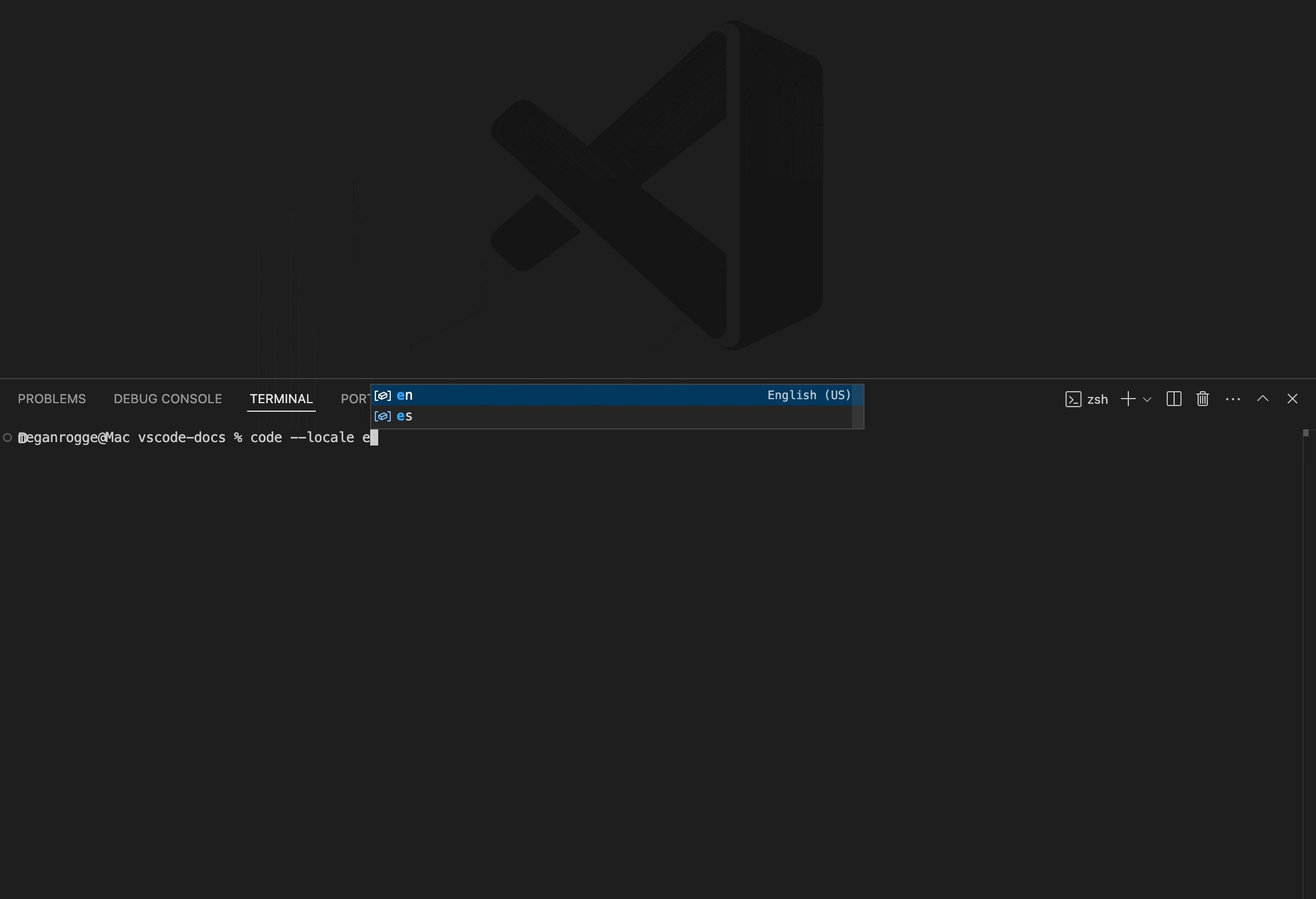
终端提示支持更多 shells (pwsh v7+, zsh, bash, fish),可通过
terminal.integrated.suggest.enabled和terminal.integrated.suggest.enableExtensionCompletions配置项启用,目前仅支持cd,code,code-insiders参数。
API 提案 (Proposed APIs)
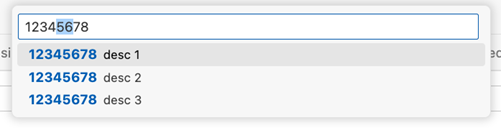
快速选择的值选中 API。
const qp = vscode.window.createQuickPick(); qp.value = '12345678'; qp.valueSelection = [4, 6]; qp.items = [ { label: '12345678', description: 'desc 1' }, { label: '12345678', description: 'desc 2' }, { label: '12345678', description: 'desc 3' } ]; qp.show();
本机窗口句柄 API,略,详见:原文。
工程 (Engineering)
- 从 vscode-unpkg API 检查扩展更新,该服务实现了 10 分钟 TTL 的服务器端缓存,以减少对扩展市场基础设施的压力。可通过
extensions.gallery.useUnpkgResourceApi配置项禁用。 - 编辑器中 GPU 加速的基础工作,详见:原文。
- macOS 10.15 的 EOL 警告